Microsoft оживила edge. что надо знать о главном конкуренте chrome?
Содержание:
- Enable webhint
- User-Agent Client Hints
- Блокировка запросов
- Описание и функционал Microsoft Edge
- Как пользоваться браузером Microsoft Edge
- Файлы с открытым исходным кодом в Visual Studio Code
- Как удалить Microsoft Edge в Windows 10
- Включение экспериментальных функций
- Changing where DevTools is docked in the browser
- Можно ли удалить Microsoft Edge?
- Синхронизация живых изменений из средства Стилей с помощью редактирования зеркал cSS
- Версия 90.0.818.8: 16 марта
- Сведения журнала, отображаемые в консоли
- Очистка журнала
- Узнайте больше о средствах разработчика в содержательных подсказках
- Избранное и закладки
- Why Chromium?
Enable webhint
webhint — это средство с открытым исходным кодом, которое обеспечивает обратную связь в режиме реального времени для веб-сайтов и локальных веб-страниц. Тип обратной связи, предоставляемой веб-службой, включает в себя:
- Специальные возможности
- Совместимость между браузерами
- Security
- Производительность
- Прогрессивные веб-приложения (PWAs)
- Другие распространенные проблемы веб-разработки
Эксперимент webhint отображает обратную связь веб-хинта в панели Issues. Выберите проблему, чтобы отобразить документацию о решении и список затронутых ресурсов на вашем сайте. Выберите ссылку на ресурс, чтобы открыть соответствующуюсеть, источникиили элементов в DevTools.
Этот эксперимент доступен с Microsoft Edge версии 85 и включен по умолчанию.
User-Agent Client Hints
Microsoft Edge supports User-Agent Client Hints starting with version 90.
User-Agent Client Hints is a cleaner, more privacy-preserving way to access browser information such as browser name, version number, platform, and more. Soon the User-Agent string will be frozen and deprecated by various browsers. For example, the Chrome Platform Status site describes the change in Feature: Reduce User-Agent string information.
Employ User-Agent Client Hints when you want to:
- Determine if new browser activity is from the expected user.
- Customize hints or instructions if the user is new to this site.
Do not use User-Agent Client Hints to:
- Block unsupported browsers.
- Restrict access to features on your site.
For more information, navigate to the specification at W3C Community Draft Report | User-Agent Client Hints.
User-Agent Client Hints HTTPS header
When Microsoft Edge sends an HTTPS request to a server, it sends a set of low entropy User-Agent Client Hints headers. For more information, navigate to . If the server requires more granular information about the browser, its response includes an header. The value of that response header is a comma-separated list of all the Client Hints request headers the server wants from the browser, such as . The next Microsoft Edge HTTPS request to the server will include the specified User-Agent Client Hints headers.
By default, Microsoft Edge sends the , , and request headers in the following format.
The following table shows all available hints request headers with sample values.
| User-Agent request header | Example User-Agent response value |
|---|---|
Note
User-Agent Client Hints are only sent over secure connections using .
User-Agent Client Hints JavaScript API
You can access User-Agent Client Hints using JavaScript on the client side. When you call the default , it returns the following response.
Microsoft Edge includes a brand value that changes over time. It prevents sites from matching the entire brand list when attempting to detect a version of Microsoft Edge.
To request more detailed information such as , use the following code.
The following code snippet sends a request.
To receive the following response.
For more information, navigate to .
platformVersion Hint
The operating system version token in the header hasn’t been updated for Windows 11, and still reports .
To distinguish between Windows 10 and Windows 11, request the client hint in Microsoft Edge version 95 or later. Values between and including and represent releases of Windows 10, while values of or later represent releases of Windows 11.
User-Agent Client Hints suggested use
Combining User-Agent Client Hints with feature detection is an effective way to deliver compatible web content. Microsoft recommends using this pattern to:
- Improve code maintainability.
- Reduce code fragility.
- Reduce code breakage from changes to the User-Agent String.
If you need to check for a Chrome-like browser, Microsoft recommends detecting , which is the engine that powers Microsoft Edge.
Use this method to verify the brand and apply detection to all affected Chromium-based browsers.
Use the above method to avoid hard-coding checks for brands at specific indices. Display orders of brand names can change over time.
If you cannot use feature detection, don’t use a hardcoded list of known Chromium-based browsers for verification. Examples of hardcoded browser names include and . Feature detection may not be available because a fix for a Chromium bug in later versions must be avoided and the affected browsers are difficult to detect.
Блокировка запросов
Как выглядит и ведет себя страница, если некоторые ресурсы страницы недоступны? Он полностью сбой или он все еще несколько функциональный? Блокировка запросов, чтобы узнать:
-
Выберите + + (Windows, Linux) + + или (macOS) для открытия командного меню.
-
Введите, выберите показать блокировку запросаи выберите .
-
Выберите Шаблон добавления . ).
-
Введите .
-
Выберите Добавить.
-
Обновите страницу. Как и ожидалось, укладка страницы немного перепуталась, так как основной лист стилей был заблокирован.
Примечание
Строка в сетевом журнале. Красный текст означает, что ресурс заблокирован.
-
Deselect the Enable request blocking checkbox.
Описание и функционал Microsoft Edge
Перед тем как будет разобрана настройка, а также переустановка этой полезной утилиты, хотелось бы несколько слов рассказать про функционал программы. В данном случае можно выделить следующее:
- Эдж, это удобная утилита, которая получила максимальную оптимизацию, что обеспечивает быстрый отклик страниц.
- В приложение были включены все лучшие качества и свойства от других популярных интернет-браузеров.
- Для пользователя доступны расширенные настройки, что открывает возможность настроить утилиту под себя.
- При необходимости, всегда можно улучшить способности своего браузера, скачав и установив некоторые дополнения.
- Здесь предусмотрено удобное управление, которое позволяет быстро сориентироваться неопытному пользователю.
Особенность данной программы в том, что ее нет необходимости скачивать, так как она является предустановленной в системе. Эдж пришел на смену изрядно всем надоевшему браузеру Internet Explorer.

Системные требования для установки
Чтобы установить эту утилиту на свой персональный компьютер или ноутбук, ваше устройство должно соответствовать некоторым требованиям, а именно:
- прежде всего, требуется достаточное количество свободного пространства на жестком диске;
- необходимо, чтобы операционная система соответствовала актуальной скачиваемой версии программы;
- для установки этого плагина потребуется лицензионное соглашение, а кроме того активация Windows.
В частности относительно приложения, это все основные требования, которые могут быть дополнены в зависимости от скачиваемой версии.
Как пользоваться браузером Microsoft Edge
Движок Хромиум наделяет браузер теми же возможностями, которые есть в других популярных браузерах. Запустить его можно несколькими способами. Самый простой — это найти программу Майкрософт Эдж через поисковую строку.
- Нажмите на панели иконку с лупой и введите название программы.
- В результатах выше найдите её и выберите курсором мыши.
- В новом окне нет поисковой строки.
- Адреса сайтов и поисковые запросы можно писать в единственной строке вверху.

- Браузер можно открыть через блок «Выполнить».
- Для этого нажмите вместе WIN+R и введите .
- Нажмите на клавишу ENTER, и браузер откроется в свёрнутом виде.

Программа поддерживает учётные записи Яндекс. После входа на главной странице можно настроить и добавить сервисы, которыми часто пользуется владелец. Чтобы открылась панель закладок браузера, нажмите кнопку настроек и выберите эту функцию.

Открыть браузер можно также через кнопку «Пуск» в нижней части экрана Windows. В списке выберите название программы для запуска. Веб-браузер может прочитать содержимое страницы. Эту функцию запустить можно также из настроек. Нажмите по кнопке меню в правой части окна и выберите «Читать вслух» из списка в нижней части.
Файлы с открытым исходным кодом в Visual Studio Code
Файлы с открытым исходным кодом в Visual Studio Code заменяют редактор кода средства Источники на Visual Studio Code для редактирования локальных файлов. Когда вы включите этот эксперимент, средства разработчика обнаруживают при редактировании локального файла и подсказывая выбрать папку, которая будет использовать в качестве рабочей области.
После выбора папки, используемой в качестве рабочего пространства, выберите любую ссылку на файл в DevTools, открывая файл в Visual Studio Code, а не в редакторе кода средства Источники в DevTools.
Все изменения, которые вы делаете в DevTools, теперь изменят файл на жестком диске и синхронизируются с Visual Studio Code. Вы можете прочитать о настройке рабочего пространства в исходныхфайлах открытия в Visual Studio Code .
Этот эксперимент доступен начиная с Microsoft Edge версии 96.
Как удалить Microsoft Edge в Windows 10
Если вы один из тех, кто хочет знать — возможно ли полностью удалить Microsoft Edge из Windows 10? Тогда ответ — да, вы можете легко удалить браузер Microsoft Edge из вашей системы.
Хотя Microsoft пытается обеспечить производительность просмотра мирового класса с большей конфиденциальностью и производительностью с помощью встроенного веб-браузера, многие пользователи не хотят использовать Microsoft Edge и хотят полностью удалить Microsoft Edge из операционной системы Windows 10. система. И если вы чувствуете то же самое, то вот самый простой способ, как удалить Microsoft Edge на ПК с Windows 10 или ноутбуке.
Когда дело доходит до полного удаления Microsoft Edge с ПК с Windows 10, тогда использование командной строки Windows PowerShell является наиболее эффективным решением. Итак, выполните следующие действия и узнайте, как удалить Microsoft Edge с помощью Powershell:
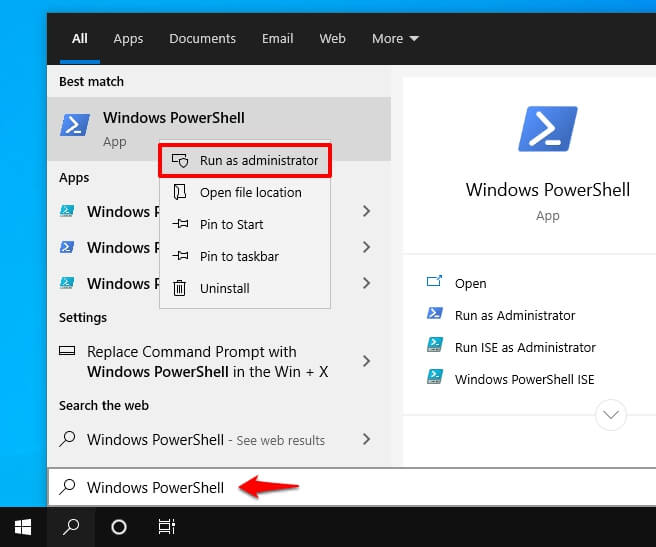
Шаг (1): Прежде всего, нажмите клавиши Windows + S вместе, а затем введите Windows PowerShell в поле поиска.
Шаг (2). Теперь в результате поиска щелкните правой кнопкой мыши Windows PowerShell и выберите «Запуск от имени администратора».

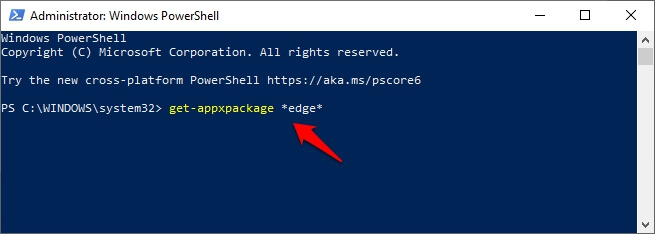
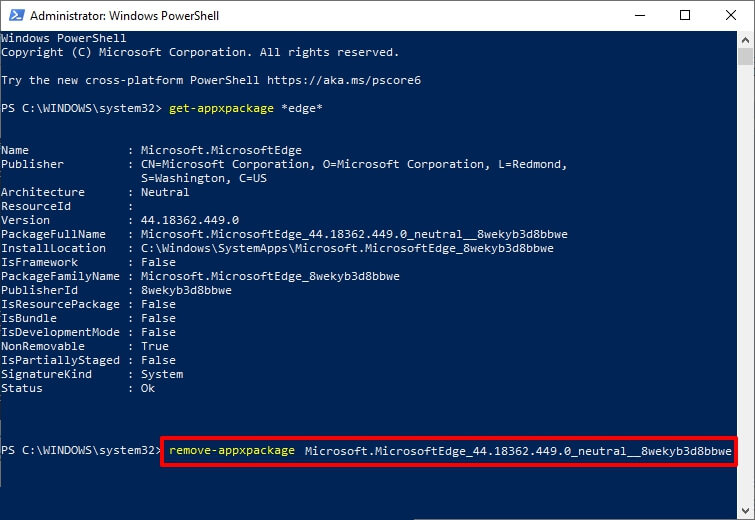
Шаг (3): После открытия Windows PowerShell с правами администратора введите следующую командную строку и нажмите клавишу Enter:
get-appxpackage *edge*

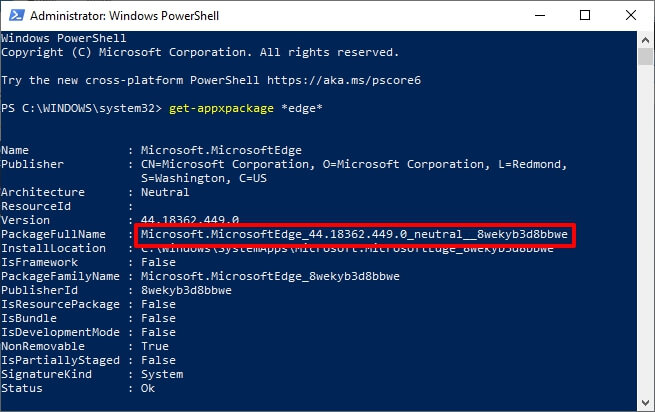
Шаг (4): Теперь вы сможете увидеть всю информацию о Microsoft Edge. Отсюда просто скопируйте информацию помимо PackageFullName.

Шаг (5). Затем введите в Windows PowerShell, затем выделите место и введите или вставьте ранее скопированное PackageFullName.

Шаг (6): Наконец, нажмите клавишу Enter и позвольте команде выполнить.
После успешного выполнения команды веб-браузер Microsoft Edge будет удален с вашего компьютера. Таким образом, вы можете увидеть, как просто удалить Microsoft Edge с Windows 10 ПК или ноутбука.
Вы также можете удалить Microsoft Edge в Windows 10 с помощью различных сторонних приложений, однако мы не рекомендуем этого вообще.
Выводы
Включение экспериментальных функций
Включить экспериментальные функции (или off) в Microsoft Edge:
-
Откройте DevTools. Для этого в Microsoft Edge выберите кнопку Параметры кнопку, которая является эллипсом (три точки). Затем наведите курсор на дополнительные средства, а затем выберите средства разработчика.
-
Откройте области DevTools. Для этого выберите значок Параметры (шестеренка).
-
Слева от области Параметры выберите раздел Эксперименты.
-
На странице Эксперименты прокрутите список всех доступных экспериментальных функций и выберите почтовый ящик рядом с каждой функцией, которую необходимо протестировать. Некоторые эксперименты включены по умолчанию.
-
Выберите X в верхнем праве, чтобы закрыть Параметры.
-
Выберите кнопку Перезагрузка DevTools.
Примечание
Экспериментальные функции постоянно обновляются и могут вызывать проблемы с производительностью. Чтобы отключить экспериментальную функцию, откройте страницу Эксперименты и закройте контрольный ящик экспериментальной функции, которую необходимо отключить.
Changing where DevTools is docked in the browser
When you open the DevTools, it docks to the left of your browser. To change the docked location of DevTools:
- Select the Customize and control DevTools () button.
- To the right of Placement of the DevTools relative to the page (Dock side), select a layout option.
In Dock side, select a layout option:
- Undock into separate window. Helps you work with several monitors or if you need to work on a full screen app.
- Dock to left or Dock to right. Helps you keep the DevTools side by side with your web product, and is excellent when you emulate mobile devices. The Dock to left and Dock to right options work best with high-resolution displays. For more information about emulation devices, navigate to Emulate mobile devices in Microsoft Edge DevTools.
- Dock to bottom. Helps you when you do not have enough horizontal display space, or you want to debug long text in the DOM or Console.
See also Change DevTools placement (Undock, Dock To bottom, Dock To left).
Можно ли удалить Microsoft Edge?
Опытные пользователи стараются очистить своё рабочее пространство от ненужных инструментов и программ. Кому-то может не понравится влияние основного браузера на другие, которые пользователь загрузил сам. Разработчики не рекомендуют удалять встроенный браузер, так как это может повлиять на производительность системы, её безопасность. Если на компьютере вовсе не останется программ, способных выходить в Интернет, то пользователи не смогут даже загрузить другой браузер.

Удаление встроенных программ Microsoft — задача не из простых даже для опытных пользователей. Поэтому лучше всего воспользоваться специальными утилитами для этого. Найти такую можно на странице winaero.com/download-uninstall-edge-browser-for-windows-10/.

Её нужно скачать и установить на свой компьютер. Интерфейс довольно простой — запустите приложение при помощи кнопки «Uninstall» и действуйте по инструкции. Перед удалением встроенного браузера Майкрософт рекомендуется скачать дополнительный. Чтобы в системе была программа, способная открыть веб-ссылки.

Для начинающих пользователей в качестве альтернативы лучше остальных подойдёт Яндекс Браузер. Его преимущество в том, что эта программа была разработана российской компанией. Соответственно в нём все функции и интерфейс на русском языке. Он практически ничем не уступает другим браузерам и имеет ряд полезных сервисов, таких как онлайн-переводчик, календарь, карты, голосовой помощник Алиса и многое другое. Если вы предпочитаете скорость любым другим функциям, то для быстрого сёрфинга подойдёт Google Chrome. Большинство тестов показали, что этот браузер сегодня на компьютере работает быстрее остальных.
Видеоинструкция
Если на вашем компьютере не нужна программа Microsoft Edge, вы сможете удалить её при помощи подсказок из этого видео. Следите за подсказками и действуйте по инструкции.
Синхронизация живых изменений из средства Стилей с помощью редактирования зеркал cSS
Средство Styles в Microsoft Edge DevTools отлично подходит для отладки и настройки стилей свойств CSS. Одна из проблем заключается в том, что, хотя эти изменения отображаются в браузере в прямом эфире, они не отражаются в исходных файлах. Это означает, что в конце сеанса отладки CSS необходимо скопировать и вклеить изменения в исходные файлы.
Редактирование зеркал cSS — это экспериментальная функция расширения Microsoft Edge DevTools, которое работает вокруг этой проблемы. При включите редактирование зеркал, любое изменение, выполненное в средстве Стилей DevTools, также изменяет файл, который есть в рабочем пространстве.
В следующем примере мы в настоящее время открыты в Visual Studio Code, и расширение Edge DevTools открыто. Когда мы выбираем значок flexbox в селекторе CSS и меняем его, мы не только видим изменения в браузере и в DevTools, но и VS Code автоматически переходят к правильному файлу листа стилей и соответствующему номеру строки и вставляют код CSS.
Вы можете изменить любой селектор или создать новые в инструменте Styles, и все изменения будут отражены в правильном файле источника CSS. Расширение только изменяет файл, оно не автоматически сохраняет изменения обратно в жесткий диск. Это мера безопасности, чтобы убедиться, что вы случайно не перезаписывание кода.
Вы можете включить и отключить редактирование зеркал cSS с помощью кнопки в области целей расширения или с помощью командного меню и ищет .
Мы продолжаем совершенствовать эту функцию и создали проблему отслеживания на GitHub, CSS Mirror Editing, где мы приветствуем ваши отзывы.
Версия 90.0.818.8: 16 марта
Обновления компонентов
-
Единый вход (SSO) теперь доступен для учетных записей Azure Active Directory (Azure AD) и Microsoft Account (MSA) на macOS. Пользователь, вошедший в систему в Microsoft Edge на macOS, автоматически получает вход на веб-сайты, настроенные на единый вход с помощью рабочей учетной записи и учетной записи Майкрософт (например, bing.com, office.com, msn.com и outlook.com).
-
Режим терминала Начиная с Microsoft Edge версии 90, мы заблокировали параметры печати пользовательского интерфейса, чтобы разрешить только настроенные принтеры и параметры «Печать в PDF». Кроме того, мы усовершенствовали режим терминала с одним приложением, чтобы ограничить запуск других приложений из браузера. Дополнительные сведения о функциях режима терминала см.
-
Вывод на печать:
-
Новый режим растеризации печатидля принтеров без PostScript. Начиная с Microsoft Edge версии 90, администраторы могут использовать новую политику для определения режима растеризации печати для своих пользователей. Эта политика управляет печатью из Microsoft Edge на принтерах в Windows без PostScript. Иногда для правильной печати на принтерах без поддержки PostScript необходимо правильно растеризовать задания для печати. Возможные настройки — Полная и Быстрая.
-
Дополнительные параметры масштабирования страниц для печати. Теперь пользователи могут настраивать масштабирование при печати веб-страниц и документов PDF с помощью дополнительных параметров. Параметр «Вписать на страницу» гарантирует, что веб-страница или документ вписываются в пространство, доступное в выбранном для печати «Размере бумаги». Значение «Фактический размер» гарантирует, что размер печатаемого контента не изменится независимо от выбранного «Размера бумаги».
-
-
Эффективная работа:
-
Предложения по автозаполнению стали более разнообразными- теперь они включают в себя содержимое адресных полей из буфера обмена. При нажатии на поле профиля или адреса (такое как телефон, электронная почта, почтовый индекс, город, область и т.д.) происходит разбор содержимого буфера обмена и результаты выводятся в качестве предложений автозаполнения.
-
Пользователи могут искать предложения автозаполнения, даже если форма или поле не обнаружены. Теперь, если у вас есть сведения, сохраненные в Microsoft Edge, предложения по автозаполнению всплывают автоматически, помогая сэкономить время при заполнении форм. Если автозаполнение не работает для формы или если вы хотите получить данные в формах, обычно не имеющих автозаполнения (например, временные формы), вы можете искать информацию с помощью автозаполнения.
-
-
Доступ к загрузкам из раскрывающегося меню в панели меню. Загрузки будут показаны в правом верхнем углу, причем все загрузки, активные в данный момент, будут располагаться рядом. Это меню легко закрыть, чтобы продолжать просматривать веб-страницу и при этом отслеживать общий ход скачивания прямо на панели инструментов. Подробнее.
Новые политики
Добавлено семь новых политик. Скачайте обновленные административные шаблоны на целевой странице Microsoft Edge Enterprise. Добавлены следующие новые политики:
- — включена синхронизация избранного Application Guard
- — задает управляемые значения конфигурации для веб-сайтов в определенных источниках
- — режим растеризации печати
- — управление возможностями быстрого просмотра файлов Office в Microsoft Edge
- — разрешить пользователям переходить дальше со страницы предупреждения HTTPS для определенных источников
- — включить загораживание окна
- — включена Windows Hello для HTTP Auth
Сведения журнала, отображаемые в консоли
Наиболее популярным случаем **** использования консоли является ведение журнала сведений из сценариев с помощью метода или других аналогичных методов. Чтобы попробовать, выполните следующие действия.
-
Чтобы открыть консоль, выберите + + (Windows, Linux) + + или (macOS).
-
Перейдите к примерам сообщений консоли: журнал, сведения,ошибки и предупреждение или копирование и запуск следующего фрагмента кода в консоли.
-
Консоль отображает результаты.
При работе с консолью доступно множество полезных методов. Дополнительные сведения перейдите к журналу сообщений в средстве Консоли.
Очистка журнала
В каждом веб-обозревателе есть встроенная функция очистки журнала посещённых сайтов. Порядок её запуска может отличаться в десктопной и мобильной версии. Необязательно удалять все записи. Вы можете стирать только отдельные сайты, нажимая на значок корзины рядом с их адресами.
Google Chrome
Чтобы удалить журнал посещений на компьютере:
- Раскройте главное меню Chrome.
- Наведите курсор на раздел «История». Выберите одноимённый пункт.
- Щёлкните «Очистить».
- Выберите период, за который нужно удалить записи.
- Отметьте данные, которые нужно стереть.
- Подтвердите удаление.
На Android и iOS порядок аналогичный. В меню обозревателя есть раздел, через который вы можете посмотреть и очистить журнал.
Mozilla Firefox
Для удаления в десктопной версии:
- Раскройте главное меню и выберите раздел «Библиотека».
- Перейдите на вкладку «Журнал».
- Нажмите «Удалить» и выберите период времени.
В мобильной версии нажмите на кнопку в виде трёх точек и перейдите в раздел «История» или выберите одноимённую вкладку на главном экране.
Opera
Для удаления данных в десктопной версии Opera:
- Откройте меню, перейдите в «Настройки».
- Выберите вкладку «История» и кликните по пункту «Очистить».
- Укажите период, который нужно стереть.
В мобильном веб-обозревателе Opera откройте меню и выберите раздел «История». Нажмите на кнопку с тремя точками и тапните «Очистить».
Internet Explorer
Чтобы выполнить быструю очистку данных, кликните на шестерёнку и раскройте раздел «Безопасность». Внутри вы увидите пункт «Удалить журнал».
Убедитесь, что опция «Журнал» отмечена, и щёлкните «Удалить».
Microsoft Edge
Найдите на верхней панели значок в виде трёх полосок или звёздочки (зависит от сборки Windows 10) и нажмите на него. Перейдите на вкладку «Журнал».
Удаляйте записи по одной или нажмите «Очистить» и сотрите всю информацию за определённый период.
Safari
Чтобы стереть данные из журнала посещений в Safari на macOS, откройте раздел «История» в строке меню и выберите пункт «Очистить». Выберите период, за который нужно удалить данные.
Для удаления истории на iPhone или iPad, откройте настройки iOS, выберите раздел Safari и нажмите на пункт «Очистить историю и данные сайтов».
Chromium
В десктопной версии Chromium выполняются те же действия, что и в Google Chrome. В главном меню есть раздел «История», после открытия которого можно увидеть список посещённых сайтов. Чтобы стереть отдельные записи, нажимайте на значок корзины рядом с адресом. Для удаления всех записей за определённый период кликните «Очистить».
Яндекс.Браузер
В десктопной версии Яндекс.Браузера:
- Откройте главное меню, раскройте раздел «История» и выберите одноимённый пункт.
- Нажмите «Очистить».
- Укажите период времени.
- Подтвердите очистку.
В мобильной версии вызовите главное меню и откройте «Настройки». В поле «Конфиденциальность» нажмите «Очистить данные». Отметьте пункт «История» и подтвердите очистку.
Амиго
В десктопной версии:
- Откройте главное меню.
- Перейдите в «Историю».
- Щёлкните «Очистить».
- Выберите период, который нужно стереть.
- Подтвердите очистку.
Для удаления записей в мобильном Амиго откройте главное меню, выберите раздел «История». Нажмите на кнопку с тремя точками и выберите пункт «Очистить».
Узнайте больше о средствах разработчика в содержательных подсказках
Функция tooltips DevTools поможет вам узнать обо всех различных средствах и стеколах в DevTools. Чтобы отключить tooltips, выберите . Чтобы включить tooltips, выполните одно из следующих действий.
- Выберите + + (Windows/Linux) или + + (macOS).
- введите .
- Выберите Настройка и управление DevTools ( ) > Помочь с помощью инструментов **** > DevTools.
Кроме того, если включить эксперимент Focus Mode и вы также можете выбрать кнопку Toggle the DevTools Tooltips ( ) в нижней части панели действий. ****
Чтобы отобразить дополнительные сведения об использовании DevTools, включив Tooltips, а затем наведите курсор на каждый описанный регион DevTools.
Избранное и закладки
Закладки в Microsoft Edge называются Избранное. Добавьте свои любимые веб-сайты в этот список для быстрого доступа к ним.
Вот как добавить Избранное в Edge:
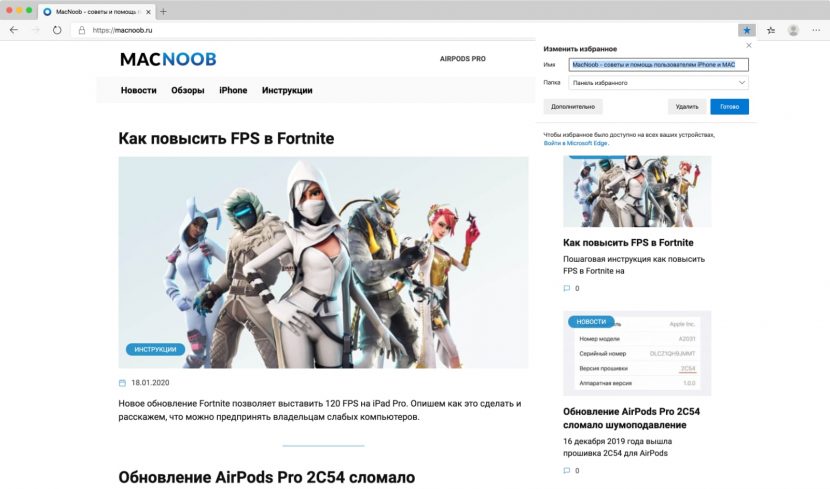
- Откройте нужный сайт.
- Нажмите на звёздочку в правой части адресной строки.
- Задайте имя и папку Избранного для хранения закладки, либо оставьте, как предлагает браузер.

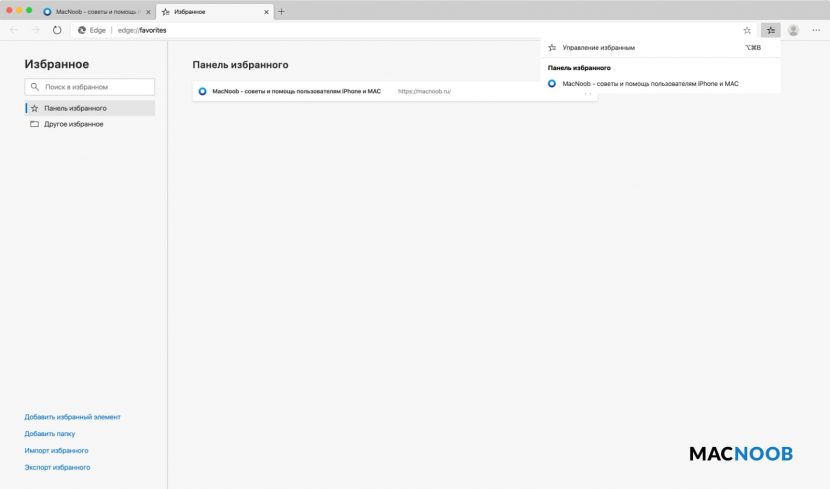
Звёздочка с двумя горизонтальными полосками правее, открывает панель закладок, которая называется «Панель Избранного». Здесь хранятся, создаются, переименовываются, удаляются папки и визуальные закладки.

Есть возможность синхронизации. Её суть в том, чтобы история посещённых страниц, избранное, пароли и другие данные браузера синхронизировались на разных устройствах с одной учётной записью. Для этого браузер и предлагает войти в учётную запись Microsoft.
Во время бета-тестирования Microsoft приложила немало усилий, чтобы сделать процесс настройки Edge простым для любого пользователя. В частности, легко импортируются данные из других браузеров.
Из Safari можно импортировать избранное, закладки, историю посещённых страниц. Пользователи Chrome также могут импортировать информацию о платежах, пароли, адреса, настройки и т. д.
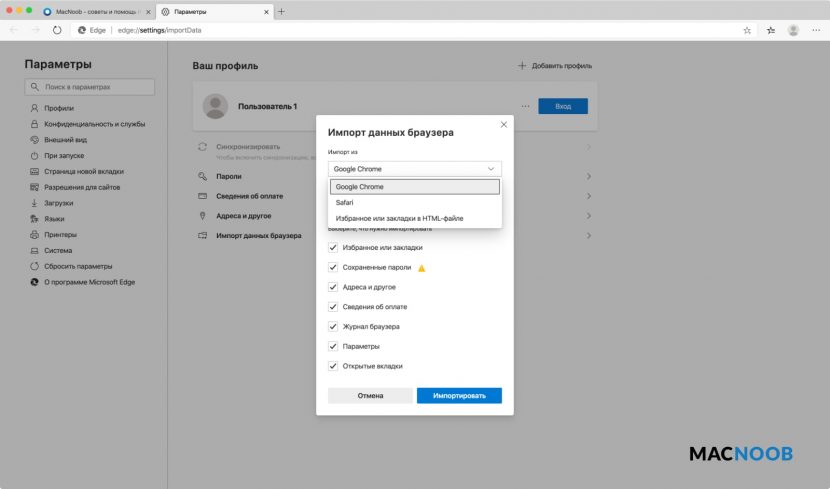
Чтобы импортировать закладки в Edge из другого браузера, откройте в верхнем меню пункт «Импортировать данные браузера». Поддерживается импорт из Google Chrome, Safari или HTML-файла.
 Можно выбрать не только какие именно данные будут импортированы, но и профиль пользователя, в который производится импорт.
Можно выбрать не только какие именно данные будут импортированы, но и профиль пользователя, в который производится импорт.
Why Chromium?
If your goal is to publish your extension in the extensions store for each browser, your extension must be modified for each version to target and run in each distinct browser environment. For example, Safari extensions can use both web and native code to communicate with counterpart native applications. The last four browsers in the previous table use the same code package, and minimizes the requirement to maintain parallel versions. These browsers are based on the Chromium open-source project.
Create a Chromium extension to write the least amount of code. It also targets the maximum number of extension stores and ultimately the maximum number of users who find and acquire your extension.
The following content focuses mostly on Chromium extensions.