Способы изменить “юзер агент “ для хрома
Содержание:
- Firefox の UA 文字列
- История User-Agent за 1 минуту
- Browser compatibility
- WebView on Android
- Для чего нужен и из чего состоит User Agent?
- User-Agent и аналитика
- Установка
- Как определить User Agent?
- Firefox UA string
- Инструкция
- Firefox UA 字串
- FAQ
- Как увидеть версию сайта для телевизора
- 瀏覽器相容性
- У кого еще есть User-Agent
- Как отключить User Agent в браузерах
- Установка User Agent Switcher
- Список различных user agent
- Установка и использование расширения
- What It Does Not Do
- Способы изменить свой User-Agent
- Как изменить User-Agent в Google Chrome, Яндекс Браузере или Edge
- Для чего может понадобится изменить User-Agent
- Chrome for Android
Firefox の UA 文字列
Firefox や Gecko ベースのユーザエージェント文字列の詳細については、 Firefox のユーザエージェント文字列リファレンスを参照してください。 Firefox の UA 文字列は4つの部分に分解されます。
Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
- は、 Mozilla と互換性があるブラウザーであるということを示す一般的なトークンで、現在はほぼすべてのブラウザーで共通です。
- platform は、ブラウザーが動作しているプラットフォーム (Windows, Mac, Linux, Android など)、およびモバイル端末かどうかを示します。 Firefox OS のスマートフォンはウェブプラットフォームなので、 だけです。 platform が複数の «» という区切りから成っていることに留意してください。後述の詳細と例も併せてご覧ください。
- rv:geckoversion は Gecko のリリースバージョンです («17.0» など)。最近のブラウザーの geckoversion は firefoxversion と同じです。
- Gecko/geckotrail は、ブラウザーが Gecko を基にしていることを示します。 (デスクトップでは、 geckotrail は常に の固定文字列です。)
- Firefox/firefoxversion は、ブラウザーが Firefox であること、またそのバージョン («17.0» など) を示しています。
例
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
История User-Agent за 1 минуту
Впервые строка User-Agent появилась в Mosaic, популярном браузере начала 90-х годов.
Практической пользы от нее не было, пока не появился браузер Navigator компании Netscape. Он перенял у предшественника строку, добавив в нее сведения об операционной системе.
Mozilla в данном случае – не всем известный Firefox, выпущенный гораздо позже, а кодовое имя Netscape Navigator, аббревиатура от Mosaic Killer (убийца Mosaic).
На заре интернета, юзерагенты использовались чтобы отличать Mosaic от Mozilla, обладающих разными возможностями. В частности, Mosaic не поддерживал фреймы, а Mozilla поддерживал. Многие web-сервера могли работать только с одним из них.
В 1995 году появился Internet Explorer. Чтобы получать от серверов контент, предназначенный для его главного конкурента Mozilla, он заявил, что Mozilla-совместим и подделал свой User-Agent на Mozilla/1.22 (compatible; MSIE 2.0; Windows 95). А позже и вовсе вытеснил его, заняв 95% рынка. Теперь уже User-Agent от Internet Explorer стали подделывать другие браузеры.
Но война браузеров и браузерных движков только начиналась. Производители по-своему реализовывали функционал, что приводило к несовместимости. Сайты, написанные под определенный браузер, могли не работать в другом. Популярность браузера определялась не следованием стандартам, а поддержкой вебмастеров. Когда один из движков начинал доминировать, другим ничего не оставалось как подстроится под него. Чтобы обмануть web-сервера, приходилось имитировать популярный User-Agent.
Так User-Agent становился все запутаннее, несмотря на то, что его основным назначением было и остается правильная идентификация клиента.
По иронии, позже именно вебмастера и пострадали, когда страсти улеглись, сайты пришлось писать так, чтобы те работали во всех браузерах, а это выражалось в сложности и возросшим объёмом кода. Среди читателей наверняка есть те, кто еще помнит библиотеки , и прочие.
В 2020 году разработчики Chrome заявили, что собираются отказаться от использования User-Agent, мотивируя решение защитой приватности и тем, что в юзерагенте передается избыточная информация. Вместо этого Chrome предлагает использовать новый API под названием . Другие разработчики браузеров, включая Mozilla Firefox, Microsoft Edge и Apple Safari поддержали решение об отказе, но как оно будет реализовано на момент написания статьи не известно.
Browser compatibility
The compatibility table in this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android Webview | Chrome für Android | Firefox für Android | Opera für Android | Safari auf iOS | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Vollständige Unterstützung Ja |
Edge Vollständige Unterstützung 12 |
Firefox Vollständige Unterstützung Ja |
IE Vollständige Unterstützung Ja |
Opera Vollständige Unterstützung Ja |
Safari Vollständige Unterstützung Ja |
WebView Android Vollständige Unterstützung Ja |
Chrome Android Vollständige Unterstützung Ja |
Firefox Android Vollständige Unterstützung Ja |
Opera Android Vollständige Unterstützung Ja |
Safari iOS Vollständige Unterstützung Ja |
Samsung Internet Android Vollständige Unterstützung Ja |
WebView on Android
The Android 4.4 (KitKat) Chromium-based WebView adds Chrome/_version_ to the user agent string.
Old WebView UA:
Mozilla/5.0 (Linux; U; Android 4.1.1; en-gb; Build/KLP) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Safari/534.30
WebView UA in KitKat to Lollipop
Mozilla/5.0 (Linux; Android 4.4; Nexus 5 Build/_BuildID_) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36
If you’re attempting to differentiate between the WebView and Chrome for Android, you should look for the presence of the Version/_X.X_ string in the WebView user-agent string. Don’t rely on the specific Chrome version number (for example, 30.0.0.0) as the version numbers changes with each release.
WebView UA in Lollipop and Above
In the newer versions of WebView, you can differentiate the WebView by looking for the wv field as highlighted below.
Mozilla/5.0 (Linux; Android 5.1.1; Nexus 5 Build/LMY48B; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/43.0.2357.65 Mobile Safari/537.36
Для чего нужен и из чего состоит User Agent?
Все браузеры, мобильные устройства, поисковые роботы содержат Юзерагент. В строке отображается вся необходимая информация о компьютере или телефоне, версии браузера, операционной системе, роботе.
Так же строки с описанием User-agent можно прописать в файле Robots.txt, они важны для корректной работы поисковых роботов на сайте. Посредством строк, от всех либо от определенных поисковиков можно скрыть данные, содержащиеся на ресурсе: конкретную страницу либо сайт целиком, определенный вид файлов, личные данные пользователей и прочее. Так, с помощью User-agent, вы можете скрыть, например, только картинки, либо открыть для индексации исключительно их.
Запретить сканировать информацию можно посредством инструкции либо всем ботам, либо роботу конкретного поисковика, распознающегося User Agent.
В строке с описанием User Agent содержится следующая информация:
- Название и версия браузера.
- Язык.
- Версия операционной системы.
- Программное обеспечение, установленное на используемом устройстве.
- Тип устройства, с которого пользователь зашел на сайт.
Менять Юзерагент можно с целью изменения параметров индексации ресурса, скрытия информации, которую не стоит показывать посторонним лицам, и актуализации старого браузера, чтобы больше не получать уведомления о необходимости установки другого приложения.
Для каждого браузера и операционной системы устройства в строке прописываются разные инструкции.
User-Agent и аналитика
Чтобы понимать, что происходит на сайте или в web-приложении и как улучшить его использование, полезно в том числе знать на каких платформах аудитория пользуется им. Если подключена одна из систем ведения аналитики, например Яндекс.Метрика или Google Аналитика, то при посещении ресурса пользователем, система помимо прочих метрик залогирует браузер (или приложение), версию, устройство и операционную систему клиента. Как вы уже догадались эта информация берется из строки User-Agent.

Информацию об используемых браузерах можно использовать, например для определения списка поддерживаемых платформ. Это поможет ответить на вопрос, стоит ли тратить на них ресурсы, если доля пользователей таких платформ невелика.
Установка
Чтобы установить расширение в браузер, необходимо:
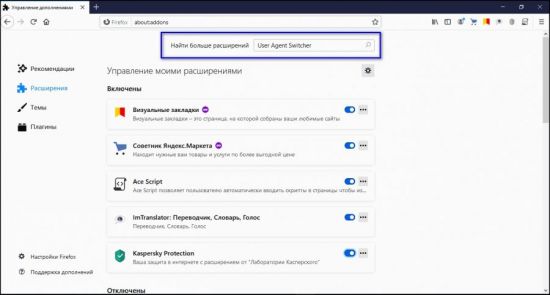
1. Открыть Firefox, нажать на кнопку «Меню» и в выпадающем списке выбрать «Дополнения».
2. В строке поиска ввести название аддона.

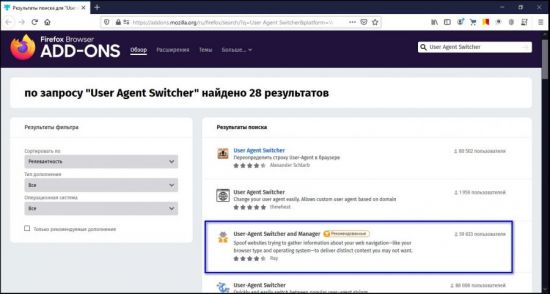
3. В списке результатов будет ряд расширений, выбрать с меткой «Рекомендованные».

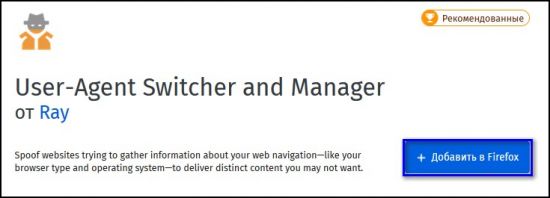
4. Кликнуть «Добавить в Firefox».

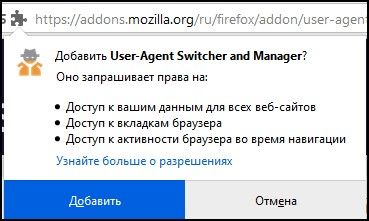
5. Ознакомиться с правами, которые необходимы дополнению для корректной работы, нажать «Добавить».

6. Ярлык расширения появится на панели инструментов.Выбор аддона с меткой «Рекомендованные» объясняется тем, что именно такие расширения проверены сотрудниками Firefox и рекомендованы к использованию. Они полностью безопасны, работают так, как нужно, просты и понятны в управлении.
Дополнение заменяет информацию не только о браузере, но и об операционной системе, с которой работает пользователь.
Инструкция по работе с расширением:
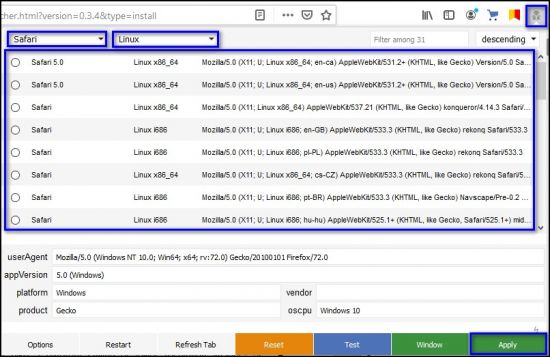
- На панели инструментов нажать на кнопку расширения.
- В выпадающем окне поочередно выбрать веб-обозреватель и операционную систему.
- Указать оптимальное сочетание разных версий ОС и браузера.
- Кликнуть «Apply», чтобы применить внесенные изменения.

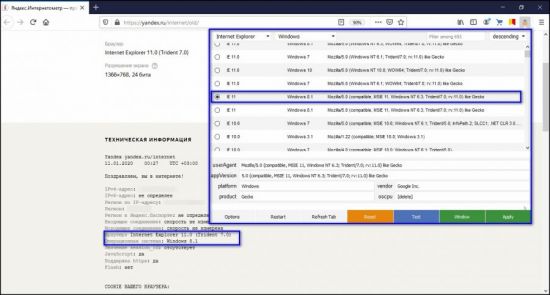
В нижней части окна видна информация о настоящей операционной системе и версии веб-обозревателя. После того как будут выполнены перечисленные выше действия, эти сведения изменятся на выбранные пользователем.Убедиться, что расширение работает, можно, открыв Яндекс.Интернетометр. Этот сервис указывает IP-адрес пользователя, а также операционную систему, установленную на ПК и браузер, с которого выполнен выход в Сеть.

В User Agent Switcher представлен широкий выбор браузеров для замены настоящего. Среди них Internet Explorer, Chrome, Opera, Edge, Safari и другие десктопные и мобильные версии программ для серфинга в интернете. В числе операционных систем, которыми можно подменить оригинальную, представлены Windows, Linux, Mac OS, Android, а также другие платформы.
Дополнение позволяет настроить черные и белые списки. В первые включают сайты, для которых подмена браузера и ОС не применяются, во вторые – сайты, для которых данные в обязательном порядке будут изменены.
Расширение эффективно для решения разных задач. Обычно оно применяется для доступа к сайтам, корректно работающим только в определенном браузере. Также аддон популярен среди пользователей, которые создают несколько аккаунтов на одном сайте. Чтобы их не раскрыли, они меняют информацию о браузере и ОС и остаются незамеченными. Часто используют дополнение веб-разработчики, чтобы проверить, как страницы отображаются в разных браузерах и на различных устройствах.
Как определить User Agent?
Данные о запросах, поступающих на сайт, вы можете найти в виде логах сервера. Функцию сохранения журналов сервера можно включить в Панели управления аккаунтом хостинга.

В дальнейшем журналы сервера можно будет найти в директории сайта domains, а именно в папке логов logs.
Каждая строка содержит информацию об одном конкретном запросе. К примеру:
[26/Oct/2016:12:42:08 +0300] 0.350 0.350 200 55.22.33.11 imajor.ru GET / HTTP/1.1 «Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36» «-» 6756
- 55.22.33.11 – IP адрес устройства, с которого пришел запрос
- imajor.ru – название сайта, на которой поступил запрос
- «Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36» – User-Agent браузера, используемого интернет-пользователем или роботом, зашедшим на сайт
Огромное количество строк User Agent хранятся в базе данных browscap.org. Если данную строку найти в базе, то вы получите множество параметров, таких как название и версия веб-браузера, операционная система и многое другое. База Юзерагент регулярно обновляется и ее можно скачать на сайте browscap.org совершенно бесплатно.
Firefox UA string
For more details on Firefox and Gecko based user agent strings, see the Firefox user agent string reference. The UA string of Firefox itself is broken down into four components:
Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
- Mozilla/5.0 is the general token that says the browser is Mozilla compatible, and is common to almost every browser today.
- platform describes the native platform the browser is running on (e.g. Windows, Mac, Linux or Android), and whether or not it’s a mobile phone. Firefox OS phones simply say «Mobile»; the web is the platform. Note that platform can consist of multiple «; «-separated tokens. See below for further details and examples.
- rv:geckoversion indicates the release version of Gecko (such as «17.0»). In recent browsers, geckoversion is the same as firefoxversion.
- Gecko/geckotrail indicates that the browser is based on Gecko.
- On Desktop, geckotrail is the fixed string «20100101»
- Firefox/firefoxversion indicates the browser is Firefox, and provides the version (such as «17.0»).
Examples
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
Инструкция
Служба поддержки браузера Мозилла предлагает пользователям сделать сброс строки кода до «заводского» параметра. Для этого нужно:
- В поисковой строке ввести about:config, согласиться с риском лишения лицензии этой копии приложения.
- В открывшемся окне сформировать запрос по слову useragent.
- Выделить каждый измененный параметр, вызвать ПКМ диалоговое подменю и выбрать пункт «Сбросить».
Также потребуется очистить историю посещений и куки.
Приведенный выше способ далеко не единственный, поэтому двигаемся дальше. Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Изменение в настройках Firefox
Для коррекции буквенно-числовой последовательности нужно выполнить несколько шагов инструкции, представленной ниже:
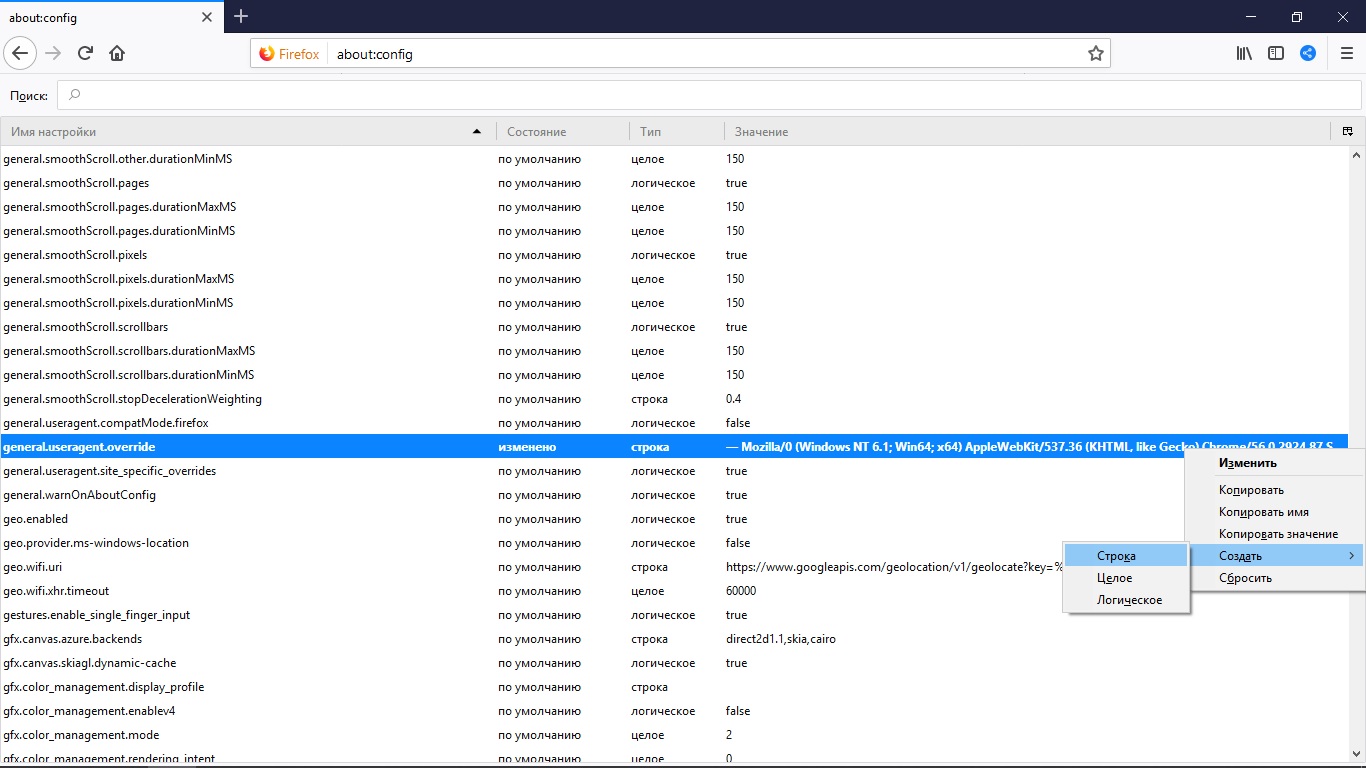
Формируем поисковый запрос по фразе about:config, принимаем во внимание риск лишения лицензии этой копии браузера.
Затем в пустое поле вводим general.useragent.overridepreference.
Если результаты отрицательные, то самостоятельно создаем этот параметр.
Вызываем диалоговое окно нажатием ПКМ, затем – «Создать» и «Строка».
Называем его аналогично поисковому запросу, а значение даем ему из перечня UA, представленного на сайте https://www.useragentstring.com/index.php.
Измененный параметр активен до момента внесения новых правок или его полного удаления, продолжает работу после перезагрузки или выключения Firefox.
Используем расширения
Эта процедура экономит уйму времени и не уступает по эффективности методам, описанным выше. Рассмотрим особенности работы с дополнениями на примере User-Agent Switcher:
- Открываем эту ссылку https://addons.mozilla.org/ru/firefox/addon/uaswitcher/?src=search.
- Кликаем на кнопку «Добавить».
- Инструментарий становится доступным в виде иконки в правом верхнем углу экрана.
- Нажатие на ярлык вызывает выпадающее меню, где можно выбрать приемлемый вариант.
Расширение недавно получило глобальное обновление, так как функционал устарел и не был заточен под новые версии Mozilla Firefox.
Firefox UA 字串
Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
- is the general token that says the browser is Mozilla-compatible. For historical reasons, almost every browser today sends it.
- platform describes the native platform the browser is running on (Windows, Mac, Linux, Android, etc.), and if it’s a mobile phone. Firefox OS phones simply say — the web is the platform. Note that platform can consist of multiple -separated tokens. See below for further details and examples.
- rv:geckoversion indicates the release version of Gecko (such as «17.0»). In recent browsers, geckoversion is the same as firefoxversion.
- Gecko/geckotrail indicates that the browser is based on Gecko. (On Desktop, geckotrail is always the fixed string .)
- Firefox/firefoxversion indicates the browser is Firefox, and provides the version (such as «17.0»).
示例
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
FAQ
Firefox 57 introduced
a new extension framework
and all extensions need to be updated to work in Firefox 57 or later.
Switching the user agent is not guaranteed to fix issues with every site as sites can use a number of methods to detect the browser some of which the extension does not support.
Sites can also use non-standard code that does not work in the browser and switching the user agent does not make the browser render a page like another browser.
If you find a site that still does not work after switching the user agent you should contact the webmaster of the site and ask them to support your browser.
Due to a
bug in Sun’s Java plug-in
the extension automatically resets the user agent when the browser closes in order to stop the browser crashing on the next start-up.
If you are unable to start the browser find the file ‘prefs.js’ in your
and delete the line containing ‘general.useragent.override’ to fix the issue.
If you understand this issue and want to disable the auto-reset functionality create a new preference and set it to false. No support is provided for this configuration.
The Googlebot and iPhone user agents were added to the extension in version 0.7.
If you do not see these user agents in the extension you should reset the extension options by selecting ‘Edit User Agents…’ under the ‘User Agent Switcher’ menu and clicking ‘Reset Options…’.
No.
The extension allows the user to configure the list of user agents.
The defaults are provided purely as examples.
This is
an extensive list of user agents
that can be imported in the extension options and others can be found with a
search on Google.
This is a bug.
You can work around this by saving
this default list of user agents
as an XML file and importing it in the extension options.
This will be fixed in the next release.
Mozilla
removed the ability to override the vendor and vendorSub properties
in Firefox 4.
Как увидеть версию сайта для телевизора
Для примера можно воспользоваться главной страницей Яндекса.
При переходе по адресу https://yandex.ru пользователь видит привычную страницу поисковика.

Но стоит изменить юзерагент на один из TV-шных поддерживаемых Яндексом, например такой как указано ниже или по-честному зайти на сайт с телевизора и внешний вид страницы изменится.

У сервиса , в котором я раньше работал, тоже есть , но с некоторых пор автоматического редиректа по юзерагенту на нее не происходит. А жаль, на телевизоре ей удобно пользоваться.

Для сравнения, так Яндекс.Видео выглядит на обычном десктопе.

Список User-Agent для телевизоров LG на базе webOS можно найти на .
Например, для webOS TV 5 User-Agent выглядит следующим образом.
Для телевизоров Samsung перечень User-Agent так же представлен на . Например, для моделей 2015 года строка User-Agent на базе Tizen 2.3 выглядит так:
瀏覽器相容性
The compatibility table in this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support Yes |
Edge Full support 12 |
Firefox Full support Yes |
IE Full support Yes |
Opera Full support Yes |
Safari Full support Yes |
WebView Android Full support Yes |
Chrome Android Full support Yes |
Firefox Android Full support Yes |
Opera Android Full support Yes |
Safari iOS Full support Yes |
Samsung Internet Android Full support Yes |
У кого еще есть User-Agent
User-Agent есть не только у браузеров. В клиента могут выступать другие приложения и устройства, у каждого свой юзерагент.
Браузеры: Firefox, Chrome, Safari, Яндекс.Браузер, Microsoft Edge, Internet Explorer, BlackBerry, Opera, Opera Mini, iOS Safari, Chrome для Android, Samsung Internet, QQ.
Поисковые сканеры и боты: Yandex, Google, Google Images, Yahoo, TelegramBot, TwitterBot и множество других.
Консоли: PlayStation 4/5, Wii, PlayStation Portable и Bunjalloo – встроенный браузер Nintendo DS.
Устаревшие операционные системы (например, AmigaVoyager).
Оффлайн браузеры и менеджеры закачек (например, Wget и Offline Explorer).
Прочие девайсы: читалки, валидаторы, облачные платформы, медиаплееры, почтовые библиотеки и скрипты.
Как отключить User Agent в браузерах
Способы изменения User Agent отличаются, в зависимости от браузера. Где — то это сделать проще, где — то сложнее, а в отдельных случаях, сменить User Agent без сторонних расширений не представится возможным. Если вы не знаете, как изменить User Agent, то воспользуйтесь инструкциям ниже. В них рассказывается, о изменении User Agent в популярных браузерах.
Изменение User Agent в Mozilla Firefox
В новых версиях Mozilla Firefox изменить User Agent можно через командную строку браузера. Для этого вам потребуется:
- Открыть браузер и в адресную строку ввести: about:config.
- Нажимаем правой кнопкой мыши в окно настроек и выбираем пункт «создать», а затем выбираем «строка».
- После этого, откроется окно, где предлагается назвать строку. Даём ей имя general.User Agent.override и жмём «Ок».
- После этого, появится новое окно, которое потребует ввести значение строки. Вводим в неё нужный вам User Agent и нажимаем «ОК».

Универсальный способ изменения User Agent для браузеров на базе Chromium
Универсальный способ, который подойдёт для всех браузеров на базе Chromium. Замена юзер агента осуществляется прямо через браузер, используя встроенные инструменты разработчика. Для этого нужно:
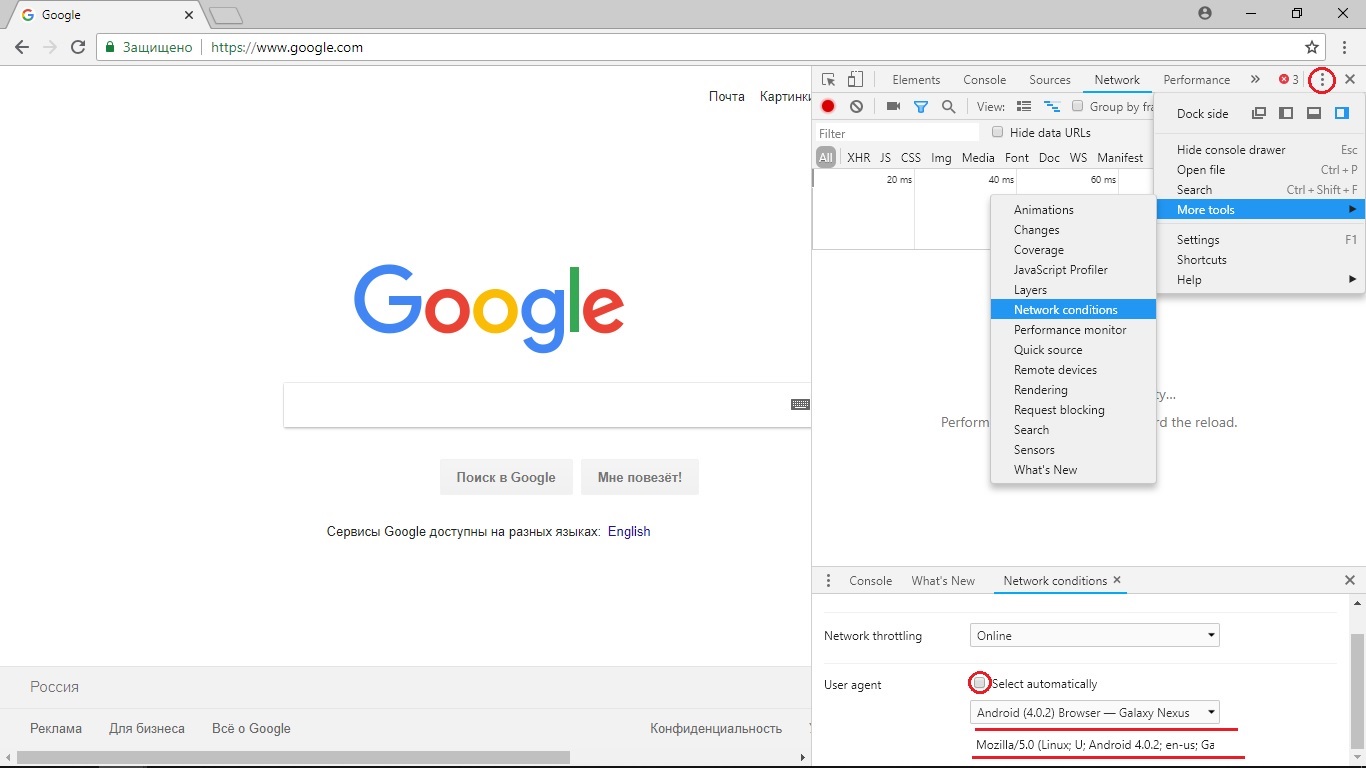
- Открываем браузер и заходим в его меню. Наводим курсор на пункт «Дополнительные инструменты», затем кликаем на пункт «Инструменты разработчика», либо вызываем меню сочетанием клавиш Ctrl+Shift+L или просто жмём F12.
- В появившемся окне справа нажимаем на три точки, которые расположены на вкладках сверху
- Во всплывающем окне выбираем раздел «More Tools», в нём кликаем на кнопку «Network conditions».
- Снизу справа откроется дополнительная вкладка. В разделе «User Agent» снимаем галочку с пункта «Select automatically».
- После этого, выбираем необходимый User Agent из ползунка, или же вводим нужный в специальное поле, расположенное ниже.
- Данный способ подойдёт для трёх указанных выше браузеров. Если же он не сработал, то попробуйте воспользоваться другими способами, которые перечислены ниже.

Изменение User Agent в Google Chrome
Поменять User Agent в Google Chrome несложно. Если универсальный способ вам не помог, или оказался слишком сложен, то попробуйте этот. Он работает для версий выше 26. Вам потребуется:
- Кликнуть правой кнопкой мыши на ярлык браузера.
- Во всплывающем окне нажать «Свойства.»
- В поле «Объект» добавить следующее содержимое: —user-agent=»(необходимый вам User Agent)”
- После этого, нажмите «ОК».
ИЛИ
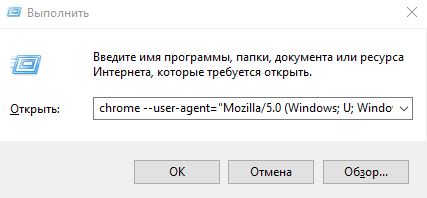
- Нажмите Win+R. В открывшемся окне «Выполнить», впишите chrome —user-agent=»(нужный User Agent)»
- Нажмите «ОК»
Также можно просто использовать расширение, которое сменит User Agent в пару кликов. Найти их можно в поисковике, или в магазине расширений Chrome
Если вы не знаете, какое расширение использовать, то советуем обратить внимание на User-Agent Switcher для Google Chrome

Изменение User Agent в Opera
Если универсальный способ, указанный выше, вам не помог, попробуйте воспользоваться дополнительными способами изменения User Agent в опера, которые зависят от версии вашего браузера. Чтобы сменить User Agent в 43 версии Oprea и ниже необходимо:
- Открыть браузер, в адресную строку ввести opera:config#UserPrefs|CustomUser-Agent.
- В открывшемся окне впишите нужный вам User Agent.
В новых версиях такой способ может и не сработать, поэтому придётся воспользоваться сторонними расширениями, которые меняют User Agent браузера, или делают его случайным при каждом входе в браузер. Их легко найти по соответствующему запросу в поисковике. Например, расширение User-Agent Switcher для Opera.
Изменение User Agent в Yandex Browser.
Помимо универсального способа, описанного выше, сменить User Agent в Yandex Browser можно при помощи специального расширения, которое можно найти при помощи поисковика. Мы рекомендуем использовать расширение User-Agent Switcher для Yandex Browser.
Помните, что сменой Юзер агента нужно пользоваться с умом. Не забывайте возвращать исходные параметры после каждого изменения, поскольку неверно установленный User Agent будет некорректно отображать некоторые страницы, а в худшем случае, доступ к нужной вас странице будет полностью заблокирован.
Установка User Agent Switcher
Для пользования всеми функциями необходимо загрузить расширение User Agent Switcher на компьютер.
Скачать плагин User Agent Switcher
Для установки выполнить следующие действия:
- открыть браузер;
- скачать плагин User Agent Switcher;
- нажать «Установка»;
- во всплывающем окне выбрать «Разрешить установку»;
- после загрузки кликнуть «Перезапустить сейчас»;
- открыть обозреватель Google Chrome заново.
После загрузки расширения можно приступить к использованию дополнений. Плагин является бесплатным и подходит для тех, кто не хочет платить за конфиденциальность при работе в интернете.
Список различных user agent
— Mozilla/0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36
— Mozilla/5.0 (Windows NT 6.1; Win64; x86) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36
— Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; Media Center PC 6.0; CMNTDFJS; F9J; InfoPath.3; rv:11.0) like Gecko
— Opera 12.17 (Win 8 x64): Opera/9.80 (Windows NT 6.2; WOW64) Presto/2.12.388 Version/12.17
— Internet Explorer 11 (Win 8.1 x64): Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; ASU2JS; rv:11.0) like Gecko
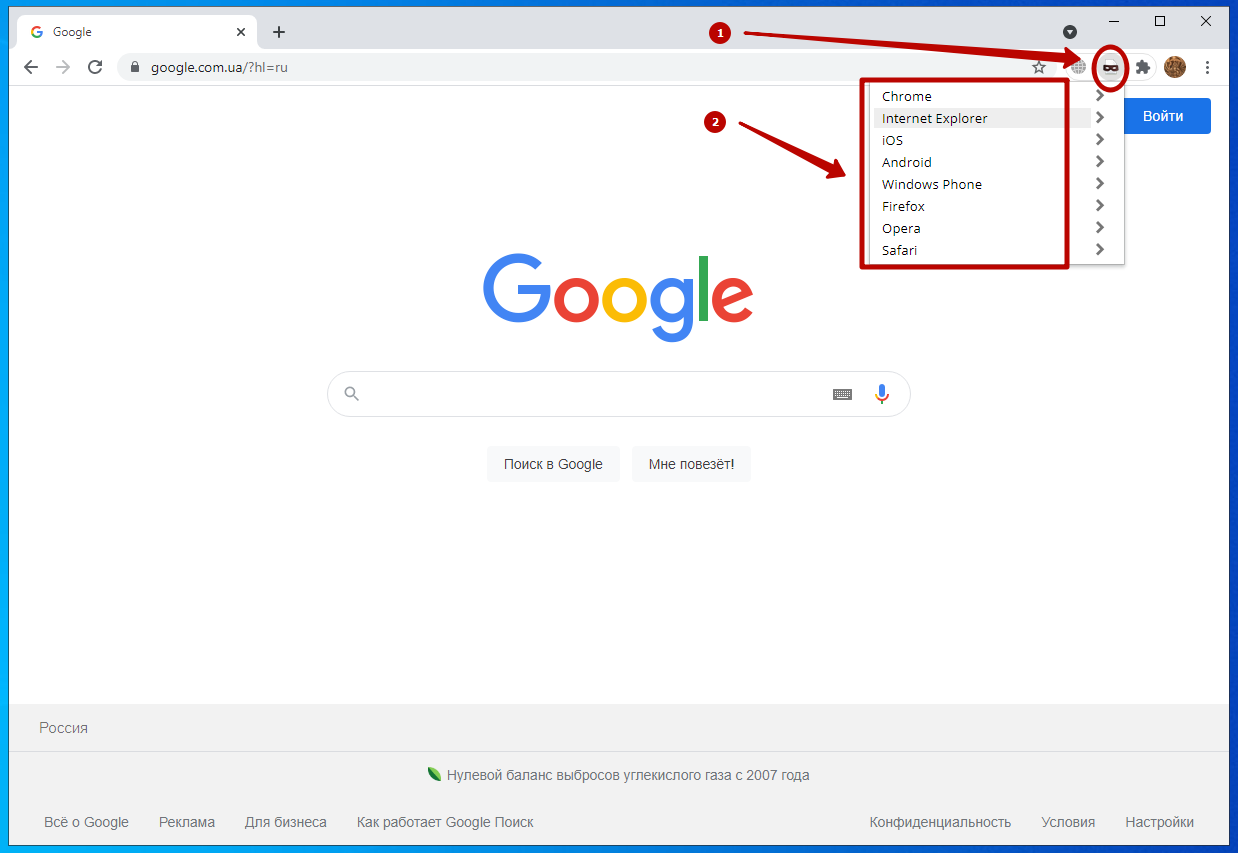
Установка и использование расширения
Ручной метод проще, но подходит для разового изменения «юзер-агента». При регулярном переключении между несколькими идентификаторами удобнее пользоваться специализированным расширением для Хрома ― User-Agent Switcher. Утилита позволяет составить список нужных адресов и переключаться между ними в три клика.
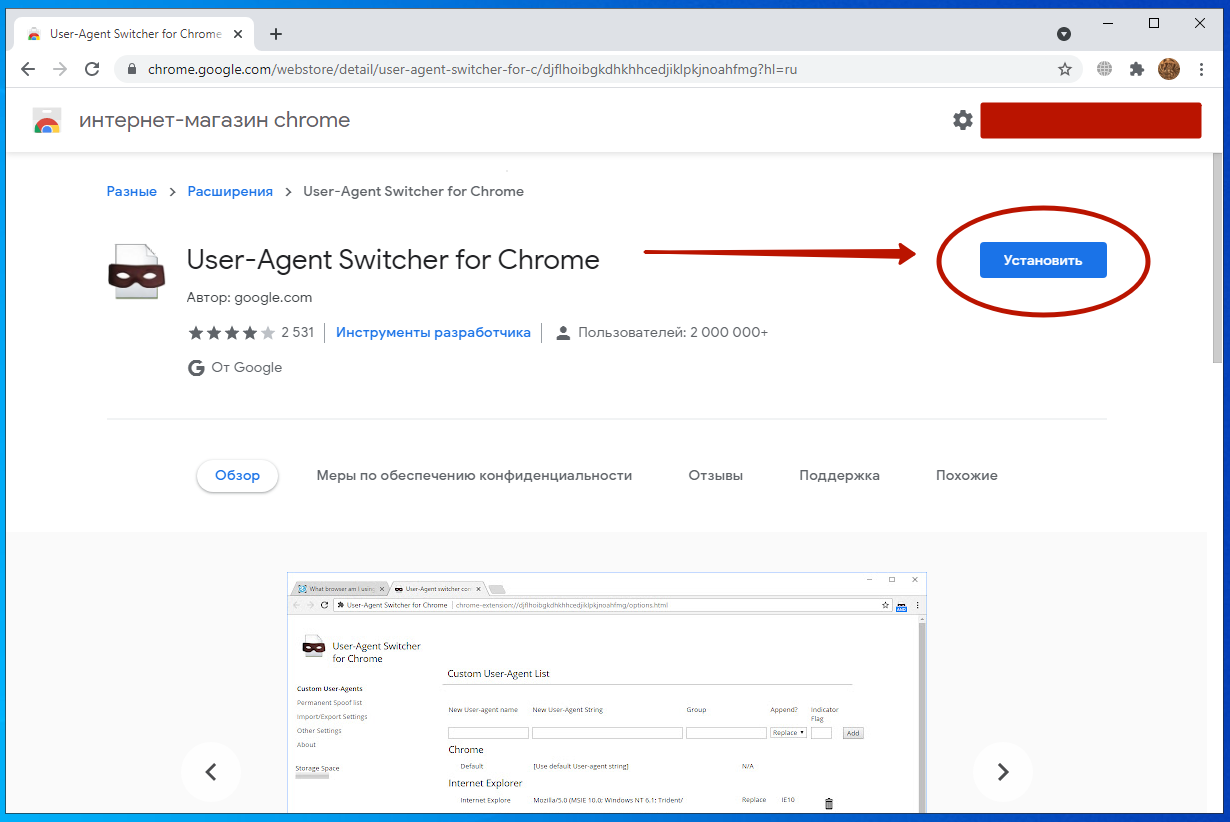
Итак, в первую очередь устанавливаем расширение через «гугловский» магазин. Можно просто вбить название в поисковик и первая же ссылка приведет на нужную страницу. Нажимаем кнопку «Установить» и следуем указаниям установщика. Вся процедура занимает не больше минуты.

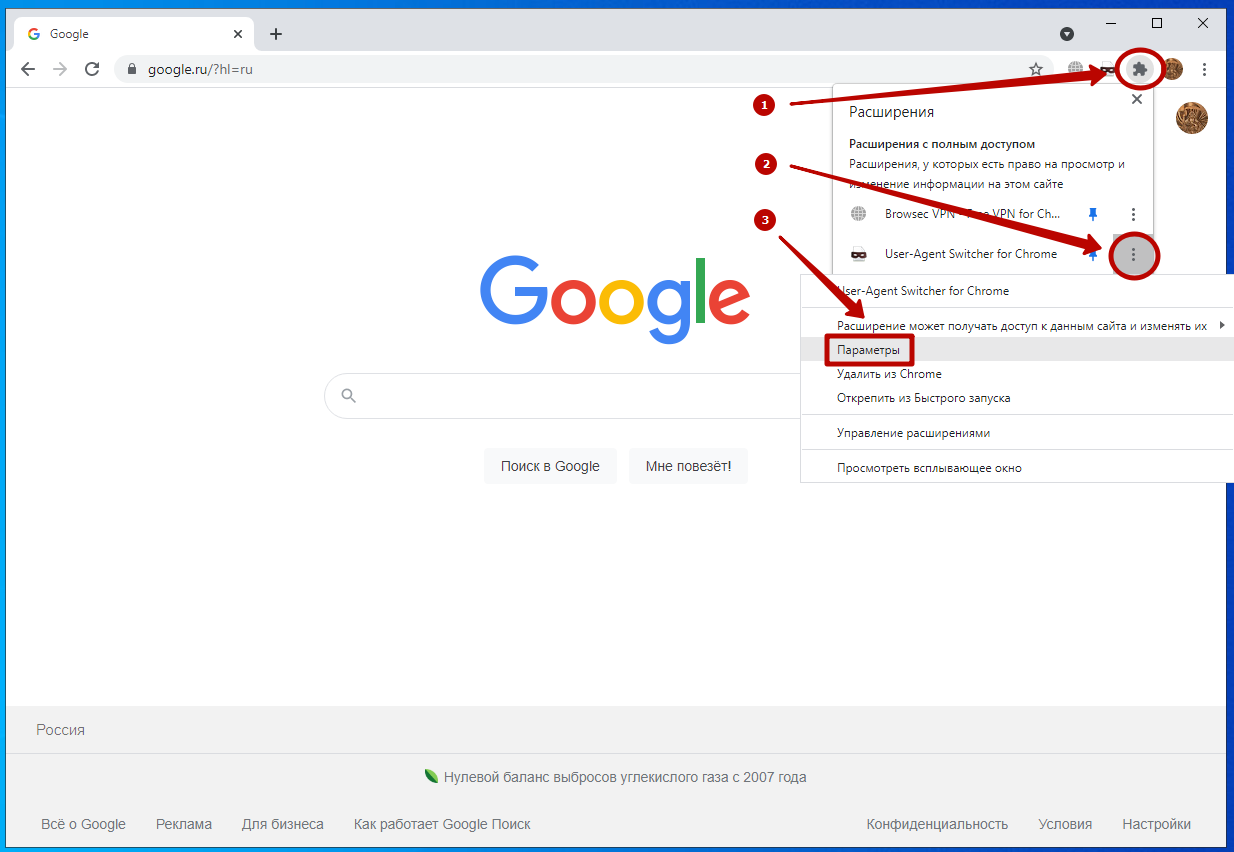
Для первоначальной настройки кликаем:
- по иконке «Расширения» в правом верхнем углу браузера;
- по трем точкам справа от названия расширения;
- опция «Параметры».

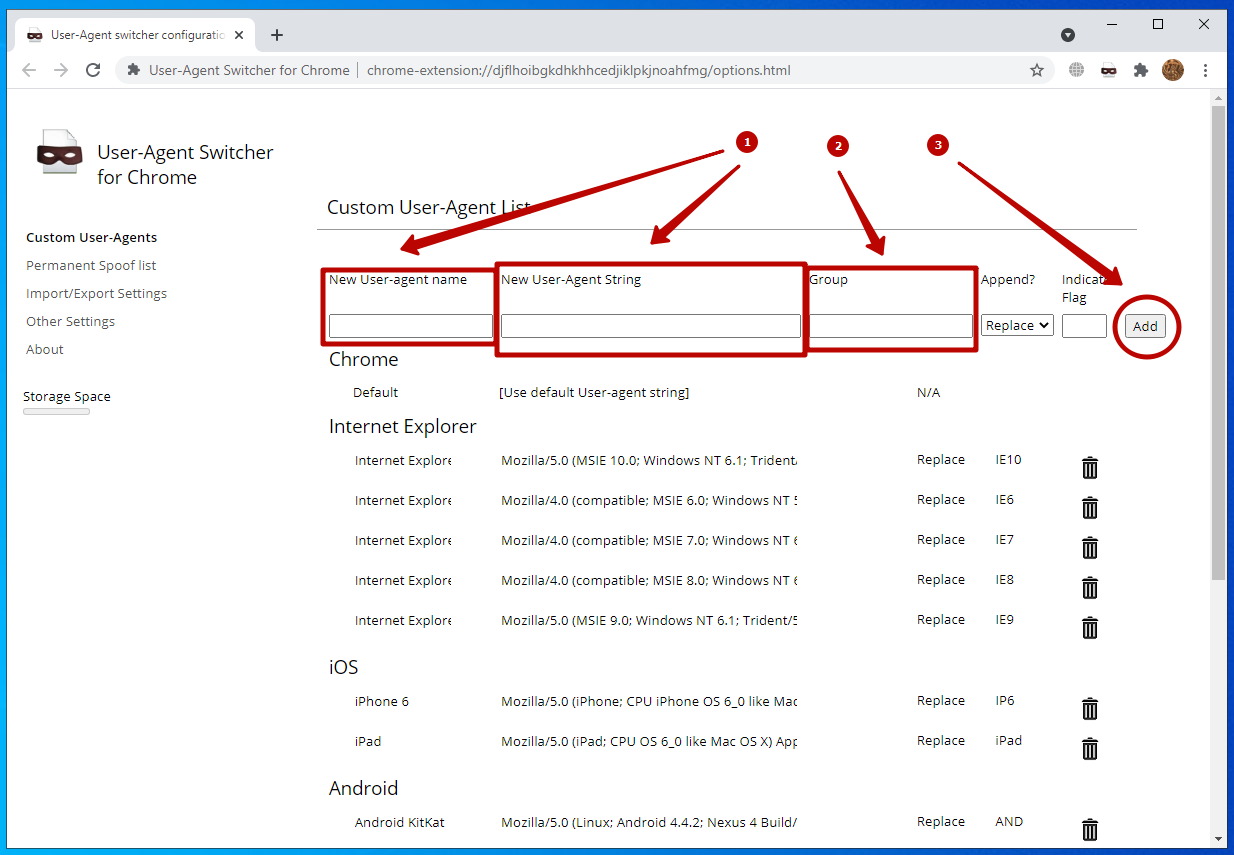
Откроется окно с настройками. В расширение по дефолту вшито 14 предустановок под такие браузеры как Internet Explorer, Opera, Firefox и Safari. Учитываются и платформа ― ПК, Android, iOS. Предустановленные позиции можно:
- Редактировать. Кликнув по строке имени или содержимого корректируем информацию. Сохранение происходит автоматически.
- Удалять, щелкнув по иконке мусорного бака.

Если предустановленных позиций идентификаторов недостаточно, утилита предоставляет возможность вручную добавить и сохранить дополнительные «юзер агенты». Для этого:
- заполняем поля названия «New User-agent name» и адреса «New String»;
- в поле «Group» вводим название категории, в которой расположится новая строка;
- нажимаем кнопку «Add».

Расширение готово к использованию. Для быстрого переключения между адресными строками:
- щелкаем по иконке расширения на верхней панели браузера;
- выбираем группу и из открывшегося списка активируем нужный идентификатор.

Вот и все. Успешной работы!
What It Does Not Do
This is not meant as a browser «knowledge engine» but rather a simple parser. Anything not adequately provided directly by the user agent string itself will simply not be provided by this.
OS Versions
User-agent strings are not a reliable source of OS Version!
- Many agents simply don’t send the information.
- Others provide varying levels of accuracy.
- Parsing Windows versions alone almost nearly doubles the size of the code.
I’m much more interested in keeping this thing tiny and accurate than adding niché features and would rather focus on things that can be done well.
All that said, there is the start of a branch to do it I created for a client if you want to poke it, I update it from time to time, but frankly if you need to reliably detect OS Version, using user-agent isn’t the way to do it. I’d go with JavaScript.
Способы изменить свой User-Agent
Свой User-Agent можно изменить. Чаще всего разработчики и тестировщики используют эту возможность, чтобы оценить, как будет выглядеть и работать сайт или web-приложение на других платформах. Но могут быть и другие причины, например для защиты приватности.
Ниже, приведено несколько интересных кейсов, связанных со сменой юзерагента, но для начала небольшая инструкция как его можно изменить.
Как изменить User-Agent в Chrome
Способ 1: Через режим адаптивного дизайна
Откройте инструменты разработчика, далее включите режим устройства, нажав на кнопку Переключение в режим устройства (Toggle device mode).
В появившейся панели, можно выбрать интересующее устройство из выпадающего списка. Открытая страница адаптируется по размер экрана выбранного устройства, а юзерагент будет установлен автоматически.

Если устройство с интересующим юзерагентом отсутствует в списке, его можно добавить вручную. В выпадающем меню со списком устройств выберите пункт Edit. Нажмите кнопку Add custom device. А затем добавьте устройство с интересующим юзерагентом, заполнив необходимые поля, после чего сохраните изменения.

Только что созданное устройство появится в выпадающем списке.
Способ 2: С помощью расширения Chrome
Установите расширение . Активировав его, можно выбрать юзерагент из предложенных или добавить свой в параметрах расширения. Разрешение экрана при этом не изменяется под размер устройства, поэтому удобнее пользоваться первым способом.

Справка по центре помощи Google.
Способ 3: Через инструменты разработчика
Откройте инструменты разработчика, в правом верхнем углу нажмите кнопку в виде трех точек и выберите в меню More tools – Network conditions.

В появившейся одноименной вкладке отключите опцию Select automatically, откройте меню Custom и выберите браузер, который хотите эмулировать.

Как и в случае использования расширения, будет изменен лишь юзерагент, разрешение экрана не останется прежним.
Способ 4: Через запуск браузера с ключом
Запустите Google Chrome с ключем —user-agent=»new-user-agent», передав в кавычках новую строку User-Agent.
Чтобы проверить текущее значение User-Agent, введите в адресной строке Chrome следующую команду.
Как изменить User-Agent в Firefox
Способ 1: Через режим адаптивного дизайна
Как и в случае с Chrome, самый быстрый и удобный способ.
Перейдите в режим адаптивного дизайна из инструментов разработчика или сочетанием клавиш Ctrl + Shift + M, (или Cmd + Opt + M на macOS).

Выберите устройство с интересующим юзерагентом или добавьте свой, выбрав пункт Изменить список.
Подробнее о режиме адаптивного дизайна для Firefox на .
Способ 2: Через конфигурацию браузера
Введите в адресной строке браузера следующую команду.
Далее найдите параметр general.useragent.override, если его нет – создайте, выбрав тип Строка. Затем установите необходимое значение юзерагента.

Новое значение будет добавлено в список параметров. Перезапускать Firefox не требуется.
Как изменить User-Agent в Safari
Способ 1: Через режим адаптивного дизайна
Перейдите в режим адаптивного дизайна: Меню – Разработка – Перейти в режим отзывчивого дизайна или комбинацией клавиш Ctrl + Cmd + R.
Выберите устройство с интересующим User-Agent или добавьте свой, выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Подробнее в статье Отладка в мобильном Safari.
Способ 2: Через указание юзерагента в меню
Для версий Safari 5.1.7 и выше. Перейдите в меню Разработка – Пользовательский агент. Выберите интересующий юзерагент из списка или добавьте свой выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Как изменить User-Agent в Google Chrome, Яндекс Браузере или Edge
Поскольку Microsoft Edge использует Chromium, процесс для Chrome и Edge одинаков. Как и для Яндекс Браузера или Оперы.
1. Щёлкните правой кнопкой мыши в любом месте на веб-странице -> «Просмотреть код»
Кроме того, вы можете использовать сочетание клавиш CTRL + Shift + I в Windows, Cmd + Opt + J в Mac.

2. Выберите «More Tools» -> «Network Conditions»
Нажмите на три вертикальные точки в правом углу.

4. Выберите один из списка встроенных пользовательских агентов

Если нужного вам пользовательского агента в писке нет, вы можете ввести его вручную в пустую строку под выпадающем меню. Например, юзер-агент Гугл-бота:
Это может быть полезно для SEO-специалистов, когда необходимо обнаружить клоакинг на веб-сайте (пользователю показывается один контент, а боту Гугла – другой).
В качестве альтернативы можно использовать любое удобное расширение для Хрома, например, User-Agent Switcher for Chrome или User-Agent Switcher and Manager.
Сам я стараюсь обычно не использовать лишние инструменты, такие как расширения для браузера или плагины для CMS, когда можно все необходимые действия выполнить вручную. В противном случае со временем браузер или сайт начнёт сильно тормозить из-за множества надстроек.
Кроме того, расширения имеют свойство устаревать или неожиданно ломать сайт. В результате будете искать проблему, которую на самом деле создаёт одна из установленных надстроек.
Для чего может понадобится изменить User-Agent
- Разработчики и администраторы веб-сайтов могут оценить достаточно ли оптимизирован их ресурс для разных обозревателей и устройств;
- В случаях, когда необходимо «обмануть» тот или иной сайт, чтобы получить доступ к содержимому, предназначенному для другой платформы или устройства (так как в зависимости от «юзерагент» одна и та же интернет-страница может предлагать разный контент);
- Вообще, User-Agent позволяет определить довольно много различных параметров: название интернет-обозревателя и его версию, движок рендеринга, операционную систему и её разрядность, язык интерфейса, разрешение экрана, тип устройства, IP, и многое другое. Поэтому подмену User Agent можно рассматривать и как одну из мер обеспечения конфиденциальности пользователя в Сети.
Chrome for Android
Chrome for Android reports its UA in the following formats, depending on whether the device is a phone or a tablet.
Phone UA:
Mozilla/5.0 (Linux; ; <build>) bKit/<webkit> (KHTML,cko) Chrome/<chrome>Mobile Sabkit></chrome></webkit></build>
Tablet UA:
Mozilla/5.0 (Linux; ; <build>) AppleWebKkit>(KHTML, like Gecko) Chrome> Safari/<webkit></build>
Here’s an exathe Chroagent string on a Galaxy Nexus:
Mozilla/5.0 (Linux; Android 4.0.4; Galaxy Nexus Build/IMM76B) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.133 Mobile Safari/535.19
If you are parsing user agent strings using regular expressions, the following can be used to check against Chrome on Android phones and tablets: