Как обрезать фотографию в paint за 3 шага?
Содержание:
- Наложить логотип на фото в Paint 3D
- Как сделать текст в редакторе Paint
- Лучший способ для новичков
- Список существующих атрибутов тега в HTML
- Графический редактор Paint
- Как добавить водяной знак в Paint и Paint 3D
- Выделение и редактирование объектов
- Задание «Портрет любимого удава»
- Используем Paint
- Задание «Периферия»
- Online-image-editor.com – инструмент для редактирования фотоснимков
- Варианты размещения графических объектов в документе
- Онлайн Фотошоп – сложный и не очень
- Визуально выделяем мини-картинку на фоне основной картинки
- Инструкция по наложению картинки на видео
- Размещаем изображение с чужого сайта
- Способ 1: онлайн сервисы
- Выводы статьи
Наложить логотип на фото в Paint 3D
К счастью, обновленная версия Paint 3D предлагает простой способ нанесения логотипа на изображение. Вот что нужно сделать.
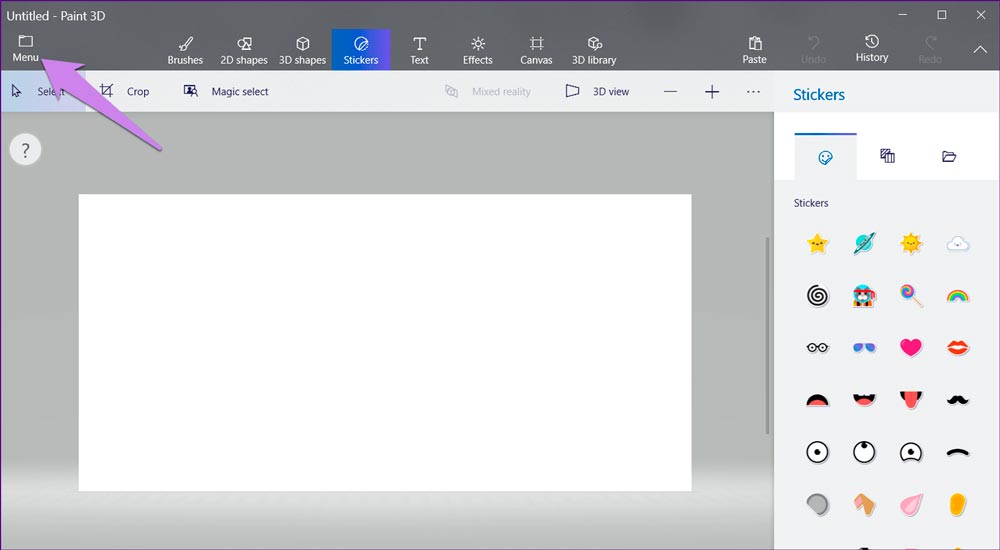
Шаг 1: Запустите Paint 3D.
Шаг 2: Нажмите на Меню вверху, затем выберите Открыть —> Обзор файлов. Теперь откройте изображение, на которое вы хотите добавить свой логотип.
Шаг 3: Как только изображение откроется, снова нажмите на меню в верхней части. Внутри меню нажмите «Вставить». Затем перейдите найдите папку в которой хранится ваш логотип и откройте его.
Шаг 4: Логотип будет добавлен к вашему изображению. Вы можете изменить его размер, изменить его положение, повернуть и выполнить другие преобразования. Вы даже можете создать наклейку из него. Сделав это, вы можете легко добавить его к другим изображениям.
Как сделать текст в редакторе Paint
По мере роста версий Windows практически все её службы, процессы, функции совершенствовались и изменялись. На удивление мало изменений оказалось в растровом графическом редакторе «Microsoft Paint», хотя его история насчитывает без малого 40 лет – случай, согласитесь, беспрецедентный. Только в Windows 7 разработчики решились на серьёзную переделку интерфейса, но собственно графические возможности программы остались примерно на том же уровне.

С выходом «десятки» у Paint появился близнец, ориентированный на несколько более сложную обработку изображений – Paint3D. Но раз мы рассматриваем возможности добавления и редактирования текста, то стоит отметить, что в обеих программах они отличаются ненамного.
Итак, для начала рассмотрим, как вставлять текст в картинку в Paint.
Поскольку функционал редактора можно назвать минималистическим, все основные инструменты без труда помещаются на рабочем поле, то есть находятся всегда под рукой – их не нужно искать в многочисленных вложенных меню и вкладках.
Для добавления текстовой надписи в Паинте нужно придерживаться следующей последовательности действий:
- запускаем программу (она находится во вкладке «Все программы/Стандартные»);
- в старых версиях кликаем на вкладке «Файл» и выбираем нужное действие – создаём новый рисунок или открываем существующий (начиная с Виндовс 7, меню переработано, для открытия существующего рисунка/фотографии необходимо нажать кнопку «Вставить»);
- теперь в панели инструментов ищем пиктограмму в виде буквы «А», наведя на этот инструмент мышкой, мы увидим, что он отвечает за вставку в изображение текстового фрагмента;
- кликаем на этом инструменте, форма курсора на области изображения изменится;
- для вставки текста перемещаем мышку в область, где мы хотим разместить наш текст, кликаем левой кнопкой и, удерживая её, перемещаем курсор, чтобы получился нужный нам по размерам прямоугольный блок для ввода текста;
- верху редактора появится панель с дополнительными инструментами для форматирования. Здесь имеется возможность выбора шрифта, его размера и формы (курсив, полужирный, перечёркнутый), прозрачности фона и, разумеется, цвета букв и фона вокруг них. Хотя цветовая палитра небольшая, имеется возможность градуировки цвета в соответствии с возможностями вашей видеокарты;
- выбираем требуемые параметры и вводим текст, если он не помещается, растягиваем блок до нужных размеров.
Поскольку многие пользователи мигрировали на Windows 10, для них будет интересно, как написать текст в Паинте3D. Этот графический редактор обладает более продвинутыми возможностями, в том числе в части оформления изображений текстовыми блоками. Его графические возможности мы рассматривать не будем, а что касается вставки текста в этот Paint, то начальные действия мало чем отличаются от предыдущих:
- запускаем программу (ищем её в том же разделе – «Стандартные программы»);
- если требуется вставить текст в готовое изображение, например, в открытку, кликаем на кнопку «Вставить из» и указываем путь к графическому файлу;
- здесь панель инструментов также расположена в верхней части редактора, а сам инструмент так и подписан – «Текст»;
- кликаем на нём, как и в предыдущем случае, размечаем область изображения, в которой планируем поместить текстовый блок;
- панель форматирования для двумерного текста содержит те же функции, но добавлена кнопка «Трёхмерное представление», и эта панель уже отличается тем, что появилась возможность сделать текстовую составляющую объёмной, почти как в Фотошопе;
- кликаем на ней и печатаем текст в Паинте в выделенной области, меняя её размеры в случае необходимости;
- пока файл не сохранён, мы можем манипулировать с этим текстом, меняя его характеристики, поворачивая, растягивая или сжимая для достижения лучшего эффекта.
Отметим, что все создаваемые этим редактором файлы сохраняются в каталоге «Объёмные объекты», который можно найти в «Проводнике». А теперь перейдём к рассмотрению вопроса, как изменить текст на рисунке.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.

С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.photofacefun.com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали рисунок карандашом из фото.
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также просто вставить лицо в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
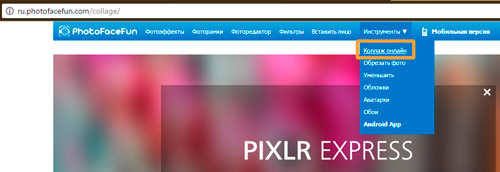
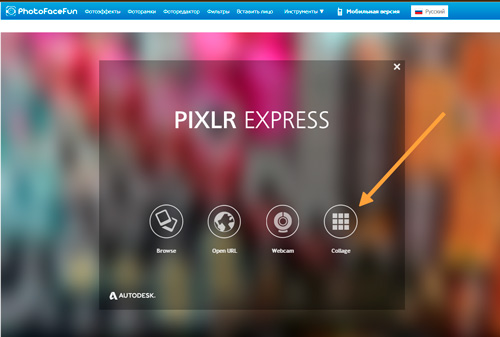
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.

Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.

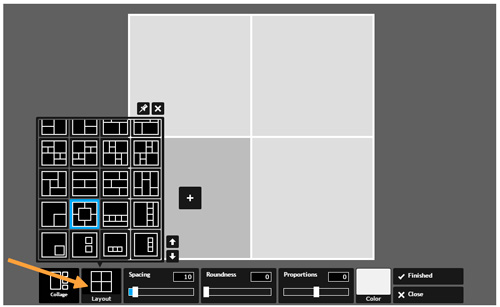
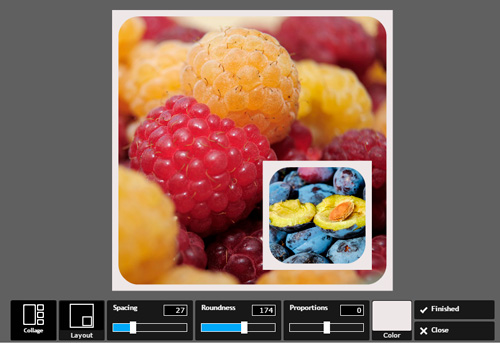
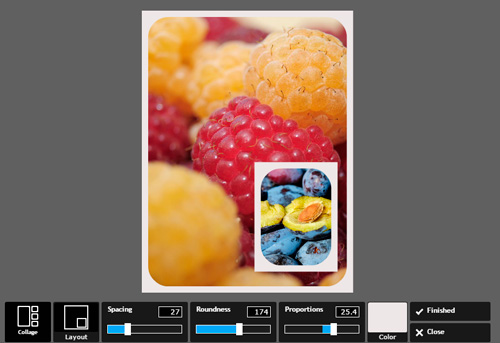
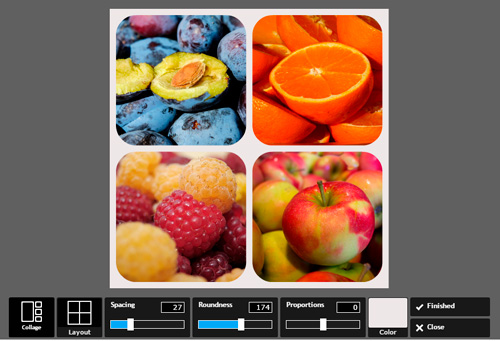
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.

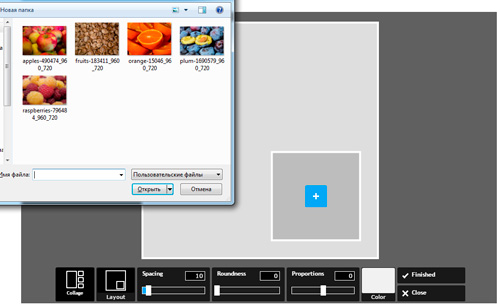
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.

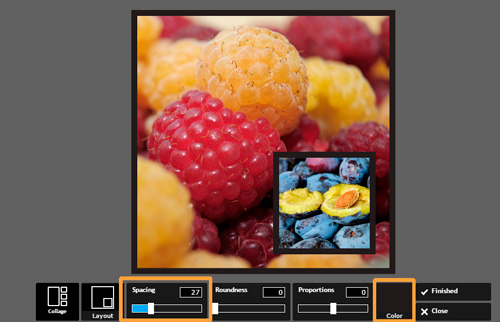
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.

Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.

С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.

Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.

Для усовершенствования помогут схемы сочетаний цвета.
Список существующих атрибутов тега в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
в HTML, и так:
в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Графический редактор Paint
Самым простым из всех возможных вариантов помещения одного изображения на другое может считаться самый обычный Paint, который автоматически идет с любой операционной системой Windows. Да, его функционал особо широким назвать нельзя, но сделать основное он позволит. Это очень легко.
Первым делом нужно запустить сам Paint. Потом через панель управления «Файл» открыть именно ту картинку, которая должна быть первой и на которой будет располагаться вторая. После чего на свободном месте нажимаем правой клавишей мыши и вставляем вторую картинку. Как вариант, можно воспользоваться панелью «Вставка» и загрузить второе изображение через нее. После этого картинку можно крутить, изменять ее размер и в общем редактировать до некоторых пределов.
Примерно по тому же принципу работают и все остальные подобные графические редакторы. Некоторые умудряются в них ещё и рисовать, однако без должных навыков это вряд ли получится сразу.
Как можно заметить, процесс это достаточно простой и особых навыков не требующий. Если у вас есть желание создать коллаж, то с большой долей вероятности все получится просто и быстро с первого раза.
Следует отметить, что в большинстве социальных сетей есть даже специальные приложения, которые чуть ли не автоматически выполняют все требуемые действия. Причем от пользователя нужно только задать основные параметры будущей картинки.
Достаточно интересное решение. Оно позволит тем пользователям, которые ещё не определились с будущим видом своего творения просмотреть все возможные варианты и выбрать именно тот, который понравится им больше всего.
Ну вот теперь вы знаете, как вставить картинку в картинку на компьютере. Мы надеемся, вам статья понравилась и стала полезной. Приятного вам времяпровождения играя со своими фотографиями!
Spread the love
Как добавить водяной знак в Paint и Paint 3D
Сначала мы рассмотрим способ добавления водяного знака в Paint, а затем перейдем к Paint 3D.
Добавить водяной знак в Paint
Шаг 1: Откройте изображение, на которое вы хотите наложить водяной знак в Paint.
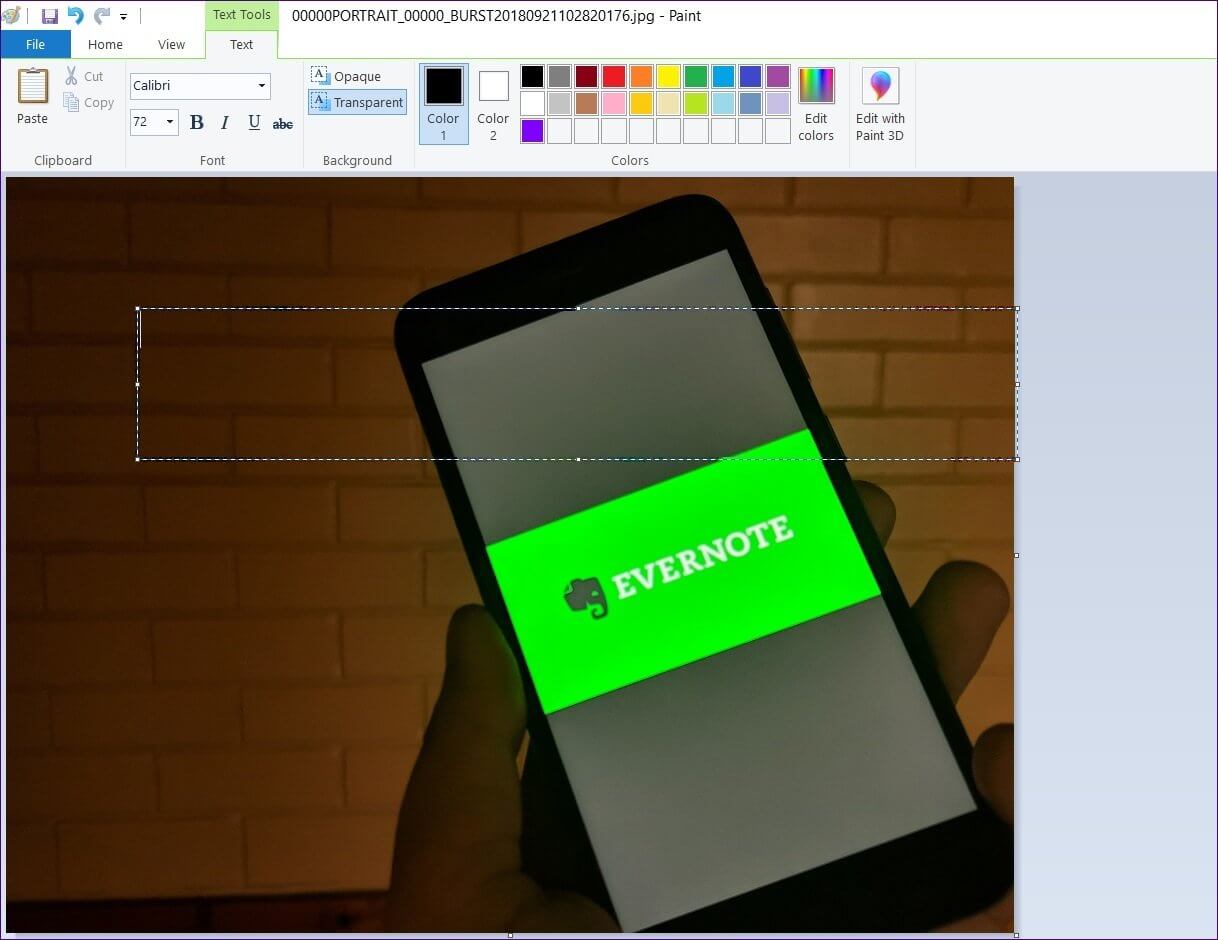
Шаг 2: Нажмите на значок текста (A) на панели инструментов, чтобы вставить текст. Затем нажмите в любом месте на изображение.
Шаг 3: Введите свой водяной знак в текстовом поле. На верхней панели вы сможете изменить его формат (размер, цвет, стиль и т. д.).
Если вы хотите, чтобы водяной знак имел цвет фона, выберите опцию «Непрозрачный» и измените цвет из цветовой палитры.
Шаг 4. Переместите водяной знак в нужное место на изображении. Для этого наведите курсор мыши на пунктирные линии. Когда указатель мыши изменится на значок в четыре стрелки, перетащите его.
Шаг 5: Используя Файл —> Сохранить как, сохраните изображение с добавленным на него водяным знаком.
Добавить водяной знак в Paint 3D
Шаг 1: Откройте изображение в Paint 3D.
Шаг 2: Нажмите на инструмент «Текст» вверху и выберите 2D или 3D текст на боковой панели. Затем нажмите на изображение, чтобы вставить текст.
Преимущество использования 3D-текста состоит в том, что вы можете изменять текст, даже если вы кликаете за пределами текстового поля, что невозможно с 2D-текстом. Кроме того, 3D-текст добавляет эффект глубины.
Шаг 3: После внесения всех изменений в водяной знак сохраните изображение, используя Меню —> Сохранить как.
Выделение и редактирование объектов
При работе с Paint может потребоваться изменить часть изображения или объект. Для этого надо выделить часть изображения, которую необходимо изменить, и изменить её.
Вот некоторые действия, которые можно выполнить: изменение размеров объекта, перемещение, копирование или поворот объекта, обрезка картинки для отображения только выбранной части.
Выделение
Инструмент Выделение используется для выделения части изображения, которую требуется изменить.
- На вкладке Главная в группе Изображение щелкните стрелку вниз в списке Выделение.
- Выполните одно из следующих действий в зависимости от того, что именно нужно выделить:
- Чтобы выделить любой квадратный или прямоугольный фрагмент изображения, выберите Выделение прямоугольного фрагмента и перетащите выделение в нужную часть изображения.
- Чтобы выделить любую часть изображения неправильной формы, выберите Выделение произвольного фрагмента и перетащите указатель, чтобы выделить нужную часть изображения.
- Чтобы выделить изображение полностью, выберите Выделить все.
- Чтобы выделить все изображение, кроме выделенной области, выберите Обратить выделение.
- Чтобы удалить выделенный объект, нажмите кнопку Удалить или Delete.
- Убедитесь, что цвет 2 (фон) входит в выделенные элементы, выполнив следующие действия:
- Чтобы включить цвет фона для выделенных элементов, снимите флажок Прозрачное выделение. После вставки выделенных элементов цвет фона включен, и он станет частью вставленного элемента.
- Чтобы сделать выделение прозрачным, без цвета фона, установите флажок Прозрачное выделение. После вставки выделения любые области с текущим цветом фона станут прозрачными, благодаря чему остальные изображение будет выглядеть гармонично.
Обрезка
Инструмент Обрезка используется для обрезки изображения, чтобы отобразить только выделенную его часть. С помощью обрезки изображения можно изменить так, чтобы на нем было видно только выбранный объект или человека.
- На вкладке Главная в группе Изображение щелкните стрелку в списке Выделение и выберите тип выделения.
- Чтобы выделить часть изображения, которую следует оставить, перетащите по ней указатель.
- В группе Иллюстрации выберите Обрезка.
- Чтобы сохранить обрезанное изображение в новом файле, нажмите кнопку Paint, выберите пункт Сохранить как и тип файла для текущего изображения.
- В поле Имя файла введите имя файла и нажмите кнопку Сохранить.
- Хранение обрезанного изображения в новом файле поможет избежать перезаписи исходного изображения.
Поворот
Инструмент Поворот используется для поворота всего изображения или выделенной части.
В зависимости от того, что нужно вернуть, выполните одно из следующих действий.
- Чтобы повернуть все изображения, на вкладке Главная в группе Изображение щелкните Повернуть и выберите направление поворота.
- Чтобы повернуть объект или фрагмент изображения, на вкладке Главная в группе Изображение щелкните тему. Перетащите указатель, чтобы выделить область или объект, щелкните Повернуть и выберите направление поворота.
Удаление части изображения
Инструмент Ластик используется для удаления области изображения.
- На вкладке Главная в группе Сервис щелкните инструмент Ластик.
- Нажмите кнопку Размер выберите размер ластика и перетащите резинку по области изображения, которую необходимо удалить. Все удаленные области будут заменены цветом фона (цвет 2).
Задание «Портрет любимого удава»
1. Откройте файл «рисунки удав.bmp» и сверните его.
2. Запустите еще Paint. Установите размер листа 270 х 400. Сохраните файл под именем «5-удав.bmp»
3. Нарисуйте рамку для фотографии (белый круг – цвет фона)
4. Выделите ее, скопируйте в буфер обмена, переключитесь в «удав.bmp» и вставьте.
5. Переместите рамку так, чтобы в ее центре оказалась голова удава (фон – прозрачный).
6. Выделите рамку (уже с головой), скопируйте в буфер обмена, переключитесь в «5-удав.bmp» и вставьте.
7. Сохраните файл.
Перемещать рисунок при нажатой клавише Shift. Количество копий, получаемых при этом, зависит от скорости, с которой перемещается мышь (из круга)
(из бабочки)
Изменить размер:
1 способ – выделить фрагмент, переместить боковой или угловой маркер выделения (курсор мыши должен принять форму двойной стрелки);
2 способ – меню Рисунок, команда Растянуть/Наклонить, установить новый размер в процентах.
Если размер должен увеличиться, то числа должны быть больше 100, уменьшиться – меньше 100.
Если числа – одинаковые, то рисунок изменится пропорционально, если разные, то рисунок станет выше/ниже или тоньше/толще.
Отразить и повернуть:
Весь рисунок или выделенный фрагмент можно отразить (сверху вниз или слева направо) и повернуть на угол 90, 180, 270 градусов. (Меню Рисунок)
– отражение слева направо,
– сверху вниз
поворот на 90, поворот на 180 поворот на 270
С помощью этой команды можно задать в градусах наклон выделенного фрагмента или всего рисунка.
наклон по горизонтали на 30 градусов
по вертикали на 30 градусов
Например, используя заготовку куста водоросли, с помощью наклонов можно получить разнообразные формы для аквариума или морского пейзажа
Используем Paint
Но, если у вас нет доступа в интернет, для вставки картинки в другую картинку можно воспользоваться графическими редакторами, устанавливаемыми на компьютер. Рассмотрим как это можно сделать на примере Paint. Этот редактор уже установлен на компьютере, он является стандартным для Windows.
- Запускаем Paint, в панели меню нажимаем Файл -> Открыть и выбираем ту картинку, которая послужит фоном.
- Кликаем правой кнопкой мыши и в выпадающем меню выбираем пункт Вставить из файла… (либо Правка -> Вставить из файла… ). В открывшемся окне ищем вторую картинку, которая будет располагаться поверх фоновой.
- Сразу после вставки регулируем положение и размер верхней картинки, потянув за угол или сторону изображения.
Если ещё остались вопросы, то посмотрите подробное видео:
Задание «Периферия»
1. Откройте файл «рисунки периферия.bmp» и сверните его.
2. Запустите еще Paint. Установите размер листа 800 х 600. Сохраните файл под именем «5-периферия.bmp»
3. Разделите лист на две равные части – проведите горизонтальную линию. В верхней части будете размещать устройства ввода, в нижней – устройства вывода.
4. Переключитесь в рисунок «периферия.bmp» (с помощи панели задач, внизу экрана), выделите одно из устройств, скопируйте его в буфер обмена, переключитесь в «5-периферия.bmp», вставьте, переместите либо в верхнюю, либо в нижнюю часть.
5. Проделайте это со всеми картинками. Сохраните файл.
Online-image-editor.com – инструмент для редактирования фотоснимков
И последний англоязычный редактор, о котором я хочу рассказать – это online-image-editor.com. Как и большинство редакторов подобного плана, он умеет выполнять весь необходимый набор базисных операций по работе с изображениями. Изменение размера или обрезка изображения, добавление к нему текста, создание GIF-файлов, объединение, конвертация и другие операции выполняются абсолютно бесплатно, позволяя получить нужное изображение online.
Инструкция, позволяющая наложить фото, довольно проста:
- Перейдите на online-image-editor.com;
- Нажмите на «Обзор», укажите ресурсу путь к базовому фото, после чего кликните на «Upload»;
- Сверху кликните на «Wizards» и выберите чуть ниже «Overlay image»;
- Кликните слева на «Обзор», укажите путь ко второму фото, затем кликните на «Upload»;
- С помощью мышки разместите второй снимок на нужном месте базового изображения;
- С помощью ползунков «Resize frame» измените размер фото, «Set Look Through» его прозрачность, «Rotate Overlay» его угол;
- Для сохранения результата кликните на «Save» — «Save Image Local».
Варианты размещения графических объектов в документе
Первым делом, давайте рассмотрим на примерах как вообще рисунок может размещаться в документе. В ворде этот параметр называется «обтекание текстом изображения»:
| Название | Иконка | Описание и назначение |
| В тексте | Вариант размещения по умолчанию. Данный вид привязывается к самому тексту, при необходимости разрывает его и перемещается вместе с ним. | |
| Квадрат | При выборе данного варианта текст будет огибать объект по его прямоугольной рамке, полностью огибая его фигуру. | |
| По контуру | Аналогичный предыдущему параметр, но с отличием в том, что огибание будет осуществляться непосредственно по контуру размещенного изображения, будь это хоть круг, хоть треугольник. | |
| Сквозное | Очень похожий параметр с предыдущим. При данном режиме текст будет располагаться вокруг накладываемого рисунка. Перемещать можно картинку в нужное место. | |
| Сверху и снизу | Рисунок будет располагаться между предложений, не разрывая его как в первом случае, чтобы не мешать тексту. | |
| За текстом | Позволит поставить рисунок на задний план. Слова будут как бы наложены на него. | |
| Перед текстом | Рисунок будет располагаться как бы поверх слов. |
Все эти параметры присутствуют в обеих версиях офиса, хоть иконки и немного отличаются, но смысл остается абсолютно тем же.
Давайте рассмотрим на реальных примерах в каждой версии офиса и начнем по классике с 2003 издания.
Онлайн Фотошоп – сложный и не очень
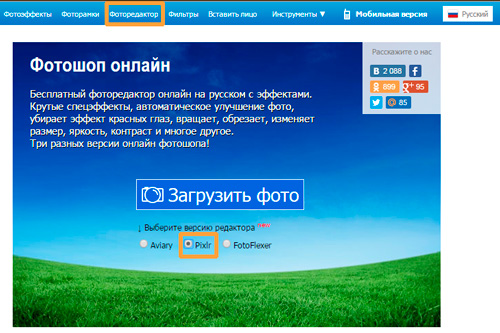
Наложить картинку на картинку легко и просто можно в фотошопе (делаем коллаж своими руками). Про работу с программой я уже рассказывал, можете прочитать об этом мои предыдущие статьи в рубрике Веб дизайн и Photoshop. Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.photofacefun.com , и на официальном сайте Pixlr.com
Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут


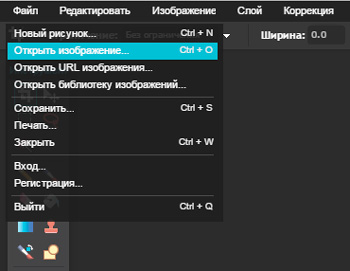
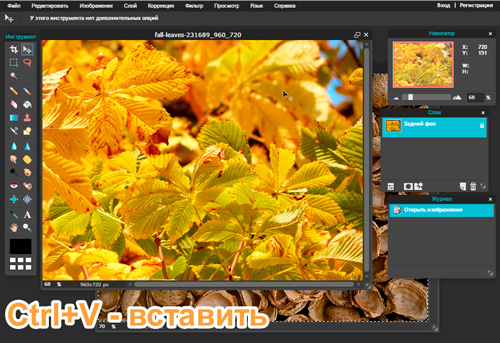
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.

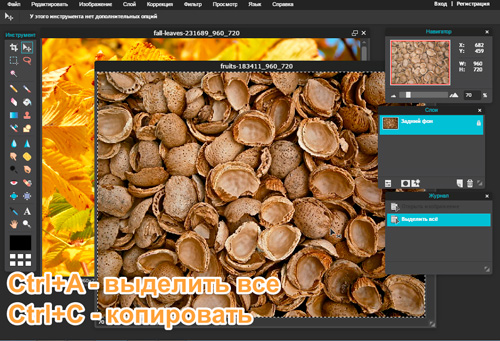
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.

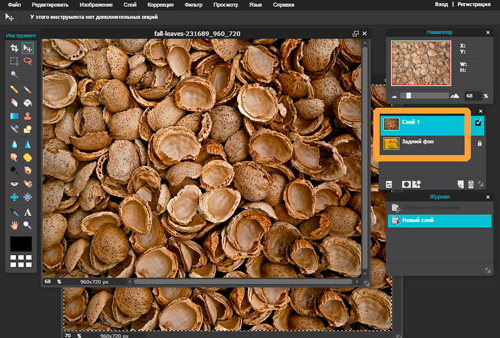
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.

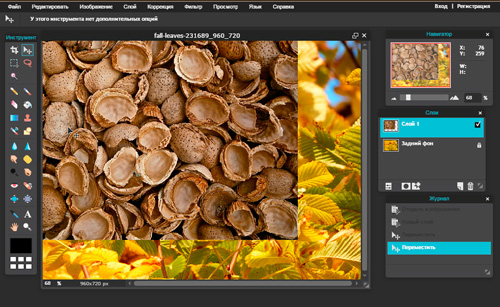
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».

Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.

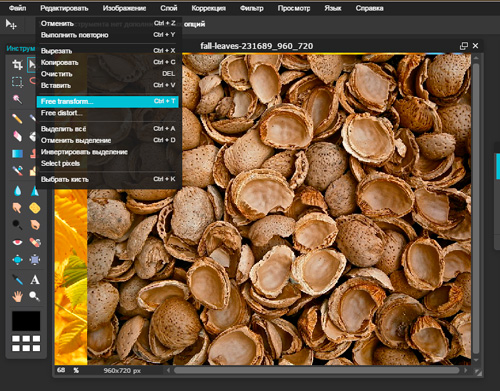
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.

Можете спокойно работать с размером.

Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть PNG
Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « Волшебный коллаж ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, логотипов, открыток. Всего.

Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, создать лендинг и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
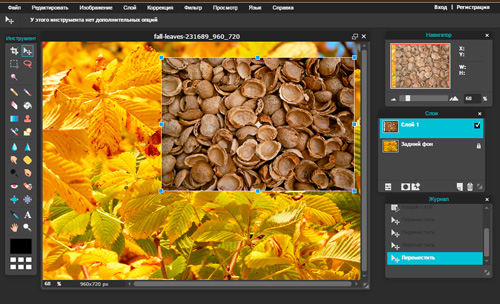
Визуально выделяем мини-картинку на фоне основной картинки
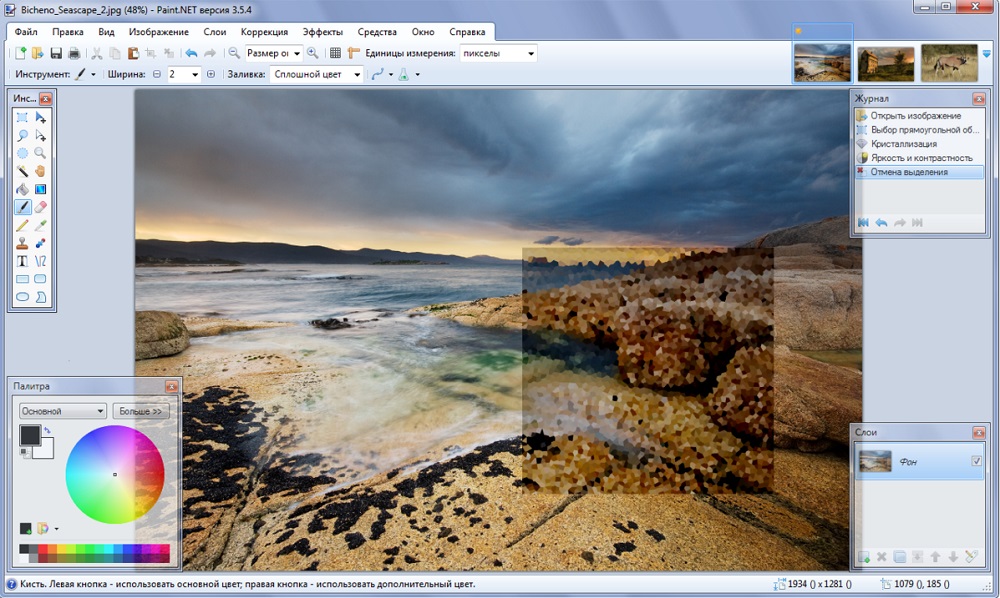
В дополнительной части этого руководства предлагаем слегка выделить миниатюру изображения на фоне основной фотографии. Для этого добавим тоненькую рамку миниатюре и визуально приподнимем её с помощью отбрасываемой тени.
Шаг 1
Выберите в меню Слой – Прозрачность – Альфа-канал в выделение.

Или вызовите соответствующую команду из контекстного меню, сделав правый клик мышью на верхнем слое в панели Слои.
Шаг 2
В меню Выделение выберите команду Граница. Установите размер границы примерно на 2-3 пикселя. Стиль границы переключите на Жёсткость, чтобы углы рамки сохранить острыми. Нажмите ОК.

Шаг 3
Возьмите инструмент Плоская заливка и настройте его следующим образом:
- Тип заливки – Цветом фона (в нашем случае белый);
- Область применения – Всё выделение.
Наведите курсор на выделенную границу и сделайте клик. Рамка вокруг миниатюры зальётся выбранным цветом.

Выберите в меню Слой – Слой к размеру изображения.

Шаг 7
Зайдите в меню Фильтры – Свет и тень и выберите фильтр Отбросить тень. Установите примерно следующие параметры, показанные на скриншоте. Нажмите ОК.

Шаг 8
В заключение, выберите в меню Изображение – Свести изображение.
Готовый результат:

На этом руководство по созданию картинки в картинке с помощью GIMP закончено.
Инструкция по наложению картинки на видео
Перейдем от слов к делу. Чтобы вставить изображение в ролик с помощью приложения Inshot, нужно сначала его скачать. После того, как это пункт будет выполнен, необходимо следовать следующим шагам.
Шаг 1 – Откройте редактор
На главном экране приложения у вас появятся 3 кнопки. Вам следует нажать на первую из них. Под ней написано «Видео». После этого программа предложит создать новый проект или продолжить старый.

Если вы хотите выбрать новое видео, нажмите на зелёную кнопку. Это откроет галерею со всеми изображениями, которые есть в памяти вашего устройства. Выберите ролик, который необходимо обработать.

Если вам нужно прикрепить фотографию к видео, которое вы уже обрабатывали с помощью Inshot, достаточно просто на него нажать.
Шаг 2 – Найдите значок смайлика
После выбора контента откроется рабочая страница программы со всеми функциями, расположенными в нижней части экрана. Именно там можно найти знак смайлика, который подписан как «Стикер».

Эта кнопка открывает пакеты простых и анимированных смайликов, Gif, а также вставку фото. Нужная кнопка является второй слева.

Шаг 3 – Выберите нужную картинку
Для этого вам следует нажать на «+». Откроется галерея с фотографиями. Для того, чтобы облегчить поиск, можно отсортировать по папкам.

После выбора картинки или фотографии, она всплывёт поверх стоп-кадра ролика, который вы обрабатываете.
Её можно увеличить, уменьшить, отзеркалить, перевернуть, редактировать или удалить.

Шаг 4 – Выберите место для фото и сохраните материал
Когда Вы установите фото в нужное место, нужно нажать на галочку. В нижней части экрана появится раскадровка и ползунок фотографии. С его помощью можно выставить продолжительность высвечивания изображения, а также время его появления.

Чтобы сохранить контент, нужно нажать на галочку, а затем на кнопку «Сохранить». Приложение покажет варианты качества, в котором можно конвертировать контент. Выберите вариант, который Вас устроит и дождитесь завершения.

Размещаем изображение с чужого сайта
Можно ли вставить картинку с чужого сайта? Можно. Это называется хотлинк (hotlink). Не все вебмастера это любят и позволяют делать, потому что картинка подгружается с чужого хостинга и если мы все начнем подгружать картинки с чужого хостинга, а он будет слабым и вообще не предназначенным для этого (как специальные сайты-хостинги картинок) то будет печаль. Но Вконтакте не такой. Вот смотрите, захожу в чужие сохраненные картинки Вконтакте и вставляю в html прямо на этой странице:

Как я это сделал? Очень просто:
<img src=»https://pp.vk.me/c617119/v617119771/dd85/LB_9JqlQtoU.jpg» alt=»» />
По поводу хотлинкинга. Еще можно вставить картинку напрямую с хостинга изображений, но в отличие от вебмастеров препятствующих хотлинку, фотохостинги стремятся заработать на этом. А значит кода для вставки изображения вам будет дан код, ведущий на HTML-страницу, при переходе на которую будет показывать реклама. Смотрите в оба!
Способ 1: онлайн сервисы
I LOVE IMG
1. Кликните по кнопке «Выбрать изображение» и загрузите основную картинку.

2. Щелкните по «Открыть» и загрузите снимок, который нужно наложить.

3. Потянув за ползунки, можно менять масштаб и перемещать картинку.

Для сохранения результата щелкните по кнопке «Сохранить».
PhotoDraw
1. Кликните по кнопке «Загрузите с вашего устройства», выберите фото.

2. Щелкните по «Загрузить» и добавьте следующее изображение.

3. Разместите рисунок в нужном месте и поменяйте его размер, двигая за края.
Таким образом можно наложить несколько фотографий друг на друга.

4. Кликните по кнопке «Сохранить» для скачивания результата.

IMGonline
1. В первой вкладке загрузите две картинки через кнопку «Обзор».

2. Во второй вкладке выберите параметры наложения.
Если нужно сделать картинку прозрачной, установите соответствующее значение в %. Если необходимо просто выполнить наложение, установите 0.

3. Подгоните размер картинок.

4. Настройте положение второго снимка относительно первого.

5. В последней вкладке можно настроить качество и формат изображения на выходе.

6. Щелкните по кнопке «ОК» для запуска процесса наложения.

Для сохранения результата кликните по пункту «Скачать обработанное изображение».
Выводы статьи
Некоторой части пользователей, работающих с мультимедиа на своих устройствах, необходимо вставить картинку в видеоролик. Подобную операцию выполняет специализированная программа — видеоредактор, которую необходимо установить на компьютер. Чтобы не использовать на своем ПК дополнительное приложение, пользователь может наложить изображение на видео онлайн, с помощью веб-приложения в интернете.
Похожие публикации:
- Изменяем формат видео онлайн — 5 сервисов
- Как изменить формат аудио онлайн — 5 сервисов
- Лучшие программы для монтажа видео на ПК
- Как уменьшить размер видео MP4 — 5 способов
- Как извлечь звук из видео — 7 способов