Riot (radical image optimization tool)
Содержание:
- Программа для сжатия фото без потери качества
- EWWW Image Optimizer
- Программа для сжатия фото без потери качества
- Графика и фото (Портативные) » RIOT (Radical Image Optimization Tool) 1.0.1 Portable
- Кто использует прогрессивный JPEG в продакшне?
- So, Which Image Compression software Tools to Pick?
- ScriptPNG
- КАК РАБОТАЕТ ОПТИМИЗАЦИЯ РАЗРЕШЕНИЯ КАРТИНОК
- ОБЩИЕ РЕКОМЕНДАЦИИ ПО ЗАГРУЗКЕ
- TinyPNG
- PNGOUTWin 1.5.0
- Уменьшайте вес изображений
- В завершение
- Оптимизация мета тегов
- Скачать программу RIOT
- Как уменьшить картинку без потери качеств
- Какой размер нужно задавать для изображений?
- Which tools will do what?
- Оптимизация изображений при помощи сервиса Web Resizer
- Программы для оптимизации изображений
- Conclusion
- PNGOptimizer 2.4.2
- Полезные сервисы по сжатию и оптимизации картинок
- Robin image optimizer
Программа для сжатия фото без потери качества

Сравнил качество сжатия изображений программой RIOT с результатами нескольких специальных онлайн сервисов (об одном рассказывал уже), а также с итогами этой операции в знаменитой программе Фотошоп — все конкуренты полностью провалили экзамен.
Именно о таком мощном и удобном инструменте оптимизации изображений мечтал все годы ведения этого сайта, мне его очень не хватало.
Дело в том, что «вес» картинок для веб-мастера очень важный фактор, который сильно влияет на скорость загрузки страниц ресурса в браузер — борьба идёт за каждый килобайт. Все любят быстрые сайты — посетители и поисковые системы.
Кроме этого — данная бесплатная программа для сжатия фото без потерь позволит значительно увеличить свободное место на диске компьютера после оптимизации семейного фотоальбома.
EWWW Image Optimizer
В бесплатной версии плагин имеет только один вариант оптимизации изображения. В платной доступны дополнительные. Мою фотографию он сжал до объема 341,11 КБ. Экономия чисто символическая – 1,94 КБ или четь более полпроцента. Единственное преимущество плагина, это возможности:
- Преобразования в WebP формат;
- Отдельной настройки для JPG, PNG, GIF и PDF;
- Отложенная загрузка Lazy Load;
- Конвертирование JPG, PNG, GIF,;
- Много дополнительных настроек.
Раньше он неплохо уменьшал вес картинок и фото в бесплатной версии. Наверное, платная более эффективна, но… Бесплатный EWWW Image Optimizer не впечатлил.

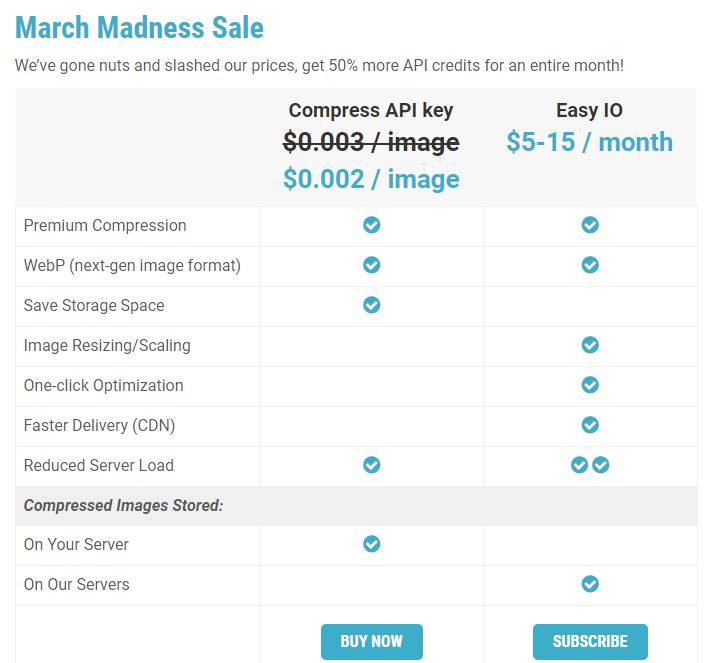
EWWW — тарифы.
Программа для сжатия фото без потери качества

Сравнил качество сжатия изображений программой RIOT с результатами нескольких специальных онлайн сервисов (об одном рассказывал уже), а также с итогами этой операции в знаменитой программе Фотошоп — все конкуренты полностью провалили экзамен.
Именно о таком мощном и удобном инструменте оптимизации изображений мечтал все годы ведения этого сайта, мне его очень не хватало.
Дело в том, что «вес» картинок для веб-мастера очень важный фактор, который сильно влияет на скорость загрузки страниц ресурса в браузер — борьба идёт за каждый килобайт. Все любят быстрые сайты — посетители и поисковые системы.
Кроме этого — данная бесплатная программа для сжатия фото без потерь позволит значительно увеличить свободное место на диске компьютера после оптимизации семейного фотоальбома.
Графика и фото (Портативные) » RIOT (Radical Image Optimization Tool) 1.0.1 Portable
В переводе с английского, аббревиатура RIOT означает «инструмент для радикального изменения изображения». Это своеобразный графический редактор с набором басовых функций, основной целью которого является уменьшение размера обрабатываемого изображения (поддерживаются форматы jpg, gif и png)путём удаления из файла ненужной информации, без какой-либо видимой потери качества изображения. Так, например, можно удалить цветовые профили, метаданные, различные теги, профили EXIF, комментарии, изменить глубину цвета. Также можно задать минимальную и максимальную границы сжатия и программа в автоматическом режиме сожмёт файл с сохранением максимального качества. Для редакторов GIMP и IrfanView программ существует в виде дополнений.Radical Image Optimization Tool (RIOT for short) is a free image optimizer that will let you to visually adjust compression parameters while keeping minimum filesize. It uses with a side by side (dual view) or single view interface to compare the original with the optimized image in real time and instantly see the resulting file size. It is lightweight, fast and simple to use, yet powerful for advanced users. You will be able to control compression, number of colors, metadata settings and much more, and select image format (JPG, GIF or PNG) for your output file.’);if(«undefined»===typeof loaded_blocks_da){loaded_blocks_da=[];function n(){var e=loaded_blocks_da.shift();var t=e.adp_id;var r=e.div;var i=document.createElement(«script»);i.type=»text/javascript»;i.async=true;i.charset=»utf-8″;i.src=»https://code.directadvert.ru/show.cgi?async=1&adp=»+t+»&div=»+r+»&t=»+Math.random();var s=document.getElementsByTagName(«head»)||document.getElementsByTagName(«body»);s.appendChild(i);var o=setInterval(function(){if(document.getElementById(r).innerHTML&&loaded_blocks_da.length){n();clearInterval(o)}},50)}setTimeout(n)}loaded_blocks_da.push({adp_id:e,div:t})})(233229)Main features: * open many image types including rare/scientific types * save and optimize JPEG, GIF and PNG with a simple, clean user interface * works in dual view: (original – optimized image) or single view (optimized image). Automatic preview of resulting image * in-place compare function (alternativelly display the original image over the optimized image to notice small pixel changes) * compress files to desired filesize threshold * fast processing (all is done in memory); see instant results including resulting filesize * batch support (process multiple files at once) * transparency handling options * decide if you want to keep metadata (comments, IPTC, Adobe XMP, EXIF profiles, ICC profiles). Unsupported metadata is removed * transfer metadata between image formats (destination format must support them) * common tools: pan and zoom, rotate, flip * basic image adjustments: brightness, contrast, gamma, invert * visually reduce number of unique colors for PNG and GIF images in order to reduce filesize (two quantization methods are available: Xiaolin Wu and NeuQuant neural net) * resize image by using well known resample filters (ex: Lanczos3, Catmull Rom, Bicubic, and others) * out-of-the-box support for external PNG optimizers (optipng, pngout, etc) * the compression and the results are comparable to those of commercial products, even higher. * Adaptive logarithmic tone mapping algorithm (Drago) used for HDR imagesInput image types * common bitmap images as well as Adobe Photoshop PSD files * popular HDR formats and RAW camera images * rare/scientific types (up to 128 bpp, integer and floating point)Информация о программе: Язык интерфейса: английский + русский Платформа: Windows XP/2003/Vista/2008/7/8/10 Год выхода: 2021Размер (7z): 10 Мб архив не запароленDownload / Скачать Riot (Radical Image Optimization Tool) 1.0.1 Portable
Turbobit.netUploadrar.comUploaded.net
- Просмотров: 2418 |
Кто использует прогрессивный JPEG в продакшне?
- с базовым уровнем качества 85%. Они замерили субъективную задержку, воспринимаемую пользователем (время до первого прохода и общее время загрузки), и решили, что PJPEG в целом подходит исходя из качества компрессии, скорости кодирования и декодирования.
- Facebook выдаёт прогрессивные JPEG в приложении iOS. Это на 10% уменьшило трафик и на 15% ускорило выдачу изображений «хорошего качества».
- Yelp перешёл на прогрессивный JPEG. Это одна из мер, которая уменьшила размер изображений примерно на 4,5%. Она сократился ещё на 13,8% за счёт MozJPEG.
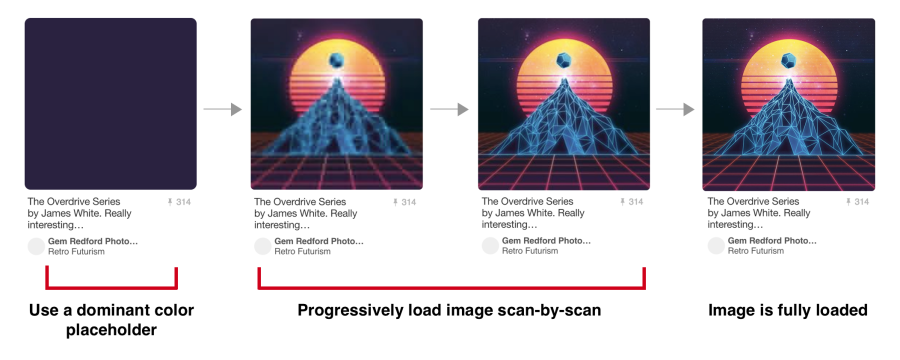
 На сайте Pinterest изображения кодируются только в прогрессивном JPEG. Для пользователей удобнее, когда картинка проявляется постепенно
На сайте Pinterest изображения кодируются только в прогрессивном JPEG. Для пользователей удобнее, когда картинка проявляется постепенно
So, Which Image Compression software Tools to Pick?
We have two types of image compression namely, lossy and lossless which can be further used to describe whether a definite amount of data would be retrieved or not in the compression of a file. Lossy compression talks about deleting certain data which is present in the respected file, whereas lossless compression involves no such elimination.
On account of electing any image compressor software tools, you can adopt two ways, either by segregating options which one can avail from each tool or by drawing the comparison between the size and quality of optimized images obtained from each one. As per the quality, the compressed images have, all tools are rewarding.
While pondering over the issue of image compression. It seems obvious to address the importance of themes which are employed to design a website. These web pages must contain modified and compressed codes in with the aim to accelerate the website’s performance.
TemplateToaster Web design software harmonizes all these elements by providing themes that a user can design according to his/her preference and create your own website. It generates themes whose code is optimized. Exercising such a technique is fruitful for any website in the long run. Its importance cannot be overlooked as page speed and the overall browsing experience are an important aspect to look forward to.
ScriptPNG
Платформа: Windows
ScriptPNG приходится «родственником» ScriptJPG. Это batch-файл для Windows, в котором задействуется четыре утилиты, позволяющие осуществить уменьшение размера PNG-файлов.
Перед тем, как сжать фотографию для интернета, перетащите изображения на сам файл, после чего откроется командная строка с девятью возможными способами компрессии. Выберите наиболее подходящую опцию, и после этого программа закроется, начав обрабатывать файл за файлом (заменяя исходные изображения).
При тестировании у нас возникли проблемы с исполняемым файлом pngout.exe, и поэтому нам пришлось закрывать каждое сообщение об ошибке вручную.
Несмотря на неудобства, уровень сжатия был поразительным. Веб-графику в формате PNG удалось уменьшить на 40.1%.
Не можем не согласиться с тем, что скриптовый подход дает больше контроля над процессом компрессии. Если вам не нравится что-то в ScriptPNG или вы хотите добавить какие-нибудь другие инструменты и опции, то можете отредактировать файл скрипта соответствующим образом.
КАК РАБОТАЕТ ОПТИМИЗАЦИЯ РАЗРЕШЕНИЯ КАРТИНОК
На всех популярных сайтах перед загрузкой любого изображение изменяют его размер до того, которое реально будет видно посетителю на сайте. Уменьшенное изображение загрузится быстрее, а значит и сам сайт.
В Creatium уже встроен функционал изменения размера изображений при открытии опубликованных страниц. В зависимости от того, с какого устройства посетитель зайдет на страницу размер изображения будет разным. Чем меньше разрешение экрана, тем меньшего размера нужно изображение.
Это означает, что если загрузить изображение в оригинальном разрешении 1920x1600px и при этом её реальное разрешение на сайте будет составлять всего 1024x960px или меньше, то при открытии посетителем опубликованной страницы загрузится изображение разрешением 1024x960px или меньше, вместо оригинального 1920x1600px.
Для мобильных устройств необходим ещё меньший размер изображения, поэтому при загрузке сайта с мобильного размер станет ещё меньше.
Важно! Это работает для файлов с растровой графикой (*.png, *.jpg, *.gif), но не будет работать для файлов с векторной графикой (*.svg). SVG картинки следует вручную оптимизировать перед загрузкой на сайт
Пример сжатия растровых изображений: https://examples.creatium.site/image-resize/
ОБЩИЕ РЕКОМЕНДАЦИИ ПО ЗАГРУЗКЕ
-
Нельзя загрузить картинки с расширениями: *.psd, *.WebP, *.TIFF, *.raw, *.bmp и так далее;
-
Максимальный вес одного файла картинки не должен превышать 4.00 МБ.
Если у вас есть картинки в форматах, которые для загрузки не разрешены, то их следует конвертировать.
Конвертировать файлы изображений можно:
-
В графическом редакторе (Photoshop, GIMP и прочих);
-
Преобразовать PNG, GIF, TIF, PSD, SVG, WEBP и RAW в JPG формат — https://www.iloveimg.com/ru/convert-to-jpg;
-
Преобразовать JPG в PNG или GIF — https://www.iloveimg.com/ru/jpg-to-image;
Для сжатия картинок без явной потери качества можно использовать следующие ресурсы:
-
https://www.iloveimg.com/ru/compress-image;
-
https://ezgif.com/optimize;
-
https://online-converting.ru/gif-optimize/ (Только сжатие *.gif);
-
https://compressor.io/ (*.jpeg, *.png, *.gif, *.svg);
-
https://imageoptim.com/ (Позволяет сжимать большинство форматов изображений, в том числе *.svg).
Какое разрешение картинки в пикселях лучше использовать для загрузки:
-
1800px в ширину — фон секции;
-
1200px в ширину — фон виджета;
-
960px в ширину — в виджете ”Картинка”.
В целом рекомендацию по выбору разрешения картинки для загрузки можно охарактеризовать так — нужно использовать то разрешение, которое посетитель реально будет видеть на странице.
TinyPNG
Платформа: Веб-сервис
TinyPNG представляет собой бесплатный веб-сервис для оптимизации изображений. Перетащите файлы на веб-страницу, после чего сервис сожмет их и предоставит ссылки для скачивания.
В TinyPNG его алгоритм полностью перерабатывает палитру и уменьшает количество задействованных цветов. Благодаря этому веб-графику в формате PNG нам удалось сжать на 48% (лучший результат в этой подборке). И в большинстве случаев вы вряд ли сможете отличить оригинал от оптимизированного изображения.
Стоит отметить, что несколько инструментов из данной подборки также давали до 40% сжатия, но если для вас важно качество итогового изображения, то мы определенно рекомендуем использовать TinyPNG
PNGOUTWin 1.5.0
Платформа: Windows
Один из лучших инструментов для сжатия изображений. К сожалению, им неудобно пользоваться, так как он представляет собой командную строку, и не поддерживает режим пакетной обработки. Если для вас все это проблема, то можно воспользоваться платным интерфейсом PNGOUTWin.
Программа имеет множество настроек. Вы можете использовать PNGOUTWin для перезаписи исходных изображений, либо создать сжатые копии в отдельной папке.
Для начала процесса перетащите нужные файлы в окно программы, и тут же запустится процесс компрессии. Причем сжатие выполняется в несколько потоков, а это значит, что программа способна обрабатывать несколько изображений одновременно.
Также нас поразил результат: веб-графика в формате PNG была сжата на 40,5%. Но сейчас можно найти много сервисов для сжатия размера фотографии онлайн.
Уменьшайте вес изображений
На самом деле это очень важный пункт, хоть он и на четвертой позиции. Все свои картинки вы изначално должны уменьшать. Не нужно «с дуру» загружать изображения с камеры Айфона, которые весят по 2 мегабайта. Представляете сколько усилий нужно, чтобы открыть все ваши картинки на одной странице, а если их десятки…Выводы напрашиваются сами собой. Так как же все-таки оптимизировать картинки, уменьшив их вес? Ответ просто. Используйте Фотошоп. Он для меня является настольной программой, которая всегда должна быть под рукой у каждого блоггера. Если вам не нужен весь функционал программы, дистрибутив которой весит порядка 700 мегабайт, можете воспользоваться «укороченной версией», именуемой portable.

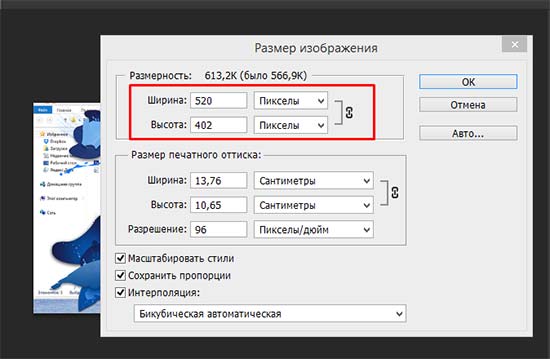
Открываем наше изображение в этой программе. Я советую придерживаться одного формата размера всех ваших картинок. Например, я использую фиксированный размер по длине в 520 пикселей, кто –то меньше, кто-то больше. Для себя я определил именно эти измерения.

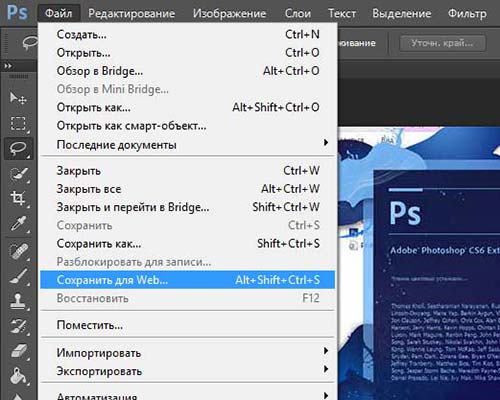
Нажимаем Ок. Следующим шагом нам необходимо будет сохранить картинку для Web. Идем в файл и выбираем соответствующий пункт.

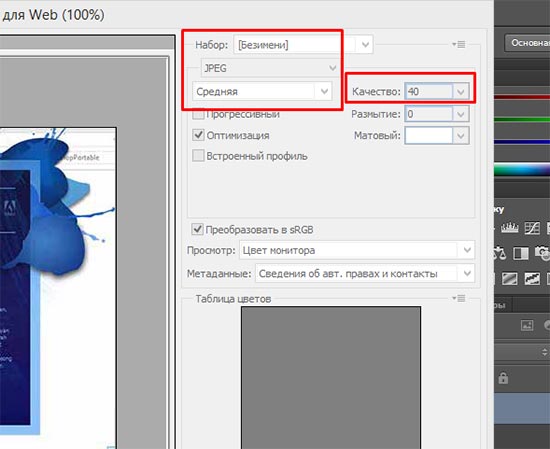
Далее мы должны выбрать формат для сохранения нашего изображения. Я рекомендую пользоваться либо png, либо jpeg. Если вы делаете скриншоты своих действий, то лучше будет сохранять в последнем варианте, так как картинка будет весить минимально при заданных значениях. Качество делайте около 40. В итоге у вас получится что-то наподобие вот этого:

При этом вес картинки будет очень маленьким, то что нам и нужно.
С этим моментом разобрались. Двигаемся дальше.
В завершение
После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучшее сжатие JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Оптимизация мета тегов
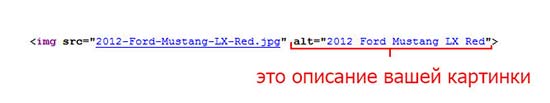
Да, друзья мои не только у страницы есть мета теги, такие как title, description, keywords. Изображения тоже имеют свои теги – это alt и title
Когда вставляете картинку очень важно их прописывать. Для нашего примера выше это будет выглядеть вот так:

На данном скриншоте мы показываем поиску описание нашего изображения заключенного в тег alt. Если пользователь будет путешествовать по сайту с отключенными изображениями (что в наше время звучит дико при бешенном интернете), то вместо них будет показано именно это описание.
Не забываем также, что у картинок есть еще и названия, которые заключаются в тег title и при наведении на нее, будет подсвечиваться именно ее название.
Скачать программу RIOT
…
…
Скачать RIOT (англ. версию) можно с её официального сайта. Там же есть модули для программ Gimp, IrfanView и XnView.
Есть ещё и русская версия RIOT — её и рекомендую качать. Автор перевода под ником Leserg очень качественно русифицировал программу, даже справочный материал в ней…

Вот ссылка с моего сервера (залил для постоянной сохранности и доступности) на русскую версию RIOT (перевод Leserg).
Для успешной установки на компьютер этого оптимизатора фото необходимо обязательное наличие этого файлика рядом с инсталлятором…

Так переводчик решил повышать популярность своего сайта. Но позволю кинуть камень в огород Leserg — это далеко не лучшее решение для раскрутки ресурса. Не нужно пользователя принуждать к чему-либо — они очень ранимые и печалятся от таких выкрутасов.
К тому же, в VirusTotal из-за этого вмешательства в код программы сработал (один из 53 штук) странный антивирус под названием CAT-QuickHeal .
Трусишки могут использовать англоязычную программу с официального сайта производителя (ориентируясь на мои скриншоты в статье), а остальных уверяю — русская версия абсолютно безвредна и безопасна.
Ого, сколько букв натыкал сегодня — буду закругляться.
Итог — описанная выше программа для сжатия фото может заметно уменьшить в размерах фотоальбом на компьютере (советую ещё проверить его на лишние копии фотографий таким образом или таким).
До новых полезных компьютерных программ и советов.
Как уменьшить картинку без потери качеств
Перед тем, как уменьшить картинку без потери качества, необходимо установить RIOT и открыть её (либо просто запустить её, если вы скачали себе portable). Вы увидите интерфейс, который очень прост.
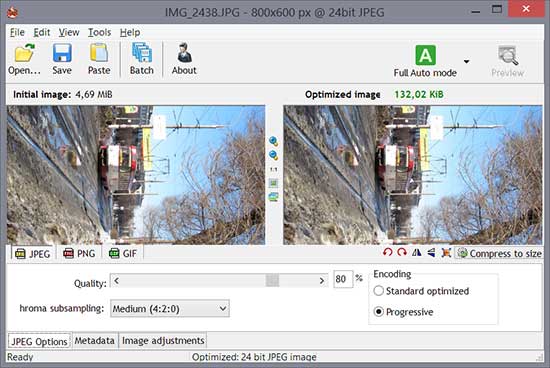
Итак, сначала загружаем в RIOT картинку, которую нужно уменьшить. Для этого нажимаем кнопку «Открыть» и выбираем изображение в компьютере. Картинка появится в программе. Слева мы видим её оригинал, справа – копию с меньшим размером.
 Добавьте изображение в RIOT
Добавьте изображение в RIOT
Над окнами написан вес картинки. Уже на этом этапе можно сохранить изображение в сжатом качестве (через кнопку сохранить).
 Разница в весе изображений
Разница в весе изображений
Однако можно покрутить ещё настройки, чтобы получить лучший эффект.
Если в качестве конечной картинки используется изображение в формате .jpeg (рекомендую именно этот формат), то можно поиграть с ползунком «Качество JPEG» — если его уменьшить, то вес картинки будет уменьшаться. Программа RIOT предлагает оптимальное значение, но можно попробовать уменьшить его вручную, и при этом следить за тем, как картинка изменяется внешне в правом окне.
Список «Цветовая субдескридетация» тоже можно подкрутить и выбрать оптимальный для вас показатель. Также для настройки доступно «Кодирование» — если выбрать «Прогрессивное», то вес будет меньше.
Когда вы выставили необходимые настройки, можно определить, отличаются ли изображения друг от друга визуально. Для этого необходимо нажать и удерживать кнопку «Сравнение», которая находится между двумя предпросмотрами. При нажатии оригинал наложится на итоговую картинку, и вы сразу увидите разницу, если она есть, конечно же.
 Определение разницы между картинками
Определение разницы между картинками
Если вы довольны результатом, то можете сохранить картинку. Для этого нажмите кнопку «Сохранить», и выберите, куда нужно сохранить это изображение.
Какой размер нужно задавать для изображений?
Если вы планируете использовать изображение, например, в качестве фонового на своём сайте, то следует брать ширину не более 1600 – 1800 пикселе.
А для того, что бы это изображение растягивалось на всю ширину на любых, даже самых больших экранах, лучше использовать специальное css-свойство:
background-size:100% auto;
В этом случае изображение будет растягиваться по ширине на 100%, а по высоте оно будет увеличиваться пропорционально так, чтобы избежать искажения и деформации.
Если вы подготавливаете картинку для миниатюры или вставки в какую-нибудь статью, то здесь вам нужно обратить внимание на то, какую ширину имеет ваш основной контейнер с текстом этой статьи. То есть если, к примеру, контейнер для вывода миниатюры имеет ширину 900 пикселей, то вставлять сюда изображение имеющее ширину 1500 или 2000 пикселей не имеет смысла
Ваша задача определить ширину контейнера с текстом на своём сайте и подгонять изображение для миниатюр или для картинок в статьях под эту ширину.
Which tools will do what?
The package will automatically decide which tools to use on a particular image.
JPGs
- : this strips out all text information such as comments and EXIF data
- : this will make sure the resulting image is a progressive one, meaning it can be downloaded using multiple passes of progressively higher details.
PNGs
- : this will result in a non-interlaced, progressive scanned image
- : this set the optimization level to two (multiple IDAT compression trials)
SVGs
SVGs will be minified by SVGO 1. SVGO’s default configuration will be used, with the omission of the plugin because that one is known to cause troubles when displaying multiple optimized SVGs on one page.
For now, the default configuration used for SVGO is only compatible with SVGO 1.x. To use options compatible with SVGO 2.x, you need to .
WEBPs
- for the slowest compression method in order to get the best compression.
- for maximizing the amount of analysis pass.
- multithreading for some speed improvements.
- Quality factor that brings the least noticeable changes.
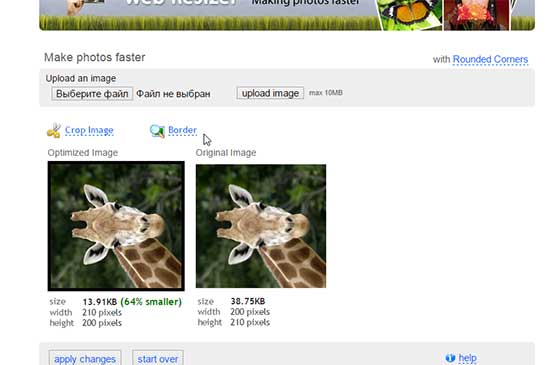
Оптимизация изображений при помощи сервиса Web Resizer
Следующий способ оптимизации изображений – это использование онлайн-сервисов. Я предварительно по тестировала несколько из них, и подобрала три, которые, на мой взгляд, справились с оптимизацией лучше всего.
Первый сервис называется Web Resizer, он бесплатный и регистрироваться здесь не обязательно.
-
1.Для того, что бы загрузить изображение, нажимаем на «Обзор», выбираем изображение и затем кликаем на кнопку «Upload Image». При этом максимальный вес изображения, загружаемого для оптимизации, должен быть не более 10 Mb.
Здесь у нас в левой части экрана отображается оптимизированное изображение, а в правой части — оригинальное.
-
2.Если мы прокрутим немножко ниже, то мы видим, что здесь мы можем сразу же задавать размер, который нам нужен. По умолчанию он составляет 400 пикселей.
Так же, при желании, вы можете повернуть изображение и задать другие параметры. -
3.После того, как все настройки заданы, обязательно нажимаем на кнопку «Apply changes». И вот у нас открывается наше оптимизированное изображение.
- 4.Теперь кликаем по нему правой кнопкой и выбираем «Сохранить изображение как». Сервис сохраняет все оптимизированные изображения с базовым названием «result», вам нужно задать то название, которое вам нужно.
Программы для оптимизации изображений
Если вы не хотите поштучно оптимизировать каждое ваше изображение, то есть решение. Здесь я приведу список программ с помощью которых вы можете уменьшить вес всех картинок одним нажатием мыши. И потом снова загрузить их к себе на сервер. Последовательность будет такая, сначала все скачиваете по фтп доступу – целиком всю папку. Смотрите не перепутайте для каждого года и каждого месяца отдельно выгружайте, иначе потом у вас будут ошибки (картинка не найдена). Итак, приступаем к обзору программ.
Riot
Radical Image Optimization Tool – если не хотите разбираться в настройках, то это то, что вам нужно. Программа может: оптимизировать картинки, поворачивать,сжимать до определенного объема, смена размера в точках и многое другое.
Диалоговое окно программы интуитивно понятно: слева размещено изображение до, а справа После и итоговые размеры файла:

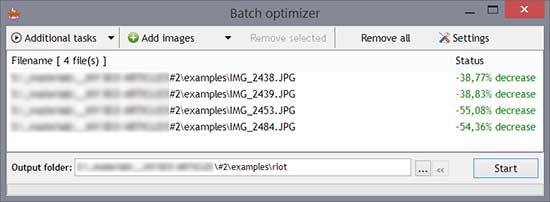
Если вы хотите включить пакетный режим оптимизации, тогда вам нужно нажать на кнопку Batch. Просто перетаскивайте все необходимые файлы и не забудьте указать финальную папку, куда будут загружены оптимизированные изображения. Программка сделает все самостоятельно.

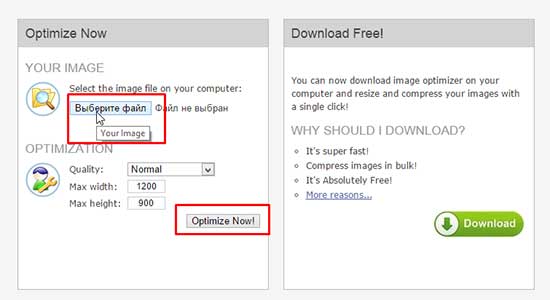
Online Image Optimizer
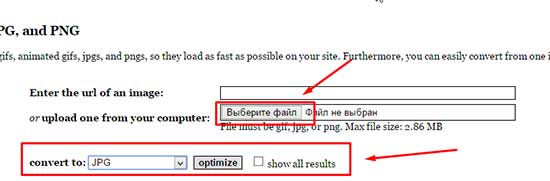
Это уже онлайн сервис для оптимизации картинок для вашего сайта. Интерфейс тоже предельно прост. Загружаете картинку или указываете ее урл, выбираете в какой формат конвертировать и нажимаете на кнопку Optimize.

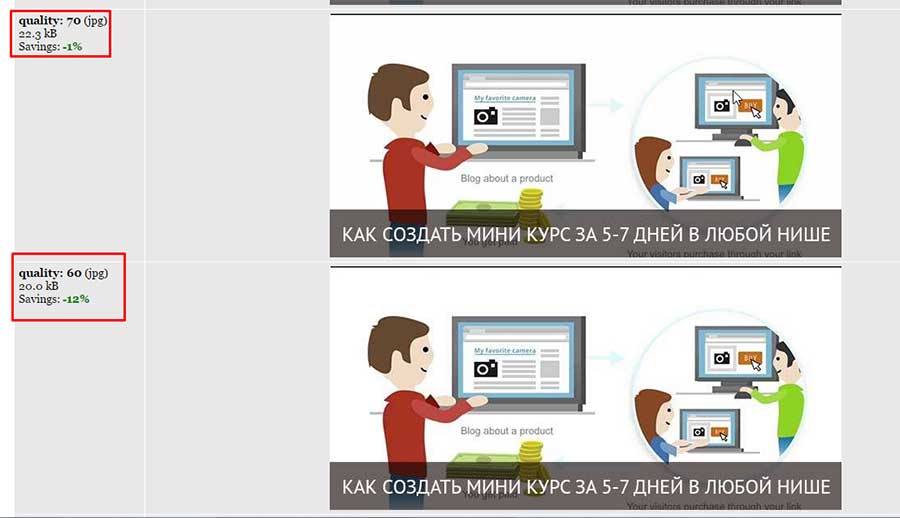
Также эта программа хороша тем, что можно сравнивать параметр Качество у Jpeg фотографий (кликабельно):

Irfan View
Достаточно функциональная программа, отличающаяся удобным «просмотрщиком» изображений. Достаточно быстро работает, большое количество функций. Также предусмотрена пакетная обработка фотографий.

В этой программе вам уже придется чуточку разобраться в настройках. Если в Riot все делалось одним движением мышки, то здесь гораздо больше возможностей.
Вы свободно можете изменить в процентах или точках размеры картинки (даже можно конкретно указать сколько точек должно быть по более длинной стороне и по более короткой). Также возможно задавать различные эффекты: повороты, преобразования, повышение резкости, размытие, изменение в цвете и другое.
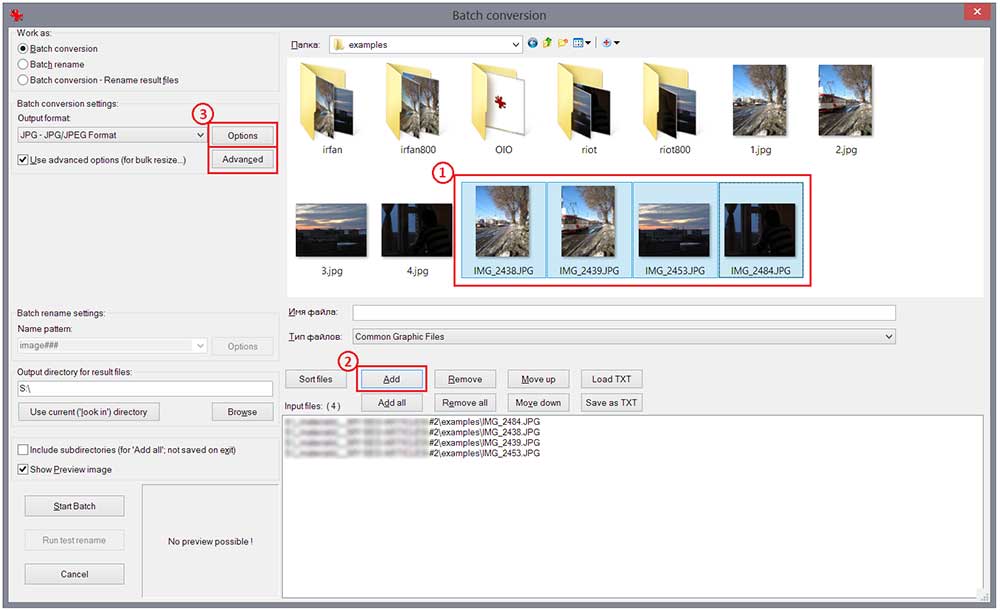
Чтобы запустить пакетную обработку нужно зайти в меню File-Batch conversion/rename или с помощью горячей клавиши b.
Для изменения размера и оптимизации картинок вам необходимо:
- Выделить все ваши медиафайлы.
- Добавить их в очередь файлов на работу.
- Указать дополнительные настройки в обоих меню.
Параметр Save Quality можно установить в пределах 80-94.
Размер в точках можно выставлять не более 800 по одной стороне для большинства картинок (например примеры работ, карточки товаров).

Conclusion
Well what do you know, we made it through the RIOT alive! Wasn’t that hard right? I highly recommend trying it out. It’s excellent for optimizing images for the web or just for personal use. Try it and let us know what you think!
What do you use as an image optimization tool? Have you found success using RIOT? We’d love to hear your thoughts in the comments!
Is Incognito Mode Completely Secure?
Do you use Google Chrome’s in-private browsing feature, incognito mode? Here’s what it does, and (just as importantly) doesn’t, do.
Read Next
About The Author
Aaron Couch
(163 Articles Published)
Aaron is a Vet Assistant graduate, with his primary interests in wildlife and technology. He enjoys exploring the outdoors and photography. When he’s not writing or indulging in technological findings throughout the interwebs, he can be found bombing down the mountainside on his bike. Read more about Aaron on his personal website.
More
From Aaron Couch
PNGOptimizer 2.4.2
Платформа: Windows
Учитывая размер (146 КБ), PNGOptimizer является самой миниатюрной программой из всех представленных, поэтому неудивительно, что ее интерфейс настолько примитивен. Она ориентирована на работу с PNG-файлами.
Но набор опций компрессии впечатляет. PNGOptimizer способен убирать чересстрочность, заменять фоновый цвет, а также убирать текст и многое другое.
Кроме этого данная программа способна импортировать GIF, BMP или TGA-файлы, и сохранять их в формате PNG в соответствии с указанными параметрами.
При этом PNGOptimizer однозначно уступает своим конкурентам по эффективности, так как нам удалось сжать высококачественные PNG-картинки всего лишь на 3,6%.
С веб-графикой дела обстоят гораздо лучше, и нам удалось получить почти 40% сжатия. Если вам нужно небольшое и простенькое решение для работы с PNG, то PNGOptimizer – это вариант!
Полезные сервисы по сжатию и оптимизации картинок
А сейчас самое время перейти к описанию сервисов, которые предоставляют свои инструменты по оптимизации изображений. Их немного, самые классные будут в этом списке.
PunyPNG

Бесплатный и интересный онлайн сервис, которым по достоинству пользуются веб мастера и разработчики, когда хотят сжать изображения по максимуму. В него можно загружать до 10 файлов за раз и затем скачать все это одним архивом. Данный сервис понимает форматы gif, png, jpg.
TinyPng

Если сравнивать с предыдущим инструментом, то наш следующий кандидат обладает функционалом drag’n’drop, благодаря чему вы можете спокойно перетаскивать файлы, которые необходимо уменьшить. Недостаток наверное только один заметил – он работает исключительно с png форматом картинок.
Пользуемся вот по этому адресу — https://tinypng.com
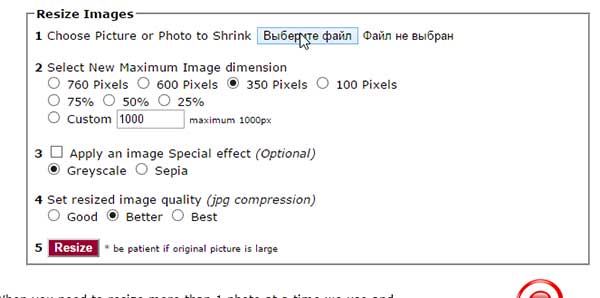
Shrink Pictures

Этот полезный инструмент позволяет не только оптимизировать картинки на вашем сайте, но и менять соотношения сторон в пикселях и процентах, а также применять различные эффекты. Можно задать качество у картинки.
JPEGMini
 А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
А теперь приготовьтесь уважаемые вебмастера…С помощью этого сервиса вы легко можете изменить размер изображения до 5 раз, без особых потерь качества. Ваша картинка будет выглядеть абсолютно одинаково, как и до оптимизации. Данное решение позволит значительно сэкономить вам много места на диске и заметно ускорит ваш сайт.
Официальный источник — http://www.jpegmini.com
Image Optimizer

Самый простой и без наворотов сервис с понятным управлением по оптимизации картинок в режиме онлайн. Выбираете нужные изображения, качество на выходе, размеры и получайте результат. Еще одним неоспоримым преимуществом является возможность скачивания программы на свой компьютер и работать независимо от наличия интернета.
Адрес — http://www.imageoptimizer.net/Pages/Home.aspx
Web Resizer

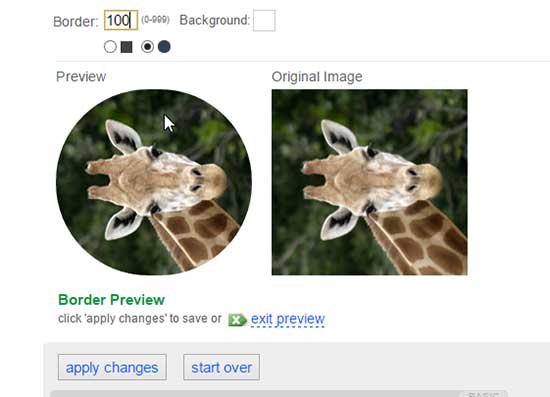
Поигрался с этой штуковиной и понял, что очень хороший инструмент. Большой функционал. Картинки можно поворачивать, есть сравнение по размерам исходного и оптимизированного файла. Можно применять множество фильтров, задавать рамку, резкость, размеры и много чего интересного.
Также там есть инструмент скругления углов у изображений.
Задаете нужный интервал от 0 до 999 и получаете скругленную картинку. Вот так у меня получилось.

Сайт — http://webresizer.com/resizer/
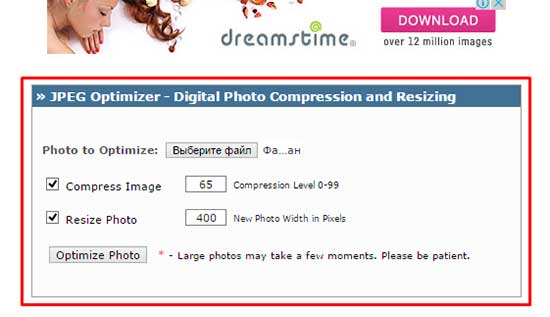
Jpeg Optimizer

Дизайн сайта, конечно, привет из двухтысячных, но не за дизайном мы на него пришли. Здесь все очень просто: выбираете файл на вашем компьютере, уровень компрессии (сжатия), финальные размеры картинки и нажимаете Optimize Photo.
Переходим сюда — http://jpeg-optimizer.com
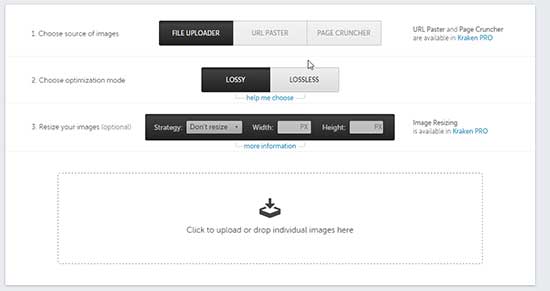
Kraken

Быстрый сервис с дружелюбным юзабилити. Можете без проблем загрузить изображения или указать его адрес и сжать его. А можно просто взять и перетащить картинку в окно браузера
Официальный адрес в интернете — https://kraken.io
На этом все дорогие друзья. Постарался до мельчайших деталей описать все возможные варианты оптимизации картинок на вашем сайте. Выбирайте полюбившийся вам и используйте его при всякой удобной возможности.
Помните, что поисковики любят быстрые сайты и отдают им предпочтение в результатах выдачи. Всем пока. Не забывайте жать на социальные кнопки и делиться материалом со своими друзьями. Подписывайтесь на канал в Youtube. Берегите себя и отличного настроения Вам!
Robin image optimizer
Это лучший плагин для сжатия изображений в WordPress из бесплатных. У Robin image optimizer нет ограничения на количество обрабатываемых изображений. Файл JPG размером в 343,05 КБ конвертировал в 126,06 КБ. Есть много настроек, таких как:
- Удаление данных Exif;
- Изменение размера больших изображений;
- Конвертация в WebP;
- Создание бэкапов изображений.
К сожалению, не всегда работает эффективно и стабильно. На форуме поддержки периодически появляются жалобы и нарекания. Но качество работы перевешивает недостатки. Оставил и буду его использовать. Разработчик тот же, что и плагина Clearfy, про который я рассказывал в статье про SEO плагины для Вордпресс.