Как уменьшить размер фото без потери качества
Содержание:
- Оптимизация изображений
- Форматы изображений и их влияние на SEO
- Итак, какие программные инструменты для сжатия изображений выбрать?
- Как уменьшить размер файла Jpg — немного нужной теории
- Изменение масштабов изображений
- Способ 1: OptimiZilla
- Почему SEO-оптимизация изображений важна?
- Важность уникальных изображений
- Сжатие изображения в онлайн сервисах
- Сжимаем фото программным способом
- Compressjpeg com
- Проверка изображений в SE Ranking
- Online Image Optimizer
- Какой размер лучше
- Заключение
- Заключение
Оптимизация изображений
Теория оптимизации изображений для сайта не так проста, как может показаться из общедоступной информации. Мнение, что оптимизация картинок для сайта это только их сжатие, ошибочно.
Оптимизация изображения включает:
- Уникальность фото;
- Уменьшение его размера (сжатие);
- Удаление метаданных (ненужных);
- Правильное масштабирование фото на сайте;
- Использование оптимальных форматов картинок;
- Разумная цветность.
Кратко пробегусь по этим пунктам, без энтузиазма, для ознакомления.
Уникальность фото
Борьба за уникальность картинок используемых на сайте еще не достигла апогея, но начинает активно распространяться среди веб-мастеров. «Возглавляет» эту работу, сервис Tineye.com. Сервис очень простой и сделать картинку уникальной, по этому сервису, тоже не сложно.
Сжатие фото
Ключевой элемент оптимизации для фото. Правило сжатия для поисковых систем: чем меньше размер фото, тем лучше. Правило сжатия для владельцев сайта: чем меньше размер фото без потери качества, тем лучше.
Удаление метаданных (ненужных)
Век цифровой фотографии картинка становиться носителем всякого информационного мусора, от информации о камере, до адреса фотографа. Этот EXIF нужно удалять, конечно, если он не нужен.
Правильное масштабирование фото на сайте
Это правило оптимизации фото, звучит так: Исходный размер фото, загруженного на сервер, должен быть практически одинаков с размером отображаемого фото. Например, оригинал фото 1800×1200. Лучше уменьшить его размер до 600×400, затем загрузить на сервер и показать на сайте в уменьшенном варианте.
Использование оптимальных форматов картинок
Лучший вариант векторный формат, качество которого не зависит от масштаба и разрешения. Из растровых форматов традиционные JPEG или PNG, но только сжатые.
Цветность
Если тематика вашего сайта, не требует насыщенности цвета на фото, цвета картинки можно снизить с нескольких сот тысяч до 256.
Форматы изображений и их влияние на SEO
Визуальный контент весит достаточно много и поэтому может навредить скорости загрузки и интерактивности сайта. В среднем картинки занимают 21% всего веса страницы — поэтому не забывайте об оптимизации их размера.
Форматы изображений
Давайте рассмотрим самые популярные форматы и проанализируем их особенности:
- JPEG — самый широко используемый тип файла, благодаря сжатию позволяет сохранять компромисс между качеством и размером.
- PNG — сохраняет лучшее качество, но весит больше. Принято использовать JPEG для фотографий и PNG — для всего остального, включая инфографики и элементы дизайна.
- BMP — формат, также позволяет передавать высокое качество изображений. Такие файлы нельзя сжать, как JPEG и PNG.
- WebP — относительно новый формат, многообещающий в плане компрессии. Благодаря существенному уменьшению размера можно достигнуть впечатляющего улучшения скорости: например, после перехода на WebP для миниатюр YouTube ускорил загрузку в 10 раз. Но пока что не все браузеры поддерживают этот тип изображений. Возможное решение этой проблемы — плагины типа EWWW Image Optimizer, которые отображают WebP, если формат поддерживается браузером, и адаптируют изображения под другие форматы при необходимости.
- SVG — формат используется для логотипов и значков (самых мелких визуальных элементов на сайте). Это универсальный формат, но с ним могут быть определенные проблемы, например, в стилях шрифтов. Рекомендуют не использовать встраиваемые SVG (когда код изображения вставляется напрямую в HTML), чтобы Google было легче их индексировать.
- GIF — тип контента, который может добавить привлекательности веб-странице, увеличить трафик и популярность контента в соцсетях. Поисковики сканируют файлы GIF так же, как другие графические файлы. Недостаток формата очевиден — обычно GIF весят очень много.
Важность сжатия изображений
Когда вы определились с форматами, которые будете использовать, стоит сжать все файлы, чтобы оптимизировать скорость их загрузки.
Множество инструментов помогают сжимать файлы с разными настройками (как профессиональный софт типа Photoshop, так и простые онлайн-сервисы типа Imagify). Можно также установить плагин, который будет автоматически сжимать все графические файлы — но убедитесь, что сжатие будет происходить не на стороне сервера сайта.
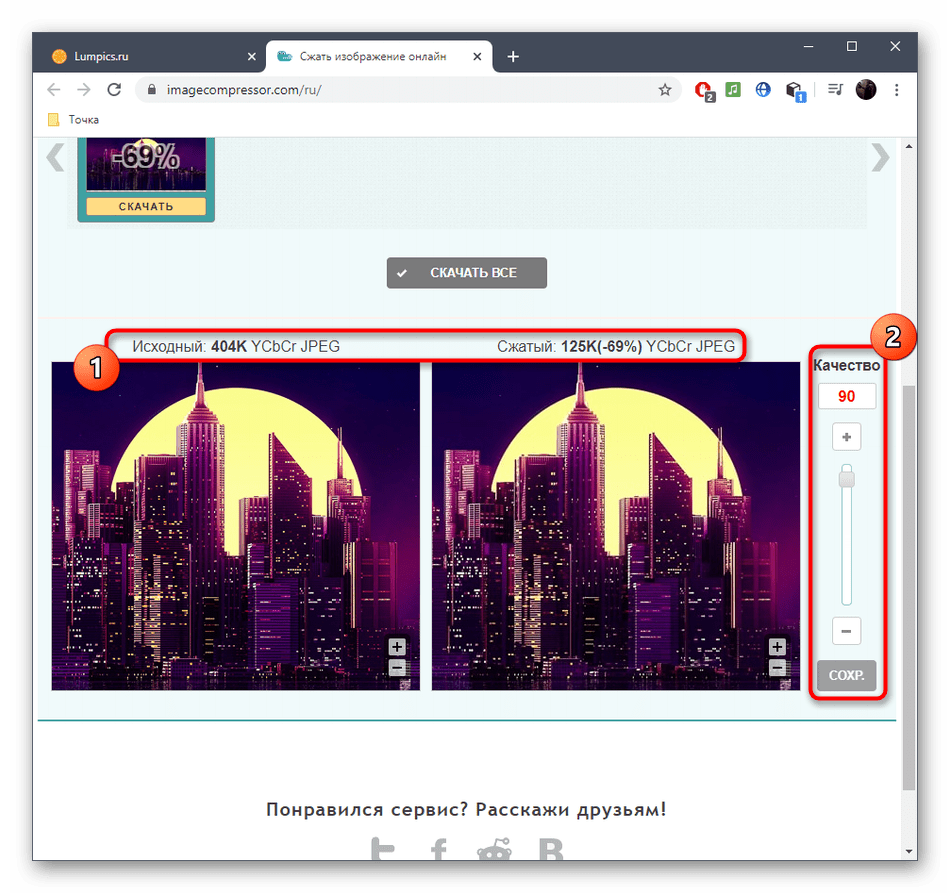
На примере Optimizilla мы видим, как сервис для сжатия картинок позволяет настраивать качество и просматривать результат:

Итак, какие программные инструменты для сжатия изображений выбрать?
У нас есть два типа сжатия изображений, а именно: с потерями и без потерь, которые в дальнейшем можно использовать для описания того, будет ли извлечен определенный объем данных при сжатии файла. Сжатие с потерями говорит об удалении определенных данных, которые присутствуют в уважаемом файле, тогда как сжатие без потерь не предполагает такого исключения.
Выбирая любые программные инструменты для сжатия изображений, вы можете выбрать два способа: либо разделить параметры, которые можно использовать для каждого инструмента, либо провести сравнение размера и качества оптимизированных изображений, полученных из каждого из них. Что касается качества сжатых изображений, все инструменты полезны.
Пока обдумывал вопрос сжатия изображений
Кажется очевидным обратить внимание на важность тем, которые используются при разработке веб-сайта. Эти веб-страницы должны содержать модифицированные и сжатые коды с целью повышения производительности веб-сайта
Программа для веб-дизайна TemplateToaster гармонизирует все эти элементы, предоставляя темы, которые пользователь может разработать в соответствии со своими предпочтениями и создать свой собственный веб-сайт. Он генерирует темы, код которых оптимизирован. Использование такой техники в конечном итоге полезно для любого веб-сайта
Его важность нельзя упускать из виду, поскольку скорость страницы и общий опыт просмотра являются важными аспектами, на которые стоит рассчитывать
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.

Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Изменение масштабов изображений
WordPress, начиная с версии 4.4, поддерживает адаптивные изображения (не уменьшенные с помощью CSS). Движок автоматически создает несколько копий изображения разного размера, загружая их в медиа-библиотеку. Используя атрибут srcset, браузеры теперь могут выбирать для загрузки файл наиболее подходящего размера, исходя из характеристик экрана устройства пользователя.
Пример кода отзывчивых изображений srcset
Медиа-библиотека WordPress создает миниатюры на основе ваших установок. Но при этом она сохраняет оригинальные изображения без изменений. Чтобы изменить размер изображений, не сохраняя оригинальные, можно воспользоваться бесплатным плагином Imsanity.
Настройка медиафайлов в WordPress
Imsanity позволяет установить ограничения для загружаемых в CMS картинок. Плагин начинает работать сразу же после загрузки изображения, еще до того как WordPress начнет его обработку.
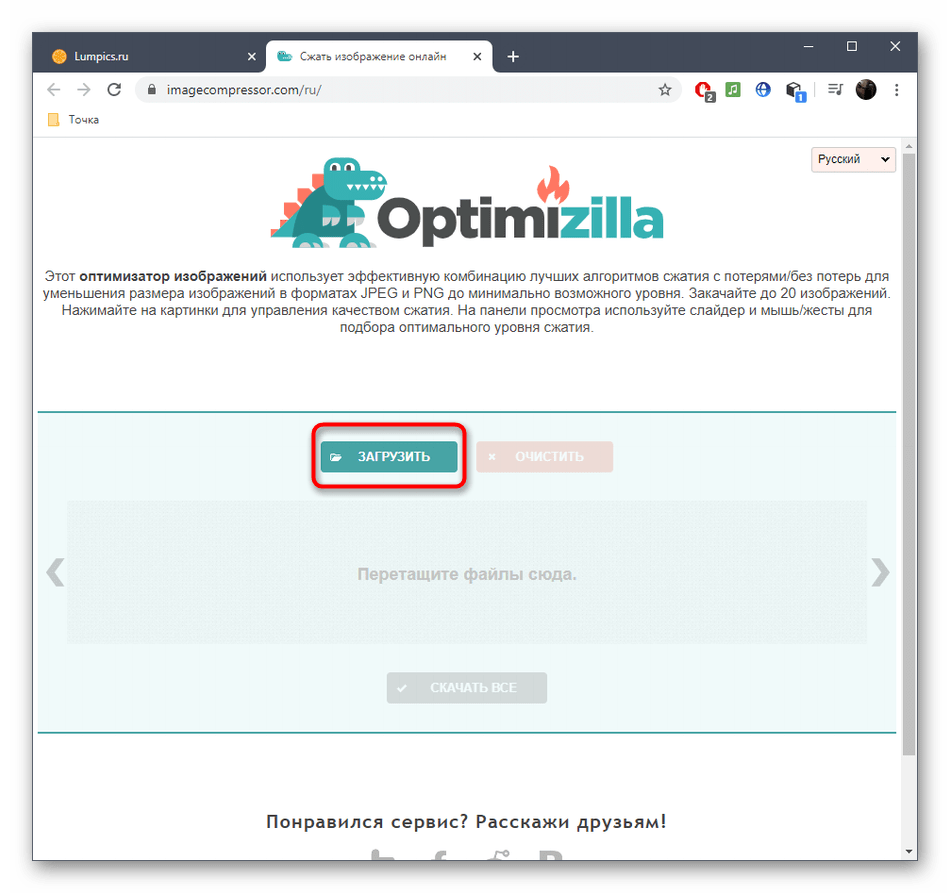
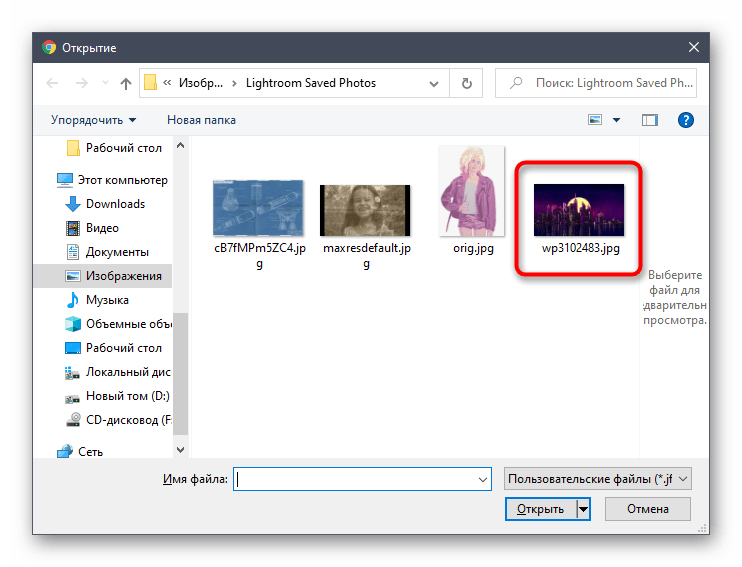
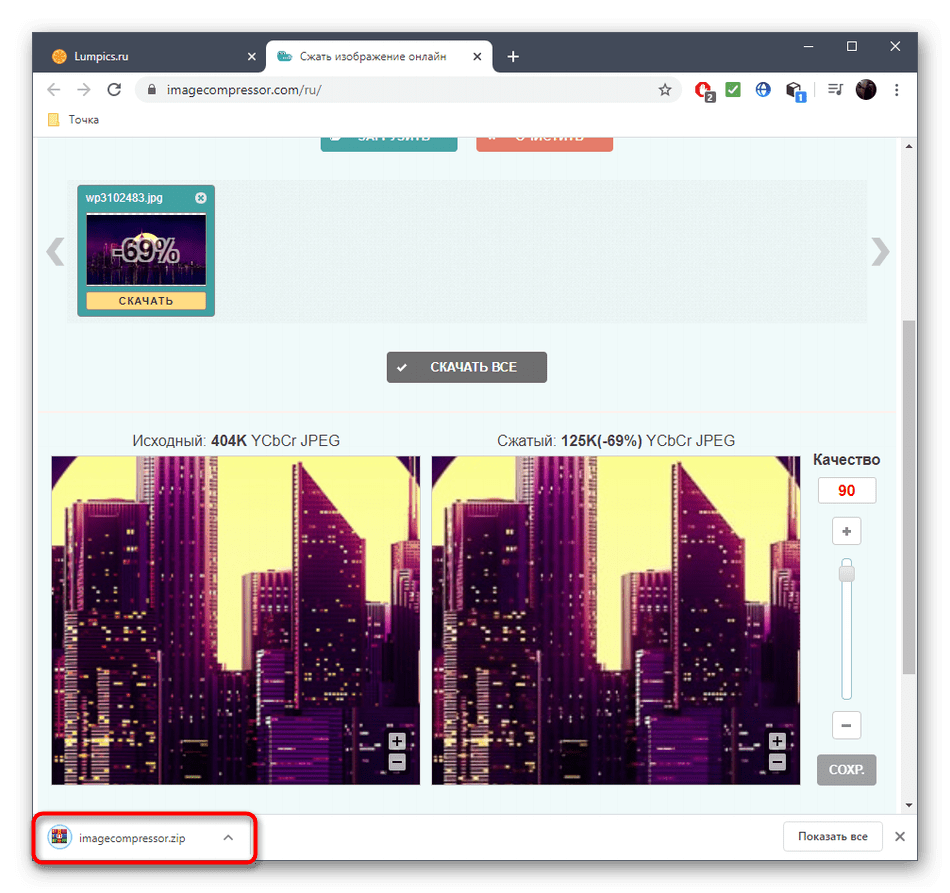
Способ 1: OptimiZilla
Онлайн-сервис OptimiZilla идеально подойдет для тех пользователей, кто при сжатии изображения без потери качества желает дополнительно настроить главный параметр и убедиться в том, что внешний вид итоговой картинки будет соответствовать требованиям.


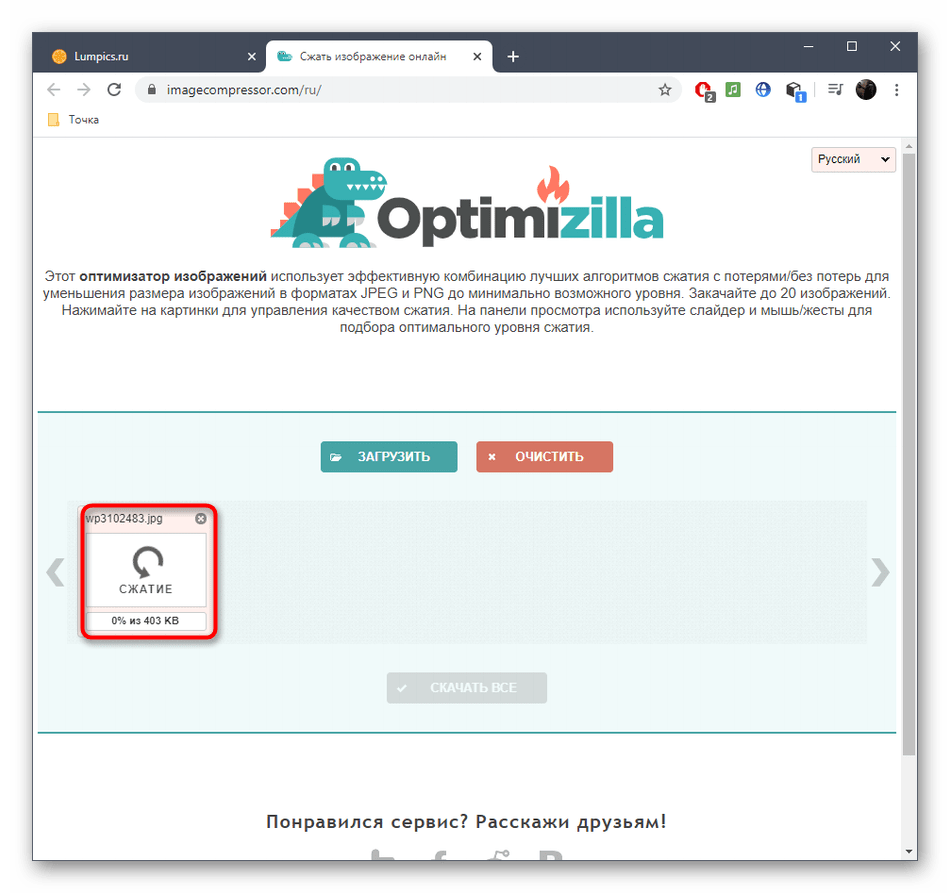
Дождитесь окончания сжатия для каждой картинки, следя за процессом в специально отведенном списке.

После этого вы можете опуститься вниз по странице, чтобы взглянуть на результат и при желании самостоятельно уменьшить качество фото. Используйте масштабирование для более детального просмотра, убедившись в корректном отображении всех деталей картинки.


При пакетном скачивании вы получаете архив, в котором хранится каждый обработанный файл.

Теперь можно приступить к взаимодействию с полученными объектами.

Почему SEO-оптимизация изображений важна?
Прежде всего, изображения — это точно такой же индексируемый поисковыми системами контент, как и текст. Этот контент используется в формировании расширенных сниппетов и, конечно же, участвует в представлении сайта в сервисах «Картинки» соответствующий поисковых систем.
К слову, сервис Яндекс.Картинки является вторым сервисом Яндекса по посещаемости после web-поиска. Он содержит в себе около 10 миллиардов документов и ежедневно предоставляет более чем 5 миллионам пользователей доступ к проиндексированным графическим материалам.
SEO-оптимизация изображений — это достаточна простая для понимания работа, которая поможет вашему сайту:
- Повысить релевантность страниц поисковым запросам;
- Привлечь трафик из сервисов поиска по картинкам;
- Улучшить скорость загрузки страниц и поведенческие факторы ранжирования;
- Стать более доступным для пользователей с техническими или физиологическими ограничениями.
Чтобы понять суть SEO-оптимизации изображений, необходимо немного вникнуть в работу поисковых алгоритмов ранжирования, выбора оригинальных изображений среди множества дубликатов и оценки их релевантности.
Важность уникальных изображений
Поисковые системы ценят оригинальный контент, поэтому попасть в ТОП легче с уникальными изображениями. Пользователи тоже видят больше пользы в картинках, созданных специально под контекст страницы, на которой они находятся. Но не всегда рационально заказывать оригинальные иллюстрации — иногда можно уникализировать стоковые картинки.
Стоковые изображения
Отвечая на вопрос о стоковых изображениях, аналитик Google Джон Мюллер сказал, что они не навредят позициям сайта в обычном поиске, но могут негативно повлиять на ранжирование в Google Images.
Библиотеки стоковых изображений могут пригодиться в оформлении сайта, если вы не нацелены заказывать услуги фотографов и иллюстраторов. Выбирая стоковые материалы, учитывайте, насколько органично они впишутся в вашу страницу и как будут выглядеть в поиске, если попадут в сниппет. Просмотрите несколько библиотек (Unsplash, Shutterstock, Depositphotos и др.), сравнивая, сколько изображений можно скачивать и в каком разрешении.
В любом случае всегда лучше использовать оригинальные изображения — они сделают ваш контент более привлекательным и конверсионным. Многие фотографии со стоков созданы по узнаваемому шаблону или являются слишком странными, чтобы вписать их в контекст своей страницы.
Инструменты для редактирования картинок
Существует много инструментов вроде Visme и Canva, с помощью которых можно создавать картинки, комбинируя заготовленные визуальные элементы. Например, они подойдут для простой инфографики.
Также можно уникализировать стоковые изображения:
- Зеркально отразить. Одна из самых простых техник — зеркальное отражение картинки, но в большинстве случаев поисковик понимает, что это неуникальный контент.
- Обрезать. Можно изменить композицию изображения, обрезав его.
- Настроить уровень яркости и контрастности. Это можно сделать с помощью инструментов, которые автоматически определят нужный уровень, или настроить вручную в профессиональных программах вроде Photoshop.
- Добавить фильтры и эффекты. Множество инструментов предлагают фильтры и эффекты, которые помогут придать изображению другой вид.
- Удалить элементы. Можно удалить отдельные объекты с картинки или фото.
Защита от копирования
Если вы создали оригинальные иллюстрации и фотографии, вам стоит защитить их от неавторизованного использования. Чтобы предотвратить копирование картинок, нужно использовать специальные метаданные. Общепринятый стандарт для добавления данных о копирайте — IPTC Photo Standard.
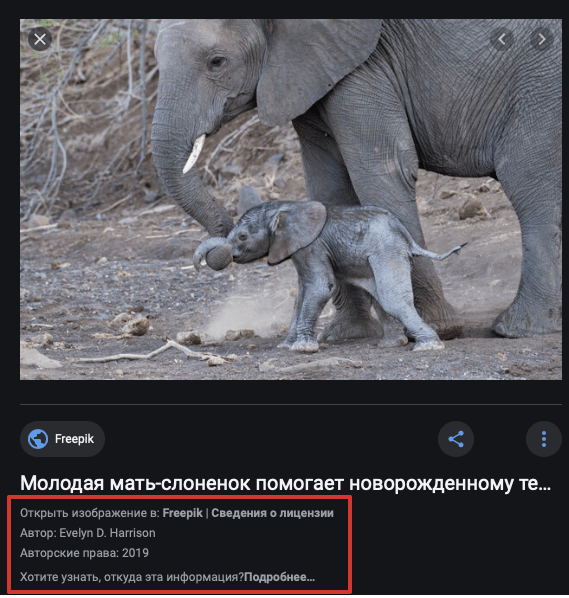
Google предложил возможность добавлять сведения об авторстве в 2018-м и расширил количество полей для заполнения в 2020-м. С помощью PTC Photo Standard можно указать:
- Авторство. Имя фотографа или иллюстратора, или название организации, которой принадлежит изображение, если конкретный автор не определен.
- Источник. Имя автора или название организации, предоставляющей изображение.
- Копирайт. Используется для заявления об авторских правах.
- Заявление прав в интернете. Действующий URL-адрес страницы с информацией о лицензии.
- Лицензиар. Действующий URL-адрес страницы, где можно купить права на использование изображения.
Google собирает эту информацию и показывает ее в результатах поиска. Например:

Картинки в поиске можно фильтровать по правам использования на те, которые имеют коммерческую лицензию (то есть использование которых можно купить), и те, которые можно использовать бесплатно, но не в коммерческих целях (лицензия Creative Commons)
Важно, чтобы ваши изображения подпадали под правильную категорию
Метаданные — самый лучший способ защитить контент от копирования. Опрос, проведенный Imatag в 2018 году, показал, что заполнение метаданных об авторском праве — самый популярный среди фотографов метод защиты своих работ. Но и он не дает 100-процентной гарантии — 48% опрошенных указали, что их работы были сворованы несмотря на метаданные.
К сожалению, ни один метод не защитит контент от копирования на 100 процентов. Картинки можно обрезать и отразить, метаданные и водяные знаки — удалить. По поводу водяного знака: в 2017-м Google предложил рандомно изменять его положение на изображениях для лучшей защиты. Но главная проблема с водяными знаками — в том, что они могут плохо выглядеть и мешать воспринимать картинку — это может повредить и привлекательности вашей страницы, и кликабельности в поиске.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
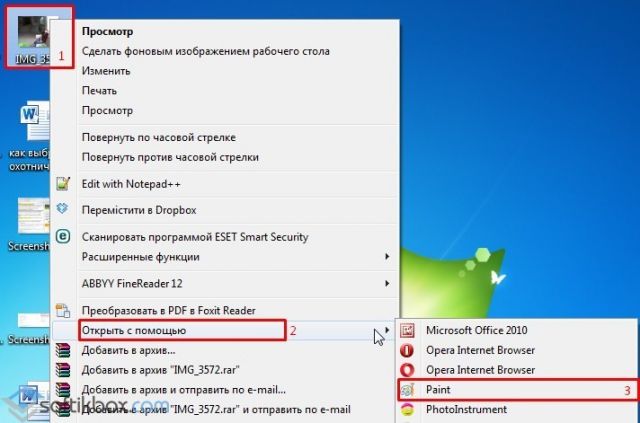
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».

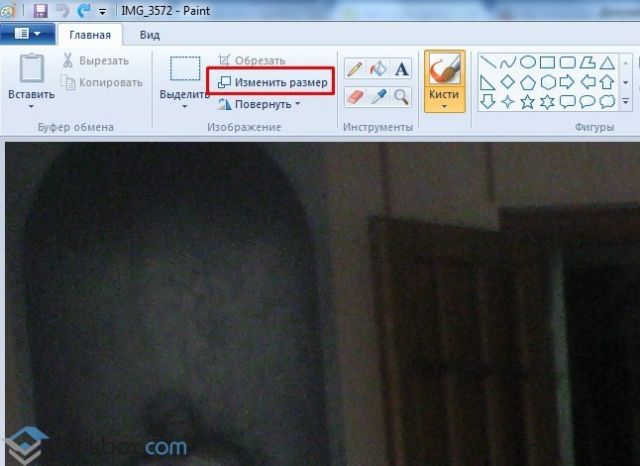
Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».

Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
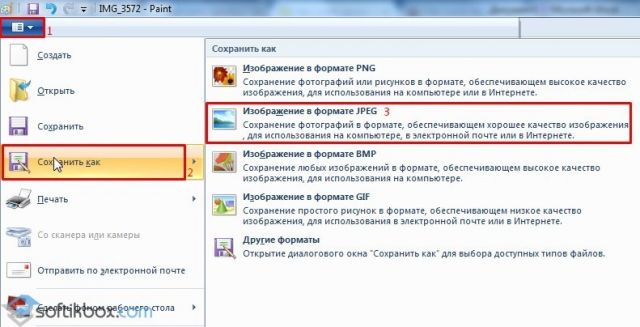
Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.

Фото сжато.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
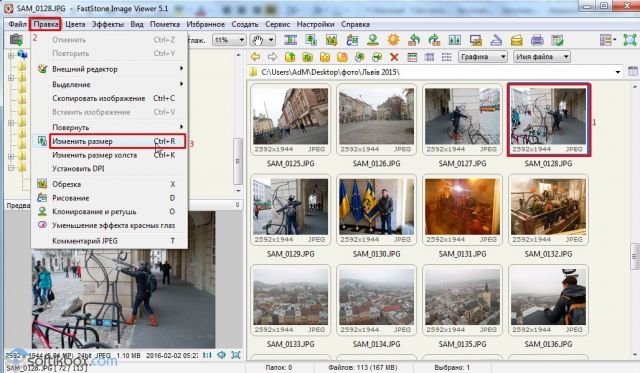
Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».

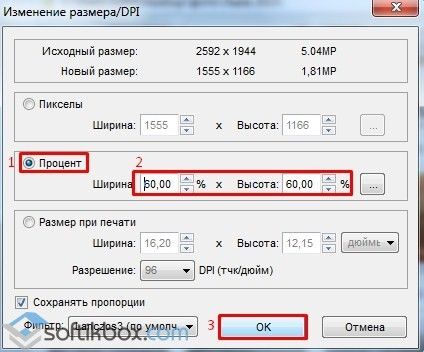
Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.

После сохраняем фото.
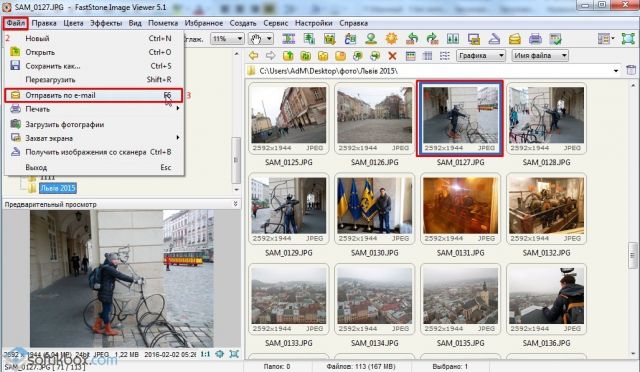
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.

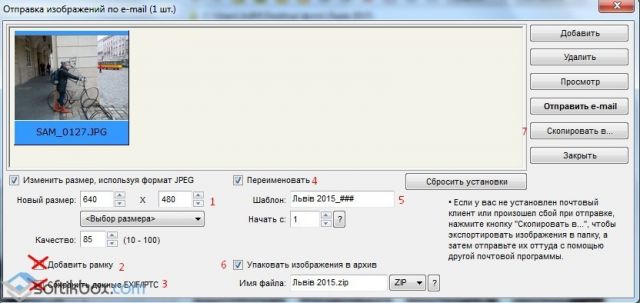
Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».

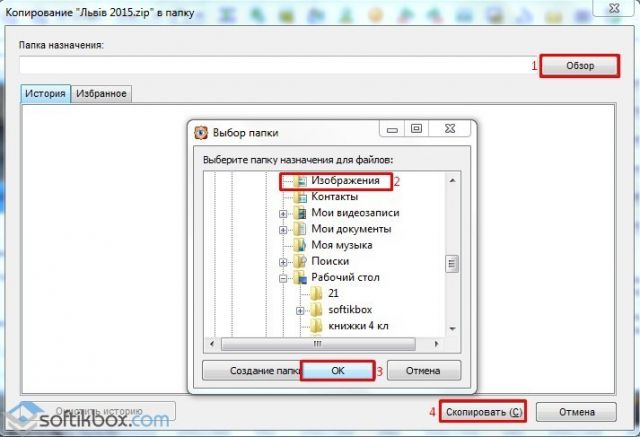
Указываем папку, куда нужно скопировать файл.

Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
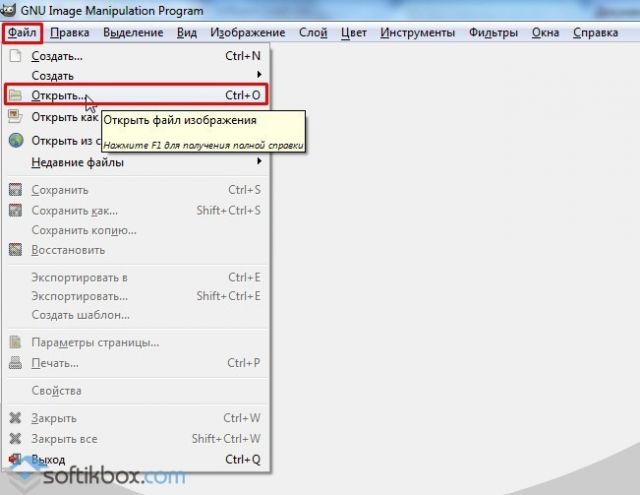
Открываем программу. Выбираем «Файл», «Открыть».

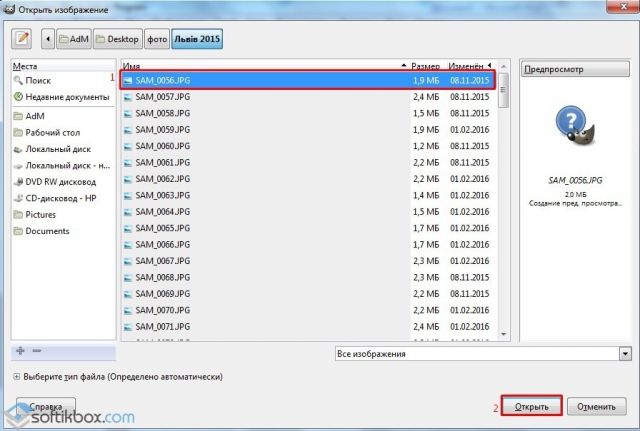
Указываем путь к файлу и жмём «Открыть».

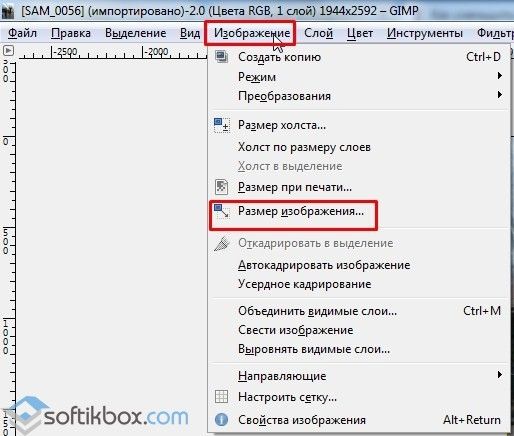
Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».

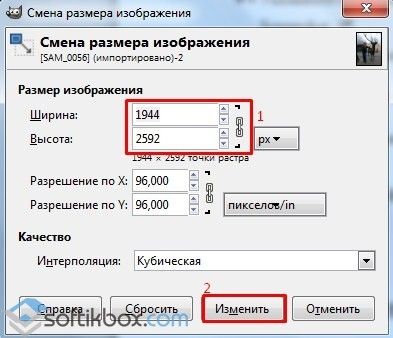
Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».

Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
Сайт http://optimizilla.com/ru/. Чтобы сжать фото нажимаем «Загрузить».

Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».

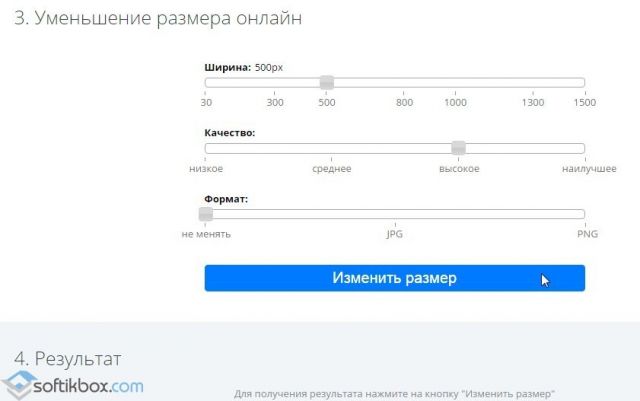
Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.

Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».

Нажимаем «Скачать» и сохраняем сжатое фото.

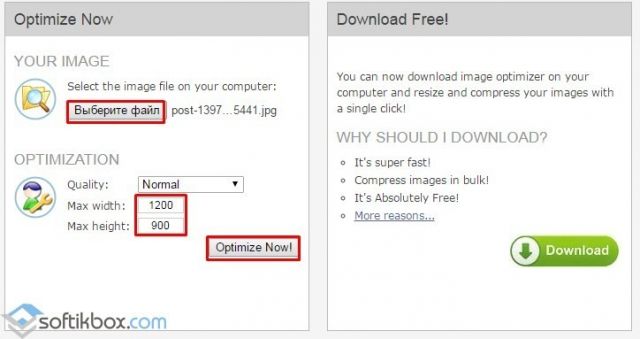
Сайт http://www.imageoptimizer.net/Pages/Home.aspx. Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».

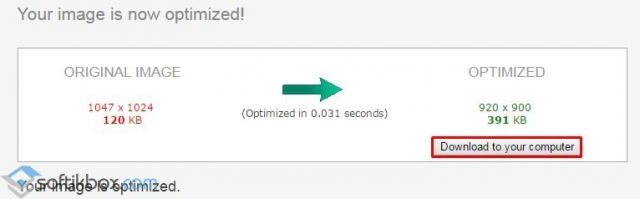
После жмём «Загрузить на компьютер».

С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
Compressjpeg com
Сжатие изображений производится в отдельных вкладках для каждого формата (JPEG, PNG, PDF). Максимальный размер обрабатываемого файла — 10 MB.
Сжатие JPEG происходит по следующему алгоритму:
- Загрузите до 20 изображений в форматах jpg или .jpeg. Для загрузки используйте кнопку «Загрузить» или перетащите картинки в зону загрузки.
- Скачайте сжатые изображения по одному или сразу в общем ZIP-архиве.
Для изменения вручную качества сжатия, кликните по изображению. В панели настроек выберите качество, перемещая ползунок вверх или вниз для регулировки качества картинки.

Сжатие PNG изображений и файлов PDF происходит аналогично.
Проверка изображений в SE Ranking
В SE Ranking вы можете проверить изображения с помощью инструментов «Анализ сайта» и «SEO-проверка страницы».
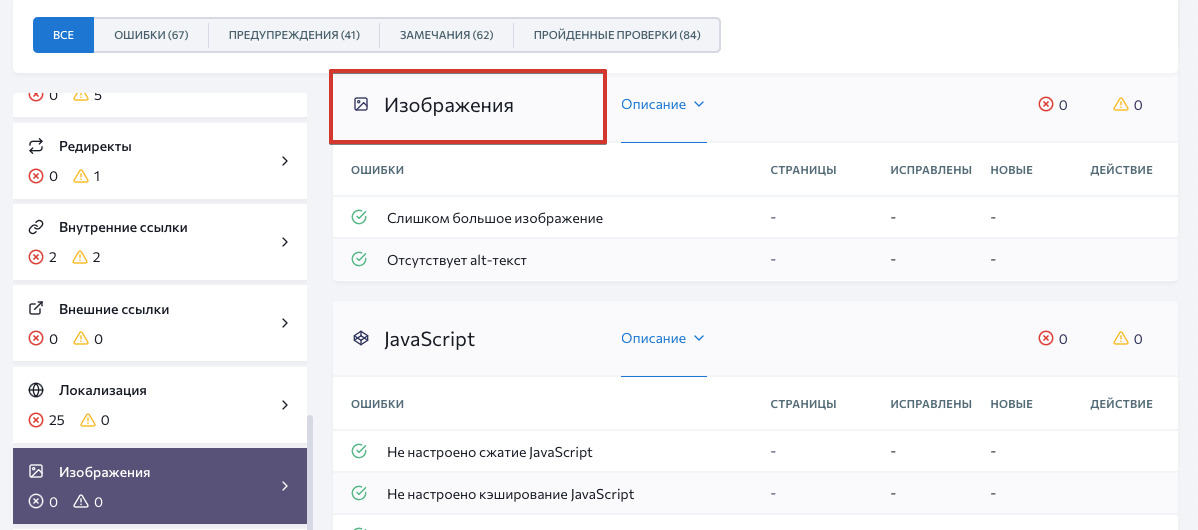
Секция «Изображения» в подразделе «Отчет об ошибках» определит, если на сайте есть картинки слишком большого размера или с незаполненным текстом alt:

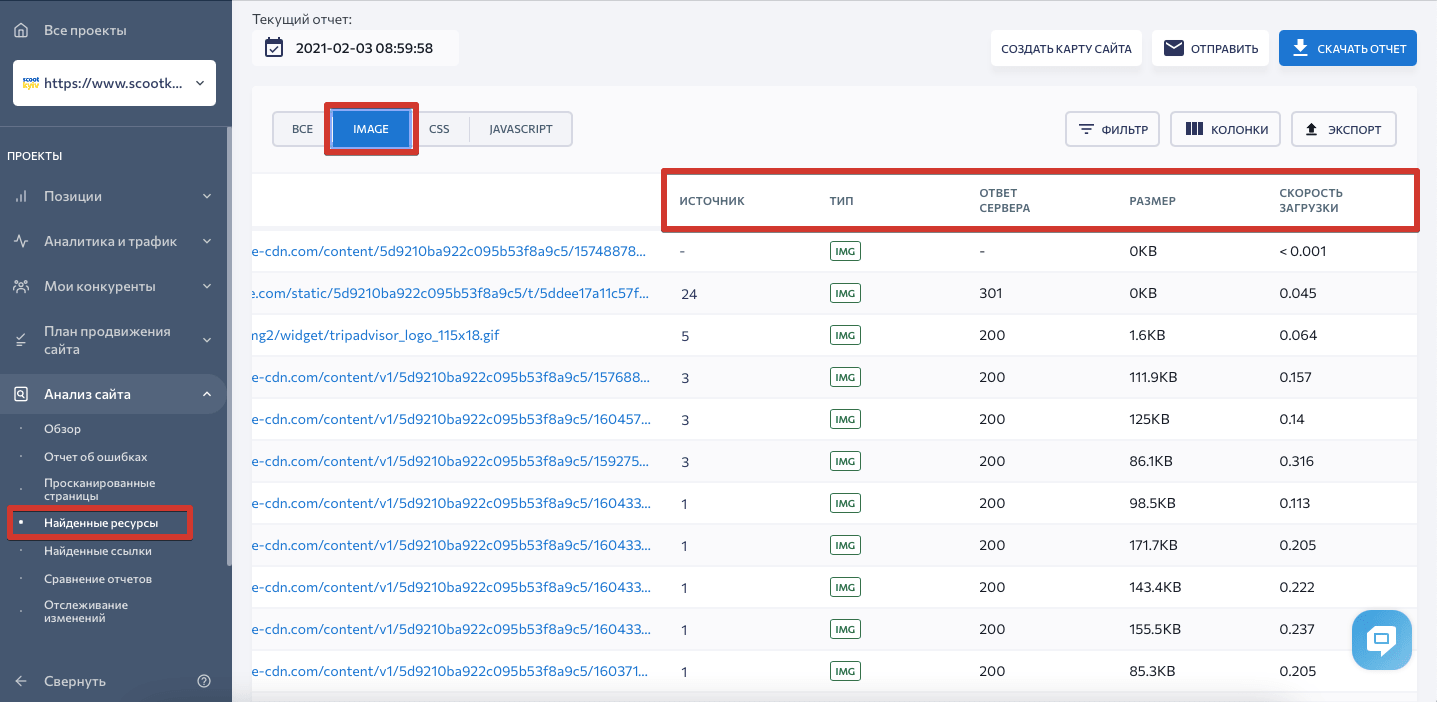
Кроме этого, в «Анализе сайта» есть подраздел «Найденные ресурсы», где можно просмотреть URL-адреса каждого изображения, код ответа сервера, размер и скорость загрузки:

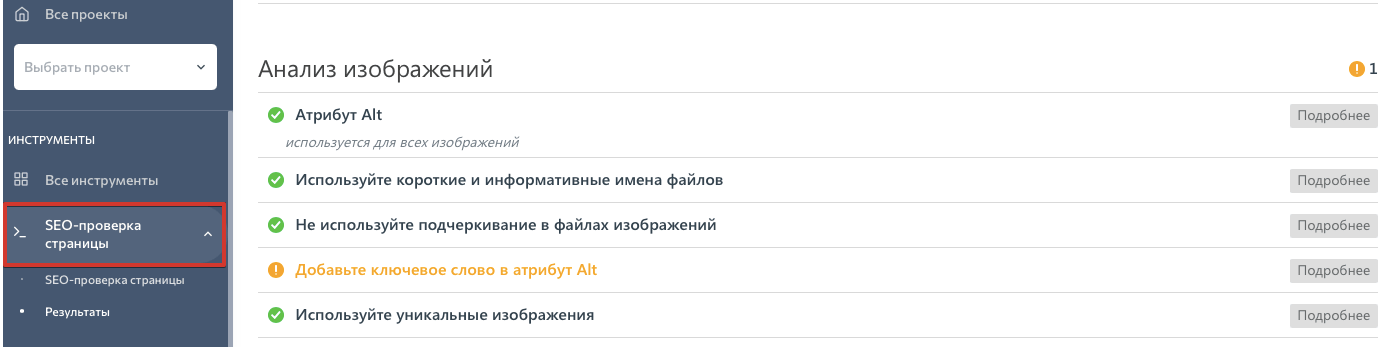
«SEO-проверка страницы» также определяет проблемы с заполнением атрибута alt и имени файла, а также анализирует уникальность изображений:

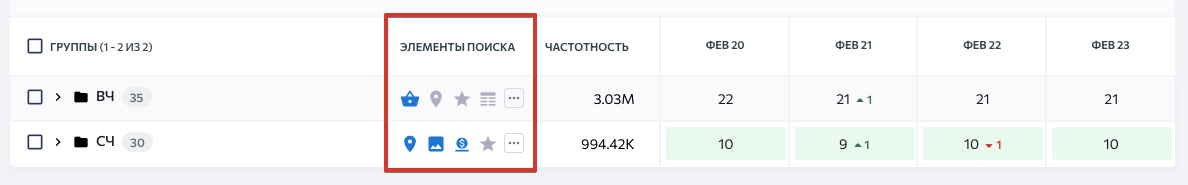
С помощью SE Ranking вы также можете проверить, какие спецэлементы сайт получил в выдаче Google — ведь большинство из них так или иначе связаны с картинками. Для этого анализируйте колонку «Элементы поиска» в таблице «Позиций».

Online Image Optimizer
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB
- Преобразование файлов между форматами JPG, PNG, GIF
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».

После обработки, на странице сервиса откроется несколько изображений с разной степенью сжатия. Выберите нужное изображение, кликните по нему правой кнопкой мыши, в контекстном меню выберите соответствующий пункт для сохранения изображения на свой компьютер.
Какой размер лучше
Размер изображений на сайте зависит от шаблона (темы), который в данный момент установлен. В любом случае ваша картинка не должна быть шире области контента. Это сломает дизайн страницы.
Область контентаместо на странице, которое предусмотрено версткой шаблона для тела статьи.
Как определить ширину контента на своем сайте?
Определить максимальный размер изображения можно, воспользовавшись расширением Линейка в браузере Хром https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn/related?hl=ru или программой FSCapture из одной моей статьи. Если у вас эта программулинка не стоит — скачайте и установите. Вам не придется об этом жалеть ни одной минуты.
Достаточно инструментом «Захват прямоугольной области» выделить часть страницы, где располагается текст, и вы увидите, сколько пикселей по ширине составляет в вашем шаблоне область контента.
Это максимальная ширина картинок. Меньше ширину нужно делать по нескольким причинам:
- Большое изображение трудно оптимизировать без потери качества.
- На мобильных экранах четче всего отображаются картинки размером 500-600 пикселей по ширине.
Если вам не требуется обращать внимание посетителя на мелкие детали, то этого размера вполне достаточно для наглядности. Если же нужно выложить изображение большого разрешения (схемы, например), то лучше всего воспользоваться плагинами, которые раскроют его в полный размер из миниатюры
Один из плагинов Lightbox Plus ColorBox (описания и настройки тут) или Responsive Lightbox
Если же нужно выложить изображение большого разрешения (схемы, например), то лучше всего воспользоваться плагинами, которые раскроют его в полный размер из миниатюры. Один из плагинов Lightbox Plus ColorBox (описания и настройки тут) или Responsive Lightbox.
Второй предпочтительнее, так как не требует настроек и отлично адаптируется к мобильным экранам.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
Наши рекомендации о том, как уменьшить размер файла JPG:
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. : )
Заключение
Первоначально мы имели фотографию соснового леса с фотоаппарата большого размера и веса. После уменьшения размера по ширине в Фотошоп, мы получили изображение весом в 134 кб. Это тоже много для публикации и займет лишние секунды загрузки страницы.
После оптимизации в онлайн сервисе мы уменьшили фото больше чем на 40 кб и получили в итоге картинку 99 кб. Это уже приемлемо, но все же многовато.
Я показала пример обработки и оптимизации фотографии, которая изначально было отличного качества и потому весила много. Но у меня не сайт фотографа, мне не нужны фото сверхвысокого разрешения. Поэтому исходники я беру легче и меньше. После всех манипуляций обычно добиваюсь веса 40-50 кб, если они служат токмо для наглядности.
Со схемами и пояснительными сканами приходится пользоваться крупными картинками, которые вкладываю в статью миниатюрой. При клике посетитель увидит изображение таким, каким я загрузила его на сервер через редактор админки.
Заостряю вниманиеЕсли ваши оптимизированные картинки будут опубликованы с весом, не превышающим 40 кб, сайт от этого только выиграет. Страница быстро загрузится, пользователь не уйдет с нее, утомившись ждать
Меньше будут процент отказов, а значит и позиции сайта в целом будут выше. Поисковики охотнее будут предлагать по запросам именно ваш сайт и вы получите больше посетителей.
Оптимизация картинок на сайт — момент ровно такой же важности, как и оформление статьи и сама статья, которая должна полностью раскрыть тему