Практика использования спецификации css scroll snap
Содержание:
- ИЗОБРАЖЕНИЯ
- Создать пользовательскую полосу прокрутки
- Как скрыть полосы прокрутки при помощи CSS?
- scroll
- CSS скрыть полосу прокрутки браузера
- Второе принципиальное решение, но совместимость не так хороша, как первое
- scrollLeft/scrollTop
- Вариант на jQuery (position: fixed):
- Hidden
- в WebKit
- Internet Explorer 5. 5+
- Убираем «дергание» сайта у страниц со скроллом и без него при помощи CSS
- ЕЩЁ
- Да, вроде того..
- Использование стилей
- Новые окна
- ФОРМЫ
- WebKit
- Visible
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Создать пользовательскую полосу прокрутки
Браузеры Webkit, такие как Chrome, Safari и Opera, поддерживают нестандартные псевдо-элемент, который позволяет нам изменять внешний вид полосы прокрутки браузера.
В следующем примере создается тонкая полоса прокрутки (шириной 10 пикселей), которая имеет серый цвет дорожки/полосы и темно-серый (#888) маркер:
Пример
/* Ширина */::-webkit-scrollbar { width: 10px;}/* Дорожка */ ::-webkit-scrollbar-track { background: #f1f1f1;}/* Ручка */ ::-webkit-scrollbar-thumb { background: #888;}/* Ручка при наведении */::-webkit-scrollbar-thumb:hover { background: #555;}
В этом примере создается полоса прокрутки с тенью окна:
Пример
/* Ширина */::-webkit-scrollbar { width: 20px;}/* Дорожка */ ::-webkit-scrollbar-track { box-shadow: inset 0 0 5px grey; border-radius: 10px;}/* Ручка */::-webkit-scrollbar-thumb { background: red; border-radius: 10px;}
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.

Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Рассмотрим пример:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Убираем скролл </title>
</head>
<body>
<div></div>
</body>
</html>
CSS:
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
html { overflow: hidden; }
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Важно!!!
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
Преимущества:
Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
Недостатки:
Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
Преимущества
Безграничная по глубине кастомизация.
Недостатки
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов!!!
Оценок: 12 (средняя 4.3 из 5)
18277 просмотров
Уровень сложности:
Средний
Еще интересное
scroll
Товарищи! начало повседневной работы по формированию позиции играет важную роль в формировании систем массового участия. Значимость этих проблем настолько очевидна, что постоянный количественный рост и сфера нашей активности требуют определения и уточнения новых предложений. Таким образом укрепление и развитие структуры представляет собой интересный эксперимент проверки модели развития. Задача организации, в особенности же новая модель организационной деятельности в значительной степени обуславливает создание системы обучения кадров, соответствует насущным потребностям.
CSS скрыть полосу прокрутки браузера
s http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>tyle=»clear:both;»>
Почему на веб-странице появляются полосы прокрутки?
Пока содержимое веб-страницы больше окна, будут появляться полосы прокрутки.
Как правило, он часто используется для добавления внешних элементов (например, тела)Этот метод применим для устранения скрытой полосы прокрутки. Потому что это способ отрубить себе руки и голову, когда руки болят, overflow: hidden, а лишнее скрыто!Содержание веб-страницы не будет больше окна, и полоса прокрутки, естественно, не появится.Но в это время страница также станет недоступной для прокрутки. Такой безвкусный подход естественно нежелателен.

В настоящее время нет полосы прокрутки, но она также не может прокручиваться
Скажите несколько возможных способов
Первый способ
Этот метод является расширением метода переполнения
- Мы оборачиваем слой div за пределы элемента, где появляется полоса прокрутки
- Затем убедитесь, что ширина элемента меньше, чем ширина элемента, содержащего полосу прокрутки, или ширина элемента, содержащего полосу прокрутки, больше, чем ширина добавленного вручную div.
- Используйте overflow: hidden на div, добавленном во внешний слой, и полоса прокрутки в это время исчезнет.
- Добавьте overflow-y: scroll; в исходный элемент полосы прокрутки, чтобы обеспечить вертикальную прокрутку. Если вам нужно прокручивать горизонтально, добавьте overflow-x: scroll
Второе принципиальное решение, но совместимость не так хороша, как первое
Есть разные способы скрыть полосу прокрутки для разных браузеров. Ниже приведены три основных браузера: chrome, т.е. (включая Edge), и firefox:
Firefox
Firefox — самый проблемный из трех:
Подводя итог приведенным выше решениям:
Ссылка на метод:https://juejin.im/post/5a6046dbf265da3e253c3534Гангстер
https://juejin.im/post/5de67659f265da33d645906fГангстерские статьи
Если вам интересно, вы можете прочитать его.Если у вас есть план получше, приглашаем обсудить его вместе и позволить большему количеству друзей получить пользу!
Интеллектуальная рекомендация
Наша страна — большая страна с далеко зашедшей винной культурой. Еще во времена династии Сун мы варили вкусные и мягкие спиртные напитки. Мы часто слышим, как старшие поколения говорят, что с возрасто…
1. Предположим, что вы tomcat6 и добавили библиотеку драйверов mysql в D: \ Program Files \ Apache Software Foundation \ Tomcat 6.0 \ lib 2. Добавьте в «Tomcat 6.0 \ conf \ context.xml&ra…
…
4. Условное суждение После выполнения условного тестового выражения обычно возвращается «истина» или «ложь», так же как возвращаемое значение после выполнения команды равно 0 д…
1. Что такое куча? Стек: особый видПолное двоичное деревоструктура. Большая корневая куча: полное двоичное дерево, удовлетворяющее тому, что любой узел больше, чем его дочерний узел.Большой; Неболь…
Вам также может понравиться
1. Введение Аполлон (Аполлон) — это НИОКР в Ctrip Framework SectorРаспределенный Центр конфигурацииМожно централизовать управление для управления различными средами, разными кластерами. После настройк…
…
Список может быть изменен, но иногда вам необходимо создать серию немодифицируемых элементов, а кортеж может удовлетворить эти потребности. Значение, которое не может быть изменено в Python, называетс…
тема: код показан ниже: Ожидание является обратной величиной вероятности. Накопите все ожидаемые значения, чтобы получить: N + N / 2 +… + 1, и положите N, чтобы получить: N (1 + 1/2 +… +…
1. Ролевое управление фоновым менеджментом 1.1 Определение ролевой формы для управления ролями Определите форму роли в файле forms.py в каталоге администратора приложения. 1.2 Список всех ролей в упра…
scrollLeft/scrollTop
Свойства – ширина/высота невидимой, прокрученной в данный момент, части элемента слева и сверху.
Следующая иллюстрация показывает значения и для блока с вертикальной прокруткой.
Другими словами, свойство – это «сколько уже прокручено вверх».
можно изменять
В отличие от большинства свойств, которые доступны только для чтения, значения можно изменять, и браузер выполнит прокрутку элемента.
При клике на следующий элемент будет выполняться код . Поэтому он будет прокручиваться на вниз.
КликниМеня123456789
Установка значения на или прокрутит элемент в самый верх/низ соответственно.
Вариант на jQuery (position: fixed):
Данный вариант на JS c библиотекой jQuery немного сложнее, но более гибкий. Например, можно изменить фон у «залипшего» блока
Открыть в новом окне
<header>
…
</header>
<div class=»sticky-element»>
<div class=»sticky-anchor»></div>
<div class=»sticky-content»>
<section class=»sticky»>
«Залипающий» блок
</section>
</div>
</div>
<section>
…
</section>
<footer>
…
</footer>
|
1 |
<header> <div class=»sticky-element»> <div class=»sticky-anchor»></div> <div class=»sticky-content»> <section class=»sticky»> «Залипающий» блок </section> </div> </div> |
.sticky-content.fixed {
position: fixed;
top: 0;
left: 0;
right: 0;
}
.sticky-content.fixed section {
background: green;
}
|
1 |
.sticky-content.fixed { positionfixed; top; left; right; } .sticky-content.fixed section { backgroundgreen; } |
var StickyElement = function(node){
var doc = $(document),
fixed = false,
anchor = node.find(‘.sticky-anchor’),
content = node.find(‘.sticky-content’);
var onScroll = function(e){
var docTop = doc.scrollTop(),
anchorTop = anchor.offset().top;
if(docTop > anchorTop){
if(!fixed){
anchor.height(content.outerHeight());
content.addClass(‘fixed’);
fixed = true;
}
} else {
if(fixed){
anchor.height(0);
content.removeClass(‘fixed’);
fixed = false;
}
}
};
$(window).on(‘scroll’, onScroll);
};
var sticky = new StickyElement($(‘.sticky-element’));
|
1 |
varStickyElement=function(node){ vardoc=$(document), fixed=false, anchor=node.find(‘.sticky-anchor’), content=node.find(‘.sticky-content’); varonScroll=function(e){ vardocTop=doc.scrollTop(), anchorTop=anchor.offset().top; if(docTop>anchorTop){ if(!fixed){ anchor.height(content.outerHeight()); content.addClass(‘fixed’); fixed=true; } }else{ if(fixed){ anchor.height(); content.removeClass(‘fixed’); fixed=false; } } }; $(window).on(‘scroll’,onScroll); }; varsticky=newStickyElement($(‘.sticky-element’)); |
Hidden
Это значение противоположность . Оно скрывает любой контент, выходящий за рамки контейнера. Повторим первый пример, но с примененным к контейнеру свойством:
See the Pen
overflow hidden by Андрей (@adlibi)
on CodePen.
Текст, который выходит за пределы , перестал быть видимым.
Это особенно полезно при использовании динамического содержимого и возможности переполнения, способной вызвать серьезные проблемы с версткой. Например, вы выводите заголовки последних записей в определенном месте, для которого определен фиксированный размер. В этом случае если на сайте возникнет статья с длинным заголовком, не помещающемся полностью в указанное место, то скрыв “лишнюю” ее часть, вы покажете часть заголовка и сохраните верстку.
в WebKit
расширения Webkit, связанные с настройкой полосы прокрутки:

они могут быть объединены с дополнительными псевдо-селекторами:
- – горизонтальный псевдокласс применяется к любому части scrollbar которые имеют горизонтальную ориентацию.
- – вертикальный псевдокласс применяется к любым частям полосы прокрутки, которые имеют вертикальную ориентацию.
- – псевдокласс decrement применяется к кнопкам и частям дорожки. Он указывает, будет ли кнопка или часть дорожки уменьшать положение вида при использовании (например, вверх по вертикальной полосе прокрутки, слева на горизонтальной полосе прокрутки).
- – приращение псевдо-класса применяется к кнопкам и фрагментам дорожки. Он указывает, будет ли кнопка или часть дорожки увеличивать положение вида при использовании (например, вниз на вертикальной полосе прокрутки, прямо на горизонтальной полосе прокрутки).
- – псевдо-класс start применяется к кнопкам и фрагментам дорожки. Указывает, помещен ли объект перед большим пальцем.
- – конечный псевдокласс применяется к кнопкам и фрагментам дорожки. Указывает, помещается ли объект после большой палец.
- – псевдо-класс двойн-кнопки применяется к кнопкам и частям следа. Он используется для определения, является ли кнопка частью пары кнопок, которые находятся вместе на одном конце полосы прокрутки. Для частей следа оно показывает ли часть следа упирается пара кнопок.
- – псевдо-класс одиночн-кнопки применяется к кнопкам и частям следа. Он используется для определения того, находится ли кнопка сама по себе в конце полосы прокрутки. Для трека шт. указывает, примыкает ли фрагмент дорожки к кнопке singleton.
- – применяется к фрагментам трека и указывает, работает ли фрагмент трека до края полосы прокрутки, т. е. в этом конце трека нет кнопки.
- – применяется ко всем частям полосы прокрутки и указывает, присутствует ли угол полосы прокрутки.
- — применяется ко всем частям полосы прокрутки и указывает, является ли окно, содержащее полосу прокрутки в настоящее время активен. (В последних ночных выпусках этот псевдокласс теперь применяется и к:: selection. Мы планируем распространить его на работу с любым контентом и предложить его как новый стандартный псевдокласс.)
примеры этих комбинаций
Стиль Полосы Прокрутки — Webkit.org
Internet Explorer 5. 5+
* Эти свойства никогда не были частью спецификации CSS, и при этом они никогда не были одобрены или префикс поставщика, но они работают в Internet Explorer и Konqueror. Они также могут быть установлены локально в таблице стилей пользователя для каждого приложения. В Internet Explorer вы найдете его на вкладке «Специальные возможности», в Konqueror на вкладке «Таблицы стилей».
Начиная с Internet Explorer 8 эти свойства принадлежали поставщику с префиксом Microsoft, но они все еще не были одобрены W3C.
Более подробная информация об Internet Explorer
Internet Explorer делает доступной которая устанавливает, следует ли отключать или включать полосы прокрутки; его также можно использовать для получения значения положения полос прокрутки.
В Microsoft Internet Explorer 6 и более поздних версиях, когда вы используете объявление для указания режима, соответствующего стандартам, этот атрибут применяется к элементу HTML. Если режим совместимости со стандартами не указан, как в более ранних версиях Internet Explorer, этот атрибут применяется к элементу , а НЕ к элементу .
Стоит также отметить, что при работе с .NET класс ScrollBar в в структуре Presentation отвечает за рендеринг полос прокрутки.
- MSDN. Основные свойства пользовательского интерфейса
- W3C. О нестандартных свойствах полосы прокрутки
- MSDN. .NET ScrollBar Class
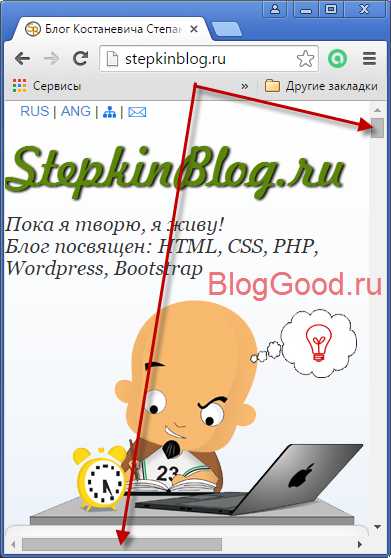
Убираем «дергание» сайта у страниц со скроллом и без него при помощи CSS

Суть проблемы
Скролл или полоса прокрутки – это инструмент, посредством которого прокручивается страница с контентом для отображения тех его зон, которые находятся вне видимости первого экрана.
Появление скролла в обычной практике происходит по решению браузера, когда все содержимое страницы не помещается в видимую область пользователя. Возможно появление полосы прокрутки по вертикали и горизонтали. При появлении полосы вся страница слегка смещается в левую сторону (в зависимости от стороны появления скролла), так как она резервирует за собой определенное место. Обычно ширина стандартной полосы не превышает 20 пикселей.

Такой эффект на профессиональном сленге называется «дергание сайта», запомните это и не теряйтесь, когда снова столкнетесь с этим специфическим термином. Воочию этот эффект виден при переходе со страницы без скролла на страницу на которой он есть. Выглядит это действительно как небольшое подергивание.
Предлагаемое решение
Обычно верстальщики не заморачиваются над проблемой дергания. Однако если ваши глаза уже очень мозолит это явление, то мы предлагаем простое решение. Для удаления эффекта необходимо привести все страницы к одной ширине, для этого в файле CSS прописываем свойство, которое добавит полосу прокрутки на всех страницах ресурса (даже для которых она не требуется).
html {
overflow-y: scroll;
}
В каких браузерах работает?
| 6.0+ | 6.0+ | 10.5+ | 5.0+ | 3.6+ | — | — |
Оценок: 7 (средняя 3.9 из 5)

Уровень сложности:
Средний
Еще интересное
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Да, вроде того..
когда вы задаете вопрос :» Могут ли полосы прокрутки браузера быть удалены каким-либо образом, а не просто скрыты или замаскированы», каждый скажет «невозможно», потому что это невозможно удалить полосы прокрутки из всех браузеров совместимым и кросс-совместимым образом, а затем есть весь аргумент удобства использования.
однако, возможно предотвратить браузер от Всегда иметь потребность произвести и отображение полос прокрутки, если вы не разрешаете переполнение веб-страницы.
это просто означает, что мы должны проактивно заменить то же поведение, которое браузер обычно делает для нас, и сказать браузеру спасибо, но не Спасибо приятель. Вместо того, чтобы пытаться удалить полосы прокрутки (что, как мы все знаем, невозможно), мы можем избежать прокрутки (вполне возможно) и прокручивать внутри элементов, которые мы делаем, и иметь больше контроля.
создайте div со скрытым переполнением. Определите, когда пользователь пытается прокрутить, но не может, потому что мы отключили возможность прокрутки браузеров с переполнением: скрыто.. и вместо этого переместите содержимое вверх с помощью Javascript, когда это произойдет. Таким образом, создавая нашу собственную прокрутку без прокрутки браузеров по умолчанию или использовать плагин, как iScroll
Использование стилей
Еще один способ основан на использовании стилевого атрибута overflow.
Если этот параметр применить к тегу <BODY> со
значением hidden, скроллбар на web-странице отображаться
не будет (пример 3).
Пример 3. Запрет полосы прокрутки на web-странице
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Полосы прокрутки</title>
<style type=»text/CSS (ЦСС)»>
BODY { overflow: hidden; }
</style>
<body>
<p>…</p>
</body>
</html>
Точно также можно убрать скроллбар и у других элементов web-страницы, которые
его содержат — некоторые элементы форм, например.
Замечание
Приведенный выше пример не работает в браузере Internet Эксплорер, чтобы скрыть полосы прокрутки в этом браузере, требуется убрать !DOCTYPE. Но при этом код перестанет быть валидным.
Браузер Internet Эксплорер поддерживает также свойство overflow-x и overflow-y,
позволяющее прятать полосы прокрутки, соответственно, по горизонтали и вертикали
(пример 4).
Пример 4. Запрет горизонтальной полосы прокрутки
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Полосы прокрутки</title>
<style type=»text/CSS (ЦСС)»>
BODY { overflow-y: hidden; }
</style>
<body>
<p>…</p>
</body>
</html>
Если вы попали в ситуацию, когда полос прокрутки по какой-либо причине на экране нет, а информация, тем не менее, есть, но на экран не помещается, «прокрутить» web-страницу можно с помощью клавиатуры (стрелками вверх и вниз) или мыши. Нажимаем кнопку мыши, когда ее курсор находится в любом месте web-страницы и, не отпуская, двигаем вниз. Так происходит выделение содержимого и одновременно его прокрутка. Но этот метод, мягко говоря, не очень удобен, и рекомендовать его можно лишь в очень крайних случаях.
| Статья опубликована: 03.10.2009 | Последнее обновление: 16.04.2009 |
Новые окна
Чтобы удалить скроллбар из новых окон, возможностей ШТМЛ будет недастаткова.
Универсальный подход требует использования языка JavaScript для разработки нового
окна. А в качестве одного из параметра метода window.open,
который и создает окно, можно указать scrollbar=0.
Данный атрибут создает окно без горизонтальных и вертикальных полос прокрутки
(пример 2).
Пример 2. Создание нового окна без полос прокрутки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/HTML4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Новое окно</title>
<script type=»text/javascript»>
window.open(«tips.ШТМЛ», «TIP», «width=400, height=300,
status=0, menubar=0, location=0, resizable=0, directories=0, toolbar=0, scrollbar=0»);
</script>
</head>
<body>
<p>…</p>
</body>
</html>
В данном примере открывается файл tips.ШТМЛ в новом окне размером 400×300 пикселов и без различных элементов
навигации, в том числе и без полос прокрутки.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
WebKit
Расширения WebKit, связанные с настройкой полосы прокрутки:
Каждый из них может быть объединен с дополнительными псевдоселекторами:
- — горизонтальный псевдокласс применяется к любым частям полосы прокрутки, имеющим горизонтальную ориентацию.
- — вертикальный псевдокласс применяется к любым частям полосы прокрутки, которые имеют вертикальную ориентацию.
- — псевдокласс декремента применяется к кнопкам и фрагментам дорожки. Он указывает, будет ли кнопка или элемент дорожки уменьшать позицию просмотра при использовании (например, вверх по вертикальной полосе прокрутки, влево по горизонтальной полосе прокрутки).
- — псевдокласс увеличения применяется к кнопкам и фрагментам дорожки. Он указывает, будет ли кнопка или элемент дорожки увеличивать позицию просмотра при использовании (например, вниз на вертикальной полосе прокрутки, прямо на горизонтальной полосе прокрутки).
- — псевдокласс start применяется к кнопкам и фрагментам дорожки. Указывает, находится ли объект перед большим пальцем.
- — псевдокласс end применяется к кнопкам и фрагментам дорожек. Указывает, находится ли объект после большого пальца.
- — псевдокласс с двумя кнопками применяется к кнопкам и фрагментам дорожек. Он используется для определения того, является ли кнопка частью пары кнопок, которые находятся на одном конце полосы прокрутки. Для фрагментов дорожки указывает, упирается ли элемент дорожки в пару кнопок.
- — псевдокласс с одной кнопкой применяется к кнопкам и фрагментам дорожек. Он используется для определения того, находится ли кнопка в конце полосы прокрутки. Для фрагментов треков указывает, примыкает ли фрагмент трека к одной кнопке.
- — Применяется к фрагментам дорожки и указывает, идет ли фрагмент дорожки к краю полосы прокрутки, т.е. на этом конце дорожки нет кнопки.
- — Применяется ко всем элементам полосы прокрутки и указывает, присутствует ли угол полосы прокрутки.
- — применяется ко всем элементам полосы прокрутки и указывает, является ли окно, содержащее полосу прокрутки, активным в данный момент. (В последние ночи этот псевдокласс теперь применяется и к :: selection. Мы планируем расширить его для работы с любым контентом и предложить его в качестве нового стандартного псевдокласса.)
Примеры этих комбинаций
Стили прокрутки — Webkit.org
Visible
Если вы не настроили свойство переполнения, по умолчанию будет . Таким образом, в общем случае нет причин явно устанавливать это значение, если только вы не отменяете его более раннюю установку в другом месте.
На примере ниже выводится , в котором находится текст. У этого div указана высота и сделана синяя рамка, чтобы были видны границы. И хорошо видно, что хотя сам блок заканчивается нижней рамкой, текст идет ниже и выходит за его пределы. Все потому, что по умолчанию видимость при переполнении установлена в – видима.
See the Pen
overflow visible by Андрей (@adlibi)
on CodePen.
Еще интересный момент в том, что даже если контент виден за пределами блока, это вылезающее содержимое не влияет на поток страницы. Например, под блоком с синей рамкой выведен блок с красной рамкой и прозрачным красным фоном. Видно, что текст за пределами первого контейнера не мешает второму контейнеру и тот примыкает вплотную к первому.
See the Pen
overflow flow by Андрей (@adlibi)
on CodePen.
Говоря в целом: не стоит без особой причины устанавливать фиксированную высоту элементов.