5 лучших онлайн редакторов иконок
Содержание:
- Содержание:
- Альтернативы AWicons
- Предназначение иконки
- Обзор бесплатных программ для замены и редактирования иконок
- Как адаптировать новый пакет ко всем программам запуска
- Создаем иконки онлайн
- Конвертируйте изображение в формат ICO
- Онлайн редактор иконок favicon.ico
- Панель инструментов
- Редактор favicon.ico онлайн
- Создание и редактирование иконок — ArtIcons Pro 5.52 RePack (& Portable) by TryRooM
- В чем создать favicon
- Краткий обзор интерфейса
- Полезные сервисы и ресурсы для создания иконки
- Подведем итоги
Содержание:
An икона символ, представляющий идентичность любого продукта. Он также считается логотип или товарный знак для уникального выделения продукта среди многих других
Сказав это, нам не нужно углубляться в понимание важности иконок, потому что мы знаем, что все, что мы используем в наши дни, будь то веб-сайт, мобильный телефон, хлопья для завтрака и даже места, где мы Посещения, такие как рестораны, больницы, отели и т. д., имеют отдельные значки или логотипы, по которым мы их мгновенно узнаем
По этой причине каждый из нас хотя бы раз в жизни остро нуждается в программном обеспечении для создания иконок. Мы знаем, что значок — это комбинация Изобразительное искусство а также творческий подход однако многие непрактичные люди думают, что программное обеспечение для создания иконок не стоит тратить зря. Что ж, для таких людей у нас еще есть много вещей, с которыми они могут легко создавать непревзойденные иконки, и это тоже совершенно бесплатно. Да это правда. Итак, мы представляем вам список Пять лучших бесплатных программ для создания иконок. Тогда чего же вы ждете? Просто прочтите эту статью и возьмите свою любимую программу для создания иконок.
Альтернативы AWicons
Многие пользователи отказываются использовать бесплатные базовые программы, которые имеют улучшенные версии, но платные. Причина ясна: когда они разовьют необходимые навыки, они будут вынуждены покупать лицензию, чтобы продолжить продвижение. Если вы относитесь к этому типу людей, вам может быть интересно выбрать решение, которое вы можете использовать без ограничений, кроме ваших возможностей.
Младший редактор иконок
Самым ярким преимуществом этого инструмента является его простота как в интерфейсе, так и в использовании. Хотя его функциональные возможности не так интересны, как у остальных альтернатив, и, конечно, не так, как у AWicon, он может быть подходящим выбором для тех, кто хочет начать с очень простых сред.
Если вы хотите начать с простого или хотите познакомить самых маленьких членов вашей семьи с миром иконок, нажмите здесь .
Pixelformer, продвинутая бесплатная программа
Этот бесплатные Программное обеспечение — удивительный вариант, потому что он включает практически все необходимые инструменты для достижения профессиональной отделки. С его помощью вы можете делать маски, создавать столько слоев, сколько вам нужно, и использовать полупрозрачные цвета.
Загрузите свою копию этого полного программного обеспечения на ссылке .
Greenfish Icon Editor Pro, бесплатный код для ваших иконок
Основной характеристикой этой программы является то, что ее код бесплатный, поэтому вы можете использовать модули других пользователей и изучать концепции программирования, пока вы начинаете работать в мире иконок.
Программа сама по себе также имеет интересные функции, такие как применение нескольких слоев и высококачественных фильтров, возможность создания анимированных курсоров и управление библиотеками значков. Кроме того, у него есть портативная версия, которая позволит вам брать его с собой куда угодно.
Посетите их веб-сайт Честного ЗНАКа чтобы установить эту программу на свой компьютер.
Предназначение иконки
При разработке иконки важно учесть, как она будет использоваться, и какие ее функции. Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне
Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play)
Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне. Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play).

Также нужно понимать, что, сосредотачиваясь исключительно на маркетинговой составляющей иконки, нельзя забывать о сценариях, когда приложением начнут пользоваться. Разумнее сделать иконку ориентированной не на единичную загрузку, а на ежедневное использование продукта рядовым пользователем.
Обзор бесплатных программ для замены и редактирования иконок
Программа редактирования иконок Greenfish Icon Editor Pro комплексный подход
Не все профессиональные программные продукты являются коммерческими. бесплатная программа, в комплекте с профессиональными инструментами для создания, редактирования, открытия и сохранения иконок файлов. Она позволяет извлекать и модифицировать иконки в исполняемых файлах, или преобразовывать файлы изображений в иконки и другие графические форматы.Программа позволяет работать с библиотеками иконок. В ней поддерживаются следующие форматы изображений: ICO, CUR, ANI, PNG, XPM, BMP, JPG, GIF, а так же Vista совместимые PNG иконки.Кроме работы с иконками, программа позволяет Вам рисовать курсоры, небольшие пиксельные изображения, анимацию и различные поддерживаемые изображения. Программа имеет также некоторые полезные функции, такие как наложение теней, создания визуального светового эффекта и задания ширины скоса.Программа проста в использовании. Она мало весит и не требует установки. Достаточно просто скачать zip-файл, распаковать и запустить исполняемый файл.
Программа замены и реадктирования значков IcoFX альтернатива Greenfish
Как альтернатива, — хороший бесплатный редактор иконок, который стоит попробовать. Программа имеет богатый набор инструментов и включает в себя возможности более 40 эффектов изменения изображения, свойственные для большинства графических редакторов. Чтобы разобраться со всеми инструментами потребуется некоторое время.Программа позволяет создавать иконки для Ваших исполняемых файлов, файлов установки, Вашего сайта или блога. Она также позволяет конвертировать Ваши любимые изображения в иконки и наоборот. Возможности программы так же включают в себя преобразование иконок Macintosh в Windows и обратно.Другая особенность программы — это работа с Vista иконками в PNG формате, с поддержкой максимальной глубины цвета, включая альфа-канал (прозрачность).
Так же к особенностям программы можно отнести пакетную обработку иконок.Как и в , позволяет работать с библиотеками иконок, извлекать и модифицировать иконки внутри исполняемых файлов. Однако, на некоторых исполняемых файлов, которые я пробовал, GreenFish кажется работает лучше.
Как адаптировать новый пакет ко всем программам запуска
И это то, что это приложение имеет небольшое ограничение, поскольку, будучи создателями SmartLauncher, оно совместимо только с их разработками, а с Nova Launcher их больше нет. Для всех других пусковых установок это изменение дизайна не будет применено к иконкам. К счастью, есть решение, чтобы облегчить эту проблему.
Adapticons
Цена: бесплатно
Благодаря приложению Adapticons мы можем применить то, что создали в любом средстве запуска, от разработчика, или если мы хотим применить его к слою персонализации, который у нас есть по умолчанию на мобильном устройстве. Это действительно программа, которая также служит для создания пользовательских пакетов, но она работает с редактором несколько более нестабильно, чем в предыдущем приложении Поэтому его сильной стороной является то, что мы можем загрузить созданный нами пакет, импортировать его в Adapticons и автоматически применить его. на любой лаунчер.
Для этого мы добавляем виджет Adapticons, нажимаем и выбираем приложение, для которого мы собираемся изменить дизайн
После того, как мы войдем в меню редактирования, важно выбрать опцию «Исходная форма», прежде чем перейти в раздел «Изменить значок», который находится чуть дальше по меню. Появится плавающее окно, в котором мы дадим «Значок импорта», чтобы загрузить созданный нами дизайн
Так что со всеми приложениями мы хотим изменить. Во всяком случае, мы рекомендуем использовать Nova Launcher для лучшей реализации иконок.
Создаем иконки онлайн
Этот редактор иконок позволяет любителям и профессионалам создавать и редактировать иконки и работать с наборами иконок. Поддерживается экспорт и импорт множества графических форматов. Имеется русскоязычный интерфейс.
С помощью этого редактора иконок вы можете
- Создавать кнопки для сайтов
- Создавать иконки для мобильных устройств iPhone, Android, Windows Mobile
- Создавать прозрачные и полупрозрачные иконки для Windows
- Редактировать иконки для Windows XP/7/8/10
- Редактировать иконки для Mac OS, iOS, Android, сайтов
- Редактировать иконки стандартных и нестандартных размеров
- Управлять иконками, коллекциями иконок и заготовками для тулбаров
- Создавать пиктограммы для ярлыков и иконки для рабочего стола
- Использовать градиентные и шахматные заливки в процессе рисования
- Применять слои в проектах иконок
- Использовать эффекты тени, прозрачности, сглаживания, серой шкалы, тонирования, вращения, сдвига и отражения
- Импортировать и экспортировать ICO, BMP, JPEG, ANI, CUR, GIF, PNG, TGA, WMF, WBMP, XPM, XBM, иконки Delphi и Adobe Photoshop PSD форматы
- Импортировать SVG, AI, PDF файлы
- Импортировать Mac-иконки
- Собирать иконки в коллекции для создания архивов иконок
- Извлекать иконки из исполняемых файлов и библиотек Windows
- Изменять иконки внутри exe-файлов
- Искать иконки на ваших дисках и каталогах
- Настраивать вид рабочего стола и иконки папок
Системные требования: Windows 95/98/ME/2000/NT/XP/2003/Vista/7/8/10, 4 MB на жестком диске.
Языки интерфейса: английский, русский, украинский, чешский, венгерский, польский, румынский, сербский.
Ограничения пробной версии: 30-дневный испытательный период, напоминающий диалог.
Скачать редактор иконок: exe
Регистрация программы Студия Иконок
Конвертируйте изображение в формат ICO
Option >>> Languages (здесь можно изменить язык интерфейса)
2. В Эксплорере ищем папку с нужной Вам картинкой, кликаем по ней два раза и в выпадающем окошке «Создать изображение» выбираем колличество цветов и размер будущей иконки. Если Вы делаете иконку для рабочего стола, то лучше выбирать размер 32х32. Нажимаем на Ок.

3. Появится новое окошко с настройками. В нем я ничего не трогаю.

4. Теперь открылось наше изображение. Здесь его можно редактировать, удалять ненужное, или что-нибудь дорисовывать. Я здесь также ничего не делаю. Моя картинка уже готова стать иконкой, т.к. для этого она собственно и делалась!

5. Сохраняем изображение в формате *ico! Файл >>> Сохранить как
Иконка готова!

Создаем иконку «Favicon.Ico» своему сайту
Онлайн редактор иконок favicon.ico
Новая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
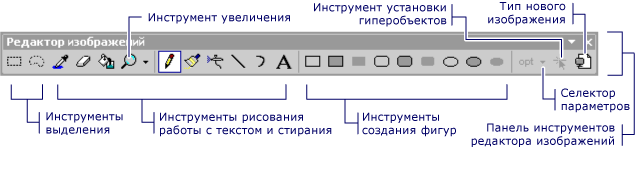
Панель инструментов
Панель инструментов редактора изображений содержит инструменты для рисования, рисования, ввода текста, стирания и управления представлениями. Он также содержит селектор параметров, с помощью которого можно выбрать параметры для использования каждого средства. Например, можно выбрать различные значения ширины кисти, коэффициенты увеличения и стили линий.
Все средства, доступные на панели инструментов редактора изображений , также доступны из меню изображений > . Чтобы использовать панель инструментов редактора изображений и селектор параметров , выберите нужный инструмент или параметр.

Панель инструментов редактора изображений
Совет
Всплывающие подсказки отображаются при наведении курсора на кнопку панели инструментов. Эти советы помогут определить функцию каждой кнопки.
Поскольку многие инструменты рисования доступны с клавиатуры, иногда бывает полезно скрыть панель инструментов редактора изображений .
Чтобы отобразить или скрыть панель инструментов редактора изображений , перейдите к > панели инструментов представления меню и выберите Редактор изображений.
Примечание
Элементы этой панели инструментов будут отображаться как недоступные, если файл изображения из текущего проекта или решения не открыт в редакторе изображений.
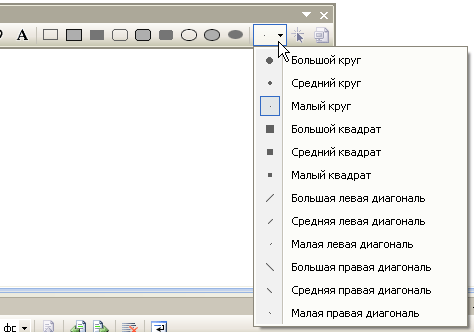
Селектор параметров
С помощью селектора параметров можно указать ширину линии, мазка кисти и т. д. Значок на кнопке селектора параметров меняется в зависимости от выбранного инструмента.

Селектор параметров на панели инструментов редактора изображений
Текст
Используйте диалоговое окно « текст » для добавления текста в ресурс, Растровое изображение или значок.
Чтобы открыть это диалоговое окно, откройте Редактор изображений и перейдите в меню > инструменты изображения, а затем выберите команду инструмент «текст «.
Совет
можно щелкнуть правой кнопкой мыши диалоговое окно « текст» , чтобы открыть контекстное меню по умолчанию, содержащее список стандартных команд Windows.
Откройте диалоговое окно Шрифт текстового инструмента , чтобы изменить шрифт, стиль или размер шрифта курсора. Изменения применяются к тексту, отображаемому в области текста .
Чтобы открыть это диалоговое окно, нажмите кнопку Font (шрифт ) в диалоговом окне « текст» . Доступны следующие свойства:
| Свойство | Описание |
|---|---|
| Шрифт | Список доступных шрифтов. |
| Стиль шрифта | Перечисляет доступные стили для указанного шрифта. |
| Размер | Список доступных размеров точек для указанного шрифта. |
| Образец | Показывает пример того, как будет выглядеть текст с указанными параметрами шрифта. |
| Сценарий | Список доступных языковых скриптов для указанного шрифта.При выборе другого языкового сценария набор символов для этого языка станет доступным для создания многоязычных документов. |
Изменение шрифта текста на изображении
ниже приведен пример того, как можно добавить текст к значку в Windows приложении и управлять шрифтом текста.
-
создание приложения Windows Forms C++. дополнительные сведения см. в разделе инструкции. создание Windows Forms приложений. Файл app. ico добавляется в проект по умолчанию.
-
В Обозреватель решений дважды щелкните файл app. ico. Откроется Редактор изображений .
-
Перейдите в меню > инструменты изображения и выберите инструмент «текст».
-
В диалоговом окне текст введите C++ в области пустое текстовое поле. Этот текст будет отображаться в поле с изменяемым размером, расположенном в левом верхнем углу файла app. ico в редакторе изображений.
-
Чтобы улучшить удобочитаемость текста, в редакторе изображений перетащите поле Изменяемый размер в центр файла app. ico .
-
В диалоговом окне » текст » нажмите кнопку Шрифт .
-
В диалоговом окне Шрифт текстового инструмента :
-
Выберите Times New Roman из списка доступных шрифтов, перечисленных в поле список шрифтов .
-
Выберите полужирный шрифт в списке доступных стилей шрифтов, перечисленных в списке стиль шрифта .
-
Выберите 10 из списка доступных размеров, перечисленных в списке Размер .
-
Нажмите кнопку ОК. Диалоговое окно Шрифт текстового инструмента закроется, а новые параметры шрифта будут применены к тексту.
-
-
Нажмите кнопку Закрыть в диалоговом окне текстовый инструмент . Поле изменяемого размера вокруг текста исчезнет из редактора изображений.
В текстовой области отображается текст, который отображается как часть ресурса. Изначально эта область пуста.
Примечание
Если задан прозрачный фон , в изображение будет помещен только текст. Если задан параметр непрозрачный фон , за текстом будет помещаться ограничивающий прямоугольник, заполненный цветом фона.
Редактор favicon.ico онлайн
Редактор favicon.ico онлайн Новая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API. То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше. Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
favicon — это небольшая картинка, являющаяся логотипом сайта. Она появляется в шапках вкладок, в адресной строке (кроме новейших версий Chrome и Firefox †), в закладках.
В одном файле favicon.ico может быть несколько изображений разного размера. Чаще всего используется изображение 16×16. Бо́льшие размеры используются, например, в Windows, при создании закладки прямо на рабочем столе. В этом случае размер зависит от версии операционной системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Проще всего просто положить иконку в корень сайта. Она должна стать доступна по адресу https://ваш_домен/favicon.ico. Именно тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию
код такого вида:
Что касается type, тут есть неоднозначность. Стандартным типом является image/x-icon. Я бы советовал использовать его. Однако, особо древние версии IE предпочитают тип image/vnd.microsoft.icon. Подозреваю, что все современные браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев появляется новый современный браузер и поручиться за все современные браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
Отправить
www.michurin.net
Создание и редактирование иконок — ArtIcons Pro 5.52 RePack (& Portable) by TryRooM
 ArtIcons – удобная утилита, предназначенная для создания и редактирования иконок в различных форматах. С помощью ArtIcons можно создавать и редактировать иконки, а также работать с библиотеками иконок. Приложение поддерживает экспорт и импорт множества графических форматов: ICO, PNG, BMP, JPEG, GIF, ANI, CUR, EXE, DLL, OCX и т.д. Кроме использования стандартных инструментов, программа позволяет использовать различные эффекты, такие как наложение теней, настройка оттенка и насыщенности цвета, поворот, прозрачность, замена цвета и т.д. Созданную или отредактированную иконку вы сможете экспортировать в один из поддерживаемых форматов. Интерфейс программы переведен на множество языков, включая русский язык.Системные требования:·Windows 98/ME/2000/NT/XP/2003/Vista/7/8/104 MB на жестком диске.Торрент Создание и редактирование иконок — ArtIcons Pro 5.52 RePack (& Portable) by TryRooM подробно:Особенности программы:·Создавать иконки различных размеров с палитрой до 16 миллионов цветов;·Редактировать 32-битные иконки с 8-битным альфа кана-лом;·Рисовать с помощью всевозможных графических инструментов, включая различные виды заливки;·Создавать тень в 32-битных иконках в стиле Windows XP;·Импортировать и импортировать .ico, .icpr, .bmp, .jpg и .png файлы;·Извлекать иконки из ехе-файлов Windows, библиотек;·Создавать библиотеки иконок для более эффективного хранения;·Искать иконки в папках и файлах и собирать их в библиотеки;·Удалять идентичные иконки из библиотек;·Использовать русский или английский интерфейс.·Сделать кнопки для сайта·Создать иконки для iPhone, Android и других мобильных платформОсобенности версии:·Тип: установка, распаковка (Portable by TryRooM)·Языки: Multi/Русский·Лечение: не требуется (ключ).Ключи командной строки:·Тихая установка русской версии: /VERYSILENT /I /RU·Тихая установка английской версии: /VERYSILENT /I /EN·Тихая распаковка: /VERYSILENT /P·Не создавать ярлык на рабочем столе: /NDНе создавать ярлык в меню «Пуск»: /NSВыбор места установки: /D=ПУТЬКлюч /D=ПУТЬ следует указывать самым последнимНапример: файл_установки.ехе /VERYSILENT /I /D=C:MyProgram
ArtIcons – удобная утилита, предназначенная для создания и редактирования иконок в различных форматах. С помощью ArtIcons можно создавать и редактировать иконки, а также работать с библиотеками иконок. Приложение поддерживает экспорт и импорт множества графических форматов: ICO, PNG, BMP, JPEG, GIF, ANI, CUR, EXE, DLL, OCX и т.д. Кроме использования стандартных инструментов, программа позволяет использовать различные эффекты, такие как наложение теней, настройка оттенка и насыщенности цвета, поворот, прозрачность, замена цвета и т.д. Созданную или отредактированную иконку вы сможете экспортировать в один из поддерживаемых форматов. Интерфейс программы переведен на множество языков, включая русский язык.Системные требования:·Windows 98/ME/2000/NT/XP/2003/Vista/7/8/104 MB на жестком диске.Торрент Создание и редактирование иконок — ArtIcons Pro 5.52 RePack (& Portable) by TryRooM подробно:Особенности программы:·Создавать иконки различных размеров с палитрой до 16 миллионов цветов;·Редактировать 32-битные иконки с 8-битным альфа кана-лом;·Рисовать с помощью всевозможных графических инструментов, включая различные виды заливки;·Создавать тень в 32-битных иконках в стиле Windows XP;·Импортировать и импортировать .ico, .icpr, .bmp, .jpg и .png файлы;·Извлекать иконки из ехе-файлов Windows, библиотек;·Создавать библиотеки иконок для более эффективного хранения;·Искать иконки в папках и файлах и собирать их в библиотеки;·Удалять идентичные иконки из библиотек;·Использовать русский или английский интерфейс.·Сделать кнопки для сайта·Создать иконки для iPhone, Android и других мобильных платформОсобенности версии:·Тип: установка, распаковка (Portable by TryRooM)·Языки: Multi/Русский·Лечение: не требуется (ключ).Ключи командной строки:·Тихая установка русской версии: /VERYSILENT /I /RU·Тихая установка английской версии: /VERYSILENT /I /EN·Тихая распаковка: /VERYSILENT /P·Не создавать ярлык на рабочем столе: /NDНе создавать ярлык в меню «Пуск»: /NSВыбор места установки: /D=ПУТЬКлюч /D=ПУТЬ следует указывать самым последнимНапример: файл_установки.ехе /VERYSILENT /I /D=C:MyProgram
Скриншоты Создание и редактирование иконок — ArtIcons Pro 5.52 RePack (& Portable) by TryRooM торрент:
Скачать Создание и редактирование иконок — ArtIcons Pro 5.52 RePack (& Portable) by TryRooM через торрент:

articons-pro-5_52-repack-portable-by-tryroom.torrent (cкачиваний: 130)
В чем создать favicon
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. О том как это сделать вы сейчас знаете. Итак, приступим.
Статья по теме: Почему вам стоит задуматься о статичном сайте
Существует масса программ и сервисов. Можно воспользоваться, например, с помощью инструмента Favicon Generator, можно легко преобразовать любой GIF, PNG или JPEG в ICO, который поддерживается всеми современными браузерами. Программа также позволяет создавать фавиконки «с нуля» с помощью удобного онлайн-редактора.
Создание фавиконки онлайн
Если предыдущий вариант по каким-либо причинам вас не устраивает, то можете попробовать быстрый, легкий и простой способ и сделать фавиконку за несколько минут с помощью сервиса Logaster.
Конечно, крупные компании такими инструментами пользоваться не будут. Они найдут дорогого дизайнера, который создаст для них профессиональный логотип. Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Как происходит процесс создания иконки в Логастер
- Чтобы фавиконка сочеталась с вашим логотипом, вам будет предложено сначала создать логотип (это бесплатно).
- Напишите название и, если хотите, слоган, указываете вид деятельности, а Logaster самостоятельно подготовит для вас множество вариантов логотипов.
- Выбираете подходящий логотип, вы сможете изменить его позднее.
Вот что у меня получилось

Теперь можно нажать на кнопочку «Скачать логотип». В бесплатной версии на нем будет водяная надпись Logaster.com
Логотип можно купить. После этого вы сможете скачать в выбранном формате (PNG, JPEG, PDF, SVG) и размере (1024 px, 5000 px).
Теперь переходим непосредственно к созданию фавиконки.
- Опять-таки выбираете понравившийся вариант.
- Можете изменить форму, сделав ее квадратной, с закругленными углами, круглой или вообще не вписывать ее в определенную форму.
- При желании добавьте цветную обводку, кликнув на инструмент «Обводка».
- Нажмите на кнопку «Сохранить».
Вот какая получилась фавиконка. В принципе, выглядит неплохо.
- Купите и активируйте фавиконку.
- Скачайте ее.
- Разархивируйте скачанный файл в корневую папку вашего сайта.
- Вставьте следующий код на все страницы сайта в тег :
Дизайн-пакет со скидкой
Дополнительно вы можете приобрести весь комплект фирменного стиля. Вот один из вариантов.
Статья по теме: В Вордпресс не работает кнопка добавить файл и многое другое

Плагин для создания фавиконок
Существует огромное количество разных программ для создания фавиконок. В основном они являются примитивными, позволяющими создать иконки, используя при этом 16 цветов.
Создать фавиконку можно прямо в Фотошопе. Для этого понадобится плагин, который можно скачать по адресу www.telegraphics.com.au. Для его установки, скопируйте файл ICOFormat.8bi в директорию c:Program FilesAdobeAdobe Photoshop CS2Plug-InsFile Formats.
С помощью плагина ICOFormat.8bi, вы сможете сохранять картинки в виде «.ico-файлов».
Как установить плагин ICO (Windows Icon) Format
-
64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:Program FilesAdobePhotoshopPlug-InsFile Formats, но у меня другая структура, у меня этот файл хранится здесь: C:Program FilesAdobeAdobe Photoshop CS6 (64 Bit)Plug-ins.
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit),
ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:Program FilesCorelCorel Paint Shop Pro Photo X2LanguagesENPlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис www.convertico.com. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Краткий обзор интерфейса
Конфигурация рабочего пространства вращается вокруг основного холста, на котором мы будем создавать наш значок. Вокруг него мы можем добавить разные панели инструментов, такие как, например, «эффекты», «библиотека», «навигация», «цвет» или свойства карандаша или заливки. Адаптация интерфейса по своему вкусу — лучший способ приблизиться к компьютерной программе.
Помимо выбора визуальная организация инструмента вы также можете выбрать другой язык, кроме английского. Программа предлагает пятнадцать возможностей, в том числе испанский. Вам просто нужно выбрать «язык» в меню «редактировать» и выбрать «испанский».
Главное окно включает восемь раскрывающихся меню: файл, редактирование, рисование, эффект, объект, изображение, просмотр и справка. Под ними находится ряд значков, которые обеспечивают прямой доступ к инструментам программы. Эта структура фиксирована, и вы не можете включать новые значки или удалять те, которые вы почти не используете.
Начиная с самой базовой версии, программа включает все необходимое для создания значка с гарантиями. Такие инструменты, как карандаш, заливка, размытие, изменение цвета, чистка или создание геометрических фигур, доступны с первой минуты.
Значок сам по себе является изображением, но он должен содержать много информации. По этой причине особенно полезна опция масштабирования, которая в этой программе позволяет увеличивать до 20 раз по сравнению с исходным размером. Таким образом, мы можем использовать все пиксели и максимально эффективно использовать наш инструмент.
Справа от холста у нас есть история значков, которые мы создавали при каждом использовании инструмента. Хотя он удаляется при каждом выходе из системы, он позволяет нам с первого взгляда проверить все, что было сделано за день.
Полезные сервисы и ресурсы для создания иконки

Русскоязычный онлайн сервис для создания как отдельных иконок, так и целых наборов. Большой выбор иконок и возможностей для их редактирования.

Шрифтовые иконки для использования с Twitter Bootstrap

Здесь можно найти и бесшовные текстуры и готовые палитры. Также на этом ресурсе есть форум, где ведется общение. Отличный сервис для подбора цвета вашей иконки.

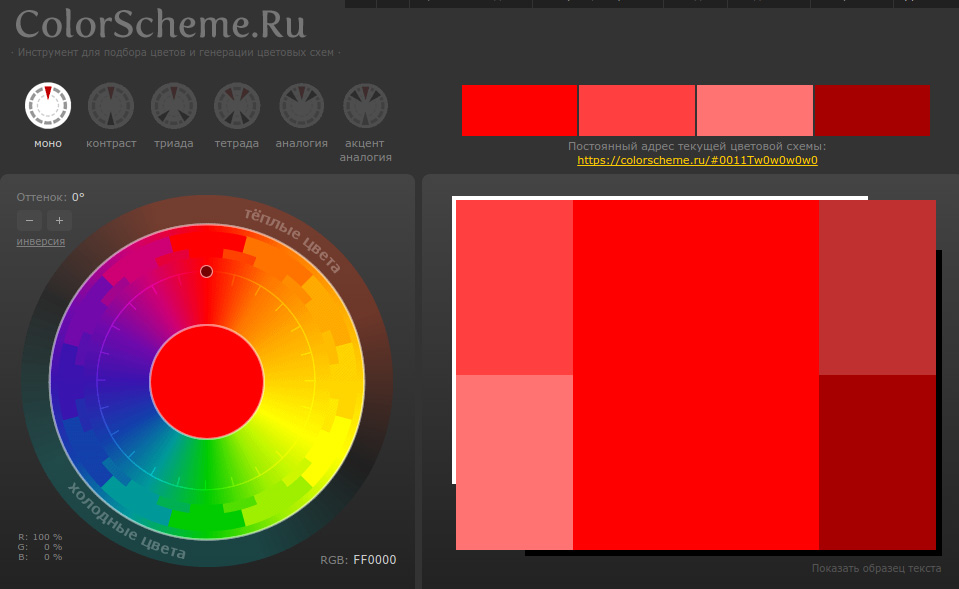
Профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.

Автоматическое создание градиентов.

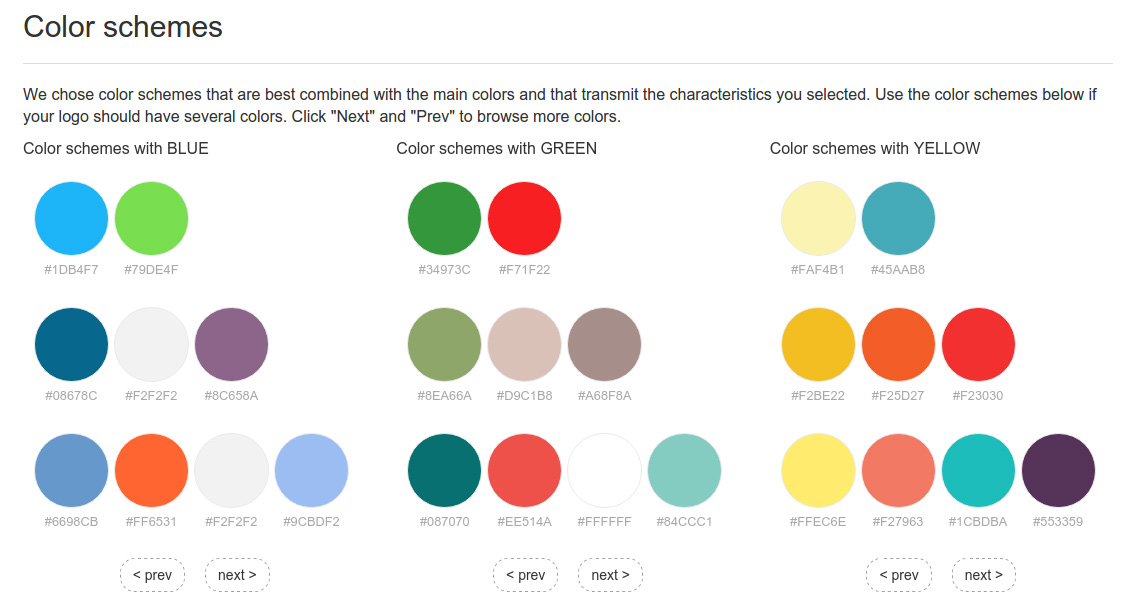
Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами и шрифтами для вашего проекта. Что интересно, палитру и шрифты можно подобрать в зависимости от сферы бизнеса.
Руководство, посвященное Material Design для Android
Руководство по iOS Human Interface от Apple.
Подведем итоги
Итак, давайте вкратце подытожим, каким должен быть дизайн иконок для вашего мобильного приложения:
Пленительная простота
Найдите элемент, который передает суть приложения, и облеките его в простую, запоминающуюся форму. Тщательно добавляйте детали. Слишком сложное содержание или форма иконки трудно различать, особенно при уменьшенных размерах.
Узнаваемость
Никто не будет анализировать икону, чтобы понять ее значение.
Например, изображение конверта традиционно используется в качестве иконки для почтового приложения, которое ассоциируется с почтой. Если вам нужна хорошая иконка, потратьте время на разработку привлекательной и понятной абстрактной эмблемы.
Никаких фотографий, скриншотов или элементов интерфейса.
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии трудно разглядеть, когда они маленькие. Скриншоты не расскажут вам о цели приложения. Элементы интерфейса в пиктограмме вводят пользователя в заблуждение.
Проверьте значок на разных обоях
Люди выбирают разные обои для своих домашних экранов, поэтому, когда вы делаете иконку приложения, вы должны протестировать его на разных фонах.
Вот и все! Мы желаем Вам удачи и много красивых иконок для ваших приложений.