Конвертируем изображения png в ico
Содержание:
- Экспорт (сохранение) иконки в нужном формате
- Какую картинку выбрать для фавикона
- Панель инструментов
- Как проверить, установился ли фавикон?
- Какой формат использовать?
- Количество битов
- Как создать favicon для сайта
- Как быстро создать фавикон для сайта
- Как установить фавикон на сайт
- Творческая работа для профессионалов и рвущимся в специалисты
- Что такое favicon
- Зачем нужна фавиконка
- Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
- Уменьшение изображения
- Незаметный элемент, который откладывается в подсознании каждого
- Размеры фавиконов для браузеров и устройств
- Зачем нужен фавикон
- В версии «Виста»
- Последующее развитие
- Обновленная структура
Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».

Открывается окно с сохранением работы
Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте

Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.


То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.


Какую картинку выбрать для фавикона
Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Контрастную
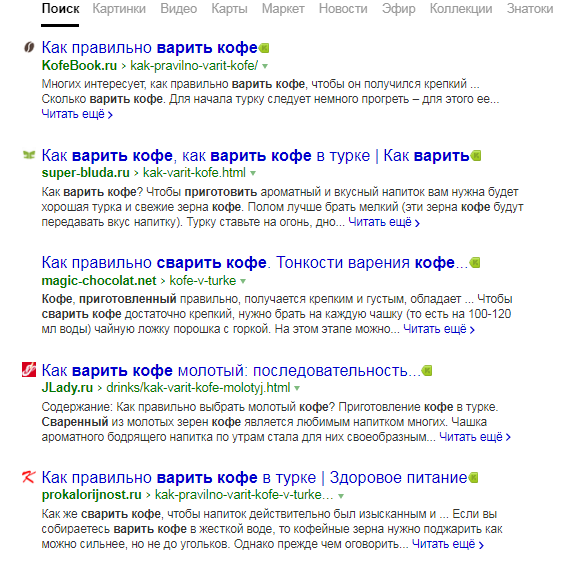
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице
Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
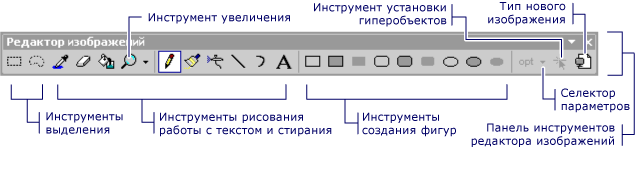
Панель инструментов
Панель инструментов редактора изображений содержит инструменты для рисования, рисования, ввода текста, стирания и управления представлениями. Он также содержит селектор параметров, с помощью которого можно выбрать параметры для использования каждого средства. Например, можно выбрать различные значения ширины кисти, коэффициенты увеличения и стили линий.
Все средства, доступные на панели инструментов редактора изображений , также доступны из меню изображений > . Чтобы использовать панель инструментов редактора изображений и селектор параметров , выберите нужный инструмент или параметр.

Панель инструментов редактора изображений
Совет
Всплывающие подсказки отображаются при наведении курсора на кнопку панели инструментов. Эти советы помогут определить функцию каждой кнопки.
Поскольку многие инструменты рисования доступны с клавиатуры, иногда бывает полезно скрыть панель инструментов редактора изображений .
Чтобы отобразить или скрыть панель инструментов редактора изображений , перейдите к > панели инструментов представления меню и выберите Редактор изображений.
Примечание
Элементы этой панели инструментов будут отображаться как недоступные, если файл изображения из текущего проекта или решения не открыт в редакторе изображений.
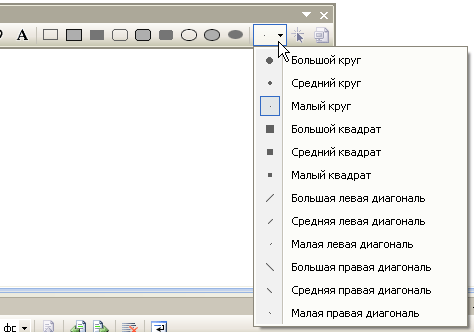
Селектор параметров
С помощью селектора параметров можно указать ширину линии, мазка кисти и т. д. Значок на кнопке селектора параметров меняется в зависимости от выбранного инструмента.

Селектор параметров на панели инструментов редактора изображений
Текст
Используйте диалоговое окно « текст » для добавления текста в ресурс, Растровое изображение или значок.
Чтобы открыть это диалоговое окно, откройте Редактор изображений и перейдите в меню > инструменты изображения, а затем выберите команду инструмент «текст «.
Совет
можно щелкнуть правой кнопкой мыши диалоговое окно « текст» , чтобы открыть контекстное меню по умолчанию, содержащее список стандартных команд Windows.
Откройте диалоговое окно Шрифт текстового инструмента , чтобы изменить шрифт, стиль или размер шрифта курсора. Изменения применяются к тексту, отображаемому в области текста .
Чтобы открыть это диалоговое окно, нажмите кнопку Font (шрифт ) в диалоговом окне « текст» . Доступны следующие свойства:
| Свойство | Описание |
|---|---|
| Шрифт | Список доступных шрифтов. |
| Стиль шрифта | Перечисляет доступные стили для указанного шрифта. |
| Размер | Список доступных размеров точек для указанного шрифта. |
| Образец | Показывает пример того, как будет выглядеть текст с указанными параметрами шрифта. |
| Сценарий | Список доступных языковых скриптов для указанного шрифта.При выборе другого языкового сценария набор символов для этого языка станет доступным для создания многоязычных документов. |
Изменение шрифта текста на изображении
ниже приведен пример того, как можно добавить текст к значку в Windows приложении и управлять шрифтом текста.
-
создание приложения Windows Forms C++. дополнительные сведения см. в разделе инструкции. создание Windows Forms приложений. Файл app. ico добавляется в проект по умолчанию.
-
В Обозреватель решений дважды щелкните файл app. ico. Откроется Редактор изображений .
-
Перейдите в меню > инструменты изображения и выберите инструмент «текст».
-
В диалоговом окне текст введите C++ в области пустое текстовое поле. Этот текст будет отображаться в поле с изменяемым размером, расположенном в левом верхнем углу файла app. ico в редакторе изображений.
-
Чтобы улучшить удобочитаемость текста, в редакторе изображений перетащите поле Изменяемый размер в центр файла app. ico .
-
В диалоговом окне » текст » нажмите кнопку Шрифт .
-
В диалоговом окне Шрифт текстового инструмента :
-
Выберите Times New Roman из списка доступных шрифтов, перечисленных в поле список шрифтов .
-
Выберите полужирный шрифт в списке доступных стилей шрифтов, перечисленных в списке стиль шрифта .
-
Выберите 10 из списка доступных размеров, перечисленных в списке Размер .
-
Нажмите кнопку ОК. Диалоговое окно Шрифт текстового инструмента закроется, а новые параметры шрифта будут применены к тексту.
-
-
Нажмите кнопку Закрыть в диалоговом окне текстовый инструмент . Поле изменяемого размера вокруг текста исчезнет из редактора изображений.
В текстовой области отображается текст, который отображается как часть ресурса. Изначально эта область пуста.
Примечание
Если задан прозрачный фон , в изображение будет помещен только текст. Если задан параметр непрозрачный фон , за текстом будет помещаться ограничивающий прямоугольник, заполненный цветом фона.
Как проверить, установился ли фавикон?
Просто погуглите ваш ресурс. Или проверьте сайт в сервисе Realfavicongenerator.
А еще можно воспользоваться вот таким способом. Только вместо «mysite.ru» укажите название вашего сайта:
- В Яндексе: http://favicon.yandex.net/favicon/mysite.ru.
- В Гугле: https://www.google.com/s2/favicons?domain=mysite.ru.
Если иконка не отображается, убедитесь что:
- ссылка на фавикон открыта для индексации в robots.txt и отдает ответ сервера HTTP 200.
- изображение ico или png находится в корне ресурса или к нему специально прописан путь.
- вы подождали несколько недель. Так как поисковым роботам нужно время, чтобы проиндексировать значок сайта.
Какой формат использовать?
Желательные форматы Favicon: ico, png, svg
ICO
Устаревающий формат. Зато поддерживается большинством браузеров.
Он включает в себя значки разных размеров. Поэтому браузеры могут подтянуть иконку более низкого разрешения.
SVG
Применяется в Safari MacOS. Файлы мало весят, а отображаются хорошо. Дружно ждем, когда все браузеры начнут поддерживать этот формат.
Допустимые форматы: jpeg и gif
Не все браузеры поддерживают отображение таких значков.
Если ваша фавиконка имеет нестандартные форматы png или ico, то лучше проверить ее через сервис caniuse.com. Так вы поймете, поддерживают ли браузеры нужный вам формат.
Количество битов
Классический формат растрового изображения BITMAPINFOHEADER поддерживает его сохранение с 32 битами на пиксель. При записи в качестве автономного файла BMP его разделение не используется. Однако когда эти же данные хранятся внутри файла ICO или CUR, Windows XP (первая версия «Виндовс» для поддержки формата файлов ICO/CUR с более чем 1 бит прозрачности) и выше интерпретирует этот байт как альфа-значение.

Хотя в технической документации Microsoft указано, что это значение должно быть нулевым, кодировщик значков, встроенный в .NET (System.Drawing.Icon.Save), устанавливает его как 255. Похоже, что операционная система на практике полностью игнорирует это значение.
Настройка цветных плоскостей на 0 или 1 обрабатывается эквивалентно операционной системой, но если они установлены выше 1, это значение должно быть умножено на биты на пиксель, чтобы определить окончательную глубину цвета изображения. Неизвестно, устойчивы ли разные версии операционной системы Windows к различным значениям цветовой плоскости.
Биты на пиксель могут быть установлены на ноль, но также могут быть выведены из других данных. В частности, если битмап не сжат PNG, тогда они могут быть рассчитаны на основе длины данных растрового изображения относительно его размера. Если битмап сжат PNG, биты на пиксель хранятся в данных этого файла.
Неизвестно, содержат ли различные версии операционной системы Windows формулу для определения глубины битов для всех возможностей, если это значение установлено на ноль.
Как создать favicon для сайта
Есть три самых распространенных способа:
-
Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. -
Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. -
Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
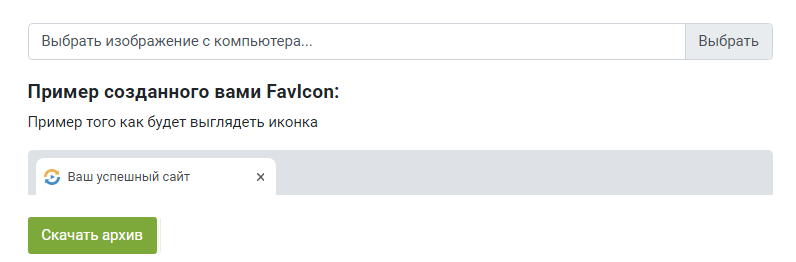
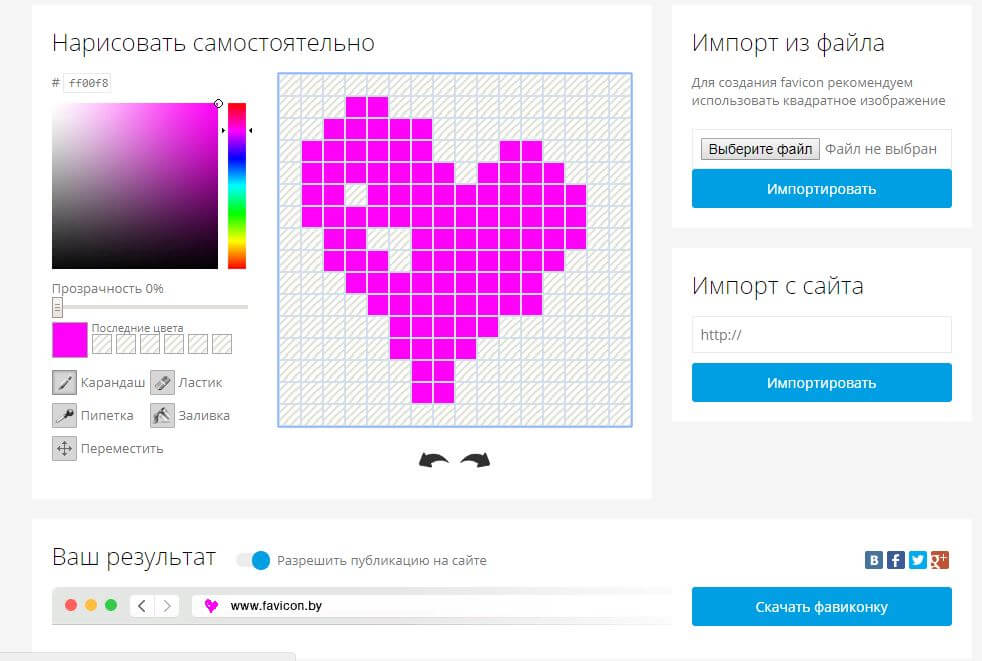
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.
 Панель бесплатного генератора фавикона
Панель бесплатного генератора фавикона
Как быстро создать фавикон для сайта
Иконку рекомендуется делать в той же цветовой гамме, что и сам сайт. Тогда страницы будут выглядеть более гармонично. Не забывайте, что иконка должна отражать суть вашего ресурса.
Не рисуйте много деталей. Значок очень маленький (32×32 пикселя), поэтому мелкие нюансы будут совершенно не видны читателям.
Вот удачные примеры фавиконок. Все они контрастные, используют логотип или условный символ, которым обозначают тематику ресурса.

Самостоятельно создать мини-логотип
Открываем любой графический редактор, например, Photoshop и творим. Если на значке будет текст, то размер шрифта следует установить на 8-10 пикселей. У Фотошопа есть специальный плагин для создания значков — «Favicon.ico».
Создать значок с помощью онлайн-сервиса
Заходим в поисковик и пишем запрос «создать Favicon онлайн», выбираем любой из многочисленных сервисов. Ниже представлены одни из самых популярных.
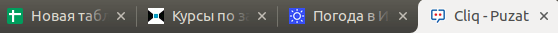
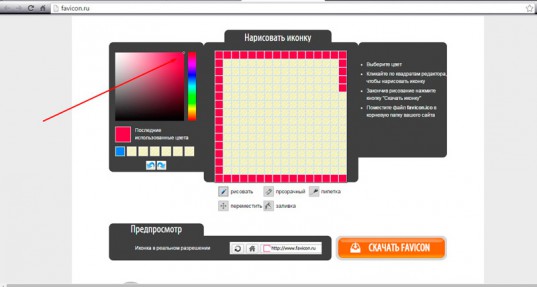
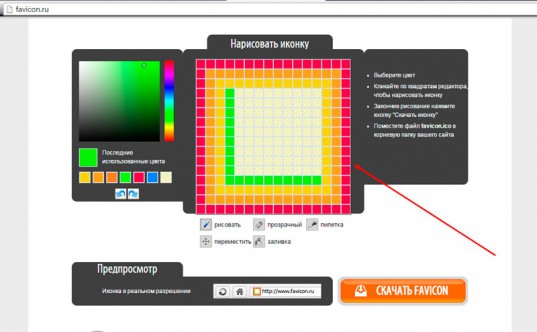
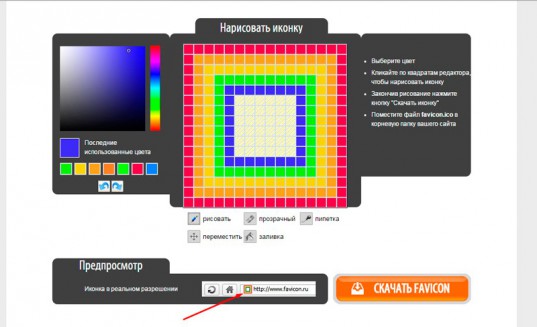
Рисуем фавинкон: Favicon.by
Сразу после перехода на этот онлайн-ресурс попадаем на страницу, где уже есть «заготовка» будущей иконки в нужном размере.
Слева есть палитра цветов, разные кисти и прочие полезности. Рисуем незамысловатые символы, которые отображают суть нашего проекта, и смотрим чуть ниже, как иконка будет выглядеть во вкладке.
Добиваемся отличного результата и нажимаем «Скачать». Файл сохранится в требуемом формате с правильным названием.

Создание фавикон через загрузку изображения: Realfavicongenerator.net
Ключевое отличие данного сервиса: вы можете создать свою фавиконку, загрузив приглянувшуюся картинку или ваш логотип.
Берем готовое изображение 260×260 пикселей. Выбираем нужную степень сжатия и настройки для iOS, Android и MacOS Safari. В результате у вас будут все типы иконок и код для вставки.
Скачать готовый файл фавикон
Этот вариант подойдет тем, у кого совсем нет времени. В этом случае идем на Яндекс.Картинки или любой другой ресурс по поиску изображений и пишем «готовый фавикон».
Жмем «Поиск» и выбираем из тысяч предложенных вариантов. Правда, такой метод лучше использовать только в качестве временного.
Если другой вебмастер скачает такую же картинку, как и вы, то это будет путать читателей. Лучше потратить немного времени и создать уникальную фавиконку.
Также можно скачать значок на специализированных стоках, например:
- Findicons;
- IconJ.
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
 Фавиконы на разных разделах одного сайта
Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Творческая работа для профессионалов и рвущимся в специалисты
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.

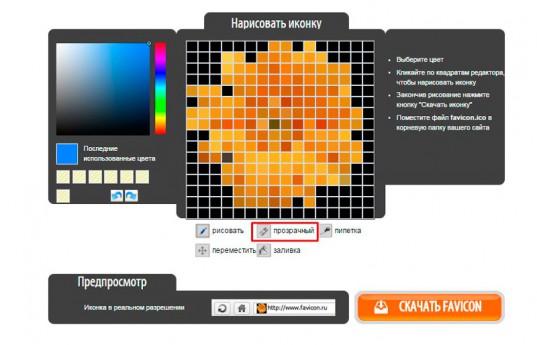
Выбираете цвет.

Рисуем в предложенном для этого поле.

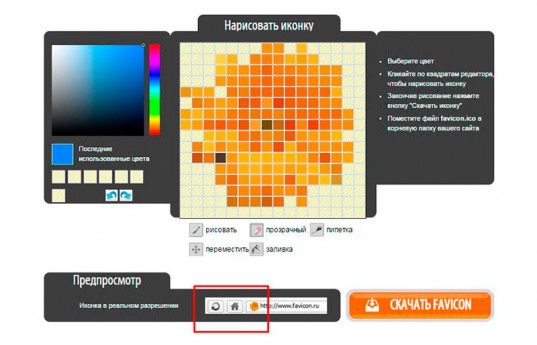
Параллельно следите за результатом. Затем скачиваете и готово.

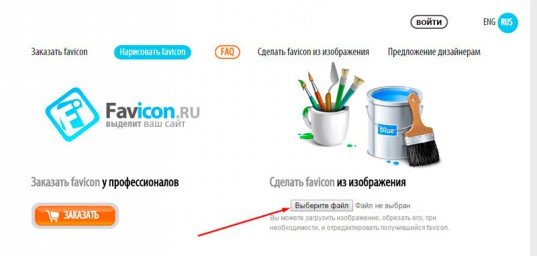
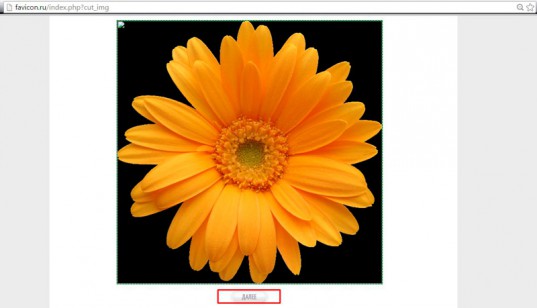
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.

Затем кликните «Далее».

И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.

Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.

Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
https://youtube.com/watch?v=FZ8Lh-2mEHM
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.

Я не устану повторять, что техническая сторона – это не такая проблема
Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике
После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.

Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
Что такое favicon
Favicon — (сокращение от слов «Favorite Icon») — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
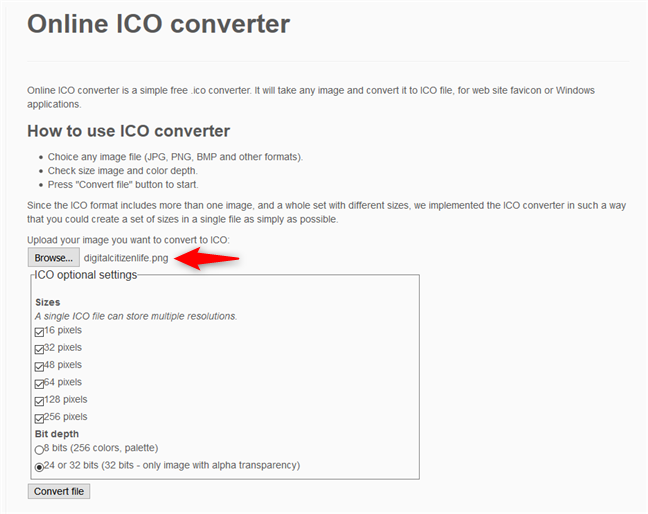
Многие веб-сайты предлагают услуги преобразования файлов, включая преобразование файлов изображений, таких как файлы PNG, SVG или JPEG, в файлы ICO. Одним из таких сайтов является online-converting.com. Чтобы преобразовать изображение в значок, сначала необходимо загрузить изображение с компьютера Windows.

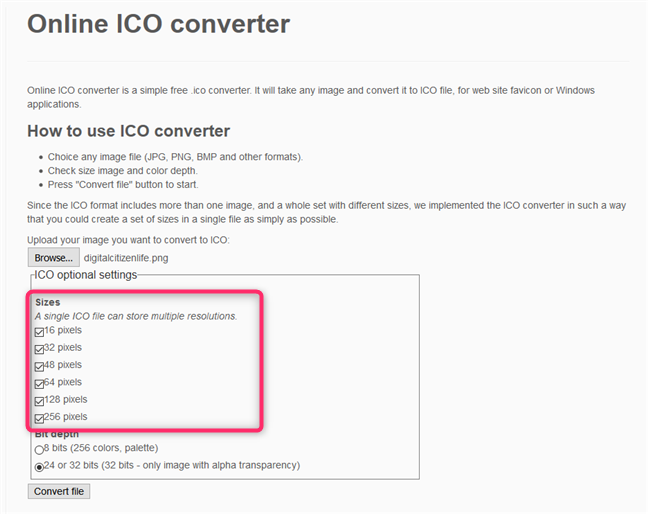
Далее вы выбираете разрешения, которые хотите использовать для полученного значка. Файлы ICO могут хранить несколько разрешений значков, чтобы они выглядели хорошо, независимо от того, насколько большими или маленькими вы предпочитаете свои значки в Windows. Если вы собираетесь использовать файл ICO в Windows 10, убедитесь, что вы отметили опцию «256 пикселей». Кроме того, если размер итогового файла ICO не является проблемой, вы можете проверить все доступные разрешения.

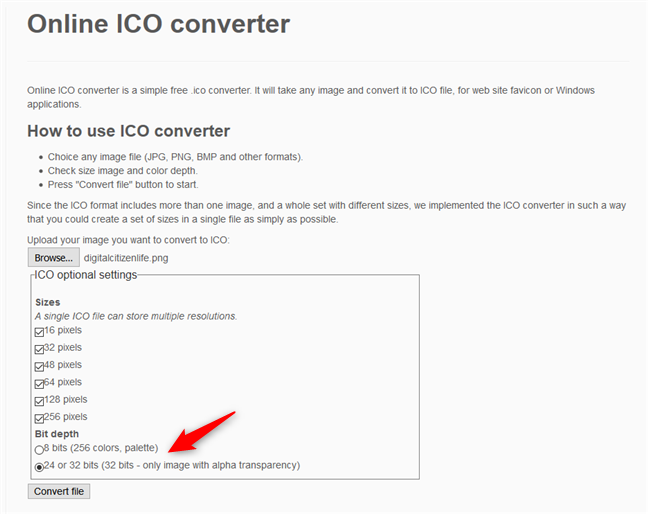
Третьим параметром, который вы можете изменить, является «Битовая глубина», которая может быть «8 бит (256 цветовая палитра)» или «24 или 32 бита (32 бита — только изображение с альфа-прозрачностью)». Если вы хотите получить высококачественную иконку, выберите второй вариант: «24 или 32 бита » . Он поддерживает 16 миллионов цветов, что означает, что создаваемые вами иконки более подробные и, вероятно, более красивые. Старые операционные системы использовали 8-битный вариант во времена, когда экраны не могли отображать больше цветов.

Когда закончите, нажмите Convert file и сохраните ваш файл ICO в любом месте на вашем компьютере.
ПРИМЕЧАНИЕ. Мы также нашли другие полезные веб-сайты, которые могут преобразовывать файлы PNG, SVG или JPG в файлы ICO, которые можно использовать в качестве значков в Windows. Однако большинство из них схожи, поэтому нет смысла подробно рассказывать о них. Вот два таких сайта, которые нам особенно понравились: icoconvert.com и convertico.com.
Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».

В открывшемся окне установить значения высоты и ширины 256.

Получилось не красиво, но для ленивых сойдёт.

Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».

Ширину и высоту указать «256×256», остальные параметры не трогаем.

У нас получается это.

Далее нам нужно добавить «Альфа-канал». Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!

В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».

Возвращаемся к созданному, пустому изображению «256×256».

И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».

Далее в правом окошке «Слои-Кисти» щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».

У вас получится что-то похожее:

Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.

В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.

Нажимаем «Изменить».

Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:

Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».

Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».

Если жёлтый пунктир находится по краям холста как тут:

То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.

Вы наверняка обращали на них внимание. Именно для этого-то они и используются
Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
 Фавиконы сайтов на экране смартфона
Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180×180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
Пример кода:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются
Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах. В rel нужно указать “apple-touch-icon.png”.
Пример кода:
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Пример кода:
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
У Microsoft есть
«Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
 Логотип компании в фавиконе
Логотип компании в фавиконе
Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
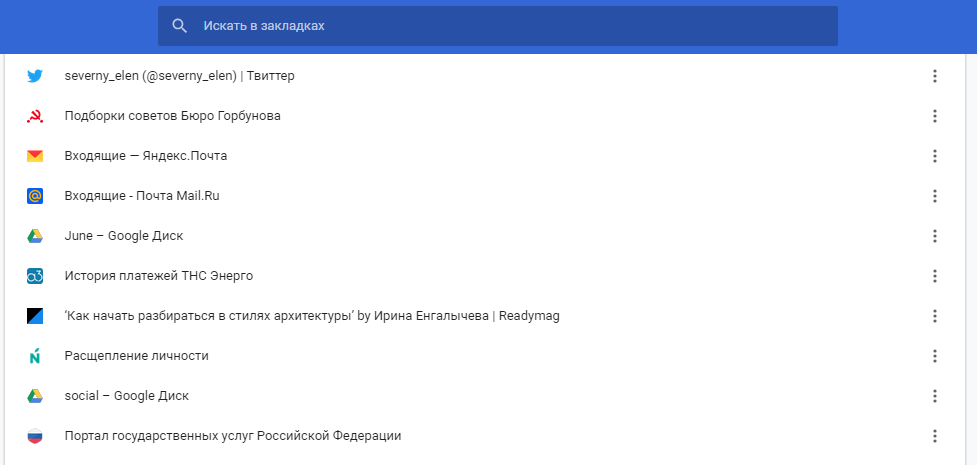
 Закладки в Google Chrome
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
В версии «Виста»
Windows Vista добавила возможность отображения иконок 256×256 пикселей в «Проводнике», а также поддержку сжатого формата PNG. Несмотря на то, что с технической точки зрения сжатие не требуется, поддержка Microsoft рекомендовала, чтобы все значки 256×256 в ICO-файлах сохранялись в формате PNG. Это позволяло уменьшить общий размер файла.
«Проводник» Windows Vista поддерживал плавное масштабирование иконок до нестандартных размеров, которые отображались «на лету», даже если в самом файле отсутствовало изображение. В этом дистрибутиве ОС был добавлен слайдер для «масштабирования» размеров значков в целом. При использовании режима с более высоким разрешением и DPI рекомендовалось использовать более крупные форматы иконок (например, 256×256).

Последующее развитие
Windows XP добавила поддержку 32-битного цвета (16,7 миллиона цветов плюс прозрачность альфа-канала), что позволило отображать в иконке такие полупрозрачные области, как тени, сглаживание и стеклянные эффекты. Этот дистрибутив ОС по умолчанию использовал значки 48×48 пикселей в «Проводнике» «Виндовс». Windows XP могла быть настроена таким образом, что все иконки начинали отображаться в размере 256×256 (с помощью изменения значений размера в Shell), но выборочное их редактирование было недоступно. Техподдержка Microsoft рекомендовала устанавливать размеры значков до 48×48 пикселей для версии XP.

Обновленная структура
Что такое ICO-32? Этот формат представляет собой 24-битное изображение с добавлением 8-битного канала для альфа-компоновки. Таким образом, в 32-битных изображениях маски не требуются, но все равно их использование рекомендуется для лучшего рассмотрения картинки.
Windows версии XP и выше начали использовать 32-битное изображение в режиме True color, построив маску AND на основе альфа-канала в случаях, когда 24-разрядная версия не представлена в файле ICO/CUR. Однако более ранние версии Windows интерпретируют все пиксели со 100% непрозрачностью, если только соответствующая маска не снабжена изображением.