Описание файла ico
Содержание:
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
 Логотип компании в фавиконе
Логотип компании в фавиконе
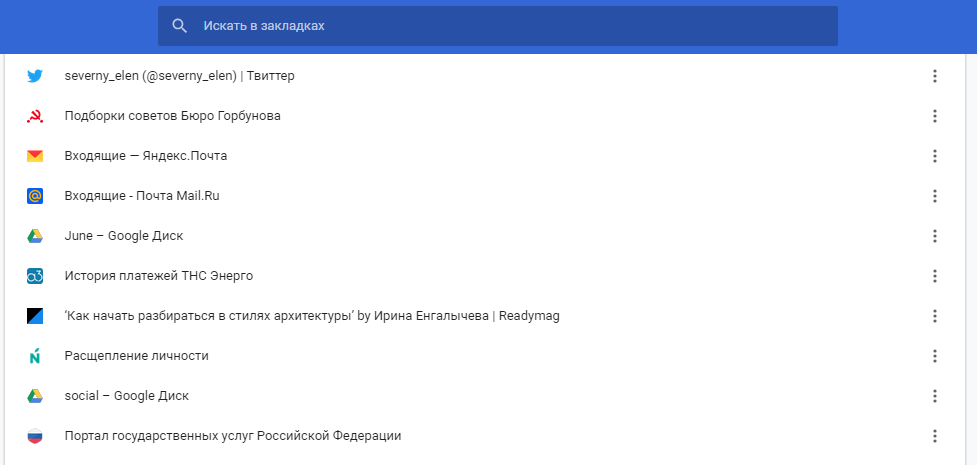
Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
 Закладки в Google Chrome
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Как создать favicon для сайта
Есть три самых распространенных способа:
-
Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. -
Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. -
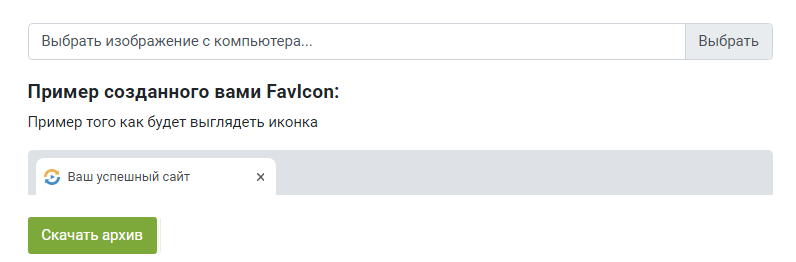
Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.
 Панель бесплатного генератора фавикона
Панель бесплатного генератора фавикона
Резюме файла ICO
Расширение файла ICO включает в себя один основных типов файлов и его можно открыть с помощью GIMP (разработчик — The GIMP Development Team). В общей сложности с этим форматом связано всего пятнадцать программное (-ых) обеспечение (-я). Чаще всего они имеют тип формата Icon File.
Чаще всего файлы ICO классифицируют, как System Files.
Расширение файла ICO поддерживается Windows, Mac и Linux. Данные типы файлов можно найти в основном на настольных компьютерах и некоторых мобильных устройствах.
Рейтинг популярности расширения файла ICO составляет «Низкий», что означает, что эти файлы, как правило, не встречаются в большинстве файловых хранилищ пользователя.
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
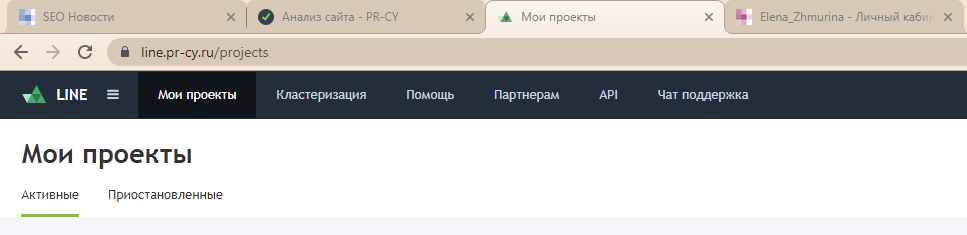
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
 Фавиконы на разных разделах одного сайта
Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
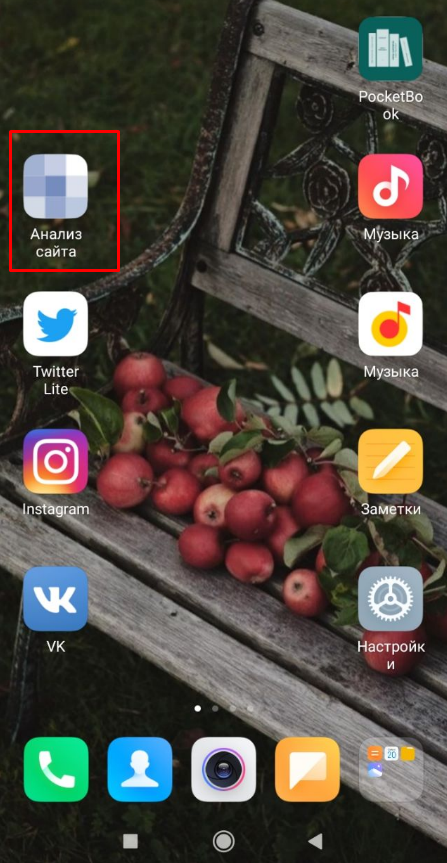
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
 Фавиконы сайтов на экране смартфона
Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180×180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
Пример кода:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются
Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах. В rel нужно указать “apple-touch-icon.png”.
Пример кода:
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Пример кода:
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
У Microsoft есть
«Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Виды ICO-файлов
Ассоциация основного файла ICO
.ICO
| Формат файла: | .ico |
| Тип файла: | Icon File |
Файл ICO является формат изображения. Он хранит иконки для программ, файлов и папок. Он содержит и растровые — маску изображения, и XOR растрового изображения — отображенный значок на маску изображения. Он может быть использован для создания пользовательских иконок.
| Программист: | The GIMP Development Team |
| Категория файла: | Системные файлы |
| Подраздел: | HKEY_CLASSES_ROOT\.ico |
Программные обеспечения, открывающие Icon File:
GIMP, разработчик — The GIMP Development Team
| Windows |
| Mac |
| Linux |
IrfanView, разработчик — Open Source
| Windows |
| iOS |
| Android |
| Linux |
ACD Systems ACDSee, разработчик — ACD Systems
| Windows |
Microsoft Windows Photos, разработчик — Microsoft Corporation
| Windows |
Lemkesoft GraphicConverter, разработчик — Lemkesoft
| Mac |
| Linux |
Apple Preview, разработчик — Apple
| Mac |
Microsoft Paint, разработчик — Microsoft Corporation
| Windows |
| Android |
FastStone Image Viewer, разработчик — FastStone Software
| Windows |
IvanView, разработчик — IvanView
| Windows |
Axialis IconWorkshop, разработчик — Axialis Company
| Windows |
Paint 3D, разработчик — Microsoft Corporation
| Windows |
IcoFX, разработчик — IcoFX Software
| Windows |
IconCool Studio, разработчик — Newera Software Technology, Inc.
| Windows |
Sib Icon Editor, разработчик — SibCode
| Windows |
IconEdit2, разработчик — Dmitry Kozhinov
| Windows |

Усложнения в ICO-файле
Типичные проблемы открытия ICO
Отсутствует GIMP
Вы пытаетесь загрузить ICO-файл и получить сообщение об ошибке, например «%%os%% не удается открыть расширение файла ICO». Обычно это означает, что GIMP не установлен в %%os%%. Операционная система не может связать документ ICO с GIMP, поэтому двойной щелчок по файлу не будет работать.
Совет: Если у вас есть другое программное обеспечение, которое вы знаете, открывает файлы ICO, вы можете выбрать его, нажав кнопку «Показать приложения».
Устаревший GIMP
В некоторых случаях может быть более новая (или более старая) версия файла Icon File, которая не поддерживается установленной версией приложения. Вам нужно будет загрузить более новую версию GIMP, если у вас нет правильной версии. Эта проблема в основном связана с наличием версии файла Icon File, которая была создана более новой версией GIMP, чем то, что вы установили на вашем компьютере.
Совет . Если щелкнуть правой кнопкой мыши файл ICO, а затем выбрать «Свойства» (Windows) или «Получить информацию» (Mac), вы можете получить подсказки о том, какая версия вам нужна.
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов ICO, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
В большинстве случаев установка правильной версии GIMP решит вашу проблему. В %%os%% могут возникать внешние проблемы, которые вызывают эти ошибки при открытии ICO-файлов. К числу этих вопросов относятся:
Какую картинку выбрать для фавикона
Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
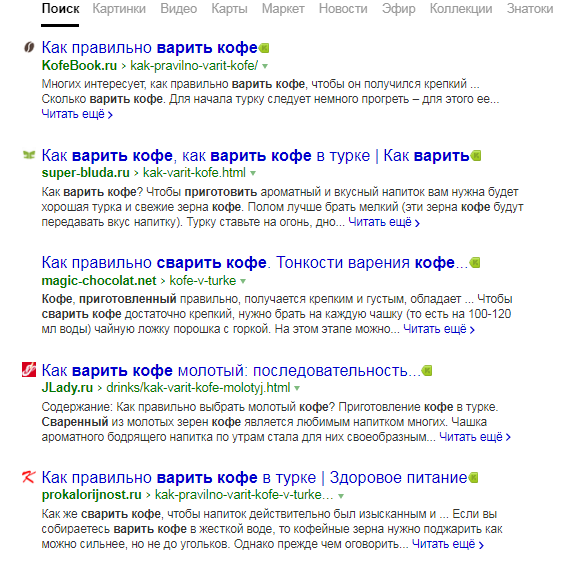
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
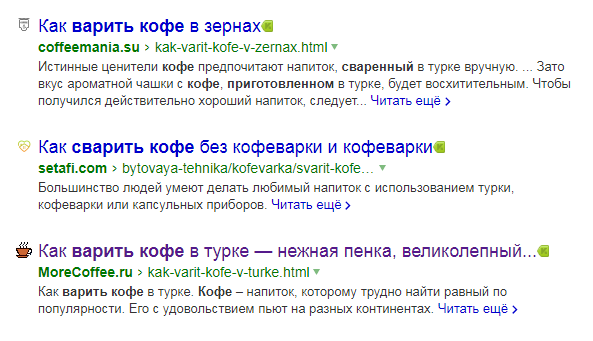
Контрастную
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице
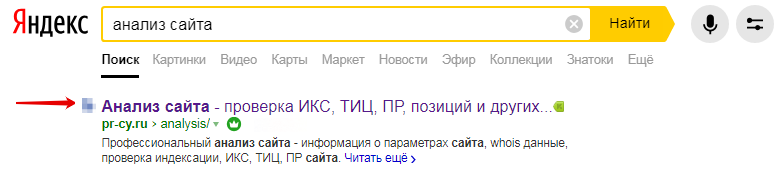
Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.