Video
Содержание:
- Что можно с Construct 2
- Начало, Идея, основная концепция
- Монетизация
- Плюсы и минусы
- Обучение коддингу в Construct 3
- Поведения
- Display
- Deprecating the C2 runtime in C3
- Features
- Достоинства и недостатки
- Newest Game Assets
- Text
- Экспорт
- Лист событий и плагин клавиатуры
- Настройки сцены
- Values
- Особенности
- Sending messages
- Описание и возможности
- Возможности
- Мгновенный результат
Что можно с Construct 2
Теперь же давайте разграничим, что может этот конструктор, а что нет. В связи со своей простотой, Construct 2 не может делать игры в 3D, зато с 2D он хорошо дружит. Например, в нем есть редактор анимаций, который легко разобьет на отдельные кадры строку изображений, которая в одном файле. Главное правильно настроить параметры разрезания этой строки
Construct 2 — это хорошее решение для тех, кто не хочет или не может изучать языки программирования. Или же если вы не хотите тратить на разработку легкого платформера недели, что нередко случается, когда неопытный игродел берется за даже такой несложный жанр. Также, этот движок можно назвать легким стартом в сферу создания игр, ведь он не требует глубоких математических познаний.
Констракт идеально подойдет для не сложного платформера, раннера или же кликера. Даже реализация гонок на нем тоже возможна. Однако, делать файтинги, или тяжелые проекты обширных масштабов (для примера возьмем популярную игру The Binding of Isaac) на нем будет довольно таки затруднительно. Для файтингов и проектов большего масштаба лучше посмотреть в сторону, например Game Maker Studio.
Говоря о масштабах, стоит упомянуть, что бесплатная версия имеет ряд ограничений. Не более 4-ех слоев (Layers) на сцене и 100 событий. Стоит отметить, что даже на простой платформер этого может не хватить. Касательно цен, стоит сказать, что они приемлемые. Так Personal, а именно эта лицензия подойдет вам, если вы не собираетесь получать с игры более $5000, стоит лишь $129. Bussiness пригодится более крупным и прибыльным играм, стоит она $429.
Говоря о платформах, стоит упомянуть, что данный конструктор делает мультиплатформенные игры. Доступен экспорт под операционные системы Windows, Mac, Linux. А также под Android и IOS актуальных версий. При покупке официальное лицензии Personal и выше, конечно.
Сам же конструктор запускается лишь на Windows. Пока что запуск его на Linux, Mac OS X или на другой операционной системе невозможен.
Начало, Идея, основная концепция
Начало было заложено после прочтения статьи о самом инструменте Construct 2, после чего было принято решение посмотреть на возможности этой программы. Несколько недель ушло на изучение функционала Construct 2. Бесплатной версии Free Edition для этого вполне достаточно. В ней существуют ограничения на количество эффектов, слоев и пр., но для изучения программы это не сильно мешает. Вот портировать на мобильные платформы с бесплатной версией уже нельзя. Пробы с различным поведением спрайтов и физическим движком помогли неплохо освоиться в программе, а заодно послужили источником вдохновения для нескольких идей. На одной из них я решил остановиться – было решено делать игру, главный герой которой мог бы передвигаться по городу с помощью веревки – по принципу spiderman. При беглом просмотре в GooglePlay аналогов найдено не было, что и послужило решающим толчком к началу разработки. Впоследствии оказалось, что с изучением уже существующих приложений поторопился. При поиске я ориентировался только на словосочетание spiderman и его вариации, что было ошибкой. Позже по другим ключевым словам нашел с десяток подобных приложений и несколько из них были очень популярные.
При более детальном построении логики игры я старался не отходить от основного принципа: игра должна быть простой и быстрой в реализации — чтобы не тратить много времени на первый ком и набрать весь минимально необходимый опыт для последующих проектов. С учетом того, что по характеру игра напоминает runner, хотелось обойтись без головной боли в виде построения десятков разных уровней и сделать один бесконечный.
Монетизация
В качестве способа монетизации я решил использовать наименее простой, на мой взгляд, способ – рекламу. Я решил, что рекламу обязательно подключить сразу. Было бы подло выкладывать впоследствии обновление бесплатного приложения, после установки которого у пользователя появляется отсутствующая ранее реклама.
Единственный способ подключения рекламы к созданной в Construct 2 игре под Android и экспортируемой через CocoonJS – это связка рекламных сетей Mopub + Admob и остальные. Реклама MoPub подключается к приложению при экспорте в CocoonJS. Однако эта рекламная сеть, помимо своих объявлений (которых у нее мало, и оплата за них небольшая), может служить посредником между другими сетями, выставляя при этом для каждой сети минимальную стоимость за показ. Таким образом, можно в одном приложении показывать рекламу нескольких рекламных сетей, и для показа будет выбрана одна из наиболее дорогих. Admob, безусловно, является фаворитом среди рекламных сетей для Android, поэтому в качестве дополнительной я остановился на ней.
Сразу отмечу, что для тестирования рекламы публикация в App Store не нужна, можно встраивать и тестировать рекламу на любом удобном этапе разработки приложения.
Мой выбор формата показа рекламы пал на Full screen ads в момент нажатия кнопки Back или Restart, но не чаще чем раз в 2 минуты. Использование баннеров на экранах меню бессмысленно, ибо никто там надолго не задерживается; баннер на экране с уровнем в случае с динамичной аркадной игрой еще более бесполезен.
При подключении рекламы по данной схеме следует отметить несколько особенностей. 1. Интегрировав рекламу в приложение – не стоит волноваться первые минуты/часы при тестировании. Первое время реклама не будет показываться вовсе, потом будет показываться очень редко – нужно некоторое время, чтобы объявления начали подгружаться в полную силу. 2. Admob имеет один из самых высоких показателей Fill Rate, однако в случае с реализацией по данной схеме с использованием MoPub в качестве посредника FillRate сети Admob падает до 30-80%. Эта проблема существует, о ней известно, и разработчики обещали ее исправить. Однако когда это произойдет – неизвестно.
По данной причине я решил не ждать и выйти из сложившейся ситуации достаточно простым способом. Очевидно, никто не будет показывать рекламу в приложении каждые 10 секунд. Независимо от реализованного вами способа выбора момента показа рекламы (будь то нажатие определенной кнопки, или показ каждые n минут), между двумя показами проходить сколько-нибудь существенное время. Допустим, 2 минуты. В Construct 2 при подключении рекламы делаем следующую вещь: заводим переменную AdsLoadTrigger, обозначающую, была ли подгружена реклама, и, если нет – каждые 10-20 секунд пробуем загрузить снова, вплоть до удачной попытки. Таким образом, при фактическом Fill Rate в 20% можно без труда достичь близкой к 100% вероятности показа рекламы в нужный вам момент.
На подключение рекламы я потратил уйму времени. Анализ множества различных рекламных сетей, регистрация и освоение в каждой из них, интеграция рекламы в приложение, ее тестирование и настройка оптимальных мест и частоты показа занимают очень много времени. Однако если вы сразу пойдете по указанному выше пути – справитесь за несколько дней.
Плюсы и минусы
Приложение пользуется большой популярностью, что обусловлено следующими ее положительными качествами:
- Наличие продвинутого физического движка, полезных инструментов и широкого функционала, множества звуковых и графических эффектов, фоновых изображений и многого другого.
- Удобный интерфейс. Разработка проектов заключается в перетаскивании элементов. Большая же часть инструментов доступна к использованию лишь из графического интерфейса. Благодаря этому, не придется писать ни одной строчки программного кода.
- За счет подключения дополнительных плагинов, можно значительно расширять возможности.
- В Сети есть свыше 150 плагинов, специально разработанных для Construct
- Большое количество визуальных эффектов, которые можно совмещать, добавлять к слоям, уровням и объектам.
- Предпосмотр геймплея запускается моментально.
- Мощная система событий.
- Многие преподаватели используют приложение для обучения студентов принципам программирования в более увлекательной и простой форме.
- Каждый пользователь может получить помощь, зайдя на официальный форум разработчика.
- Экспортированные в Сеть игры запускаются из любого браузера. Их также можно портировать для устройств на ОС Android и iOS.
- К программе прилагает подробная и информативная документация. В ней наглядно описан каждый этап создания игры.
- Construct 2 поддерживает скрипты, написанные на языке программирования Python.
- Приложение подходит и для людей, не имеющих опыта программирования.
- Модульность ПО.

Недостатки:
- Отсутствие интерфейса на русском языке.
- Нельзя создавать трехмерные игры.
Обучение коддингу в Construct 3
Программирование — это ценный навык в наше время, а платформа Construct 3 поможет освоить его максимально просто. При желании вы сможете создать игру не применяя коддинг, только из блоков или совмещая с JavaScript. Написать первую строчку кода не составит для вас труда.
 Хотите двигаться дальше и развиваться? У вас есть возможность добавлять файлы скриптов и создавать игры в большей степени из кода.
Хотите двигаться дальше и развиваться? У вас есть возможность добавлять файлы скриптов и создавать игры в большей степени из кода.
При наличии определенных навыков вы сможете написать всю игру используя только JavaScript.
Визуальный редактор Construct 3 в сочетании с мощным движком позволяют использовать оба варианта: блоки для новичков и полноценный редактор кода.
Не тратьте свое время на изучение редких языков программирования, а лучше изучите JavaScript — один из самых популярных языков в мире коддинга.
JavaScript используется везде — от веб-страниц до серверов. С его помощью вы приобретете навыки, которые пригодятся вам в другом месте, возможно даже на следующей работе.
Поведения
Ниже вы увидите самое интересное окно, “Behaviours”. Здесь вы найдете интересные встроенные элементы движка – предустановленную физику, управление, элементы спецэффектов. Взгляните на скриншот, чтобы оценить масштабы конструктора (здесь показаны не все поведения).
Главная особенность этого конструктора в том, что он имеет так называемые “Поведения (Behaviours)”. Ведь именно они помогают обрести игре физику, управление или даже все и сразу. Давайте рассмотрим, что же делают некоторые из них.
Первый в списке “Jump through” — это поведение делает блок полупроходимым. То есть, в игре-платформере вы сможете запрыгнуть на него снизу, но верхняя сторона будет твердая. А “Solid” делает объект полностью твердым.
“Anchor” позиционирует объект строго относительно заданной точки. “Bound to layout” помогает удержать объекты в границах сцены, они не выпадут за ее пределы. Среди поведений также можно найти популярную вариацию управления, “Drag & Drop”, она позволяет перетаскивать объекты при помощи мышки.
Есть поведение, которое помогает плавно убавлять или же прибавлять непрозрачность объекта. Поведение “Flash” делает объекта мигающим, “Pin” прикрепляет объект к чему нибудь. “Scroll to”, это слежение за объектом. Допустим, если добавить это поведение к двигающемуся персонажу, то камера будет постоянно за ним следить.
“Wrap” — при помощи этого Behaviour’а объекты дошедшие до края сцены выходят с другой стороны.
Следующие 8 поведений настраивают управление. Возможность двигаться в 8 направлениях, имитация движения пули, движения машины, настраиваемое даижение, настройка физических свойств, управление как в платформере, вращение и движение по кривой.
Мы рассмотрели лишь вкратце и лишь некоторые из поведений. Встроенных поведений больше, и их они имеют настраиваемые параметры. Лучший способ узнать их все – это попробовать конструктор в действии.
Display
- Viewport size
- The size, in pixels, of the view area in to the game. A dashed line indicating the window size appears in the Layout View. The viewport aspect ratio is also displayed underneath to help you easily identify which aspect ratio your project is using.
- Viewport fit
- How to fit the viewport to the display on devices with non-rectangular screens (such as the iPhone X). The viewport is rectangular, and the default Auto will add borders around the screen to ensure the full viewport is visible. Using Cover will display the viewport covering the entire physical screen, but this can result in parts of the viewport being hidden on non-rectangular screens, such as if there are notches or rounded corners.
- Fullscreen mode
- This determines how to fill the available window or screen space with the viewport. By default it uses Letterbox scale, which stretches the viewport to fill all available space, using black bars down the sides to preserve the aspect ratio. There are several variations; for more information see the tutorial on supporting multiple screen sizes.
- Fullscreen quality
- This only applies when the viewport is being stretched (i.e. Fullscreen mode is not Off). High quality mode renders at the full resolution of the displayed size. Low quality mode first renders at the project viewport size, and then simply stretches the result to fill the screen. Low quality mode often improves performance on low-end systems and is often suitable for retro-style pixellated games with Point sampling. However note that text, downscaled sprites and effects will appear with better detail in high quality mode.
- Orientations
- Whether to lock the orientation on mobile devices. Any allows the display to switch between portrait and landscape automatically; choosing either portrait or landscape will attempt to lock the orientation to prevent it changing. This is applied when publishing an app, but for web exports note that not all browsers or platforms support orientation locking or have limitations on when it can apply. In some browsers it must be in fullscreen mode (using the Browser object’s Request fullscreen action) before orientation lock takes effect.
- Sampling
- Choose between nearest (pixellated), bilinear (smooth) and trilinear (smooth with better quality downscaling) sampling when resizing images. Trilinear is recommended for modern games with hi-res graphics, and nearest is better suited to retro games with blocky pixel art. Bilinear can be faster than Trilinear on low-end devices if the improved downscaling quality is not necessary.
- Pixel rounding
- By default objects can be drawn at sub-pixel positions, e.g. (100.3, 200.8). If Sampling is set to Linear, this can make fine pixel art appear blurry. If Pixel rounding is enabled,objects round their position to a whole number before drawing, e.g. (100, 201). This prevents any blurring, and can also prevent «seams» appearing on grids of objects. Note this does not affect their actual X and Y co-ordinates, which can still be between pixels — it only affects where they are drawn on the screen.
Deprecating the C2 runtime in C3
In addition to this, Construct 3 users should note that the Construct 2 runtime is now also officially deprecated. This means it is scheduled for removal as well. We introduced the new C3 runtime towards the end of 2018, with major performance improvements, loads of new features, and a modernised codebase that is easier for us to maintain and improve further. According to our data the vast majority of projects have already switched over to the new C3 runtime. With Construct 2 being retired and only a small number of Construct 3 users still using this legacy runtime, we also intend to retire the Construct 2 runtime in Construct 3 in July 2021. This will eliminate its maintenance burden and considerably simplify the product, freeing up our developers to spend more time on things like new features — all especially important given we’re a small company.
As with migrating from Construct 2, we strongly recommend that any customers still using the C2 runtime in Construct 3 switch to the C3 runtime well before July 2021 to ensure there is plenty of time to deal with any issues switching over while it is still supported. Throughout this year we will be introducing new prompts when opening C2 runtime projects in Construct 3 to help make sure everyone is aware of its upcoming retirement and ensure any important projects get upgraded.
Note you’ll still be able to import Construct 2 projects (.capx) and Construct 3 projects using the C2 runtime beyond the deadline, providing they are compatible with the C3 runtime (which most projects are).
Features
The new Multiplayer object in Construct 2 uses the very latest in browser networking — WebRTC DataChannels — for low-latency real-time gaming. As well as working with server hosting (using a browser tab to host the game on a dedicated server), this also opens up the ability to have peer-hosted multiplayer games, removing the need to pay for servers to host your multiplayer games. Combined with Construct 2’s visual event system, there is no easier or faster way to design online multiplayer games.
The new Multiplayer feature has a solid technical design, also supporting:
- NAT traversal, to connect through common home and office router setups
- UDP-based transmission for minimal latency and to eliminate head-of-line blocking
- Mitigation against latency, packet delay variation (PDV), and packet loss
- Seamless adaption to changing network conditions
- Automatic bandwidth controls to reduce redundant data transmission with static objects or players
- Built-in local input prediction to keep controls responsive while preventing cheating
- Support for lag compensation when hit testing
- Interpolation and extrapolation modes to compensate for packet loss while maintaining smooth in-game motion
- Binary data transmission with control over specific datatypes to minimise bandwidth
- LAN game support for near-zero latency gameplay, including support for mixed LAN/Internet games
- Support for both peer-hosted games (not needing a server) and centrally-hosted games (using a server)
- Official Scirra signalling server to connect players to each other
Достоинства и недостатки
Уделим внимание основным положительным и отрицательным сторонам программы:
Плюсы:
- Пользователь имеет возможность подключать дополнительные сторонние плагины.
- Гибкая настройка приложения.
- Использование реалистичных законов физики.
- Разработчики регулярно обновляют базы утилиты.
- Простота в эксплуатации.
- Можно загрузить дополнительный инвентарь и исходники.
- Для ознакомления с работой приложения есть различные гайды и уроки.
- Возможность использовать самые разнообразные шаблоны и объекты.
Минусы:
- Русский язык внедрен частично.
- Нет возможности создавать игры с 3D графикой.

Newest Game Assets
Brand new additions into this asset store.
View more
-
Demo Available
favourites
Running Pumpkin
1 162,59 ₽
Game with complete Source-Code (Construct 3 / .c3p) + HTML5 Exported
-
Demo Available
favourites
Brave Warriors
871,99 ₽
Game with complete Source-Code (Construct 3 / .c3p) + HTML5 Exported
-
Sold Recently
favourites
Turquoise Blocks
1 380,59 ₽
Turquoise Blocks is a game in wich you must drag the pieces to the grid to fill rows or columns to score.
-
Demo Available
favourites
Find The Flag
1 380,59 ₽
Game with complete Source-Code (Construct 3 / .c3p) + HTML5 Exported.
-
Demo Available
favourites
Panda Fight
2 107,19 ₽
Game with complete Source-Code (Construct 3 / .c3p) + HTML5 Exported
-
favourites
Big Monster Sounds
725,89 ₽
105 sound effects for your monsters in your video game.
-
Demo Available
favourites
Find The Super Ball
1 017,29 ₽
Game «Word Search» with complete Source-Code (Construct 3 / .c3p) + HTML5 Exported.
-
Demo Available
favourites
Super Zig Zag Car
1 380,59 ₽
Game «Word Search» with complete Source-Code (Construct 3 / .c3p) + HTML5 Exported.
Text
- find(src, text)
- findCase(src, text)
- Find the first index within src that text occurs, else returns -1. find is case-insensitive, and findCase is case-sensitive.
- left(text, count)
- Return the first count characters of text.
- len(text)
- Return the number of characters in text.
- lowercase(text)
- Convert the given text to all lowercase.
- mid(text, index, count)
- Return the count characters starting from index in text.
- newline
- A string containing a line break. Use to insert line breaks in to strings, e.g. «Hello» & newline & «World»
- RegexMatchAt(String, Regex, Flags, Index)
- Process the regular expression Regex on String with Flags, and in the list of results, return the entry at Index.
- RegexMatchCount(String, Regex, Flags)
- Process the regular expression Regex on String with Flags, and return the number of entries in the list of results.
- RegexReplace(String, Regex, Flags, Replace)
- In String substitute matches for the regular expression Regex (with Flags) with the string Replace. The replacement string can contain the following special characters: $$ (inserts a $), $& (inserts the matched substring), $` (inserts the portion of the string that precedes the matched substring), or $’ (inserts the portion of the string that follows the matched substring).
- RegexSearch(String, Regex, Flags)
- Return the index of the first character in String where a match for Regex with Flags could be found.
- replace(src, find, rep)
- Find all occurrences of find in src and replace them with rep.
- right(text, count)
- Return the last count characters of text.
- tokenat(src, index, separator)
- Return the Nth token from src, splitting the string by separator. For example, tokenat(«apples|oranges|bananas», 1, «|») returns oranges.
- tokencount(src, separator)
- Count how many tokens occur in src using separator. For example, tokencount(«apples|oranges|bananas», «|») returns 3.
- trim(src)
- Return src with all whitespace (spaces, tabs etc.) removed from the beginning and end of the string.
- uppercase(text)
- Convert the given text to all uppercase.
- URLEncode(str)
- URLDecode(str)
- Convert to and from a string in a format suitable for including in a URL or POST data.
- zeropad(number, digits)
- Pad number out to a certain number of digits by adding zeroes in front of the number, then returning the result as a string. For example, zeropad(45, 5) returns the string «00045».
Экспорт
Игру, созданную на Construct 2, можно портировать на Android, iOS, Windows Phone. Это помимо не интересующих меня в данный момент Facebook Games, Chrome Web Store и пр. Выбор мобильной платформы для портирования, разумеется, был сделан в соответствии с используемым мной в быту телефоне, поэтому это оказался Android.
Для экспорта есть несколько альтернатив, мой выбор пал на Intel XDK. Удобный и понятный XDK, быстрое тестирование на телефоне без необходимости переустанавливать приложение после каждого изменения.
Однако в моем случае результат оказался весьма плачевным – игра жутко тормозила, играть в нее было очень грустно, прорисовка графики также оставляла желать лучшего. Протестировал то же приложение на iphone брата – результат отличался колоссально.
Очень много времени я потратил на изучение форумов, пытаясь решить проблему с производительностью, по максимуму оптимизировал и упростил «код», на эту тему написано немало статей – открыл для себя множество интересных мелочей. Например, что отображение постоянно изменяющегося текущего результата (score) посредством текста очень сильно грузит приложение, и вместо текста нужно обязательно использовать Fonts.
В результате оказалось, что Intel XDK ведет себя так только в случае использования физического движка Box2D web. Для решения этой проблемы они создали отдельный движок Box2D asm.js, однако мое приложение с этим движком упорно отказывалось запускаться. В результате в качестве инструмента экспорта я переключился на CocoonJS. Construct 2, насколько я понял, уже не особо с ними сотрудничает (в самом конструкторе в перечне инструментов экспорта CocoonJS скрыт как deprecated exporter). Однако в случае использования физики это единственный работающий (хорошо работающий) вариант. Да и со стороны CocoonJS плагины для Construct 2 все еще создаются и обновляются.
Отдельно отмечу, что для подключения рекламы при экспорте через CocoonJS Вам потребуется премиум аккаунт. Он бесплатный, однако, для его получения потребуется написать им заявку с указанием описания Ваших текущих проектов, планов на будущее, а также обоснованием того, зачем Вам потребовался премиум аккаунт. Поэтому советую заранее озаботиться этим вопросом – на получение аккаунта уходит некоторое время. В моем случае это заняло около суток.
На поиски и изучение способов экспорта, оптимизацию “кода”, внесение доработок в приложение после тестирования на телефоне, а также адаптацию под различные возможные разрешения ушло около двух недель. Надеюсь, моя статья сэкономит некоторым из вас это время.
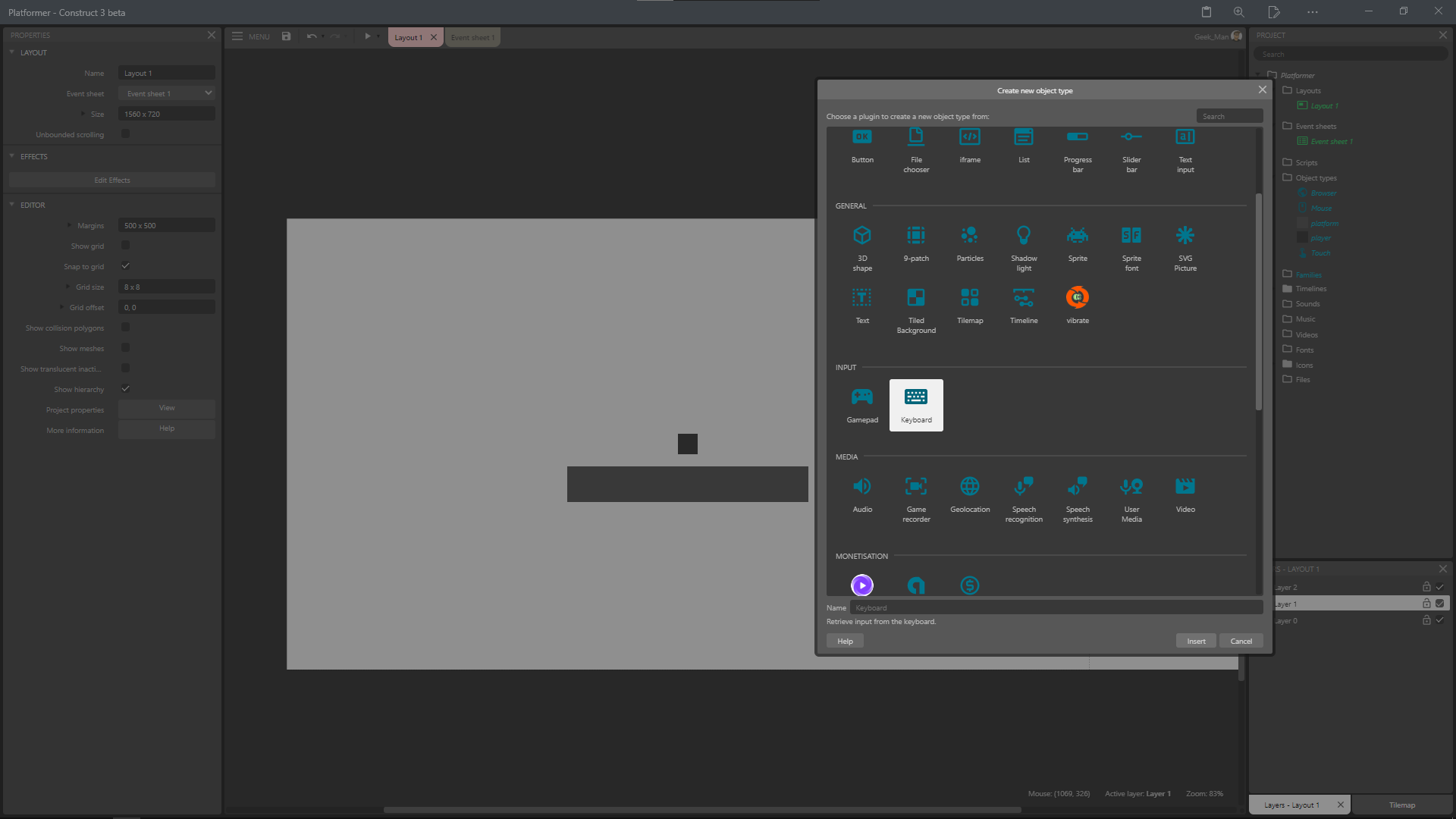
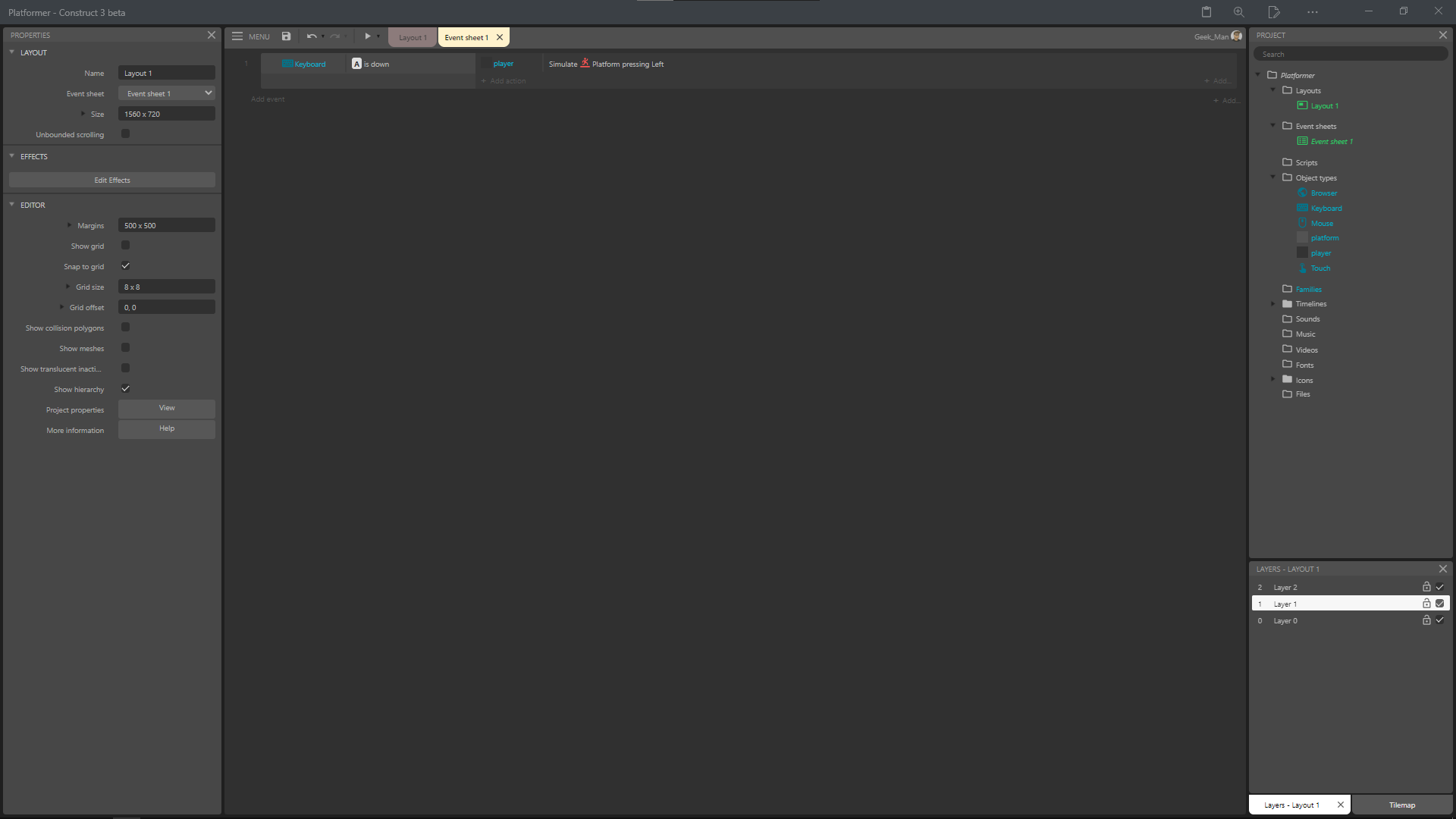
Лист событий и плагин клавиатуры

Хорошо, давайте научимся строить логику игры и управлять персонажем через кнопки клавиатуры, которые укажем сами. Никаких стрелочек, только WASD!

Открыв лист событий можно добавить первое событие, но подождите… Что за события?
Все очень просто… У каждого события есть свои последствия и именно по таким правилам происходит процесс программирования в Construct.
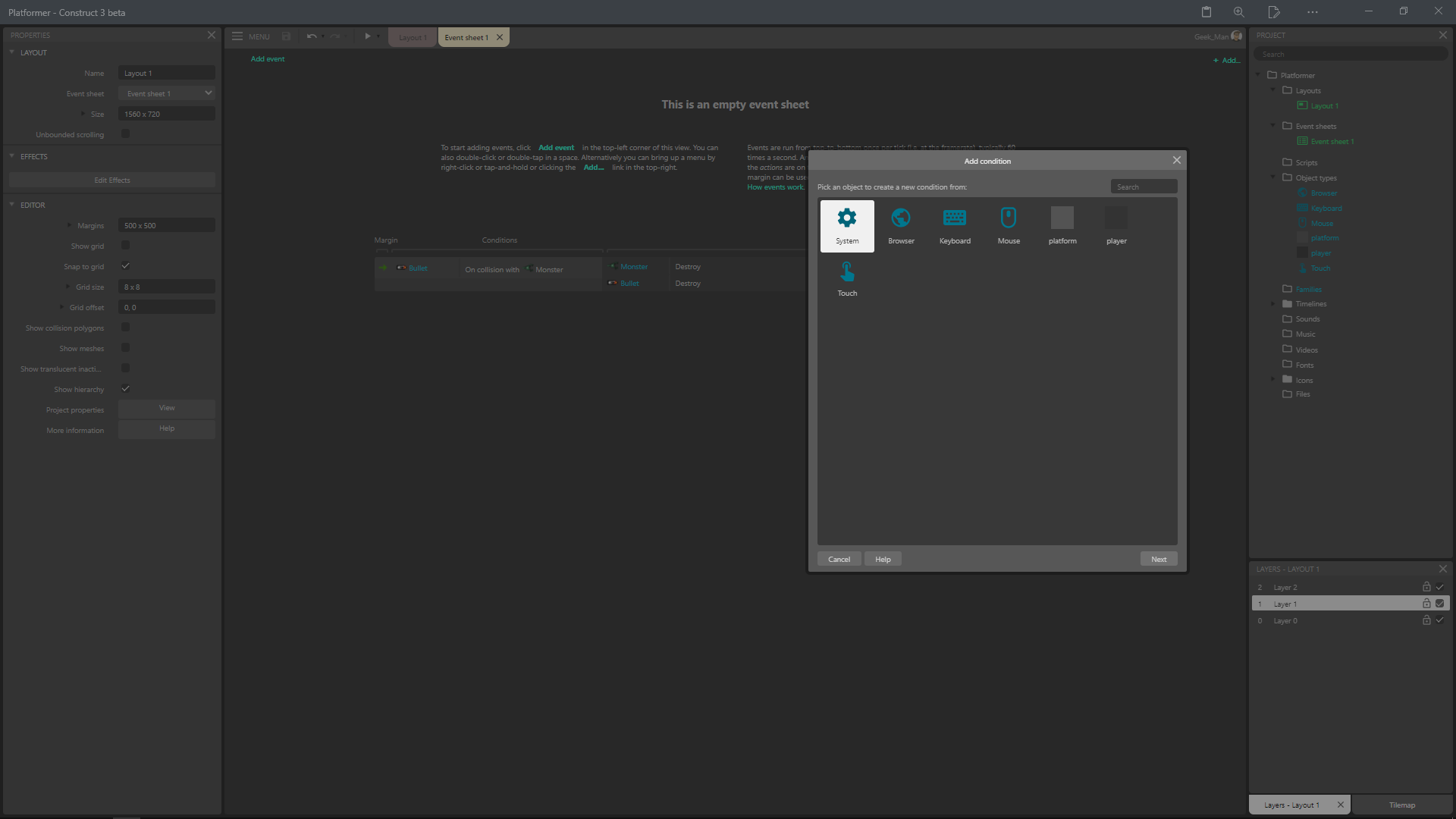
Давайте сделаем так, чтобы при удержании какой-либо клавиши наш персонаж бы двигался влево и наоборот.

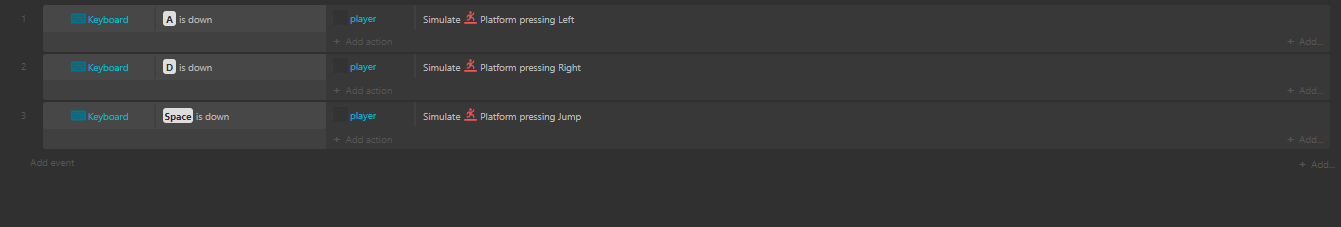
Вот так будет выглядеть наше событие. Но этого мало и поэтому добавим еще несколько событий.

Теперь мы сделали полноценное управление за счет привычных клавиш на клавиатуре. Но что дальше? Дальше я предлагаю добавить камеру и немного больше платформ.
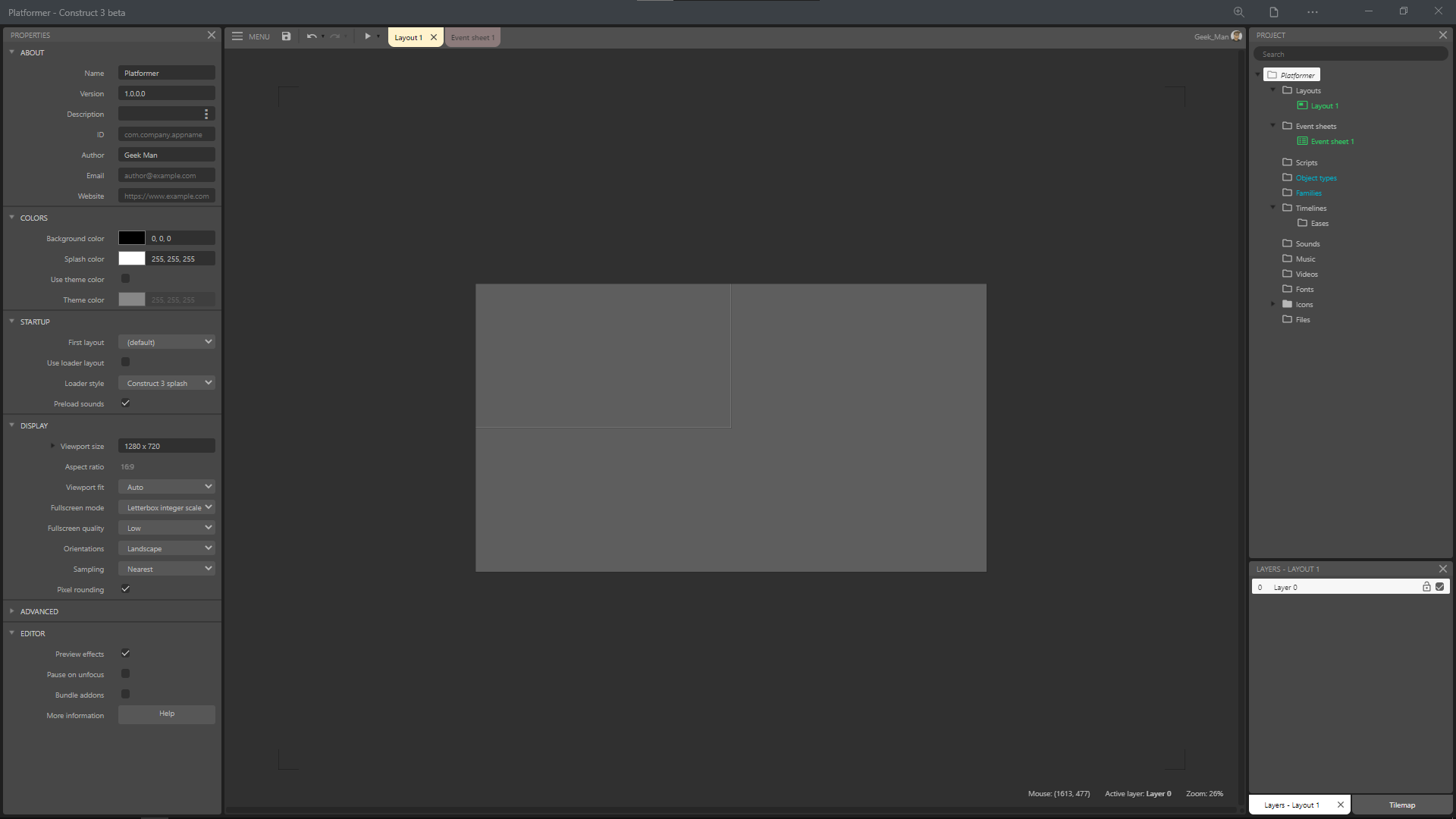
Настройки сцены

Создав проект первое что вы увидите, это сцену, на которой и будут находиться все игровые объекты.
Долго по настройкам проходится не буду, ведь это и правда долго, но все же без них никуда…
Во вкладке About необходимо заполнить всю контактную информацию.
На вкладке Startup следует выбрать первую сцену, которая будет запускаться в начале и загрузочный экран, который будет показываться в самом начале игры
Рекомендую вам его убрать, чтобы никакие знаки в начале игры не всплывали и не отвлекали внимание игрока от основной сути происходящего
Думаю с основными настройками мы закончили но подождите… Что это за серый фон? Так не пойдет…
Values
- choose(a, b )
- Choose one of the given parameters at random. E.g. choose(1, 3, 9, 20) randomly picks one of the four numbers and returns that. This also works with strings, e.g. choose(«Hello», «Hi») returns either Hello or Hi. Any number of parameters can be used as long as there are at least two.
- clamp(x, lower, upper)
- Return lower if x is less than lower, upper if x is greater than upper, else return x.
- float(x)
- Convert the integer or text x to a float (fractional number). If x is text, non-numeric characters are allowed after the number, but not before. For example float(«3.1xx») returns 3.1, but float(«xx3.1») returns 0.
- int(x)
- Convert the float or text x to an integer (whole number). If x is text, non-numeric characters are allowed after the number, but not before. For example int(«33xx») returns 33, but int(«xx33») returns 0.
- random(x)
- Generate a random float from 0 to x, not including x. E.g. random(4) can generate 0, 2.5, 3.29293, but not 4. Use floor(random(4)) to generate just the whole numbers 0, 1, 2, 3.
- random(a, b)
- Generate a random float between a and b, including a but not including b.
- rgb(r, g, b)
- Generate a single number containing a color in RGB format. This is useful for conditions or actions taking a color parameter.
- str(x)
- Convert the integer or float x to a string. Generally not necessary since strings can be built using the & operator, e.g. «Your score is » & score
Особенности
Конструктор игр Construct 2 имеет множество особенностей. В частности, чтобы создавать игры на нем, не нужно знать каких-либо языков программирования, достаточно базовых знаний математики и английского языка. Второй особенностью является простой и компактный интерфейс, в котором легко разобраться.
Нельзя обойти такую особенность, как легко настраиваемая физика игровых обьектов, доступная буквально в пару кликов. То есть, движок Box2D уже встроен в этот конструктор.
Также, в Констракте есть еще одна довольно примечательная черта — Behaviours(Поведения), они помогают настраивать физику, управление, и другие игровые аспекты буквально за одну минуту. Behaviour – это такая штука, которую вы можете добавить к игровому обьекту. Например, добавив физический Behaviour к обьекту, этот обьект начнет вести себя как реальное физическое тело, на него будет действовать сила тяжести, у него появится инерция.
С этим конструктором-движком можно вполне разобраться за пару недель. Про этот конструктор еще говорят, что на нем можно сделать платформер буквально за час. Вот одно из многочисленных видео на эту тему:
Sending messages
Peers only connect to the host. In other words, the host has a connection to every peer, and peers only have one connection to the host. In order for two peers to communicate, the information must be relayed via the host.
Consequently, the host can directly message any peer in the room, but peers can only directly message the host. See the chat tutorial for an example of how to relay messages through the host so other peers can receive messages from another peer.
The host also has the unique ability to broadcast a message. This sends the same message to every peer in the room.
Messages can be sent with different reliability modes. These are:
Reliable ordered: all messages are guaranteed to arrive, and the order received will be the same as the order sent. However this can have the highest latency since a lost message will need retransmitting and will hold up every message sent after it. This mode is suitable for chat messages.
Reliable unordered: all messages are guaranteed to arrive, but the order received can be different from the order sent. This allows improved latency since a lost message will be held up as it is retransmitted, but subsequent messages can still get through quickly without being held up. This mode is suitable for gameplay events that occur independently of each other, such as «door opened» or «explosion occurred».
Unreliable: messages are not guaranteed to arrive, and the order received can be different from the order sent. The network will make a «best effort» attempt to deliver the message, but the message may be dropped and the recipient will never receive it and will have no indication it was even attempted to be sent. This mode is suitable for high-bandwidth or regularly-sent messages, where if a message is dropped it is likely to be shortly followed up by another one. Note the Multiplayer object uses this mode internally for object positions and data when using Sync oject; avoid reimplementing this functionality with this mode.
Описание и возможности
Программное обеспечение Construct 2 идеально подходит для того, чтобы сделать первые шаги в разработке компьютерных игр. Создание проектов осуществляется без прямого взаимодействия с языками программирования. С помощью интуитивно понятного интерфейса и инструментов можно легко выбирать действия для персонажей, объектов, траектории движения и так далее. Выделим основные возможности софта:
- создание проектов на C++ и преобразование в JavaScript;
- написание сценариев поведения объектов;
- использование движка Box 2D Physics;
- применение визуальных эффектов, спрайтов и фонов из библиотеки;
- наложение и редактирование текста;
- создание элементов интерфейса (инвентарь, показатели персонажа и прочее);
- настройка системы событий;
- применение законов физики к объектам на карте;
- портирование проектов на мобильные платформы;
- подключение дополнительных плагинов;
- тестирование игр в браузерах, поддерживающих HTML5;
- настройка визуального оформления объектов и уровней.

Если вы создаете гонки, то для подключения руля к компьютеру понадобится приложение, называемое Logitech Profiler.
Возможности
Рассматриваемый нами редактор написан на известном языке C++. Создаваемые с его помощью игры кодируются на JavaScript. Программа располагает «модульным дизайном», что позволяет исключать из скрипта плагины и поведения, не используемые в конкретном проекте (с помощью этого достигается оптимизация и снижение объёма занимаемой памяти).
Список возможностей редактора выглядит следующим образом:
- Работа с эффектами частиц на HTML
- Воспроизведение физических эффектов.
- Расширение функционала при помощи плагинов.
- Моделирование законов физики (через «поведения).
- Тестирование кода без компиляции проекта.
- Экспорт информации в удобные форматы и многое другое.

Мгновенный результат
 Если вы уже начали создавать вашу первую игру в Construct 3, то возможно вам не хватает знаний. Обязательно изучите руководство для начинающих. В нем вы узнаете о такой функции как Поведение. Она добавляет уникальные функции в игру и делает ее особенной по сравнению с другими играми.
Если вы уже начали создавать вашу первую игру в Construct 3, то возможно вам не хватает знаний. Обязательно изучите руководство для начинающих. В нем вы узнаете о такой функции как Поведение. Она добавляет уникальные функции в игру и делает ее особенной по сравнению с другими играми.
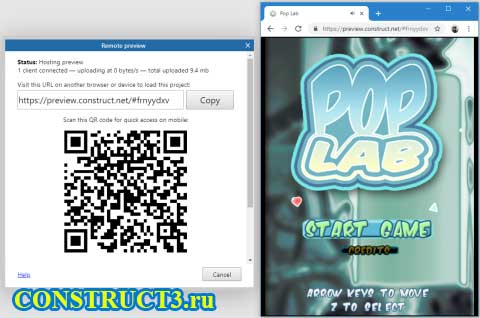
В любой момент вы можете мгновенно посмотреть на результат своей разработки. Вам нужно просто нажать на значок Play на панели инструментов. Процесс обработки очень быстр и вам не придется долго ждать чтобы протестировать вашу игру.
Если вы хотите попробовать сыграть в вашу игру на телефоне, то при помощи функции Remote Preview отсканировав QR-код на устройстве, вы сможете без труда это сделать.
При помощи обыкновенной ссылки вы сможете поделиться игрой в сети Интернет с кем угодно.