Обзор incomedia website x5 professional 10 (часть 1). создание статического сайта
Содержание:
- Вылетает или зависает
- WebSite X5 Professional 11
- Особенности создания сайта в WebSite X5
- Microsoft Office 2016 Professional Plus + Visio Pro + Project Pro 16.0.4498.1000 RePack by KpoJIuK [2017, Офисное ПО]
- Ссылка Звонок/Сообщение
- Макет страниц на базе CSS Grid
- Разделение страницы на несколько страниц. Пагинация
- Права доступа на файлы и папки
- Настройка Database Viewer
- Создание AMP страниц
- Особенности WebSite X5 Evolution 9
- Вставка слайдера на страницу
- Якорь. Ссылки по тексту
- Постановка задачи
Вылетает или зависает
Если при работе с программой Incomedia X5 Вы столкнулись с проблемой зависания, торможения или вылета программы, попробуйте возможные варианты решения данной ситуации.
Совет № 1. Убедитесь, что у Вас лицензионная программа WebSite X5 последней доступной версии (хотя бы в рамках ветки).
Совет №2. Проверьте соответствие Вашего компьютера на предъявляемые системные требования к той версии программы, которую используете. Минимальные системные требования для Incomedia WebSite X5 10 и 11:
- операционная система – Windows XP (SP3), Vista, 7, 8.
- Оперативная память (ОЗУ) – 1 Гб.
- Разрешение экрана – 1024×768.
- .NET Framework 3 (или более новая версия).
Минимальные системные требования для WebSite X5 12:
Операционная система – Windows Vista, 7, 8, 10
Обратите внимание, что поддержка Windows XP не заявлена. Оперативная память (ОЗУ) – 1 Гб
Разрешение экрана – 1024×600. .NET Framework 3.5 SP1 (или более новая версия).
Минимальные системные требования для WebSite X5 13, 14:
Операционная систем — Windows 7 SP1, 8, 10
Обратите внимание, что Windows XP, Vista и Windows 7 (без SP1) не поддерживаются. .NET Framework — 4.6.1 (или более новая версия)
Оперативная память (ОЗУ) — 2 Гб и больше. Минимальное разрешение экрана — 1024х600 пикселей.
Учтите, если Вы используете некую «сборку» Windows, в которую были интегрированы сторонние программы, что-то «вырезано», остановлены какие-то службы и так далее, то рекомендую проверить работоспособность WebSite X5 в «чистой», оригинальной и, желательно, лицензионной версии Windows. Причём именно той версии, которая рекомендована и со всеми установленными обновлениями с официальных серверов Microsoft.
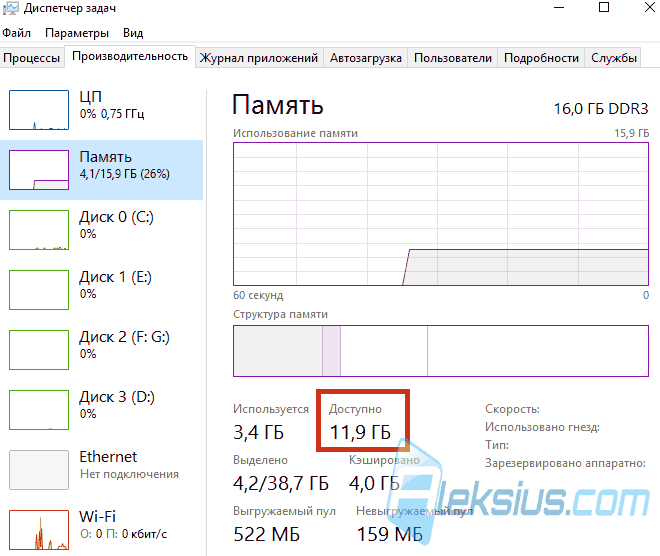
Обратите внимание, что объём установленной у Вас оперативной памяти и объём доступной для использования памяти могут существенно отличаться. Объём доступной оперативной памяти можно посмотреть в диспетчере устройств Windows (рисунок ниже)
Лучше, чтобы оно было больше, чем заявлено в минимальных требованиях.

Проверка доступности памяти
Совет №3. Отключите на время Ваш антивирус. Он может быть причиной «падения» WebSite X5. Также можно отключить фаервол (брандмауэр).
Совет №4. Старайтесь не запускать несколько копий WebSite X5 одновременно.
Совет №5. Попробуйте перезагрузить компьютер. После перезагрузки закрыть как можно больше автоматически загрузившихся программ (не относящихся к Windows).
Совет №6. Убедитесь, что во время работы WebSite X5 не выполняются какие-то ресурсоёмкие задачи. Например, резервное копирование.
Совет №7. Убедитесь, что количество страниц в проекте не превышает 10000.
Совет №8. По возможности, проверьте работу программы на другом компьютере или с другим проектом.
Совет №9. Убедитесь в работоспособности Вашего компьютера.
WebSite X5 Professional 11
Новое программное обеспечение, созданное Incomedia, предназначенное специально для профессионалов в области веб-дизайна, чтобы предоставить функциональный и гибкий инструмент, позволяющий наилучшим образом выразить ваши возможности, получить результаты, которыми останутся довольны заказчики и горды вы сам. WebSite X5 Professional 11 — это уникальное программное обеспечение, гениальное сочетание простоты и мощности, которое коренным образом изменило процесс создания профессиональных веб-сайтов, оттеснив коды и технические аспекты на второй план по отношению к содержанию и компоновке.
Преимущества:
- экономия времени: можно сразу приступать к работе, а отсутствие необходимости использования кодов сокращает время разработки до минимума;
- возможность проявить свою креативность: все готово к работе и при этом может быть создано по своему вкусу, при желании графическую компоновку можно построить с нуля;
- гарантия получения результатов на уровне произведения искусства: вы можете создать веб-сайты и онлайн магазины с мобильными приложениями, с разнообразными функциями и кодом, оптимизирующим корректное отображение всеми браузерами и мобильными устройствами, а также для индексирование поисковыми системами;
- возможность более высоких заработков: использование единого программного обеспечения, которое позволяет вам разрабатывать больше проектов высокого качества в сжатые сроки.
|
11 |
|
|
IT, EN, DE, FR, ES, PL, NL, BR, RU, TR, GR, CZ, HU, SL, SK |
|
|
• Windows XP,VISTA, 7, 8 • ГБ RAM (оперативная память) • Разрешение 1024×768 |
|
|
• Сервер Windows, Linux, Unix • PHP 5.x, MySQL (для некоторых функций) |
Мобильное приложение (доступно для скачивания бесплатно в AppStore и Google Play) для связи с сайтами, созданными для распространения опубликованных новостей, в том числе и посредством уведомлений. Создание онлайн магазинов с продвинутыми функциями для конфигурации каталога, обработки покупок и предоставления скидок посредством купонов. ?спользование динамичного содержимого сайта, которое после публикации на веб-сайте может обновляться в режиме онлайн. ?нтеграция с базами данных и управление ими через онлайн панель управления: контактные данные из формы эл. почта, комментарии в блоге и Гостевой книге, записи в разделе для зарегистрированных пользователей и онлайн-заказы из корзины. Продвинутые функции анализа проекта для определения путей оптимизации доступны еще до публикации сайта.
Особенности создания сайта в WebSite X5
Веб-сайт, созданный в программе WebSite X5, имеет адаптивный дизайн для мобильных устройств, HTML5, CSS3, поддержку Open Graph, оптимизацию для поисковых систем, чистый и валидный код. Шаблоны сайтов, созданных в WebSite X5, успешно проходят проверку кода на ошибки (валидацию) на сервисе validator.w3.org, то есть код сайта соответствует всем современным требованиям.
Для пользователей, не имеющих знаний программирования, которые не знают, что такое HTML, PHP, CSS, вариант создания сайта в программе WebSite X5 будет удобным решением. Профессионалы могут создавать сайты для своих заказчиков.
WebSite X5 — платная программа, имеющая три тарифа: WebSite X5 Start 13, WebSite X5 Evolution 13, WebSite X5 Professional 13. Версии программы отличаются функциональными возможностями. Для сайта-визитки или лендинга подойдет тариф WebSite X5 Start 13, для более серьезного сайта имеет смысл использовать тарифы WebSite X5 Evolution 13 или WebSite X5 Professional 13.
Подробное описание отличия версий программы, смотрите на официальном сайте. При использовании тарифов WebSite X5 Evolution 13 или WebSite X5 Professional 13, на один год бесплатно предоставляется доменное имя, адреса электронной почты и дисковое пространство на хостинге. После покупки можно использовать программу WebSite X5 для создания неограниченного количества сайтов.
WebSite X5 имеет демо версию, которую можно скачать с официального сайта производителя, итальянской компании Incomedia, а затем опробовать на своем компьютере.
WebSite X5 скачать
Программа WebSite X5 работает на русском языке, программа полностью локализирована, в том числе и справка. На официальном сайте работает Help Center, есть видео уроки на русском языке на YouTube.
Создание сайта в WebSite X5 происходит в режиме последовательного выполнения 5 шагов:
- Настройки.
- Шаблон.
- Карта.
- Страницы.
- Анализ и экспорт.
В каждом шаге происходит настройка определенных параметров будущего сайта. В любое время можно перемещаться между разными этапами создания сайта, для корректировки проекта.
Сейчас рассмотрим создание сайта на примере использования WebSite X5 Professional 13.
Microsoft Office 2016 Professional Plus + Visio Pro + Project Pro 16.0.4498.1000 RePack by KpoJIuK [2017, Офисное ПО]
Год выпуска: 2017Жанр: Офисное ПОРазработчик: MicrosoftСайт разработчика: http://www.microsoft.com/Язык интерфейса: РусскийТип сборки: RePackРазрядность: 32/64-bitСистемные требования: Процессор x86 или x64 с тактовой частотой от 1 ГГЦ и поддержкой набора инструкций SSE2. 2 ГБ ОЗУ рекомендуется для использования графических возможностей, функции мгновенного поиска Outlook и некоторых расширенных функций. 3,0 ГБ свободного места на жестком диске. Разрешение экрана 1280 x 800. Чтобы использовать аппаратное ускорение графики, необходима графическая карта с поддержкой DirectX10. Операционна …
Программы / Специализированные, офисные и научные системы / Офисные приложения, системы для бизнеса
Подробнее
Ссылка Звонок/Сообщение
В Website X5 Evolution 16 и в Professional версии появился новый тип ссылки – Звонок/Сообщение (рисунок ниже). Доступны такие типы каналов:
- Телефон. Можно выбрать тип действия Звонок или Отправляет сообщение.
- Скайп. Можно выбрать тип действия Звонок, Отправляет сообщение, Добавить контакт, Показать профиль, Голосовая почта Skype VoiceMail, Отправить файл.
- WhatsApp. Доступен только тип действия Отправляет сообщение.
- Facebook Manager. Доступен только тип действия Отправляет сообщение.
- Telegram. Доступен только тип действия Отправляет сообщение.
- Можно выбрать тип действия Звонок или Отправляет сообщение.
- ВКонтакте. Доступен только тип действия Отправляет сообщение.
По нажатию на ссылку произойдёт то, что указано в Тип действия.

Website X5 Evolution 16
Например, если выбрать тип канала Viber, тип действия Звонок и задать номер телефона, то по нажатию на ссылку откроется Viber и пойдёт набор номера для звонка через Viber Out. Но не всё так просто. Чтобы это сработало, надо:
- чтобы у пользователя, который нажимает на ссылку, был установлен Viber.
- Чтобы у пользователя, который нажимает на ссылку, была установлена связь между ссылками такого рода и Viber. По умолчанию, браузер сам предложит набрать номер в Viber. Но если ранее это было как-то изменено, то вызова не будет.
- Чтобы у пользователя, который нажимает на ссылку, были денежные средства на его счету Viber Out.
- Чтобы номер, который Вы указали для ссылки, был номером Viber.
Макет страниц на базе CSS Grid
Переход WebSite X5 17 на генерацию макета страниц по технологии CSS Grid обеспечит возможность в дальнейшем внедрять новые современные функции в программу. Что уже даёт CSS Grid в WebSite X5:
- Увеличение скорости генерации макета страниц в программе.
- Возможность более гибко настраивать макет страницы. Например, задавать ширину ячейки объекта во всю ширину окна браузера – «резиновый дизайн».
- Более точное размещение объектов страниц в окне браузера пользователя.
- Совместимость с большинством современных браузеров актуальных версий (включая браузеры для мобильных устройств): Firefox 52+, Google Chrome 57+, Safari 10.1+, Opera 44+, Microsoft Edge 16+, Internet Explorer 10-11, Яндекс-Браузер 17+. В Microsoft Edge 12-15 заявлена частичная поддержка.
Внедрение CSS Grid также должно положительно повлиять на стабильность работы WebSite X5.
Немного подробнее, на русском языке, о CSS Grid можно прочесть тут:
Более подробная техническая информация с примерами, на английском языке доступна тут:
Разделение страницы на несколько страниц. Пагинация
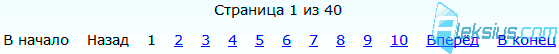
Ещё один часто задаваемый вопрос в личных сообщениях и комментариях: «Как сделать так, чтобы на главной странице сайта внизу были цифры с номерами страниц? Нажимаешь на цифру — переходишь на другую страницу.». Это называется пагинация (постраничная навигация) (рисунок ниже).

У меня на сайте, который сделан при помощи CMS Joomla, это делается достаточно быстро и просто. Но в Incomedia WebSite X5 автоматически это сделать средствами визуального интерфейса программы, на данный момент (11 декабря 2013), нельзя (это не относится к блогу).
Могу предложить «ручной» способ создания пагинации. Он очень неудобный, занимает много времени и требует постоянной доработки при изменении количества страниц. Также он очень плохо подходит при большом количестве страниц.
- На втором шаге разработки сайта создайте все страницы, на которые хотите ссылаться с пагинации. Подробнее об это Вы можете прочесть в статье «». Оставьте пустую строку в нижней части макета страницы.
- На третьем шаге создания сайта добавьте строку в макет страницы (в самом низу). Подробнее об это Вы можете прочесть в статье «».
- Разместите там объект Текст. Подробнее об этом объекте Вы можете прочесть в статье «».
- В объекте текст разместите саму пагинацию. Просто введите с клавиатуры «1 2 3» (количество цифр будет завесить от количества страниц). Задайте нужное форматирование. Причём, назначайте действия по нажатию на все цифры, включая 1. Она должна ссылаться на главную страницу.
- Назначьте в качестве действия по нажатию на каждую цифру – переход на соответствующую страницу сайта. Подробнее об этом Вы можете прочесть в статье «».
- Скопируйте объект Текст с пагинацией с главной странице на все остальные, которые перечислены в этой пагинации.
- Перейдите на каждую страницу сайта и удалите с пагинации ссылку на страницу, на которой находиться эта пагинация. Например, на странице 2 удалите ссылку с цифры 2. Это нужно для того, что бы ссылка не вела сама на себя.
- Экспортируйте сайт на хостинг.
В следующей статье «Уроки WebSite X5 (часть 2)» мы рассмотрим такие вопросы как: создание кнопки «Читать далее», создание кнопок социальных сетей сбоку сайта, создание кнопки «Вверх» и вставка слайдера на страницу. Плюс, есть ещё много того, что может быть полезным на практике в третьей и четвёртой частях уроков.
Автор статьи – Хорошевский Алексей
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Кандидат технических наук по специальности «Информационные технологии».
Права доступа на файлы и папки
Иногда бывают случаи, когда сайт не выгружается на хостинг, комментарии к блогу не добавляются или возникают ошибки типа «Доступ запрещён». Одним из вариантов решения подобных проблем является проверка прав доступа на файлы и папки. На мой взгляд, проще всего это сделать через панель управления хостинг-аккаунтом. Как в неё зайти и где взять учётные данные для входа, Вы можете узнать в службе технической поддержки хостинга или в его справочной системе.
Даже если Вам не надо менять права доступа на файлы и папки, то учётные данные для доступа к FTP нужны для экспорта сайта или его изменений на сервер. Об этом Вы сможете прочесть в статье «».
Рекомендую пробовать установить права доступа на папки «755» или «775», лучше «755». На файлы рекомендую «644». На файлы, которые находятся непосредственно в корневой папке сайта, можно установить разрешение «444».
Рассмотрим, как это сделать на примере панели управления хостингом ISPmanager.
- Перейдите на страницу авторизации в панели и введите свои учётные данные.
- Зайдите в директорию, содержащую папку, в которой располагается папка с Вашим сайтом. Как правило, это папка «www», а директория сайта носит имя URL имени сайта. Например, «test2.aleksius.com».
- Выделите папку с вашим сайтом. В моём примере это «test2.aleksius.com».
- В панели инструментов в правом верхнем углу нажмите кнопку Атрибуты.
- В появившемся окне Атрибуты файла (рисунок ниже) в спадающем списке Рекурсивно выберите значение сменить права только для директорий. Это указывает на то, что необходимо менять права только на папки, а не на файлы, но для этой и всех вложенных в неё папок (рекурсия).
- В поле Права доступа укажите «755» или «775», лучше «755».
- Нажмите кнопку Ok.
Через несколько секунд права на эту и все вложенные папки будут обновлены на те, что задали Вы.
Аналогично меняются права на файлы, но в окне Атрибуты файла (рисунок выше) в спадающем списке Рекурсивно выберите значение сменить права только для файлов. А в поле Права доступа укажите «644».
- Установите и запустите FileZilla.
- У левой верхней части окна в поля «Хост», «Имя пользователя» и «Пароль» введите Ваши учётные данные для доступа FTP-сайта. Их можно узнать у Вашего хостинг-провайдера (рисунок ниже).

- Программа может спросить Вас о необходимости сохранения пароля. Это ускорит повторное подключение, так как не надо будет заново вводить пароль, но рекомендую отказаться от этого в целях безопасности.
- Если подключение прошло успешно, то Вы увидите, приблизительно, следующую картину (рисунок ниже). В правой нижней части окна отображается список файлов и папок Вашего сайта.
- Перейдите в директорию, содержащую папку с Вашим сайтом.
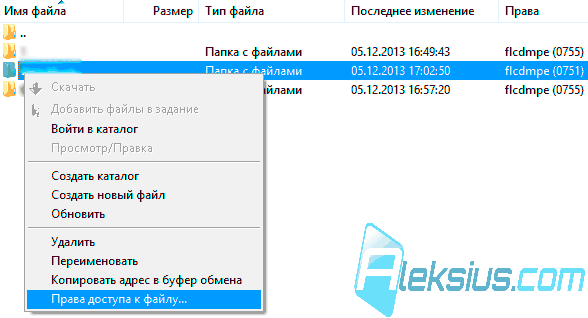
- Для смены прав доступа к папкам выделите папку с вашим сайтом и нажмите на неё правой клавишей мыши (рисунок ниже).

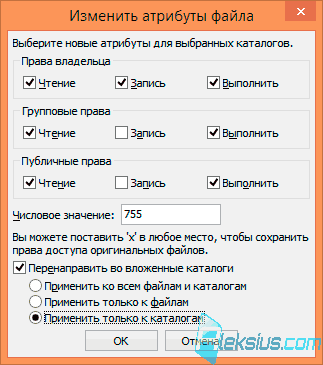
В появившемся окне установите настройки, указанные на рисунке ниже. Можно просто ввести трёхзначное число в поле Числовое значение
Обратите внимание на то, что опция Перенаправить на вложенные каталоги и опция Применить только к каталогам указывает на то, что заданные в поле Числовое значение права, будут распространяться на эту папку и все вложенные в неё папки (не файлы)

Нажмите кнопку ОК и дождитесь окончания применения прав. Время зависит от количества объектов, скорости сети, загрузки сервера и так далее. Для смены прав доступа к папкам выделите папку с вашим сайтом и нажмите на неё правой клавишей мыши. В появившемся окне установите настройки, указанные на рисунке ниже. Можно просто ввести трёхзначное число в поле Числовое значение
Обратите внимание, что опция Перенаправить на вложенные каталоги и опция Применить только к файлам указывает, что заданные в поле Числовое значение права, будут распространяться на все файлы внутри этой папки (но не на папки)

Нажмите кнопку ОК и дождитесь окончания применения прав. Время зависит от количества объектов, скорости сети, загрузки сервера и пр. Время на применение прав доступа к файлам больше, чем время применения прав доступа к папкам из-за разницы в их количестве.
Рекомендую использовать смену прав доступа к файлам и папкам при помощи панели управления хостингом. Так как, например, ISPmanager применяет права доступа ко всем файлам и папкам буквально за 2-3 секунды.
Настройка Database Viewer

WebSite X5 Professional 13
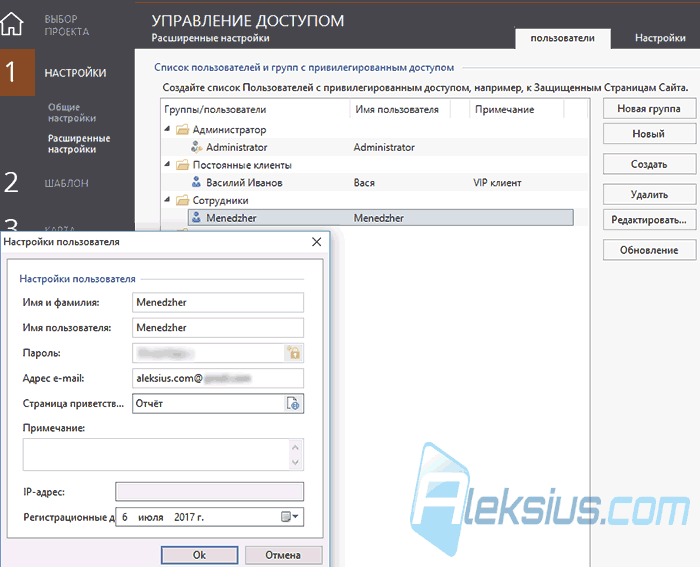
Этап 1 (не обязательный). Сперва создайте отдельную группу пользователей и пользователя в Настройки – Расширенные настройки – Управление доступом (рисунок ниже).

Уроки WebSite X5
Создайте отдельную страницу на третьем шаге «Карта» и защитите её. Это нужно для того, чтобы данные были видны только после ввода логина и пароля. Немного подробнее об этом можно прочесть в статьях «» и «».
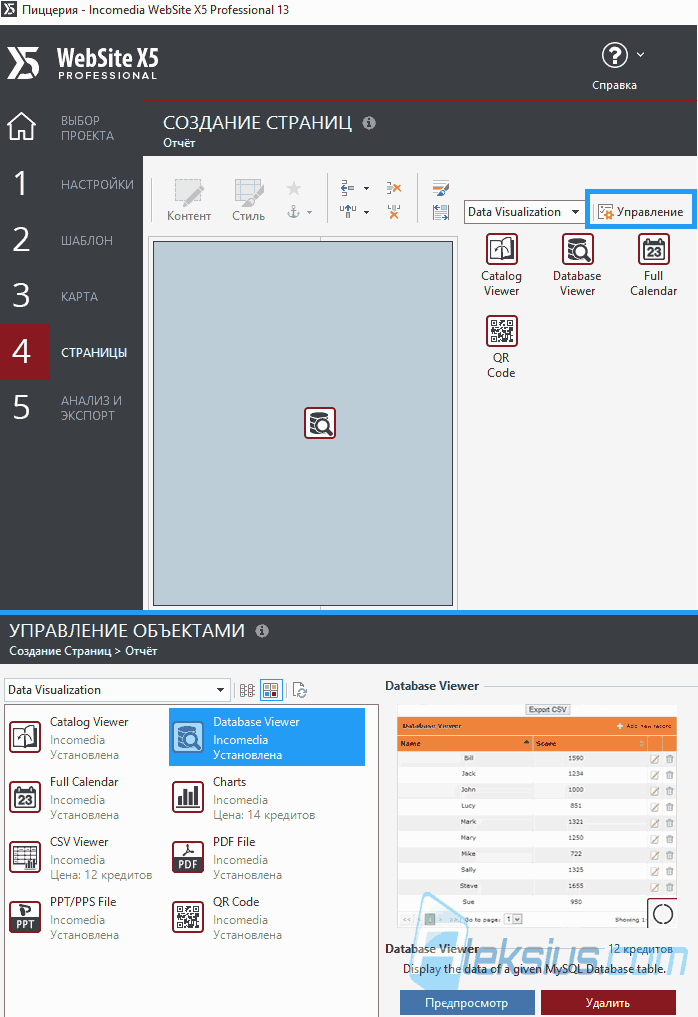
Этап 3. На созданной или уже существующей странице разместите объект Database Viewer и перейдите в его настройки (рисунок ниже).

Видео-уроки WebSite X5
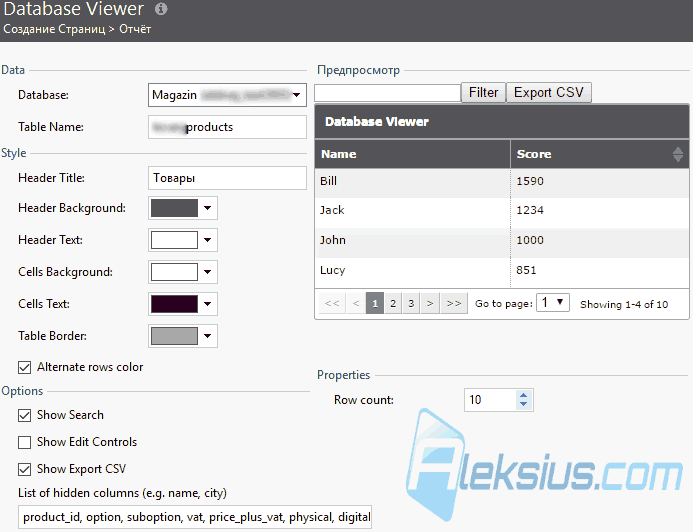
В области Data Вы указываете в спадающем списке Database (база данных) ту базу данных, в которой находится таблица, из которой Вы хотите отображать данные.
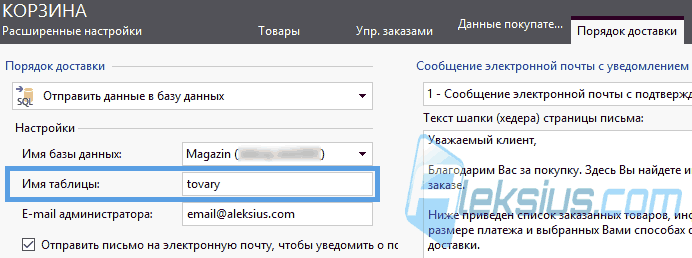
В поле Table Name (имя таблицы) укажите название таблицы базы данных, которую хотите отображать. Учтите, что оно может отличаться от того имени, которое Вы задали в настройках, например, той же корзины (рисунок ниже).

Имя таблицы
В моём примере имя таблицы в настройках корзины — «tovary», но в базе данных она называется «tovaryproducts» (рисунок ниже).

phpMyAdmin
Так вот в настройках объекта Database Viewer нужно указывать именно то имя, которое будет в базе данных. В моём примере это «tovaryproducts».
Все остальные опции объекта Database Viewer, по большому счёту, не обязательны. Можно указать заголовок таблицы в поле Header Title (заголовок шапки), настроить цвета разных элементов таблицы и включить чередование подсветки строк таблицы (опция Alternate rows color (разный цвет строк)).
Также можно указать количество одновременно отображаемых строк на одной странице (пагинация). Чем меньше число, тем меньше нагрузка на базу данных, тем быстрее загрузится страница. Но с маленьким количеством строк может быть не так удобно работать.
При желании можно активировать показ инструментов редактирования, которые помогут внести правки в таблицу базы данных или даже удалить строки (опция Show Edit Controls (показать инструменты редактирования)). Рекомендую не включать данную опцию.
Очень-очень полезной, по моему мнению, опцией является List of hidden columns (список скрываемых столбцов). В моём примере скрыты такие столбцы (их нужно указывать через запятую без кавычек): «product_id, option, suboption, vat, price_plus_vat, physical, digital, download_hash, download_link, download_end_ts». По умолчанию, если не скрывать столбцы, то будут отображаться все 14, присутствующие в базе данных (рисунок ниже).
Таблица базы данных
Но в результате скрытия, на сайте отображаются только нужные мне столбцы (рисунок ниже). Так гораздо удобнее работать с таблицей.

Отображение таблицы базы данных на сайте
В этой таблице (рисунок выше) видны названия товаров, их количество и ID заказ. Но, к сожалению, не видно даты заказа.
Этап 4. Для получения информации о дате заказа нужно сдублировать объект Database Viewer и заменить значение таких полей (без кавычек):
- Table Name – «tovaryorders». У Вас имя таблицы может отличаться.
- List of hidden columns – «ip, vat, price_plus_vat, currency, shipping_name, shipping_icon, shipping_price, shipping_vat, shipping_price_plus_vat, payment_name, payment_icon, payment_price, payment_vat, payment_price_plus_vat, coupon, vat_type, availability_reduction_type, contains_digital_products».
В результате мы получим вторую таблицу, отображаемую на сайте (рисунок ниже).

Отображение таблицы базы данных на сайте (2)
Она нам нужна, чтобы видеть дату совершения заказа.
Этап 5. Далее экспортируем в CSV первую таблицу. На рисунке ниже показаны параметры импорта таблицы в LibreOffice Calc (разделитель — запятая). Ничего не делая с данными, нужно найти ID первого заказа, совершённый в прошлом месяце. Это сделать достаточно просто. Следует найти его при помощи поиска во второй таблице на сайте. Для этого вводим нужный Вам год и месяц. Например, «2017-07» (без кавычек) – формат «год-месяц» (2017 июль).

Открытие CSV-файла
После этого перейдите в LibreOffice Calc, найдите нужный ID и удалите все заказы, ниже строки с нужным Вам ID. Так Вы удалите заказы, совершённые до июля 2017. По большому счёту, в LibreOffice Calc Вы сможете проводить любые нужные действия с данными.
Создание AMP страниц
В предыдущей статье «Обзор JAmp. AMP-страницы в Joomla 3» я уже рассказывал о том, что такое AMP и делился своим опытом касательно данной технологии. Она служит для ускорения загрузки страниц Вашего сайта.
Website X5 Professional 16 появилась возможность создавать AMP-страницы для записей (постов) блога. Вам нужно перейти в Настройки – Расширенные настройки – Блог – Страница статьи и активировать опцию Создает страницы AMP с контентом блога. Также можете указать картинку (в поле Изображение заголовка для AMP), которая будет использоваться как логотип/шапка AMP-страниц вместо Вашей обычной шапки, заданной в Шаблон – Контент шаблона – Хедер.
Обратите внимание, что из-за особенностей технологии Google AMP Ваш сайт должен работать на протоколе HTTPS. То есть, у него должен быть SSL-сертификат
Подойдёт даже бесплатный от Let’s Encrypt. Мой тестовый сайт как раз работает на HTTPS и для него установлен бесплатный SSL от Let’s Encrypt (это входит в стоимость хостинга).

Incomedia Website X5 16
На рисунке ниже показан пример обычной страницы записи (не AMP версия).

Пример обычной страницы блога
На рисунке ниже показан пример AMP версии страницы. Страница показана не полностью. Только верхняя и нижняя её части. На странице сохранился весь текстовый контент, фотографии котов и видео. Также в верхней части появилось изображение, которое было добавлено в поле Изображение заголовка для AMP
Обратите внимание, что весь шаблон сайта и боковая полоса блога, включая блоки, исчезли. Страница обычного сайта располагалась по адресу «blog/index.php?milyen-kotyatki», а AMP-страница – «blog/amp/?milyen-kotyatki»

Пример AMP-страницы блога
Обе страницы были протестированы в разных сервисах. Результаты тестирования сведены в таблицу ниже.
|
Тест |
Не AMP |
AMP |
|
Webpagetest.org |
Время первого байта (FBT) – A Keep-alive – A Сжатие пакетов – A Сжатие изображений – A Кэширование статического контента – F Эффект от CDN – Нет Время загрузки – 4,285 с. Время первого байта (FBT) – 0,233 с. Начала отрисовки – 1,6 с. Время полной загрузки – 5,177 с. |
Время первого байта (FBT) – A Keep-alive – A Сжатие пакетов – A Сжатие изображений – A Кэширование статического контента – F Эффект от CDN – Нет Время загрузки – 3,141 с. Время первого байта (FBT) – 0,225 с. Начала отрисовки – 1,3 с. Время полной загрузки – 3,222 с. |
|
Google PageSpeed Tools |
Для мобильных – 68/100 Для компьютеров – 77/100 |
Для мобильных – 70/100 Для компьютеров – 85/100 |
|
GTmetrix |
PageSpeed Score – C (78%) YSlow Score – E (58%) Полное время загрузки – 4,0 с. Общий размер страницы – 1,65 Мб Количество запросов – 57 |
PageSpeed Score – B (82%) YSlow Score – B (83%) Полное время загрузки – 2,9 с. Общий размер страницы – 1,10 Мб Количество запросов – 23 |
|
Pingdom Website Speed Test |
Оценка производительности – 73 Время загрузки – 1,61 с. Быстрее чем 77% протестированных сайтов |
Оценка производительности – 87 Время загрузки – 0,786 с. Быстрее чем 93% протестированных сайтов |
Согласно Webpagetest.org:
- время загрузки страницы сократилось на 36,42%.
- Время первого байта (FBT) сократилось на 3,56%.
- Время начала отрисовки сократилось на 23,08%.
- Время полной загрузки сократилось на 60,68%
Согласно GTmetrix время полной загрузки сократилось на 37,93%. Согласно Pingdom время полной загрузки сократилось на 51,18%.
Приведу пару сводных графиков по количественным показателям сайта из таблицы выше.

Время в сек. (меньше — лучше)
Оценка степени оптимизации (больше — лучше)
Учитывая, что это единичный случай, делать выводы о всей технологии некорректно, но примерное впечатление составить можно.
Настройки тестов:
- Webpagetest.org. Местоположение тестового сервера – Варшава (Польша). Браузер – Chrome.
- Pingdom Website Speed Test. Местоположение тестового сервера – Стокгольм (Швейцария).
Внизу страницы Вы сможете найти отчёты о тестировании разных страниц в GTmetrix.
Тестируемый сайт расположен на общем хостинге компании «Хостинг Украина». Тарифный план «Мастер SSD» (ниже указана конфигурация аккаунта именно для конкретного сайта):
- SSD диски.
- PHP 7.0.
- PHP memory_limit 256 Мб.
- HTTP/2.
- Общий IP-адрес.
Особенности WebSite X5 Evolution 9
1. Начав работать с дизайном сайта, вы поймете, что с WebSite X5 Evolution 9 недостатка в инструментах у вас не будет: в вашем распоряжении галерея из более чем 1500 готовых шаблонов, каждый из которых можно изменить в соответствии с вашими предпочтениями. Используйте для этого редактор, созданный как раз для этих целей.
Если хотите, вы можете дать волю творчеству и создать свой собственный шаблон. Как бы то ни было, вы можете создать свой взгляд на оригинальный и уникальный сайт.
Создавайте карту сайта и добавляйте все необходимые страницы: организуйте их в различные уровни в соответствии с важностью каждого. WebSite X5 автоматически создаст и обновит главное меню на основе изначального плана, не забывая о карте, по которой поисковые машины индексируют страницы сайта
3. Cоздавать интересные мультимедийные страницы стало так просто, что это кажется фантастикой: используйте метод перетаскивания в WebSite X5 Evolution 9, чтобы добавлять текст, таблицы, изображения, Flash и JavaScript галереи, видео, аудио, Flash-анимацию, формы электронных писем, элементы интерфейса, списки товаров и многое другое.
Имеется поддержка всех основных форматов, и вы можете добавить данные из Интернета, например, видео с YouTube и Vimeo. Доступные инструменты и настройки обеспечивают полный контроль над всеми видами ресурсов, избавляя от необходимости использования других программ.
4. Когда речь идет о добавлении дополнительных функций, WebSite X5 Evolution 9 нет равных в простоте использования.
5. Когда разработка или обновление сайта закончены, вы можете моментально опубликовать его в Интернете и начать работу благодаря встроенному FTP-движку. Чтобы еще больше облегчить вам жизнь, услуга размещения в Интернете поставляется вместе с программой. Если хотите, можете воспользоваться именно ею.
6. При работе с WebSite X5 Evolution 9 вы несомненно получите соответствующий установившейся практике код, отвечающий всем современным стандартам.
WebSite X5 Evolution 9 генерирует код HTML5 + CSS 2.1/3, в кодировке UTF8 и интегрируется с библиотекой JavaScript jQuery, чтобы страницы вашего сайта корректно отображались во всех браузерах, включая мобильные устройства типа iPhone и iPad, а также лучше индексировались поисковыми движками. В WebSite X5 Evolution 9 есть все необходимые функции оптимизации вашего сайта (включая карту сайта) для достижения наилучших результатов поисковой выдачи.
Вставка слайдера на страницу
Особенность заключается в том, что сгенерированный объект состоит из нескольких файлов и папок. Например, слайдер содержит такие элементы:
«index.html» – файл «запуска» слайдера. Значок «\» указывает на то, что это папка. Если просто открыть в браузере файл «index.html», начнётся показ слайдов. Рассмотрим, как разместить этот слайдер непосредственно внутри страницы Вашего сайта.
- На странице, где необходимо разместить слайдер создайте объект HTML и виджеты. Подробнее об этом объекте Вы можете прочесть в статье «».
- Перейдите на вкладку Эксперт и нажмите на кнопку Добавить в правом нижнем углу окна (рисунок ниже).

К сожалению, Incomedia WebSite X5 не предусматривает пакетное добавление файлов и папок с вложенными файлами и подпапками.
- Нажмите на иконку папки справа от поля Связанные файлы для загрузки на сервер. Укажите файл, который необходимо добавить. В моём примере это файл изображения (рисунок выше). Кроме «запускаемого» файла «index.html».
- В поле Относительный путь к серверу укажите иерархическую структуру папок слайдера. Папка «files» находится непосредственно в папке сайта. Она служит для хранения различных файлов и папок. Поместим все наши файлы и папки слайдера в неё. Например, чтобы показать, что файл «hd_28.jpg» находится в папке «images», которая помещается в папке «data1», которая, в свою очередь, находится в папке «files», Вам надо указать такую конструкцию: «files/data1/images» (без кавычек).
- Нажмите кнопку Ok.
- Повторите эту процедуру для всех файлов и папок, которые относятся к слайдеру. Это гарантирует, что при экспорте Incomedia WebSite X5 выгрузит абсолютно все файлы и папки, необходимые для корректного отображения слайдера.
- После чего вернитесь на вкладку HTML-код.
- В исходном коде слайдера прописаны такие пути как, например, «data1/images/hd_28.jpg». Это значит, что файл «hd_28.jpg» находится в папке «images», которая размещена в папке «data1», что содержится в корне сайта. Но это пока не так. Наши файлы и папки все ещё находятся в папке «files».
- Откройте файл «запуска» слайдера в любом текстовом редакторе. Например в блокноте.
- И замените (автозаменой) все пути к файлам, добавив перед ними «files/». Например, найти «data1/images/» и заменить на «files/data1/images».
- Скопируйте весь код и вставьте его в область на первой вкладке объекта HTML и виджеты (рисунок ниже). Тем самым Вы размещаете слайдер непосредственно на странице Вашего сайта.

- Сохраните изменения и проверьте результат.
- Если всё правильно, экспортируйте сайт.
Если файлов и связанных со слайдером папок много, десятки или сотни, предлагаю не добавлять их «вручную» через кнопку, а вставить только HTML-код «запускаемого файла». После этого при помощи FTP-клиента или панели управления хостингом скопировать все файлы и папки в директорию «files».
Пример такого слайдера Вы можете посмотреть на тестовом сайте.
Если у Вас возникли вопросы касательно того, как и где можно купить WebSite X5, то можете обратиться к статье «Тонкости покупки Website X5 Evolution 10».
В следующей статье «Работа в Website X5. Уроки (часть 3)» мы рассмотрим такие вопросы как: вылетает или зависание программы, проблема с отправкой писем письма, кракозябры в Website X5, загрузка файлов с сайта, ссылки по тексту, вставка рекламы Google AdSense, открытие формы во всплывающем окне и перенаправление на мобильную версию сайта. Плюс, есть ещё много того, что может быть полезным на практике в четвёртой части уроков.
Автор статьи – Хорошевский Алексей
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Кандидат технических наук по специальности «Информационные технологии».
Якорь. Ссылки по тексту
Как Вам известно, в программе Website X5 Evolution есть возможность вставки якоря со ссылкой на . Но если необходимо создать якоря внутри объекта Текст, тогда этот способ не подойдёт. Для организации «оглавления» к длинным страницам, таким, как у меня в этой статье в самом верху, Вам нужно применить HTML-код.
Сперва активируйте инструмент Включить HTML-код (рисунок ниже).

Создание якоря
Затем создайте оглавление (рисунок выше). Код такой:
«zagolovok-1» – это ссылки на якоря, «Заголовок 1» – это текст оглавления. У Вас они могут быть другими. После этого добавьте сами якоря в нужные части страницы. Якоря выглядят так:
«zagolovok-1» – это и есть якорь. У Вас они могут быть другими. То есть, по нажатию на «<a href=»#zagolovok-1″>Заголовок 1.</a>» пользователь перейдёт в ту часть страницы, где есть якорь «<a name=»zagolovok-1″></a>». Примерно это выглядит так, как показано на рисунке ниже.

Создание якоря 2
Обратите внимание, если оглавление находится в одном объекте, а якорь в другом, то переход всё равно работает. Если, например, нужно создать оглавление на одной странице, а переходить к якорям на другой, оглавление будет выглядеть так:. Где «http://aleksius.com/sozdanie-sajtov/incomedia-website-x5/professional-13» – полный URL-адрес той страницы, где есть якорь
Где «http://aleksius.com/sozdanie-sajtov/incomedia-website-x5/professional-13» – полный URL-адрес той страницы, где есть якорь.
Постановка задачи
Один из моих клиентов задался вопросом учёта проданных товаров. В программе уже достаточно давно есть возможность ограничения продажи товара по количеству с . А в админке и приложениях есть .
Задача была получить возможность просмотра всех проданных товаров (наименование и количество) за последний месяц. На момент обращения клиенту приходилось открывать каждое письмо с информацией о заказе за последний месяц и переносить данные в свою таблицу.
Были найдены такие варианты решения этой задачи:
- Написать скрипт, который по расписанию будет вытягивать нужные данные из базы данных WebSite X5 и формировать сводный отчёт. Это предложение клиент отверг. Но на мой взгляд, это наиболее удобный для последующей работы вариант.
Стоит отметить, что в любом из этих вариантов необходимо настроить функцию учёта наличия товаров на складе. Пусть даже это наличие будет фиктивным.