Программы для создания сайтов. создание сайта на html. html-редакторы
Содержание:
- Инструменты программиста
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- Настройка notepad++
- Разновидности HTML редакторов
- CodeCombat
- Visual Studio + Visual Studio Code
- Полезные утилиты Windows
- HTML-редактор Vim
- Komodo IDE
- Зачем использовать онлайн-редакторы HTML?
- Что такое IDE и зачем она вам
- На что обратить внимание при выборе среды разработки
Инструменты программиста
Инструменты программиста обильно разнообразны, но даже среди них можно выделить несколько основных категорий:
-
Среды разработки.
-
Системы контроля версий.
-
Редакторы интерфейсов.
-
Редакторы баз данных.
-
Инструменты программиста для тестирования.
-
Фреймворки.
Среда разработки
Первое, на что нужно обратить внимание, — это среда для разработки. Среда для разработки (IDE) — это самый главный инструмент, с которого и начинается само программирование
В основном стандартный набор функций IDE включает в себя:
-
редактор кода с подсветкой синтаксиса;
-
компилятор кода;
-
отладку кода;
-
возможность управлять разными проектами;
-
и др.
Среда разработки может быть ориентирована на конкретный язык или быть многофункциональной и давать возможность работать на разных языках. Среди таких универсальных IDE можно выделить:
-
Geany;
-
NetBeans;
-
CodeBlocks;
-
Eclipse;
-
Qt Creator.
На самом деле их большое количество, и у многих есть собственные «фишки» и отличия. Есть платные и бесплатные. Но и те, и те обладают всем необходимым для качественного программирования. Присматриваться к специализированным IDE, которые рассчитаны для одного языка, не стоит. Сейчас очень редко в какой разработке хватит понимания только одного языка и только одной среды разработки. Поэтому нужна будет либо универсальная среда, либо нужно будет изучить несколько IDE.
Система контроля версий
Когда у вас код умещается в 100-200 строк, возможно, вам и не понадобится такой инструмент. Но когда кода тысячи и тысячи строк, плюс над ним работают несколько программистов, то без этого инструмента не обойтись. Цель таких «систем» — это сохранять рабочие версии программ и в случаях, когда вы допускаете ошибку в коде, давать вам возможность «откатить» программу до рабочей версии.
Самые известные системы контроля версий:
-
Git;
-
Subversion;
-
Mercurial.
Перечисленные программы — это «стационарные» системы, которые устанавливаются на компьютер разработчика. Но в последнее время в моду вошли веб-ресурсы, которые выполняют такую же функцию контроля. Самые известные:
-
GitHub;
-
Bitbucket.
Редактор интерфейсов
Интерфейс можно программировать «вручную». Так обычно происходит, если вы разрабатываете небольшую программу. Но когда дело доходит до чего-то масштабного, то программирование интерфейса вручную становится очень муторным процессом.
В продвинутых IDE будут доступны отдельные плагины для разработки интерфейса, но можно присмотреть и отдельные программы для этого, например, Glade. Бывают случаи, когда для разработки интерфейса требуется не просто программа, а отдельный фреймворк.
Редактор интерфейсов, он же GUI-конструктор — если он в виде программы или плагина, поможет быстро «накидать» внешний вид программы путем простого перетаскивания нужных блоков.
Редактор баз данных
Взаимодействие с базами данных будет присутствовать вразных сферах программирования. Многих начинающих программистов это пугает, но для того, чтобы облегчить этот процесс, и есть редакторы баз данных. Их основная задача — это помочь управлять информацией в самих БД.
Самыми популярными редакторами БД являются:
-
PHPMyAdmin;
-
HeidiSQL;
-
DBTools Manager.
Инструменты программиста для тестирования ПО
Процесс тестирования программ — это неотъемлемая часть качественной разработки. Потому что именно тестирование покажет, работает ли ваша программа так, как вы задумывали, или нет.
Когда программы были не слишком сложными, проводить тестирование было довольно просто. Были специальные инструменты для «исчерпывающего тестирования» — когда сразу проверялись все возможные варианты выполнения программы. Теперь программы усложнились. Поэтому найти универсальный инструмент автоматического тестирования не представляется возможным. Искать подобные инструменты нужно под конкретную задачу или же писать их самостоятельно.
Фреймворки
На сегодняшний день обилие фреймворков зашкаливает — они есть у многих популярных языков и технологий разработки. Они дают возможность не разрабатывать программы с нуля, а использовать уже готовые модули и каркасы. То есть фреймворк способен генерировать основную часть программы, а программист уже доводит эту программу до нужного состояния.
Поэтому иногда просто знать какой-то язык недостаточно, нужно знать еще его популярные фреймворки, чтобы получить хорошую работу.
Редактор кода онлайн — 7 лучших бесплатных сервисов
1. CodePen
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
2. JSFiddle
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
3. Liveweave
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
4. Plunker
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
5. JS Bin
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
6. CSS Deck
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
7. kodtest
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Настройка notepad++
В открывшейся программе, нажав на крестик, закрываем стандартную вкладку редактора с описанием установленной версии.

В верхнем меню редактора нажимаем Вид и выбираем Перенос строк.

Далее нажимаем Синтаксисы, выбираем H и жмем на HTML.

Теперь нажимаем Опции и выбираем Настройки.

В открывшемся меню настроек выбираем Новый документ:
- в разделе ”Формат конца строк” ставим метку напротив windows (CR LF)
в ”Кодировке” напротив UTF-8
синтаксис по умолчанию выбираем HTML и нажимаем Закрыть.

Наш html редактор notepad++ настроен и готов к использованию. Теперь поговорим об html тегах, которые необходимы нам для форматирования наших текстов для блога.
Разновидности HTML редакторов
Все HTML редакторы можно разделить на две основные категории:
-
WYSIWYG HTML редактор кода. С помощью программ данного типа можно создавать веб-страницы без знания языков программирования, что следует из названия: What You See Is What You Get (что видишь, то и получаешь). Преимуществом является отсутствие углубления непосредственно в процесс строительства страницы, однако это же является и недостатком.
Редакторы этого типа зачастую формируют объёмные HTML коды, в результате чего документ получается невероятно громоздким и время его загрузки увеличивается;
-
Редактор HTML тегов. Работая с программами данного типа вы можете наблюдать непосредственный код страницы и изменять его. HTML документ получается гораздо более компактным по сравнению с результатами работы редакторов первого типа.
Однако для комфортной работы и получения приемлемого результата вам необходимо знать языки веб-программирования на довольно высоком уровне.
Кроме того, HTML редакторы могут быть выполнены как в виде онлайн сервисов, так и в виде полноценных программных пакетов.
Программы HTML редакторы
Можно выделить две наиболее популярных программы для редактирования HTML кода: Notepad++ и Adobe Dreamweaver.
Notepad++ является бесплатным редактором HTML и разрабатывается open-source сообществом энтузиастов, обладает мультиязычной поддержкой, подсвечивает синтаксис самых распространенных языков веб-программирования (например, CSS, PHP и другие).
Интерфейс данной программы выполнен по принципу вкладок, благодаря чему можно работать сразу с несколькими документами одновременно.
Adobe Dreamweaver — знаменитый WYSIWYG HTML редактор для Mac и Windows, позволяет работать в визуальном, текстовом и смешанном режимах.
Данное приложение успешно развивается на протяжении уже более чем десяти лет, имеет удобный интерфейс и огромные функциональные возможности.
Несмотря на то, что программа является платной, многие веб-мастера считают HTML5 редактор Adobe Dreamweaver лучшим решением на рынке HTML редакторов.
Online редакторы HTML
Если вас по какой-либо причине не устраивает использование программ-редакторов HTML, существуют и аналогичные online сервисы, которые позволят вам полноценно работать вдали от домашнего или офисного ПК.
Рассмотрим пять наиболее популярных сервисов:
HTML Instant. Представляет собой бесплатный редактор HTML тегов.
Имеется возможность создания скриптов, выделения кода, внесения в редактор тегов, кода CSS, а также создания различных таблиц:
Для того чтобы принять правильное решение и выбрать наиболее удобный для вас редактор HTML, следует ознакомиться и опробовать на практике каждый предложенный нами вариант.
Обратите внимание на свои требования к программам подобного рода, такие, как визуальный редактор HTML или текстовый, присутствуют ли функции автоматизации, проверки синтаксиса и прочие, ведь имея чёткое представление о том, что именно вам требуется, выбрать подходящий вариант будет гораздо проще. Удачи!
Удачи!
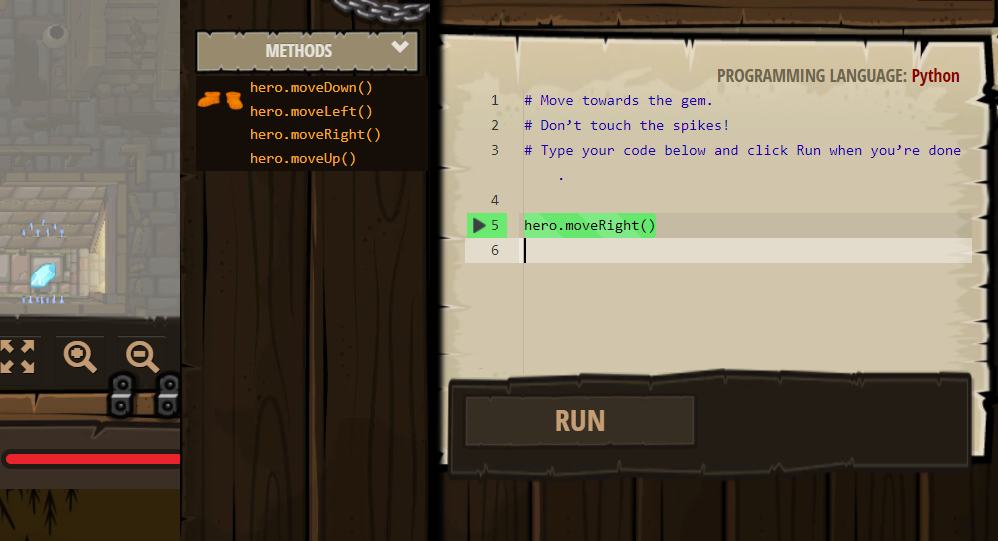
CodeCombat
CodeCombat в основном рекомендуется тем людям, которые имеют небольшой или даже нулевой опыт в программировании, поскольку игра не только помогает вам практиковать свои навыки, но и обеспечивает замечательный процесс обучения в формате игры. Вы можете изучить различные языки программирования, такие как Python, JavaScript, CoffeeScript, Lua и т. д., с помощью игры. Вам нужно будет написать код на любом из этих языков, чтобы сообщить персонажу, что ему нужно делать. Более того, игра начинается с простых головоломок и задач, а затем уровень сложности постепенно растёт. И, да, в игру также включены различные обучающие программы, позволяющие овладеть синтаксисом языка.
Кроме того, CodeCombat – это проект с открытым исходным кодом, и вы можете не только учиться и играть, но и вносить вклад в исходный код, чтобы добавлять новые функции, исправлять ошибки и т. д., чтобы повысить уровень своего программирования. Что ещё нужно?

Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio Code
В качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
Полезные утилиты Windows
- Ear Trumpet — фантастический продвинутый регулятор громкости для Windows! Если вы когда-нибудь хотели, чтобы громкость в Windows увеличилась до 11, то Ear Trumpet — это то приложение.
- Teracopy — хотя я чаще всего использую отличные встроенные функции копирования Windows 10, когда я хочу переместить МНОГО файлов как можно быстрее, ничто не сравнится с TeraCopy, приложением, которое делает именно это — быстро перемещает файлы. Контроль очереди отличный.
- AutoHotKey — это крошечная, удивительно быстрая бесплатная утилита с открытым исходным кодом для Windows. Она позволяет автоматизировать все, от нажатия клавиш до мыши. Программирование для непрограммистов. Это полная система автоматизации для Windows без разочарований из-за VBScript.
- 7-Zip — все закончилось, и 7zip выиграл. Время подняться на борт. Формат 7z быстро становится форматом сжатия, который выбирают самые требовательные пользователи. Обычно сжатие на 2-10% лучше, чем у ZIP. Это приложение прекрасно интегрируется в проводник Windows и открывает практически ВСЕ, что вы когда-либо захотите открыть, от TAR до ISO, от RAR до CAB.
- Paint.NET — забытая Microsoft программа Paint, написанная на .NET. Это 80% Photoshop, и это бесплатно. Вы можете поддержать автора, получив версию из Магазина Windows, и она будет обновляться автоматически!
- NimbleText — регулярные выражения сложны, и я не очень умен. NimbleText позволяет мне делать сумасшедшие вещи с большими объемами текста без особой боли.
- Markdown Monster — хотя мне нравится VSCode, Markdown Monster делает одну вещь невероятно хорошо. Markdown.
- Fiddler — простой, чистый и мощный прокси отладки для проверки HTTP между здесь и там. Он даже поддерживает изучение SSL-трафика.
- Коллекция утилит NirSoft — почти все, что делает NirSoft, заслуживает внимания. Мои любимые — MyUninstaller, замена для удаления программ, и WhoIsThisDomain.
- Ditto Clipboard Manager — WindowsKey+V великолепен и близок, но Ditto продолжает продвигать управление буфером обмена в Windows.
- TaskbarX — он буквально центрирует кнопки панели задач. Я люблю это. Open Source, но также доступно и за 1 доллар в Магазине Windows.
- ShellEx View — меню вашего проводника, вызываемое правой кнопкой мыши, загромождено, это поможет вам его не загромождать!
- OneCommander, Midnight Commander и Altap Salamander. Существует множество замечательных «переосмыслений» проводника Windows. OneCommander и Altap Salamander делают это, а Midnight Commander делает это для командной строки/CLI.
- WinDirStat — классический, но необходимый. Что занимает все это место? Спойлер — это Call of Duty.
- FileSeek и Everything — мгновенный поиск во всем!
- Мне нравится Win+Shift+S для скриншотов, но я также рекомендую ShareX, Greenshot и Lightshot.
- Для анимированных гифок попробуйте screen2gif или LICEcap!
- Alt-Tab Terminator — переводит ваш Alt-Tab на новый уровень с большим предварительным просмотром и поиском
- PureText — PureText вставляет простой текст в чистом виде. Свободный и славный. Спасибо Стив Миллер.
- Я все еще использую FTP, SCP и SFTP, и я использую для этого WinSCP! Это бесплатно или всего 10 долларов, чтобы получить его в Магазине Windows и поддержать автора!
- VLC Player — лучший и по-прежнему лучший. Проигрывает все и везде.
- PSReadline — в хорошем смысле делает PowerShell более запутанным.
- Yori и все утилиты Малкольма Смита — Yori — это переосмысление cmd.exe!
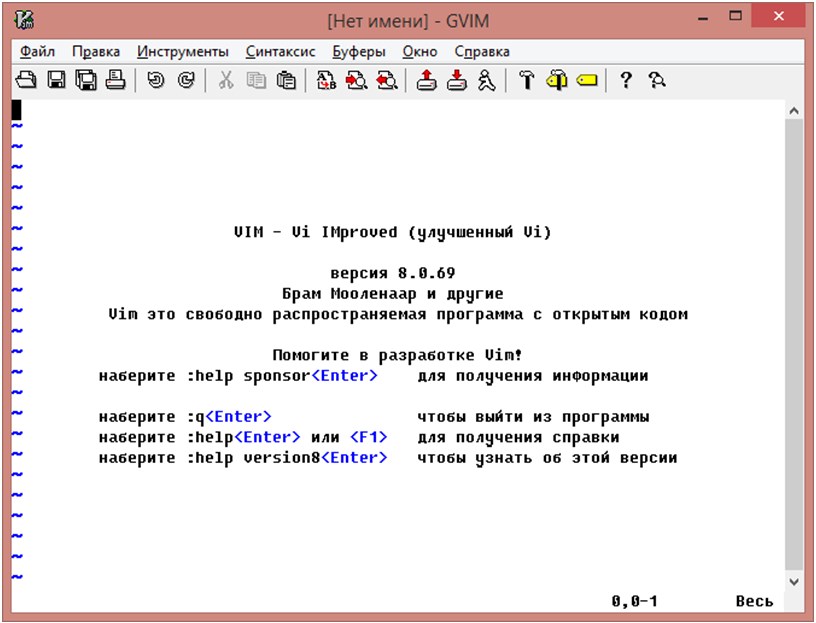
HTML-редактор Vim
Vim – это профессиональный свободный текстовый редактор, который берет свое начало от семейства старейших юниксовых редакторов. Первый выпуск Vim состоялся 2 ноября, 91 года. Известен, как инструмент для профессиональных программистов, который дает колоссальные возможности по автоматизации работы. Стандартный визуальный интерфейс Vim – консольный, однако существует модификация Gvim, работающая через оконный графический интерфейс.

При работе с Vim существует несколько режимов, переключаясь между которыми изменяются горячие клавиши и их функционал. Изначально Vim начинает свою работу с так называемого «нормального» или «командного» режима. Для него характерны все обычные горячие клавиши, такие как «копирование», «удаление», «вставка». В других режимах производится ввод текста, работа с консолью или вызов визуального режима. Казалось бы, к чему такие сложности? Дело в том, что Vim разрабатывался как инструмент, в котором любое действие рассматривается не с позиции классического «удобства», а как что-то, что требует максимальной оптимизации.
Vim работает очень быстро и почти не тратит ресурсы системы. Что касается сложности изучения, то это точно не инструмент для новичков. Для одной только операции перемещения разработано свыше сотни команд. Разумеется, что не нужно заучивать их все. Каждый выбирает свой собственный стиль программирования и, исходя из него, учит то, что ему нужно. Только для того, чтобы овладеть этим редактором на должном уровне потребуется немалое терпение и время. Однако в награду усердные пользователи получат мощнейший редактор кода из ныне имеющихся. Vim является бесплатным и мультиплатформенным инструментом, работающим на Linux, Mac, Windows и ряде других операционных систем.
Komodo IDE
Komodo IDE от ActiveState позиционирует себя как «одна IDE для всех языков». И это действительно так: платформа поддерживает JavaScript, HTML, CSS, Python, PHP и множество других языков программирования.
Ключевые особенности Komodo IDE:
— Интеллектуальная подсветка синтаксиса и автодополнение кода;
— Визуальный отладчик и инструменты для тестирования;
— Предварительный просмотр страниц: не нужно переключаться между IDE и браузером;
— Интеграция с Devdocs.io для удобного поиска документации;
— Поддержка популярных систем контроля версий;
— Профилирование кода на Python и PHP.
Community-лицензия Komodo для одного пользователя полностью бесплатна. Расширенная индивидуальная лицензия стоит 84 $ в год, а цены на тарифы для команд разработчиков и бизнеса стартуют от 228 $ в год за одного пользователя.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
Что такое IDE и зачем она вам
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
На что обратить внимание при выборе среды разработки
1. Поддержка нужной вам операционной системы (ОС)
Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.