Online html editor
Содержание:
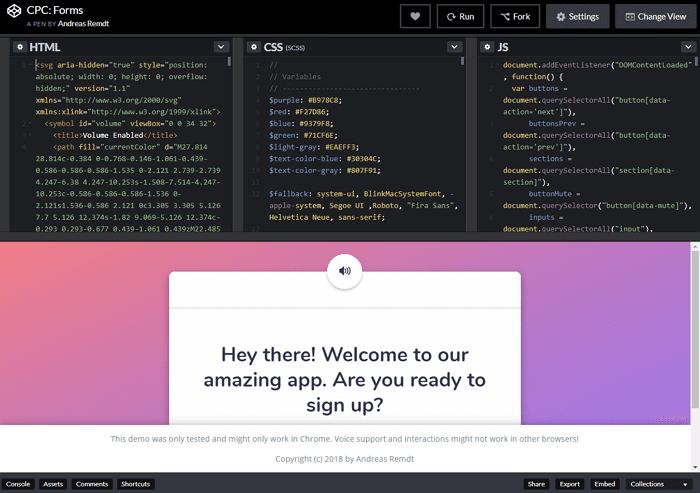
CodePen

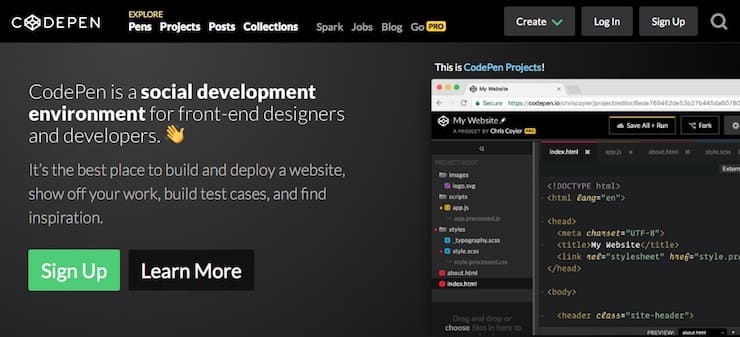
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
HTML-редактор Notepad++
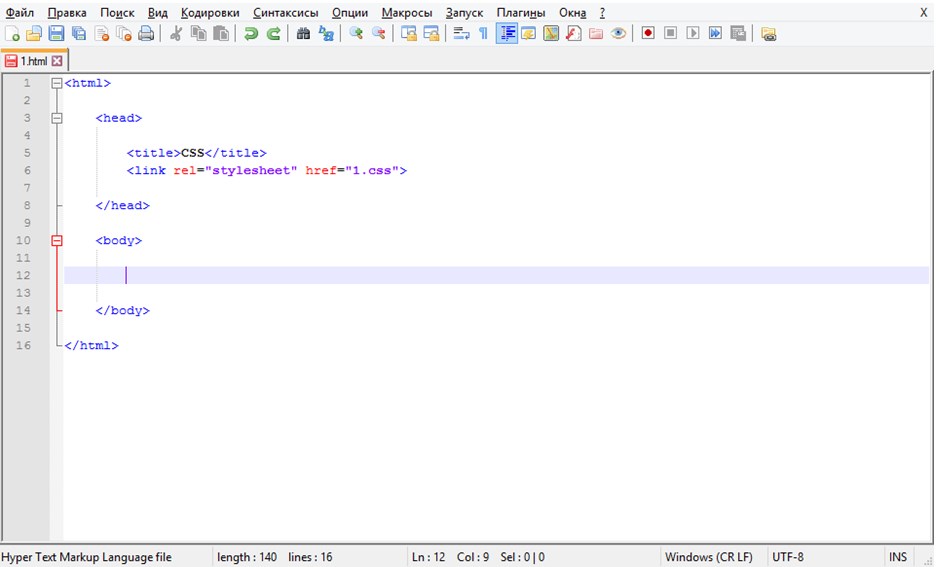
Формально Notepad++ не является редактором HTML, однако его можно использовать для этих целей. В него встроена подсветка синтаксиса языков разметки HTML и XML, большинства популярных языков программирования, часть которых используется и в web-разработке, такие как PHP, Ruby, Perl, Python и множество других.

Есть ряд инструментов, которые помогают редактировать код, например маркеры, сворачивание блоков кода, автодополнение, менеджер проектов, мультистрочное редактирование и выделение, поддержка различных кодировок и многое другое. Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.

В преимущества текстового редактора Notepad++ входит скорость его работы и малое количество занимаемого места на диске. Кроме того, у программы весьма простой интерфейс, для работы с которым не требуется тратить дополнительное время на обучение. Помимо этого, для Notepad++ постоянно выходят обновления, о которых пользователей уведомляет сама программа, предлагая их установить. Самым главным преимуществом редактора является то, что он распространяется по лицензии GNU GPL 2, которая подразумевает бесплатный свободный софт.
Полезные утилиты Windows
- Ear Trumpet — фантастический продвинутый регулятор громкости для Windows! Если вы когда-нибудь хотели, чтобы громкость в Windows увеличилась до 11, то Ear Trumpet — это то приложение.
- Teracopy — хотя я чаще всего использую отличные встроенные функции копирования Windows 10, когда я хочу переместить МНОГО файлов как можно быстрее, ничто не сравнится с TeraCopy, приложением, которое делает именно это — быстро перемещает файлы. Контроль очереди отличный.
- AutoHotKey — это крошечная, удивительно быстрая бесплатная утилита с открытым исходным кодом для Windows. Она позволяет автоматизировать все, от нажатия клавиш до мыши. Программирование для непрограммистов. Это полная система автоматизации для Windows без разочарований из-за VBScript.
- 7-Zip — все закончилось, и 7zip выиграл. Время подняться на борт. Формат 7z быстро становится форматом сжатия, который выбирают самые требовательные пользователи. Обычно сжатие на 2-10% лучше, чем у ZIP. Это приложение прекрасно интегрируется в проводник Windows и открывает практически ВСЕ, что вы когда-либо захотите открыть, от TAR до ISO, от RAR до CAB.
- Paint.NET — забытая Microsoft программа Paint, написанная на .NET. Это 80% Photoshop, и это бесплатно. Вы можете поддержать автора, получив версию из Магазина Windows, и она будет обновляться автоматически!
- NimbleText — регулярные выражения сложны, и я не очень умен. NimbleText позволяет мне делать сумасшедшие вещи с большими объемами текста без особой боли.
- Markdown Monster — хотя мне нравится VSCode, Markdown Monster делает одну вещь невероятно хорошо. Markdown.
- Fiddler — простой, чистый и мощный прокси отладки для проверки HTTP между здесь и там. Он даже поддерживает изучение SSL-трафика.
- Коллекция утилит NirSoft — почти все, что делает NirSoft, заслуживает внимания. Мои любимые — MyUninstaller, замена для удаления программ, и WhoIsThisDomain.
- Ditto Clipboard Manager — WindowsKey+V великолепен и близок, но Ditto продолжает продвигать управление буфером обмена в Windows.
- TaskbarX — он буквально центрирует кнопки панели задач. Я люблю это. Open Source, но также доступно и за 1 доллар в Магазине Windows.
- ShellEx View — меню вашего проводника, вызываемое правой кнопкой мыши, загромождено, это поможет вам его не загромождать!
- OneCommander, Midnight Commander и Altap Salamander. Существует множество замечательных «переосмыслений» проводника Windows. OneCommander и Altap Salamander делают это, а Midnight Commander делает это для командной строки/CLI.
- WinDirStat — классический, но необходимый. Что занимает все это место? Спойлер — это Call of Duty.
- FileSeek и Everything — мгновенный поиск во всем!
- Мне нравится Win+Shift+S для скриншотов, но я также рекомендую ShareX, Greenshot и Lightshot.
- Для анимированных гифок попробуйте screen2gif или LICEcap!
- Alt-Tab Terminator — переводит ваш Alt-Tab на новый уровень с большим предварительным просмотром и поиском
- PureText — PureText вставляет простой текст в чистом виде. Свободный и славный. Спасибо Стив Миллер.
- Я все еще использую FTP, SCP и SFTP, и я использую для этого WinSCP! Это бесплатно или всего 10 долларов, чтобы получить его в Магазине Windows и поддержать автора!
- VLC Player — лучший и по-прежнему лучший. Проигрывает все и везде.
- PSReadline — в хорошем смысле делает PowerShell более запутанным.
- Yori и все утилиты Малкольма Смита — Yori — это переосмысление cmd.exe!
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Обзор WYSIWYG-решений:
- Интерфейс устраивает полностью, хотя есть баги
- Стоимость лицензии $800
- Работает как плагин для jQuery
- Размер 173 + 5 (css) + 25.4 (css) + 88 (jQuery) = 290.5kb
- Свободная лицензия
- Размер: 63 (css) + 202 (js) = 263
- Тормозит перенос строк (или мне так кажется)
- Отсутствует загрузка файлов отличных от изображений
- По функциональности и интерфейсу напоминает Froala!
- Свободная лицензия
- Отсутствует интерфейс перемещения файлов
- Неудобный интерфейс создания таблиц
- Есть подсветка блока при наведении
- Нельзя задать цвет
- Свободная лицензия
- Работает как плагин для jQuery
- Отсутствует интерфейс перемещения файлов
- Неудобное редактирование таблиц
- Очень напоминает froala
- $500 в месяц!
- Облачное решение
- Переопределено контекстное меню (вставка текста только с помощью клавиатуры)
Стоимость лицензии и от $1 за пользователя
- Стоимость лицензии $1000+
- Неудобный интерфейс для работы с таблицами, ссылками и изображениями
- Размер: 200 (js) + 280 (css) = 480
- Свободная лицензия
- Хороша работа с таблицами
- Отсутствует интерфейс загрузки и перемещения файлов
- Стоимость лицензии $200
- Убогое добавление таблиц
- Можно копировать изображения!
- Для форматирование текста используются дополнительные плагины
- Стоимость лицензии $2899
- Жуткий интерфейс
- Свободная лицензия
- Отсутствует интерфейс перемещения файлов
- Есть API
- Странный он, но в целом почти все есть
Для WordPress
- Для WordPress
- Редкостный хлам
- Свободная лицензия
- Используется React
- Нельзя сделать перевод строки в таблицах
- Нельзя копировать изображения
- Отсутствует интерфейс загрузки и перемещения файлов
- Есть API
- Свободная лицензия
- Нет таблиц
- Ограниченная фунциональность
- Нет API
- Жуткий интерфейс
- Свободная лицензия
- Долго загружается
- Убогий интерфейс
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Свободная лицензия
- Работает как плагин для jQuery
- Отсутствует интерфейс загрузки и перемещения файлов
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Нет API
https://github.com/jakiestfu/Medium.js
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Нет API
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Нет API
- Свободная лицензия
- Отсутствует интерфейс загрузки (кроме изображений) и перемещения файлов
- Нет таблиц
- Размер: 200 (js) + 280 (css) = 480
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Нет таблиц
- Ограниченная функциональность
https://github.com/yabwe/words
- Свободная лицензия
- Ограниченная функциональность
- Свободная лицензия
- Жуткий интерфейс
- Свободная лицензия
- Жуткий интерфейс
- Свободная лицензия
- Используется React
- Нет таблиц
- Отсутствует интерфейс загрузки и перемещения файлов
- Это все-таки феймворк, а не готовый модуль
- Свободная лицензия
- Markdown-редактор
- Свободная лицензия
- Какая-то убогая альтернатива Офису
- Работает как плагин для jQuery
- Убогий интерфейс
Убогий интерфейс
https://github.com/steveathon/bootstrap-wysiwyg
- Работает как плагин для jQuery
- Использует Boostrap
- Ограниченная функциональность
- Свободная лицензия
- Убогий интерфейс
- Свободная лицензия
- Работает как плагин для jQuery
- Убогий интерфейс
https://github.com/jfuentesa/rataeditor
- Свободная лицензия
- Работает как плагин для jQuery
- Убогий интерфейс
- Отсутствует API
- Свободная лицензия
- Отсутствует интерфейс загрузки и перемещения файлов
- Ограниченная функциональность
- Нет таблиц
- Нет колорпикера
- Есть API
- Небольшой размер 35KB
https://github.com/michelson/Dante
- Свободная лицензия
- Клон Medium’a
- Свободная лицензия
- Ограниченная функциональность
- Свободная лицензия
- Отсутствует интерфейс
https://github.com/alohaeditor/Aloha-Editor
- Свободная лицензия
- Заброшен
- Свободная лицензия
- Ограниченная функциональность
- Свободная лицензия
- Используется React
- Ограниченная функциональность
- Отсутствуют таблицы и пр.
- Свободная лицензия
- Отсутствует интерфейс
- Свободная лицензия
- Убогий интерфейс
https://github.com/jessegreathouse/TinyEditor/
- Свободная лицензия
- Заброшен
- Убогий интерфейс
- Свободная лицензия
- Убогий интерфейс
- Ограниченная функциональность
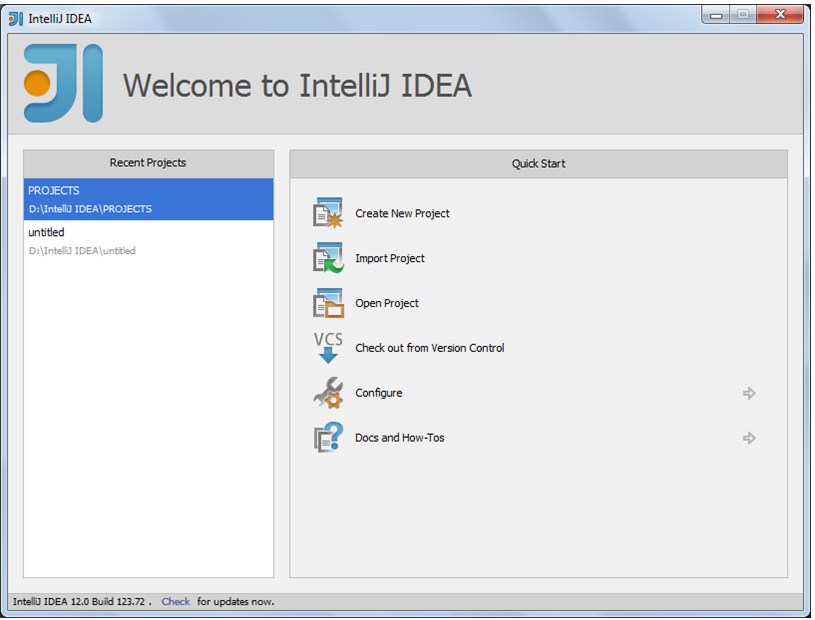
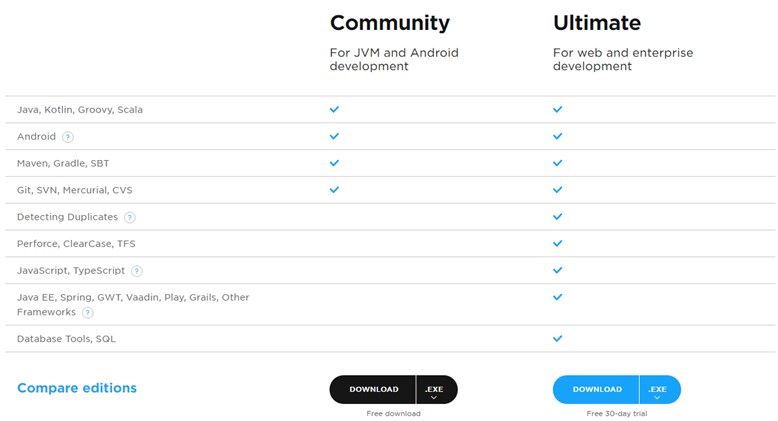
HTML-редактор IntelliJ IDEA
В отличие от остальных программ, IntelliJ IDEA является профессиональной интегрированной средой разработки (IDE). Помимо того, что в ней можно беспрепятственно работать с языками разметки HTML/XHTML/HAML и языками описания внешнего вида страницы CSS/SASS/LESS, реализована возможность тесной работы с Java, JavaScript, Python и Coffee Script. Разработкой IntelliJ IDEA занимается компания JetBrains.

Почему стоит начать использовать именно эту программу? Во-первых, она имеет действительно продуманный интерфейс. Вы сможете начать работать с ней сразу после установки, даже если до этого ни разу с ней не встречались. Кроме того, предусмотрена возможность работы с такими популярными инструментами как CVS, Apache Ant, Maven, JUnit и Subversion, которые, к слову, являются совершенно бесплатными.
К сожалению, сама IntelliJ IDEA не является полностью бесплатной программой. Полная версия доступна лишь на пробный 30-дневный период использования, а ее урезанная по функционалу версия лишена довольно многих полезных функций и по настоящему может пригодиться для разработки приложений на Android или при работе с джава машиной.

Codepen

Codepen — это удобный онлайн-редактор с возможностью совместного редактирования. Он состоит из панели для HTML, CSS, JavaScript, а также окна для предварительного просмотра в режиме реального времени. Размеры панелей можно регулировать, растягивая их края. Если вам нужно протестировать верстку или JS-код, то это отличный вариант. Также здесь можно посмотреть работы других верстальщиков.
Несколько скриптов можно сгруппировать в коллекцию, но для этого нужно будет оплатить тарифный план Pro, который стоит 9 долларов в месяц. После этого вы дополнительно получите место для хранения файлов, различные темы оформления, возможность совместной работы над кодом в режиме реального времени и доступ к полнофункциональной интегрированной среде разработки CodePen.
Какой же лучший редактор 2016 года?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
1. NicEdit
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
2. TinyMCE
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
3. CKEditor
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
4. YUI Rich Text Editor
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
5. MarkItUp!
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
6. FreeTextBox
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
7. MooEditable
Демо-версия | Скачать
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
8. OpenWysiwyg
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
9. jHtmlArea
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
HTML Введение
HTML Базовые теги
Размещение
Когда вы допишете текст, отформатируете его (заголовки-шрифты-ссылки) и вставите все необходимые медиаэлементы (изображения, видео) ещё раз проверьте публикацию — именно в таком виде её увидят все читатели.
А дальше останется всего ничего: нажмите кнопку «Готово к публикации» и на втором экране редактора укажите «системные» настройки. Среди них:
-
Тип публикации. «Статья» или «Новость». Первый вариант подходит для больших материалов — выбрав его, вы подтверждаете, что являетесь автором текста и рейтинг поста зачислится вашему профилю в полном объёме. Второй вариант подходит для небольших материалов, которые имеют признаки «новостей» (некая информация, актуальная здесь и сейчас).
-
Язык публикации. Укажите язык, на котором написана публикация — чтобы статью видели те пользователи сайта, которым ваша статья подойдёт по языковым настройкам.
-
Хабы. Выберите в выпадающем меню один или несколько (до пяти) хабов, в которые вы планируете разместить свой пост. Вместо одного из хабов можно выбрать блог компании — укажите, если он есть (тогда рейтинг за пост пойдёт в зачёт и вашей компании).
-
Ключевые слова. Ещё одно обязательное поле, где через запятую укажите до 10 ключевых слов по теме вашего материала. Через запятую, без #. Подберите такие слова, по которым ваш пост смог бы найти кто-то посторонний. Эти ключевые слова будут в самом конце вашей публикации.
-
Переводы и обучающие материалы. Если вы готовите перевод, то следует нажать чекбокс «Переведённый материал» — тогда дополнительно потребуется указать автора оригинала и ссылку на него, а в зачёт пойдёт лишь половина рейтинга. У опубликованной статьи под заголовком будет пометка «Перевод» со ссылкой на первоисточник — чтобы свести к минимуму риск претензий от автора. А если ваша статья носит обучающий характер, то нажмите чекбокс «Tutorial». Тогда после публикации под заголовком появится одноимённый значок.
Отображение публикации в ленте
В этом разделе редактора настраивается внешний вид той части, которая будет видна в лентах пользователей — на главной странице, внутри хаба и т. д. Здесь свободы действий чуть меньше, но зато вступительные части публикаций стали выглядеть в одном формате.
Желательно загрузить обложку поста (картинка в формате jpg, gif или png, рекомендуемый размер 780×440), а также ввести текст вводной части (до 2 тысяч символов).
Важно: изображение (обложка) и содержимое вводной части поста (выводимое в ленте) может отличаться от того вступления, которое будет видеть пользователь на странице самой публикации. Это даёт дополнительную свободу действий, но иногда может мешать — в таком случае используйте первые абзацы своей статьи (по умолчанию эта часть будет подгружаться автоматически)
У вводного текста также есть возможности форматирования, но вставить видеоролик или несколько картинок не получится.
Текст кнопки «Читать далее» можно оставить по умолчанию, но при необходимости его также можно поменять.
Если пост нужно выпустить в определённое время, воспользуйтесь функцией запланированной публикации — выберите желаемые дату и время.
Всё, финишная прямая с тремя вариантами: можно вернуться к редактированию поста, сохранить его в черновики или опубликовать. В первом случае вы вернётесь на первый экран редактора, во втором — пост сохранится у вас в профиле с присвоением ID, а в последнем случае он сразу окажется на сайте и его начнут читать пользователи Хабра.
Не забывайте следить за комментариями и отвечать на них в случае необходимости. Советы по работе с обратной связью мы уже давали.
Brackets

Это не просто редактор для верстки сайтов, это полноценная среда разработки IDE. Подходит для написания кода на любом языке программирования. Кроме того, здесь есть множество полезных инструментов для ускорения процесса редактирования.
Список популярных расширений для верстальщиков:
- Emmet — ускоряет написание кода CSS, HTML за счет сокращения основных команд.
- Beautify форматирует файлы HTML, CSS, Javascript.
- W3C validation проверяет код на соответствие установленным стандартам.
Это краткое описание популярных визуальных HTML-редакторов. Выберите тот, который вам действительно понравился. Каждый из них имеет свои преимущества и недостатки. Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.