Api reference
Содержание:
- Сжатие изображения в Paint
- Плагины оптимизации изображений Вордпресс
- Некоторые программы, позволяющие сжать изображение онлайн
- Saving to Amazon S3
- Resizing images
- Preserving metadata
- Онлайн сервисы
- PNGGauntlet 3.1.2
- Saving to Google Cloud Storage
- Saving to Amazon S3
- Changelog
- Сжимаем фото программным способом
- Уменьшаем размер изображения в Photoshop
- Error handling
- Resizing images
- II. Сжать фото с помощью программ:
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.

Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.

Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Плагины оптимизации изображений Вордпресс
Для оптимизации картинок на сайте существует несколько популярных плагинов. У всех плагинов из этого раздела есть бесплатная версия, которую можно скачать в официальном репозитарии Вордпресс.
Обычно в бесплатной версии существует ограничение на количество изображений, которые можно оптимизировать в течение месяца, или на объем изображений в течение месяца.
Все плагины подключаются по API, поэтому изображения оптимизируются на серверах плагинов и не нагружают ваш сервер.
Smush Image Compression and Optimization
Smush — Lazy Load Images, Optimize & Compress Images
Author(s): WPMU DEV
Current Version: 3.9.0
Last Updated: 07.09.2021
Плагин создан разработчиком WPMU DEV, регулярно обновляется и имеет более миллиона установок. Оптимизирует jpeg, png и gif форматы. Изображения до 5 Мб оптимизируются бесплатно в любом количестве.
Оптимизирует до 50 изображений за один раз. Автоматически находит изображения, которые замедляют сайт. Плагин может откладывать загрузку изображений до того, как они не появятся в видимой части экрана (lazy load).
В настройках плагина вы можете указать максимальный размер изображения. Если на сайте найдутся изображения большего размера, они будут уменьшены до максимального. У плагина есть интеграция с блоками изображения Гутенберг, в которых показывается статистика оптимизации.
EWWW Image Optimizer
EWWW Image Optimizer
Author(s): Exactly WWW
Current Version: 6.2.5
Last Updated: 15.09.2021
Другой популярный плагин, регулярно обновляется, имеет более 900.000 установок. Плагин бесплатно оптимизирует изображения на вашем сервере или платно на своем сервере.
Работает с форматами jpg, png и pdf. После оптимизации выбирает наиболее подходящий формат для показа на сайте, — jpg, png или gif.
Плагин может автоматически конвертировать jpg и png изображения в формат webp.
ShortPixel
ShortPixel Image Optimizer
Author(s): ShortPixel
Current Version: 4.22.5
Last Updated: 31.08.2021
Относительно новый плагин, ставший популярным. Оптимизирует форматы jpeg, png, gif и pdf на своем облаке.
В бесплатной версии позволяет оптимизировать до 100 изображений в месяц. Если нужно оптимизировать больше изображений, нужно купить одну из платных версий. Можно купить подписку на месяц или сделать единоразовую оплату за 10.000, 30.000, 50.000 или 170.000 изображений.
По этой ссылке вы получите еще 100 бесплатных оптимизаций в месяц каждый месяц.
В настройках плагина вы можете указать дополнительные папки, кроме Медиа библиотеки, в которых вы хотите оптимизировать изображения.
TinyPng
TinyPNG — JPEG, PNG & WebP image compression
Author(s): TinyPNG
Current Version: 3.3
Last Updated: 21.09.2021
Простой и понятный плагин, регулярно обновляется, имеет более 200.000 установок. Подключается по API к серверу TinyPNG, на котором оптимизируются изображения.
В бесплатной версии предлагает 100 оптимизаций в месяц, если вам нужно оптимизировать больше изображений, придется купить одну из платных версий.
Плагин добавляет кнопку оптимизации в медиа библиотеку, с ее помощью вы можете сжать изображения в библиотеке.
Некоторые программы, позволяющие сжать изображение онлайн
Для работы с графикой существует много приложений. В следующих главах статьи мы расскажем об алгоритме сжатия изображений, принятом в самых популярных программах. Если какое-то приложение не перечислено, принцип его действия аналогичен.
Paint и Paint.NET
Функция сжатия рисунков в paint отсутствует. Вместо нее используется инструмент изменения размера. Обычно это уменьшает вес файла, обеспечивает удобный просмотр на экранах телефона, пк.

Для этого:
- в меню нажать «изменить размер»;
- выбрать опцию изменения процентов или пикселей;
- указать нужное значение. Для горизонтального снимка выбирают «пиксели», устанавливают, например, 1080 по горизонтали. Эта величина обеспечивает удобный просмотр и уменьшение файла;
- убедиться, что отмечена опция «сохранить пропорции»;
- кликнуть «ок».
Другой вариант — выделить нужный фрагмент, обрезать.
Аналогичные способы работают онлайн в paint.net. В этом приложении можно дополнительно выбрать опцию обрезки холста.
Photoshop, MS Office, Snagit
Adobe Photoshop уменьшает размер изображений.
Можно:
- изменить размер снимка, отрегулировав ширину, высоту в процентах или пикселях;
- вырезать из картинки фрагмент;
- обрезать холст;
- при сохранении jpeg, выбрать save as, установить качество;
- при сохранении нажать save for web. Выбрать расширение, качественные характеристики, цвета, тип профиля, размер.
Легко использовать инструмент сжатия в стандартной утилите MS Office — MS Picture Manager. Достаточно в запущенной программе открыть картинку, на панели инструментов нажать «рисунок», выбрать «сжать рисунки». Затем указать процент преобразования, сохранить результат.
Функции компрессии нет в редакторе Snagit. Уменьшить картинку можно, только если изменить ее размеры.
Для этого необходимо:
- открыть рисунок;
- перейти во вкладку «инструменты», выбрать «изменить размер»;
- установить ширину или длину;
- нажать «сохранить пропорции»;
- подтвердить выбор.
Caesium, FileOptimizer, RIOT, XnView, MovAvi
Инструмент сжатия в англоязычном бесплатном приложении Caesium работает так:
- открыть одно или несколько изображений, нажав add (добавить);
- выбрать место хранения результата;
- кликнуть
Хороших результатов сжатия можно добиться с FileOptimizer. Англоязычная прога имеет простой интерфейс, поддерживает графические форматы, pdf, документы ms office. Чтобы запустить процесс, выбирают рисунок, кликают «optimize».
Следующая утилита для преобразования картинок — RIOT.
Механизм работы:
- установить на пк, запустить;
- перейти в tools — options – general options (общие настройки), отметить две опции – save settings on exit, show captions for main toolbar buttons. Так сохраняются настройки и появляются надписи на инструментах;
- открыть картинку, нажав «open». В левом окне откроется исходник, в правом — вариант меньшего размера.
Приложение предлагает разные настройки для разных форматов:
- при работе с jpg выбирают качество, цветовое разрешение, прогрессивный или стандартный профиль;
- регулировка цветов доступна для gif, png.
В утилите доступен инструмент пакетной оптимизации.
Чтобы ее запустить, нажимают «batch» и выбирают опции:
- add images — картинки добавляются по одной;
- add all images from folder — оптимизируются все изображения из папки;
- add all images from folder (including subholders) — оптимизируются все изображения из папки, в том числе из подпапок.
Несколько способов оптимизации предлагают разработчики XNView:
- изменение размера. Нажать «изображение», затем «изменение размера». Указать нужную ширину или высоту в пикселях или выбрать изменение в процентах. Нажать «сохранить пропорции»;
- сжатие. Для этого в горизонтальном меню перейти в «инструменты», выбрать «пакетная обработка». Если нужно оптимизировать один или несколько файлов, щелкнуть по «добавить». Для изменения нескольких рисунков в папке, кликнуть «добавить папку». Перейти в «опции», в окне «коэффициент» указать процент, на который нужно пережать картинку.
Редактор MovAvi осуществляет пакетное преобразование:
- загрузить файлы;
- нажать «формат и качество». Установить бегунок на нужном значении;
- задать размеры;
- кликнуть «экспорт».
Saving to Amazon S3
To save an image to S3, call the method on an image source:
You need to provide the following options in order to save an image on
Amazon S3:
- Specify to store to Amazon S3.
-
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
The user that corresponds to your AWS access key ID must have the
and permissions on the paths of the objects you
intend to create.
Resizing images
Use the API to create resized versions of your uploaded images. By letting
the API handle resizing you avoid having to write such code yourself and
you will only have to upload your image once. The resized images will be
optimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnails
that focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you upload
a single image and retrieve the optimized version plus 2 resized versions
this will count as 3 compressions in total.
To resize an image, call the method on an image source:
The describes the way your image will be resized. The following
methods are available:

-
Scales the image down proportionally. You must provide either a target
or a target , but not both. The scaled image will have
exactly the provided width or height.

-
Scales the image down proportionally so that it fits within the given
dimensions. You must provide both a and a . The scaled
image will not exceed either of these dimensions.

-
Scales the image proportionally and crops it if necessary so that
the result has exactly the given dimensions. You must provide both a
and a . Which parts of the image are cropped away is
determined automatically. An intelligent algorithm determines the
most important areas of your image.

-
A more advanced implementation of cover that also detects cut out
images with plain backgrounds. The image is scaled down to the
and you provide. If an image is detected with a
free standing object it will add more background space where
necessary or crop the unimportant parts. This feature is new and
we’d love to hear your feedback!
If the target dimensions are larger than the original dimensions, the image
will not be scaled up. Scaling up is prevented in order to protect the
quality of your images.
Preserving metadata
You can request that specific metadata is copied from the uploaded image
to the compressed version. Preserving information, the GPS
and the date are currently supported. Preserving
metadata adds to the compressed file size, so you should only preserve
metadata that is important to keep.
Preserving metadata will not count as an extra compression. However, in
the background the image will be created again with the additional
metadata.
To preserve specific metadata, call the method on an image
source:
You can provide the following options to preserve specific metadata. No
metadata will be added if the requested metadata is not present in the
uploaded image.
-
Preserves any copyright information. This includes the EXIF copyright
tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright
flag or URL. Uses up to 90 additional bytes, plus the length of the
copyright data. -
Preserves any creation date or time. This is the moment the image or
photo was originally created. This includes the EXIF original date time
tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes. - (JPEG only)
-
Preserves any GPS location data that describes where the image or photo
was taken. This includes the EXIF GPS latitude and GPS longitude tags
(JPEG). Uses around 130 additional bytes.
Онлайн сервисы
В сети есть бесплатные сайты, при помощи которых можно уменьшить размер фото. Для этого потребуется лишь браузер и доступ в Интернет. Пользоваться онлайн сервисами можно как на компьютере, так и на телефоне.
Все действия я буду показывать в браузере Google Chrome. Но вы можете использоваться любую другую программу.
IMGonline
1. Нажмите на кнопку «Выберите файл» и укажите картинку, которую нужно сжать.
2. Настройте «Параметры сжатия»:
- В части «Уменьшение размера в мегапикселях» нажмите на поле «уменьшение отключено» и выберите подходящий вариант из списка. Для наименьшей потери в качестве рекомендуется установить от 10 до 30%.
- Пункт «Субвыборка» позволит усреднить цветовые переходы. Тут можно оставить значение по умолчанию: «2х1 (среднее качество)».
- Если планируете загружать фотку в интернет, оставьте переключатель на «Прогрессивный JPEG». Это сожмет ее еще на 2-3%.
- Через пункт «Копировать EXIF и другие метаданные» можно как убрать, так и оставить дополнительную информацию (модель камеры, дату съемки и др.). Эти данные не сильно влияют на размер.
- Пункт «Качество» — это основной параметр, отвечающий за конечный объем файла. Обычно значение 70-80 значительно снижаем вес, но не сильно повлиять на качество.


Готовый снимок сохранится в папку «Загрузки».
iLoveIMG
1. Щелкните по кнопке «Выбрать изображение» и добавьте фото.

2. Кликните по «Сжать изображение».

3. Сервис покажет результат. Щелкните по кнопке «Скачать сжатые изображения» для сохранения.

Compress JPEG
- Нажмите на «Загрузить» и добавьте картинку.
- Фотография загрузится, и сервис её автоматически сожмёт.
- Щелкните по «Скачать все» для сохранения результата.

Photo Resizer
1. Нажмите на иконку папки и загрузите изображение.

2. Фотография отобразится в полном размере. Двигая ползунок «Ширина в пикселях» или «Высота в пикселях» измените размер. Затем щелкните по кнопке «Создать».

3. Нажмите «Скачать» и измененный снимок загрузится на компьютер.

Resizenow
Нажмите кнопку «Выбор изображений» и загрузите картинку. Если нажать на поле «Простой» и указать «Продвинутый», откроется дополнительная панель настройки качества. После выбора размера и качества кликните по «Изменить размер».

Сервис применит настройки и после нажатия на готовую ссылку загрузит файл на ПК.
TinyJPG
TinyJPG – это популярный англоязычный сервис для сжатия изображений в формате JPG и PNG. У него есть ограничение: файл должен весить не более 5 МБ. За раз сайт может обработать до 20 снимков.
Просто перетащите файлы в окошко и сервис автоматически обработает снимки. Для скачивания результата нажмите download или download all.

PNGGauntlet 3.1.2
Платформа: Windows
Инструмент, который можно использовать в качестве интерфейса для трех других open-source программ (PNGOUT, OptiPNG, DeflOpt). При этом приложение позволяет эффективно сжимать графические файлы.
В использовании PNGGauntlet похож на остальные программы. Но в этом приложении процесс сжатия займет немного больше времени из-за комбинации сразу трех инструментов. У нас ушло около часа на то, чтобы сжать 25 фотографий в высоком разрешении в формате PNG.
Результат нас впечатлил. При сжатии PNG PNGGauntlet уменьшил размер 50 изображений на 41,3%.
Перед тем, как сжать сразу несколько фотографий с помощью этого приложения, подумайте, стоит ли это столь долгого ожидания? Но если вам нужен инструмент для качественного сжатия PNG-изображений, то PNGGauntlet точно попадет в ваш арсенал.
Saving to Google Cloud Storage
Before you can store an image in GCS you will need to generate an access
token with a service account.
Once you have generated the access token you can then save the optimised
image directly to GCS by calling the method on an image source:
You need to provide the following options in order to save an image on
Google Cloud Storage:
- Specify to store to Google Cloud Storage.
-
The access token for authenticating to Google’s Cloud Platform. Find out
how to generate these tokens with the example above. -
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
Saving to Amazon S3
Example S3 request
You can store a compressed image to S3 by using the URL that was
returned in the header. A JSON body with the bucket
information and a header have to be
included in the request that instructs the file to be stored on S3.
For example, to save the compressed image to a file named
in a bucked named :
Request options
You need to provide the following options in order to save an image on
Amazon S3:
- Specify to store to Amazon S3.
-
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
The user that corresponds to your AWS access key ID must have the
and permissions on the paths of the objects you
intend to create.
Changelog
3.2.1
- Fixed bug that caused the original version of images that started with a special character to not be compressed.
- Updated WordPress compatibility.
3.2.0
- Support for WP Retina 2x Pro.
- More capability checks for extra security.
- Less resource intensive AJAX requests.
- Fixed CSS issues from Analytify plugin.
- Removed legacy Enhanced Media Library compatibility.
3.1.0
- Remaining free compressions shown in settings page.
- Easier way to upgrade a free account.
- WPML and WPML Media compatibility in collaboration with the authors of WPML. Make sure to upgrade WPML to version 4.1.
- Added a notice to the Bulk Optimization page for free accounts with not enough available free compressions.
- Added a new hook after compression of an image useful for CDN cache flushing.
3.0.1
- Fixed bug that caused an error when registering a new account.
- No longer use create_function, which is deprecated in PHP 7.2. The plugin no longer supports PHP 5.2.
- Rephrased incompatible plugins notice to avoid confusion.
3.0.0
- Compress new images in the background to speed up your workflow.
- Turbo-charged Bulk Optimization page with simultaneous image compression.
- Improved memory usage for installations with extreme media libraries.
- Detection of incompatible plugins.
- Fallback to fopen whenever the curl_exec function is disabled.
- Additional notices for WP Offload S3 users.
- Several minor fixes and tweaks.
2.2.5
- Fixed bug in the Bulk Optimization page that sometimes caused it to stop.
- Fixed a problem that would prevent dashboard widget from loading.
- Tweaked styling of the dashboard widget for the latest version of WordPress.
- Fixed a warning in the media library when certain plugins are used.
2.2.4
- Fixed bug with drop-down menu in the Media Library.
- Compression limit notice now links directly to your API dashboard.
- Tweaked styling of the dashboard widget.
2.2.2
- Improved robustness in case an unexpected network error occurs.
- Fixed false positive warning with Sucuri scanner.
- Fixed compression issue for fopen users.
2.2.1
- Fixed an error that was introduced in v2.2.0 where all custom image sizes did not show up.
- Added support for image sizes with unspecified height or width.
2.1.0
- Compression of retina images generated by WP Retina 2x.
- Solved a bug which caused the API key to be cleared on the settings page.
- Fixed an error that occurred with some PHP 7 installations.
- Fixed an fopen error when preserving metadata.
2.0.2
- Faster Bulk Optimization page with reduced memory usage (thanks to @esmus).
- Fixed XML-RPC error (thanks @ironmanixs, @gingerdog, @quicoto and @isaumya).
2.0.0
- Completely new Bulk Optimization page.
- Better detection of image sizes with duplicate filenames.
- Simplified account activation and API key creation.
- Fix to the bottom drop-down menu in the Media Library.
- Use the latest PHP client library for connecting to TinyJPG and TinyPNG.
- Added fallback to fopen for older systems running PHP 5.2.
1.7.1
- Preserve GPS locations and creation dates in the original JPEG images.
- Option to preserve copyright information in your original PNG images.
- Improved detection of unsupported file types.
1.7.0
- Option to preserve copyright information in your original JPEG images.
- Added proxy support for cURL.
- Support for translate.wordpress.org plugin translations.
1.6.0
- Improved compression status in the Media Library with new details window.
- Show total compression savings on the Media Settings page.
- Moved Compress All Images from the Tools to the Media menu.
1.5.0
- Resize original images by specifying a maximum width and/or height.
- Support for the mobile WordPress app (thanks to David Goodwin).
1.4.0
- Indication of the number of images you can compress for free each month.
- Link to the Media Settings page from the plugin listing.
- Clarification that original images will be overwritten when compressed.
1.3.0
- Added option to bulk compress your whole media library in one go.
- Better indication of image sizes that have been compressed.
- Detection of image sizes modified after compression by other plugins.
1.2.0
- Show if you entered a valid API key.
- Display connection status and number of compressions this month.
- Show a notice to administrators when the free compression limit is reached.
- The plugin now works when php’s parse_ini_file is disabled on your host.
- Avoid warnings when no image thumbnail sizes have been selected.
1.1.0
- The API key can now be set with the TINY_API_KEY constant in wp-config.php. This will work for normal and multisite WordPress installations.
- Enable or disable compression of the original uploaded image.
- Improved display of original sizes and compressed sizes showing the total compression size in the Media Library list view.
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
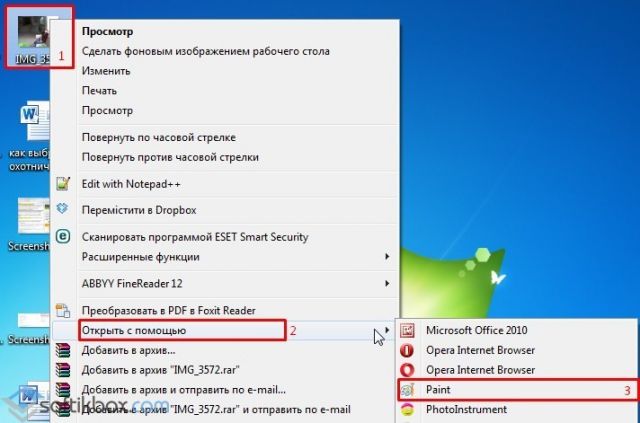
Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».

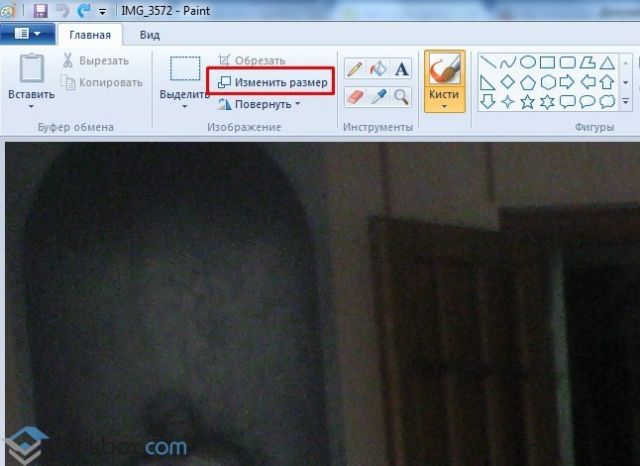
Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».

Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
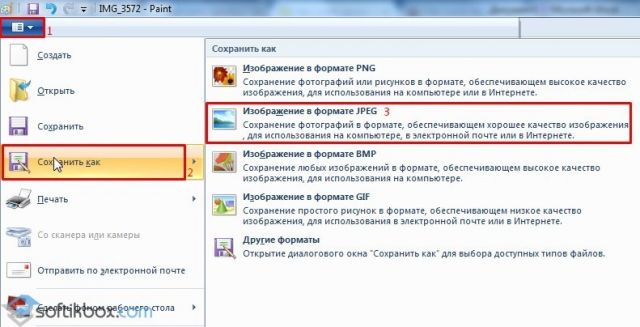
Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.

Фото сжато.
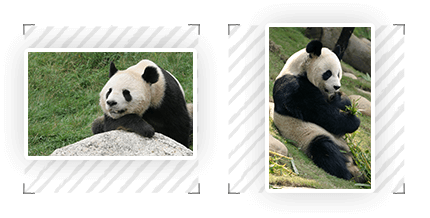
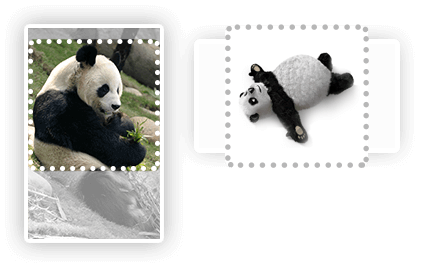
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
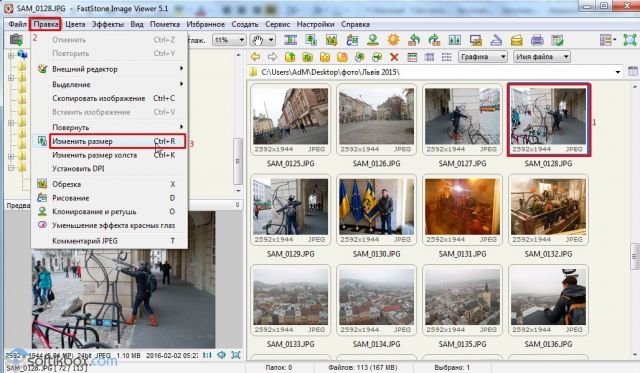
Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».

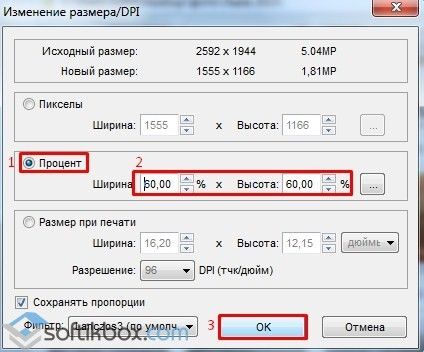
Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.

После сохраняем фото.
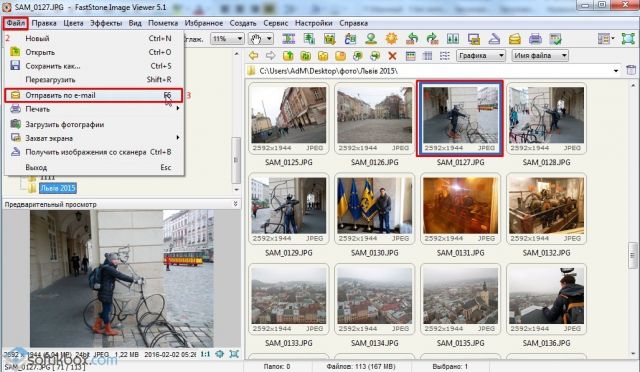
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.

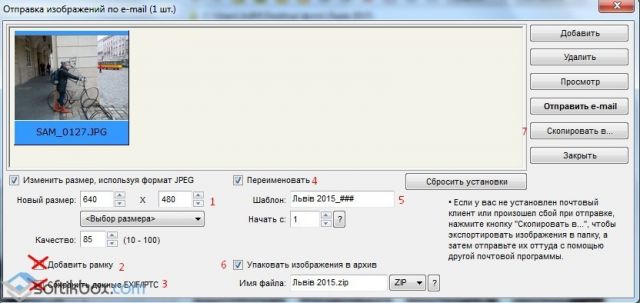
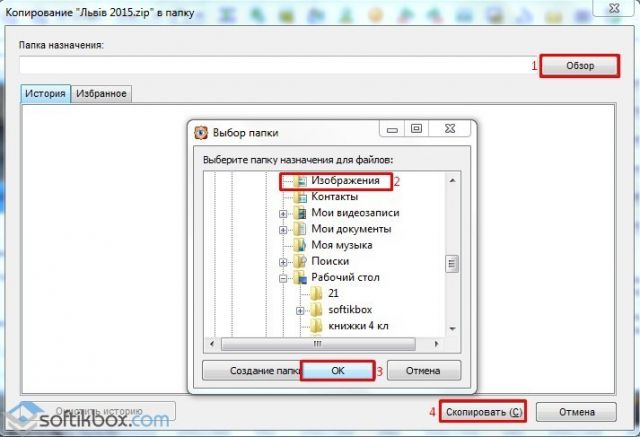
Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».

Указываем папку, куда нужно скопировать файл.

Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
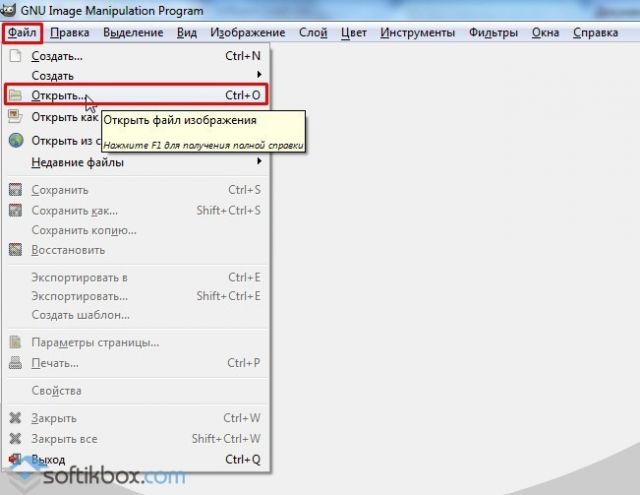
Открываем программу. Выбираем «Файл», «Открыть».

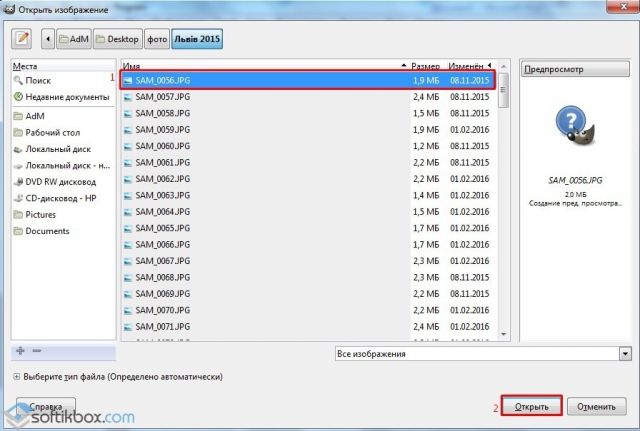
Указываем путь к файлу и жмём «Открыть».

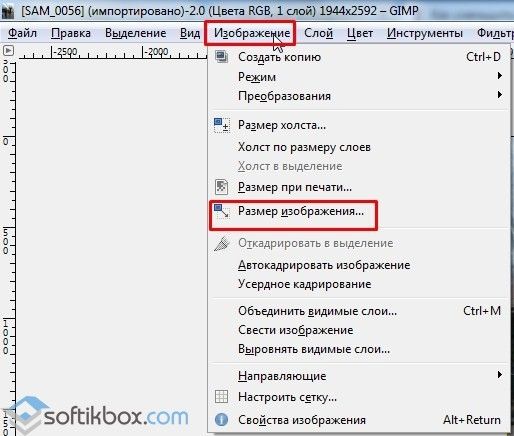
Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».

Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».

Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
Сайт http://optimizilla.com/ru/. Чтобы сжать фото нажимаем «Загрузить».

Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».

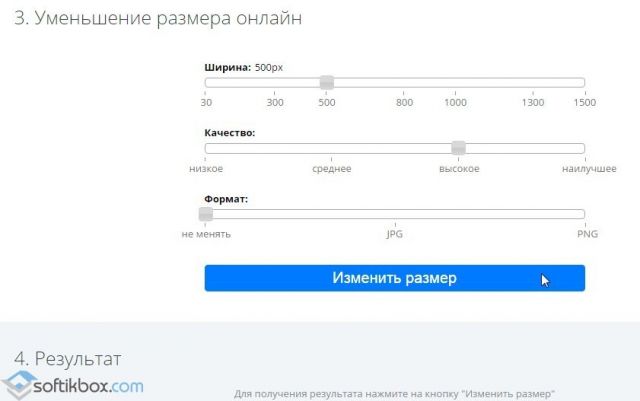
Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.

Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».

Нажимаем «Скачать» и сохраняем сжатое фото.

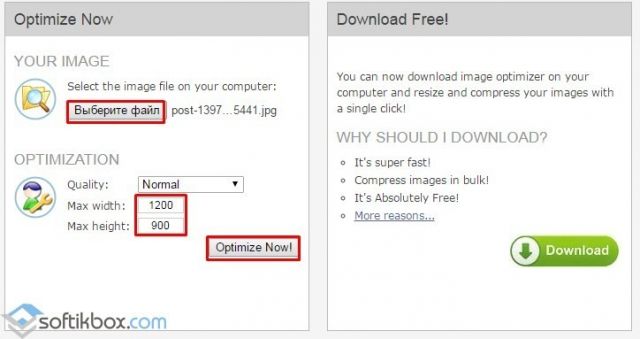
Сайт http://www.imageoptimizer.net/Pages/Home.aspx. Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».

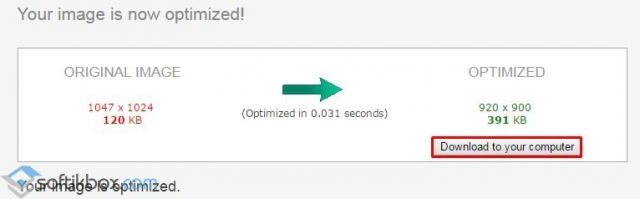
После жмём «Загрузить на компьютер».

С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
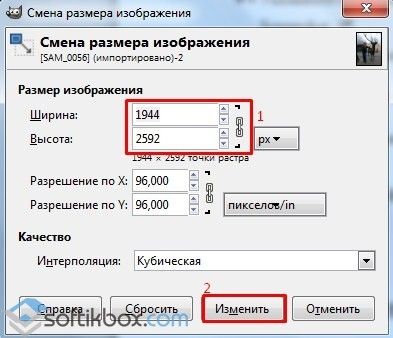
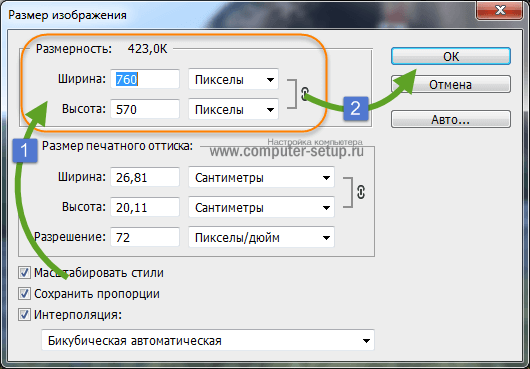
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение», в нём кликнуть на пункт «Размер изображения». Как показано на картинке ниже.

Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I», быстрое сохранение результата, сочетание клавиш– «Ctrl+S».

Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
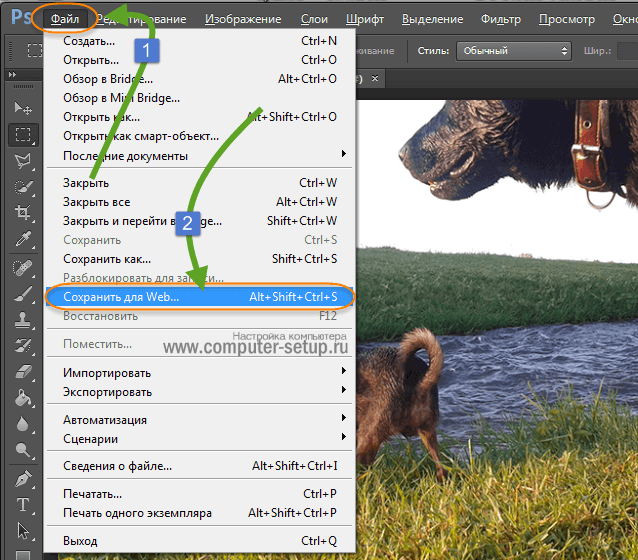
Открываете photoshop, далее кликаете на меню «Файл» выбираете Сохранить для Web…» или используете сочетание клавиш «Alt+Shift+Ctrl+S», как Вам будет удобно.

Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием. Перёд сохранением можно также выставить размер изображения
Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. Any
HTTP errors are converted into exceptions, which are thrown by the client
library.
There are four distinct types of errors. The exception message will contain
a more detailed description of the error condition.
- There was a problem with your API key or with your API account. Your
request could not be authorized. If your compression limit is reached,
you can wait until the next calendar month or upgrade your subscription. After verifying your
API key and your account status, you can retry the request. - The request could not be completed because of a problem with the
submitted data. The exception message will contain more information.
You should not retry the request. - The request could not be completed because of a temporary problem with
the Tinify API. It is safe to retry the request after a few minutes.
If you see this error repeatedly for a longer period of time, please
contact us. - The request could not be sent because there was an issue connecting to
the Tinify API. You should verify your network connection. It is safe to
retry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, you
may want to validate the API key before attempting to compress images.
The validation makes a dummy request to check the network connection and
verify the API key. An error is thrown if the dummy request fails.
Resizing images
Use the API to create resized versions of your uploaded images. By letting
the API handle resizing you avoid having to write such code yourself and
you will only have to upload your image once. The resized images will be
optimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnails
that focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you upload
a single image and retrieve the optimized version plus 2 resized versions
this will count as 3 compressions in total.
To resize an image, call the method on an image source:
The describes the way your image will be resized. The following
methods are available:

-
Scales the image down proportionally. You must provide either a target
or a target , but not both. The scaled image will have
exactly the provided width or height.

-
Scales the image down proportionally so that it fits within the given
dimensions. You must provide both a and a . The scaled
image will not exceed either of these dimensions.

-
Scales the image proportionally and crops it if necessary so that
the result has exactly the given dimensions. You must provide both a
and a . Which parts of the image are cropped away is
determined automatically. An intelligent algorithm determines the
most important areas of your image.

-
A more advanced implementation of cover that also detects cut out
images with plain backgrounds. The image is scaled down to the
and you provide. If an image is detected with a
free standing object it will add more background space where
necessary or crop the unimportant parts. This feature is new and
we’d love to hear your feedback!
If the target dimensions are larger than the original dimensions, the image
will not be scaled up. Scaling up is prevented in order to protect the
quality of your images.
II. Сжать фото с помощью программ:
Из положительных сторон данного способа отметим:
- широкий спектр настроек
- наличие справки с детальными инструкциями по каждой функции
- не нужно специальных знаний
- не нужно интернет подключение при сжатии фото
- нет ограничения по количеству одновременно сжимаемых фотографий
К отрицательным качествам отнесем:
- необходимо скачать и распаковать (установить)
- некоторые программы являются платными
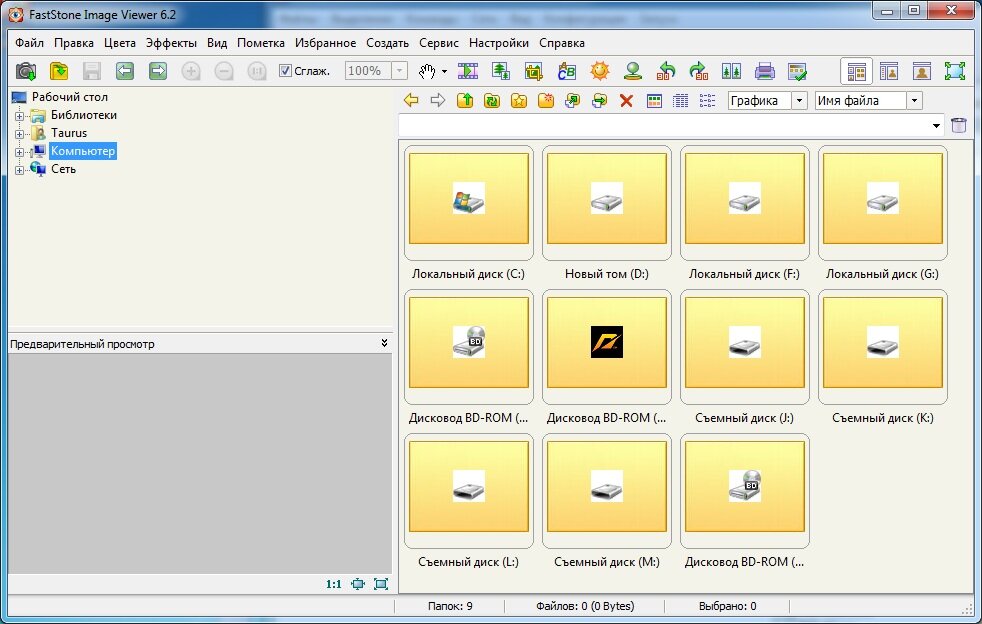
Уменьшить размер фото программой FastStone Image Viewer
FastStone Image Viewer условно бесплатная программа для сжатия фото, их конвертации, изменения разрешения, обработки и много другого. В данный момент актуальна версия 6.2, скачать можно по ссылке.

Алгоритм сжатия фото программой FastStone Image Viewer:
- запустить программу FastStone Image Viewer и перейти в папку с фотографиями подготовленными для сжатия
- переходим к пункту меню Сервис ⇒ Пакетное преобразование/переименование
- нужные фото или просто перетягиваем в правое окошко, или переносим пользуемся кнопкой Добавить (Добавить всё)
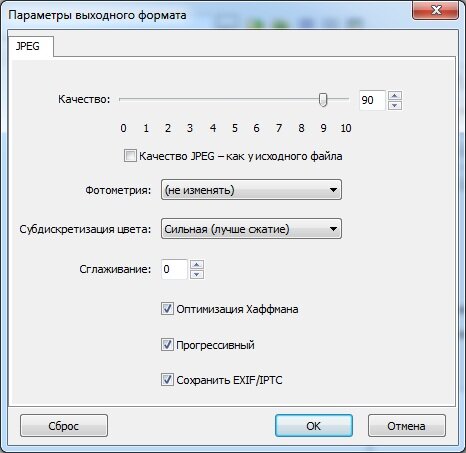
- для настройки сжатия фото нажать на кнопку Установки, где нужно установить выходное качество фото и подтвердить ОК.
- установить галочку Выходная папка (куда будут сохранены сжатые фото), если не установить эту галочку, новые файлы заменят исходные.
- поставить галочку Изменить настройки (размеры…) и нажать Дополнительно, если нужно уменьшить разрешение фото (количество точек по осям), обрезать, повернуть, нанести водяной знак на фото и многое другое.
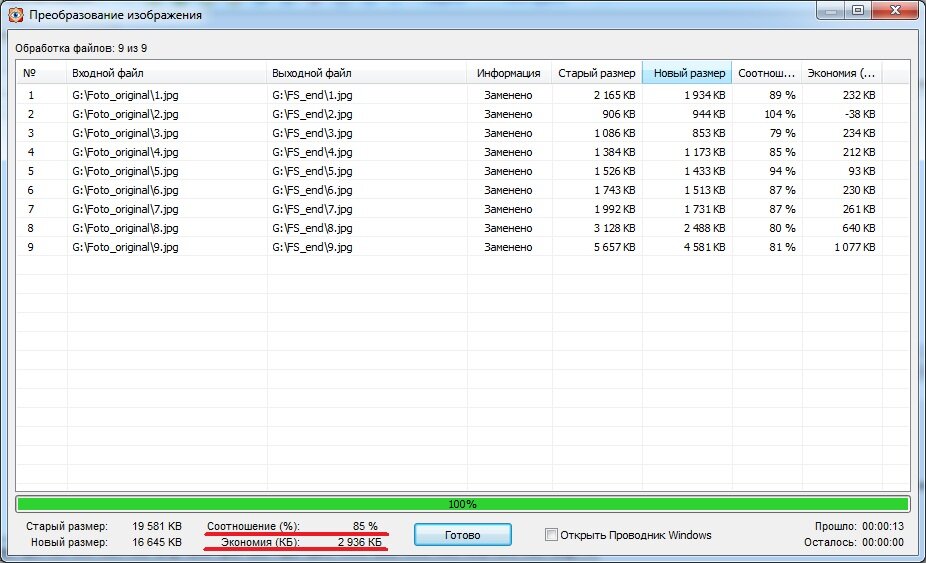
После сжатия со стандартными настройками (без видимой потери качества) с сохранением разрешения:
- Качество — 90%
- Качество JPEG как у исходного файла ⇒ галочку не ставим
- Фотометрия — не изменять
- Субдискретизация цвета ⇒ Сильная (лучшее сжатие)
- Сглаживание ⇒ 0
- Оптимизация Хаффмана ⇒ ставим
- Прогрессивный ⇒ ставим
- Сохранить EXIF/IPTC ⇒ по желанию

получили 15% сжатия, но при тестах на сжатия фото очень высокого разрешения, процент доходил до 40.

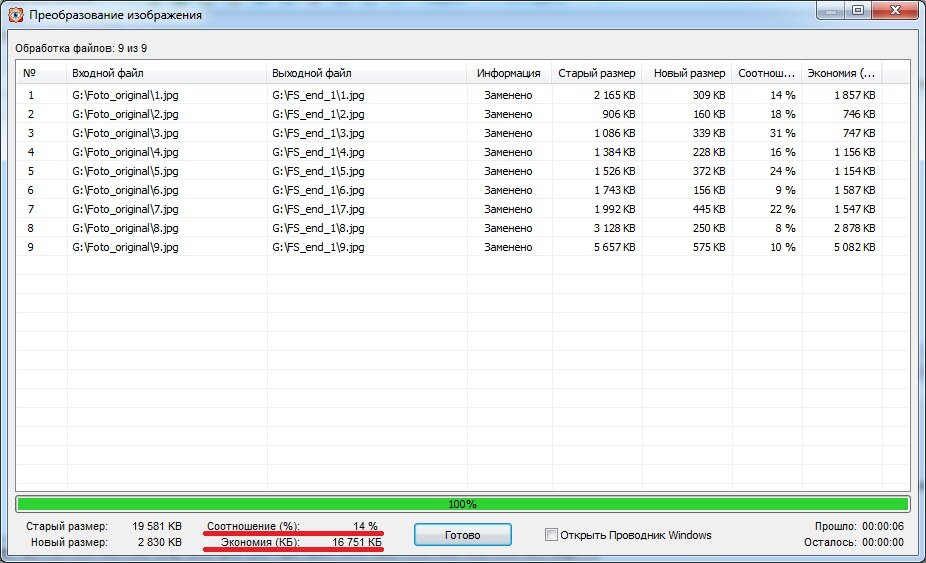
Но если ко всему этому снизить разрешение, например до FullHD 1920×1080, то конкретно в этом примере уменьшение размера фото составило 86% (14% от исходного)!!!
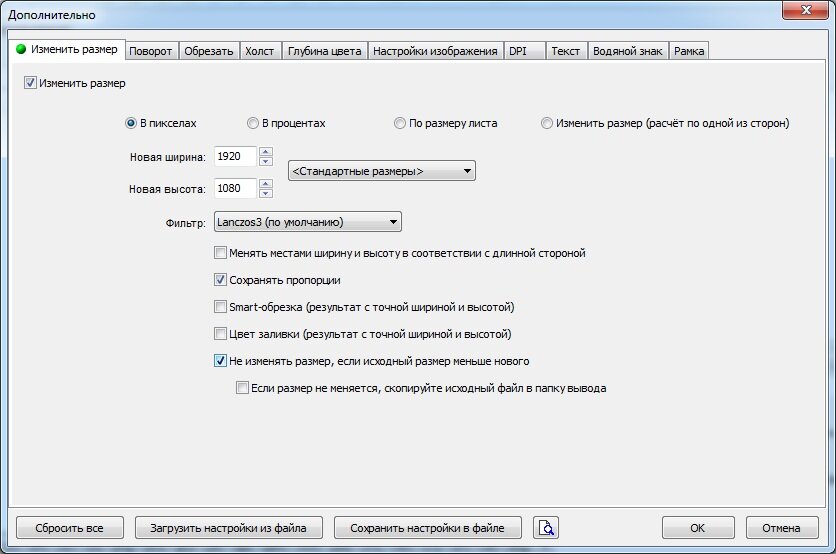
Для сжатия фото с уменьшением разрешения к предыдущим настройкам добавляем следующие в окошке Сервис ⇒ Пакетное преобразование/переименование:
- ставим галочку Изменить настройки (размеры…)
- жмем кнопку Дополнительно
- на первой вкладке Изменить размер ставим галочку напротив Изменить размер
- переключатель ставим В пикселях
- ширину/высоту можно выставить в ручную или выбрать из стандартных разрешений в выпадающем меню справа, я выбрал 1920×1080
- ставим галочки напротив опций Сохранять пропорции и Не изменять размер, если исходный размер меньше нового


Сжатие фотографий программой IrfanView
Очень достойная программа для просмотра и редактирования/преобразования фото. Одной из полезнейших функций является подгонка сжимаемого фото до определенного размера файла.
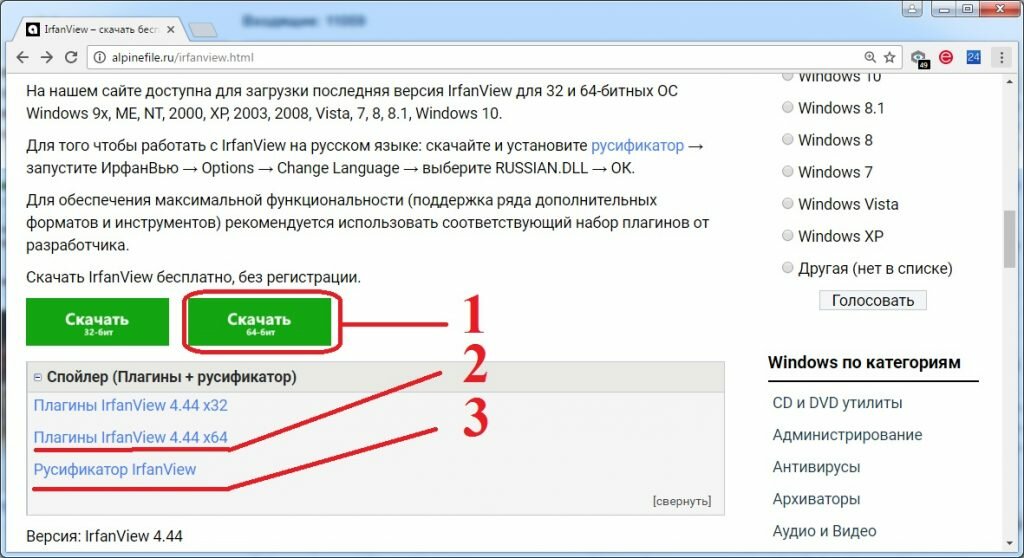
IrfanView бесплатная, для некоммерческого использования. Скачиваем и устанавливаем по ссылке. Всё по порядку: сначала саму программу IrfanView, затем плагины, затем руссификатор, в моем случае для x64 разрядной системы.

После установки запускаем программу и выбираем русский язык Options ⇒ Change language, выбираем RUSSIAN.DLL и жмем ОК. Приступаем к сжатию фото:
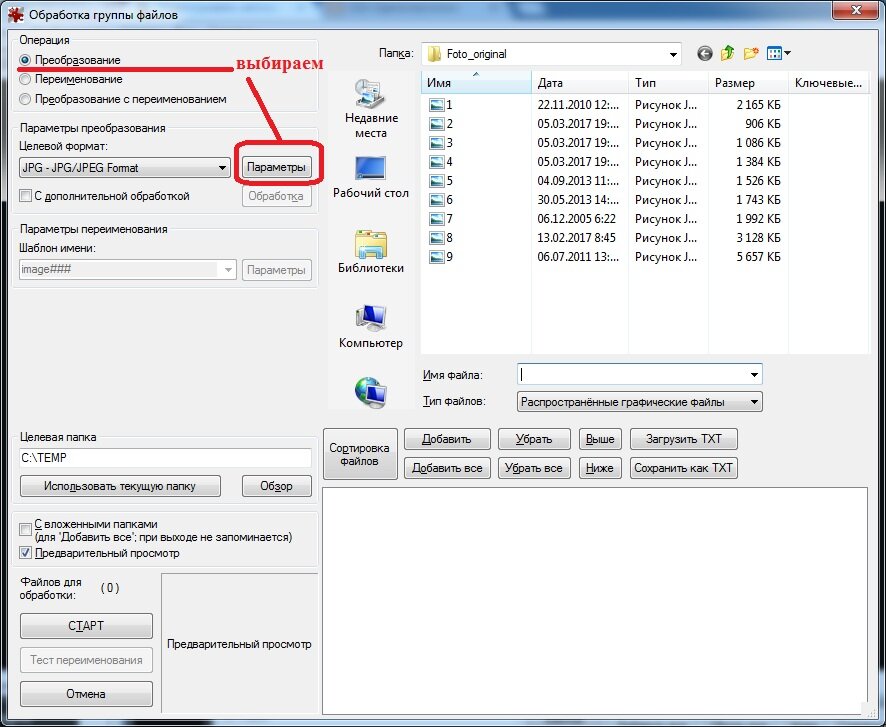
Файл ⇒ Обработать группу файлов… или просто нажать клавишу «B«.
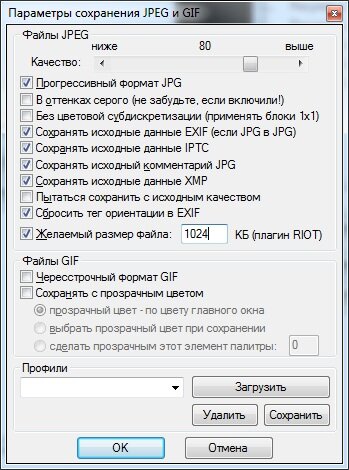
В этом окне можно преобразовать, переименовать или преобразовать с переименованием. Нас в данный момент интересует просто Преобразование (оставляем выбор по умолчанию). Настроить опцию Целевая папка (папка в которую будут сохранятся сжатые фото). Затем жмем кнопку Параметры.

Все параметры интуитивно понятны и описаны ранее в статье, останавливаться на них не будем
Акцентируем Ваше внимание только на очень интересной опции, Желаемый размер файла, теперь можно уменьшить фото файл до любых размеров для отправки по Интернету

Предыдущая
СтатьиКак удалить страничку в однокласниках
Следующая
СтатьиКак восстановить случайно закрытое окно или документ