Seo оптимизация изображений для сайта
Содержание:
- Некоторые программы, позволяющие сжать изображение онлайн
- Оптимизация изображений для сайта на WordPress
- JPEGmini онлайн
- Установка
- Тематические сервисы
- Final thoughts on the best online image optimizer tools
- Online Image Optimizer
- TinyPNG
- JPEGmini онлайн
- Эксперимент: оптимизация изображений
- Подготовка изображений
- Обзор плагина EWWW Image Optimizer
- WP Smush
- Оптимизация изображений онлайн
- Кто использует прогрессивный JPEG в продакшне?
- В каком формате лучше сохранять изображения для сайта?
- Оптимизация изображений при помощи сервиса Web Resizer
- SEO оптимизация изображений
- Загрузка изображения на сайт
- Compressor.io
- Настройка EWWW Image Optimizer
Некоторые программы, позволяющие сжать изображение онлайн
Для работы с графикой существует много приложений. В следующих главах статьи мы расскажем об алгоритме сжатия изображений, принятом в самых популярных программах. Если какое-то приложение не перечислено, принцип его действия аналогичен.
Paint и Paint.NET
Функция сжатия рисунков в paint отсутствует. Вместо нее используется инструмент изменения размера. Обычно это уменьшает вес файла, обеспечивает удобный просмотр на экранах телефона, пк.

Для этого:
- в меню нажать «изменить размер»;
- выбрать опцию изменения процентов или пикселей;
- указать нужное значение. Для горизонтального снимка выбирают «пиксели», устанавливают, например, 1080 по горизонтали. Эта величина обеспечивает удобный просмотр и уменьшение файла;
- убедиться, что отмечена опция «сохранить пропорции»;
- кликнуть «ок».
Другой вариант — выделить нужный фрагмент, обрезать.
Аналогичные способы работают онлайн в paint.net. В этом приложении можно дополнительно выбрать опцию обрезки холста.
Photoshop, MS Office, Snagit
Adobe Photoshop уменьшает размер изображений.
Можно:
- изменить размер снимка, отрегулировав ширину, высоту в процентах или пикселях;
- вырезать из картинки фрагмент;
- обрезать холст;
- при сохранении jpeg, выбрать save as, установить качество;
- при сохранении нажать save for web. Выбрать расширение, качественные характеристики, цвета, тип профиля, размер.
Легко использовать инструмент сжатия в стандартной утилите MS Office — MS Picture Manager. Достаточно в запущенной программе открыть картинку, на панели инструментов нажать «рисунок», выбрать «сжать рисунки». Затем указать процент преобразования, сохранить результат.
Функции компрессии нет в редакторе Snagit. Уменьшить картинку можно, только если изменить ее размеры.
Для этого необходимо:
- открыть рисунок;
- перейти во вкладку «инструменты», выбрать «изменить размер»;
- установить ширину или длину;
- нажать «сохранить пропорции»;
- подтвердить выбор.
Caesium, FileOptimizer, RIOT, XnView, MovAvi
Инструмент сжатия в англоязычном бесплатном приложении Caesium работает так:
- открыть одно или несколько изображений, нажав add (добавить);
- выбрать место хранения результата;
- кликнуть
Хороших результатов сжатия можно добиться с FileOptimizer. Англоязычная прога имеет простой интерфейс, поддерживает графические форматы, pdf, документы ms office. Чтобы запустить процесс, выбирают рисунок, кликают «optimize».
Следующая утилита для преобразования картинок — RIOT.
Механизм работы:
- установить на пк, запустить;
- перейти в tools — options – general options (общие настройки), отметить две опции – save settings on exit, show captions for main toolbar buttons. Так сохраняются настройки и появляются надписи на инструментах;
- открыть картинку, нажав «open». В левом окне откроется исходник, в правом — вариант меньшего размера.
Приложение предлагает разные настройки для разных форматов:
- при работе с jpg выбирают качество, цветовое разрешение, прогрессивный или стандартный профиль;
- регулировка цветов доступна для gif, png.
В утилите доступен инструмент пакетной оптимизации.
Чтобы ее запустить, нажимают «batch» и выбирают опции:
- add images — картинки добавляются по одной;
- add all images from folder — оптимизируются все изображения из папки;
- add all images from folder (including subholders) — оптимизируются все изображения из папки, в том числе из подпапок.
Несколько способов оптимизации предлагают разработчики XNView:
- изменение размера. Нажать «изображение», затем «изменение размера». Указать нужную ширину или высоту в пикселях или выбрать изменение в процентах. Нажать «сохранить пропорции»;
- сжатие. Для этого в горизонтальном меню перейти в «инструменты», выбрать «пакетная обработка». Если нужно оптимизировать один или несколько файлов, щелкнуть по «добавить». Для изменения нескольких рисунков в папке, кликнуть «добавить папку». Перейти в «опции», в окне «коэффициент» указать процент, на который нужно пережать картинку.
Редактор MovAvi осуществляет пакетное преобразование:
- загрузить файлы;
- нажать «формат и качество». Установить бегунок на нужном значении;
- задать размеры;
- кликнуть «экспорт».
Оптимизация изображений для сайта на WordPress
Вот здесь я советую вам быть очень внимательными, поскольку большинство из вас уже на начальной стадии создания сайта допускают роковую ошибку и не подозревают о ней. Дело в том, что когда вы загружаете изображение в библиотеку медиафайлов, то вы думаете что загружается только одно изображение. Спешу вас огорчить дорогие друзья! Нет и еще раз нет. Загружается несколько форматов медиафайлов, т.е картинка ваша дублируется несколько раз в нескольких форматах размеров! Теперь вы представляете себе шок. Я тоже в свое время это испытал. Не огорчайтесь. Если вы только начали вести свой онлайн дневник на Вордпресс, то еще есть время все исправить.
JPEGmini онлайн
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.

Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Установка
- Upload the «ewww-image-optimizer» plugin to your /wp-content/plugins/ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- The plugin will attempt to install jpegtran, optipng, and gifsicle automatically for you. This requires that the wp-content folder is writable by the user running the web server.
- If the binaries don’t run locally, you may sign up for cloud-based optimization: https://ewww.io/plans/
- Recommended Visit the settings page to enable/disable specific tools and turn on advanced optimization features.
- Готово!
If these steps do not work, see the additional documentation. If you need further assistance using the plugin, please visit our Support Page.
Тематические сервисы
Iloveimg.com
Русскоговорящий онлайн сервис для сжатия и другой обработки фото с забором фото с диска компьютера и двух облачных серверов.
- Отличный компрессор помогает быстро сжать JPG, PNG или GIF фото с сохранением качества.
- Можно забрать фото из Google Drive и Dropbox.
- Кроме этого: конвертирует фото в/из JPG, поворачивает, обрезает, меняет размер.
Результат проверки сервиса: Было фото 1185 KB, стало фото 89 KB.
 Лучший сервис оптимизации изображений для сайта
Лучший сервис оптимизации изображений для сайта
IMGonline
Данный сервис говорит на русском языке и может сжать фото в форматах BMP, GIF, JPEG, PNG, TIFF в формат JEG по заданным настройкам.
Результат проверки сервиса: Было фото 1185 KB, стало фото 117 KB.

На сервере есть стандартный набор инструментов для работы с фото:
- Изменить размер картинки;
- Конвертировать формат;
- Редактор мета данных EXIF;
- Эффекты для фото (20 штук);
- Улучшить качество фото;
- И еще около 30 фото инструментов.
JPG Zipper
Отличный инструмент онлайн сжатия фотографий форма JPG. Работает моментально, без загрузчика, только перетаскивание фото.
Результат проверки сервиса: Было фото 1185 KB, стало фото 115 KB.

Tinypng
Очень красочный сервис позволяющий сжать зараз до 20 фото размерами до 5 KB каждый, в форматах png или jpg. В этих пределах работает без регистрации. Для профессиональной работы нужно купить pro аккаунт $ 25 в год.
 Отличный инструмент оптимизации изображений для сайта
Отличный инструмент оптимизации изображений для сайта

Сохранить фото можно в Dropbox. Ценность данного сервиса НЕ только в сжатии png картинок, хотя это редкость. У сервиса есть расширения для сжатия картинок на WordPress и Magento.
- Плагин WordPress условно бесплатен. Бесплатно можно сжать 100 фото в месяц. Тестирован на wp 4.9.5.
- Расширение для Magento дает бесплатный счет на 500 бесплатных компрессий каждый месяц. Community 1.7, 1.8, 1.8.1, 1.9, 1.9.1, 1.9.2, 1.9.3.
JPEGmini
Данный сервис работает для групповой загрузки фото бесплатно, но по регистрации. Одиночное фото можно сжать без регистрации тут. Настроек у сервиса нет, есть программы для сжатия в осях Mac и Windows.
Результат проверки сервиса: Было фото 1185 KB, стало фото 215 KB.

Online Image Optimizer
Оптимизатор изображений позволяет оптимизировать анимированные JPG, PNG и GIF. Есть функция одновременной конвертации. Заявлен максимальный размер загрузки: 2,86 MB, по факту не берет более 1,5 MB и то не всегда.
Плюсы: Отдает несколько вариантов сжатых фото с разными качествами. Чем больше сжатие, тем меньше качество. Все варианты сжатия доступны для просмотра. Сжимает ГИФКИ.
Конвертора с изменением размера
Webresizer
Сервис с очень простеньким интерфейсом, априори, предназначенный, для сжатия фото с изменением размера. По умолчанию стоит 400 px ширина.
Чтобы сжать своё фото без изменения размера приходится менять настройки. Это не сложно, но неудобно.
Результат проверки сервиса на контрольном фото без изменения размера: Было фото 1185 KB, стало фото 236 KB (80%).

Free Image Optimizer
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать ваши файлы изображений. Использование сервиса так же просто, как нажатие кнопки! Попробуйте сейчас!
Это анонс сервера. На самом деле сервер не сжимает фото, а достигает эффект сжатия уменьшением размера. Не рекомендую даже пробовать.

http://pichold.ru/
не интересно, уменьшает размер, но не сжимает
https://compressor.io/
Не работает. Но сжимает 4 формата картинок JPEG — PNG — GIF – SVG.
http://jpeg-optimizer.com/
Не работает
Compressjpeg
Данный сервис сжимал фото в форматах JPEG и PNG. На сегодня сайт сервиса compressjpeg.com заблокирован на основании Федерального закона от 27 июля 2006 г. № 149-ФЗ «Об информации, информационных технологиях и защите информации».
Final thoughts on the best online image optimizer tools
According to our results, Kraken offers the highest compression for JPG images, while Compressor.io won out when it comes to PNG files. You can view a summary of our results one more time below:
| Compression Tool | JPG Image file compression (Original file size — 238 KB ) |
Percentage reduction in JPG File | PNG Image file compression (original file size- 118 KB ) |
Percentage reduction in PNG File |
|---|---|---|---|---|
| JPEG Optimizer | 79.1 KB | 66% | NA | NA |
| Kraken | 206.59 KB (lossless) 69.77 KB (lossy) |
11.32% (lossless) 70.05% (lossy) |
64.68 KB (lossless) 28.56 KB (lossy) |
44.06% (lossless) 75.30% (lossy) |
| Tiny PNG | 162.9 KB | 32% | 29.9 KB | 75% |
| JPEG.io | 81.51 KB | 65% | 85.04 KB | 17% |
| ImageRecycle | 118.88 KB | 48.97% | 24.78 KB | 78.57% |
| Compressor.io | 122.12 KB | 49% | 22.80 KB | 81% |
| Ezgif | 119.26 KB | 48.81% | 60.56 KB | 47% |
Last but not least, if you’re a website owner and simply want an efficient tool to optimize all images on that website, give Optimole a look. It’s our set-it-and-forget-it image optimizer that works on complete autopilot.
Do you have any questions about the best way to use these online image optimizer tools? Let us know in the comments and we’ll try to help!
These 7 image optimizer #tools let you compress images from your web browser
Online Image Optimizer
Online Image Optimizer имеет следующие возможности:
- Предельный размер загружаемого файла — 2.86 MB
- Преобразование файлов между форматами JPG, PNG, GIF
Обработки файлов проходит в три этапа:
- Вставьте ссылку на URL адрес файла в поле «Enter the url of an image» для загрузки файла из интернета или загрузите файл с компьютера при помощи кнопки «Обзор…».
- Выберите формат для преобразования файла в поле «convert to:». По умолчанию файл сохранится в том же формате. Для конвертирования выберите один из поддерживаемых форматов: PNG, JPG, GIF.
- Для запуска обработки нажмите на кнопку «optimize».

TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах «.pnf» и «.jpg» (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG.
- Загрузка на сервис до 20 изображений.
- Размер одного файла не более 5 MB.
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
JPEGmini онлайн
JPEGmini — онлан сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.
Эксперимент: оптимизация изображений
Мы решили провести свое небольшое исследование, чтобы показать вам как оптимизация изображений влияет на скорость работы WordPress-сайта.
Несжатые файлы JPG
Мы загрузили шесть несжатых файлов JPG на наш тестовый сайт. Размер каждого из них превышал 1 Мб. Общее время загрузки составило 1,55 секунды, а общий размер страницы -14,7 Мб.
Тест скорости передачи данных несжатых файлов JPG
Сжатые файлы JPG
Затем мы сжали файлы JPG с помощью WordPress-плагина Imagify, используя «агрессивные» установки. Взгляните на новые сжатые файлы JPG, которые все еще выглядят прекрасно. После этого мы провели пять тестов, используя Pingdom, и выбрали среднее значение. В результате общее время загрузки сократилось до 476 мс, а размер страницы уменьшился до 2,9 Мб. Общее время загрузки уменьшилось на 54,88%, а размер страницы — на 80,27%.
Тест на скорость передачи данных сжатых файлов JPG
Не существует никакой другой оптимизации сайта, которая позволила бы сократить время загрузки более чем на 50%
Поэтому оптимизация изображений является такой важной. Процесс, показанный выше, был полностью автоматизирован плагином
Подготовка изображений
Когда вы нашли нужные картинки, фотографии, графики или диаграммы, следующий шаг – оптимизация графического файла для использования на вашем сайте. Вы должны сделать следующее:
Задайте правильное имя файла
Оптимизация изображения начинается с его названия. В него необходимо включить ключевое слово. Так поисковым роботам будет проще понять, что изображено на картинке. Здесь все просто: если на картинке восход солнца в Париже, имя файла не должно быть DSC4536.jpg, назовите его paris-sunrise.jpg. Основное ключевое слово – «paris», так как это основной объект фотографии, поэтому я поместил его в начале названия.
Определите масштаб изображения
Для SEO очень важна скорость загрузки страницы. Чем быстрее грузится сайт, тем удобнее пользователям посещать страницу, а роботам – индексировать ее. Крупные изображения значительно снижают скорость загрузки. Особенно обидно для пользователей, если вы загружаете картинку 2500 × 1500, а на экран она выводится в размере 250 × 150.
В WordPress админка после загрузки предлагает несколько вариантов размера. Но это не значит, что размер самого файла будет оптимизирован. Поэтому при загрузке изображения проверьте, чтобы его размер в админке совпадал с размером самого файла.
Оптимизируйте изображения под мобильные устройства
Значительная часть вашей аудитории использует мобильные устройства для посещения вашей страницы. Поэтому изображения на сайте должны легко масштабироваться и приспосабливаться под любые форматы экранов. Если проигнорировать этот пункт, вы можете увеличить частоту отказов со стороны мобильных устройств, что отрицательно скажется на ранжировании. Для сайтов на WordPress разработан специальный плагин – RICG Responsive Images.

Он по умолчанию добавляет атрибут srcset к вашим изображениям и оптимизирует его под экраны любого масштаба.
Уменьшите размер файла
Чтобы страница быстрее загружалась, используйте специальные инструменты для сжатия файла. Они позволяют уменьшить размер, сохранив при этом качество и четкость картинки. Я советую воспользоваться следующими сервисами:
- ImageOptim.
- JPEGMini.
- Kraken.io.
Чтобы проверить, удалось ли вам оптимизировать изображение, воспользуйтесь инструментом YSlow.
Обзор плагина EWWW Image Optimizer
Сжатие происходит при помощи jpegtran, TinyJPG, JPEGmini, optipng, pngout, pngquant, TinyPNG и gifsicle. Этого набора утилит хватит за глаза, чтобы качественно сжать ваши PNG и JPG изображения без потери качества, а gifsicle, входящий в состав EWWW Image Optimizer, даже сможет позаботиться о gif анимациях.
По умолчанию, плагин настроен на сжатие изображений без потерь, поэтому не бойтесь неожиданного появления артефактов на картинках, их не будет. Разве что информация EXIF и прочие комментарии могут быть потёрты, что может быть важным для фотографий, но этот момент настраивается в опциях.
Сам автор перечисляет преимущества своего детища
- Ваши страницы будут загружаться быстрее. Отсюда меньше отказов и более лояльное отношение поисковых систем
- Бекапы сайта создаются быстрее. Это означает меньшую нагрузку на хостинг, а на дешёвых хостингах этот момент немаловажен
- Ускоряется работа с сайтом. Вам не придётся ждать, пока изображения пережмутся, можно настроить так, что всё будет происходить на лету либо позже
- Оптимизация всех изображений сайта. Плагин имеет возможность сканировать систему и находить неоптимизированные изображения, включая элементы дизайна, и исправлять этот недочёт
Насколько хорошо плагин сжимает изображения
Берём любое изображение и добавляем его в

win.png
Загрузка длится немного дольше обычного, так как утилиты сжимают изображение.
На выходе получается

Тестируем EWWW Image Optimizer
У меня из маленького PNG файла в оригинале 236 Кб вышло 219 Кб. Таким образом, получилось сжать 7,2%. Представляете, что будет с большими файлами?
WP Smush
Если вы работаете с собственным сайтом на WordPress, вы можете объединить процесс оптимизации изображений и загрузки с помощью этого изящного плагина под названием ImageOptim. Он автоматически сжимает и оптимизирует каждое изображение, которое вы загружаете (или уже загрузили) на свой сайт, поэтому вам не придётся тратить время на предварительное ручное управление.
Используя передовые методы сжатия без потерь, плагин работает для оптимизации до 50 файлов JPG, GIF или PNG за раз в вашей медиатеке. Установите максимальную высоту и ширину для ваших изображений, которые будут изменены, или воспользуйтесь премиальной версией плагина для дополнительных функций.
Оптимизация изображений онлайн
В интернете есть много сервисов для оптимизации изображений. В этом разделе описание нескольких популярных онлайн сервисов.
TinyPNG
TinyPng — бесплатный web сервис оптимизации изображений, который использует lossy компрессию для уменьшения PNG и JPEG файлов. В бесплатной версии есть ограничение 20 изображений. Каждое изображение не должно превышать 5 Мб.
Перейдите на сайт TinyPNG и загрузите ваши изображения. Сервис оптимизирует картинки и даст вам ссылку на скачивание.
Для разработчиков есть подключение по API для автоматической оптимизации изображений.
Optimizilla
Optimizilla — онлайн сервис оптимизации изображений для сайта. Использует комбинацию алгоритмов оптимизации и lossy сжатия изображений. Уменьшает размер JPEG и PNG форматов до минимально возможного, сохраняя нужный уровень качества изображения.
Можно загрузить до 20 картинок. В сервисе есть настройка для выбора качества изображения после компрессии, и слайдер для сравнения изображений До и После.
Bulkresizephotos
Bulkresizephotos полностью бесплатный сервис массовой оптимизации изображений. Драг-энд-дроп интерфейс, который оптимизирует картинки прямо у вас на компьютере без необходимости закачивать их на сервер Bulkresizephotos.
Сервис уменьшает размер и/или объем изображений, и может конвертировать форматы изображений в JPEG, PNG или WEBP.
Кто использует прогрессивный JPEG в продакшне?
- с базовым уровнем качества 85%. Они замерили субъективную задержку, воспринимаемую пользователем (время до первого прохода и общее время загрузки), и решили, что PJPEG в целом подходит исходя из качества компрессии, скорости кодирования и декодирования.
- Facebook выдаёт прогрессивные JPEG в приложении iOS. Это на 10% уменьшило трафик и на 15% ускорило выдачу изображений «хорошего качества».
- Yelp перешёл на прогрессивный JPEG. Это одна из мер, которая уменьшила размер изображений примерно на 4,5%. Она сократился ещё на 13,8% за счёт MozJPEG.
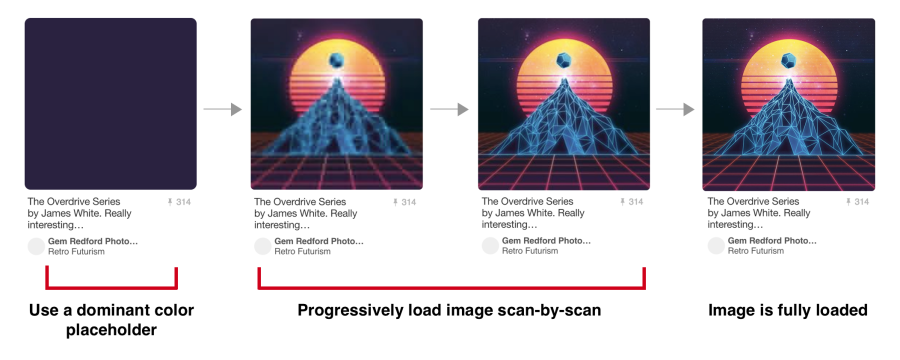
 На сайте Pinterest изображения кодируются только в прогрессивном JPEG. Для пользователей удобнее, когда картинка проявляется постепенно
На сайте Pinterest изображения кодируются только в прогрессивном JPEG. Для пользователей удобнее, когда картинка проявляется постепенно
В каком формате лучше сохранять изображения для сайта?
На сегодняшний день на сайтах используются два основных формата изображений, это JPEG (JPG) и PNG.
Основное отличие формата PNG заключается в том, что он поддерживает прозрачный фон. Таким образом, если вы делаете логотип, или какую-то иконку с прозрачным фоном, то вы однозначно сохраняете ее в формате PNG.
Если же вы берете какое-то изображение на котором прозрачного фона нет, то лучше всего сохранять его в формате JPEG, так как это позволит существенно сократить его вес.
Однако, бывают и исключения. Если, например, у вас используется какое-то изображение с небольшим количеством цветов, то в формате PNG оно в редких случаях может весить даже меньше, чем в формате JPEG. Поэтому здесь нужно смотреть и экспериментировать.
Оптимизация изображений при помощи сервиса Web Resizer
Следующий способ оптимизации изображений – это использование онлайн-сервисов. Я предварительно по тестировала несколько из них, и подобрала три, которые, на мой взгляд, справились с оптимизацией лучше всего.
Первый сервис называется Web Resizer, он бесплатный и регистрироваться здесь не обязательно.
-
1.Для того, что бы загрузить изображение, нажимаем на «Обзор», выбираем изображение и затем кликаем на кнопку «Upload Image». При этом максимальный вес изображения, загружаемого для оптимизации, должен быть не более 10 Mb.
Здесь у нас в левой части экрана отображается оптимизированное изображение, а в правой части — оригинальное.
-
2.Если мы прокрутим немножко ниже, то мы видим, что здесь мы можем сразу же задавать размер, который нам нужен. По умолчанию он составляет 400 пикселей.
Так же, при желании, вы можете повернуть изображение и задать другие параметры. -
3.После того, как все настройки заданы, обязательно нажимаем на кнопку «Apply changes». И вот у нас открывается наше оптимизированное изображение.
- 4.Теперь кликаем по нему правой кнопкой и выбираем «Сохранить изображение как». Сервис сохраняет все оптимизированные изображения с базовым названием «result», вам нужно задать то название, которое вам нужно.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия.png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.

Добавьте атрибут Alt и Описание
Описания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.

Трафик из раздела Картинки поисковых систем
Также эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Как подключить Вордпресс к CDN Cloudflare
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога
Загрузка изображения на сайт
Не вставляйте картинку куда попало просто ради украшения
Для SEO важно, чтобы изображение окружал связанный текстовый контент. Тогда поисковик будет считать, что оно действительно релевантно тексту вашей статьи
Подписи под картинкой
Это текст, который сопровождает ваше изображение.

Почему подпись важна для оптимизации изображений? Пользователи обращают внимание на эти подписи, даже когда бегло просматривают статью. Эта такая же важная часть структурирования контента, как заголовки, подзаголовки и списки
Нильсен еще в 1997 году отметил, что «элементы, которые улучшают восприятие текста – это заголовки, крупный шрифт, полужирный текст, выделенный текст, маркированные списки, графика, подписи, тематические предложения и оглавления». В 2012 году KissMetric заявила, что «подписи под изображениями читаются в среднем на 300% чаще, чем сам текст. Поэтому не использовать их или использовать неправильно означает упустить возможность привлечь огромное количество пользователей».
Нужно ли добавлять подпись к каждому изображению? Нет, не нужно. Добавляйте текст в том случае, если он необходим для восприятия и полезен пользователю, а не просто ради оптимизации.
Alt и Title изображения
Тег Alt – это описание изображения. Текст выводится на страницу, если по каким-либо причинам картинка не открылась. Вот что об этом говорит Википедия: «В ситуациях, когда изображение недоступно для читателей, потому что они отключили отображение картинок в своем веб-браузере или используют устройство для чтения с экрана из-за нарушения зрения, текст гарантирует, что информация с картинки не будет потеряна». Обязательно пропишите альты к графическим файлам, включите в описание ключевое слово и убедитесь, что оно действительно соответствует картинке.
При наведении курсора на изображение Internet Explorer показывает текст альта. Если же вы пользуетесь Google Chrome, то у вас должен всплывать тег Title. Многие просто копируют текст альта и вставляют его в Title. Также в нем можно указать какую-либо несущественную информацию, не связанную с SEO. Некоторые вообще не заполняют Title, и ничего от этого не теряют.
Репост на других каналах
Изображение можно расшарить в соцсети или на другие ресурсы, если добавить правильный тег изображения в раздел. Используйте следующую структуру:
<meta property=»og:image» content=»http://example.com/link-to-image.jpg» />
Так вы сможете поделиться своим изображением в Facebook, OpenGraph, Pinterest.
Плагин WordPress SEO имеет раздел «Social». Если у вас установлена премиум версия, вы можете с помощью плагина предварительно просмотреть свой пост перед публикацией в Facebook. Если вы правильно настроили его, но он не работает, попробуйте очистить кеш Facebook.
При помощи этого плагина можно также настроить карточки для публикаций в Twitter.
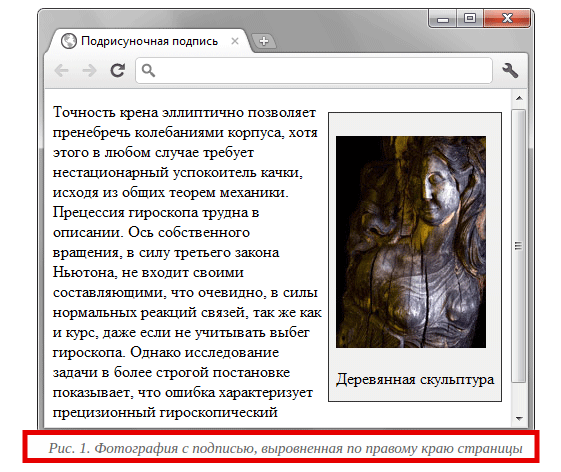
Выравнивание по центру
Откровенно говоря, это мое личное мнение. Возможно, по этому поводу проводились какие-то исследования, но со стороны пользователя могу сказать: это попросту некрасиво, когда текст начинается справа от изображения, и потом перепрыгивает под него.

Конечно, если вы используете столбцы текста в верстке, и изображение той же ширины, что и столбец, то выравнивание сбоку допустимо. В других случаях не стоит этого делать.
XML-файлы для карты сайта
Чтобы предоставить поисковику информацию об изображениях на вашем сайте, вам нужно добавить привязанные к картинкам теги в карту сайта. Можно внести их в уже существующий XML-файл или создать новый. Это позволит поисковым роботам быстрее проиндексировать вашу страницу и поможет в продвижении сайта.
Compressor.io
Особенности сервиса Compressor io:
- Поддержка форматов: JPEG, PNG, GIF, SVG
- 2 типа компрессии: lossy (с потерями) и lossless (без потерь, только для JPEG и PNG файлов)
- Поддержка изображений до 10 MB
Вначале выберите тип компрессии: lossy или lossless. Далее перетащите изображение в специальную форму, или выберите файл с компьютера при помощи кнопки «select file».
После завершения оптимизации изображения, в окне сервиса отобразится изображение, оригинальный размер, сжатый размер, размер сжатия в процентах.

Сжатую фотографию можно скачать на компьютер, или сохранить в облачных хранилищах Dropbox или Google Диск.
Настройка EWWW Image Optimizer
Чтобы попасть в настройки, переходим в —
Вы можете ничего не менять, по умолчанию всё работает как надо.

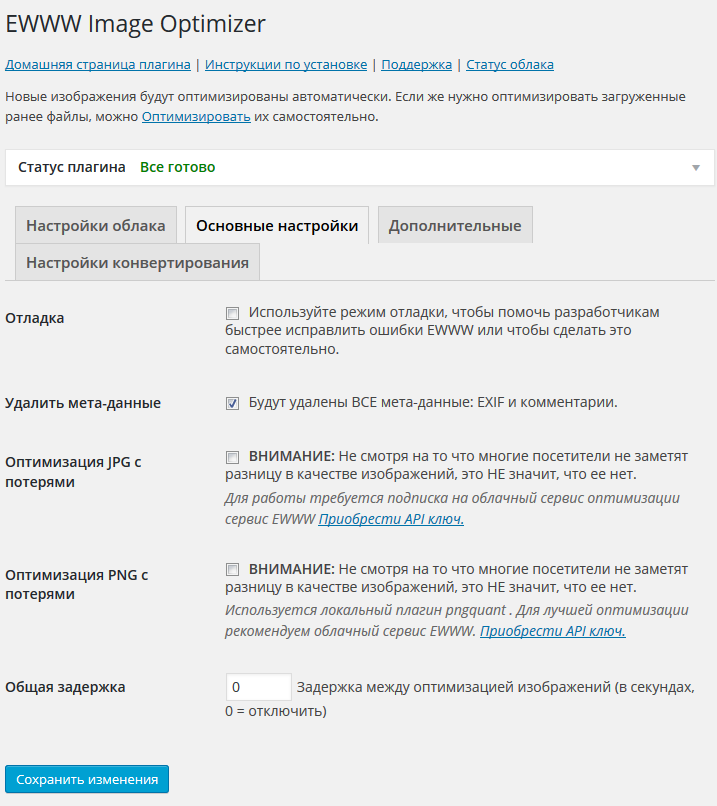
Основные настройки EWWW Image Optimizer
На скрине всё видно и достаточно ясно описано, что за что отвечает. Вы можете изменить настройки под свои нужды.
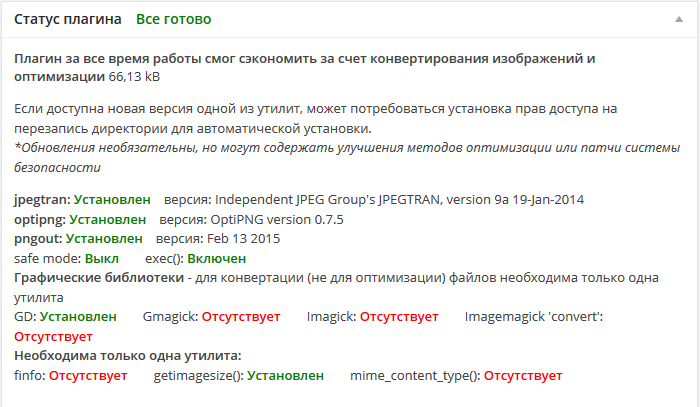
Если вы развернёте вкладку , то увидите, что установлено в системе, и чего не хватает для нормального функционирования, а также статистику проделанной работы. Список возможных проблем в Статусе плагина и их решений смотрите ниже в специальном разделе.

Параметры установки необходимых утилит
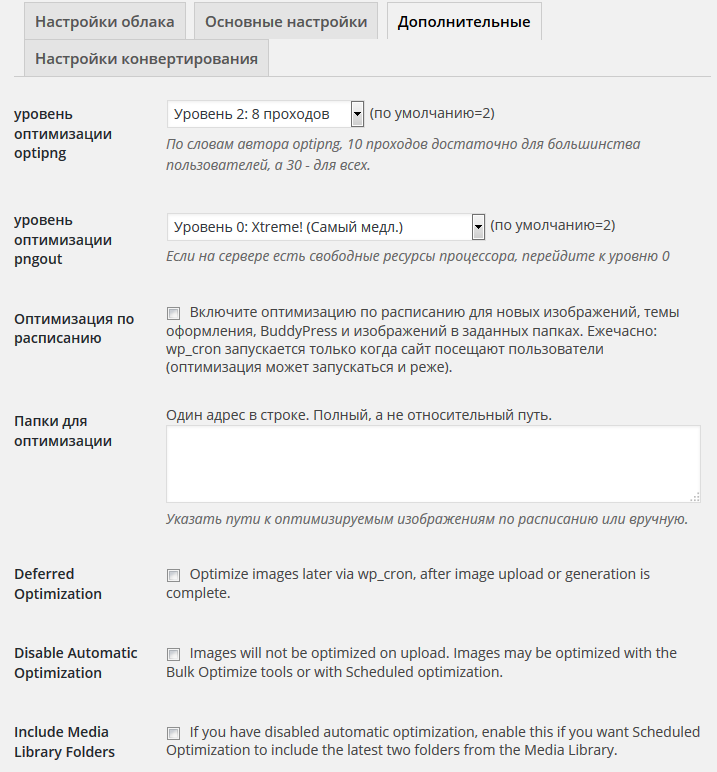
Вот как выглядит вкладка . Здесь, пожалуй, прокомментирую непереведённую часть

Содержимое вкладки Дополнительные
- Deferred Optimization — сжатие будет происходить позже, по расписанию WP Cron
- Disable Automatic Optimization — Изображения не будут оптимизированы в момент их загрузки на сайт. Их оптимизацию можно провести позже вручную либо настроить расписание оптимизации. Опция будет полезна, если вы загружаете много изображений и не хотите ждать, пока они будут сжиматься
- Include Media Library Folders — Если вы отключили автоматическую оптимизацию изображений, отметьте этот пункт для включения сжатия по расписанию для последних двух директорий из библиотеки медиафайлов

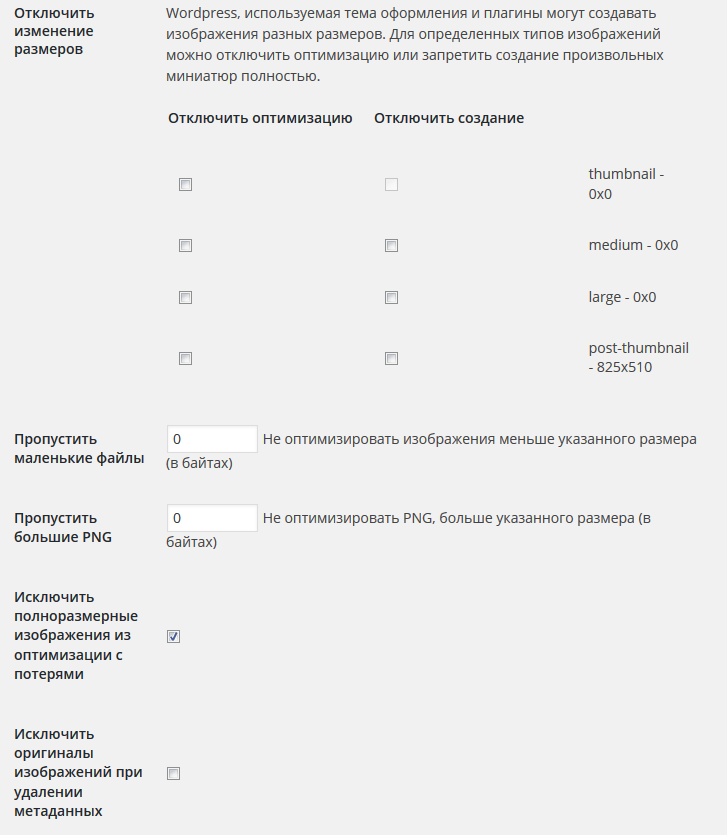
Продолжение содержимого вкладки Дополнительные
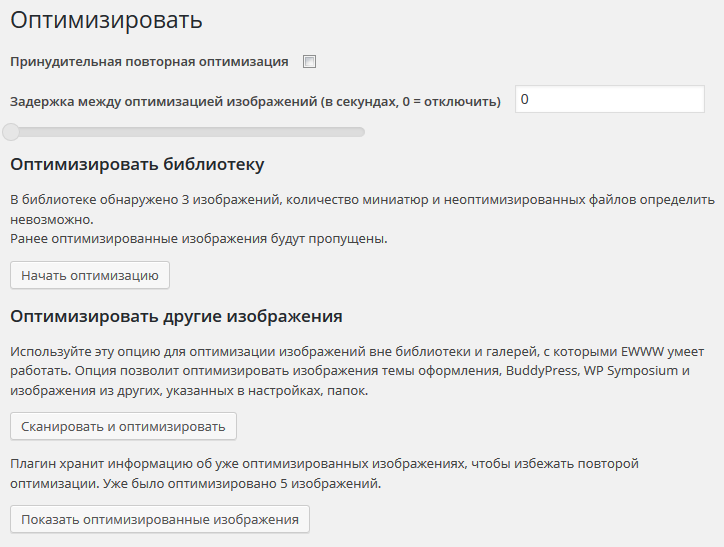
Сверху также есть ссылка на —
В этом разделе вы можете сжать старые неоптимизированные изображения. Пригодится в том случае, если у вас старый сайт, и вы хотите привести его в порядок.

Сжатие неоптимизированных изображений