Установка и настройка sublime text 3
Содержание:
- Как пользоваться Sublime Text
- установка
- Настройка редактора
- Sublime Text 3
- Usage
- Обзор SublimeText
- Преимущества и недостатки Sublime Text
- Подсветка синтаксиса
- Установка редактора
- Как я переводил
- Скачивание файлов словарей
- Интерфейс
- Устанавливаем Package Control
- Топ 5 плагинов для Sublime Text 3
- Особенности локализации Sublime Text
- Плагины
- Установка русского словаря
- Горячие клавиши Sublime Text
Как пользоваться Sublime Text
Перед тем как бесплатно скачать Sublime Text на русском, ознакомьтесь с краткой инструкцией команд и дополнений.

Редактирование и отступы выполняются через командную строку с набранной Cmd +комбинация:
- удалить строку/переместить вверх/переместить вниз — +4/ +Ctrl+↑/ +Ctrl+↓;
- дубль/добавить или убрать комментарий — +⇑+D или +/;
- добавить/убрать комментарий блочный — +⇑ или +/;
- вставить с заданным отступом — +⇑+V;
- переместить строку к предшествующей — +J;
- увеличить/уменьшить отступ строки — +] /+[;
- добавить строку сверху/снизу — +⇑+←/ +←.
Повтор, отмена, замена, поиск (Cmd + …):
- отменить/повторить изменение/дублировать действие/вернуться — через клавишу +Z/+Y/+U/+⇑+U;
- найти/поиск в файлах/замена — +F/ +⇑+F/ +H.
Мультикурсор/выделения (Cmd+…):
- выделить все/эту строку — +A/ +L;
- выделить до начала строки/до конца — +⇑+←/ +⇑+→;
- найти слово мультикурсором — +D;
- выделить слово слева/слово справа — Ctrl+⇑+←/Ctrl+⇑+→;
- мультикурсор вверх/вниз — Ctrl+⇑+↑/Ctrl+⇑+↓;
- расширить — ⇑+стрелки;
- убрать/добавить из выделения — Alt/Cmd.
Навигация (Cmd+…):
- переместиться к файлу/символу/строке — +P/ +P+@ / +P+;
- сайдбар свернуть/развернуть — +K/ +B;
- вкладка предшествующая /следующая/под №/новая — +Alt+←/ +Alt+←/ +/ +№.
Дополнительные опции:
- открыть в браузере —Ctrl+⇑+V (потребуется View in Browser);
- новый файл в этой директории — Cmd+Alt+N (из пакета AdvancedNewFile);
- обернуть выделенное в HTML-тег/в if{ … } с отступами — Ctrl+⇑+W/Cmd+⇑+I+I (потребуется { ’keys’: , «command»: «insert_snippet «args»: {«name»: «Packages/User/if.sublime-snippet»}, файл сниппета пользовательский);
- форматировать JavaScript/расставить отступы — Cmd+⇑+L/Cmd+⇑+R;
- CSS добавить префиксы/пересортировать свойства — Cmd+Ctrl+X/Ctrl+⇑+C;
- включить текст длиной ххх — loremххх (из пакета LoremIpsum);
- генерировать HTML — table.me>tr*3>td{$}*2 (из Emmet).

Для доп. опций нужно добавить в конфигурацию:
- на отступы — { «keys»: , «command»: «reindent»};
- JavaScript — { «keys»: , «command»: «js_format»} из пакета JsFormat;
- пересортировка/префиксы — пакет CSSComb/Prefixr.
установка
3. Добавить в переменные среды
Откройте свойства системы (win + R, введите sysdm.cpl), под переменной окружения на расширенной вкладке создайте новую переменную ACPath в системной переменной, значение — это путь установки только что.

4. Установите Package Control.
Он используется для управления различными плагинами Sublime.
Откройте Sublime, откройте текстовую консоль (ctrl + `) и вставьте код ниже. (Sublime написан на python, все следующие коды понимаются в синтаксисе python)
После завершения установки (левый нижний угол не меняется) откройте панель команд (Инструменты → Палитра команд или ctrl + shift + p), введите pcic и затем Управление пакетами: Установить пакет, если установка прошла успешно.

Настройка редактора
При открытии sublime у разных людей будут разные эмоции, ведь как говорится «на вкус и цвет товарища нет», тоже самое и здесь. Но редактор можно идеально подстроить под себя, этим и займемся.
Для начала можно выбрать более комфортную для вас тему. Делается это через Preferences — Color Scheme. Но на этом весь процесс настройки не заканчивается.
Более подробно настроить Sublime Text 3 можно перейдя в раздел настройки Preferences — Settings. Теперь возможностей куда больше. И так, левое окно с тонной текста трогать не нужно, это настройки по умолчанию, а вот правое окно нужно для кастомизации.

Кастомизацию можно провести методом добавления своих собственных настроек. Вот настройки, которые можно применить:
- color_scheme — тема sublime text 3. Кстати, можно выбрать дефолтные, а можно загрузить собственные, делается это путем занесения темы в папку Packages/Color Scheme — Default/.
- font_face — шрифт текста. Можно установить любой шрифт, который есть у вас в операционной системе. Имеющиеся шрифты можно посмотреть в папке fonts, найти её можно через поиск в меню “пуск”, либо посмотрите их через любой текстовый редактор.
- font_size — размер шрифта. Размер можно задать целым числом или дробным.
- font_options — Это настройки начертания текста. Можно поставить «no_light», либо «no_bold».
- word_separators — Помогает разделять слова.
- line_numbers — Самая обычная нумерация строк кода. Можно настроить.
- gutter — С помощью этой настройки выбираете, скрывать ли панель с номерами строк и закладками.
- margin — От панели с нумерациями можно отодвинуться с помощью этой команды.
- fold_buttons — Можно навести курсор на канавку и увидеть треугольные стрелки, с помощью которых можно скрывать или показывать код между фигурными скобками. Так вот, здесь их можно включить или выключить.
- fade_fold_buttons — Все треугольные стрелки не будут скрываться, если через эту команду поставить значение false.
Вот такие настройки, с ними можно долго экспериментировать, но теперь перейдём к пункту настройки клавиш.
Sublime Text 3
Саблайм представляет собой очень удобный текстовый редактор — редактор кода. На первый взгляд он напоминает редактор Notepad++, но на самом деле возможностей у Саблайма гораздо больше.
Начнем с того что этот редактор содержит в себе консоль, которую можно вывести нажав комбинацию клавиш CTRL+~. Я считаю что это уже говорит о многом и простой с виду интерфейс приложения всего лишь верхушка айсберга.
Посредством консоли к Саблайму можно подключать различные надстройки и расширения. И это еще не все, так что давайте начнем по порядку.
Установка и настройка Sublime Text 3
Здесь нам нужно выбрать операционную систему которая у вас установлена но компьютере. Если у вас стоит 32 битная система виндовс то выбирайте третью строчку.
Кликнув на Windows вы скачаете файл, который требует установки в вашей операционной системе. Если вы выберете о строчку portable version у вас появляется возможность установки портативной версии. Эта версия не требует установки и в дальнейшем вы сможете работать даже с флешки.
Я для себя выбрал вариант установки для 64 битной системы Windows.
С установкой программы проблем возникнуть не должно, у меня все установилось как надо.
Кликнув в область, расположенную в нижнем правом углу вы сможете убедиться в большой коллекции встроенных синтаксисов языков программирования. При выборе каждого из них ваш код будет подсвечиваться в соответствии с синтаксисом выбранного вами языка. Мне кажется это очень удобно.
Вот только среди всего многообразия языков нет стандарта для языка Си — стандарт C99.
Устанавливаем расширение Package Control
Чтобы это исправить мы проделаем следующее. Идем по и видим.
Здесь выбираем вкладку sublime text 3 и копируем весь код в буфер обмена. Далее переходим в окно программы Саблайм и нажимаем CTRL+~ (Контрол плюс Тильда). Тильда расположена над клавишей Tab.
При нажатии этой комбинации у нас откроется командная строка (консоль).
Теперь нам остается в эту консоль вставить скопированный нами код. Что мы и делаем. В результате в меню preferens появилась строчка packaje control. Нажимаем на этот пункт меню и у на с появляется вот такое окошко, теперь нам нужно выбрать пункт install packaje.
Проделав это появится окно куда нужно вписать C99, ведь именно этот стандарт языка программирования мы должны установить. Вписываем то что надо и нажимаем Enter. В результате вот что у нас должно получиться.
Теперь если мы кликнем в правый нижний угол окошка Саблайма то мы увидим, что в список языков добавился новый стандарт языка Си — C99.
Все, что мы проделали позволит нам писать код в комфортных условиях среды Саблайма.
Кстати оставляю ссылочку на ресурс, где можно почерпнуть чуток больше информации об этой программке. Чего только стоит раздел горячих клавиш.
Саблайм это удобный редактор кода, его выбирают для себя даже опытные программисты, но это только лишь редактор. Для превращения написанного кода в работающие программы нам нужен компилятор. Я для себя выбрал компилятор MinGW, но о нем я поведаю в одной из следующих статей.
Ну а на сегодня у меня все, поэтому чтобы не пропустить новости обязательно подпишитесь на обновления. А я желаю вам удачи, успехов, и прекрасного настроения.
С н/п Владимир Васильев
P.S. Друзья, обязательно подписывайтесь на обновления! Подписавшись вы будете получать новые материалы себе прямо на почту! И кстати каждый подписавшийся получит полезный подарок!
Usage
Themr: List themes displays all the available themes in alphabetical order.
Default binding: Ctrl+F5 (Windows/Linux) Cmd+F5 (OSX)
Themr: Next theme switches immediately to the alphabetically next theme.
Default binding: Ctrl+F7 (Windows/Linux) Cmd+F7 (OSX)
Themr: Previous theme switches immediately to the alphabetically previous theme.
Default binding: Ctrl+F8 (Windows/Linux) Cmd+F8 (OSX)
Themr: Random theme switches immediately to a random theme that you have installed.
Default binding: Ctrl+F10 (Windows/Linux) Cmd+F10 (OSX)
Themr: Toggle Theme Settings displays a list of toggleable settings supported by your current theme.
Favorites
Themr: Add current theme to favorites and Themr: Remove current theme from favorites add and remove the currently selected theme to your favorites list.
You can also edit your favorites list manually through Preferences > Package Settings > Themr.
Themr: List favorite themes displays your favorite themes in alphabetical order.
Default binding: Ctrl+Shift+F5 (Windows/Linux) Cmd+Shift+F5 (OSX)
Themr: Next favorite theme switches immediately to the alphabetically next theme in your favorites.
Default binding: Ctrl+Shift+F7 (Windows/Linux) Cmd+Shift+F7 (OSX)
Themr: Previous favorite theme switches immediately to the alphabetically previous theme in your favorites.
Default binding: Ctrl+Shift+F8 (Windows/Linux) Cmd+Shift+F8 (OSX)
Themr: Random favorite theme switches immediately to a random theme in your favorites.
Default binding: Ctrl+Shift+F10 (Windows/Linux) Cmd+Shift+F10 (OSX)
Other Notes
When changing between themes, Sublime Text may need be restarted to fully clear the old theme settings and apply the new theme settings. Switching themes within the same family (e.g. Soda Light <-> Soda Dark) usually doesn’t cause any issues.
Обзор SublimeText
Автором называют некоего Джона Скиннера. Разработка началась в ноябре 2007 года, причём было объявлено о том, что поставлена цель «создать лучший текстовый редактор всех времён и народов». Первая версия вышла 18 января 2008 года, вторая в 2011, третья в 2013 году. К 2018 году Скиннер со товарищи быстро сориентировались в тенденциях рынка и сосредоточились на Python, накидав много приятных возможностей для программистов «на змее».
Изначально в качестве целевой аудитории подразумевались разработчики, а потому в программе была предусмотрена проверка синтаксиса для множества популярных языков программирования. Это C, C++, C#, CSS, D, Dylan, Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, MATLAB, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL и XML. Можно подключать плагины и для других языков.
Программа выполнена с суровым интерфейсом без кнопок и декоративных элементов, что позволяет на 100% использовать экранное пространство для дела. Экран можно разбить на несколько рабочих областей. Например, слева открывать файл html, а справа css и параллельно с ними работать. Отдельный плюс – можно открывать не отдельные файлы, а целые каталоги и работать в них. Далее мы подробно рассмотрим, что к чему, на примере нашего проекта.
Подсвечивается всё очень красиво, по дефолту установлена приятная для глаза тёмная тема с контрастным выделением. Её ещё очень любят показывать в фильмах и ТВ-передачах, когда нужно снять «что-то о программистах».

Для установки, удаления и настройки плагинов применяется менеджер пакетов. Настраивается редактор довольно специфично – для этого нужно открывать и редактировать файл настроек. Для этого нажимаете в меню «Preferenses —>Settings», после чего можно будет увидеть расположение файла настроек.
И, пожалуй, самая большая вишенка на торте – возможность мультиколонного выделения.
Вы просто ставите курсор в нужное место, затем зажимаете шифт и правую кнопку мыши и ведёте мышь вверх или вниз. Курсоры появляются в нескольких местах, и вы можете вводить символы или удалять текст сразу в колонке. Другой вариант – можно создать дополнительные курсоры в любом месте «Ctrl + клик мыши».
Недостатки – это, как обычно, обычно оборотные стороны достоинств. Профессионалы скажут, что Sublime не дотягивает до полноценной IDE и будут правы. Новичкам покажется жутковатым способ настройки через JSON. Любителям офисных программ будет скучновато без красивых кнопок в интерфейсе. Кого-то будут раздражать периодические призывы купить программу, а кому-то не понравится необходимость работы со сторонними плагинами. Тем не менее, как показывает опыт, для разработки сайтов средней и малой сложности SublimeText вполне годится.
Преимущества и недостатки Sublime Text
Преимущества
Sublime Text — это легкий текстовый редактор, который подойдет любому программисту. Программа сделана со скоростью, находящейся в ее основе. Особенность программы в ее скорости и отзывчивости пользовательского интерфейса.
В редакторе доступно множество плагинов, которые интегрируются в одном месте.
Полностью настраиваемый — текстовый редактор создан, чтобы позволить конечному пользователю легко «поиграть» с ПО на свой лад. Sublime позволяет настраивать множество функций, включая: привязки клавиш, меню, фрагменты, макросы и многие другие. Кроме того, изменяйте внешний вид, настроив свои темы для ПО.
Кроссплатформенная поддержка — в редакторе доступна на большинстве распространенных настольных клиентов, включая Windows, macOS и Linux.
Sublime с открытым исходным кодом, соответственно бесплатный. Но в то же время, ПО также можно купить – по желанию
Важно отметить, что бесплатная версия работает просто отлично.
С редактором, вы можете комфортно переключаться между различными файлами. К тому же, благодаря функции Goto Anything, доступ к которой получаете непосредственно с клавиатуры с помощью клавиш Ctrl или Command + P.
Простота в использовании
Редактор подходит для любого пользователя, независимо от уровня его опыта.
Недостатки
При поддержке плагинов, к сожалению, некоторые их них в редакторе все еще глючат. Необходимо требовательно подходить к выбору плагинов
Подсветка синтаксиса
Скоро наступает 2020 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS. Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next — плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. К тому же этот плагин поддерживает фичи EcmaScript 6, такие как модули, классы, генераторы и многое другое.
Плагин CSS3 обеспечивает подсветку для каждой фичи из спецификации CSS3. Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Разработчики, использующие Sass, должны установить плагины SCSS или Sass (в зависимости от используемого синтаксиса)
Обратите внимание на то, какой именно плагин вы установили. Распространённая ошибка — установить плагин Sass, но при этом использовать синтаксис SCSS, и наоборот

Разумеется, также существуют плагины для подсветки синтаксиса Stylus и Less.
Пишете на CoffeeScript? Убедитесь, что у вас установлен плагин Better CoffeeScript
Важно использовать именно его, так как официальный плагин CoffeeScript больше не поддерживается его разработчиками. Также доступен плагин для подсветки синтаксиса TypeScript
Плагин Haml расширяет стандартные возможности для работы с Haml и подсвечивает также код на других языках, записанный в haml-файле: JS, CSS, Sass и так далее. Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Установка редактора

Sublime Text 3 спокойно поддерживается на:
- linux
- MacOs
- Windows
Windows. Установка
После выбираете путь, куда собираетесь скачать установщик. После заходите к установщику, и выбираете уже то место, куда будет установлена программа. Весь процесс займет минут 5-10.

Linux. Установка
Установить редактор на дистрибутивы linux будет уже не так просто, поэтому просто повторяйте за инструкцией ниже.
- Необходимо использовать командную строку, чтобы установить пакеты редактора sublime text 3. Для установки необходимо ввести следующую команду: sudo add-apt-repository ppa:webupd8team/Sublime-Text-3
- После необходимо обновить уже установленные пакеты. Делается это тоже с помощью команды: sudo apt-get update
- Ну и последний шаг, сейчас нужно установить хранилище Sublime Text 3. Команда: sudo apt-get install Sublime-Text
Готово, если все шаги выполнены правильно, то вы сможете увидеть в списке программ Sublime-Text.
OS X. Установка
Теперь, что касается установки на Мак.
- Загружаете файл с расширением .dmg.
- Открываете его и переносите в папку «приложения».
- Запускаете программу.
Как видите, ничего сложного в установке нет. Ну а теперь, когда Sublime установлен, нужно его настроить.
Как я переводил
Это просто так, к сведению. Процесс локализации может показаться очень муторным занятием (поскольку помимо текста, который нужно перевести, там еще много прочего текста). Однако я для себя упростил эту задачу. Посидел несколько часов и написал под это дело специальный скрипт на PHP (особых знаний для этого не потребовалось).
Суть его в следующем – сначала скрипт пробегается по каждому из файлов меню и создает новый файл в JSON-формате, куда вставляется текст, подлежащий переводу (часть пунктов перевода пришлось вставлять руками из-за особенностей кода меню), который я там же и перевожу на русский. Затем скрипт повторно пробегается по каждому файлу меню и заменяет соответствующие пункты на русифицированные из JSON-файла.
Таким образом, в дальнейшем, если разработчик Sublime Text дополнит меню, мне не составит труда быстренько добавить и перевести новые пункты.
Скачивание файлов словарей
Итак, первое, что нужно сделать — скачать соответствующий словарь. Подготовленные к использованию в Sublime словари выложены на специальной странице. Каждый словарь представляет собой три файла, однако txt скачивать не обязательно. То есть, к примеру, если вам нужна проверка украинской орфографии, то достаточно скачать файлы Ukrainian_uk_UA.aff и Ukrainian_uk_UA.dic.
Для проверки русскоязычной орфографии я рекомендую скачать билингвальный русско-английский словарь, то есть файлы Russian-English Bilingual.aff и Russian-English Bilingual.dic. Этот словарь был извлечен из расширения для Firefox (которое я кстати тоже советую установить, если вы пользуетесь этим браузером). Билингвальный словарь позволит вам проверять орфографию одновременно двух языков (русского и английского в нашем случае), то есть слова второго языка не будут подсвечиваться как ошибочные красной линией, как это обычно бывает при использовании одноязычных словарей.
Интерфейс
На самом деле, это не такая уж незначительная деталь, как может показаться на первый взгляд. Если вы пользуетесь инструментом большую часть рабочего дня, в нем должно радовать все. Не только скорость, возможности и удобство, но и эстетическая часть, тоже должна быть в порядке.
Подсветка ситаксиса
Это самое первое, на что обращаешь внимание в любом редакторе. Sublime Text по-умолчанию поддерживает огромное количество языков и предлагает на выбор около 20 цветовых схем
Полноэкранный режим
В этом режиме рабочая область программы занимает весь экран. Очень полезно, если вы хотите, чтобы вас ничего не отвлекало. По настоящему функцию можно оценить когда подключено несколько мониторов. На одном экране редактор, на втором рабочий проект и больше ничего!
Миникарта
Этого не встречал еще ни где. В узкой колонке миникарты умещается примерно 5-6 экранов, что позволяет быстро перемещаться по коду. Это не замена и не аналог закладок, а просто еще один удобный способ навигации.
Мультипанели
Еще одна особенность, присущая далко не всем редакторам, это возможность параллельно работать с несколькими файлами в одном окне. Порой, это намного удобнее чем несколько независимых окон.
Автосохранение
Для того, чтобы не нажимать «Сохранить» каждый раз, когда вам необходимо проверить внесенные изменения, в Sublime Text предусмотрена функция автосохранения. Редактор будет выполнять за вас эту операцию каждый раз, когда окно программы или вкладка с открытым файлом потеряют фокус.
Устанавливаем Package Control
Package Control необходим для того чтобы расширять функциональность редактора Sublime Text 3 различными плагинами.
Идем на сайт,смотрим инструкцию по установке. Или заходим в редактор, нажимаем клавиши: Ctrl + ~ , в появившейся коммандной строке вводим следующую комманду на установку:
import urllib.request,os,hashlib; h = ‘2915d1851351e5ee549c20394736b442’ + ‘8bc59f460fa1548d1514676163dafc88’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘https://packagecontrol.io/’ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
Далее нажимаем Ctrl+Shift+P и набираем Package Control — Install Package .

Топ 5 плагинов для Sublime Text 3
1. Emmet

Emmet — плагин, позволяющий сделать отображение кода более удобным. Здесь используются сочетания клавиш. К примеру, «html + tab» создает каркас документа, а «div.wrapper + tab» превратится в полноценный код:
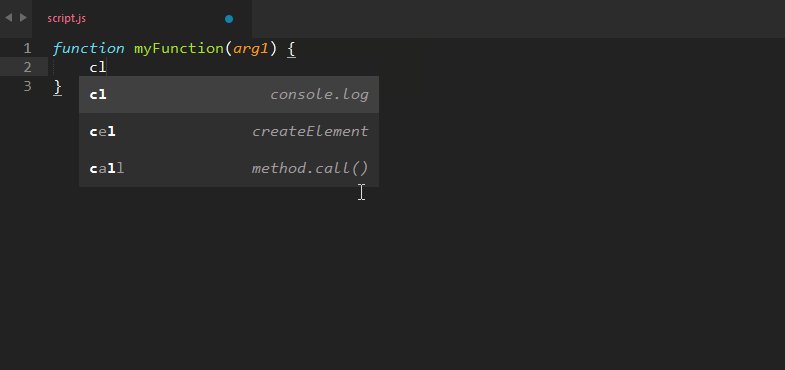
2. JavaScript & NodeJS Snippets

Этот плагин представляет собой коллекцию сокращений снипсетов для JavaScript. Длина набираемого текста с помощью подсказок правда уменьшается! К примеру, вместо набора «document.querySelector(‘selector’);» можно просто набрать «qs + Tab».
3. Advanced New File

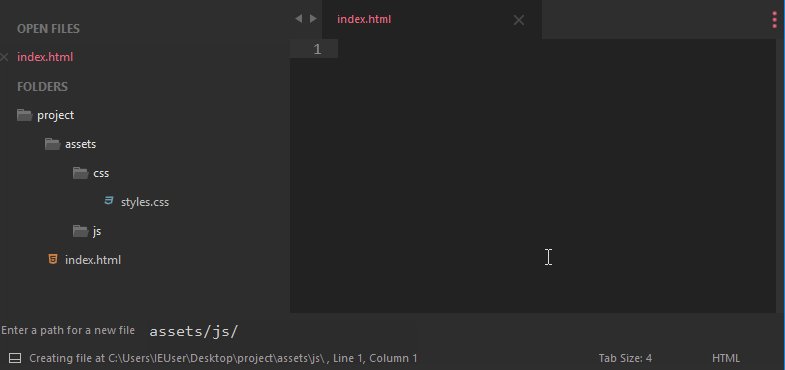
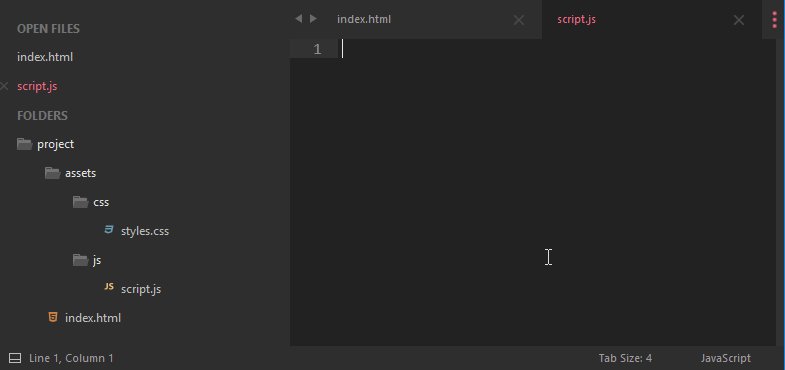
Зачем искать место для нового файла в неудобном дереве каталога? Данный плагин позволит быстро и эффекстивно ввести нужные данные, и файл будет создан буквально за пару нажатий клавиш!
4. Git

Название этого плагина говорит само за себя: вы сможете выполнять все необходимые действия в рамках Git’а, не выходя из редактора!
5. GitGutter

Этот плагин позволит пользователю не только обращаться с обычными командами Git, но и работать с изменением версий: отлавливать их, просматривать, сравнивать — и все в режиме реального времени.
Особенности локализации Sublime Text
В Sublime Text возможность локализации не предусмотрена вообще, а ее очень не хватает. Единственное, что в данный момент можно сделать в этом плане – перевести на русский язык соответствующие фразы в файлах меню (которые, по сути, являются текстовыми файлами), что я, собственно, и сделал.
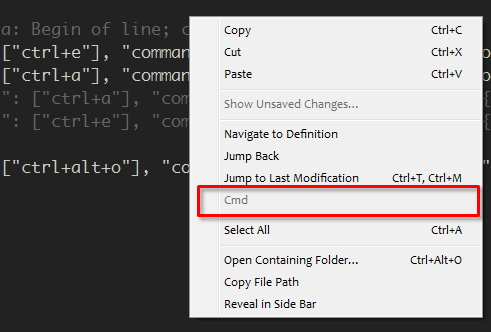
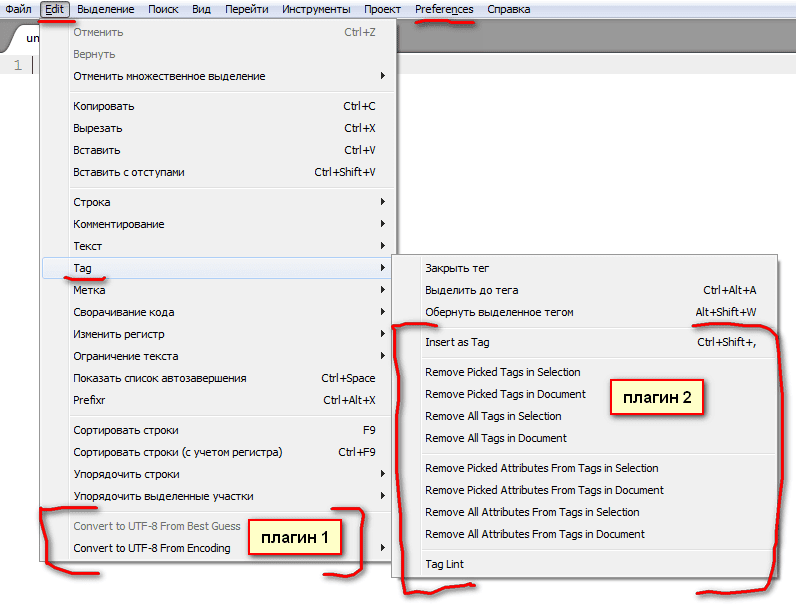
Есть, однако, один неприятный момент, связанный с русификацией. Если у вас установлены какие-либо плагины, которые добавляют в меню свои пункты, то в этом случае родительские пункты соответствующего меню остаются непереведенными (хотя по сути они переведены). На следующем скриншоте это хорошо видно.

Конечно, можно зайти в файлы меню этих плагинов и перевести в них текст, но, к сожалению, мне невозможно предугадать, какие вы будете устанавливать плагины, поэтому я не могу к основным файлам меню Sublime Text прикладывать еще и русифицированное меню каких бы то ни было плагинов.
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далееInstall Package Control ищемAutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.

BracketHighliter
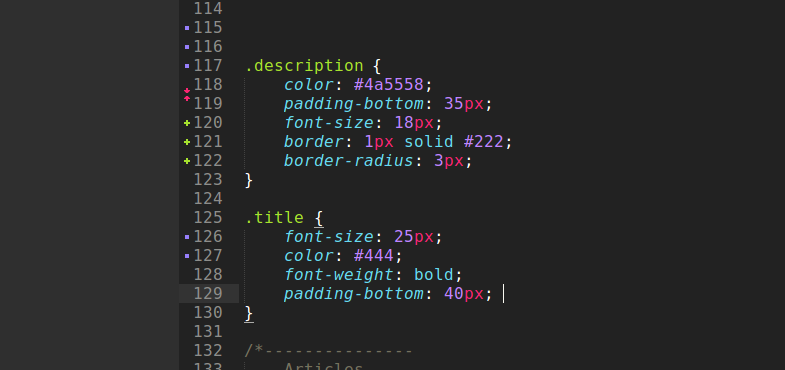
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P ,Install Package Control ищемBracketHighliter . Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.

ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно

Давай установим плагин. Ctrl+Shift+P
,Install Package Control ищемColorHighliter . Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в менюTools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.

Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P ,Install Package Control ищемEmmet . Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Установка русского словаря
После скачивания архива его нужно распаковать. В итоге получиться два файла:
Затем нужно переместить (или скопировать) оба файла в директорию с плагинами Sublime Text. Это можно сделать тремя способами.
Первый способ — быстрый и простой, основан на использовании консоли Linux (я не забыл сказать, что пример приведен под Linux Mint 17 Cinnamon?). Для этого в текущей директории со словарями открываем терминал и выполняем всего одну команду:
… которая произведет копирование всех файлов (в данном случае — двух) в директорию с плагинами под Sublime Text.
Второй способ — более медленный. Для этого в окне Nemo (в Linux Mint Cinnamon — это аналог Finder под Mac OS X или Проводник под Windows) в контекстном меню выбираем “Показать скрытые файлы”.
Отобразятся все скрытые (системные) файлы\директории системы Linux Mint и среди них нужная нам директория — “.config”:

Переходим по пути — — и с помощью клавиш Ctrl+C + Ctrl+V производим вставку файлов русского словаря.
Третий способ — с помощью редактора Sublime Text. Для этого в самом редакторе переходим по пути “Preferences” — “Browse Packages…”. Откроется окно с плагинами Sublime Text. Далее — действовать, как во втором примере.
Горячие клавиши Sublime Text
Несколько часто используемых в Sublime Text 3 горячих клавиш:
Alt+Shift+f — выравнивание кода (reindent);Ctrl+f Alt+enter — выделить все найденные слова;Super+Alt+. — переход к выбранному классу в CSS в Sublime Text 3;Ctrl+/ — закомментировать / раскомментировать HTML;Ctrl+Shift + D — дублировать строку или выделение;Ctrl+K+U — преобразовать в прописные буквы (выделен фрагмент текста);Ctrl+K+L — преобразовать в строчные буквы (выделен фрагмент текста);Shift+Ctrl+g — обернуть выделение в div;Ctrl+ — передвигаем выделенный код влево или вправо;Ctrl+Shift+p — открываем меню команд;Ctrl+` — открывает в Sublime Text консоль.
Поделиться