Prisma
Содержание:
- Changes to how you query Null values on JSON fields
- Кодируем информацию о стиле в фичемапах контентного изображения
- Ключевые особенности Prisma
- Какие функции выполняет приложение?
- Как установить фоторедактор Prisma на компьютер
- Возможности: что предлагает нам приложение?
- $queryRaw API changes
- Зачем нужно придумывать что-то ещё для портретов?
- Named Constraints
- Full-Text Search for the Go Client
- Системные требования
- New features & improvements
- Аналоги приложения
- Аналоги Призмы
- Программа Prisma для Windows
- Referential Integrity is in Preview 🚀
- The minimum required version of Node.js is v12.6
Changes to how you query Null values on JSON fields
This is because checks if the value in the database is , not if the value inside the column is a JSON .
To fix this problem, we decided to split «null» on Json fields into , and
- JsonNull: Selects the null value in JSON.
- DbNull: Selects the NULL value in the database.
- AnyNull: Selects both null JSON values and NULL database values.
Given the following model in your Prisma Schema:
model Log {
id Int @id
meta Json
}
Starting in 3.0.1, you’ll see a TypeError if you try to filter by on a field:
prisma.log.findMany({
where: {
data: {
meta: {
equals: null
// ^ TypeError: Type 'null' is not assignable to type
}
},
},
});
To fix this, you’ll import and use one of the new null types:
import { Prisma } from '@prisma/client'
prisma.log.findMany({
where: {
data: {
meta: {
equals: Prisma.AnyNull,
},
},
},
})
This also applies to create, update and upsert. To insert a value into a Json field, you would write:
import { Prisma } from '@prisma/client'
prisma.log.create({
data: {
meta: Prisma.JsonNull,
},
})
And to insert a database into a Json field, you would write:
import { Prisma } from '@prisma/client'
prisma.log.create({
data: {
meta: Prisma.DbNull,
},
})
Кодируем информацию о стиле в фичемапах контентного изображения
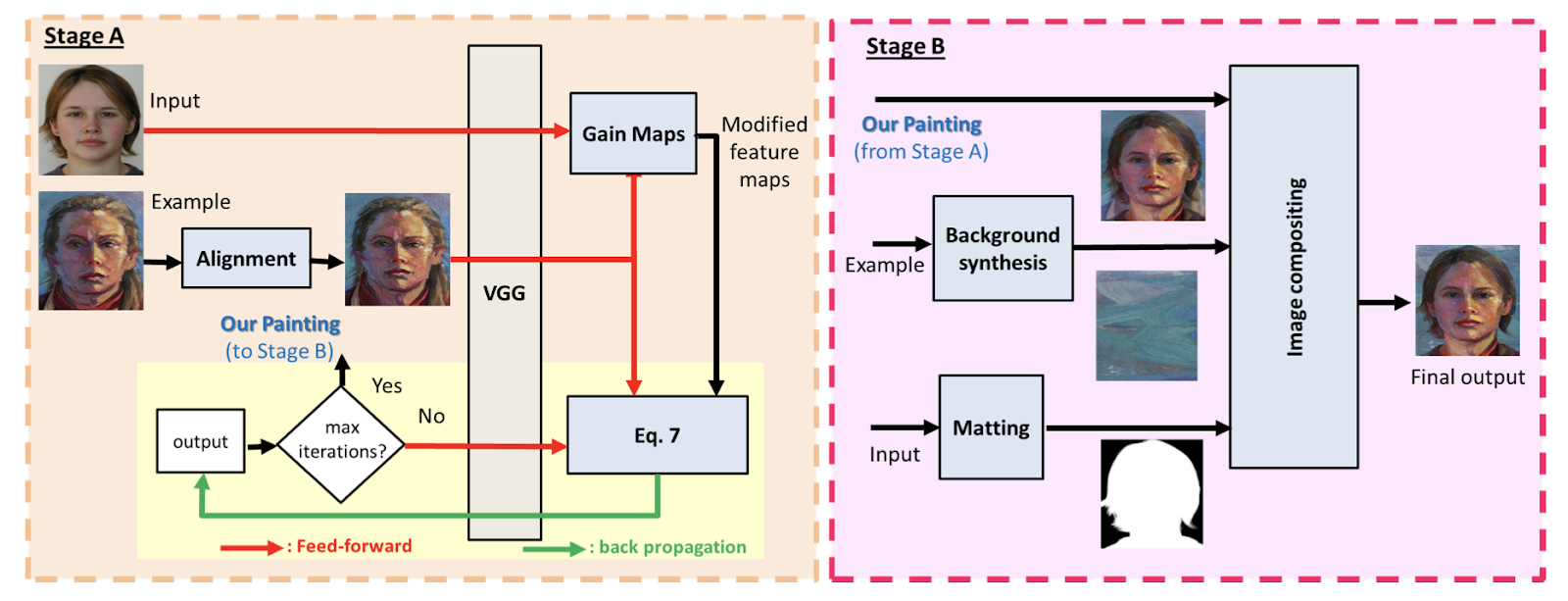
В статье авторы предлагают модифицировать гатисовский метод для работы с портретами. Их пайплайн выглядит так:
 Пайплайн описанного метода
Пайплайн описанного метода
Алгоритм состоит из двух этапов – генерация (Stage A) и опциональный пост-процессинг стилизованного изображения (Stage B).
Отличие от гатисовского ST заключается в следующем. В предложенном пайплайне фичи контентного изображения преобразуются так, чтобы в них помимо информации о контентном изображении также содержалась информация о локальном распределении цвета и текстур в стилевой картинке. С таким подходом Content Loss форсит не только сохранение контента, но и локальный перенос стиля:
 Локальный перенос стиля на пальцах: мы хотим, чтобы правая часть лица девушки была нарисована в светлых тонах, а левая – в темных, так же как на стилевом портрете
Локальный перенос стиля на пальцах: мы хотим, чтобы правая часть лица девушки была нарисована в светлых тонах, а левая – в темных, так же как на стилевом портрете
В описанном выше преобразовании фичемап предполагается, что лица на контентном и стилевом изображениях выровнены. Реальные же фотографии могут отличаться от стилевой картинки ракурсом и углом поворота головы, поэтому до начала процесса стилизации стилевое и контентное изображения выравниваются – текстура лица на стилевом изображении “натягивается” на лицо c контентного изображения. Авторы предлагают делать выравнивание по 68 лендмаркам лица комбинацией методов Image Morphing и SIFT-Flow.
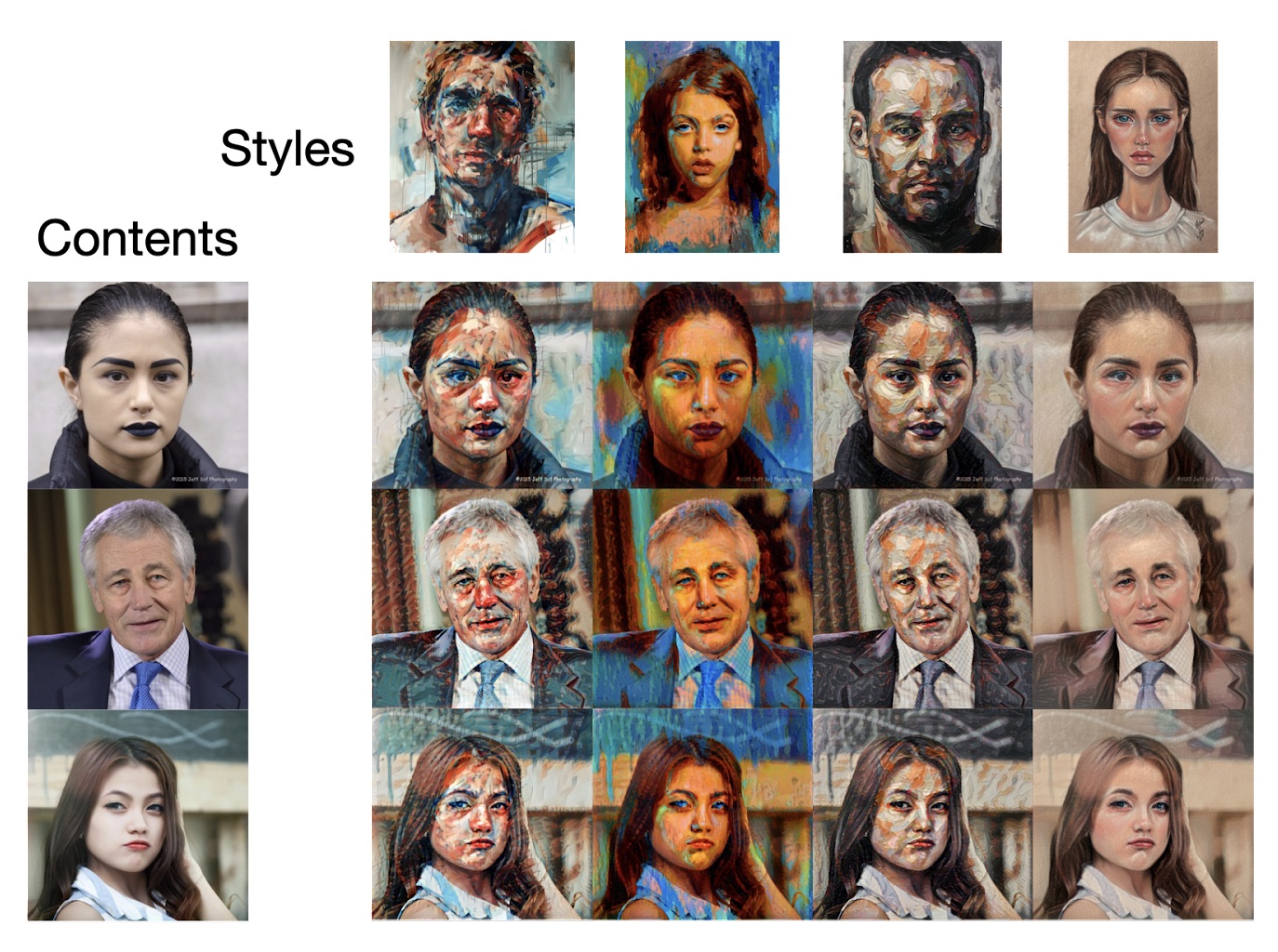
Вот так выглядят фотографии, стилизованные нашей реализацией этого метода:
 Наши результаты
Наши результаты
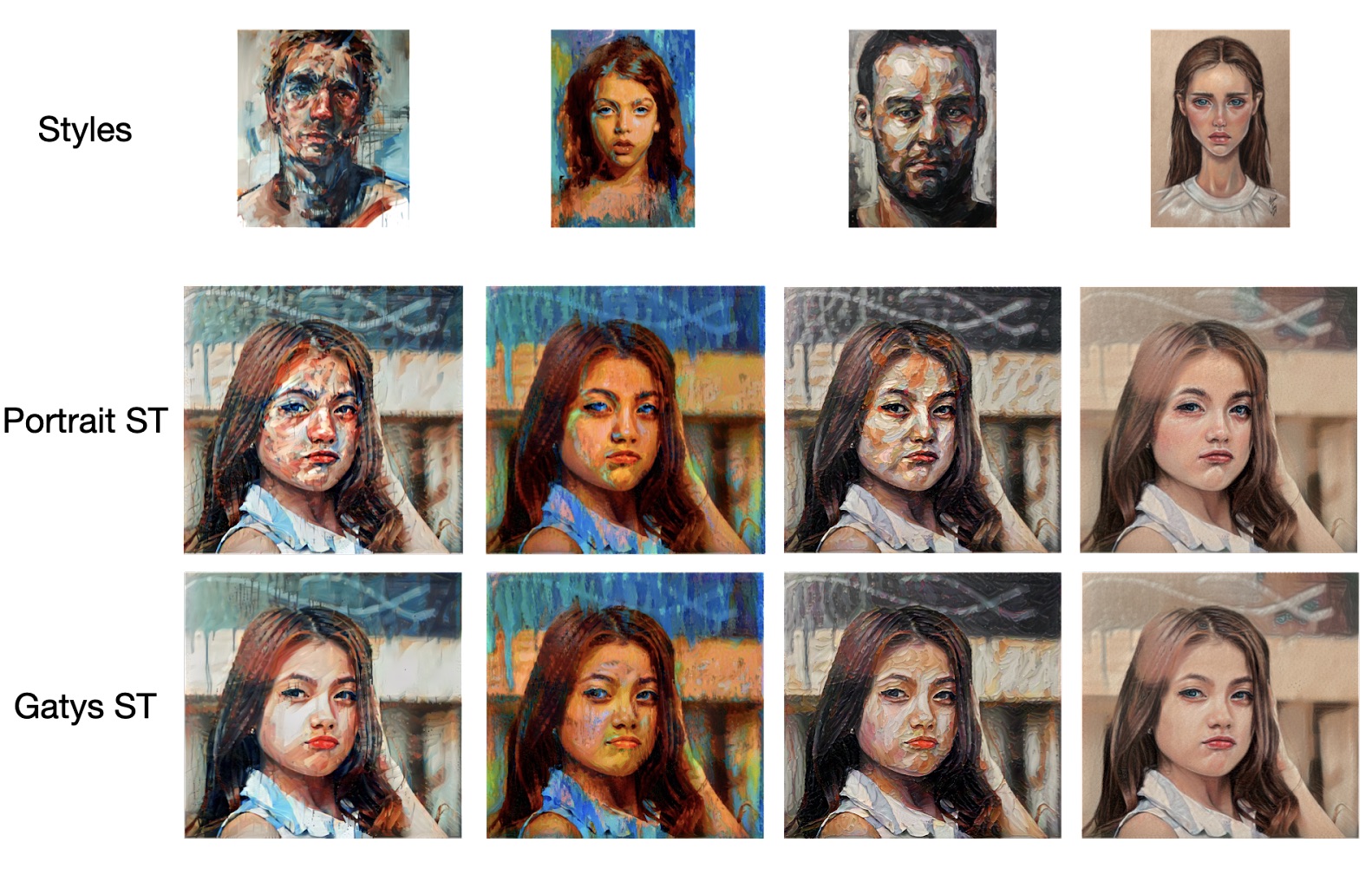
При сравнении полученных стилизаций с результатами гатисовского ST становится особенно заметно, что рассматриваемый метод более “осознанно” и натурально переносит стиль в области лица (на первом и третьем стилях это видно невооружённым глазом):
 Сравнение портретного ST (первая строка) с гатисовским ST (вторая строка) на одном контентном изображении
Сравнение портретного ST (первая строка) с гатисовским ST (вторая строка) на одном контентном изображении
Теперь перейдем к недостаткам этого метода. Прежде всего, есть проблема с переносом высокочастотных стилевых деталей. Например, здесь алгоритм не смог перенести текстуру полотна:

В данном случае, конечно, эту проблему можно решить блендингом результата с похожей текстурой, но если у нас какой-нибудь карандашный стиль, это не поможет.
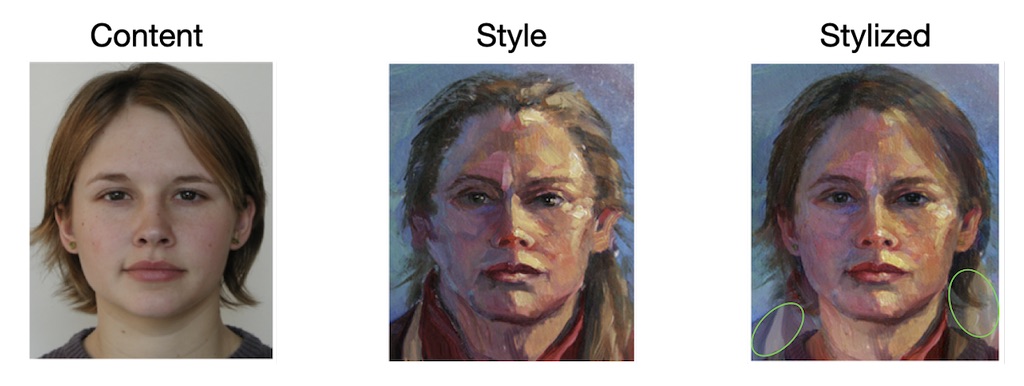
На фотографиях с сильно повёрнутыми лицами алгоритм выравнивания работает плохо, отчего появляются нежелательные артефакты:

Ещё одна проблема этого метода заключается в том, что на одних фотографиях он может выдавать хорошие результаты, а на других артефачить (при одинаковых гиперпараметрах):

Если есть сильные отличия по размеру лица, причёске и другим атрибутам между лицами на контентном и стилевом изображениях, возникает ghosting артефакт (когда часть стилевого изображения попадает на результат):
 Пример ghosting артефакта – в данном случае плечо и волосы со стилевого портрета попали на задний фон стилизованного
Пример ghosting артефакта – в данном случае плечо и волосы со стилевого портрета попали на задний фон стилизованного
Ну и нельзя не отметить, что этот метод работает не быстрее гатисовского ST, плюс, перед каждым запуском процесса стилизации нужно выравнивать стиль по контенту.
Ключевые особенности Prisma
Prisma — один из самых интересных фоторедакторов, которые мы когда-либо использовали. Приложение содержит множество уникальных функций, которые вы не увидите в других фоторедакторах на мобильных устройствах. Программа также предоставляет функции расширенного фоторедактора. Однако это не то, к чему стремятся разработчики. Вместо этого Призма фокусируется на использовании возможностей фильтров. Ниже вы можете прочитать про ключевые особенности приложения:
Художественные фильтры
Самое сильное, что есть в Prisma — это разнообразная коллекция фильтров (более чем 300 фильтров). Существует множество различных типов фильтров, таких как картины маслом, картины акварелью, картины чернилами, комиксы, аниме, стилизованные виньетки, цветные карандаши, классические фотографии, современные фотографии, мультфильмы и многое другое. В частности, вы также можете изменить параметры каждого фильтра. Кроме того, вы можете свободно комбинировать фильтры, что помогает создавать ваши лучшие работы.
Делайте фотографии и редактируйте их сразу
Prisma Premium позволяет легко делать фотографии. Вам даже не нужно открывать вашу стандартную камеру. Все, что вам нужно сделать, это сделать фотографии и редактировать прямо в Prisma. Кроме того, приложение поддерживает заднюю и переднюю камеру, а также позволяет использовать вспышку.
Экспорт фотографий в формате SD или HD
При редактировании и изменении цветовых фильтров вы все равно можете выбрать размер изображения, которое будет экспортироваться в формате SD или HD. Вы можете легко просмотреть результат фотографии после экспорта. Тем не менее, опция экспорта HD-изображений доступна только для премиум-аккаунтов. Если у вас нет возможности приобрести премиум-версию приложения, мы предоставили вам последний мод Призма, чтобы вы могли экспортировать HD-изображения без каких-либо ограничений.
Инструмент для редактирования фотографий
В дополнение к предоставлению фотофильтров, Prisma Premium имеет множество профессиональных функций редактирования, как и другие приложения того же жанра. Вы можете настроить параметры изображения, такие как контраст, яркость, экспозиция, насыщенность, гамма, резкость, блики, температура, оттенок, виньетка… Кроме того, пользователи могут просто обрезать изображение с общими соотношениями: 16: 9, 1:1, 4:3. Но мы все-таки рекомендуем вам использовать приложения, которые всецело концентрируются на редактировании фото, например, Picsart.
Сохраняйте процесс редактирования
Вы редактируете с помощью Prisma Premium, но у вас нет идей или вы заняты? Приложение позволяет сохранить процесс редактирования, чтобы вы потом продолжили правки с того места, где вы остановились.
Публикуйте фотографии напрямую через Facebook, Instagram
С Prisma пользователи могут легко редактировать фотографии и делиться ими где угодно. Вы можете опубликовать изображение в , Instagram, . Это экономит ваше время.
Какие функции выполняет приложение?
Приложение отличается простотой интерфейса. Так, начинаются все действия с того, что надо сделать или загрузить уже готовую фотографию, которую вы хотите обработать. Далее надо в базе выбрать нужный эффект или фильтр. Программа быстро обработает снимок, отошлет его на «Облачный сервер» и покажет результат у вас на смартфоне или на компьютере. Как правило, все это займет не более 15 секунд.
Prisma на ПК, в отличие от программ Ostagram или Deepart, обладает высокой скоростью обработки данных. Так, если данные утилиты обрабатывают фотографию в течение минуты — две, то здесь все это займет несколько секунд.
В приложение введены соревновательные элементы. Например, здесь можно соревноваться в качестве полученного шедевра со своими друзьями, получать за это определенные достижения.
Утилита имеет push-уведомления, которые не будут вам надоедать, тем более их можно выключить.
Правда, на фоне этих достоинств Prisma на компьютере имеет ряд недостатков. В частности, многие фильтры и эффекты разработаны для пейзажных фото, а вот редактирование селфи может вызвать некоторые проблемы. Так, даже при обработке пейзажей кадры получаются размытыми, а некоторые цвета настолько яркими, что начинают раздражать глаз. К тому же данных фильтров всего 30 штук.
Намного проще с анимированными фильтрами. На выходе получаются смешные фотографии, которые позабавят вас и ваших друзей. Однако из-за ограниченности возможности по управлению фильтрам и эффектами в ранних версиях многие фотографии получались идентичными. Новые же версии частично решили данную проблему.
Использование облачных хранилищ — это и достоинство, и недостаток. Например, они позволяют быстро обработать фотографию, в то же время работа с программой из-за этого возможна лишь при наличии интернета. Причем требуется стабильная связь. Да и отсутствие видеоредактора делают программу неполной. Ведь когда разработчики смогут выполнить свое обещание — неизвестно.
Как установить фоторедактор Prisma на компьютер
Процедура установки приложения Prisma на компьютер достаточна проста, однако нужно знать ряд нюансов.
- Скачайте эмулятор на компьютер. Для этого зайдите на сайт bluestacks.com и нажмите в правом верхнем углу на кнопку «Скачать Bluestacks». Загрузка произойдет автоматически.
- Откройте скаченный файл и установите программу на свой ПК. После распаковки и загрузки эмулятора, подтвердите запуск.
- Кликните на «Googl Account» и вам откроется страница с запросом на добавление Гугл аккаунта. Если у вас уже имеется собственный аккаунт в Гугл, то совершите вход, если нет — создайте новый. Имейте ввиду, что без регистрации в Гугл, вы не сможете воспользоваться ни одним приложением.
- В поисковой строке вбейте Prisma, установите редактор.
- Управляйте фоторедактором на компьютере аналогично управлению на айфонах.


Теперь вы знаете как установить и использовать фоторедактор Prisma на компьютере. Остается загрузить понравившееся вам фото, выбрать желаемый фильтр и радовать пользователей соц сетей полученным результатом.
Статья описывает приложение «Prisma» и как его установить на ПК.
Рассмотрим приложение «Prisma» для гаджетов, а также способе его установки на обычный персональный компьютер под управлением операционной системы «Windows». Это достаточно легко сделать, и «Prisma» на ПК будет смотреться также, как на телефоне.
Приложения для гаджетов устанавливаются на компьютер не без помощи эмулятора, многие пользователи, наверное, достаточно хорошо знакомы с такой программой, как «BlueStacks». Это программа не имеет сложных настроек, при её помощи на компьютер можно устанавливать разные приложения для телефонов, например, «WhatsApp». Так что приобрести такую программу будет достаточно полезно.
Но для начала кратко ознакомимся с приложением «Prisma», оценим его возможности и научимся устанавливать на ПК.
Возможности: что предлагает нам приложение?
Функционал программы действительно впечатляет. Прежде чем начать работать, вам надо будет сделать и загрузить фотографию, которую вы планируете обработать. На ваш выбор — шаблоны и различные фильтры, которые можно применить к снимку, придавая ему нужный вид. После того, как выбор стиля сделан, программа начнет обработку фотографии. Все результаты переработки уходят на «облачный сервер», а затем уже передаются обратно на ваш гаджет или компьютер. Поэтому придется некоторое время подождать. Но, как правило, на все это уходит не более 15 секунд, по истечению которых вы получите обработанное фото.
Если вы решили использовать версию Призма 2.0, то ее функционал более расширен. Здесь приятный дизайн, который понравится и новичкам, и опытным пользователям, добавлены новые фильтры, усовершенствованы фильтры старые. Финальное изображение, которое вы получите, также можно редактировать, настраивая параметры фильтра.
Из достоинств стоит отметить скорость обработки фотографии, которая намного выше, чем у Deepart или Ostagram. Благодаря облачному хранению фотографии можно перерисовать буквально мгновенно.
Для того, чтобы сделать процесс создания фото более увлекательным, создатели ввели механизм геймификаци, с помощью которого у вас есть возможность сравнить свои достижения с творениями других авторов.
В приложении есть также ряд push-уведомлений, которые, однако, лишены назойливости, кроме того в случае необходимости их вообще можно отключить.
Для работы с приложением не нужны специальные знания. Интерфейс понятен, а действия, которые надо выполнить, — просты. Несмотря на то, что приложение появилось не так давно, оно продолжает развиваться. Разработчики уже сейчас обещают, что в скором времени появится возможность с помощью Prisma на ПК обрабатывать еще и видео.
Правда, несмотря на столько достоинств, есть у программы и ряд недостатков.
Прежде всего главная цель приложения — обработка пейзажных фотографий. Так что использование Prisma для селфи вряд ли возможно.
Кроме того не всегда обработанные фотографии соответствуют желаниям. Иногда слишком яркими становятся цвета после обработки фильтрами, а сами предметы приобретают размытость. Такое не возникает лишь с анимированными фильтрами. Так что многие отмечают отсутствие возможности проработать эффекты в части их глубины.
Еще один минус — ограниченное количество фильтров. Сейчас их всего 30. Поэтому многие фотографии разных пользователей могут быть похожими, что лишает их индивидуальности.
Благодаря использованию «облачного хранения» снимки обрабатываются быстро. Но в этом есть и свой недостаток: работать с приложением можно лишь при наличии выхода в сеть.
$queryRaw API changes
We’ve taken this opportunity to cleanup and . In Prisma 2.x, the Prisma Client had different behavior depending on how you called or :
- Tagged Template: …«. This API sent a prepared statement and was safe from SQL injections.
- Function Call: …. This API sent a raw query string and was not safe from SQL injections.
This was too subtle. Starting with Prisma 3, we’ve split our raw query APIs into «safe» and «unsafe»:
- …«: Safe from SQL injections. Sends a prepared statement and returns the resulting rows.
- …«: Safe from SQL injections. Sends a prepared statement and returns the result count.
- …: Not safe from SQL injections. Sends the query as a string and returns the resulting rows. Useful for queries that can’t be prepared, like using a variable for the table name.
- …: Not safe from SQL injections. Sends the query as a string and returns the result count. Useful for queries that can’t be prepared, like altering a column’s data type.
To update your application, you can do a «Find All» in your codebase for and . Then you can either turn them into tagged templates or use the unsafe functions.
Зачем нужно придумывать что-то ещё для портретов?
В процессе написания портрета художник обычно использует различные типы мазков и композиции цветов для лица, глаз и волос. От портретного Style Transfer пользователь, скорее всего, ожидает такого же локального переноса: чтобы кожа/глаза/губы на лице были нарисованы так же, как соответствующие им части на стилевом портрете. Однако, методы, про которые я рассказал, в большинстве случаев выдают совсем не то, что мы ожидаем:
 Ожидание vs. Реальность
Ожидание vs. Реальность
Так происходит, потому что в этих методах при стилизации не используется какой-либо априорной информации о соответствии различных семантических частей контентного и стилевого изображений, поэтому стиль, в котором нарисованы волосы, может перенестись не только на волосы, но и куда-то ещё (что, собственно, и произошло на примере выше).
Попытки установить такое соответствие по фичемапам нейросети (например, посчитав для каждой фичемапы 4D тензор корреляций) в большинстве случаев не приводят к желаемому эффекту. Одна из потенциальных причин кроется в том, что используемая нейросеть обучалась на задаче классификации, и поэтому она извлекает те признаки изображения, по которым его можно отнести к одному из классов. Кроме того, при обучении использовался датасет ImageNet, в котором нет ни человеческих лиц, ни тем более художественных портретов. Поэтому нет каких-либо гарантий, что извлекаемые нейросетью признаки будут содержать информацию о семантических частях лица, которая нам нужна для установления соответствия между контентным и стилевым лицами.
Может возникнуть резонный вопрос: а что будет, если мы обучим сетку для face segmentation/face recognition, возьмём её энкодер и заменим им VGG в гатисовском ST? На самом деле, этот вопрос открытый, я лично пока не видел ни одной работы, в которой это исследовали.
Существует несколько хороших статей на тему того, как заметно бустануть качество портретного ST, используя априорное знание о соответствии между лицом на фотографии и лицом на стилевом портрете. Далее я расскажу вам о тех методах, которые мы реализовали и протестировали, и о том, что в итоге из этого вышло.
Named Constraints
Starting with Prisma 3, the names of database constraints and indexes are reflected in the Prisma schema. This means that Introspection with as well as and will work towards keeping your constraint and index names in sync between your schema and your database.
Additionally, a new convention for default constraint names is now built into the Prisma Schema Language logic. This ensures reasonable, consistent defaults for new greenfield projects. The new defaults are more consistent and friendlier to code generation. It also means that if you have an existing schema and/or database, you will either need to migrate the database to the new defaults, or introspect the existing names.
Full-Text Search for the Go Client
In an earlier release, we added Full-Text Search (for PostgreSQL) to the Typescript Client. This was released as a Preview feature.
In this release, we’ve added that Preview feature to the Go Client. Enable it in your Go project by adding the preview feature.
Here’s an example:
// Fetch all drafts with a title that contains the words fox or dog
posts, _ := client.Post.FindMany(
db.Post.Title.Search("fox | dog"),
db.Post.Status.Equals("Draft"),
).Exec(context.Background())
// Loop over the posts and print the title
for _, post := range posts {
fmt.Println(post.Title)
}
Interested in Prisma’s upcoming Data Proxy for serverless backends? Get notified!
Database connection management in serverless backends is challenging: taming the number of database connections, additional query latencies for setting up connections, etc.
At Prisma, we are working on a Prisma Data Proxy that makes integrating traditional relational and NoSQL databases in serverless Prisma-backed applications a breeze. If you are interested, you can sign up to get notified of our upcoming Early Access Program here:
Системные требования
| Минимальные требования | Рекомендованные требования | |
| Операционные системы | Windows XP, 7, 8, Vista | 32- и 64-bit | Windows 10 (32- и 64-bit) |
| Процессор, частота | Intel или AMD, с включенной виртуализацией в BIOS, с частотой от 1.8 ГГЦ | Intel или AMD, с включенной виртуализацией в BIOS, с частотой от 2,2 ГГЦ |
| Оперативная память | от 2 Гб | от 6 Гб |
| Место на жестком диске | от 4 Гб | от 4 Гб |
| HDD | HDD | SSD (или гибридный) |
| Видеокарта | с поддержкой DirectX 9.0c, актуальные драйверы | с поддержкой DirectX 12, актуальные драйверы |
| Права администратора | + | + |
| Сеть | широкополосный доступ к Интернету | широкополосный доступ к Интернету |
New features & improvements
Full-Text Search for PostgreSQL is now in Preview
You can give this a whirl in 2.30.0 by enabling the preview flag:
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
previewFeatures =
}
model Post {
id Int @id @default(autoincrement())
title String @unique
body String
status Status
}
enum Status {
Draft
Published
}
After you regenerate your client, you’ll see a new field on your fields that you can query on. Here are a few examples:
// returns all posts that contain the words cat *or* dog.
const result = await prisma.post.findMany({
where: {
body: {
search: 'cat | dog',
},
},
})
// All drafts that contain the words cat *and* dog.
const result = await prisma.posts.findMany({
where: {
status: "Draft",
body: {
search: 'cat & dog',
},
},
})
Validation errors for referential action cycles on Microsoft SQL Server
Microsoft SQL Server has validation rules for your schema migrations that reject schema changes that introduce .
These scenarios tend to show up often for developers using the preview feature, which will become the default. The database error you get is not really helpful, so to provide a better experience, Prisma now checks for referential cycle actions when it validates your schema file and shows you the exact location of the cycle in your schema.
is being deprecated in favor of
The command is an alias for so they are the same command. However, is more intuitive since it pulls the schema from the database into your local file. This naming also works as the counterpart of .
Starting with this release, you will get a warning that encourages you to use instead of .
Аналоги приложения
- Mivch. Очень похожее приложение с призмой, задачей которого является усовершенствование фотографий и добавление им ироничности и загадочности. Оно обладает почти альтернативным функционалом с Призмой и имеет более сорока фильтров. Единственным минусом является то, что многие фильтры являются платными и насладиться ими в полном ассортименте можно только в том случае, если их купить.
- Ultrapop. Интересное приложение, которое предоставили нам разработчики из Белоруссии. В своем ассортименте приложение имеет множество различных красочных фильтров. Все они находятся в разделах с определенной тематикой.
- Defqt. Это приложение полностью отделано под использование эффектов с элементами геометрии. Например вы можете добавлять различные отражающиеся объекты или накладывать одну фотографию на другую и т.д Стоит учитывать, что многие функции в данном приложении так же будут являться палатными.
https://youtube.com/watch?v=7Yb-C3YoSsU%3F
Аналоги Призмы
Аналоги Призма — сейчас их уже очень много, обо всех ты можешь узнать из нашей статьи. Тем, у кого нет устройства на Android или IOS, можно попробовать аналоги Призмы. Наиболее близкие к Призме приложения — Deepart.io и MLVCH (Малевич), Артисто и Винчи. Все программы обрабатывают фотографии с помощью нейросетей. Но разница есть.
Первое: сервис deepart.io существует только онлайн, а MLVCH — только в виде приложения для IOS.
Второе: в deepart меньше фильтров, чем в Prisma.
Третье: в MLVCH фильтров больше, и обработка более тщательная, но она идёт дольше. И deepart этим тоже грешит. Впрочем, пользоваться им просто и результаты не разочаровывают.
Четвёртое: в обоих аналогах Призмы можно бесплатно сделать только одну фотографию (в Малевиче — по одной в день). За остальное нужно платить.
Программа Prisma для Windows
С учетом того, что Призма создавалась для мобильных платформ, то для загрузки ее на компьютер вам потребуется специальная программа-эмулятор. Она является условно бесплатной. То есть для того, чтобы иметь возможность запустить и в дальнейшем работать на компьютере с утилитами, разработанными для Андроид, вам надо установить эмуляторы (например, BlueStacks или Droid4X и т.п.).
Причем работать она может как в полноэкранном, так и в оконном режиме, что делает ее очень удобной для тех, кого интересуют мобильные приложения или кто просто хочет получить доступ к файловой системе.
Для того, чтобы установить программу, достаточно ее скачать и запустить процесс инсталляции. Пошагово надо будет ознакомиться и согласиться с лицензионным соглашением, выбрать место для установки.
После установки эмулятора вы можете в таком магазине найти, в том числе, и Призму и, кликнув на «Установить», провести инсталляцию фоторедактора. Таким образом, удастся вам скачать Prisma на компьютер.



Referential Integrity is in Preview 🚀
Relational databases typically ensure integrity between relations with foreign key constraints, for example, given a 1:n relation between , you can configure the deletion of a user to cascade to posts so that no posts are left pointing to a User that doesn’t exist. In Prisma, these constraints are defined in the Prisma schema with the attribute.
This was initially introduced in version of Prisma with the preview feature and setting. Starting with this release both have been renamed to .
The setting lets you control whether referential integrity is enforced by the database with foreign keys (default), or by Prisma, by setting .
Setting Referential Integrity to has the following implications:
- Prisma Migrate will generate SQL migrations without any foreign key constraints.
You can give it a try in version 3.1.1 by enabling the preview flag:
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
referentialIntegrity = "prisma"
}
generator client {
provider = "prisma-client-js"
previewFeatures = "referentialIntegrity"
}
After changing to , make sure you run to ensure that the Prisma Client logic has been updated.
Note that Referential Integrity is set to by default when using MongoDB.
The minimum required version of Node.js is v12.6
Up until this release, Prisma supported versions 12.2 of Node.js and up
Starting with this release, the minimum required version of Node.js is 12.6.
Prisma Migrate
- Remove preview flag
- tests need to run on multiple platforms, not just Ubuntu
- Validate with Introspection and Migration CI
- Introspection adds an extra space to map properties in enums in prisma.schema
- Remove preview flag
- @@unique name with spaces are not supported
- EPIC: re-design of feature
- MySQL: Support SSL with system certificate store
- Enable TLS by default on SQL Server
- Make order of introspected foreign keys stable
Prisma Client
- Prisma Client Node-API Support
- Disconnect/connect (for relations) throws errors needlessly
- Error classes are wrapped twice
- availability isn’t derived from the DMMF
- Can’t filter by values on JSONB fields
- Remove preview flag for
- Remove preview flag for
- Remove preview flag for
- Make Node-API library default engine
- Add runtime check to to throw for JS calls
- Write a codemod to rename to
- Using invalid connection string parameters leads to suboptimal error message with Node-API library
- Bump Node.js requirement from to >=12.2 to >=12.6
- Running a statement results in different prepared statements
- A within a creates a SQL query with only a single in 2.30.0
- Remove non-underscored fields (e.g. should be )
Prisma
- Json filters and don’t work on MariaDB
- SQL Server cycle detection doesn’t detect multiple paths correctly
- Adapt CLI update notifier for major upgrade