Обзор технологий скроллинга
Содержание:
- Notes
- Браузерная поддержка и базовое использование
- С помощью расширений
- Как включить через настройки браузера
- Плавная прокрутка к якорю при помощи javascript
- ПОЛОСА ПРОКРУТКИ
- Плавная прокрутка
- Раздел 1
- Создать плавную прокрутку
- Поддержка браузеров
- Кросс-браузерное решение
- ЕЩЁ
- Плавная прокрутка Microsoft Edge
- Инструкция
- Полосы прокрутки могут использоваться в таблицах
- CSS
- The Intervention
- Как правильно подключить Jquery?
- HTML
- CSS из демо
- Преимущества и недостатки плавной прокрутки
- Добавление CSS-класса, когда элемент появляется при скролле (прокрутке страницы вверх-вниз)
- Некоторые мысли об удобстве для пользователей
Notes
- To determine where to scroll the page, the method looks
for an element with an id attribute that matches the element’s hash.
It does not look at the element’s name attribute. If you want a clicked link
to scroll to a «named anchor» (e.g. ), you’ll need to use the
method instead. - The plugin’s and methods use the
DOM traversal method (also defined by this plugin)
to determine which element is scrollable. If no elements are scrollable,
these methods return a jQuery object containing an empty array, just like
all of jQuery’s other DOM traversal methods. Any further chained methods,
therefore, will be called against no elements (which, in most cases,
means that nothing will happen).
Браузерная поддержка и базовое использование
С тех пор, как CSS Scroll Snap был представлен в 2016 году, поддержка браузерами существенно улучшилась. К 2018 году Google Chrome (69+), Firefox, Edge, и Safari поддерживали какую-либо версию этого модуля. Согласно , на данный момент технология поддерживается всеми современными браузерами.
Использование Scroll Snapping заключается в установке свойства для элемента-контейнера и свойства для дочерних элементов. Прокрутка элемента-контейнера осуществляться с привязкой к дочерним элементам, которые вы определили. В этом самом простом случае это будет выглядеть следующим образом:
Данный способ отличается от , которая позволяла вам устанавливать точки привязки вручную, используя ключевое слово .
Такой подход был довольно ограниченным, поскольку позволял устанавливать точки привязки только через определённые равные промежутки, что не позволяло реализовать интерфейс, который работал бы с элементами разных размеров. Например, если элементы меняются в зависимости от размера экрана, это может вызвать проблемы. На данный момент все современные браузеры поддерживают новый способ, который ориентируется не на расстояние, а на сами элементы.
Вы можете использовать оба этих метода (если ваш макет позволяет это) для поддержки старых версий браузеров:
Ещё более гибкий вариант – использовать новый синтаксис, а для браузеров, которые его не поддерживают, использовать полифилл. Именно этот способ я использую в примерах ниже.
С помощью расширений
- Для того чтобы появилось плавное прокручивание в яндекс браузере, нужно установить специальное приложение, называющееся расширением, которое разработано для скроллинга в интернете. Такое приложение называется SmoothScroller. Вбейте в поисковую строчку название данного приложения, откройте найденный магазин, и нажмите кнопку установки
- После этого нажмите на кнопку «Установить расширение»
- Спустя несколько секунд расширение для скроллинга будет установлено в ваш браузер, о чем вы увидите соответствующее уведомление
В этой подробной инструкции мы пошагово показали, как сделать плавную прокрутку в яндекс браузере. Как вы наверно уже заметили, в этом нет ничего сложного. Включить функцию скроллинга в браузере очень легко и быстро, и отключить ее можно тоже без проблем. Выбирайте один из удобных вам способов включения плавной прокрутки и используйте его в ваших целях.
Этот материал подойдет для тех, кто использует на своем компьютере несколько браузеров. Сейчас будем разбирать как сделать плавную прокрутку страницы в разных браузерах, таких как: Google Chrome, Яндекс браузер, Opera, Mozilla Firefox.
Что дает плавная прокрутка? Как известно прокручивать страницу колесиком мыши или стрелками на клавиатуре можно в любом браузере. Включив функцию плавной прокрутки это действие будет производится в разы мягче и без рывков.
Как включить через настройки браузера
По умолчанию в Chrome опция отсутствует в настройках и скрыта от глаз пользователей. Для ее включения потребуется выполнить следующие действия:
- Запустите Хром и с помощью адресной строки введите «chrome://flags/».
- На следующем экране ищем поисковую строку и вводим «#smooth-scrolling».
- Если такого параметра нет, то попробуйте обновить Гугл Хром до последней версии. Рекомендовано это сделать в любом случае: браузер станет шустрее работать, повысится безопасность.
- Отобразится нужный параметр, регулирующий плавность скролла. Потребуется сменить статус «Default» на «Enable».
- Подтвердите внесенные изменения, затем перезапустите Chrome, нажав в нижнем правом углу кнопку «Relaunch».
Плавная прокрутка к якорю при помощи javascript
В одном из проектов, как раз, и стала задача реализовать подобный эффект с плавной прокруткой до определенного элемента при клике по одному из элементов меню.
Начнем с того, что подключим библиотеку jquery к нашему проекту и пропишем путь к скрипту, который отвечает за плавность прокрутки:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="/js/perehod.js"></script>
С этим справились. Теперь необходимо поставить метки и якоря, к которым будет происходить прокрутка.
Я расскажу на примере меню, которое было в проекте по аренде профессиональной техники для строительных и уборочных работ. Вот его исходный код:
<nav class="top-nav"> <ul> <li><a href="#top" class="scrollto">Техника для клининга</a></li> <li><a href="#top1" class="scrollto">Техника для строительства</a></li> <li><a href="#top2" class="scrollto">Акции</a></li> </ul> </nav>
Как видите, все стандартно и без хитростей. На лендинге, в последствии, были сделаны блоки, соответствующие меню. В них раскрывалась конкретная услуга. К этим блокам и нужно было сделать плавный переход.
Для того, чтобы осуществлялся переход к нужному месту на сайте, достаточно добавить ссылку на идентификатор нужного блока. Давайте сделаем это.
<nav class="top-nav"> <ul> <li><a href="#cleaning" class="scrollto">Техника для клининга</a></li> <li><a href="#building" class="scrollto">Техника для строительства</a></li> <li><a href="#actions" class="scrollto">Акции</a></li> </ul> </nav>
Теперь необходимо задать идентификаторы ‘cleaning’, ‘building’, ‘actions’ соответствующим блокам. У меня это выглядело так:
<div id="cleaning" class="cleaning">
Обратите внимание на атрибут id=»cleaning». Он должен соответствовать идентификатору. Вот сам скрипт:
Вот сам скрипт:
$(function () {
$("a.scrollto").click(function () {
let elementClick = $(this).attr("href")
let destination = $(elementClick).offset().top;
$("html:not(:animated),body:not(:animated)").animate({ scrollTop: destination }, 1100);
return false;
});
});
Если вам, как и мне, нужно будет реализовать прокрутку к нескольким элементам, то просто ставьте идентификаторы, подобным образом и все! Очень удобный способ и простой в реализации.Я не утверждаю что он лучший, но он работает. Если кто-то сможет его упростить, сократить или как-то улучшить, буду вам очень признателен. Как по мне, так данный эффект может многим пригодиться.
Обратите внимание на то, что вначале статьи мы указали название и путь скрипта такой:
<script src="/js/perehod.js"></script>
То есть, вам необходимо создать папку в корне вашего сайта с названием js и в нее поместить файл с именем perehod.js. А уже в него вставить сам код скрипта. Это я так, на всякий случай. Вдруг кто-то не поймет.
А на сегодня — все. Теперь вы знаете, как реализовать такой классный эффект, как плавная прокрутка страницы к якорю. Всем пока!
Кстати, было много вопросов о том, как убрать якорь из адресной строки. Простой скрипт учитывающий эту просьбу — тут.
ПОЛОСА ПРОКРУТКИ
Откройте системные настройки и перейдите в группу параметров с именем «Специальные возможности». Перейдите на вкладку «Дисплей» и прокрутите немного вниз до «Автоматического скрытия полос прокрутки». Переведите переключатель в отключенное положение.

Эта настройка хорошо скрыта. По нашему мнению, она должна быть в группе настроек персонализации, где располагаются самые разные параметры, например, импорт или экспорт тем. Большинство из пользователей могут и не знать, что они могут полностью отключить такую реализацию, но настройку следует искать в спецвозможностях.
Такая полоска прокручивания отображается, например, в новых приложениях: «Фотографии»; «Кино и ТВ»; «Музыка Groove» и т.д. Эта настройка не будет влиять на веб-браузер Google Chrome, плеер VLC или Netflix.
Если вы внимательно посмотрите на группу параметров «Специальные возможности», то обнаружите, что существует немало полезных переключателей и вариантов, которые могут значительно упростить использование вашей системы. Например, если у вас старое устройство или небольшой объем оперативной памяти, вы можете отключить анимацию и прозрачность в Windows 10.
Там есть встроенные переключатели, которые позволяют вам это сделать. Даже с достаточной производительностью отключение не помешает. В любом случае, добавление большей отзывчивости пользовательскому интерфейсу, всегда востребовано. Теперь не возникает необходимость использовать приложения сторонних разработчиков или вносить правки в реестр ОС для этого.
Спасибо за внимание! Если есть что добавить по теме статьи, оставляйте свои сообщения с помощью формы комментариев внизу
Плавная прокрутка
Примечание: Этот пример не работает в Internet Explorer, Edge или Safari (для» кроссбраузерного » решения см. пример ниже).
Раздел 1
Нажмите на ссылку, чтобы увидеть эффект «плавной» прокрутки.
Примечание: Удалите свойство scroll-behavior, чтобы удалить плавную прокрутку.
Создать плавную прокрутку
Добавить к элементу <html>, чтобы включить плавную прокрутку для всей страницы (Примечание: также можно добавить его в определенный элемент/контейнер прокрутки):
Пример
html { scroll-behavior: smooth;}
Поддержка браузеров
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает свойство scroll-behavior.
| Свойство | |||||
|---|---|---|---|---|---|
| scroll-behavior | 61.0 | Не поддерживаемый | 36.0 | Не поддерживаемый | Да |
Кросс-браузерное решение
Для браузеров, которые не поддерживают свойство , вы можете использовать JavaScript или библиотеку JavaScript, например jQuery, чтобы создать решение, которое будет работать для всех браузерах:
Пример
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script> <script>$(document).ready(function(){ // Добавить плавную прокрутку до всех ссылок $(«a»).on(‘click’, function(event) { // Убедись в этом что .hash имеет значение перед переопределением поведения по умолчанию if (this.hash !== «») { // Запретить поведение щелчка якоря по умолчанию event.preventDefault(); // Хранить хэш var hash = this.hash; // Использование метода animate() jQuery для добавления плавной прокрутки страницы // Необязательное число (800) указывает количество миллисекунд, необходимых для прокрутки до указанной области $(‘html, body’).animate({ scrollTop: $(hash).offset().top }, 800, function(){ // Добавить хэш (#) для URL-адреса после завершения прокрутки (поведение щелчка по умолчанию) window.location.hash = hash; }); } // Конец, если });});</script>
Совет: Подробнее о свойстве scroll-behavior читайте в нашем справочнике по CSS: CSS Свойство scroll-behavior.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Плавная прокрутка Microsoft Edge
Вот окно скрытых настроек Эджа. Открывается без проблем.
4 польз. нашли этот ответ полезным
Был ли этот ответ полезным?
К сожалению, это не помогло.
Отлично! Благодарим за отзыв.
Насколько Вы удовлетворены этим ответом?
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв.
Вам спасибо за подсказку для вызова скрытых настроек.
Эдж. При введении в адресную строку фразы edge ://flags открываются аналогичные настройки. Однако после активации (Enabled) плавного скроллинга особой разницы с тем, что было раньше, не ощущается. Никакой плавности не появилось, по крайней мере, я ее не увидел. Из чего можно сделать вывод, что в Эдже это решение сырое.
Хром. Картина аналогична Опере.
Из всех трех, по-моему, наиболее плавно работает Опера.
Насчет Фаерфокса. Его у меня нет, но стоит Tor. А Tor, как известно, создан на основе Фаерфокса, поэтому активация плавной прокрутки у него есть в настройках. Так вот, в Tor-е прокрутка очень плавная (если это кому-то интересно:).
5 польз. нашли этот ответ полезным
Был ли этот ответ полезным?
К сожалению, это не помогло.
Отлично! Благодарим за отзыв.
Насколько Вы удовлетворены этим ответом?
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв.
Инструкция
Всем известно, что Яндекс.Браузер прокручивает страницы довольно резко, с рывками и разрывами картинки. Это не очень приятно, так как мешает правильному восприятию контента. Все выглядит не так, как планировал автор сайта или веб-мастер.
Вообще, такое поведение при прокрутке – болезнь всех браузеров на движке Chromium. А вот в Mozilla Firefox, к примеру, эта опция включена по умолчанию. И поэтому прокрутка страниц там очень плавная.
Однако и Яндекс.Браузер можно настроить точно так же. Причем сделать это можно сразу несколькими способами: при помощи настроек самого веб-обозревателя и с помощью сторонних расширений, устанавливающихся отдельно.
Используем настройки браузера
На самом деле, в составе Яндекс.Браузера есть опция плавной прокрутки. Только почему-то она по умолчанию выключена (как и в Гугл Хром). Однако есть возможность добраться до этих настроек и включить функцию. Вот только она не особо поможет.
До той плавности, к которой мы привыкли в Firefox даже с включенной настройкой Яндекс.Браузеру далеко. И тем не менее, это поможет в некотором смысле убрать рывки и подергивания изображения при прокрутке. Вот что нужно сделать для активации функции.
- Сначала нужно запустить веб-обозреватель. Для этого используйте ярлык на рабочем столе, кнопку в панели задач или иконку в меню «Пуск».
- После запуска в адресной строке браузера вводим browser://flags и жмем на клавиатуре Enter .
- Откроется меню скрытых настроек. В строке поиска вводим #smooth-scrolling.
- Поисковая система быстро найдет нужную настройку. Останется только выбрать в соответствующей строке Enabled.
- После выполнения всех действий необходимо перезапустить браузер нажатием на синюю кнопку.
Только после рестарта вы сможете заметить какие-то отличия. В частности, больше не будет таких рывков и разрыва картинки при прокрутке. Однако существенных изменений все равно не будет.
Используем расширения
Конечно, от встроенной опции толку мало. Поэтому подавляющее большинство юзеров предпочитают использовать расширения, добавляющие соответственный функционал. Но их не так уж и много. Причем нормально работает с Яндекс.Браузером еще меньшее количество плагинов.
В этой главе мы рассмотрим только те расширения, которые нормально работают в веб-обозревателе от компании Yandex. И попутно расскажем о том, как ими пользоваться. Итак, начнем с самого старого.
Chromium Wheel Smooth Scroller
Это дополнение появилось довольно давно. Еще первые версии Google Chrome могли быть снабжены данным плагином. Оно и по сей день находится в магазине расширений Google. Хоть разработчик уже и прекратил поддержку.
В самом дополнении есть возможность полностью настроить прокрутку. Можно выставить минимальный шаг, количество прокручиваемых строк, опцию вылета за пределы страницы и, конечно же, степень плавности прокрутки.
Готовых пресетов нет, но настройка примитивная. С ней справится даже новичок. Несмотря на то, что расширение не поддерживает русский язык. Стоит отметить, что при работе дополнение не сильно грузит оперативную память. Так что проблем с ним не будет.

Щелкаем по ней и начинаем настройку параметров. Все выбранные значения можно просмотреть в режиме реального времени.

Данное дополнение отлично работает в Яндекс.Браузере и практически не нагружает компьютер. В любом случае, степень плавности прокрутки гораздо выше, чем при использовании стандартной настройки веб-обозревателя. И это хорошо.
SmoothScroll
Еще одно неплохое дополнение, которое появилось сравнительно недавно. Оно обладает гораздо более внушительным набором настроек, чем предыдущее. К тому же, здесь есть несколько готовых шаблонов для того, чтобы пользователь не заморачивался.
В то же время, присутствует и возможность ручной настройки всех особенностей плавной прокрутки. Хорошая новость заключается в том, что данный плагин активно поддерживается и развивается разработчиком.
В целом, расширение работает быстро и практически не нагружает компьютер. Для его нормальной работы достаточно минимального объема оперативной памяти, что делает плагин пригодным для использования даже на относительно слабых машинах.

После инсталляции введите в адресную строку chrome-extension://nbokbjkabcmbfdlbddjidfmibcpneigj/pages/options.html и нажмите Enter .

Все необходимые настройки применятся автоматически. Радует и то, что данное расширение превосходно работает с обозревателем. Никаких конфликтов и сбоев не наблюдается. Этот плагин пользуется большой популярностью. И удивительного здесь ничего нет.
Полосы прокрутки могут использоваться в таблицах
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow (как способ сделать скролл), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div, установите его ширину и высоту и добавьте свойство overflow (скролл внутри div):
<div style="width: 300px; overflow: auto; height: 100px;"><table> <thead> <tr> <th>Name</th> <th>Phone</th> </tr> </thead> <tbody> <tr> <td>Jennifer</td> <td>502-5366</td> </tr> .... </tbody></table></div>
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden;, и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
<div style="width: 300px; overflow: auto; overflow-x: hidden; height: 100px;">
CSS
@import url(http://fonts.googleapis.com/css?family=Lato:100,300,400,italic300);
*, :before, :after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
article {
position: relative;
display: block;
width: 100%;
height: 400px;
overflow: hidden;
}
section {
position: absolute;
display: block;
width: 100%;
top: 400px;
height: 400px;
text-align: center;
}
#a {
background: gold;
}
#b {
background: magenta;
}
#c {
background: olive;
}
#d {
background: dodgerblue;
}
h2 {
font: 300 4em/2 'Lato', sans-serif;
color: #fff;
}
a {
font: 300 1em/2 'Lato', sans-serif;
color: #fff;
display: inline-block;
padding: 1em;
text-decoration: none;
border-radius: 4px;
margin: .5em;
}
#a a {
background: #e6c200;
}
#a a:hover {
background: #f5ce00;
}
#b a {
background: #e600e5;
}
#b a:hover {
background: #f500f5;
}
#c a {
background: #666700;
}
#c a:hover {
background: #767600;
}
#d a {
background: #0483ff;
}
#d a:hover {
background: #148bff;
}
The Intervention
Цель этого изменения состоит в том, чтобы сократить время, необходимое для
обновления дисплея после того, как пользователь начинает прокручивать с помощью
колесика или сенсорной панели без необходимости изменения кода разработчиками.
Наши метрики показывают, что 75% слушателей событий и ,
зарегистрированных в корневых целях (window, document или body), не задают
никаких значений для пассивной опции, и более 98% таких слушателей не вызывают
, В Chrome 73 мы изменяем слушатели и
зарегистрированные на корневых целях (window, document или body), на пассивные
по умолчанию. Это означает, что слушатель событий похож на:
становится эквивалентным:
И вызов внутри слушателя будет проигнорирован со следующим
предупреждением DevTools:
Как правильно подключить Jquery?
Если ваш сайт работает на каком то движке, то вполне вероятно что библиотека Jquery уже подключена и подключать её повторно не нужно.
Если подключить эту библиотеку 2 раза то она может вообще не работать.
Если же вы уверены что библиотека у вас не подключалась, то вам необходимо прописать перед тегом </head> следующую строку
Для удалённого подключения:
XHTML
<script src=»http://code.jquery.com/jquery-latest.js» type=»text/javascript»></script>
| 1 | <script src=»http://code.jquery.com/jquery-latest.js»type=»text/javascript»></script> |
При этом типе подключения библиотека будет подгружаться с сайта code.jquery.com и будет взята последняя версия.
Для локального подключения вам нужно будет либо скачать файл jquery по этой ссылке Скачать Jquery
Либо перейти по адресу code.jquery.com/jquery-latest.js
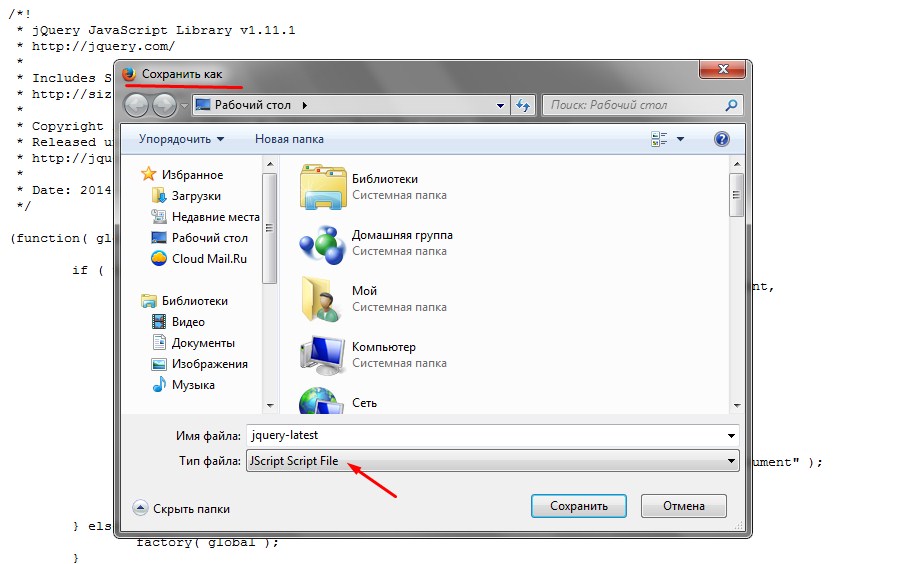
И сохранить этот код в файл с расширением .js
Для этого в своём браузере нам нужно выбрать в меню «Сохранить как» и убедиться, что в поле тип файла выбран JScript.

При этом для разных браузеров сама формулировка в поле «Тип файла» может немного отличаться, но главное чтобы там присутствовало «JScript»
Затем вам нужно будет загрузить этот файл на ваш хостинг в папку «js» и при подключении библиотеки указать ссылку на него.
В моём случае это выглядит так:
XHTML
<script src=» //impuls-web.ru/wp-content/themes/impulsweb/js/jquery-latest.js »
type=»text/javascript»></script>
|
1 |
<script src=» //impuls-web.ru/wp-content/themes/impulsweb/js/jquery-latest.js « type=»text/javascript»></script> |
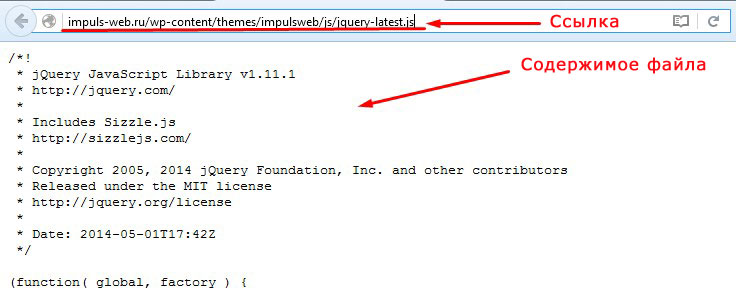
Для того чтобы убедиться что вы правильно прописали путь к файлу попробуйте ввести в браузере ссылку на него. Если всё верно, то у вас должно отобразиться содержимое файла.

Я вам советую использовать локальное подключение, так с ним вы не зависите от чужого сайта, с которым в любой момент что то произойти.
HTML
<article> <section id="a"> <h2>A</h2> <a href="#a">Перейти к A</a> <a href="#b">Перейти к B</a> <a href="#c">Перейти к C</a> <a href="#d">Перейти к D</a> </section> <section id="b"> <h2>B</h2> <a href="#a">Перейти к A</a> <a href="#b">Перейти к B</a> <a href="#c">Перейти к C</a> <a href="#d">Перейти к D</a> </section> <section id="c"> <h2>C</h2> <a href="#a">Перейти к A</a> <a href="#b">Перейти к B</a> <a href="#c">Перейти к C</a> <a href="#d">Перейти к D</a> </section> <section id="d"> <h2>D</h2> <a href="#a">Перейти к A</a> <a href="#b">Перейти к B</a> <a href="#c">Перейти к C</a> <a href="#d">Перейти к D</a> </section> </article>
CSS из демо
@import url(http://fonts.googleapis.com/css?family=Bad+Script&subset=latin,cyrillic);
@import url(http://fonts.googleapis.com/css?family=Lobster&subset=latin,cyrillic);
body{
background-color: #fff;
color: #555;
font-size: 14px;
font-family: 'Bad Script', cursive;
margin: 0;
padding: 0;
min-width: 480px;
}
html, body{
height: 100%;
}
h2{
font-size: 80px;
text-align: center;
font-family: 'Lobster', cursive;
font-weight: 700;
font-style: italic;
color: #444;
}
hr{
height: 0;
border: none;
border-bottom: 1px solid #eee;
border-top: 1px solid #eee;
margin-bottom: 50px;
clear: both;
}
.cont{
font-size: 30px;
margin: 0 auto;
padding-top: 20px;
width: 50%;
max-width: 50%;
}
.text{
padding-top: 15px;
padding-bottom: 20px
}
CSS правила так же очень просты и их не много, так же Вы можете видеть, что тут прикреплены шрифты от Google, для того чтобы визуально демо выглядело красиво.
Преимущества и недостатки плавной прокрутки
Если вы давно используете Хром и другие браузеры параллельно, то скорее всего замечали характерную особенность программы от Google. Если в других веб-обозревателей прокрутка работает плавно, то в Хроме она происходит рывками, в точности повторяя нажатие клавиш “Вверх” или “Вниз”, или движения колесика. Это удобно, если вам нужно быстро пролистать сайт до нужного элемента. В крайнем случае вы можете использовать бегунок с правой стороны экрана. Однако, если вы планомерно читаете информацию на сайте, особенно, если это статья или книга, плавный скролл будет гораздо удобней.
Мало кто знает, что на самом деле эта опция имеется в браузере, однако разработчики по непонятным причинам намеренно скрыли её. Разберемся, как её активировать.
Как включить плавную прокрутку в настройках
Активировать данную опцию довольно просто. Чтобы сделать это, повторите следующие действия:
- Запустите веб-обозреватель, впишите адрес chrome://flags/ и нажмите кнопку ввода.
- В появившемся экране находим поле поиска и вписываем туда #smooth-scrolling.
- На экране появится значение для данного параметра и рычажок рядом с ним. Переключите его в активное состояние.
- Сохраните изменения, и перезапустите браузер.
Отключить опцию можно в том же разделе.
Поскольку добавлена функция в качестве эксперимента, рассчитывать на такое же плавное перелистывание, как в других обозревателях, пока не стоит. Однако это уже облегчит процесс просмотра и чтения текста на страницах.
Специальный плагин SmoothScroll
Это дополнение позволит полностью управлять страницей при листании. С его помощью можно настроить скорость, плавность и силу вылета за пределы экрана. Но при этом работа приложения требует задействования большого объема оперативной памяти, его использование может существенно влиять на скорость работы браузера в целом. Выбирайте этот вариант, если ваш ПК обладает достаточной мощностью.
Чтобы установить и использовать плагин, повторите следующее:
- Откройте браузер, затем настройки.
- Выберите пункт “Дополнительные”, затем раздел “Расширения”.
- Перейдите в магазин расширений и введите в поиск название плагина.
- В результатах поиска найдите SmoothScroll, разверните карточку приложения и нажмите на синюю кнопку установки.
- Отметьте соглашение с изменениями, которое плагин внесет в работу веб-обозревателя.
- После установки на экране появится окно SmoothScroll Options. Настройте вручную все необходимые параметры и сохраните изменения.
- Перезапустите браузер.
Теперь все просматриваемые страницы будут листаться по заданным вами параметрам. Временно отключить или полностью удалить расширение вы всегда сможете в разделе работы с плагинами.
Добавление CSS-класса, когда элемент появляется при скролле (прокрутке страницы вверх-вниз)
В примере выше была реализована CSS-анимация, которая запускается при добавлении HTML-элементу CSS-класса. Вместо перехвата события нажатия кнопки, для добавления и удаления CSS-класса можно использовать несколько вариантов обнаружения состояния, когда элемент при скролле появляется в видимой части окна.
Вот три способа определить, когда элемент находится в видимой области окна:
- Использовать Intersection Observer API
- Измерять смещение элемента при скролле страницы
- Использовать стороннюю JavaScript-библиотеку, которая реализует №1 или №2
Для базовой анимации с запуском при скролле, оптимально использование Intersection Observer API, потому что он требует меньше кода, удобнее и лучше с точки зрения производительности.
API-интерфейс Intersection Observer позволяет отслеживать момент пересечения одного элемента с другим, и сообщает, когда это происходит. Этот способ идеально подходит для запуска CSS-анимации при скролле страницы. Всё, что нужно знать — когда HTML-элемент пересекается с окном просмотра. Если он пересекается, значит — находится в видимой области окна и в этот момент надо запустить CSS-анимацию.
Intersection Observer API можно рассматривать, как обычный слушатель событий, но с некоторыми дополнительными опциями. Вместо того, чтобы прикреплять прослушивание событий к HTML-элементу, надо заставить наблюдателя отслеживать элемент и его положение на странице.
Начнём с создания наблюдателя и заставим его отслеживать HTML-элемент:
По умолчанию корневым элементом, который будет проверяться на пересечение, является окно браузера, поэтому наблюдателю нужно только сообщить об анимируемом HTML-элементе.
Когда функция обратного вызова (callback) запускается, она возвращает массив записей из целевых (target) элементов, которые были запрошены, а также некоторую дополнительную информацию о них. В функцию всегда будет возвращаться массив, даже если наблюдение ведётся только за одним элементом, как здесь.
В функции обратного вызова можно перебрать массив записей, чтобы указать, что с ними нужно сделать. Каждая запись имеет свойство , которое может быть или . Если оно возвращает , это означает, что элемент находится в видимой области окна (viewport).
Собираем всё вместе
Обратите внимание, что — это объект, предоставленный наблюдателем, а — это фактический элемент, за которым который ведется наблюдение, поэтому именно ему нужно добавить CSS-класс для запуска анимации
Теперь, когда HTML-элемент пересекает границы окна браузера, ему будет добавлен CSS-класс, который будет воспроизводить анимацию.
See this code Use IntersectionObserver API for add class name on x.xhtml.ru.
Если нужно, чтобы анимация запускалась каждый раз, когда HTML-элемент входит в видимую область окна, необходимо удалять CSS-класс запуска анимации, когда он находится за пределами видимой области окна.
Если элемент при анимации изменяет размер или положение, браузеру может быть сложно решить, находится ли элемент в данный момент в области просмотра или нет. Лучше всего поместить анимируемый элемент в контейнер, который не изменяет размер или положение и использовать его для наблюдения за скролллом.
Теперь надо наблюдать за HTML-элементом c CSS-классом а класс для анимации применять к элементу с классом , как и прежде. Когда элемент-оболочка находится за пределами видимой области, нужно удалять CSS-класс у элемента , чтобы анимация перезапускалась каждый раз, когда элемент появляется в окне при скролле.
Чтобы элемент-оболочку было видно, для примера, ему добавлена пунктирная рамка. Попробуйте прокрутить вверх и вниз документ в окне ниже:
See this code Use IntersectionObserver API for add-remove class name on x.xhtml.ru.
Теперь — порядок! Добавляя и удаляя CSS-класс каждый раз, когда при скролле страницы HTML-элемент входит в область просмотра, запускается CSS-анимация.
Некоторые мысли об удобстве для пользователей
Связывать с прокруткой – опасное занятие. Поскольку это один из основных способов взаимодействия с приложением, любое изменение этого поведения может вызывать раздражение – термин «scrolljacking» используется для обозначения подобного рода явлений.
Достоинством реализованного в CSS управления привязкой прокрутки является то, что вы не получаете прямой контроль над позицией прокрутки. Вместо этого, вы просто даёте браузеру список позиций для привязки таким образом, который соответствует платформе, способу ввода и пользовательским предпочтениям. Это значит, что поведение прокрутки, которое вы создаёте, на любой платформе будет ощущаться как нативное (то есть, с использованием тех же анимаций и т.д).
Считаю это ключевым преимуществом привязки прокрутки, реализованной с помощью CSS, перед JavaScript библиотеками, предлагающими схожую функциональность.
По моим личным ощущениям, это работает достаточно хорошо, особенно на мобильных устройствах. Возможно, из-за того, что «scroll snapping» уже является частью встроенного в мобильные платформы UI. Вспомните главный экран на iOS и Android устройствах – это, по сути, горизонтальный слайдер с точками привязки. Взаимодействие в Chrome на Android особенно приятно, потому что воспринимается как обычная прокрутка, но область видимости всегда останавливается на точке привязки:
Your browser does not support HTML5 video.
Для реализации такого поведения, определённо нужно проводить некоторые математические вычисления. Благодаря CSS Scroll Snapping мы добиваемся такого же результата без этого.
Конечно, мы не должны создавать точки привязки на всём подряд. Например, страницы со статьями прекрасно обойдутся и без них. Но я думаю, что они могут существенно улучшить удобство взаимодействия с приложение, если будут использованы в нужный момент – галереи изображений, слайдшоу кажутся хорошими кандидатами.