Пипетка для определения цвета на html5
Содержание:
- Разметка HTML
- Пипетка ColorPick
- Выбор за sanstv.ru: найдет код пикселя
- ColorSnap
- Цвет, цвет на стене
- Color Capture by Benjamin Moore
- Inettools — инструмент для копирования цвета
- Eye Dropper — расширение для идентификации цифрового колора
- Paint Tester
- ColorZilla
- JavaScript
- Color Grab для определения
- HSB / HSV
- Пипетка
- Совет
- Режимы Выборки
- Размер Выборки
- После нажатия
- Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
- Другие инструменты, которые помогут определить цвет пикселя
- JavaScript
- Определение цвета в браузере
- Пипетка для глаз
- Picture This — приложение для идентификации деревьев
Разметка HTML
Страница для демонстрации достаточно простая. На ней содержится несколько элементов для представления исходного изображения и параметров цвета выбранной точки.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="utf-8" />
<title>Пипетка для установки цвета на HTML5 | Материалы сайта RUSELLER.COM</title>
<link href="/css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
<canvas id="panel" width="500" height="333"></canvas>
</div>
<div class="column2">
<div><input type="button" value="Другое изображение" id="swImage" /></div>
<div>Цвет:</div>
<div id="preview"></div>
<div>Параметры:</div>
<div>R: <input type="text" id="rVal" /></div>
<div>G: <input type="text" id="gVal" /></div>
<div>B: <input type="text" id="bVal" /></div>
<div>RGB: <input type="text" id="rgbVal" /></div>
<div>RGBA: <input type="text" id="rgbaVal" /></div>
<div>HEX: <input type="text" id="hexVal" /></div>
<hr />
</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
Пипетка ColorPick
ColorPick Eyedropper – это простейшее расширение Chrome для определения цвета в Интернете. Откройте расширение и наведите указатель мыши на интересующий вас цвет. Расширение распознает и отобразит шестнадцатеричный код цвета в реальном времени.


Когда вы нажимаете на пиксель цвета, расширение отображает всплывающее окно рядом с ним с шестнадцатеричным цветовым кодом. Вы можете скопировать и вставить его сейчас.


Довольно простой и лишенный каких-либо дополнительных функций, которые мы видели ранее в ColorZilla. Если вас не устраивает использование расширения на панели инструментов, вы можете открыть его во всплывающем окне. Может помочь на определенных сайтах.
Выбор за sanstv.ru: найдет код пикселя
Отлично, наконец начали делать онлайн сервисы на русском sanstv.ru, и вот адрес
, отличительная черта разбивает файл до пикселя. Чтобы начать пользоваться прошу смотреть скриншот.
- Можно вставить файл для определения путем нажатия кнопки PrtScr, при этом сделается снимок с всего браузера, но его видно не будет, чтобы показать на экране нажимаем cntrl+f.
- Либо простым перетаскиванием с вашего компьютера в окно редактора.
- Может делать по фото в хорошем качестве.
- Удобно узнать окрас на сайте, сделал снимок и вставил.
После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.
- Наводим на необходимое место на экране, большое увеличение.
- Номер в двух формациях rgb и hex, оба используются, но популярнее hex.
Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
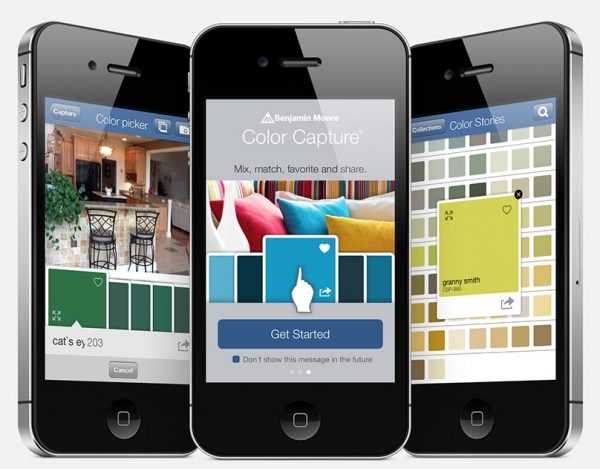
ColorSnap
Генератор цветовой палитры от бренда Sherwin-Williams устанавливают на устройства с Андроид и iOS. Главная задача заключается в создании пользователем своей базы комбинации цветов, применяя несколько вариантов:
- собственный фотоснимок,
- рекомендованные картинки,
- оформление палитры из цветовой гаммы.
Софт предложит цифровые таблицы, исторические цвета. Если пользователь щелкнет на любой вариант, перед ним возникнет палитра с используемыми оттенками и наименованиями красок от компании.
 Дизайн интерьера с помощью ColorSnap
Дизайн интерьера с помощью ColorSnap
Дизайнерам и простым людям не нужно ломать голову и выдумывать дизайн комнаты, цифровой инструмент сам оформит вид. Клиенту доступна покраска стен из предложенных базовых решений.
Цвет, цвет на стене
Социолог Мэрилендского университета Филип Коэн указал Согласно его исследованию, синий официально является самым популярным цветом в мире. Ну кому не нравится чистое голубое небо? В следующий раз, когда вы увидите фотографию с оттенком того, что вам нравится, вам больше не придется чесать голову. Просто используйте одно из расширений Chrome, чтобы определить его в Интернете. Кроме того, легко определить точные цвета, запечатленные фотографами, которые публикуют свои изображения на Flickr, Instagram и других местах.
Следующий: В черно-белых изображениях есть что-то эстетичное. Нажмите на ссылку ниже, чтобы узнать, как с помощью Photoshop создавать черно-белые изображения из цветных.
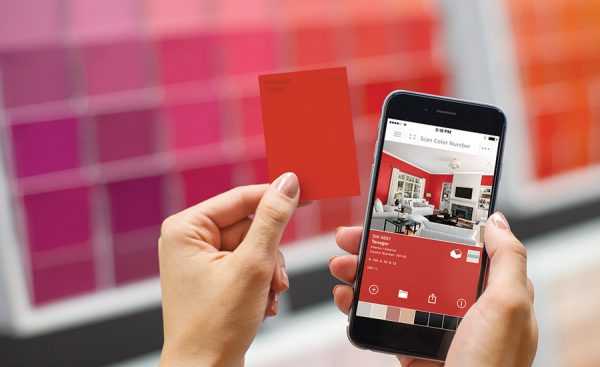
Color Capture by Benjamin Moore
Приложение разработано для андроидов и айфонов. Оно удобно для быстрой корректировки цвета. Пользователь фотографирует все, что ему понравится, загружает картинку в программу и мгновенно находит нужный оттенок из коллекции, представленной более чем 3500 цветами. Какие еще возможности предлагает разработчик:
- делиться фотоснимками с друзьями и родными в соцсетях, пересылать через почту,
- сохранять изображения и цветовые схемы в разделе «избранное»,
- сочетать оттенки для создания персональных комбинаций,
- в качестве наглядной иллюстрации и идеи пользуются цветовыми картами Benjamin Moore,
- опция цветового колеса.
 Приложение Color Capture для подбора цветов по цветовым картам Benjamin Moore
Приложение Color Capture для подбора цветов по цветовым картам Benjamin Moore
Разработчики предупреждают своих клиентов, что при использовании программы оттенки, которые показывает система, немного отличаются от настоящих красок, поскольку присутствует разница между техническими характеристиками монитора и освещением. При отправлении в магазин рекомендовано брать с собой цветовые чипы с номерами оттенков.
Inettools — инструмент для копирования цвета
Есть еще несколько других инструментов в интернете. Возможно, они не такие удобные, как те, что были уже рассмотрены. Но некоторым они тоже могут понравится. Inettools — это еще одна онлайн-пипетка. Здесь вам также потребуется загрузить изображение, откуда нужно выбрать цвет цифровой картинки. Попадая на главную страницу https://ru.inettools.net, вы увидите рабочее окно. В него можно перетащить изображение. А можно загрузить его, нажав на кнопку под окном «Выбрать». После этого указать на своем компьютере путь к изображению.
- Когда картинка будет на рабочем столе Inettools, просто выберите курсором мыши любую точку на картинке;
![]() Рабочее окно Inettools
Рабочее окно Inettools
Вся информация по выбранному пикселю отобразится в блоке ниже под названием «Сохраненное значение». Здесь представлен этот цвет в RGB и HTML, а также указано положение по горизонтали и вертикали;
В блоке «Текущее положение» отображается значение курсора, которым вы передвигаете в настоящее время.
![]()
С помощью такого нехитрого инструмента очень просто узнать любой цветовой пиксель на фотографии или цветной картинке. В нем можно выбирать несколько изображений и переключаться между ними. Их список находится под рабочим столом. Онлайн-инструментом подобного типа является https://imagecolorpicker.com/ru. В отличие от предыдущего сервиса, здесь есть возможно только загружать картинки из своего компьютера или по указанному URL.
Eye Dropper — расширение для идентификации цифрового колора
Возможно, еще кто-нибудь не знает, но расширения в браузере являются дополнительными инструментами. Они доступны в специальных магазинах. Так как Google Chrome является одним из популярных программ для серфинга в интернете, в его магазине больше всего таких мини-программ. Но нам не нужны все, а только Eye Dropper . Магазин Chrome находится на странице https://chrome.google.com/webstore/category/extensions?hl=ru. Чтобы найти расширение, выберите слева вверху строку поиска и введите в ней название.
![]()
Это расширение является своеобразной пипеткой для браузера. При этом она будет работать повсеместно и выбирать для вас любой пиксель. После чего предоставлять всю нужную информацию по цвету. Это очень удобно, и к тому же не нужно ничего копировать или вставлять. Когда вы найдете расширение, выберите напротив него кнопку «Установить». Вверху на панели браузера Chrome появится маленькое изображение пипетки. Чтобы начать с ней работать нажмите на неё.
Дальнейший порядок действий:
- Откроется контекстное меню, где для выбора оттенка в браузере нужно нажать кнопку «Pick color from web-page» ;
![]() Расширение Google Chrome Eye Dropper
Расширение Google Chrome Eye Dropper
Указателем выберите нужный участок на экране, он тут же копируется. А цветовой квадратик возле пипетки примет оттенок, который вы выбрали;
Слева в информационном блоке расширения будут числовые значение в RGB, HSL, HTML и др. Чтобы удалить текущий колор, нажмите корзинку под кнопкой выбора;
![]()
Вы можете загрузить данные цвета в формате CSV , который можно открыть программой MS Excel.
При этом небольшое расширение Eye Dropper позволяет автоматически копировать данные выбранного цвета на мониторе. Есть настройка горячих клавиш для быстрого запуска в браузере, а также история всех выбранных раннее вариантов. Если вы пользуетесь браузером Google Chrome и вам часто необходимо определять цвета разных пикселей online, то это расширение несомненно для вас.
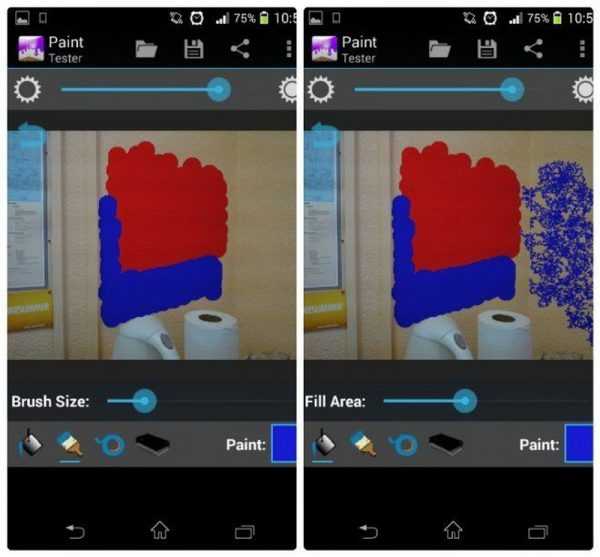
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками. Сначала выбирают любой цвет, например, светло-голубой.
- Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
 Использование цветового тестера для Андроид Paint Tester
Использование цветового тестера для Андроид Paint Tester
Попробовав один цвет, выбирают другой. Переход осуществляется в два клика. Для удаления части закрашенной области используют тонкий инструмент «клейкую ленту» и ластик, стирающий зарисовки с больших участков.
ВАЖНО! Опции приложения позволяют изменить яркость, которая влияет на цветовую гамму
ColorZilla
ColorZilla имеет множество функций. Первый – EyeDropper, который распознает любой цвет, на который вы нажмете. Это может быть что угодно на веб-странице, включая изображения в любом формате.


Как только вы это сделаете, вы заметите, что цвет значка палитры цветов изменится с черного на цвет, который вы выбрали. Щелкните значок еще раз, чтобы открыть всплывающее окно с подробностями шестнадцатеричного кода. Любите этот инструмент? У него есть сочетания клавиш.


Присмотритесь к программному обеспечению, и вы увидите историю цветов, в которой все цвета, которые вам нравятся, будут сохранены для вас. Просто нажмите на цвет, чтобы снова просмотреть детали. Слева вы можете поэкспериментировать с оттенками, чтобы еще точнее настроить свой цветовой оттенок. Не знаете, какие шестнадцатеричные коды копировать? Выберите опцию Копировать в буфер обмена. Вы можете мгновенно проанализировать цветовую палитру любой страницы.
Совет профессионала: Если вы не можете получить правильный цвет из пикселя, нажмите Ctrl и значок + для увеличения, а затем используйте палитру цветов, чтобы выбрать правильный пиксель. Нажмите Ctrl + 0, чтобы вернуться к уровню масштабирования 100% по умолчанию.
JavaScript
Весь функционал пипетки реализуется в коде JavaScript.
сначала подготавливаем элемент canvas и контекстный объект для него. Затем добавляем обработчики нужных событий. В случае нажатия кнопки мыши получаем параметры текущей точки. С полученными параметрами можно делать все, что угодно.
var canvas;
var ctx;
var images = [ // Массив используемых изображений
'images/pic1.jpg',
'images/pic2.jpg',
'images/pic3.jpg',
'images/pic4.jpg',
'images/pic5.jpg',
'images/pic6.jpg',
'images/pic7.jpg',
'images/pic8.jpg',
'images/pic9.jpg',
'images/pic10.jpg'
];
var iActiveImage = 0;
$(function(){
// Вывводим текущее изображение
var image = new Image();
image.onload = function () {
ctx.drawImage(image, 0, 0, image.width, image.height); // draw the image on the canvas
}
image.src = images;
// Создаем объект canvas
canvas = document.getElementById('panel');
ctx = canvas.getContext('2d');
$('#panel').mousemove(function(e) { // Обработчик события mousemove (движение мыши)
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
var pixelColor = "rgba("+pixel+", "+pixel+", "+pixel+", "+pixel+")";
$('#preview').css('backgroundColor', pixelColor);
});
$('#panel').click(function(e) { // Обработчик события нажатия на кнопку мыши
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
$('#rVal').val(pixel);
$('#gVal').val(pixel);
$('#bVal').val(pixel);
$('#rgbVal').val(pixel+','+pixel+','+pixel);
$('#rgbaVal').val(pixel+','+pixel+','+pixel+','+pixel);
var dColor = pixel + 256 * pixel + 65536 * pixel;
$('#hexVal').val( '#' + dColor.toString(16) );
});
$('#swImage').click(function(e) { // Переключение изображений
iActiveImage++;
if (iActiveImage >= 10) iActiveImage = 0;
image.src = images;
});
});
Color Grab для определения
«Данное приложение на базе Android поможет определить цвет любой поверхности, включая стены, пол или предметы мебели и декора. Программа бесплатна, поэтому для каждого желающего есть возможность скачать её и использовать для собственных целей.»
Хотелось бы выделить достоинства приложения

- Быстро скачивается и легко используется – после того, как программа запустилась, хватит лишь наведения камеры на объект, который нужно определить, для получения детальной информации об оттенке
- Приложение отображает цветовые координаты цвета в HSV и RGB, помимо названия
- Есть возможность сохранения информации о цвете в библиотеке пользователя
- Сохраненный цвет можно применить в качестве фона рабочего стола, отправлять на Dropbox, делать экспорт в другие фоторедакторы и редакторы графики и много всего другого
- Координаты цвета можно разослать в текстовом формате друзьям по электронной почте, через популярные мессенджеры или соцсети
- Данной программой пользуются как специалисты, типа дизайнеров интерьера и художников-декораторов, так и обычные люди, которые очень боятся не угадать цвет лакокрасочного материала для покрытия и нарушить интерьер в помещении

Любой человек, даже если он не обладает знаниями о названии разных цветов, и уже тем более его цифровых обозначениях, может определить и подобрать необходимый оттенок для покрытия при помощи таких удобных приложений.
Если обратиться в магазин с такой детальной информацией о цвете объектов, то несомненно можно быть уверенным в том, что декоративные элементы не смогут нарушить гармоничность помещения и будут идеально дополнять интерьер.
HSB / HSV
HSB (также известна как HSV) похожа на HSL, но это две разные цветовые модели. Они обе основаны на цилиндрической геометрии, но HSB/HSV основана на модели «hexcone», в то время как HSL основана на модели «bi-hexcone». Художники часто предпочитают использовать эту модель, принято считать что устройство HSB/HSV ближе к естественному восприятию цветов. В частности, цветовая модель HSB применяется в Adobe Photoshop.
HSB/HSV расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Brightness/Value (яркость/значение).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Brightness является процентным значением яркости (от 0% до 100%).
Пипетка
Инструмент Пипетка используется для переноса цвета из активного слоя к слотам Основного или Дополнительного цветов.
Для использования инструмента, активируйте его и щелкните в любой точке на активном слое. Цвет пикселя под курсором будет установлен на Основной цвет ( Левая клавиша мыши ) или Дополнительный цвет ( Правая клавиша мыши ) с одновременным указанием местоположения этого цвета на цветовом круге в окне Палитры.

Перенос цвета пикселя в активном слое к слоту Основного цвета.
Совет
Инструмент Пипетка проще всего использовать при увеличении изображения с включенной поддержкой пиксельной Сетки.
Режимы Выборки
Пипетка имеет два режима выборки: Изображение и Слой.
Они определяют, какие пиксели будут выбраны при выборе цвета.
 Режимы Выборки
Режимы Выборки
Изображение — пиксели опрашиваются из составного изображения при определении цвета для установки в цветовой слот. Этот режим будет работать как если бы многослойное изображение было сплющено до использования инструмента Пипетка.
Слой — опрашиваются пиксели только активного слоя для определения цвета установки в цветовой круг палитры. Это тот же режим выборки, что и в предыдущих версиях paint.net.
Размер Выборки
Для инструмента Пипетка можно применять один из шести фиксированных размеров выборки. Это квадраты размером один пиксель, 3×3, 5×5, 11×11, 31×31, 51×51. Размер определяет область, которая будет опрашиваться при определении установленного цвета.
В случае если размер выборки перекрывает некоторый диапазон цветов, то выбранные цвета будут усреднены и будет возвращен один усредненный цвет.
 Размеры Выборки
Размеры Выборки
После нажатия
Инструмент Пипетка переходит в одно из трех возможных состояний после клика выбора цвета.
Выбрать поведение Пипетки можно в выпадающем меню После нажатия:
 Опции перехода после нажатия
Опции перехода после нажатия
Не переключать инструмент — оставляет инструмент Пипетка активным после выбора цвета.
Переключить на предыдущий инструмент — после выбора цвета будет активирован последний использовавшийся инструмент.
Переключить на карандаш — после выбора цвета будет активирован инструмент Карандаш.
Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
Многие дизайнеры, блогеры, художники знают, что веб-цвета имеют цифровое представление. Самой популярной моделью является RGB (красный, зеленый, синий). Эти три цвета при смешивании становятся основой для других оттенков. Поэкспериментировать с ними можно на сайте https://sanstv.ru/. На главной странице вы увидите разноцветный круг и выше параметры колора, представленные в модели RGB. Попробуйте сами передвигать ползунки каждого из трех цветов и увидите, как меняется расцветка пикселя в блоке выше.
![]()
Это еще и отличный инструмент, который поможет вам выбрать любой элемент в браузере. Открыв главное окно сайта, вы можете перетащить в него нужную фотографию и узнать цвет любого пикселя на нём. Вы можете нажать кнопку «Обзор» и выбрать его на своем жестком диске, если вам так удобнее. Изображение не обязательно должно быть загружено с вашего ПК. Вы можете открыть какой-нибудь сайт или картинку в интернете и сделать её скриншот. Просто нажмите клавишу PrintSc.
Дальнейший порядок действий:
- Вернитесь обратно на вкладку Sanstv.ru;
- Нажмите уже в этом окне Ctrl+V;
- Когда изображение вставится в рабочее окно, курсор мыши примет вид крестика, которым вы можете определить пиксель любой части скриншота. Для этого нужно просто нажать на него.
После нажатия на нужный цвет, он отобразится вверху. Рядом с цветовым блоком вы увидите значение цвета в RGB и HEX. Если вы хотите выбрать какой-нибудь очень маленький элемент скриншота, нажмите на клавиатуре клавишу Ctrl и прокрутите колесико мыши в нужном направлении. Этим способом можно увеличивать или уменьшать весь скриншот или загруженную фотографию.
Другие инструменты, которые помогут определить цвет пикселя
Есть еще одна утилита с похожими функциями — HTML-Color 2000. Эта программа ограничена только цветовой схемой HTML и RGB. И отображает информацию только соответственно этим цветовым представлениям. Чтобы узнать цвет в HTML, нужно в окне программы нажать на кнопку «Screen». После этого она отображает необходимую информацию соответственно в двух блоках. Колор в ней можно изменять самому. Например, чтобы узнать код HTML-цвета, выберите его название из списка в блоке программы.
![]()
Также не стоит забывать, что оттенки умеют определять большинство графических редакторов. Но в некоторых, таких как стандартный Paint в Windows, не отображается информация о графической модели. Мы рассмотрели достаточно инструментов для определения цвета пикселя в режиме онлайн. Теперь вы сможете выбрать самый подходящий для своих задач.
JavaScript
Весь функционал пипетки реализуется в коде JavaScript.
сначала подготавливаем элемент canvas и контекстный объект для него. Затем добавляем обработчики нужных событий. В случае нажатия кнопки мыши получаем параметры текущей точки. С полученными параметрами можно делать все, что угодно.
var canvas;
var ctx;
var images = [ // Массив используемых изображений
'images/pic1.jpg',
'images/pic2.jpg',
'images/pic3.jpg',
'images/pic4.jpg',
'images/pic5.jpg',
'images/pic6.jpg',
'images/pic7.jpg',
'images/pic8.jpg',
'images/pic9.jpg',
'images/pic10.jpg'
];
var iActiveImage = 0;
$(function(){
// Вывводим текущее изображение
var image = new Image();
image.onload = function () {
ctx.drawImage(image, 0, 0, image.width, image.height); // draw the image on the canvas
}
image.src = images;
// Создаем объект canvas
canvas = document.getElementById('panel');
ctx = canvas.getContext('2d');
$('#panel').mousemove(function(e) { // Обработчик события mousemove (движение мыши)
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
var pixelColor = "rgba("+pixel+", "+pixel+", "+pixel+", "+pixel+")";
$('#preview').css('backgroundColor', pixelColor);
});
$('#panel').click(function(e) { // Обработчик события нажатия на кнопку мыши
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
$('#rVal').val(pixel);
$('#gVal').val(pixel);
$('#bVal').val(pixel);
$('#rgbVal').val(pixel+','+pixel+','+pixel);
$('#rgbaVal').val(pixel+','+pixel+','+pixel+','+pixel);
var dColor = pixel + 256 * pixel + 65536 * pixel;
$('#hexVal').val( '#' + dColor.toString(16) );
});
$('#swImage').click(function(e) { // Переключение изображений
iActiveImage++;
if (iActiveImage >= 10) iActiveImage = 0;
image.src = images;
});
});
Определение цвета в браузере
Если объект, цветовую схему которого вы хотите знать, расположен в интернете, а не на локальном компьютере, то самый простой и быстрый способ узнать, какого цвета пиксель – воспользоваться встроенным в браузер инструментом для разработчиков.
Определение цвета в браузере:
- Следует кликнуть правой кнопкой мыши в любой части страницы сайта;
- Выбрать в контекстном меню пункт «Просмотреть код» («Просмотреть код элемента»). Либо можно нажать комбинации клавиш Ctrl + Shift + I или Ctrl + Shift + C, после чего откроется HTML и CSS код сайта;
- Необходимо в колонке с CSS кодом найти любой элемент, у которого задан цвет. Его отыскать не сложно, ориентироваться нужно по цветным квадратикам. См. скриншот ниже;
- Следует кликнуть по этому квадратику, после чего на том же месте откроется инструмент подбора цветовой палитры. При этом, если переместить мышку на страницу сайта, то курсор поменяет свой вид и будет выглядеть, как прицел, а рядом с ним будет круг, в котором отображены многократно увеличенные, попадающие в этот самый прицел пиксели.
- Достаточно навести курсор на нужный пиксель и кликнуть левой кнопкой мыши. После чего в окне с палитрой будет выбран нужный цвет. Он будет отображен в кружке. Кроме того, будет указана информация о коде цвета в HEX. Если нажать на стрелочки с правой стороны от кода цвет, то можно выбрать другую систему кодирования цвета, например, RGB, RGBA, HSV.
Вот так вот просто можно узнать и получить код цвета пикселя на странице сайта онлайн с помощью браузера. Теперь без труда можно определить цвет какого-либо элемента интерфейса на странице сайта: фона, текста или точки на изображении.
Перемещая курсор по палитре можно изменить цвет выбранного элемента (не работает с картинками и фото).
Если есть необходимость определить цвет пикселя на картинке, расположенной на компьютере, то и в этом случае можно воспользоваться данным инструментом.
Достаточно сделать следующее:
- Открыть браузер;
- Зажать файл картинки левой кнопкой мыши;
- Не отпуская, перенести его в окно браузера;
- После того, как картинка будет открыта в браузере, можно смело использоваться инструмент.
Пипетка для глаз
Eye Dropper – еще одно расширение Chrome для определения и выбора цветов в Интернете. Откройте расширение, нажмите «Выбрать цвет из Интернета» и просто выберите пиксель. Как только вы это сделаете, расширение отобразит шестнадцатеричный цветовой код, который вы сможете скопировать.


Каждый цвет, который вы определили, будет аккуратно сохранен в столбце истории. Так что вы можете вернуться к нему позже. Другой вариант – вкладка «Палитра цветов», где вы можете манипулировать палитрой, чтобы найти или точно настроить оттенок, который вы хотите выбрать.


Как и другие расширения в списке, Eye Dropper можно загрузить и использовать бесплатно.
Picture This — приложение для идентификации деревьев
Как определить название цветка по фото Еще одно простое приложение для определения по фото деревьев и других растений называется Picture This. Скачать его для вашего Айфона или Айпада можно из магазина App Store. Для смартфонов на базе Андроид понадобится идти в Google Play.
После того как программа откроется, выберите опцию по загрузке снимков. Фото можно добавить из галереи, или же сделать на месте, при помощи камеры на телефоне. Тапните пальцем по нужному варианту.

Способы добавить фотографию
Если вы решили сделать изображение прямо сейчас, постарайтесь поместить нужную часть дерева в «прицел» в виде цветка с пятью листьями. Она должна при этом четко выглядеть. Если вы не захватите растение в фокус, то не сможете получить точный результат.

Съемка растения через камеру