Введение в node js
Содержание:
- Установка GIT
- Installation
- How to Install Node.js on Windows
- Первое приложение на Node.js
- Specification Compliance
- Шаг 5. Запуск Node.js-приложения (в нашем случае — Nuxt.js-приложения)
- Работа с потоками в Node.js
- Шаг 6. Проксирование Node.js-приложения через Apache2 Proxy
- Модуль Node.js http
- Шаг 1. Подключаемся по SSH к VDS
- How to Use
- Pre-processed summary data
- Common API Methods
- How to Install NPM on Windows 10/8/7
- Структура и архитектура приложений на Node.js
- Установка nvm-windows, Node.js и npm
- Нативные абстракции в Node.js¶
- Quick Start
Установка GIT
Если вы планируете работать совместно с другими пользователями или размещать проект на сайте с открытым исходным кодом (например, GitHub), примите во внимание, что VS Code поддерживает. Вкладка системы управления версиями в VS Code отслеживает все изменения и содержит общие команды Git (добавление, фиксация, принудительная отправка, извлечение) прямо в пользовательском интерфейсе
Сначала необходимо установить Git для включения панели управления версиями.
-
Скачайте и установите Git для Windows с веб-сайта git-scm.
-
В комплект входит мастер установки, который задает вам ряд вопросов о параметрах установки Git. Рекомендуется использовать все параметры по умолчанию, если у вас нет конкретной причины изменить какой-либо из них.
-
Если вы никогда не использовали Git, обратитесь к руководствам по GitHub. Они помогут вам приступить к работе.
-
Мы рекомендуем добавлять GITIGNORE-файл в проекты Node. На сайте GitHub вы можете найти GITIGNORE-шаблон по умолчанию для Node.js.
Installation
You can install using :
npm install -g node-gyp
Depending on your operating system, you will need to install:
On macOS
ATTENTION: If your Mac has been upgraded to macOS Catalina (10.15), please read macOS_Catalina.md.
On Windows
Install tools and configuration manually:
- Launch cmd,
If the above steps didn’t work for you, please visit for additional tips.
To target native ARM64 Node.js on Windows 10 on ARM, add the components «Visual C++ compilers and libraries for ARM64» and «Visual C++ ATL for ARM64».
Configuring Python Dependency
requires that you have installed a compatible version of Python, one of: v3.6, v3.7,
v3.8, or v3.9. If you have multiple Python versions installed, you can identify which Python
version should use in one of the following ways:
- by setting the command-line option, e.g.:
node-gyp <command> --python /path/to/executable/python
- If is called by way of , and you have multiple versions of
Python installed, then you can set ‘s ‘python’ config key to the appropriate
value:
npm config set python /path/to/executable/python
-
If the environment variable is set to the path of a Python executable,
then that version will be used, if it is a compatible version. -
If the environment variable is set to the path of a
Python executable, it will be used instead of any of the other configured or
builtin Python search paths. If it’s not a compatible version, no further
searching will be done.
How to Install Node.js on Windows
The first step in using Node.js is the installation of the Node.js libraries on the client system. Below are the steps to download and install Node.js in Windows:
Step 1)
Go to the site https://nodejs.org/en/download/ and download the necessary binary files.
In our example, we are going to Download Node.js on Windows with the 32-bit setup files.

Step 2) Run the installation
Double click on the downloaded .msi file to start the installation.
Click the Run button on the first screen to begin the installation.

Step 3) Continue with the installation steps
In the next screen, click the “Next” button to continue with the installation

Step 4)
In the next screen, Accept the license agreement and click on the Next button.

Step 5) Set up the path
In the next screen, choose the location where Node.js needs to be installed and then click on the Next button.
1. First, enter the file location for the installation of Node.js. This is where the files for Node.js will be stored after the installation.
2. Click on the Next button to proceed ahead with the installation.

Step 6) Select the default components to be installed
Accept the default components and click on the Next button.

Step 7) Start the installation
In the next screen, click the Install button to start installing Node.js on Windows.

Step 8) Complete the installation
Click the Finish button to complete the installation.

Первое приложение на Node.js
Последнее обновление: 14.11.2018
Напишем первое простейшее приложение для NodeJS. Для создания приложений можно использовать практически все стандартные конструкции языка JavaScript.
Исключением является работа с DOM, так как приложение будет запускаться на сервере, а не в браузере, поэтому DOM и такие объекты как или
в данном случае нам будут недоступны.
Для этого вначале создадим для приложения каталог на жестком диске. К примеру, я создал каталог
C:\node\helloapp. В этом каталоге создадим файл app.js.
Определим в файле app.js следующий код:
const http = require("http");
http.createServer(function(request,response){
response.end("Hello NodeJS!");
}).listen(3000, "127.0.0.1",function(){
console.log("Сервер начал прослушивание запросов на порту 3000");
});
Вкратце разберем этот код.
На первой строке мы получаем модуль http, который необходим для создания сервера. Это встроенный модуль, и для его загрузки необходимо применить функцию :
const http = require("http");
Далее с помощью метода создается новый сервер для прослушивания входящих подключений и обработки запросов. В качестве параметра
этот метод принимает функцию, которая имеет два параметра. Первый параметр request хранит всю информацию о запросе, а второй параметр response используется
для отправки ответа. В данном случае ответ представляет простую строку «Hello NodeJS!» и отправляется с помощью метода .
Но метод только создает сервер. Чтобы сервер начал прослушивать входящие подключения у него надо вызвать метод :
.listen(3000, "127.0.0.1",function(){
console.log("Сервер начал прослушивание запросов на порту 3000");
});
Этот метод принимает три параметра. Первый параметр указывает на локальный порт, по которому запускается сервер. Второй параметр указывает
на локальный адрес. То есть в данном случае сервер будет запускаться по адресу 127.0.0.1 или localhost на порту 3000.
Третий параметр представляет функцию, которая запускается при начале прослушивания подключений. Здесь эта функция просто выводит диагностическое сообщение на консоль.
Теперь запустим сервер. Для этого откроем терминал (в OS X или Linux) или командную строку (в Windows). С помощью команды cd
перейдем к каталогу приложения:
cd C:\node\helloapp
Затем вызовем следующую команду:
node app.js
Она запускает сервер:
Далее откроем браузер и введем в адресную стоку адрес http://localhost:3000/:
И нам отобразится то сообщение, которое было послано в методе .
НазадВперед
Specification Compliance
This section documents parts of the HTTP/1.1 specification which Undici does
not support or does not fully implement.
Expect
Undici does not support the request header field. The request
body is always immediately sent and the response will be
ignored.
Pipelining
Undici will only use pipelining if configured with a factor
greater than .
Undici always assumes that connections are persistent and will immediately
pipeline requests, without checking whether the connection is persistent.
Hence, automatic fallback to HTTP/1.0 or HTTP/1.1 without pipelining is
not supported.
Undici will immediately pipeline when retrying requests afters a failed
connection. However, Undici will not retry the first remaining requests in
the prior pipeline and instead error the corresponding callback/promise/stream.
Undici will abort all running requests in the pipeline when any of them are
aborted.
Шаг 5. Запуск Node.js-приложения (в нашем случае — Nuxt.js-приложения)
Я создам новое приложение на Nuxt.js для демонстрации работы. Можно запустить таким же образом любое Node.js-приложение, как новое, только что созданное, так и уже готовое приложение.
Примечание. Установку Nuxt.js описывать не буду, так как приложение новое и установка стандартная. Она написана на официальном сайте проекта, у которого есть русская версия документации
Nuxt.js проект по-умолчанию запускается в двух режимах:
-
В режиме разработки —
-
В режиме продакшена —
Есть еще режим static, который запускается через команду . Но я его рассматривать не буду, так как он не используется для постоянного запуска приложения через Node.js
Я же не буду сразу запускать это приложение одной из этих команд, а сразу воспользуюсь менеджером pm2
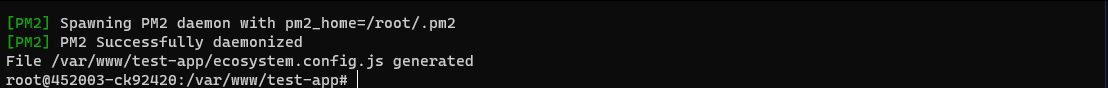
Для этого перейдем в папку с проектом и запустим команду инициализации менеджера pm2:
 pm2 сообщает об успешной генерации файла экосистемы
pm2 сообщает об успешной генерации файла экосистемы
Открываем файл прямо в терминале через редактор nano командой и удаляем все содержимое:
 Пустой файл ecosystem.config.js с удаленными стандартными значениями
Пустой файл ecosystem.config.js с удаленными стандартными значениями
Вставляем туда следующее содержимое и сохраняем комбинацией клавиш Ctrl+O, затем жмем Enter:
Для запуска dev-версии используем команду следующую команду:
Для запуска prod-версии:
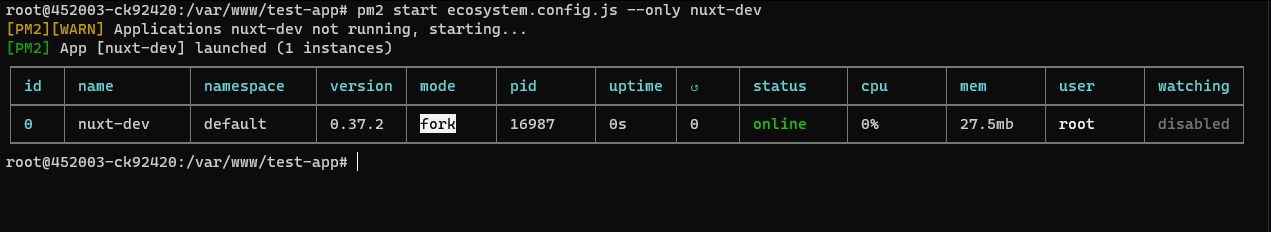
Я, для примера, запущу Dev-версию:
 Запущена dev-версия NuxtJS-приложения через pm2
Запущена dev-версия NuxtJS-приложения через pm2
Для последующей остановки/запуска приложения не нужно будет заходить в папку с проектом и запускать командой выше. Достаточно будет ввести название приложения из монитора pm2:
для запуска, либо
для остановки приложения.
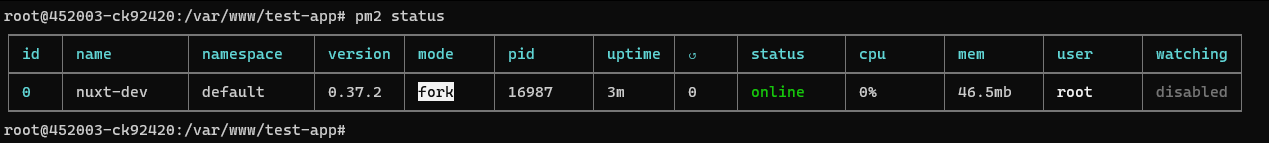
Для просмотра всех запущенных NodeJS-приложений посредством pm2 небходимо ввести в терминал следующую команду:
 Статус-панель pm2
Статус-панель pm2
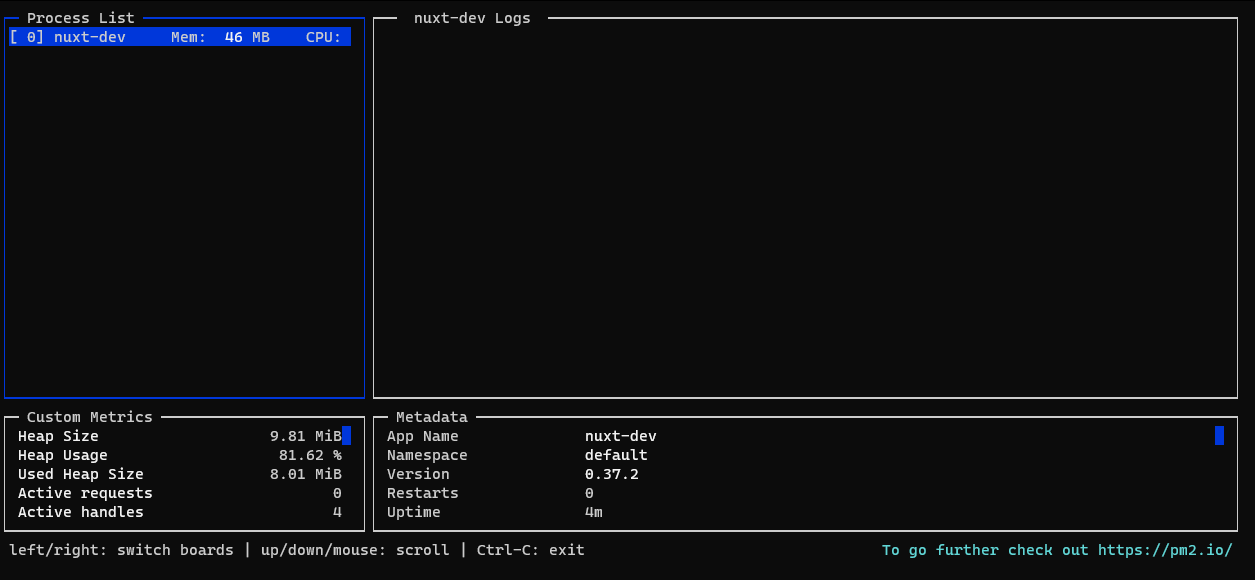
Для просмотра монитора процессов:
 Моинтор pm2
Моинтор pm2
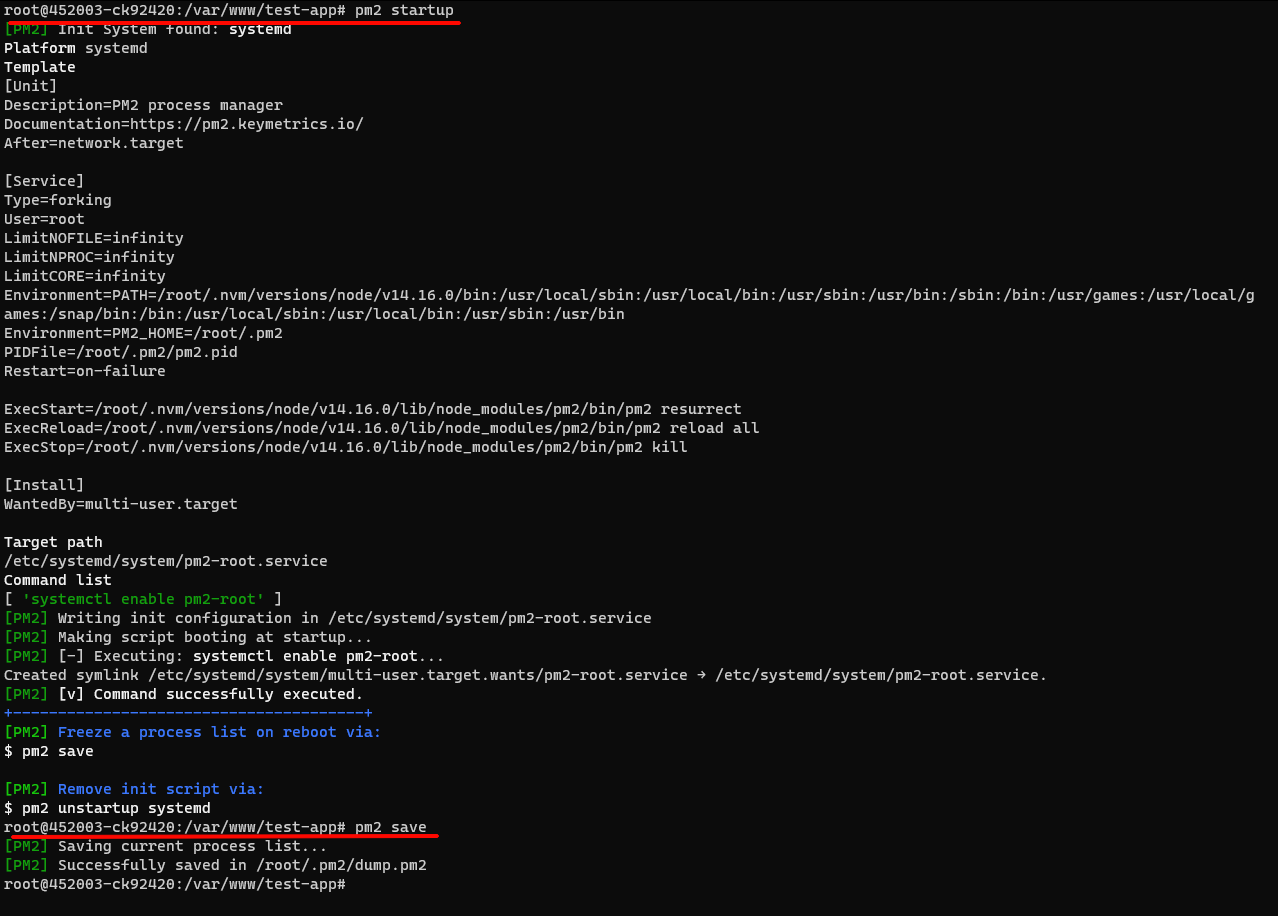
Подключаем автоматический запуск приложений через pm2 после перезагрузки сервера:
и сохраняем изменения:
 Запуск автозагрузки и сохранение параметров
Запуск автозагрузки и сохранение параметров
Графический интерфейс pm2 вне терминала
Для запуска веб-интерфейса управления процессами pm2 необходимо зарегистрироваться на сайте pm2.io и создать Bucket.
Будем считать, что есть существующий аккаунт и Bucket (инструкцию можно почитать на оф. сайте pm2).
Вводим команду для подключения к веб-интерфейсу:
На первом этапе pm2 спросит, есть ли у Вас аккаунт pm2.io (в нашем случае есть и мы вводим букву и жмем клавишу Enter
 Есть ли аккаунт pm2.io?
Есть ли аккаунт pm2.io?
Если все введено верно, то pm2 попросит Вас выбрать, к какому Bucket подключиться — выбирайте ранее созданный. У меня это TestBucket
 Выбор Bucket для подключения приложения к веб-интерфейсу pm2
Выбор Bucket для подключения приложения к веб-интерфейсу pm2
При успешном подключении к Bucket в веб-интерфейсе pm2 появится Ваше приложение(процесс). Там вы сможете посмотреть статистику, сбросить монитор и перезагрузить приложение:
 Веб-интерфейс pm2
Веб-интерфейс pm2
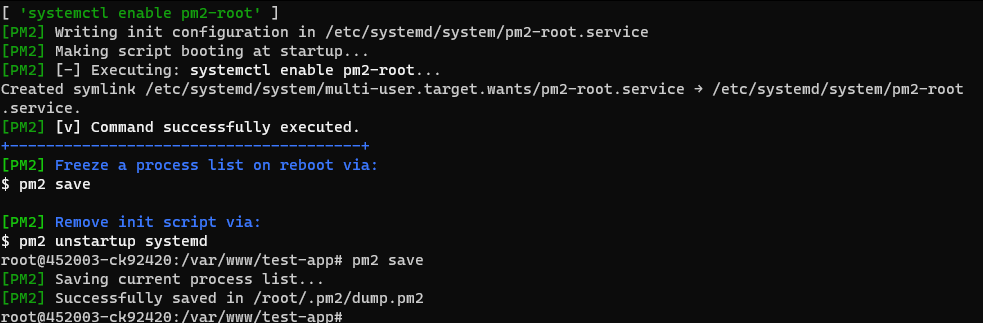
Далее нам необходимо повторно добавить в автозагрузку pm2 и сохранить изменения:
 Перезапуск автозагрузки pm2 и сохранение параметров
Перезапуск автозагрузки pm2 и сохранение параметров
Работа с потоками в Node.js
stream
▍О сильных сторонах использования потоков
- Эффективное использование памяти. Работа с потоком не предполагает хранения в памяти больших объёмов данных, загружаемых туда заранее, до того, как появится возможность их обработать.
- Экономия времени. Данные, получаемые из потока, можно начать обрабатывать гораздо быстрее, чем в случае, когда для того, чтобы приступить к их обработке, приходится ждать их полной загрузки.
▍API Node.js, в которых используются потоки
- — возвращает поток, подключённый к .
- — возвращает поток, подключённый к .
- — возвращает поток, подключённый к .
- — создаёт читаемый поток для работы с файлом.
- — создаёт записываемый поток для работы с файлом.
- — инициирует соединение, основанное на потоке.
- — возвращает экземпляр класса , предоставляющий доступ к записываемому потоку.
- — сжимает данные с использованием алгоритма и отправляет их в поток.
- — выполняет декомпрессию -потока.
- — сжимает данные с использованием алгоритма и отправляет их в поток.
- — выполняет декомпрессию -потока.
▍Разные типы потоков
- Поток для чтения () — это поток, из которого можно читать данные. Записывать данные в такой поток нельзя. Когда в такой поток поступают данные, они буферизуются до того момента пока потребитель данных не приступит к их чтению.
- Поток для записи () — это поток, в который можно отправлять данные. Читать из него данные нельзя.
- Дуплексный поток () — в такой поток можно и отправлять данные и читать их из него. По существу это — комбинация потока для чтения и потока для записи.
- Трансформирующий поток () — такие потоки похожи на дуплексные потоки, разница заключается в том, что то, что поступает на вход этих потоков, преобразует то, что из них можно прочитать.
Шаг 6. Проксирование Node.js-приложения через Apache2 Proxy
У нас уже запущено приложение на Nuxt.js на порту 3000 (по-умолчанию)
Теперь нам необходимо проксировать его на определенный адрес и стандартный порт 80 (для HTTP).
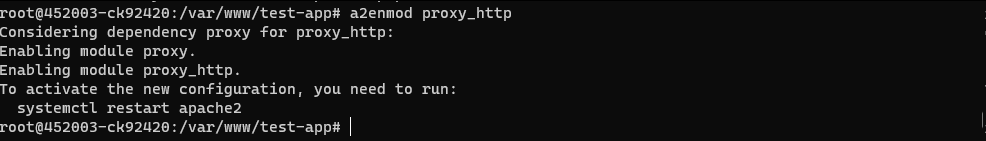
Для этого установим и включим модуль Apache2 Proxy:
И перезагрузим веб-сервер командой:
 Включение модуля Apache2 Proxy HTTP
Включение модуля Apache2 Proxy HTTP
Переходим в папку с виртуальными хостами Apache2 командой:
и дублируем дефолтный файл конфигурации виртуального хоста Apache2:
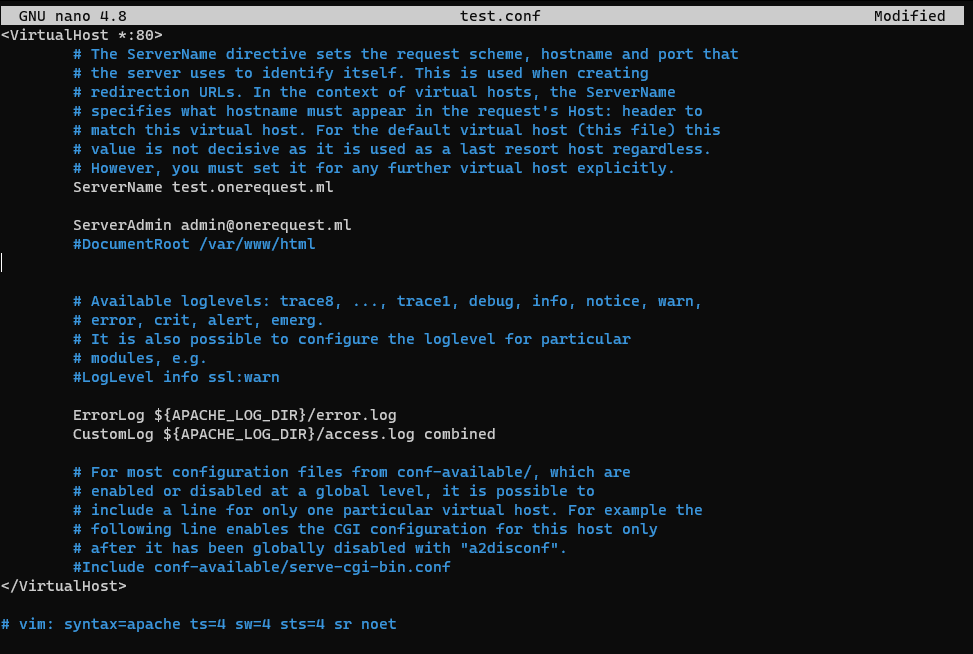
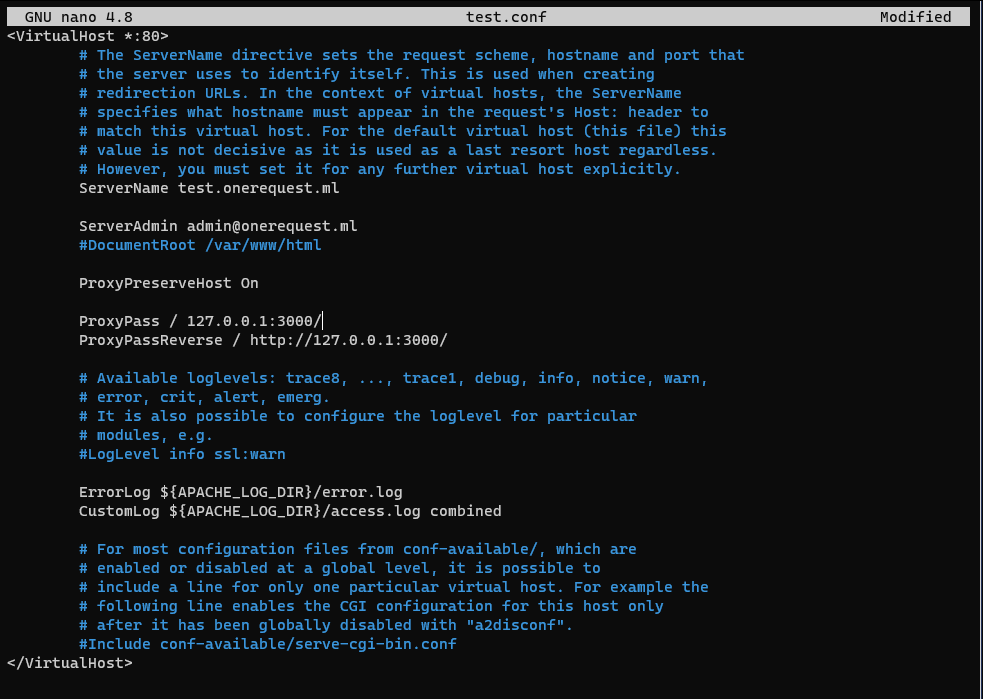
Открываем файл ваш_домен.conf с помощью редактора nano. Изменяем на Ваши следующие значения:
-
ServerName: необходимо раскомментировать и значение example.com поменять на ваше доменное имя
-
DocumentRoot: можно закомментировать значком #
 Пример оформления файла конфигурации виртуального хоста
Пример оформления файла конфигурации виртуального хоста
Затем, чтобы проксировать наше приложение на этот адрес, нам необходимо добавить следующие строки:
Где :3000 — Ваш порт приложения
Сохраняем изменения комбинацией клавиш Ctrl+O и жмем Enter. Выходим из редактора комбинацией Ctrl+Z
 Проксирование 3000 порта
Проксирование 3000 порта
Теперь можно включить виртуальный хост и перезагрузить веб-сервер*:
Смотрим результат

Как видим — приложение успешно открывается на необходимом нам адресе и стандартном порту веб-сервера Apache2
Модуль Node.js http
восьмой
http.ClientRequest
- Можно вызвать метод .
- В обработчике события можно настроить прослушиватель для события , что позволяет работать с потоковыми данными.
http.Server
- Метод используется для запуска сервера и организации ожидания и обработки входящих запросов.
- Метод останавливает сервер.
http.ServerResponse
- — возвращает список имён установленных заголовков.
- — возвращает копию установленных HTTP-заголовков.
- — устанавливает значение для заданного заголовка.
- — возвращает установленный заголовок.
- — удаляет установленный заголовок.
- — возвращает если в ответе уже есть заголовок, имя которого передано этому методу.
- — возвращает если заголовки уже отправлены клиенту.
http.IncomingMessage
- — при обработке события .
- — при обработке события .
- Для того чтобы узнать код состояния ответа и соответствующее сообщение используются свойства и .
- Заголовки ответа можно посмотреть, обратившись к свойству или (для получения списка необработанных заголовков).
- Метод запроса можно узнать, воспользовавшись свойством .
- Узнать используемую версию HTTP можно с помощью свойства .
- Для получения URL предназначено свойство .
- Свойство позволяет получить объект , связанный с соединением.
Шаг 1. Подключаемся по SSH к VDS
Для подключения к VDS-серверу по SSH более не требуется скачивать и устанавливать какие-либо дополнительные программы, так как в Windows PowerShell на ОС Windows 10 последних версий уже встроен клиент OpenSSH.
Я же буду использовать приложение Windows Terminal, скачать которое можно в Microsoft Store (разработчик Windows Terminal — сами Microsoft).
В данной инструкции в качестве операционной системы на сервере мы будем использовать Ubuntu Server 20.04
Итак, подключаемся к серверу при помощи следующей команды:
Вместо root вы должны указать своего пользователя, который у Вас был выдан при создании сервера.
Вместо IP-адреса также можно использовать и FQDN-адрес сервера, если вы уже прописали DNS A-запись на Вашем домене со значением Вашего IP-адреса сервера.
 Команда подключения к серверу по SSH
Команда подключения к серверу по SSH
При успешном логине Вы увидите уже терминал (консоль) сервера:
 Терминал Ubuntu Server
Терминал Ubuntu Server
Как видим, мы подключены к удаленному серверу.
How to Use
To compile your native addon, first go to its root directory:
cd my_node_addon
The next step is to generate the appropriate project build files for the current
platform. Use for that:
node-gyp configure
Auto-detection fails for Visual C++ Build Tools 2015, so
needs to be added (not needed when run by npm as configured above):
node-gyp configure --msvs_version=2015
Note: The step looks for a file in the current
directory to process. See below for instructions on creating a file.
Now you will have either a (on Unix platforms) or a file
(on Windows) in the directory. Next, invoke the command:
node-gyp build
Now you have your compiled bindings file! The compiled bindings end up
in or , depending on the build mode. At this point,
you can require the file with Node.js and run your tests!
Note: To create a Debug build of the bindings file, pass the (or
) switch when running either the , or commands.
Pre-processed summary data
A set of pre-processed summary data is also made available in the ./summaries/ sub-directory. Each type of summary consists of:
- A directory containing CSV files with names matching the raw log file names and rows containing aggregated per-day data for the given summary datatype. Most of these files contain two rows, for two days, as the raw log files don’t span neatly across day boundaries.
- An aggregation file, in CSV format, where each row is a single day during the full period for which there is available data.
- A PNG file with a simple plot of the data.
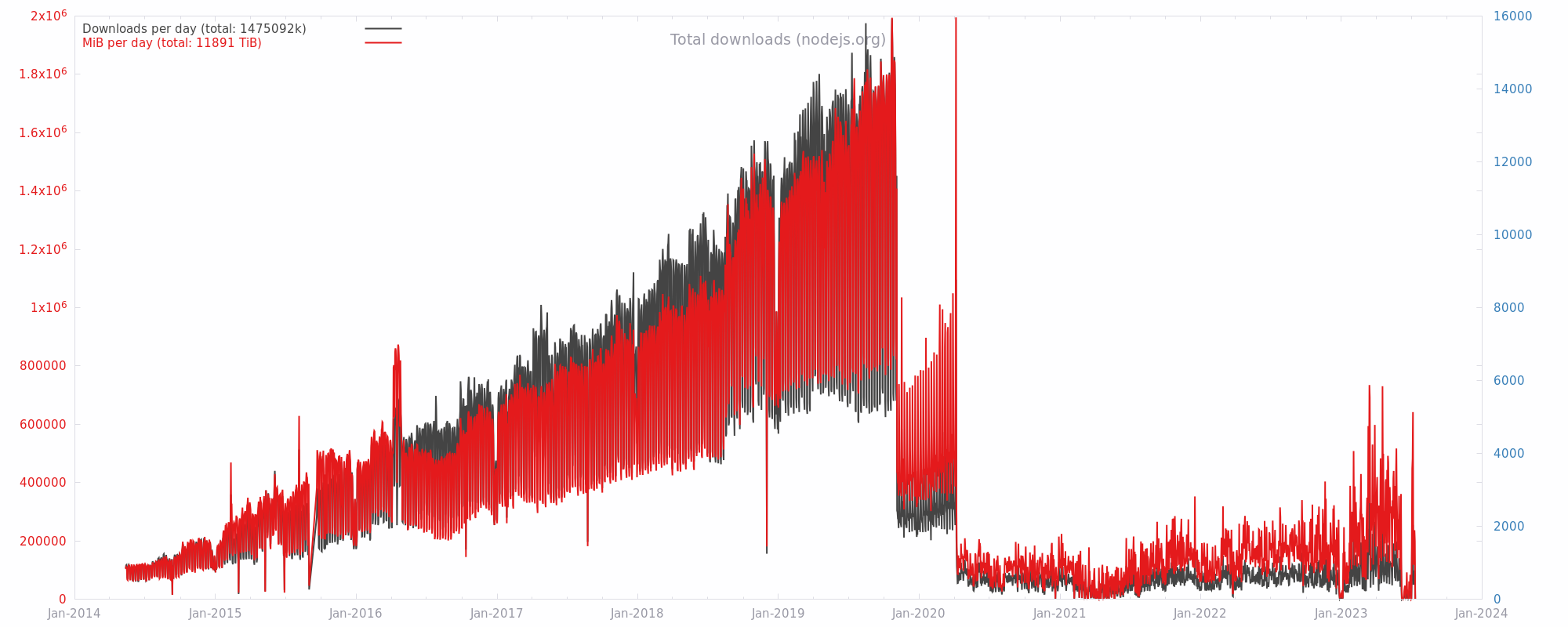
Total
Contains two data columns: downloads and TiB, where TiB is 240 bytes.
Source data: ./summaries/total/
Aggregate data: ./summaries/total.csv
Plot:

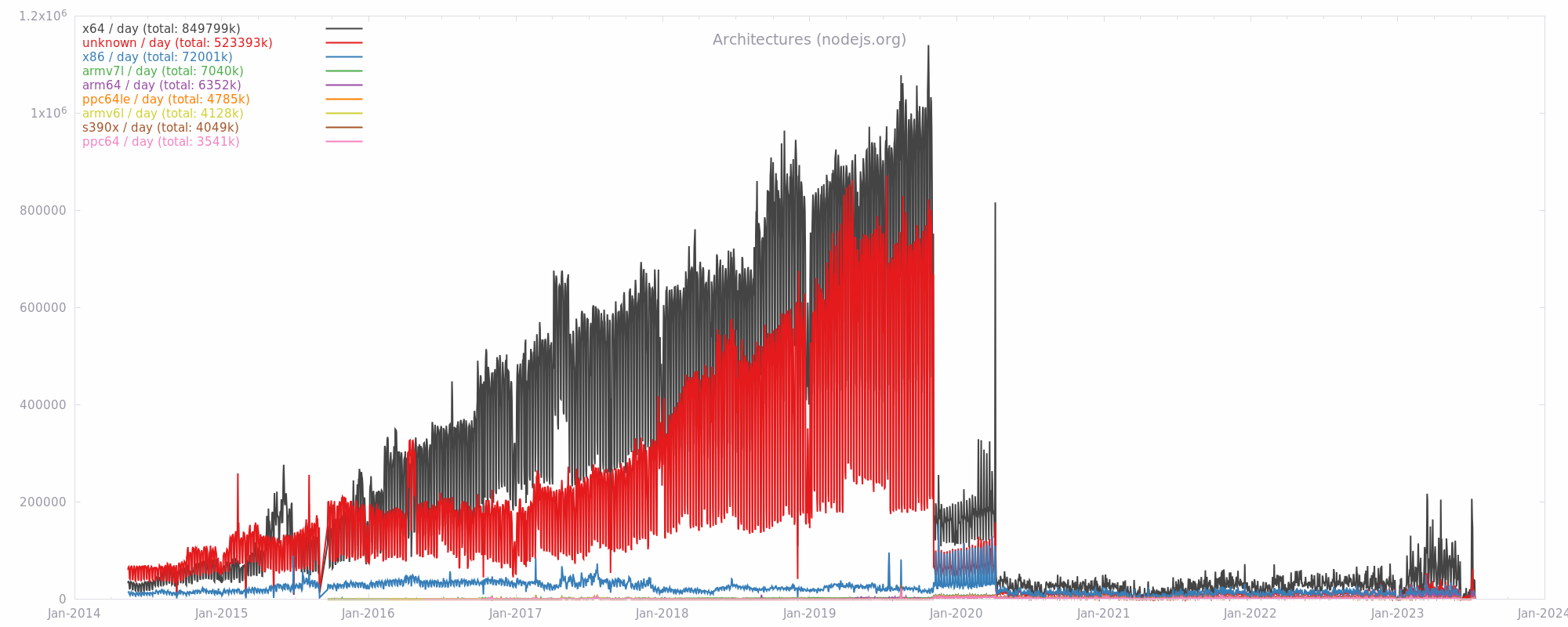
Architectures
Contains a data column per distributed architecture, including unknown where the architecture cannot be determined (source or header tarballs). The columns are ordered by totals where the architecture that has the highest total is listed first and so on, the column ordering may therefore change over time. The list is not fixed and may expand when additional architectures are distributed from nodejs.org. The .pkg OS X installers are counted as x64 even though, prior to Node.js v4, they were «universal binaries» containing both x64 and x86 versions, usable on both architectures.
Source data: ./summaries/arch/
Aggregate data: ./summaries/arch.csv
Plot:

Countries
Contains a data column per country from the geolocation data, including unknown where a country could not be determined. The column names take the form of ISO 3166 country codes. The columns are ordered by totals where the country with the highest total is listed first and so on, the column ordering may therefore change over time. The list is not fixed and may expand if additional countries not already listed are discovered via geolocation.
Source data: ./summaries/country/
Aggregate data: ./summaries/country.csv
Plot:

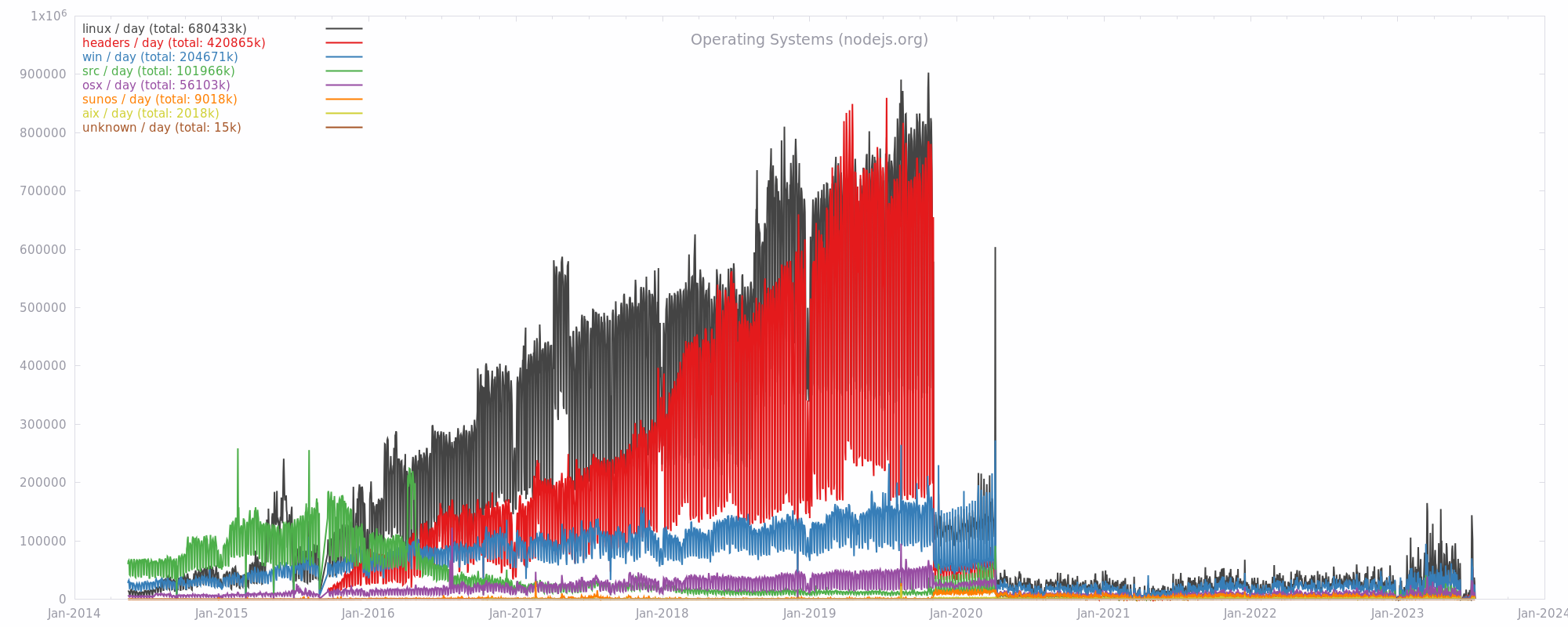
Operating Systems
Contains a data column per distributed operating system, including unknown where the operating system cannot be determined (due to ), src for source tarballs and headers for header tarballs. The columns are ordered by totals where the operating system that has the highest total is listed first and so on, the column ordering may therefore change over time. The list is not fixed and may expand when additional operating systems are distributed from nodejs.org.
Source data: ./summaries/os/
Aggregate data: ./summaries/os.csv
Plot:

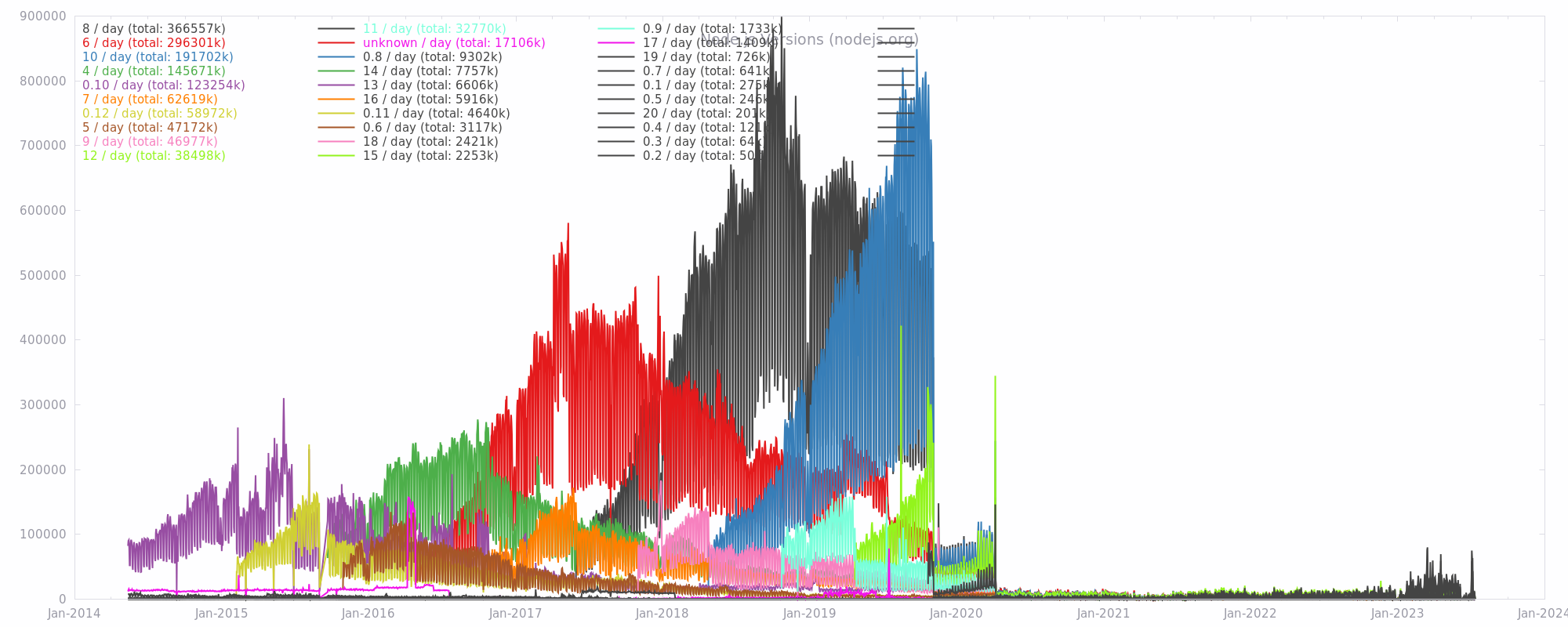
Versions
Contains a data column per significant version number of Node.js. For <= 0.12, the semver-minor version number is listed, for >= 4.x the semver-major version number is listed. The unknown column contains counts of downloads where the version number could not be determined (see above note about and the directory symlinks coupled with ). The columns are ordered by totals where the version that has the highest total is listed first and so on, the column ordering may therefore change over time. The list is not fixed and will expand when additional significant Node.js versions are made available for download.
Source data: ./summaries/version/
Aggregate data: ./summaries/version.csv
Plot:

Common API Methods
This section documents our most commonly used API methods. Additional APIs are documented in their own files within the docs folder and are accessible via the navigation list on the left side of the docs site.
Arguments:
- url
-
options
- dispatcher — Default:
- method — Default: if , otherwise
- maxRedirections — Default:
Returns a promise with the result of the method.
Calls .
See for more details.
Arguments:
- url
-
options
- dispatcher — Default:
- method — Default: if , otherwise
- maxRedirections — Default:
- factory
Returns a promise with the result of the method.
Calls .
See for more details.
Arguments:
- url
-
options
- dispatcher — Default:
- method — Default: if , otherwise
- maxRedirections — Default:
- handler
Returns:
Calls .
See for more details.
Arguments:
- url
-
options
- dispatcher — Default:
- maxRedirections — Default:
- callback (optional)
Returns a promise with the result of the method.
Calls .
See for more details.
Only supported on Node 16+.
Basic usage example:
import {fetch} from 'undici';
async function fetchJson() {
const res = await fetch('https://example.com')
const json = await res.json()
console.log(json);
}
import {fetch} from 'undici';
import {Readable} from 'node:stream';
async function fetchStream() {
const response = await fetch('https://example.com')
const readableWebStream = response.body;
const readableNodeStream = Readable.fromWeb(readableWebStream);
}
How to Install NPM on Windows 10/8/7
The other way to install Node.js on any client machine is to use a “package manager.”
On Windows, the NPM (Node Package Manager) download is known as Chocolatey. It was designed to be a decentralized framework for quickly installing applications and tools that you need.
For installing NPM on Windows via Chocolatey, the following steps need to be performed.
Step 1) Installing Chocolatey – The Chocolatey website (https://chocolatey.org/) has very clear instructions on how this framework needs to be installed.
- The first step is to run the below command in the command prompt windows. This command is taken from the Chocolatey web site and is the standard command for installing Node.js via Chocolatey.
- The below command is a PowerShell command which calls the remote PowerShell script on the Chocolatey website. This command needs to be run in a PowerShell command window.
- This PowerShell script does all the necessary work of downloading the required components and installing them accordingly.
@powershell -NoProfile -ExecutionPolicy Bypass -Command “iex ((new-object wet.webclient).DownloadString(‘https://chocolatey.org/install.ps1’))” && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin

Step 2) The next step is to install Node.js to your local machine using the Chocolatey, package manager. This can be done by running the below command in the command prompt.
cinst nodejs install

If the installation is successful, you will get the message of the successful installation of Node.js.
Структура и архитектура приложений на Node.js
- Архитектурный подход к программированию
-
Модули, слои, структура проекта, песочницы в JavaScript и Node.js
- Пример проекта: https://github.com/HowProgrammingWorks/Project
- Абстрактные слои: https://github.com/HowProgrammingWorks/AbstractionLayers
- Песочницы: https://github.com/HowProgrammingWorks/Sandboxes
-
Инверсия управления и внедрение зависимостей в Node.js
- Инверсия управления: https://github.com/HowProgrammingWorks/InversionOfControl
- Внедрение зависимостей: https://github.com/HowProgrammingWorks/DependencyInjection
- Межпроцессовое взаимодействие в Node.js
- Слои, связанность и связность кода
Установка nvm-windows, Node.js и npm
Наряду с возможностью выбора системы для разработки (Windows или WSL) при установке Node.js доступны и другие возможности. Мы рекомендуем использовать диспетчер версий, так как версии меняются достаточно быстро. Вероятно, вам придется переключаться между несколькими версиями Node.js в зависимости от потребностей для различных проектов, над которыми вы работаете. Диспетчер версий Node Version Manager, чаще называемый nvm, является наиболее популярным средством установки нескольких версий Node.js, но он доступен только для Mac и Linux и не поддерживается в Windows. Вместо этого выполним шаги ниже, чтобы установить nvm-windows, а затем используем его для установки Node.js и диспетчера пакетов Node Package Manager (npm). Существуют также , которые описаны в следующем разделе.
Важно!
Рекомендуем всегда удалять любые имеющиеся установки Node.js или npm из операционной системы перед установкой диспетчера версий, так как эти установки могут создавать необычные и запутанные конфликты. Сюда относится удаление всех существующих каталогов установки Node.js (например, C:\Program Files\nodejs), которые могут остаться. Созданная символьная ссылка NVM не будет перезаписывать существующий (даже пустой) каталог установки. Справку по полному удалению предыдущих установок см. здесь.
-
Откройте в Интернет-браузере и щелкните ссылку Загрузить сейчас.
-
Скачайте последний выпуск файла nvm-setup.zip.
-
После скачивания откройте ZIP-файл, а затем запустите файл nvm-setup.exe.
-
Мастер установки Setup-NVM-for-Windows поможет выполнить все этапы установки, в том числе выбрать каталог, в котором будут установлены репозиторий nvm-windows и Node.js.
-
Установка завершится. откройте PowerShell и попробуйте использовать windows-nvm, чтобы просмотреть список установленных версий Node (на этом этапе их еще не должно быть):
-
Установите текущий выпуск Node.js (в нем вы сможете протестировать новейшие улучшенные возможности, но вероятность возникновения проблем при этом будет больше, чем при использовании версии LTS) с помощью команды .
-
Установите последний стабильный выпуск LTS Node.js (рекомендуется). Для этого сначала выполните поиск номера текущей версии LTS с помощью команды , а затем установите версию LTS по номеру с помощью команды (замените номером, например: ).
-
Вызовите список установленных версий Node, выполнив команду . Теперь в нем должны отображаться две недавно установленные версии.
-
После установки требуемых версий Node.js выберите нужную версию, введя (замените нужным номером, например ).
-
Чтобы изменить версию Node.js на ту, которую вы хотите использовать для проекта, создайте каталог проекта с помощью команды и укажите каталог, выполнив команду . Затем введите , заменив номером версии, который вы хотите использовать (т. е. версии 10.16.3).
-
Проверьте, какая версия npm установлена, с помощью . Этот номер версии автоматически изменится на номер той версии npm, которая связана с вашей текущей версией Node.js.
Альтернативные диспетчеры версий
Несмотря на то что windows-nvm сейчас является самым популярным менеджером версий для Node, есть несколько альтернативных вариантов:
-
nvs (Node Version Switcher) — это кроссплатформенный вариант с возможностью интеграции с VS Code.
-
— это новый диспетчер версий, созданный командой LinkedIn. Заявлено, что он отличается увеличенной скоростью и межплатформенной поддержкой.
Чтобы установить Volta в качестве диспетчера версий (вместо windows-nvm), перейдите в раздел Установка Windows руководства Начало работы, затем скачайте и запустите установщик Windows, следуя инструкциям.
Важно!
Перед установкой Volta необходимо убедиться, что на компьютере с Windows включен .
Дополнительные сведения об использовании Volta для установки нескольких версий Node.js в Windows см. в .
Нативные абстракции в Node.js¶
Каждый из примеров, приведенных в этой документации, иллюстрирует прямое использование Node.js и V8 API для реализации аддонов
Важно понимать, что V8 API может изменяться от релиза к релизу (и с релизами Node.js). С каждым изменением аддоны, возможно, нужно будет обновлять и рекомпилировать для того, чтобы они продолжали функционировать
График релизов Node.js разработан так, чтобы минимизировать частоту таких изменений, однако, это все, что на данный момент может сделать Node.js для гарантии стабильности V8 API.
Нативные абстракции для Node.js (или nan) предоставляют набор инструментов, которые рекомендуют использовать разработчики аддонов для сохранения совместимости между прошлыми и будущими релизами V8 и Node.js. В примерах nan наглядно показывается их использование.
Quick Start
import { request } from 'undici'
const {
statusCode,
headers,
trailers,
body
} = await request('http://localhost:3000/foo')
console.log('response received', statusCode)
console.log('headers', headers)
for await (const data of body) {
console.log('data', data)
}
console.log('trailers', trailers)
import { request } from 'undici'
const {
statusCode,
headers,
trailers,
body
} = await request('http://localhost:3000/foo')
console.log('response received', statusCode)
console.log('headers', headers)
console.log('data', await body.json())
console.log('trailers', trailers)