Kompozer
Содержание:
- Введение
- Визуальный html редактор Kompozer обладает возможностями:
- Reliable technology inside
- Autoloading#
- Installation — Linux / Unix / macOS#
- Installation — Windows#
- Вставка изображения
- Добавить кнопку «Отправить» и «Сброс» в форму
- Основное рабочее окно KompoZer
- Установка Composer
- Как пользоваться Composer PHP: основные команды
- Laravel
- Описание команд Composer
- Platform packages#
- Установка Composer
- Использование Скрипта Автозагрузки
Введение
Сегодня столкнулся с необходимостью использовать одну библиотеку, для установки которой требовался Composer. Ранее мне никогда не приходилось с ним работать (даже немного стыдно это признавать, т.к. я в веб-разработке с 2012 года). Разобравшись с композером, решил написать эту небольшую статью, которая может помочь и другим разработчиком быстро начать использовать этот полезный инструмент.
В данной статье рассмотрим установку композера с помощью SSH в директорию конкретного проекта на примере виртуального хостинга jino.ru. Хоть я и не рекомендую использовать виртуальный хостинг от Джино, мне самому иногда приходится с ним работать. Если у вас другой хостинг — не беда, в целом алгоритм одинаков для всех провайдеров.
Визуальный html редактор Kompozer обладает возможностями:
- Визуальный и текстовый редактор html
- Встроенный редактор стилей
- Встроенная консоль JavaScript
- Поддержка форм, таблиц, шаблонов
- Выбор языка разметки документов
- Выбор кодировок страницы
- Поддержка вкладок
- Поддержка шрифтов
- Проверка орфографии при наборе текста
- Предварительный просмотр страницы в браузере
- Встроенный FTP-клиент
- Поддержка сторонних расширений
- Работа с прокси
- Экспорт в txt
Перед началом работы в редакторе необходимо задать нужные вам параметры при создании веб страниц в меню «Инструменты» — настройки. Рекомендации по настройкам доступны в меню «Справка».

Визуальный html редактор умеет создавать таблицы, формы, шаблоны, ссылки, работать с изображениями и скриптами, чистить код и проверять орфографию. Широкий выбор шрифтов, большая цветовая палитра, стилевое управление, все это предоставляет пользователям широкие возможности для творчества в создании уникальных веб страниц для сайта. Работать со страницами можно в нескольких режимах их редактирования. Это визуальный редактор, объединенный, редактор исходного кода и окно предварительного просмотра в браузере.
Встроенный редактор стилей позволяет экспериментировать с оформлением страницы, кроме стандартных стилей пользователь может создать полностью свои, от начала до конца, создав свое правило стиля. Также можно загрузить внешние готовые стили.

Готовые к публикации веб страницы можно загрузить на сервер вашего хостинга по протоколу FTP. Менеджер сайтов можно вызвать из меню «Публиковать»или из меню «Правка» — параметры публикации. Просто заполните поля данными полученными при регистрации вашего хостинга. Программа соединит вас с сервером для работы с файлами сайта. Также можно работать и локально, создав папку сайта на компьютере в нужном месте.

Практическое руководство пользователя Kompozer
Программа снабжена подробным руководством по созданию страниц сайта, которое вызывается из меню программы «Справка»-Содержание-Руководство пользователя.
Для тех кто только начинает изучать методы веб-дизайна, рекомендую скачать руководство по созданию сайтов в формате pdf. Скачать руководство kompozer.
Создать сайт или страницу получится значительно быстрее, если сначала изучить руководство, а потом применить знания на практике. Редактор Kompozer очень удобно использовать, если разработка сайтов, это ваши первые шаги.

Чтобы лучше понять как создавать сайты и потренироваться в этом, надо загрузить страницу любого сайта из интернета в программу Kompozer и посмотреть, как она выглядит, как структурирована и из каких элементов состоит. Также можно поэкспериментировать с любыми готовыми шаблонами сайтов. Приобретете начальный опыт и знания для создания сайтов в программах Kompozer, DreamWeaver, FrontPage и др.
Kompozer — отличный визуальный html редактор для создания веб-контента с публикацией в интернете по FTP. Программа не требует инсталляции, небольшого размера и очень быстрая в работе.
Скачать Kompozer:
Reliable technology inside
KompoZer is based on Gecko, the layout engine inside Mozilla; it’s a super-fast, very reliable, standards conformant engine maintained on a daily basis by a wide community of developers. It’s remarkable support of XML, CSS and JavaScript offers the best authoring platform on the market. Its architecture based on XUL makes it the most extensible editing tool ever.
KompoZer is a stand-alone tool; hence its small size and fast speed.
Those who are familiar with the Dreamweaver interface will feel right at home with KompoZer:
- WYSIWYG editing of pages, making web creation as easy as typing a letter with your word processor.
- Integrated file management via FTP. Simply login to your web site and navigate through your files, editing web pages on the fly, directly from your site.
- Reliable HTML code creation that will work with all of today’s most popular browsers.
- Jump between WYSIWYG Editing Mode and HTML using tabs.
- Tabbed editing to make working on multiple pages a snap.
- Powerful support for forms, tables, and templates.
- The easiest-to-use, most powerful Web Authoring System available for Desktop Linux, Microsoft Windows and Apple Macintosh users.
Autoloading#
For libraries that specify autoload information, Composer generates a
file. You can include this file and start
using the classes that those libraries provide without any extra work:
You can even add your own code to the autoloader by adding an
field to .
Composer will register a PSR-4 autoloader
for the namespace.
You define a mapping from namespaces to directories. The directory would
be in your project root, on the same level as directory is. An example
filename would be containing an class.
After adding the field, you have to re-run
this command:
This command will re-generate the file.
See the section for
more information.
Including that file will also return the autoloader instance, so you can store
the return value of the include call in a variable and add more namespaces.
This can be useful for autoloading classes in a test suite, for example.
In addition to PSR-4 autoloading, Composer also supports PSR-0, classmap and
files autoloading. See the reference for
more information.
See also the docs on optimizing the autoloader.
← Intro | Libraries →
Found a typo? Something is wrong in this documentation?
Fork and edit it!
Installation — Linux / Unix / macOS#
Downloading the Composer Executable
Composer offers a convenient installer that you can execute directly from the
command line. Feel free to download this file
or review it on GitHub
if you wish to know more about the inner workings of the installer. The source
is plain PHP.
There are in short, two ways to install Composer. Locally as part of your
project, or globally as a system wide executable.
Locally
To install Composer locally, run the installer in your project directory. See
the Download page for instructions.
The installer will check a few PHP settings and then download
to your working directory. This file is the Composer binary. It is a PHAR
(PHP archive), which is an archive format for PHP which can be run on
the command line, amongst other things.
Now run in order to run Composer.
You can install Composer to a specific directory by using the
option and additionally (re)name it as well using the option. When
running the installer when following
the Download page instructions add the
following parameters:
Now run in order to run Composer.
Globally
You can place the Composer PHAR anywhere you wish. If you put it in a directory
that is part of your , you can access it globally. On Unix systems you
can even make it executable and invoke it without directly using the
interpreter.
After running the installer following the Download page instructions
you can run this to move composer.phar to a directory that is in your path:
If you like to install it only for your user and avoid requiring root permissions,
you can use instead which is available by default on some
Linux distributions.
Now run in order to run Composer instead of .
Installation — Windows#
Using the Installer
This is the easiest way to get Composer set up on your machine.
Download and run
Composer-Setup.exe. It will
install the latest Composer version and set up your PATH so that you can
call from any directory in your command line.
Manual Installation
Change to a directory on your and run the installer following
the Download page instructions
to download .
Create a new file alongside :
Using cmd.exe:
Using PowerShell:
Add the directory to your PATH environment variable if it isn’t already.
For information on changing your PATH variable, please see
this article and/or
use your search engine of choice.
Close your current terminal. Test usage with a new terminal:
Вставка изображения
Теперь давайте вставим картинку на страницу. Дважды нажмите клавишу Enter, чтобы опуститься вниз на две строки. Потом нажмите сочетание клавиш Ctrl+B, чтобы вводимый текст был полужирного начертания и введите текст «Хоста», также без кавычек. Снова нажмите сочетание клавиш Ctrl+B, чтобы снять полужирное начертание с дальнейшего вводимого текста. И опуститесь на строку ниже, нажав клавишу Enter.
Я уже поместил заранее подготовленное изображение в папку «images», расположенную в директории будущего сайта. Поэтому мне достаточно щелкнуть по иконке «Изображение» (Image) на панели инструментов KompoZer и выбрать картинку в папке «images». В окне «Свойства изображения» (Image Properties) выбираем местоположение картинки на одноименной вкладке «Местоположение» (Location)
При этом обратите внимание, что после загрузки изображения в окно надпись «Относительная ссылка» (URL is relative to page location) автоматически активируется. Это говорит о том, что вставляемая картинка находится в той же директории, что и все остальные файлы сайта
В поле «Всплывающая подсказка» (Tooltip) введите поясняющий текст, который будет появляться каждый раз, когда посетитель наведет курсор мыши на изображение. В поле «Альтернативный текст» (Alternate text) введите текст, описывающий содержимое картинки. Этот текст будет виден посетителям сайта, пока само изображение будет загружаться окне браузера (прим. переводчика: иногда пользователи отключают отображение картинок в браузере, поэтому данный альтернативный текст также полезен. Кроме того, задание альтернативного текста является одним из обязательных условий оптимизации web-страниц для поисковых машин, таких как Google или Yandex).

Перейдите на вкладку «Внешний вид» (Appearance) окна «Свойства изображения» (Image Properties). В разделе этой вкладки «Обтекание изображения текстом» (Align Text to Image) находится выпадающий список, начальным значением которого является параметр «К низу» (At the bottom). Открываем этот список и выбираем в нем «Обтекать справа» (Wrap to the right), чтобы текст страницы обтекал картинку справа. В разделе «Поля» (Spacing) можно настроить отступы для текста, на которые он будет отодвигаться от изображения. Задаются отступы в полях ввода «Слева и Справа» (Left and Right) и «Сверху и Снизу» (Top and Bottom). По умолчанию текст прилегает к картинке вплотную, что не слишком хорошо смотрится на web-странице. Размер полей задается в пикселях — я обычно устанавливаю поля в пять (5) пикселей. По-моему, размер такого поля наиболее подходящий — не слишком большой и не слишком маленький. Вокруг изображения можно также создать окаймляющую рамку, которая устанавливается в поле ввода «Сплошная граница» (Solid Border). Единицы измерения (толщины) рамки также задаются в пикселях. Для изображений, вставляемых мною на страницы, я обычно устанавливаю рамку толщиной в один (1) пиксел. Мне кажется, что выделенные таким способом картинки не «растворяются» на общем фоне страницы.

Размер вставляемого изображения был изменен заранее. Я всегда предпочитаю подготавливать размер вставляемых на страницу картинок. Такой подход позволяет избежать бесполезных загрузок слишком больших изображений. Но имеется и другой способ изменить размер изображения непосредственно в редакторе KompoZer. Для этого переходим на вкладку «Размеры» (Dimensions), переключаем радиокнопку со значения «Реальный размер» (Actual Size) на значение «Другой размер» (Custom Size) устанавливаем в полях ввода ширину (Width) и высоту (Height) для изображения.

При этом обязательно нужно обратить внимание на галочку «Пропорционально» (Constrain). Если она установлена (надпись активна), то размеры изображения изменяются пропорционально, что предотвращает искажение картинки
Когда все готово, щелкаем на кнопке ОК и картинка вставляется в web-cтраницу.
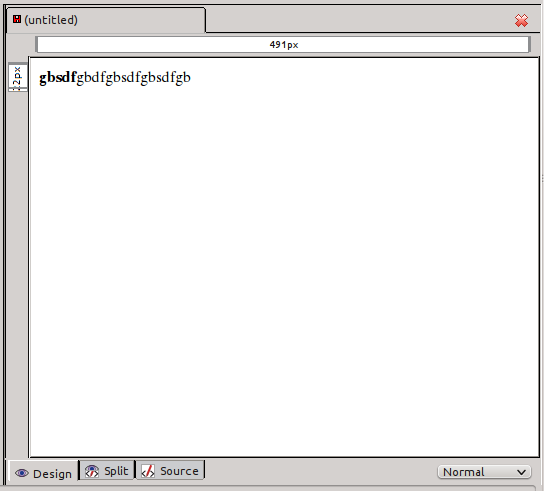
Когда изображение будет помещено на страницу в окне редактора KompoZer, помещаем курсор мыши рядом с ней и вводим пояснительный текст. При этом текст будет обтекать вставленную картинку с правой стороны и отступать от нее на пять пикселей. После ввода текста у вас должно получиться нечто похожее на рисунок ниже:

Осталось сохранить готовую страницу под именем в директории web-сайта.
Добавить кнопку «Отправить» и «Сброс» в форму
После того, как пользователь заполнил форму на вашей странице, необходимо, чтобы информация была передана на сервер. Кроме того, если пользователь хочет начать или совершить ошибку, полезно включить элемент управления, который сбросит все значения формы до значения по умолчанию. Элементы специальных форм управляют этими функциями, называемыми кнопками «Отправить» и «Сброс» соответственно.
- Поместите курсор в выделенную область формы, где вы хотите, чтобы кнопка отправки или сброса была нажата. Чаще всего они будут расположены ниже остальных полей формы.
- Нажмите стрелка вниз сразу после форма на панели инструментов и выберите Определить кнопку в раскрывающемся меню. Откроется окно «Свойства кнопки».
- Выберите тип кнопки в раскрывающемся меню с надписью «Тип». Ваши варианты: «Отправить», «Сброс» и «Кнопка». В этом случае мы выберем Отправить тип.
- Дайте имя кнопке, которая будет использоваться в коде HTML и обработке формы для обработки запроса формы. Веб-разработчики обычно называют это поле «submit».
- В поле с надписью Значение, введите текст, который должен появиться на кнопке. Текст должен быть коротким, но описывать, что произойдет, когда нажимается кнопка. Хорошие примеры — нечто вроде «Отправить», «Отправить форму» или «Отправить».
- Нажмите «ОК», и в форме появится кнопка.
Сброс кнопка может быть добавлена в форму, используя тот же процесс, но выберите Сброс от Тип поле вместо Отправить.
Основное рабочее окно KompoZer

Самым большим элементом интерфейса в KompoZer является рабочая область — окно, в котором вводится информация (текст, картинки) и организуются HTML-элементы в том порядке следования, который необходим. Представьте для себя эту область как чистый холст для художника. Или как пустой лист бумаги в текстовом процессоре. Точно также, как печатается письмо или курсовая работа в таком процессоре, также вводится различная информация в создаваемую web-страницу в данной области.
В левом нижнем углу рабочей области находятся три очень полезных ярлычка, которые помогают при создании HTML-кода. Первый ярлычок «Дизайн» (Design) активирован по умолчанию. В этом режиме web-страница создается в стиле WYSIWYG. То есть, HTML-код не отображается, а страница сразу предстает в том виде, в каком будет опубликована в Интернете. Этот режим очень похож на то, как создаются документы в том же MS Word или LibreOffice. Ярлычок «Исходный код» (Source) отображает создаваемую или редактируемую web-страницу в исходном HTML-коде. Это режим для опытных программистов, которые хорошо знакомы с большинством HTML-тегов. С помощью этого режима можно редактировать HTML-документ и добавлять в него элементы, которые не представлены в графическом интерфейсе редактора KompoZer. Третий ярлычок «Разделение» (Split), будучи активирован, разделяет рабочую область редактора на две горизонтальные части. В верхней части HTML-документ представлен и может быть редактирован в режиме WYSIWYG, в нижней части отображается и также может быть редактирован HTML-код данного документа.
В правом нижнем углу рабочей области редактора KompoZer находится раскрывающийся список с тремя пунктами. С помощью этого списка можно выбрать, как будет отображаться сама рабочая область в редакторе. По умолчанию активирован режим «Нормальный» (Normal). Можно выбрать режим «Предпросмотр» (Preview). Мною не было замечено разницы между режимами «Нормальный» и «Предпросмотр». Третий режим «HTML теги» (HTML Tags) отображает в стиле WYSIWYG HTML-теги для каждого элемента web-страницы, рядом с каждым из них. То есть, визуально виден каждый элемент страницы в режиме WYSIWYG, но рядом с ним отображается и HTML-тег, с помощью которого создан данный элемент. Сказать честно, я никогда не пользуюсь этим списком-переключателем отображения. При создании своих web-страниц я переключаюсь только между режимами «Дизайн» (Design) и «Исходный код» (Source)с помощью соответствующих ярлычков.
Установка Composer
Прежде, чем что-либо делать, утилиту надо установить. Инсталлировать Composer можно глобально для всей операционной системы или только в опредёленную папку. Для глобальной установки в Ubuntu используйте команду:
Кроме того, существует возможность установки утилиты в ту папку, в которой будет ваш проект. Для этого сначала создайте папку и перейдите в неё:
Затем скачайте последнюю версию утилиты такой командой:
Установка Composer выполняется командой:

После установки в директории появится файл Сomposer.phar, который и следует запускать для работы с утилитой. В Windows вы можете установить Composer только таким способом. Дальше в статье я буду считать, что утилита установлена глобально в системе, но дела это не меняет, просто будет отличаться имя исполняемого файла:
$ php ./composer.phar команды
Важно отметить, что для работы последней версии утилиты необходимо, чтобы в вашей системе была установлена версия PHP не ниже 7.0. Иначе утилита установится, но во время запуска будут выдаваться ошибки
Если вы используете панель управления, в которой есть несколько версий PHP, то нужно передать путь к утилите бинарному файлу PHP нужной версии, например:
$ /opt/php7.0/bin/php7.0 ./composer.phar команды
Путь к бинарному файлу будет отличаться в зависимости от способа установки PHP, панели и версии интерпретатора.
Версия утилиты, установленная из официального сайта, будет, как правило? намного свежее, чем из репозиториев:

Чтобы удалить Composer, достаточно удалить его файлы из папки, куда он был установлен. Чтобы обновить Composer до последней версии, выполните:
Теперь пора переходить к примерам работы с Composer.
Как пользоваться Composer PHP: основные команды
У Composer нет графического интерфейса. Работа с утилитой происходит через терминал или консоль, то есть с помощью ввода команд через командную строку.
Чтобы установить пакет, введите команду:
Где vendor — имя поставщика php-пакета, а package — его название.
Таким образом библиотека будет загружена, а затем прописана в файл composer.json. Если пакет имеет зависимости от тех или иных библиотек, командой composer require PHP они будут установлены и обновлены. Также после этого обновится файл composer.lock.
Чтобы установить сразу все пакеты, введите:
Команда проверит наличие файла composer.lock и установит Composer PHP version, которые в нём прописаны. Если файл composer.lock ещё не существует, команда сгенерирует его и настроит зависимости.
Чтобы обновить все зависимости до последней версии, укажите команду:
Чтобы обновить зависимость для конкретного пакета, в консоли укажите:
Где vendor — имя поставщика php-пакета, а package — его название. Если вам нужно обновить зависимости для нескольких пакетов, перечислите их через пробел.
Чтобы удалить пакет, укажите:
Где vendor — имя поставщика php-пакета, а package — его название. Если вам нужно удалить сразу несколько пакетов, перечислите их через пробел.
Для обновления пакетного менеджера до самой актуальной версии используйте команду:
Чтобы обновить только файл composer.lock без учета пакетов, введите:
— Для просмотра всех установленных PHP-пакетов укажите:
Для проверки валидности файла composer.json введите:
Чтобы посмотреть все зависимости конкретного пакета, используйте команду:
Где vendor — имя поставщика php-пакета, а package — его название.
Чтобы очистить внутренний кэш всех пакетов, укажите в консоли:
Узнать все доступные команды менеджера можно командой:
Laravel
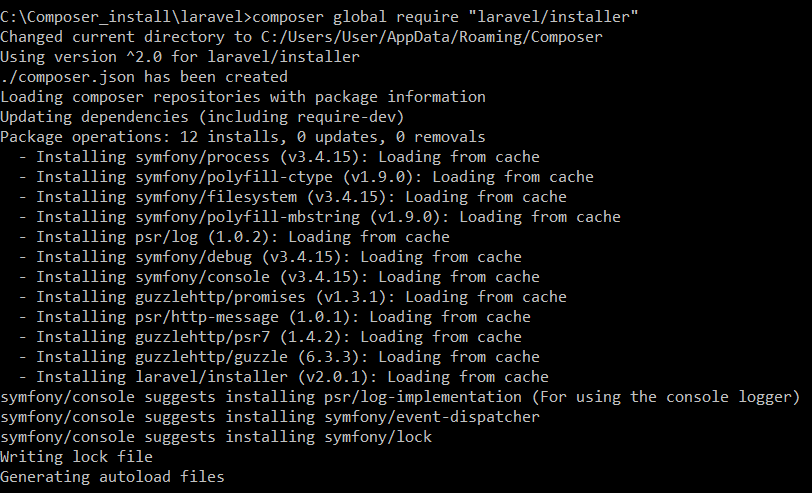
composer global require «laravel/installer»
| 1 | composer globalrequire»laravel/installer» |

Описание команд Composer
| Команда Composer | Описание команды |
|---|---|
| Добавляет требуемый пакет в файл и устанавливает его в ваш проект.
Команда изменяет , находящийся в текущей папке. Если пакету требуются зависимости, то они будут установлены или обновлены. А также будет обновлён . |
|
| Если файла нет, резолвит зависимости исходя из и создаёт его. Далее, анализирует файл , скачивает и устанавливает указанные в нём версии пакетов. Опция полезна для обхода запуска скриптов, указанных в pre- и post- настройках. |
|
| Обновляет ваши зависимости до последних версий и обновляет .
Команда резолвит зависимости чтобы получить самые последние версии зависящих друг от друга пакетов. |
|
|
Иногда, вы можете получить такое предупреждение: Это может произойти после того, как вы вручную редактировали (добавляли или изменяли , , и т. д.). Даже если ваши изменения незначимы для Composer, он обнаруживает, что md5sum файла изменена, и предупреждает, что эти изменения не учтены в файле . Поэтому, чтобы подавить это предупреждение, вы можете просто запустить команду для обновления lock-файла без обновления самих пакетов. |
|
| Если вам нужно обновить загрузчик, т. к. появились новые классы, вы можете выполнить команду чтобы избежать установки или обновления пакетов.
Используйте ключ —optimize для преобразования PSR-0 в автозагрузку как для classmap, чтобы автозагрузчик был наиболее быстрым. Это настоятельно рекомендуется для production (вы можете получить 20% прирост), но может занять немного времени для запуска, так что это на данный момент не сделано по умолчанию. Также вы можете использовать псевдоним. |
|
| Краткая информация о Composer. | |
| Создать архив для указанного пакета. Команда также может быть использована для архивирования всего проекта без исключенных/игнорируемых файлов. | |
| Псевдоним для , открывает URL пакета или его домашнюю страницу в браузере. | |
| Псевдоним команды , очищает внутренний кэш пакетов Composer-а. | |
| Позволяет редактировать некоторые основные параметры Composer-а либо в локальном файле composer.json, либо в глобальном файле config.json. | |
| Создать новый проект из указанного пакета в указанном каталоге. | |
| Сообщает вам какие другие пакеты зависят от конкретного (указанного) пакета. Вы можете указать какие типы связей (require, require-dev) должны быть включены в листинг. По умолчанию выводятся оба. | |
| Если вы считаете, что нашли ошибку, или что-то ведет себя странно, возможно, вы захотите выполнить команду диагностики для выполнения автоматизированной проверки многих общих проблем. | |
| Команда global позволяет другие команды такие, как , или запускать так, как если бы вы запускали их из каталога .
Это может использоваться для того, чтобы установить командные утилиты глобально. Если вы добавите в переменную вашего окружения, то запуск утилит станет совсем простым. |
|
| Отображает справки для всех других команд: . | |
| Создает базовый вариант файла в текущем каталоге.
При запуске команды, Composer будет интерактивно запрашивать значения полей для заполнения, используя при этом для некоторых полей умные значения по умолчанию. |
|
| Показать информацию о лицензиях зависимостей. | |
| Выводит список допустимых команд. | |
| Удаляет пакет из секций require или require-dev: . | |
| Запустить вручную скрипты, объявленные в . Просто передайте название скрипта и при необходимости , чтобы отключить режим dev. | |
| Поиск пакетов.
Команда поиска позволяет вам искать в репозиториях текущего проекта (см. секцию «repositories» в ). Обычно это будет только packagist.org. Вам нужно просто передать команде слова для поиска. |
|
| Обновление самого до последней версии.
Запуск команды может решить некоторые проблемы и сэкономить ваше время. Также вы можете использовать псевдоним . |
|
| Список всех установленных пакетов (). Список всех доступных пакетов (). Инфо об указанном пакете или его специфичной версии (). |
|
| Выводит список всех пакетов, предложенных установленными. Опционально вы можете передать одно или несколько имён пакетов в формате чтобы ограничить вывод только теми, что были предложены указанными. | |
| Если вам часто приходится модифицировать код своих зависимостей, а они были установленны «из исходников» (см. опцию команды ), то команда позволит вам проверить есть ли у вас локальные изменения в любой из них. |
|
| Проверяет файл .
Вы всегда должны запускать команду перед тем, как коммитить ваш и перед установкой релизного тега. Эта команда проверит его на ошибки. |
Platform packages#
Composer has platform packages, which are virtual packages for things that are
installed on the system but are not actually installable by Composer. This
includes PHP itself, PHP extensions and some system libraries.
-
represents the PHP version of the user, allowing you to apply
constraints, e.g. . To require a 64bit version of php, you can
require the package. -
represents the version of the HHVM runtime and allows you to apply
a constraint, e.g., . -
allows you to require PHP extensions (includes core
extensions). Versioning can be quite inconsistent here, so it’s often
a good idea to set the constraint to . An example of an extension
package name is . -
allows constraints to be made on versions of libraries used by
PHP. The following are available: , , , ,
, , , .
You can use to get a list of your locally
available platform packages.
Установка Composer
В этом разделе вы узнаете, как установить Composer на общий хостинг и операционные системы, такие как Linux, macOS и Windows.
1. Установка Composer на Общий Хостинг, Linux или macOS
Команды для установки Composer на общий хостинг, Linux (ПК или сервер) и macOS одинаковы.
Обратите внимание, что Composer включен в наши планы хостинга Premium и Business. Если вы подписаны на один из этих планов, просто пропустите эту часть
Однако, если вы обнаружили, что он устарел, обновите его, выполнив следующую команду:
php composer.phar self-update
Следуйте инструкции, чтобы узнать, как установить Composer в вашей системе:
- Подключитесь к вашему хостинг-аккаунту через SSH. Вы можете найти подробные инструкции о том, как это сделать здесь.
- Загрузите Composer с официального сайта, используя следующую команду:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" - Проверьте подпись установщика (SHA-384), чтобы убедиться, что файл установщика не повреждён. Введите:
php -r "if (hash_file('sha384', 'composer-setup.php') === 'e0012edf3e80b6978849f5eff0d4b4e4c79ff1609dd1e613307e16318854d24ae64f26d17af3ef0bf7cfb710ca74755a') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"Длинная строка символов в приведённой выше команде («e0012edf…») — подпись установщика. Она меняется каждый раз, когда выходит новая версия Composer. Поэтому обязательно загрузите последнюю версию SHA-384 с этой страницы.
- Как только это будет сделано, вы сможете установить Composer локально или глобально. Локальная установка означает, что менеджер зависимостей будет храниться в вашем текущем каталоге, и вы должны будете указать путь перед выполнением соответствующих команд. Между тем, глобальная установка позволяет вам запускать Composer из любой точки вашей системы, сохраняя его в каталоге /usr/local/bin. Вот как реализовать оба метода:
-
Локальная установка:
php composer-setup.php
-
Глобальная установка:
php composer-setup.php --install-dir=/usr/local/bin --filename=composer
Вы получите следующий результат:
All settings correct for using Composer Downloading... Composer (version 1.10.5) successfully installed to: /usr/local/bin/composer
-
Локальная установка:
- Как только это будет сделано, удалите установщик:
php -r "unlink('composer-setup.php');" - Проверьте установку Composer:
composer
Командная строка покажет следующий результат:
______ / ____/___ ____ ___ ____ ____ ________ _____ / / / __ / __ `__ / __ / __ / ___/ _ / ___/ / /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ / ____/____/_/ /_/ /_/ .___/____/____/___/_/ /_/ Composer version 1.10.5 2020-02-12 16:20:11
Установка Composer на Windows
Начало работы с Composer на компьютере с Windows немного отличается. На самом деле начать работу с Composer на Windows гораздо проще. Вам не понадобятся какие-либо команды для установки и загрузки.
Просто следуйте инструкции:
- Установите на свой компьютер PHP. Мы рекомендуем использовать XAMPP, так как это просто, удобно и быстро.
- После установки XAMPP скачайте последнюю версию Composer.
- Запустите мастер установки Composer. Когда он попросит вас активировать режим разработчика, пропустите это и продолжайте процесс установки.
- Появится другое окно с запросом найти командную строку PHP. По умолчанию она находится в C:/xampp/php/php.exe. Указав местоположение, нажмите «Next» (Далее).
- Дальше вас направит к настройкам прокси (Proxy Settings). Оставьте флажок снятым и пропустите эту часть, нажав «Далее». Затем в последнем окне нажмите «Install»(Установить).
- После завершения установки откройте командную строку. Нажмите CTRL + R, введите «cmd» и нажмите «ОК».
- Введите следующую команду:
composer
Вуаля! Вы узнали, как установить Composer на компьютер под операционной системой Windows. Установщик автоматически добавит Composer в вашу переменную PATH. Вы сможете открыть командную строку и запустить Composer с любого места.
Использование Скрипта Автозагрузки
Если вы дошли до этой части руководства, все последующее вам должно даваться очень легко. Ваши зависимости были установлены и ваш проект готов к работе. Почти.
Теперь вам необходимо загрузить эти зависимости в ваш PHP-скрипт. Если бы не файл автозагрузки Composer, мы бы потратили на это довольно много времени.
Чтобы добиться автозагрузки, просто напишите следующую строку перед объявлением или созданием любых новых переменных в вашем скрипте:
require 'vendor/autoload.php'
Пример ниже поможет вам лучше это понять.
Допустим, мы хотим протестировать наш проект phptimer:
- Откройте текстовый редактор nano, чтобы создать скрипт с названием demo.php.
nano demo.php
Затем вставьте в ваш файл следующие строки:
<?php require __DIR__ . '/vendor/autoload.php' Timer::start(); // your code $time = Timer::stop(); var_dump($time); print Timer::secondsToTimeString($time);
- Запустите скрипт:
php demo.php
Терминал должен показать вывод, подобный этому:
double(1.0893424438611E-5) 0 ms