Бесплатный онлайн html редактор, очиститель и конвертер
Содержание:
- Atom
- Программирование на естественном языке
- Sublime Text
- Online QR-Code Generator
- Искусственый интеллект поможет разработчикам
- Установка
- How To Use The HTML Editor?
- Не все так гладко
- Eclipse
- Online Label Generator
- Komodo
- Glide
- Adalo
- Что за этим стоит
- Sublime Text
- Visual Studio Code
- С помощью каких программ-редакторов пишут код профессиональные веб-программисты и веб-верстальщики?
- Notepad++
- Алгоритм
- Инструменты программиста
- GitHub-ность
- Собственно редактор
- Недостатки
- Отрисовать дизайн сайта или приложения
- Online Barcode Generator
- Репозиторий для хранения исходников
- CodeLite
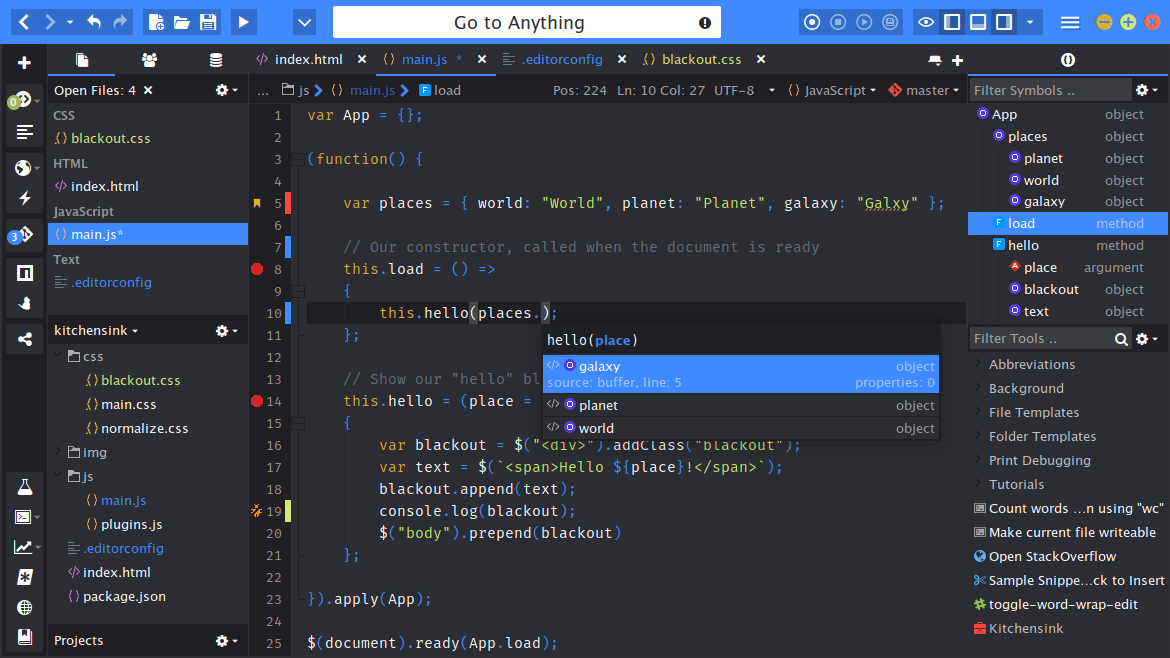
Atom
Редактор кода Atom считается одним из наиболее лёгких и универсальных. Он устанавливается с официального сайта, подходит для Windows 32-bit и 64-bit. Настроить программу можно сразу после завершения установки. Рекомендуется заранее изучить сочетания клавиш или изменить их на привычные – в дальнейшем это упростит и ускорит работу в редакторе. Внешне Atom схож с другими средами разработки – в верхней части располагается панель инструментов, слева – файловая структура, а по центру – рабочее окно.

Редактор Atom кроссплатформенный – он работает в Windows, MacOS, Linux. Программа была разработана специалистами из Github, распространяется бесплатно по лицензии MIT. Открытый исходный код означает, что программное обеспечение постоянно совершенствуется силами своих пользователей. Разработчики могут улучшать приложение, создавая расширения, предоставляющие дополнительные функции и возможности. В списке главных плюсов программы:
- Полностью настраиваемая конфигурация. Пользователь может изменить размер и тип шрифта, использовать автоматический отступ в коде или указать своё значение, задать желаемую длину строки, оптимизировать или изменить сочетания клавиш.
- Для персонализации интерфейса предусмотрено четыре разных темы и восемь тем для подсветки синтаксиса. Отредактировав HTML, CSS и JavaScript программы, можно настроить не только стиль ПО, но и его функциональность.
- Atom поддерживает большое количество расширений, которые предоставляются в официальной библиотеке в виде пакетов. Установка плагинов осуществляется из интерфейса приложения через меню «Настройки».
- В программу интегрирована функция автозаполнения данных. С её помощью можно ускорить написания кода. Подсветка синтаксиса позволит убедиться в отсутствии ошибок – строка, набранная некорректно, не меняет цвет после перехода к новой строке.
- Интеграция с Github позволяет прямо из программы выполнять все необходимые стадии разработки, такие как: отправка коммитов (commit), создание новых веток (branches), изменение состояний (modified и staged), внесение и получение изменений в репозиторий (push and pull).
В числе дополнительных преимуществ приложения: поддержка более 10 языков программирования, наличие функции «Найти и заменить», предварительный просмотр файлов, написанных в Markdown, встроенный генератор пакетов для создания собственных надстроек и прочее.
Программирование на естественном языке
Microsoft объявила о внедрении модели естественного языка OpenAI GPT-3 в платформу для разработки приложений с минимумом программирования Power Apps. Благодаря интеграции пользователи платформы Power Apps смогут создавать приложения в формате диалога с компьютером, поясняют в Microsoft. Например, при разработке приложения в сфере электронной коммерции можно будет описать в диалоге желаемую цель на естественном английском языке: “find products where the name starts with ‘kids’” («найти продукты, название которых начинается со слова «детский»».).
Microsoft развивает lowcode-инструменты разработки
Модель GPT-3 предложит варианты преобразования запроса в формулу Microsoft Power Fx, языка программирования Power Platform. Пользователю же останется только выбрать наиболее подходящий вариант, например «Filter(‘BC Orders’ Left(‘Product Name’, 4)=»Kids»)».
Несмотря на простоту языка Power Fx, формирование, к примеру, сложных запросов к данным все еще может требовать достаточно глубоких технических знаний – по крайней мере, понимания логики написания формул. Использование естественного языка в процессе создания приложений, по мнению специалистов Microsoft, позволит еще больше снизить порог вхождения в разработку приложений.
Тем не мнее, в Microsoft подчеркивают, что нововведение не заменяет необходимость понимания человеком кода, который он внедряет, а нацелено на помощь людям, изучающим язык программирования Power Fx, и упрощение выбора правильных формул для получения нужного результата.
GPT-3 работает в фирменном облаке Microsoft Azure, а для ее дообучения под задачу был использован сервис Azure Machine Learning.
Осенью 2020 г. Microsoft получила эксклюзивную лицензию на использование модели GPT-3. Интеграция с Power Apps является первым применением модели GPT-3 в продукте, доступном широкому кругу пользователей, утверждают в Microsoft.
Sublime Text
Sublim text — редактор, поддерживающий множество языков программирования и обладающий мощным функционалом. Он доступен не только для Windows — его можно скачать для Mac OS и Linux с официального сайта. Программа позиционируется как условно-бесплатная, однако по окончании ознакомительного периода будет появляться напоминание о необходимости приобрести лицензию. Особенность заключена в том, что конкретный период ознакомления не регламентирован.

- В приложении есть функции автозаполнения, выделения синтаксиса и сворачивания кода;
- Sublime Text имеет встроенную поддержку нескольких десятков языков программирования и соответствующим образом окрашивает элементы кода;
- ПО можно настроить с помощью плагинов: интегрированный диспетчер пакетов позволяет пользователям находить, устанавливать, обновлять и удалять плагины напрямую из редактора. Допускается загрузка пакетов с Github, BitBucket и PackageControl.io. С их помощью Sublime превращается из простого редактора кода в полноценную IDE;
- В ПО интегрировано 22 темы для персонализации рабочего пространства. Дополнительно можно скачать пакеты, позволяющие изменять цветовую схему кода. Остальная часть пользовательского интерфейса остаётся без изменений;
- Программа лёгкая и очень быстро запускается. Стабильность среды разработки – одна из причин, по которым программисты предпочитают Sublime Text другим редакторам.
- Одна из самых интересных особенностей редактора Sublime – возможность использовать сразу несколько курсоров. Чтобы изменить имя одной переменной во всем файле, нужно выбрать её один раз, указать места для всех других вхождений, а затем ввести новое значение.
- Она даёт представление о размере всего файла, может показать текущее положение при перемещении полосы прокрутки. Чтобы перейти к определённому месту кода, достаточно щёлкнуть по нему на карте.
Несмотря на то, что Sublime прост в использовании, он ориентирован на опытных пользователей. Особенно это касается панели настроек. Дополнительным минусом считается малое количеств обновлении и слабый уровень технической поддержки.
Online QR-Code Generator
Create QR-Codes for Free
Create QR-Codes for any purpose — without additional software, online and free of charge!
No special knowledge or skills are required: QR-Codes for websites (URL), phone numbers, text messages, twitter profiles, tweets or WiFi settings are encoded in no time. Even settings like colors or quiet zones can be adjusted individually. Just try it out for yourself!
Tip! This online QR-code generator is based on TEC-IT’s barcode component TBarCode SDK, which provides an ASP.NET class ideally suited to build web applications — simple and practical! To create custom QR-codes as part of your own web-application simply embed this online QR-code generator by using web-requests. An additional software installation is not required.
Искусственый интеллект поможет разработчикам
Microsoft интегрирует технологии искусственного интеллекта со своим языком программирования Power Fx, который применяется в разработке приложений на платформе Power Platform. Это позволит клиентам компании создавать программы практически без необходимости написания кода. Об этом компания сообщила в рамках своей технологической конференции Microsoft Build 2021.
Новые функции будут доступны в рамках публичного предварительного тестирования к концу июня. 2021 г. на территории Северной Америки. В будущем Microsoft также планирует интегрировать язык Power Fx в другие инструменты Power Platform.
Установка
На Хабре как-то писали про него в контексте сравнения текстовых редакторов и инструментов разработки для Windows, но с тех, пор много воды утекло и пользователей ОС Linux не удивишь одним фактом того, что годный редактор да еще и бесплатно.
Установка редактора ничем не отличается от установки любого другого пакета из репозиториев, но для Gentoo Atom еще не стабилизировался.
Можно установить нестабильный вариант, предварительно записав
в файл . Однако, это дает установить лишь старую версию.
Поэтому, предлагаю немного срезать углы. Скачиваем последний deb файл и устанавливаем командой , которая доступна также и в Gentoo.
Команда выдает тучу предупреждений, но редактор спокойно устанавливается в результате.
How To Use The HTML Editor?
 Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Being a free demonstration for the pro version, this tool has its limitations and it adds unwanted links to the edited documents. You can remove these manually before publishing the article.
Не все так гладко
Тем не менее, программирование без кода все еще не является универсальным решением. Эти инструменты не будут иметь такой же точности и не будут предлагать столько же возможностей, сколько может обеспечить классическое программирование. Поскольку это более высокий уровень абстракции, он будет в некоторых отношениях ограничен.
Платформы без кода не предназначены для замены разработчиков. Влад Магдалин говорит: «То, что кодирование автоматизировано, не означает, что инженер-программист больше не пригодится. У каждого бизнеса будет что-то уникальное, что не может быть решено с без кода. Для исключений, которые не поддерживаются этими визуальными инструментами, вам все еще будут нужны разработчики».
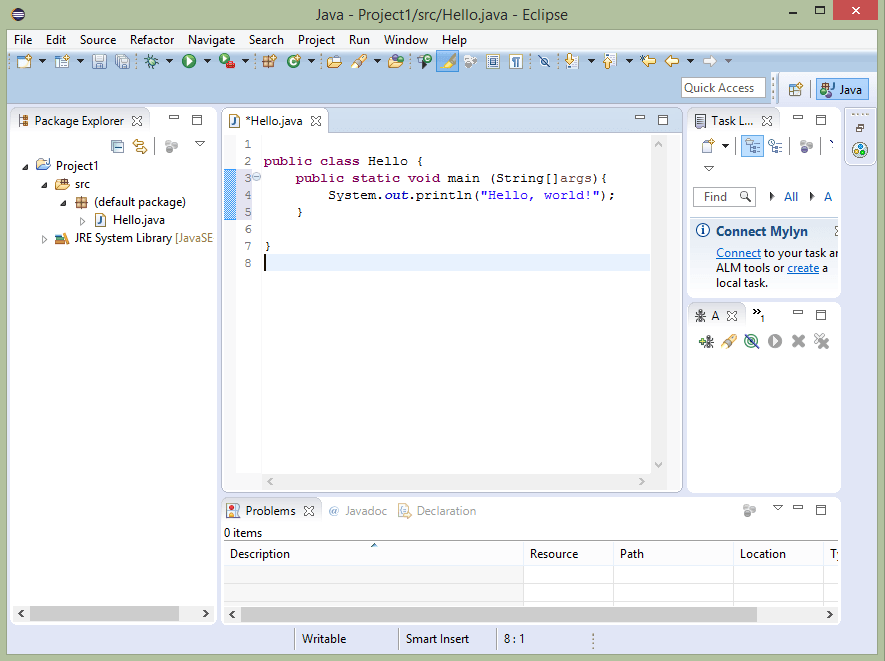
Eclipse

Чаще всего Eclipse используют для работы с языком программирования Java, но он также поддерживает работу и с другими языками. Это один из основных конкурентов IntelliJ IDEA. Отличие Eclipse от ему подобных программ в том, что к нему можно устанавливать различные дополнения и его можно полностью настроить под себя.
Eclipse также обладает высокой скорость компиляции и выполнения. Каждую программу, созданную в этой среде, вы сможете запустить на любой операционной системе, так как Java — кроссплатформенный язык.
Отличие Eclipse от IntelliJ IDEA — интерфейс. В Эклипсе он гораздо проще и понятнее, что делает его более удобным для новичков.
Но также, как и все IDE для Java, Эклипс все же имеет свои системные требования, поэтому работать он будет не на каждом компьютере. Хотя не такие уж эти требования и высокие.
Нельзя с уверенностью сказать, какая программа для создания программ самая лучшая. Необходимо выбрать язык и потом попробовать каждую среду для него. Ведь каждая IDE разная и обладает своими особенностями. Кто знает, какая из них придется вам больше по душе.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Online Label Generator
Online Label Printing — Free Test Drive
This online label generator provides predefined label and form templates for the automotive industry (e.g. VDA 4902 transport labels) as well as major transport- and logistics areas. The forms are created with your custom label data, contain all required barcodes and comply with the appropriate standards. The output is available as download (PDF, graphic,…) for immediate printing.
The form generator and label printing service is free of charge for test purposes. All label templates are designed with TFORMer Designer. Uploading your own custom templates is supported.
Komodo
Komodo — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода, а также предоставляет интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.

Это один из лучших бесплатных текстовых редакторов, доступных в интернете. Komodo Edit может быть идеальной платформой для задач по веб-дизайну, поскольку он поддерживает широкий спектр скриптовых языков.
Как и большинство редакторов, он также предоставляет важные функции, которые обеспечивают лучший опыт программирования, такие как настраиваемый пользовательский интерфейс, многооконное редактирование, разделенное представление и функции автозаполнения.
Glide
Сайт: https://www.glideapps.com
Русскоязычное коммьюнити: https://t.me/glideapps_russia
Примеры приложений:
- Методичка по макияжу по подписке.
- Сервис аренды жилья в Вене.
- Приложение фотошколы.
- Каталог наставников в Digital.
Glide — платформа для создания мобильных приложений без кода. Лучше всего функции сервиса описывает девиз «Создавайте приложения из Google Sheet за пять минут, бесплатно». Glide-приложения нельзя загрузить в сторы, но можно опубликовать в интернете как PWA. Платформа отлично подходит для создания простых приложений и MVP — много готовых симпатичных шаблонов, понятные интуитивные настройки.
На бесплатном тарифе есть ограничение по объему данных, 10% комиссия со всех платежей и лого Glide, а платные стартуют от $12 в месяц.

Adalo
Русскоязычное коммьюнити: https://t.me/adalo_ru
Примеры приложений:
- Приложение для бронирования тренировок и снаряжения в фитнес-клубе
- Индийский headhunter
- Онлайн-помощник для педагогов
Adalo — nocode-платформа для создания веб- и мобильных приложений, которые можно публиковать в App Store, Google Play или в интернете как PWA. Новая версия раскатывается в сторы прямо из личного кабинета на платформе, публикуется тоже оттуда (но нужен аккаунт в AppStore и Google Play). Adalo позволяет создавать приложения в интуитивно-понятном интерфейсе методом drag’n’drop из готовых или кастомных дизайн-шаблонов. Эта платформа мощнее Glide и на ней можно собирать более сложные приложения.
На бесплатном тарифе нет ограничений по количеству приложений, а вот количество данных фиксировано — плюс придется «потерпеть» лого платформы. Платные тарифы стартуют от $50 в месяц и дают возможность публиковаться в сторах.

Что за этим стоит
Разработка без кода решает проблему растущего спроса на создание большего количества программного обеспечения, и ограниченного предложения от программистов, которые могут его создавать. Влад Магдалин, соучредитель и генеральный директор Webflow, говорит: «Очень ценно уметь создавать программное обеспечение с помощью кода. Но программирование – это сложный навык. Инструменты без кода освоить гораздо легче по сравнению с получением степени по информатике или прохождением курсов по программированию».
Помимо упрощения обучения и входа в профессию, no-code платформы обеспечивают быструю разработку приложений, что может привести к снижению затрат для бизнеса. Программное обеспечение предназначено для достижения определенной цели, решения определенной проблемы. А с инструментами визуальной разработки мы можем достичь цели, не передавая проект программисту. Это также решает проблему несоответствия нашего видения продукта с тем, как инженер-программист воплощает это видение в жизнь посредством кода.
Но, пожалуй, самое важное преимущество отсутствия кода в том, что разработка программного обеспечения стала более доступной. «Мы движемся в мир, где люди, которые лучше всего понимают ситуацию в бизнесе или те, кто больше всего взаимодействует с клиентами, смогут создавать продукт сами», – говорит Эммануэль Страшнов, соучредитель платформы Bubble
«Учитывая, что технологии – это центральная часть нашей жизни, как можно больше людей должны иметь возможность их создавать».
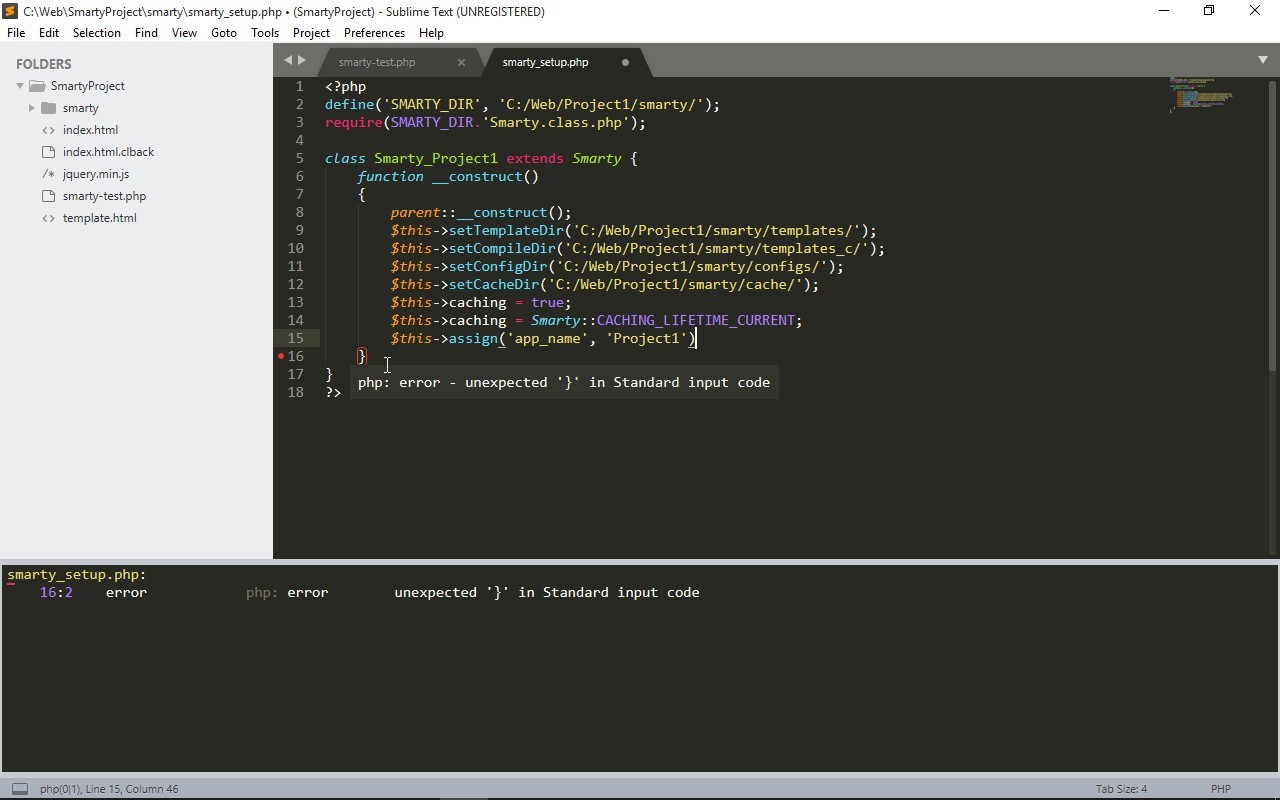
Sublime Text
Sublime Text – нетребователен к ресурсам компьютера, функционален и быстр. Последняя версия Sublime Text была значительно доработана разработчиками, стала еще быстрее, меньше потребляет оперативной памяти. Программа работает на любой операционной системе, а также есть Portable-версия. Настройки позволяют конфигурировать софт с помощью специальных файлов в формате JSON, настраивая его внешний вид и необходимые функции. Набор API функций позволяет использовать любые дополнения, а также в редакторе есть встроенный интерпретатор для языка Python.
Для того чтобы устанавливать расширения, следует запустить программу, перейти в меню «Tools» и выбрать Package Control – этот инструмент позволяет осуществлять подключение и отключение необходимых пакетов. Для запуска установки необходимо вести команду «Install Package».
Как работать с Sublime Text под проектом понимает папку, в которой находятся все необходимые файлы. Указав путь к ней, вы сможете открыть все необходимые файлы, редактировать. Рекомендуется использовать расширение Syntax Checker, которое будет предупреждать о некорректном коде сообщениями во всплывающем окошке. Есть плагины, которые сразу подсвечивают неправильный код: «SublimeLinter», «SublimeLinter-php». Однако для функционирования этих плагинов, необходима установка PHP последней версии на компьютере.

После установки этих расширений редактор будет подсвечивать строчки, в которых есть ошибки. Можно использовать встроенную помощь. Достаточно навести указатель мышки на функцию, чтобы высветились все связи, включая список ссылок и тот файл, в котором объявлялась функции. Нажав перейти к определению (Goto Definition), можно перейти к месту в коде, где была объявлена функция и определен класс.
Если разрабатывается приложение с фреймворками и использованием OOP, то будет полезен плагин «PHPCompanion», который установит целый ряд полезных инструментов и функций для импорта классов и работы с пространством имен.
Отладка: для возможности полноценной отладки кода следует установить плагин «Xdebug Client», при этом на сервере с установленным PHP, локальном или удаленном, должна быть возможность включать расширение XDebug.
Базы данных и язык запросов SQL Sublime Text имеет два основных плагина: SQLExec, SQLTools. Они очень схожи по своим настройкам и функционалу, обеспечивая возможность работы с любыми базами данных на основе SQL, включая Оракл, MySQL всех версий, MSSQL, PostgreSQL, а также Vertica и Firebird.
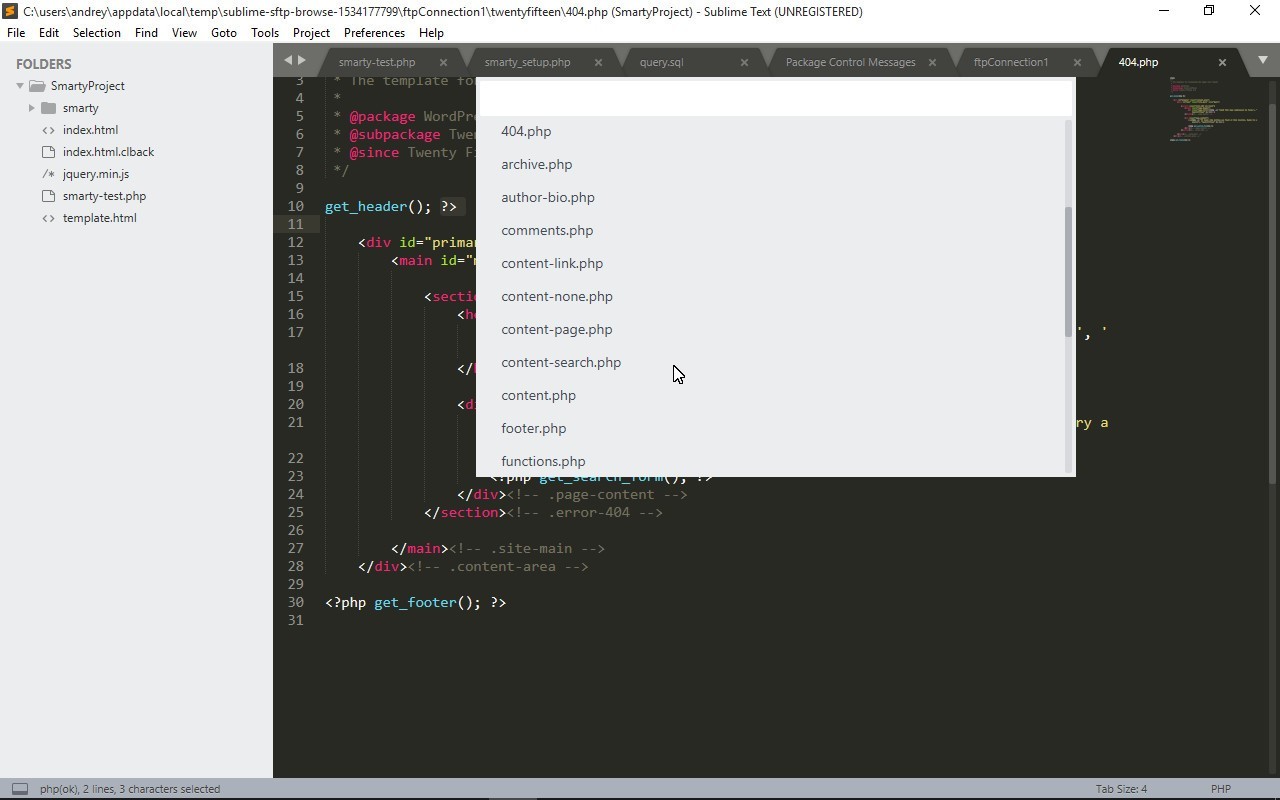
FTP Установив расширение «SFTP», вы получите возможность работы с удаленной файловой системой, например, находящейся на хостинге. Установка расширения добавит простейший интерфейс для совершения всех основных операций с файлами.

Поддержка фреймворков: Редактор имеет базовую поддержку
фреймворков MVC, которая представлена набором коллекций снипетов и доступом к документации с описаниями функции, онлайн справкой.
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
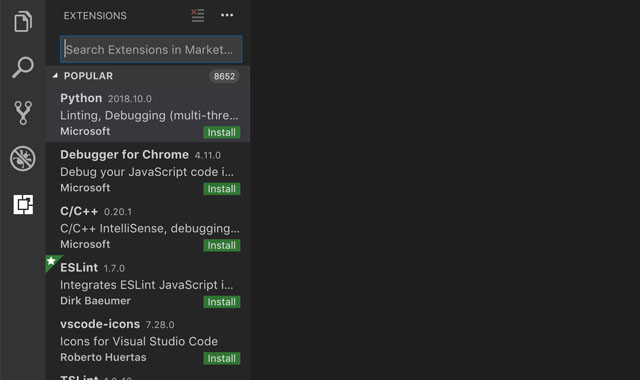
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт и в поле ввода ввести интересующий плагин. После этого его можно установить.

Установка расширений в VS code.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
Проверяющие синтаксис:
ESLint — проверяет JavaScript код по заданным параметрам.
Изменяющие внешний вид:
- Vscode-icons — заменяет стандартные иконки файлов.
- Посмотреть на кастомные темы для Vscode можно на официальном сайте.
С помощью каких программ-редакторов пишут код профессиональные веб-программисты и веб-верстальщики?
Какие текстовые редакторы используют профессиональные веб-разработчики?
- Редактор Notepad ++
- Редактор Brackets
- Редактор Sublime Text 3
- IDE Atom
- IDE Visual Studio Code
- IDE WebStorm / PHPStorm
- IDE Dreamweaver
- IDE NetBeans
- IDE Eclipse
Сейчас существует довольно много разных редакторов HTML-кода. Ещё каких-то 12-15 лет назад многих нынешних самых популярных HTML-редакторов даже не существовало. Многие из бывших начинающих веб-дизайнеров и веб-верстальщиков начинали писать свои первые веб-страницы с помощью стандартной программы на Windows — Блокнота. Но сейчас, конечно же, никто с помощью Блокнота HTML-код уже не пишет. Для этого существуют другие более удобные редакторы кода с подсветкой синтаксиса и разными дополнительными функциями, которые облегчают написание кода.
Редактор (IDE) Atom
Обратите внимание, что редактор Atom имеет официальный интерфейс только на английском языке. Но существует соответсвующий плагин, с помощью которого можно доустановить различные языки интерфейса, в т.ч
русский или украинский. Называется этот плагин Atom-i18n. О том, как установить данный плагин и руссифицировать редактор Atom, вы можете узнать в статье Как русифицировать редактор кода Atom / Атом? на нашем сайте.
В Интернете можно, конечно же, найти и другие HTML-редакторы. Но все они, как правило, очень похожи на вышеперечисленные. Каждый может выбрать себе редактор по своему вкусу и степени сложности для освоения.
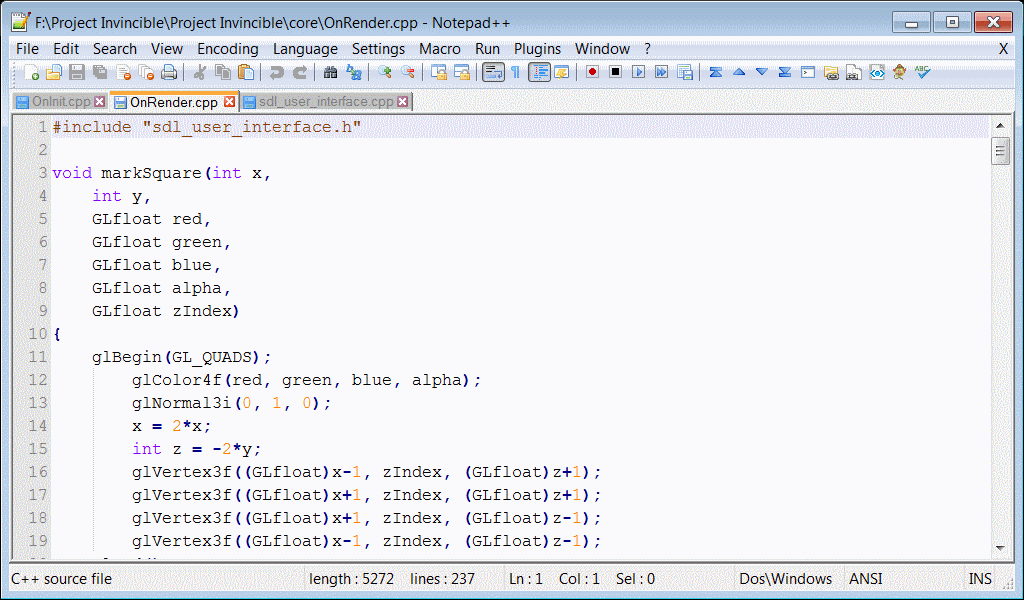
Notepad++
Notepad++ — это легкий редактор кода с открытым исходным кодом написанный на языке C++. По сути он является отличной заменой для программы Блокнота на Windows, который поддерживает несколько языков программирования. Несомненно, он способен на гораздо больше, чем обычный блокнот. Теперь вы можете открывать документы на разных вкладках, а также редактировать несколько файлов одновременно.

Notepad++ прост в использовании и потребляет очень мало мощности процессора. Приведенные в нем инструменты удобны для веб-разработчиков.
Редактор также предлагает подсветку синтаксиса, автозаполнение, нумерацию строк, редактирование нескольких документов, а также увеличение и уменьшение масштаба.
Один из самых больших недостатков данного редактора, является то что он доступен только для Windows.
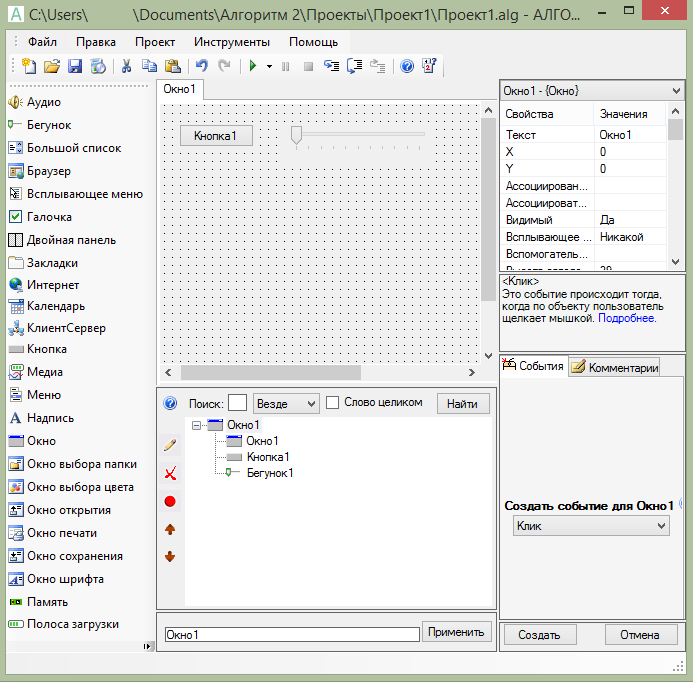
Алгоритм

Алгоритм – это среда для создания программ на русском языке, одна из немногих. Ее особенность в том, что она использует текстовое визуальное программирование. Это значит, что вы сможете создать программу не зная языка. Алгоритм – конструктор, который обладает большим набором компонентов. Информацию о каждом компоненте вы можете найти в документации программы.
Также Алгоритм позволяет вам работать с графическим модулем, но приложения с использованием графики будут выполняться довольно долго.
В бесплатной версии можно компилировать проект из .alg в .exe только на сайте разработчика и только 3 раза в день. Это один из основных минусов. Вы можете приобрести лицензионную версию и компилировать проекты прямо в программе.
Инструменты программиста
Инструменты программиста обильно разнообразны, но даже среди них можно выделить несколько основных категорий:
-
Среды разработки.
-
Системы контроля версий.
-
Редакторы интерфейсов.
-
Редакторы баз данных.
-
Инструменты программиста для тестирования.
-
Фреймворки.
Среда разработки
Первое, на что нужно обратить внимание, — это среда для разработки. Среда для разработки (IDE) — это самый главный инструмент, с которого и начинается само программирование
В основном стандартный набор функций IDE включает в себя:
-
редактор кода с подсветкой синтаксиса;
-
компилятор кода;
-
отладку кода;
-
возможность управлять разными проектами;
-
и др.
Среда разработки может быть ориентирована на конкретный язык или быть многофункциональной и давать возможность работать на разных языках. Среди таких универсальных IDE можно выделить:
-
Geany;
-
NetBeans;
-
CodeBlocks;
-
Eclipse;
-
Qt Creator.
На самом деле их большое количество, и у многих есть собственные «фишки» и отличия. Есть платные и бесплатные. Но и те, и те обладают всем необходимым для качественного программирования. Присматриваться к специализированным IDE, которые рассчитаны для одного языка, не стоит. Сейчас очень редко в какой разработке хватит понимания только одного языка и только одной среды разработки. Поэтому нужна будет либо универсальная среда, либо нужно будет изучить несколько IDE.
Система контроля версий
Когда у вас код умещается в 100-200 строк, возможно, вам и не понадобится такой инструмент. Но когда кода тысячи и тысячи строк, плюс над ним работают несколько программистов, то без этого инструмента не обойтись. Цель таких «систем» — это сохранять рабочие версии программ и в случаях, когда вы допускаете ошибку в коде, давать вам возможность «откатить» программу до рабочей версии.
Самые известные системы контроля версий:
-
Git;
-
Subversion;
-
Mercurial.
Перечисленные программы — это «стационарные» системы, которые устанавливаются на компьютер разработчика. Но в последнее время в моду вошли веб-ресурсы, которые выполняют такую же функцию контроля. Самые известные:
-
GitHub;
-
Bitbucket.
Редактор интерфейсов
Интерфейс можно программировать «вручную». Так обычно происходит, если вы разрабатываете небольшую программу. Но когда дело доходит до чего-то масштабного, то программирование интерфейса вручную становится очень муторным процессом.
В продвинутых IDE будут доступны отдельные плагины для разработки интерфейса, но можно присмотреть и отдельные программы для этого, например, Glade. Бывают случаи, когда для разработки интерфейса требуется не просто программа, а отдельный фреймворк.
Редактор интерфейсов, он же GUI-конструктор — если он в виде программы или плагина, поможет быстро «накидать» внешний вид программы путем простого перетаскивания нужных блоков.
Редактор баз данных
Взаимодействие с базами данных будет присутствовать вразных сферах программирования. Многих начинающих программистов это пугает, но для того, чтобы облегчить этот процесс, и есть редакторы баз данных. Их основная задача — это помочь управлять информацией в самих БД.
Самыми популярными редакторами БД являются:
-
PHPMyAdmin;
-
HeidiSQL;
-
DBTools Manager.
Инструменты программиста для тестирования ПО
Процесс тестирования программ — это неотъемлемая часть качественной разработки. Потому что именно тестирование покажет, работает ли ваша программа так, как вы задумывали, или нет.
Когда программы были не слишком сложными, проводить тестирование было довольно просто. Были специальные инструменты для «исчерпывающего тестирования» — когда сразу проверялись все возможные варианты выполнения программы. Теперь программы усложнились. Поэтому найти универсальный инструмент автоматического тестирования не представляется возможным. Искать подобные инструменты нужно под конкретную задачу или же писать их самостоятельно.
Фреймворки
На сегодняшний день обилие фреймворков зашкаливает — они есть у многих популярных языков и технологий разработки. Они дают возможность не разрабатывать программы с нуля, а использовать уже готовые модули и каркасы. То есть фреймворк способен генерировать основную часть программы, а программист уже доводит эту программу до нужного состояния.
Поэтому иногда просто знать какой-то язык недостаточно, нужно знать еще его популярные фреймворки, чтобы получить хорошую работу.
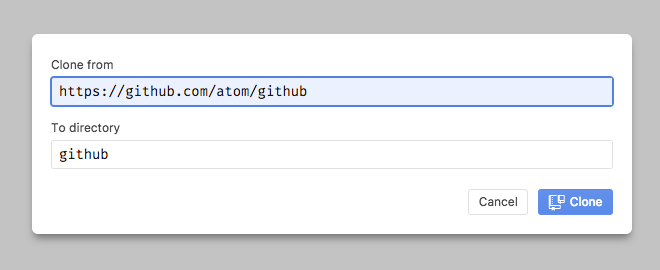
GitHub-ность
Еще одна изюминка редактора в том, что его автор пилит не абы кто на GitHub-е, а сам GitHub. За счет этого Atom изначально интегрирован с GItHub-ом через одноименное расширение.

Список функций доступных через закладку Git:
- Initialize
- Clone
- Branch
- Stage
- Discard
- Commit
- Amend
- Push
- Pull
- Resolve conflicts
- View Pull Requests
Через привязку клавиш доступны те же самые функции.
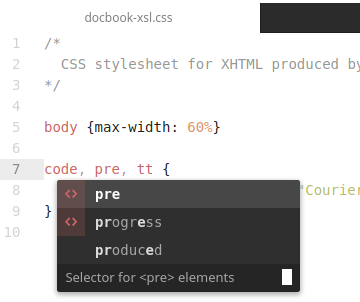
Собственно редактор
Редактирование кода, или технического текста в Atom очень удобно, за исключением одного недоразумения, о котором скажу в подзаголовке ложки дегтя. Имеются все нужные инструменты: автоматическое дополнение и подстказки, снипеты, проверка синтаксиса.

Для нужного хабра-авторам Markdown есть предпросмотр, подсветка синтаксиса и создание таблиц влет через .
Недостатки
Самый главный из них — лажовый spell-check, увы по другому это нельзя назвать. Проверка орфографии — полный швах, когда дело касается не ЯП, а обычного языка. По какой-то непонятной мне причине проверка орфографии не работает для русского языка для текстов Markdown, Asciidoc и других типов файлов. Казалось бы небольшой недостаток, но из-за него нельзя нормально пользоваться редактором.
Не хватает также поддержки R, тот же Vim не имеет перечисленных недостатков, хоть и не является «редактором 21 века».
Отрисовать дизайн сайта или приложения
Интересные решения для оформления: дизайнерские иконки, подбор цветов и стилей.
След от курсора
Креативный разработчик и 3D-дженералист Натан Гордон поделился своей разработкой — фреймворком OGL. Это библиотека кодов WebGL, которая избавляет от необходимости писать сложные коды вручную. Библиотека легкая, например, классы OGL, которые нужны для этого эксперимента, в сжатом виде весят 13kb.
С помощью этой библиотеки можно настроить анимационный след от курсора мыши, которой пользователь водит по вашему сайту. Это не сделает сайт удобнее, но у сайта появится интересная фишка. Пользователи наверняка залипнут на странице, играя с курсором, так что увеличится время сеанса и улучшатся поведенческие факторы.
 Пример реализации на сайте deplacemaison.com
Пример реализации на сайте deplacemaison.com
Не перестарайтесь с анимациями и украшениями на странице — если скорость загрузки сайта значительно увеличится, пользователи не будут долго ждать и уйдут.
Деформация надписи или фона
По такому же принципу, как работает интерактивный след от курсора, можно настроить деформирование фона или надписи курсором мыши. Цель такая же — заинтересовать пользователя, чтобы он какое-то время играл с надписью или фоном, задержать его на сайте и запомниться интересной фишкой.
В этом примере настроили неподвижный фон и деформирование надписи от движений курсора:
 Демонстрационный пример
Демонстрационный пример
Полезная подборка CSS хаков
Варианты на сайте оформлены в удобных окошках: можно сразу посмотреть результат и скопировать варианты в HTML, SCSS, JS.
 Демонстрация интерактивных кнопок
Демонстрация интерактивных кнопок
Определение цветов по картинке
На страницах tympanus.net разработчики поделились собственным экспериментом — инструментом Color Extraction Effect для определения цветовой гаммы с картинки. Он сканирует картинку, определяет все ее цвета и из них выбирает небольшую палитру удачно сочетающихся друг с другом оттенков.
 Демонстрация работы
Демонстрация работы
Инструмент использует Vibrant.js от Jari Zwarts для извлечения цветов из изображений.
Бесплатный набор иконок для фитнес-проекта
Дизайнер Jacek Janiczak выложил набор иконок, который он разработал под фитнес-проект, с разрешением использовать их в коммерческих целях. Иконки хоть и сделаны для фитнес-тематики, но выглядят вполне универсально.
 Демонстрация иконок из набора
Демонстрация иконок из набора
Бесплатный набор иконок в разных цветах
В наборе 48 иконок в разных цветовых вариациях, в сумме получается 144 значка. Иконки можно редактировать и использовать для личных и коммерческих проектов.
 Демонстрация набора
Демонстрация набора
Бесплатный сет иконок Smart House на Dribbble
Аккуратный и лаконичный набор иконок «Умный дом», который сделал дизайнер Roman Malashkov. Бесплатная для личного и коммерческого использования лицензия. В пакете 24 иконки для бытовых приборов и других обозначений по теме.
 Примеры доступных иконок
Примеры доступных иконок
Бесплатный пак стикеров по «Игре престолов»
Дизайнер Alex Kunchevsky поделился набором из четырех красочных стикеров по сериалу «Игра престолов». Он разрешил использовать их в личных или коммерческих проектах, так что вы можете их напечатать или разместить на сайте, баннере или в приложении.
 Стикеры из набора
Стикеры из набора
Расскажите, какую подборку инструментов, идей или шаблонов вам было бы интересно увидеть в блоге?
Составила Маргарита Морозова, обновила Елена Жмурина
Online Barcode Generator
Free Online Barcode Generator
Generate any linear and 2D barcodes – without additional software, online and free of charge!
This online Barcode Generator is based on TEC-IT’s barcode component TBarCode SDK, which provides an ASP.NET class ideally suited to develop web applications.
What distinguishes us from other online barcode generators? The online barcode generator creates all linear, GS1 and 2D bar-code symbologies in common use. Moreover, you can integrate the barcode generator directly into your web application using web-requests (no local software installation is required) and start generating barcodes instantly.
Репозиторий для хранения исходников
Репозиторий — специальное хранилище для кода, которое решает сразу несколько задач:
- хранит все версии исходного кода, который вы пишете (можно посмотреть, что умела программа месячной давности, и вернуться к ней);
- следит за тем, чтобы вы не потеряли код, и поэтому хранит его у себя на нескольких серверах;
- позволяет делиться кодом и вместе работать над одним проектом;
- помогает привлечь новых участников в свой проект;
- и вообще свой аккаунт в репозитории — это круто!
Работать с репозиторием можно тремя способами:
- Можно писать код сразу там в репозитории через веб-интерфейс или специальное приложение.
- Писать код в своём редакторе и вручную загружать новые файлы на сервер.
- А можно поручить это своей IDE или настроить редактор кода так, чтобы он все изменения автоматически синхронизировал с репозиторием. Это самый удобный способ работы с хранилищем.
Если у вас сгорит компьютер, украдут ноутбук или откажет флешка с исходниками — все результаты останутся в репозитории. Вы сможете восстановить исходное состояние своего кода за несколько минут и вернуться к работе. В школе собака могла съесть домашку, а теперь нет.
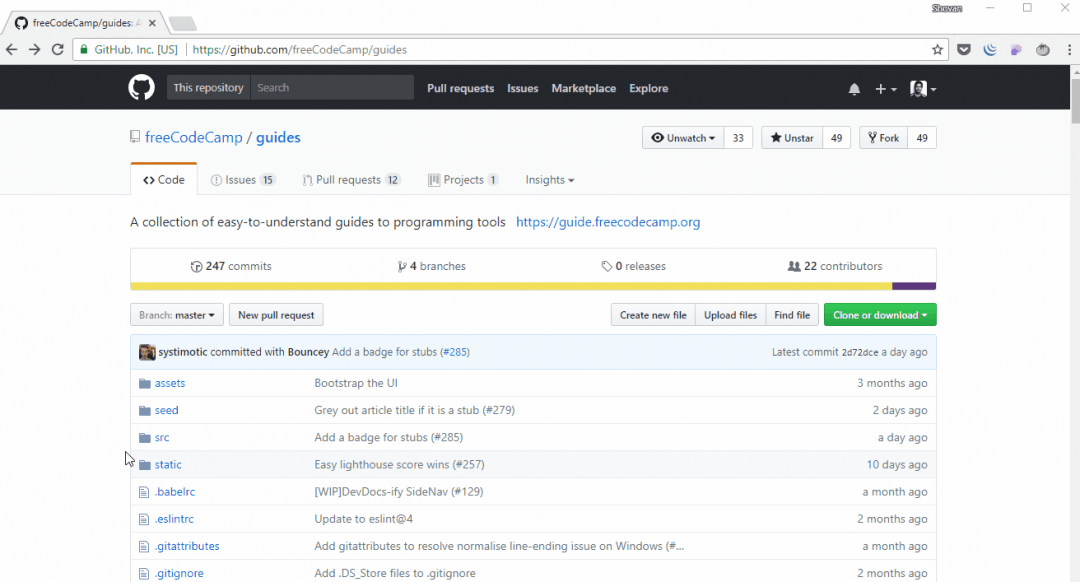
 GitHub — один из самых популярных репозиториев. И бесплатный.
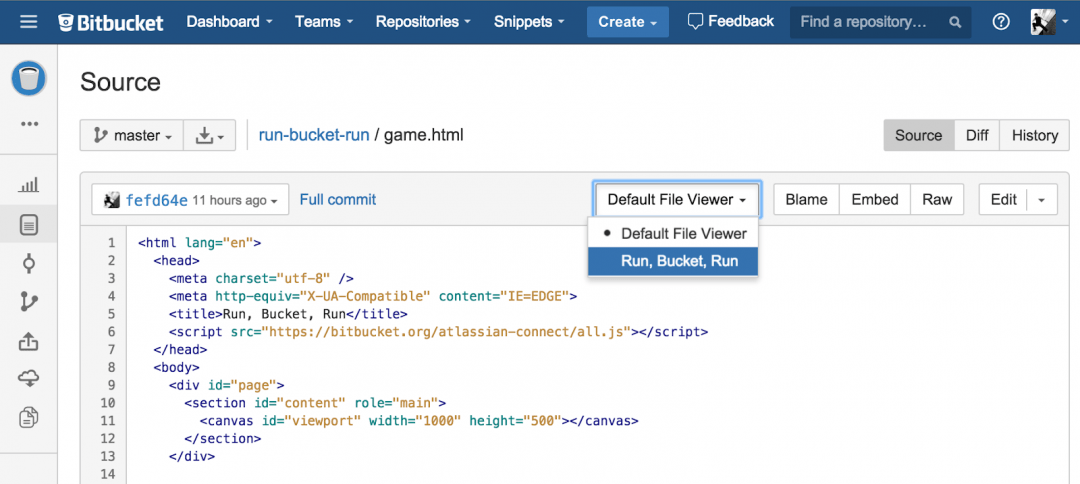
GitHub — один из самых популярных репозиториев. И бесплатный. Работа с кодом в Bitbucket — в нём тоже есть бесплатное хранилище.
Работа с кодом в Bitbucket — в нём тоже есть бесплатное хранилище.
CodeLite
CodeLite – это среда разработки с открытым исходным кодом и полной поддержкой C, C++, Node.js и PHP. Имеются версии для Linux, Mac, а также для Windows 32 и 64-битных операционных систем.
Поскольку CodeLite является IDE, он обеспечивает более сложную встроенную среду разработки для языков, которые он поддерживает, с гибкостью расширяя сферу его применения за счет специальных плагинов. Несмотря на свою сложность, она легка и проста в использовании.
IDE также имеет общую поддержку компилятора, интерактивные отладчики, интеграторы и возможность завершения кода. Несмотря на то, что CodeLite имеет расширенные возможности, которые могут быть немного перегружены для новичков, начать работу с его поверхностной функциональностью очень просто.
Скачать: CodeLite (Бесплатно)
