Какой оптимальный размер изображения для сайта
Содержание:
- Поисковые системы
- Соответствие фотоформатов классическим А3-А8 и их применение в жизни
- Используя Photoshop
- Изменение разрешения фотографии онлайн
- Через Свойства
- Изменения разрешения
- Немного теории
- Как определяется количество пикселей соответствующее формату листа бумаги?
- Разрешение печати
- Как изменить размер фото в FastStone Image Viewer
- Узнайте разрешение Вашего экрана при помощи «Инструментов диагностики DirectX» (Для всех версий Windows)
- Разрешение для печати фотографий
- Какие существуют форматы изображений
- Что означает «высокое разрешение»?
- Узнайте разрешение Вашего экрана с помощью вкладки «Экран» в приложении «Настройки» (Только для Windows 10)
- Способ № 7.Изменение размера фото онлайн
- Почему добавление Width и Height было хорошим советом
Поисковые системы
Разрешение своего монитора вы можете узнать на сайте производителя. Для этого в поисковой системе введите название модели своего монитора или ноутбука и получите исчерпывающую информацию. Только запомните, что обычно в характеристиках указывается максимальное разрешение экрана, а не рекомендуемое.
- https://droidov.com/kak-uznat-razresenie-ekrana
- https://monitor4ik.com/stati/kak-uznat-kakoe-razreshenie-u-monitora/
- https://computernotes.ru/sovety/razreshenie-ekrana-monitora.html
- https://ocomp.info/razreshenie-ekrana.html
- https://fulltienich.com/kak-uznat-razreshenie-ekrana-monitora-noutbuka-windows/
ПОДЕЛИТЬСЯ Facebook
tweet
Предыдущая статьяПочему самая большая проблема iPhone — это батарея
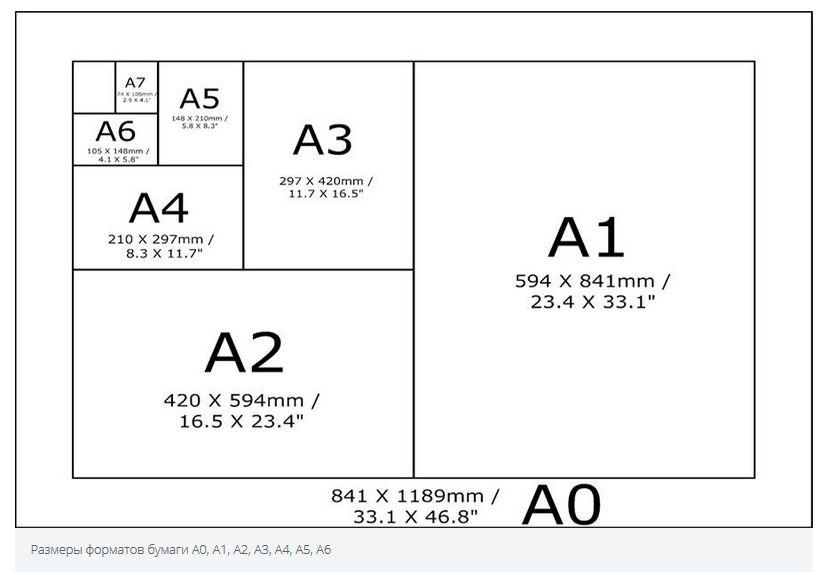
Соответствие фотоформатов классическим А3-А8 и их применение в жизни
Размеры в мм приведены в соответствии со стандартом ISO 216.

А3
(297×420 мм) — подойдет для крупного семейного изображения на стену. Но также годится в тех случаях, когда нужна большая диаграмма, картинка или схема в рабочих целях.
А4
(210×297 мм) — такой размер бывает у очень крупных фотоальбомов. Такой снимок хорошо подойдет для украшения просторной комнаты.
А5
(148×210 мм) — встречается довольно часто среди фотографий для дома, в т. ч. в больших фотоальбомах. Габариты соответствуют классическому тетрадному.
Формат и размер тетрадного листаДетальная информация.
А8
(52×74 мм) — совсем маленькие фоторамки.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
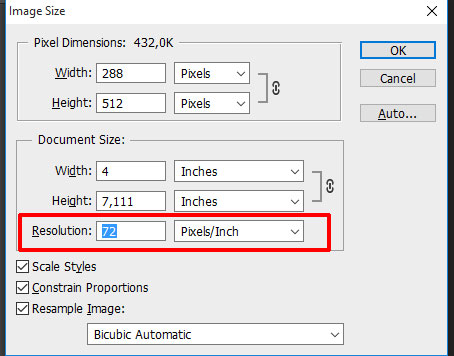
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I, чтобы открыть окно «Размер изображения» («Image Size»). В нем вы увидите всю исчерпывающую информацию
Обратите внимание на строку «Разрешение» («Resolution»). В ней вы можете установить другое значение

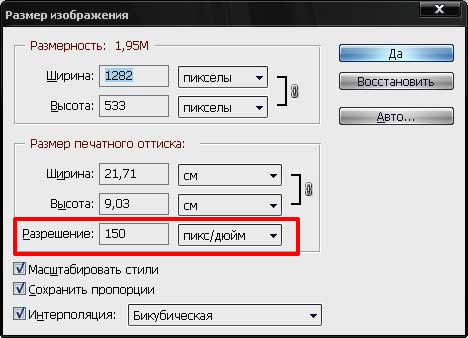
Вот так выглядит представленное выше окно на русском языке
Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм

Изменение разрешения фотографии онлайн
В контексте данной статьи будет рассмотрено только два сервиса, позволяющих изменять разрешение и размеры изображений. В интернете можно найти больше сервисов, однако обозревать их все не имеет смысла, так как функционал и принцип работы между ними очень схож.
Вариант 1: Croper
Данный сайт некоторые пользователи сети, да и сам разработчик, иногда называют «онлайн Фотошопом». Действительно, здесь имеются несколько важных функций, которые есть и в обычном Adobe Photoshop, но логика взаимодействия и интерфейс несколько различаются. Функционал сайта позволяет менять разрешение изображений в онлайн-режиме. Происходит это следующим образом:
- Выполните переход на главную страницу Croper и нажмите на кнопку «Операции», что расположена в верхнем меню сайта. Откроется контекстное меню, где нужно выбрать вариант «Редактировать». Далее перейдите по пункту «Изменить размер».

Работа с картинкой начнётся сразу после того, как вы её загрузите на сайт сервиса. Для этого воспользуйтесь ссылкой «Загрузить файлы», что находится в самом низу.

Запустится окошко, где нужно выбрать файл, воспользовавшись одноимённой кнопкой.

После того, как вы выберите нужный для работы файл, воспользуйтесь кнопкой «Загрузить». После этого будет произведён автоматический переход в редактор изображения.

Снова в верхней части нажмите на кнопку «Операции». Из контекстного меню выберите пункт «Редактировать». Далее перейдите в «Изменить размер».

В верху появится специальный инструмент, позволяющий менять размер изображения. Вы можете задать его вручную в специальных полях либо воспользоваться бегунком и подогнать картинку к нужному разрешению. При изменении размеров пропорции сохраняются. Нажмите кнопку «Применить» для сохранения результата.

Теперь нажмите на кнопку «Файлы» в верхней части. Из контекстного меню выберите вариант сохранения, которые помечены иконкой дискеты.

Если вы выбрали вариант «Сохранить на диск», то сервис откроет «Проводник» Windows, где нужно будет выбрать директорию, в которую будет загружено сохранённое изображение.
Данный сервис лёгок в освоении и подойдёт большинству пользователей. Однако здесь нельзя изменять одновременно размер для нескольких изображений, что очень неудобно, когда у вас есть несколько картинок, которым нужно задать одинаковое разрешение.
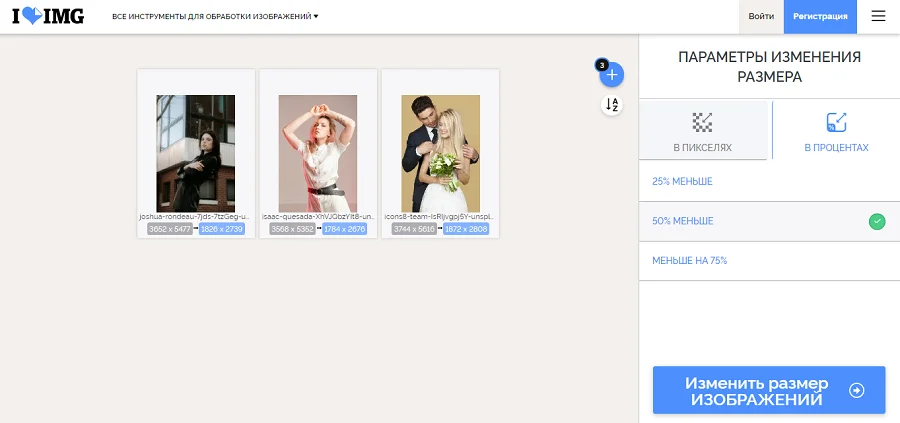
Вариант 2: IloveIMG
Данный сайт по функционалу очень похож на предыдущий, но в отличии от него предоставляет пользователю возможности для массового редактирования изображений. Приступ к работе с сервисом:
- На главной странице воспользуйтесь кнопкой «Изменить размер».

Далее вам нужно будет загрузить картинку, которой собираетесь менять размер. Если собираетесь менять параметры картинки, которая находится у вас на компьютере, то воспользуйтесь кнопкой «Выбрать изображения». При условии, что нужно изменять картинки с виртуальных дисков, то воспользуйтесь иконкой этих сервисов – Google Drive или Dropbox.

Откроется «Проводник», где нужно выбрать все изображения, которым нужно поменять разрешение. Если нужно выбрать несколько изображений, то зажмите клавишу Ctrl и выберите их. Затем нажмите «Открыть».

В правой части окна находятся инструменты для настройки изменений разрешения изображений. Выберите вариант «В пикселях», а также отметьте галочками пункты «Сохранять пропорции» или «Не увеличивать, если меньше». Последний пункт отмечайте только при необходимости.

Задайте в специальных полях новые ширины и высоты в пикселях. После этого должна активироваться кнопка «Изменить размер изображений». Воспользуйтесь ей, чтобы изменения применились.

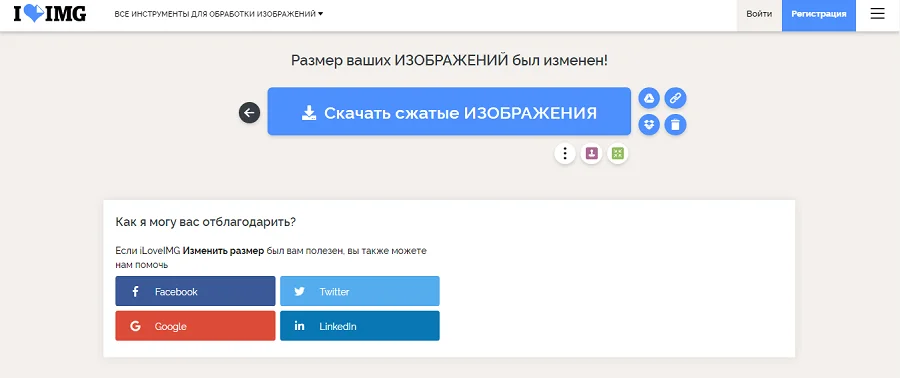
Теперь осталось только сохранить изменённые картинки у себя диске или компьютере. Воспользуйтесь одной из предложенных кнопок для сохранения изображения. Также на него можно скопировать прямую ссылку, воспользовавшись кнопкой с иконкой цепи.

Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства». Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
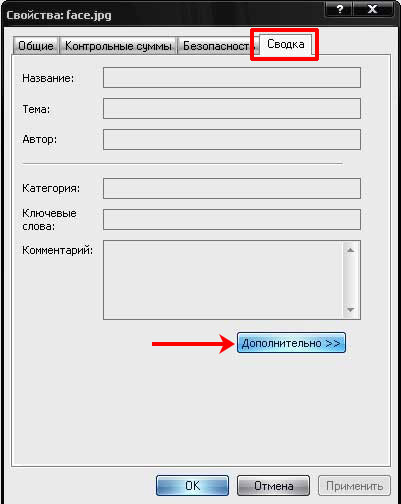
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства».

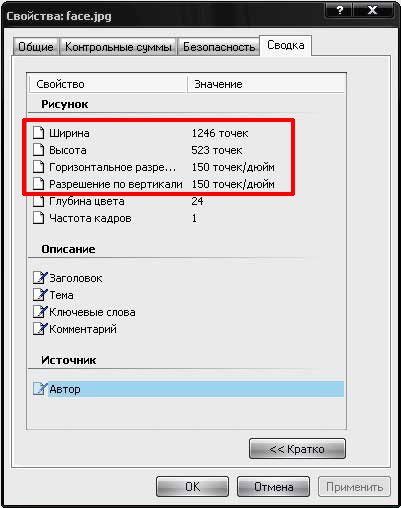
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно».

После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.

В Windows 7, 8, 10
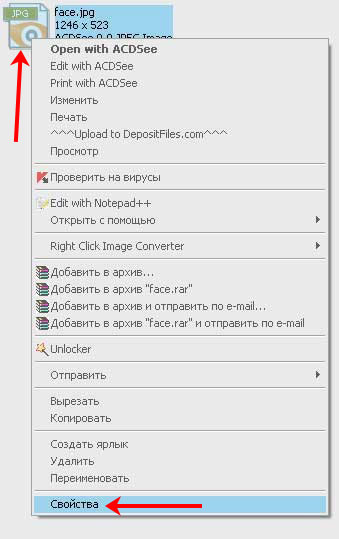
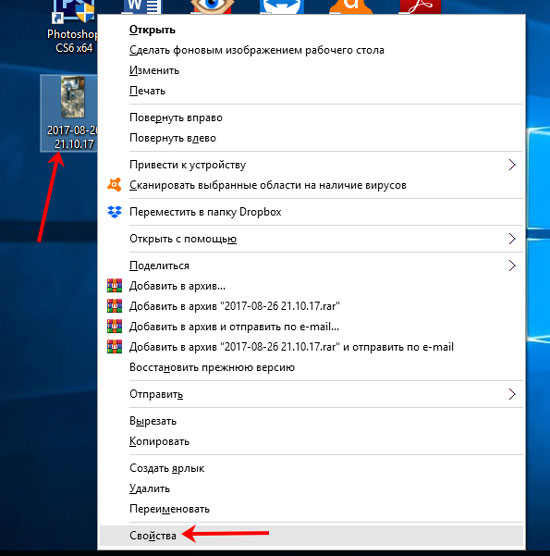
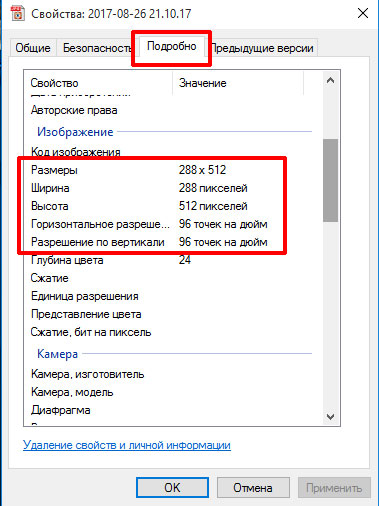
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства».

Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.

Изменения разрешения
В некоторых случаях требуется изменение разрешения фотографий. Для осуществления данного процесса сейчас разработано множество программ. Рассмотрим несколько из них.
Самый банальный способ — изменение разрешения при помощи Paint. Эта программа предустановлена на всех операционных системах семейства Windows. В окне данного графического редактора присутствует кнопка «Изменить размер». Она открывает другое окно, в котором вы можете указать новый размер в пикселях или процентах.
При работе в Adobe Photoshop изменение разрешения происходит после нажатия комбинации клавиш «Alt+Ctrl+I». Также соответствующий пункт можно найти в меню «Изображение». Photoshop предоставляет гораздо больше возможностей. Рекомендуется использовать именно его, если в будущем снимок отправится в печать.
Первые два способа подходят для изменения разрешения и размера фотографии в единичных количествах. Проблемы возникают в случае смены этих параметров у десятков и сотен снимков. Для пакетной обработки предназначены другие программы, в числе которых присутствует Format Factory. Бесплатная утилита запускается на всех операционных системах Windows.
Программа позволяет выбрать любое количество изображений и автоматически произвести их переформатирование. Доступно изменение формата, разрешения, поворот фотографии и вставка подписи. Разрешение можно выбрать из предустановленных вариантов или ввести своё значение.
Никогда не увеличивайте разрешение фотографий! Даже мощный Adobe Photoshop после этого снабдит изображение множеством артефактов. Разрешение следует только уменьшать. Это не касается только векторных изображений, их разрешение можно увеличивать до любых значений, на качестве это никак не отразится.
Немного теории
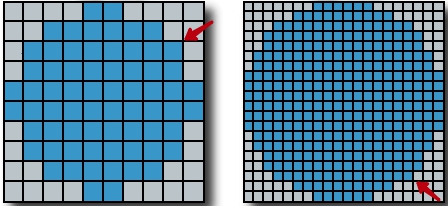
Пиксель

Это минимально возможный неделимый визуальный объект, он бывает круглой либо прямоугольной формы. У такой цветной «точки» всегда есть какой-то определенный цвет. Из множества пикселей, выстроенных в высоту и ширину, состоят растровые изображения на фотоснимках, мониторах и других мультимедийных устройствах. Обозначается словом «пиксели», сокращениями «пкс» или px.
Растровое изображение
Картинка, состоящая из множества пикселей, выстроенных в двух плоскостях (ширина и высота) на снимке, бумаге или дисплее.
Размеры
Их принято измерять в линейной системе либо в пикселях.
Линейный: ширина и длина
Эти размеры измеряются в миллиметрах (мм), реже — в сантиметрах (см). Два главных показателя — ширина и длина. Еще иногда длину называют высотой. При написании размерности в виде «297×420» первая цифра — это ширина, вторая — длина.
В пикселях
Все то же самое, что и для линейных размеров, но в качестве точки отсчета используются уже не миллиметры, а пиксели. Соответственно, цифры, обозначающие размерность, будут совсем другими. Например, размерность 297×420 мм при переводе в пиксели составит уже 3614×5410.
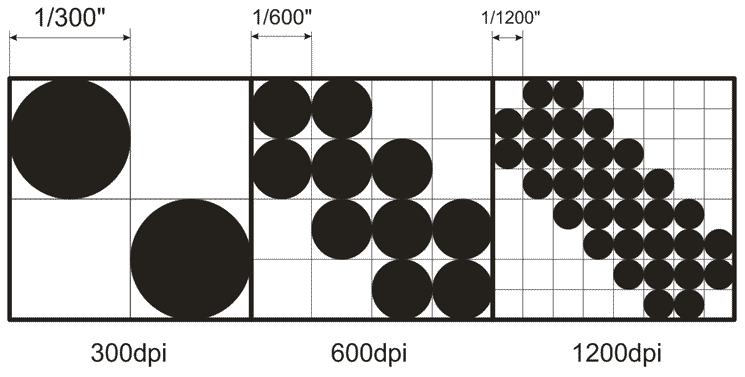
DPI

Этот параметр применяют для обозначения четкости уровня распечатки картинок или документов на МФУ и других печатных устройствах. Чем он выше — тем лучше будет картинка по четкости.
Насколько важно соотношение сторон и стандартные размеры
Вся печатная продукция из магазинов соответствует общепринятым габаритам для удобства всех заинтересованных лиц — и изготовителей, и покупателей. Допустим, потребитель применил бумажный носитель, не подходящий по размерам или габаритам, то итоговая картинка может получиться растянутой, нечеткой, сжатой или иметь какие-либо еще визуальные дефекты. Поэтому всегда лучше брать тот размер бумаги, который оптимально подходит для конкретного снимка.
Связь с матрицами фотоаппаратов
Самые распространенные фотоформаты по соотношению своих сторон часто бывают идентичны параметрам матриц у цифровых фотоаппаратов. Так соотношение 1:1,33 соответствует стандарту ¾, а 1:1,5 — 2/3. Бумажные форматы, принятые в большинстве стран мира, имеют размерность, соответствующую пропорции 1:1,4142 и потому не идентичны фотоформатам.
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
Где:
R — искомое разрешение стороны;L — длина стороны в мм;DPI — требуемое качество печати;25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Пример:
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей;
R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
Разрешение печати
Собственно, загвоздка заключается в том, что при печати у нас появляется новая переменная, с которой не знаком среднестатистический пользователь — разрешение печати. Лишь узкий специалист, занимающийся полиграфией, рекламой, фотопечатью и т.п., может без труда назвать минимально необходимое разрешение для создания физического изображения на огромный биллборд, небольшую визитку или футболку с принтом. Мы же в этом материале остановимся на распространенных примерах печати, с которыми каждый из нас может столкнуться в повседневной жизни (печать на листы формата А4, А3, A2, A1, A0), а также выведем простую формулу для расчета необходимого разрешения для любой поставленной задачи.
Как изменить размер фото в FastStone Image Viewer
В бесплатной программе FastStone Image Viewer — просмотрщике изображений, можно изменить размер фотографий или других изображений.
Выполните следующие действия:
- Откройте изображение в программе FastStone Image Viewer.
- Войдите в меню «Правка».
- В контекстном меню выберите пункт «Изменить размер».
- В окне «Изменение размера/DPI», в разделе «Пикселы» укажите нужные величины для того, чтобы изменить размер фото в пикселях, или в разделе «Процент» введите подходящий процент от исходного, для итогового изображения.

- Войдите в меню «Файл», нажмите на пункт «Сохранить как…».
- В окне «Сохранить как» выберите место для сохранения файла, присвойте ему имя, укажите тип (формат) файла.
Узнайте разрешение Вашего экрана при помощи «Инструментов диагностики DirectX» (Для всех версий Windows)
Для этого способа не имеет разницы, какая версия Windows у Вас установлена, поэтому Вы всегда можете использовать «Инструменты диагностики DirectX» для получения разрешения Вашего экрана. Откройте программу «Запустить», командную строку или PowerShell. В любой из этих программ, введите команду “dxdiag” и нажмите Enter на клавиатуре.
![]() Ввод команды “dxdiag” в командную строку
Ввод команды “dxdiag” в командную строку
В «Инструментах диагностики DirectX» выберите вкладку «Экран» и прокрутите список «Устройство» пока не найдете поле с названием «Текущее разрешение экрана». Его значение является текущим разрешением Вашего экрана. На примере ниже Вы можете увидеть, что у нашего монитора разрешение экрана 1366×768 пикселей.
![]() Вкладка «Экран» и поле «Текущее разрешение экрана»
Вкладка «Экран» и поле «Текущее разрешение экрана»
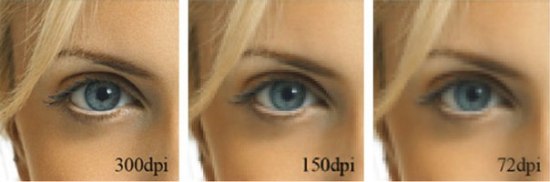
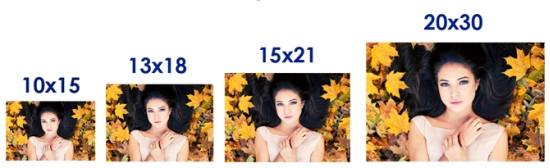
Разрешение для печати фотографий
Все фотографии представляют собой именно растровую графику. Такие изображения печатаются в определенных форматах. Например, в фотосалонах наибольшей популярностью пользуются снимки, распечатанные в формате 10 x 15 см. Наибольшее распространение он получил ещё в 90-ых годах, когда под снимки данного формата стали выпускаться десятки тысяч фотоальбомов.
Для печати лучше всего подходят изображения с плотностью пикселей 300 dpi (точек на дюйм). Почти все современные графические редакторы при сохранении файла предлагают выбрать именно такое значение. Но пользователь собственноручно способен изменить данный параметр. Меньшая плотность пагубно отразится на печати, на фотографии начнут различаться отдельные пиксели. Может появиться и другой эффект — размазывание снимка, будто его рассматривает человек с плохим зрением.
Разрешение для печати фотографий тоже подходит не каждое. При плотности 300 dpi и печати в формате 10 x 15 см снимок должен иметь как минимум 3-мегапиксельное разрешение. Для печати в формате A4 потребуется уже 10-мегапиксельный снимок. Но это только для достижения минимального качества. Для печати фотографий в глянцевых журналах и на постерах обычно используются изображения сверхвысокого разрешения.
Какие существуют форматы изображений
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
JPEG
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
PNG
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
SVG
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
GIF
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций
Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи
Что означает «высокое разрешение»?
Если говорится о высоком разрешении, то подразумевается высокая степень детализации. Любой профессиональный фотограф прекрасно знает, что разрешение, то есть количество точек на 25,4 мм (что равно 1 дюйму), обозначается таким сокращением, как «DPI» (см. статью о том, что такое DPI).

Если разрешение изображения 300 DPI, то можно с уверенностью говорить, что данные фотографии отличаются хорошим качеством. Исходя из своего опыта, фотографы утверждают, что разрешение, допускаемое для печати изображений, должно быть не меньше 150 DPI.
Как высчитать нужные размеры изображения, чтобы при печати получить фото хорошего разрешения?
При печати фотографий самые распространенные форматы – это 9 на 13, 10 на 15, 13 на 18 см. и т.п. Для каждого из всех этих форматов существуют конкретные линейные размеры в миллиметрах
Если принять во внимание формат, то несложно просчитать оптимальные размеры картинки в пикселях, чтобы в конечном итоге получить расширение в 300 и более DPI
Если мы берем фотографию 9 на 13 см., то ее линейными размерами будут: 89 на 127 мм. Высоту в миллиметрах умножаем на нужное нам разрешение и делим на 25,4 мм (см. выше). Получаем: (89*300)/25,4 = 1027 – вот такое количество пикселей по высоте нам нужно иметь у исходной картинки (фото). То же самое делаем с вычислением ширины (127*300/25,4=1500).
Исходя из этого, мы понимаем, что при печати фотографии 9 на 13 картинки, которая в пикселях больше, чем 1027 на 1500, мы будем получать фото с высоким разрешением (выше 300 DPI).

Но, как показывает практика, нередко изображения с расширением 150 DPI выглядят ничуть не хуже такой же фотографии, но с более высоким уровнем расширения – 300 DPI и выше. Здесь многое зависит от того, с какого расстояния это изображение будут рассматривать и что именно на нем изображено.
Вы участвуете в этих фотоконкурсах?
|
Начало: 18-09-2021 Тема: птицы Жанр: фотографии птиц |
|
Начало: 08-09-2021 Тема: детство Жанр: детский портрет, жанровая фотография |
Интересные публикации на сайте
|
Вряд ли кто-то не согласится с тем, что фотография — это искусство. Причем искусство высокое, сродни элитарному, стоящее в одном ряду с живописью, музыкой, театром. Как и в каждом искусстве, в п… |
|
Фото XIX века могут показать всем зрителям мир прошедшего столетия с его отличительными особенностями. На этих уникальных кадрах представлены виды разнообразных улиц городов, жители прошлых временных … |
Новые фотоконкурсы на сайте
|
Начало: 19-09-2021 Тема: жизнь Жанр: жанровая фотография, документальная фотография |
|
Начало: 18-09-2021 Тема: осенние цветы Жанр: объектная фотография, натюрморт |
Узнайте разрешение Вашего экрана с помощью вкладки «Экран» в приложении «Настройки» (Только для Windows 10)
Если Вы пользуетесь Windows 10, самым простым способом узнать разрешение Вашего экрана на Windows 10 будет просмотр вкладки «Экран» в приложении «Настройки». Кликните по иконке «Настройки» в меню «Пуск».
![]() Меню настройки в Windows 10
Меню настройки в Windows 10
В «Настройках» нажмите на вкладку «Система».
![]() Вкладка «Система» в меню «Настройки»
Вкладка «Система» в меню «Настройки»
В левой части окна выберите «Экран», после чего прокрутите правое окно, пока не увидите поле с заголовком «Масштаб и разметка». Здесь Вы увидите опцию «Разрешение». Её текущее значение и будет разрешением Вашего экрана. Например, на скриншоте ниже, Вы можете увидеть, что у нашего ноутбука разрешение составляет 1600×1200 пикселей.
![]() Текущее разрешение экрана
Текущее разрешение экрана
Замечание: Родное разрешение Вашего экрана помечено справа надписью «Рекомендуется»
Также Вы должны знать, что есть более быстрый способ открыть вкладку «Экран» в приложении «Настройки». На пустой части Рабочего стола нажмите правой кнопкой мыши или и зажмите, после чего выберите «Свойства экрана» в контекстном меню.
![]() Контекстное меню на рабочем столе Виндовс
Контекстное меню на рабочем столе Виндовс
Способ № 7.Изменение размера фото онлайн
Если вы не хотите устанавливать на компьютер сторонние приложения, можно воспользоваться сервисами в режиме онлайн. Одним из таких сайтов, который позволяет бесплатно уменьшить или увеличить снимок, является ILoveIMG. Этот сервис объединяет редактор фотографий, конвертер форматов, генератор мемов и многое другое.
- Загрузите фотографииИнтерфейс сайта удобен и прост
- Обработайте снимок
Вы можете добавить еще несколько изображений, кликнув иконку с плюсом. В колонке справа выберите режим изменения: в пикселях или процентах. Если вы выбрали пиксельное уменьшение, не забудьте отметить сохранение пропорций. Таким образом сайт изменит фото так, чтобы обе стороны были пропорциональны друг другу.
 Можно работать с несколькими файлами сразуСохраните результат
Можно работать с несколькими файлами сразуСохраните результат
Кликните «Изменить размер изображений». Если вы работали с несколькими изображениями, они сохранятся в виде архиве RAR. Также вы можете отправить медиафайлы в облачные хранилища или создать ссылку.
 Поддерживается экспорт в облачные хранилища
Поддерживается экспорт в облачные хранилища
Преимущества онлайн-сервиса:
- Не требует скачивания и установки.
- Позволяет обрабатывать несколько снимков одновременно.
- Удобное управление, понятное для новичка.
Недостатки:
Почему добавление Width и Height было хорошим советом
Рассмотрим пример:
Эта страница будет отрисовываться в два этапа: первый — после загрузки HTML, второй — после загрузки изображения. Но это может привести к тому, что после загрузки изображения и вычисления необходимого для его отображения пространства, содержимое, расположенное под ним, «прыгнет» вниз:
Подобные смещения раскладки доставляют существенные неудобства, особенно если пользователь к этому моменту уже начал, например, читать статью. После смещения он будет вынужден снова искать место, на котором остановился. Также это добавляет работы браузеру, вынуждая его пересчитывать всю раскладку страницы по мере загрузки каждого изображения. На страницах с большим количеством изображений это может существенно нагружать устройство.
Традиционным способом избежать этого была установка для тега атрибутов и , чтобы ещё на этапе загрузки одного лишь HTML браузер мог выделить для изображений необходимое количество места. Сделаем это в следующем примере:
В результате отрисовка страницы будет происходить так, как указано ниже. Пространство, необходимое изображению, выделяется ещё до его загрузки, а когда это происходит, раскладка страницы не смещается.
Кроме раздражающих пользователя скачков, необходимость многократно перерисовывать страницу также может приводить к существенному увеличению нагрузки на процессор. На приведённом ниже скриншоте отображены расчёты производительности, выполненные в браузере Chrome на сайте с галереей, содержащей около 100 изображений. Показатели слева были достигнуты при наличии атрибутов и , справа — при их отсутствии.
Как вы могли заметить, влияние существенное — это будет особенно заметно на маломощных устройствах и при низкой скорости подключения. Время загрузки страницы будет существенно увеличено.