3d ретровейв текст надпись с обводной свечением высотой 3д эффекта
Содержание:
- Building in Cinema 4D Lite
- Изображение круглых букв в перспективе.
- Учимся читать по слогам. Складываем слова
- Поэтапное изготовление
- Обучающие игры, дизайнерское решение и не только
- Как сделать большие ЗD буквы из бумаги и картона для оформления интерьера
- Вариант 1:
- Глухие и звонки согласные, непроизносимые согласные
- Простые буквы в перспективе
- Using the Extrude Function
- 3D Text Effect Logo Generator
- Now you can make 3D text in After Effects
- Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Building in Cinema 4D Lite
Our final method for creating 3D text is to use Cinema 4D Lite, which is included in After Effects. If you’re not familiar with C4D, that’s okay. This is quick and easy, and it will expose you the power of that software while staying in your AE comfort zone.
Go to Layer > New > MAXON CINEMA 4D File…
 Once you open the new C4D file, it will open an new window for you. Don’t worry if this looks a little foreign. I’m here to walk you through.
Once you open the new C4D file, it will open an new window for you. Don’t worry if this looks a little foreign. I’m here to walk you through.

I’m going to go to the Pen tool and select Text, which will create a 3D text layer for me to use.
 Then I can quickly type in the layer to change the text to «3D» (it’s been working for us so far, so why break the mold?)
Then I can quickly type in the layer to change the text to «3D» (it’s been working for us so far, so why break the mold?)
 If I click and drag around, I can see that my object exists in 3D space, but it needs a little meat on them bones.
If I click and drag around, I can see that my object exists in 3D space, but it needs a little meat on them bones.

How I do that is by clicking on the extrude icon and add an extrude object, then drag the text object under Extrude. I can also select the text and hold the Alt or Option key as I select extrude. This is how the object should be parented.
 Now I can change the extrude offset values in my object tab to make it look how I’d like.
Now I can change the extrude offset values in my object tab to make it look how I’d like.
 Finally, I’ll save my project and head back to After Effects, and my 3D text will be waiting for me!
Finally, I’ll save my project and head back to After Effects, and my 3D text will be waiting for me!
Those grid lines you see won’t be rendered and are just there to help you out. If you want to get rid of them, just go to the Render Setting in the Effects Controls panel and select Current.

Now I want to add color to my object. We go back to Cinema 4D and under the create tab select new default material (CTRL-N).
 I’m going to use the same purple-blue that I’ve been working with all day. You can change the color of a material in the attributes panel.
I’m going to use the same purple-blue that I’ve been working with all day. You can change the color of a material in the attributes panel.
 I just drag it onto the extrude object and…voilà!
I just drag it onto the extrude object and…voilà!

And because this is an actual 3D object, the sides are properly shaded. I save my project (the long way, or just CTRL-S) and back in After Effects I’ll see my colored text waiting.
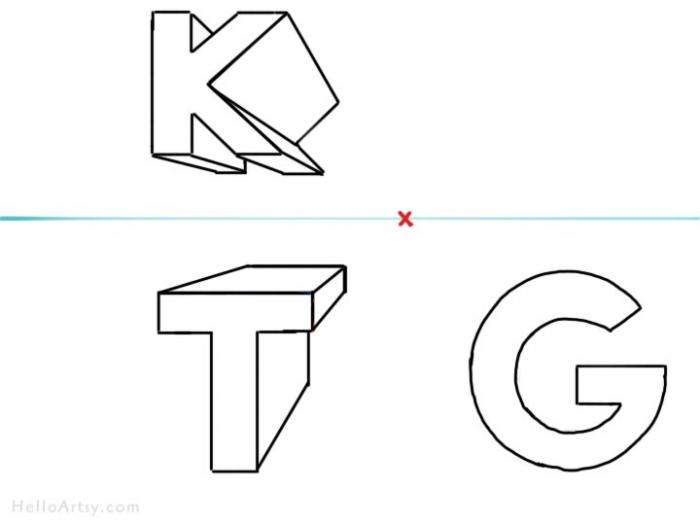
Изображение круглых букв в перспективе.
Как нарисовать их? Прежде, чем мы начнем рисовать полные слова, необходимо выяснить одну последнюю вещь: как рисовать буквы, которые содержат кривые линии! Буква G — отличный пример для начала.

Как всегда, сперва рисуем простую букву.
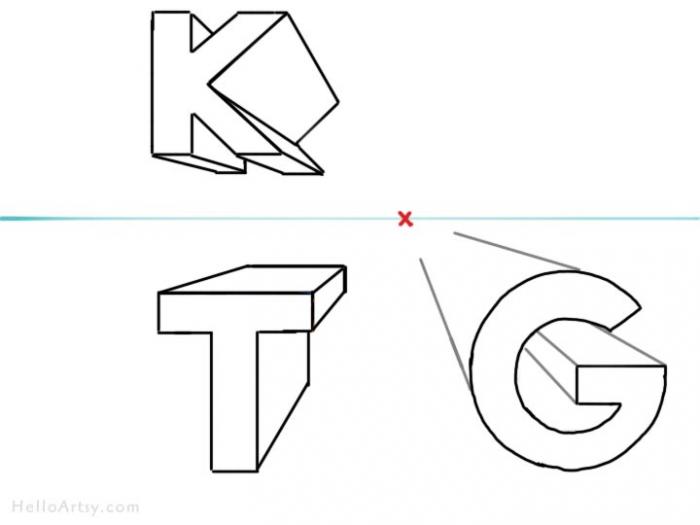
Шаг 2:
Если вы рисовали предыдущие буквы, то уже знаете, что следующий шаг — соединить углы буквы с точкой схода. Но здесь не так-то много углов!

Возникает вопрос, что делать, когда в букве больше закругленных деталей. Но для этого есть простой трюк, который вы можете использовать:
- Поместите линейку в точку схода.
- Держите ее на точке схода и поворачивайте до тех пор, пока она не соприкоснется с одной из кривых вашей буквы.
- Отметьте это место. Здесь мы и будем рисовать линию перспективы.
- Повторите это действие и для другой стороны, чтобы создать вторую линию перспективы
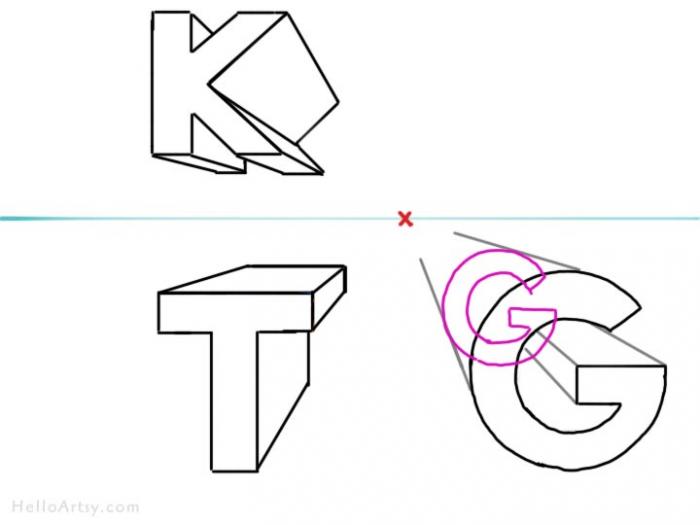
Шаг 3:

Немного трудно нарисовать заднюю сторону такой буквы, с закругленными линиями. Эти линии затрудняют рисование перпендикулярных линий. Пожалуй, самый простой подход — это перерисовать всю букву с переднего плана на задний, разумеется, в пределах линий перспективы.

Когда временная буква нарисована, мы можем подчеркнуть ту часть, которая нам на самом деле нужна.
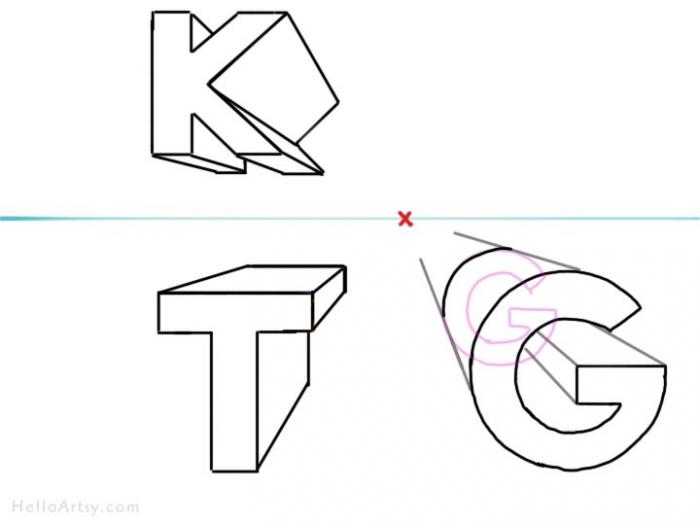
Шаг 5:

И после стирания ненужных линий, у нас получается отличная буква “G”, сделанная в перспективе с одной точкой схода.
Попрактикуйтесь в рисовании букв, а потом посмотрите, можете ли вы рисовать целые слова сразу. Во-первых, это довольно забавно и интересно, ну а во-вторых, вы обретете больше уверенности для создания фантастических рисунков! Удачи и творческих успехов!
Поделиться статьей:
Учимся читать по слогам. Складываем слова
Как правило, малыши очень быстро запоминают все буквы алфавита, но как только дело доходит до чтения слогов, тут же возникают проблемы. Хотя некоторые дети уже в 3 года знают все буквы, специалисты считают, что оптимальный возраст для обучения чтению – 5 лет, когда уже достаточно хорошо развито мышление.

Учимся играя.
А вот заниматься малышу с увлечением в игровой форме как раз и помогут объёмные буквы из бумаги. Сначала детей учат произносить твёрдые гласные: А, О, У, Ы, Э и звонкие согласные: М, Н, Л, Г. Проговаривают звуками, а не так, как те правильно прописаны в алфавите «эм», «эн».
Взяв 2 буквы: гласную и согласную, ставят их на некотором расстоянии друг от друга. Указывая на первую (допустим Н) произносят нараспев «н-н-н-н», приблизив ко второй (А) добавляют «а-а-а», получается «н-н-н-н-а-а-а». Возможно, с первого раза ребёнок и не поймёт, что к чему, но если заниматься систематически, продвижения непременно будут. Вскоре ребёнок научится составлять из букв слова. Терпение – одна из составляющих успеха.
Поэтапное изготовление
1 этап. Для вырезания из бумаги используют шаблон буквы, распечатанный на принтере, либо чертят её контур самостоятельно на едином листе плотного картона. Готовят 2 экземпляра.
2 этап. Втулку от бумажных полотенец режут на кольца. От длины нарезки будет зависеть толщина будущей буквы.

Шаг 1;2;3;4.
3 этап. Один экземпляр буквы кладут на ровную поверхность. В нескольких местах (7-10) наносят клей и расставляют бумажные кольца, стараясь не выступать за края. Торцовую часть колец-распорок обильно смазывают клеем, накладывают второй экземпляр буквы. Чтобы детали совпадали идеально, их выравнивают с помощью треугольника. Дают конструкции хорошо просохнуть.

Шаг 5;6;7;8.
4 этап. Листы тонкой бумаги рвут на полоски. Именно рвут, а не режут. Края получаются неровными, но именно они, в отличие от ровного среза, позволяют скрыть перепады в толщине при послойном оклеивании. Если планируют покрывать букву акриловой краской, вместо полосок можно использовать бумажный молярный скотч.
5 этап. Декорирование – самый увлекательный процесс. В ход пускают всё. Гламурный вариант – пайетки, стразы, самоклеящиеся бусины разного размера. Стиль «пэчворк» – полоски и многогранники из красочной разноцветной бумаги, обоев, кружева. Коллажный стиль – фото-подборка.

Невероятно красивыми и трогательными получаются буквы, декорированные цветами: розами, ромашками, пионами.

Буква, декорированная цветами.
Как сделать разные виды цветов для декорирования из бумаги можно ознакомится здесь.
Обучающие игры, дизайнерское решение и не только
Буквы можно мастерить вместе с детьми. Такой труд объединяет. Сделав совместно несколько литеров, усвоив последовательность работы, дети 4-6 лет уже без посторонней помощи справляются с поставленной задачей, ведь принцип их изготовления одинаков. Гласные и согласные (А, Е, О, Б, В) лучше наготовить по 2-3 шт, а вот встречающиеся не так часто, как, например, Ъ и Ь, Ю, Я, Э, Ч, Ш, Щ достаточно по 1. Такой набор позволит составлять из них длинные, сложные слова.

Буквы из бумаги.
Хочется красиво оформить интерьер помещения к празднику? С этим легко справятся красивые 3D буквы из бумаги и картона, декорированные цветами, мозаикой, фотоколлажем, элементами квиллинга, бумажным кружевом. Здесь точно найдётся место полёту фантазии.
Как сделать большие ЗD буквы из бумаги и картона для оформления интерьера

Красивая буква «С» для украшения интерьера.
Украшение помещения большими, красиво декорированными буквами – отличное дизайнерское решение. Их можно поставить на пол или повесить на стену. Мастерят даже литеры размером в человеческий рост. Как правило, такому неординарному оформлению интерьера удивляются все гости.
Обычно выбирают заглавные буквы имени. Если украшают детскую – малыша (новорождённого). К свадебному торжеству – молодожёнов, к дню рождения – виновника торжества и т.д.
Для изготовления больших и гигантских букв используют толстый, плотный или гофрированный картон. В качестве распорок применяют втулки от бумажных полотенец.
Вариант 1:
3D текст
<div class=»text3d-wrap-1″>
<span class=»text3d-1″>3D текст</span>
</div>
|
1 |
<div class=»text3d-wrap-1″> <span class=»text3d-1″>3D текст</span> </div> |
.text3d-wrap-1 {
margin: 0;
padding: 0;
background-color: #337AB7;
position: relative;
width: 100%;
height: 260px;
display: flex;
flex-direction: row;
justify-content: center;
perspective: 3000px;
}
.text3d-1 {
align-self: center;
margin-top: -18px;
transition: all 0.3s ease;
transform: rotateX(40deg) rotateZ(5deg);
font-family: Impact, Charcoal, sans-serif;
font-size: 100px;
letter-spacing: 3px;
color: #f5f5f5;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 18px 6px, rgba(16, 16, 16, 0.2) 1px 22px 10px, rgba(16, 16, 16, 0.2) 1px 26px 35px, rgba(16, 16, 16, 0.4) 1px 30px 65px;
}
.text3d-wrap-1:hover .text3d-1{
margin-top: -26px;
text-shadow: white 0.006em 0.006em 0.007em, #9c9c9c 1px 1px 1px, #9c9c9c 1px 2px 1px, #9c9c9c 1px 3px 1px, #9c9c9c 1px 4px 1px, #9c9c9c 1px 5px 1px, #9c9c9c 1px 6px 1px, #9c9c9c 1px 7px 1px, #9c9c9c 1px 8px 1px, #9c9c9c 1px 9px 1px, #9c9c9c 1px 10px 1px, #9c9c9c 1px 11px 1px, #9c9c9c 1px 12px 1px, rgba(16, 16, 16, 0.4) 1px 38px 26px, rgba(16, 16, 16, 0.2) 1px 42px 30px, rgba(16, 16, 16, 0.2) 1px 46px 65px, rgba(16, 16, 16, 0.4) 1px 50px 95px;
}
@media (max-width:767px) {
.text3d-1 {
font-size: 60px;
}
}
|
1 |
.text3d-wrap-1 { margin; padding; background-color#337AB7; positionrelative; width100%; height260px; displayflex; flex-directionrow; justify-contentcenter; perspective3000px; } .text3d-1 { align-selfcenter; margin-top-18px; transitionall0.3sease; transformrotateX(40deg)rotateZ(5deg); font-familyImpact,Charcoal,sans-serif; font-size100px; letter-spacing3px; color#f5f5f5; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px18px6px,rgba(16,16,16,0.2)1px22px10px,rgba(16,16,16,0.2)1px26px35px,rgba(16,16,16,0.4)1px30px65px; } .text3d-wrap-1:hover .text3d-1{ margin-top-26px; text-shadowwhite0.006em0.006em0.007em,#9c9c9c1px1px1px,#9c9c9c1px2px1px,#9c9c9c1px3px1px,#9c9c9c1px4px1px,#9c9c9c1px5px1px,#9c9c9c1px6px1px,#9c9c9c1px7px1px,#9c9c9c1px8px1px,#9c9c9c1px9px1px,#9c9c9c1px10px1px,#9c9c9c1px11px1px,#9c9c9c1px12px1px,rgba(16,16,16,0.4)1px38px26px,rgba(16,16,16,0.2)1px42px30px,rgba(16,16,16,0.2)1px46px65px,rgba(16,16,16,0.4)1px50px95px; } @media (max-width:767px) { .text3d-1 { font-size60px; } } |
Глухие и звонки согласные, непроизносимые согласные
Слова с сочетаниями согласных ск, ст, зг, зд. В этих сочетаниях первый согласный обычно является непроверямым. При написании слов, содержащих эти очень часто встречающиеся группы согласных, нужно руководствоваться следующими закономерностями сочетания букв.
1. В русском языке нет основ, оканчивающихся на буквосочетания сг, сд, а есть только основы на зг, зд (ь); пишутся: мозг (мозга), лязг, визг, мелюзга; дрозд, горазд, гвоздь, гнездо, звезда, поезд, проезд и т. п. В начале корней пишутся зг, зд: ни зги (не видно), здесь, здоровье, здание; исключение: сдоба, сдобный.
| Примечание. В начале слова буквосочетания сг и сд пишутся только на стыке приставки с с корнем, напр.: сговориться, сгрудиться, сдать, сделать, сдружиться ; согласная с проверяется здесь по общему правилу a.1.3.1.1. |
2. На конце основ преобладают буквосочетания ск, ст (ь); пишутся: пуск (пуска), поиск, риск, тоска, лоск, арабеск, Брянск, Курск , прилагательные с суффиксом -ск (царский, приморский, заводской); хвост, лист, крест, куст, место, покамест, простой, чистый, месть, зависть, ненависть , слова с суффиксами -ист (гитарист, футболист), -ость (смелость, жадность),-ист (ый) (холмистый, прерывистый), -аст (ый) (глазастый, зубастый). То же сочетание ст – в суффиксах -ств (о) (богатство, колдовство, казачество), -ственн (ый) (женственный),-ствова (ть) (злобствовать, бодрствовать), в приставке пост (постмодернизм, постсоветский), в окончании -ст (даст, надоест).
В начале основ и корней буквосочетания зк, зт отсутствуют, а пишутся ск, ст , напр.: скрести, скрип, скула, стена, стон, ступать, страна .
|
Примечание 1. Буквосочетание ст в составе основ существительных и прилагательных пишется также в тех словах, где на месте ст в других родственных словах имеется сочетание зм, напр.: саркастический (ср. сарказм), спастический, спастика (спазм), атавистический (атавизм), афористический, афористика (афоризм), снобистский (снобизм), большевистский (большевизм), энтузиаст (энтузиазм); в нескольких словах (иноязычных заимствованиях) сочетанию ст соответствует в однокоренных словах согласная з : прогностический, прогностика (прогноз), диагностический, диагностика, диагност (диагноз), парафрастический (парафраза), перифрастический (перифраза). Примечание 2. Буквосочетание зт встречается только на стыке корня с суффиксом неопределенной формы (инфинитива) глагола: лезть, грызть, ползти, везти ; буквосочетание зк – только на стыке корня и суффикса -к , напр.: близкий, мерзкий, смазка, повозка, стрекозка . Во всех этих случаях согласная з проверяется по общему правилу a.1.3.1.1. |
| Список литературы |
орфография
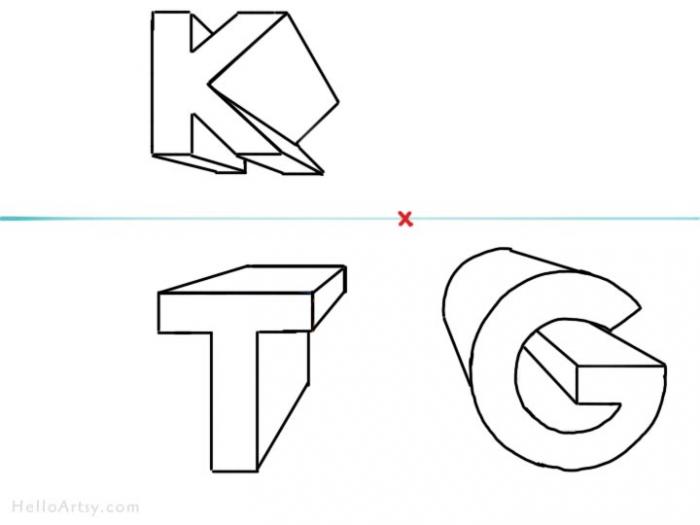
Простые буквы в перспективе
Начнем с простых букв, у которых нет никаких кривых или наклонных линий.Для примера, пожалуй, используем букву “Т”, но подойдет любая буква, состоящая только из прямых линий. Например, “П”, “Ш”, “Н”,”I”, “L” и так далее. Эти буквы будут отличным выбором для начала.
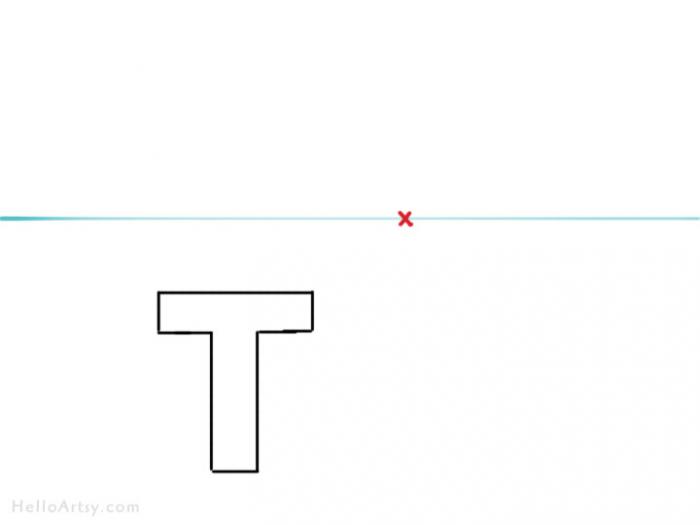
Шаг 1:

Изображение выше — это основа нашего рисунка. Сначала начертим линию горизонта и обозначим точку схода, а затем нарисуем букву так, как она выглядит обычно. Эта форма послужит основой для нашей трехмерной буквы.
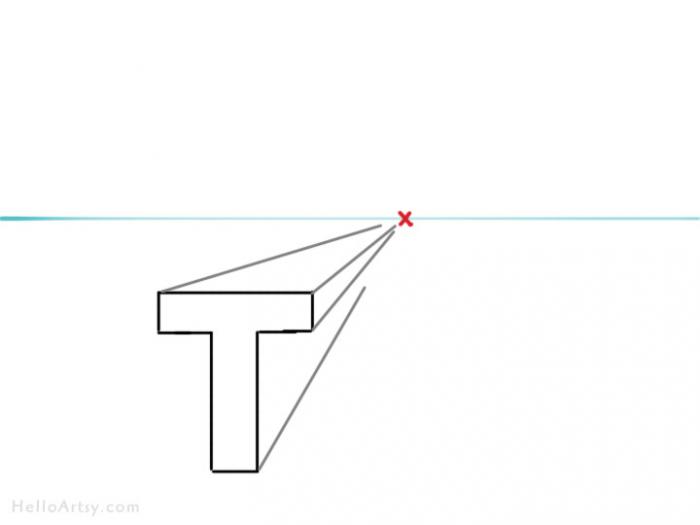
Шаг 2:

Проведите линии из каждого угла буквы к точке схода
Обратите внимание, что некоторые из углов я не стал соединять, потому что точно знаю, что мы не увидим их в готовом варианте. Но если вы не уверены, то лучше провести линии ото всех углов, а потом просто стереть лишнее
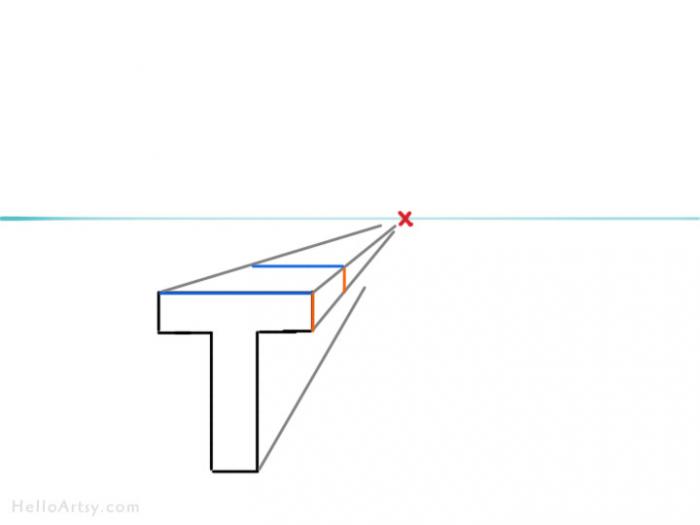
Шаг 3:

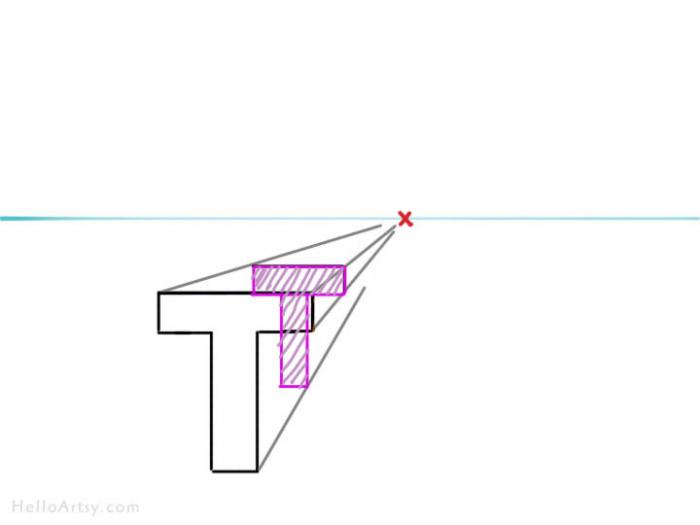
Теперь нам нужно определить, насколько широкой будет буква в глубину. Для этого на нужном расстоянии рисуем линии между линиями перспективы, которые будут параллельны оригинальным.
Обратите особое внимание на углы буквы спереди. Углы, находящиеся сзади должны быть точно такими же, как оригинальные
На рисунке выше параллельны и синие линии, и оранжевые.
Это самая важная часть вашего рисунка, так что не переходите к следующему шагу, пока не добьетесь идеала в этом!
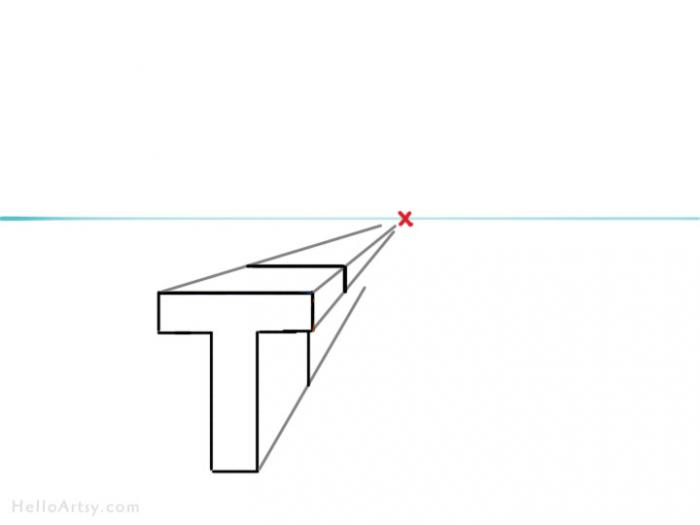
Шаг 4:

Наша буква еще не закончена. Теперь нам нужно определить, где начертить последнюю линию, которая формирует нашу “Т”. Конечно, вы можете сделать это на глаз, но существуют и более точные способы сделать это.
Чтобы определить, где находится недостающая линия, просто закрасьте форму буквы, используя форму, которую мы нарисовали только что.
Конечно, это дополнительная работа и требует несколько временных штрихов, но это позволяет определить, где же будут находиться наши финальные линии.

Сейчас наша “Т” выглядит довольно неплохо и нам нужно только убрать вспомогательные линии.
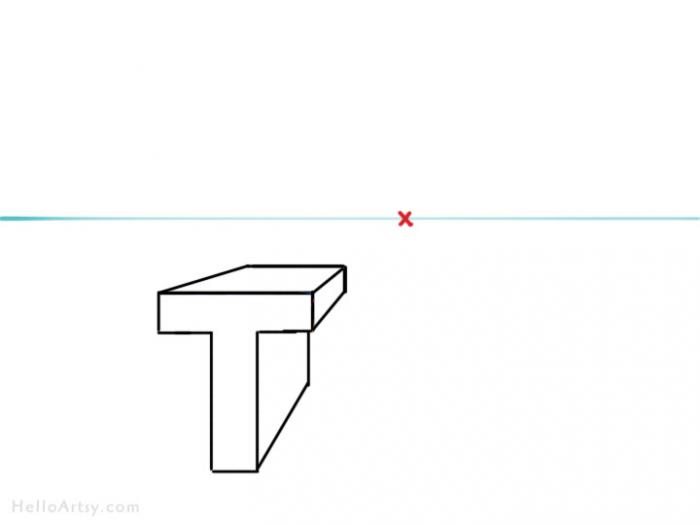
Шаг 5:

Обычно для таких работ требуются временные линии, которые используются для расчетов. Новичкам может казаться, что это всего лишь пустая трата времени, но это не так. Они действительно позволяют не совершать ошибок, которые могли бы возникнуть, делай мы все на глаз.
Когда вы будете полностью уверены в своей работе, вы можете просто стереть их и все.
Using the Extrude Function
The next method is to Extrude the layer. In After Effects, an Extruded object is one that appears to be 3D. Now, there isn’t just an option that let’s us extrude the layer. So how are we going to do it?
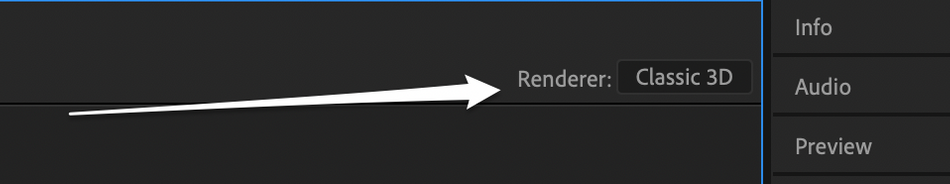
Once we make this layer 3D, you’ll see the Renderer button pop up in the top right.

This lets us select between Classic 3D and Cinema 4D. I’m going to select Cinema 4D, as that allows me to extrude. Some options are disabled, such as blending and motion blur.
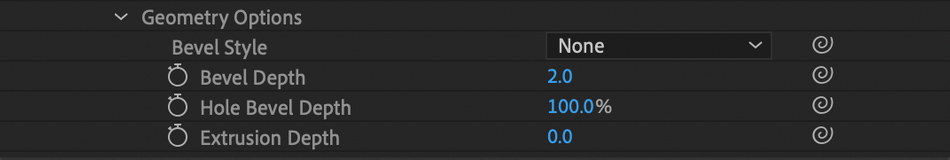
 Now, when I go into the text layer, you can see all these new options since we’re in Cinema 4D rendering.
Now, when I go into the text layer, you can see all these new options since we’re in Cinema 4D rendering.
If I add value under Extrude and rotate on the Y-Axis you can see my type is now showing up as a real 3D object.

I can even add Beveling if I want. So you can see just how quickly I was able to make 3D text. I can even play with a variety of materials to find the best look for my text.
You should never be afraid of a little extruding.
 Just as you shouldn’t be afraid of a little strudel.
Just as you shouldn’t be afraid of a little strudel.
With this method, you can also rotate completely and it still looks 3D, unlike our stacked layer option. One drawback is the sides of the text are hard to see. To fix that, simply go to the arrow next to Animate and select Side > Color > Hue. What’s great is that all of this is built right in to After Effects.

3D Text Effect Logo Generator
It’s a free online 3D logo generator that makes easy to design 3D letters and words to your 3D logo or banner. This online 3D
text maker app offers several rendering styles, you have great control over 3D text colors, the 3D text banners are rendered with
anti-aliasing and you can optionally customize your cool 3D text logo with a useful transparent background.
When using this 3D logo editor to design an online 3D writing or 3D word art, you can choose among more than 450 cool artistic
font faces to produce professional 3D logos with your name, message, slogan, or any 3D words or letters you need to your header,
title, cover, flyer, interface, page, blog, site, application, game, party, event, Facebook, Twitter, social image, wallpaper,
graphic design, image composition or whatever you can imagine.
The color options to configure are different according to the selected rendering type. This free
3D text effect software can design according to four 3D rendering techniques:
- Simplified Wireframe;
- Solid Wireframe;
- Illuminated Faces;
- Smooth Illumination.
This online 3D text designer also offers you several 3D models and 3D layouts to be used very easily. The most important and
useful basic text 3D tranformations are in the list, so it prevents you from dealing with angles, axis, coordinates and other
boring Math concepts. Below you can see some illustrative 3D logo examples created by using this free 3D text software.
This page offers our popular 3D text generator developed to create beautiful classic 3D text effects. However, if you prefer
realistic cool 3D text effects, the best way to create 3D text logos is using our top 3D text generators. Here you
have many online premium 3D text makers to be used easily for free, like for example:
- 3D Textured Text Effect Generators;
- 3D Glitter Text Logo Makers;
- 3D Graffiti Text Effect Creator;
- 3D Love Text Logo Creators;
- 3D Fancy Text Logo Generators;
- 3D Horror Text Logo Designers.
It’s highly recommended you visit the page that has a special list with our free
3D Online Logo Generator
apps. All online logo creators available there have at least one cool logo image example, so it will be easy for
you to choose the best 3D logo maker to design a graphic as you want.
IMPORTANT TIPS:
- Before using the 3D text logo creator, wait for the complete page loading, or you can get wrong results.
- If you choose to get a transparent PNG file, the selected background color will be ignored.
- No matter the 3D model you have chosen, the shadow (if desired) is drawn based on a light
source in a far position above and behind the 3D letters. This shadow lies over a floor
just below the text. If you choose a dark background, probably the shadow will not be visible.
Now you can make 3D text in After Effects
See? Not too complicated. After Effects is a robust program, and once you master the basics, the possibilities really open up. Just remember that you can stack layers, extrude using the C4D renderer, and jump right into Cinema 4D Lite, and you’ll be cranking out some 3D magic in no time.
If you’re looking to step up your AE game, or get a better handle on the foundation, be sure to check out Animation Bootcamp and After Effects Kickstart! We packed each course to the brim with the lessons you need to get to the next level.
Learn the basics of the world’s most popular motion design software, and get the skills you need to stand out from the crowd!
Конструктор Shattering надписей и текстов с анимацией разрушения красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвет текста
Изображение:
Удалить изображение
Цвет фона
Фоновое изображение:
Удалить изображение
Параметры анимации
Время анимации (с):
Пауза до разделения(с):
Мин прозрачность частиц (%):
Разброс (0% — 500%):
Задержка (с):
Пауза после разделения(с):
Размер частиц (%):
Мин. разброс (0% — 500%):
Размер области
Ширина области (px):
Высота области (px):
34%