Pyqt5-tools 5.15.4.3.2
Содержание:
- Как выпускать сигналы в PyQt5
- Память
- Блочный макет
- Компилируем наше приложение
- Showing a tooltip in PyQt5
- Установка PyQt
- Установка PyQt5 Designer
- Виджет QLineEdit
- Стек
- Message Box
- Usage
- Пользовательские стили
- Второе решение: processEvents()
- Сигналы и слоты
- pip (package manager):
- Running PyInstaller with Python optimizations¶
- Значок приложения
- Установка PyQt
- Пользовательские цвета
- What is SIP?
Как выпускать сигналы в PyQt5
Мы увидели, как работают сигналы и слоты. Все сигналы, с которыми мы работали, являются предопределенными для нас.
Но что на счет выпуска собственного сигнала?
Это очень просто! Вы можете сделать это, просто использовав класс pyqtSignal, как показано ниже:
- Определите ваше событие типом pyqtSignal;
- Вызовите метод emit() в том месте, где вы хотите, чтобы произошло событие.
Скажем, у нас есть классnut, и мы хотим, чтобы сигнал cracked был выпущен.
Как использовать сигнал
Сейчас мы сделаем наш пример более практичным, создаем экземпляр класса nut и выпуская сигнал cracked:
Сигнал cracked успешно выпущен.
Переопределение сигнала (события) в PyQt5
Иногда нам может понадобиться переопределить поведение по умолчанию для особенных событий или сигналов.
Давайте рассмотрим практичный пример для этого случая. Если вы хотите закрыть окно, когда пользователь нажимает на определенную клавишу, вы можете переопределить keyPressEvent внутри вашего главного окна следующим образом:
Теперь, если пользователь нажмет клавишу F12, главное окно будет закрыто.
Здесь мы переопределили основной сигнал нажатия в главном окне и закрыли это окно.
Память
Наконец, мы можем определить обработчики для действий памяти. Для «Calculon» мы подобрали только два действия с памятью – хранение и повторный вызов. Хранение берет текущее значение с LCD дисплея и копирует его в self.memory. Повторный вызов берет значение из self.memory и помещает его в конечное место нашего стека.
Python
def memory_store(self):
self.memory = self.lcdNumber.value()
def memory_recall(self):
self.state = INPUT
self.stack = self.memory
self.display()
|
1 2 3 4 5 6 7 |
defmemory_store(self) self.memory=self.lcdNumber.value() defmemory_recall(self) self.state=INPUT self.stack-1=self.memory self.display() |
Настроив режим на INPUT и обновив дисплей мы сможем действовать также, как при введении чисел от руки.
Блочный макет
Управление макетом классами макета является более гибким и практичным. Это предпочтительный путь размещения виджетов в окне. QHBoxLayout и QVBoxLayout – это основные классы макета, которые выстраивают виджеты горизонтально или вертикально.
Представьте, что мы хотим разместить две кнопки в правом нижнем углу. Чтобы создать такой макет, мы будем использовать один горизонтальный и один вертикальный блок. Чтобы создать необходимое свободное пространство, мы добавим показатель растяжения.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton,
QHBoxLayout, QVBoxLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show()
if __name__ == '__main__'
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
В этом примере мы размещаем две кнопки в нижнем правом углу окна. Они остаются там, когда мы изменяем размер окна приложения. Мы можем использовать и QHBoxLayout, и QVBoxLayout.
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
Здесь мы создаём две кнопки.
hbox = QHBoxLayout() hbox.addStretch(1) hbox.addWidget(okButton) hbox.addWidget(cancelButton)
Мы создаём макет горизонтального блока, добавляем показатель растяжения и обе кнопки. Растяжение добавляет растянутое свободное пространство перед двумя кнопками. Это прижмёт их к правому краю окна.
vbox = QVBoxLayout() vbox.addStretch(1) vbox.addLayout(hbox)
Чтобы создать необходимый макет, мы поставим горизонтальный макет в вертикальный. Показатель растяжения в вертикальном блоке прижмёт горизонтальный блок с кнопками к нижней части окна.
self.setLayout(vbox)
Наконец, мы устанавливаем главный макет окна.
Компилируем наше приложение
Теперь у вас есть базовые знания для создания GUI, который реагирует на ввод пользователя. Допустим, вы написали приложение. Оно работает на вашем компьютере. Как передать его другим людям, чтобы они тоже могли его запустить?
Вы можете попросить пользователей вашего приложения установить Python и PyQt, как мы сделали выше, а затем предоставить им свой исходный код. Но это очень утомительно (и обычно непрактично). Вместо этого нам нужен отдельный вариант вашего приложения. То есть двоичный исполняемый файл, который другие люди могут запускать в своих системах, не устанавливая ничего.
В мире Python процесс превращения исходного кода в автономный исполняемый файл называется замораживанием (freezing). Несмотря на наличие множества библиотек, решающих эту проблему, например , , , , и так далее, замораживание приложений PyQt всегда было на удивление непростой проблемой.
Мы будем использовать новую библиотеку под названием , которая позволяет создавать автономные исполняемые файлы для приложений PyQt. Для ее установки введите команду:
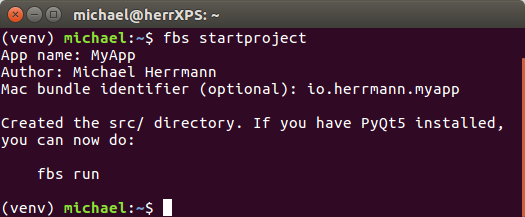
Затем выполним следующую команду:
Вам будет предложено ввести несколько значений:

Когда вы введете предложенную команду , должно открыться пустое окно:
Это приложение PyQt5, такое же, как и те, что мы видели раньше. Его исходный код находится в src/main/python/main.py в вашем текущем каталоге. Но вот что самое интересное: мы можем использовать fbs, чтобы превратить его в отдельный исполняемый файл!
Эта команда создает и помещает автономный двоичный файл в папку вашего текущего каталога. Вы можете отправить его своим друзьям (с той же ОС, что и ваша), и они также смогут запустить ваше приложение!
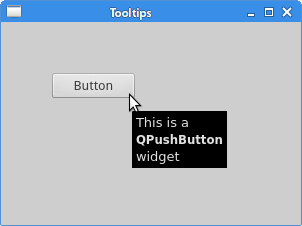
Showing a tooltip in PyQt5
We can provide a balloon help for any of our widgets.
tooltip.py
#!/usr/bin/python
"""
ZetCode PyQt5 tutorial
This example shows a tooltip on
a window and a button.
Author: Jan Bodnar
Website: zetcode.com
"""
import sys
from PyQt5.QtWidgets import (QWidget, QToolTip,
QPushButton, QApplication)
from PyQt5.QtGui import QFont
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
QToolTip.setFont(QFont('SansSerif', 10))
self.setToolTip('This is a <b>QWidget</b> widget')
btn = QPushButton('Button', self)
btn.setToolTip('This is a <b>QPushButton</b> widget')
btn.resize(btn.sizeHint())
btn.move(50, 50)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('Tooltips')
self.show()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
In this example, we show a tooltip for two PyQt5 widgets.
QToolTip.setFont(QFont('SansSerif', 10))
This static method sets a font used to render tooltips.
We use a 10pt SansSerif font.
self.setToolTip('This is a <b>QWidget</b> widget')
To create a tooltip, we call the method. We can use
rich text formatting.
btn = QPushButton('Button', self)
btn.setToolTip('This is a <b>QPushButton</b> widget')
We create a push button widget and set a tooltip for it.
btn.resize(btn.sizeHint()) btn.move(50, 50)
The button is being resized and moved on the window. The
method gives a recommended size for the button.
 Figure: Tooltips
Figure: Tooltips
Установка PyQt
Лучший способ управлять зависимостями в Python — через виртуальную среду. Виртуальная среда — это просто локальный каталог, содержащий библиотеки для данного конкретного проекта. В отличии от общесистемной установки библиотек, это не не повлияет на другие ваши проекты.
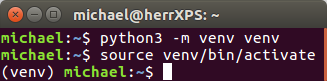
Для создания виртуальной среды в текущем каталоге выполните следующую команду:
Эта команда создаст директорию venv/ . Чтобы активировать виртуальную среду в Windows, выполните следующую команду:
А для Mac и Linux вот эту:
То, что виртуальная среда активирована, вы можете увидеть по префиксу (venv) в командной строке:

Теперь, чтобы установить PyQt, выполните следующую команду:
Мы используем версию 5.9.2 , потому что не все версии PyQt одинаково стабильны. Данная версия гарантированно будет работать хорошо.
Итак, поздравляем! Вы только что успешно установили PyQt5.
Установка PyQt5 Designer
Есть два способа создания GUI приложений при помощи PyQt5:
- Дизайн виджетов при помощи кода;
- Использование PyQt5 Designer.
В этом руководстве мы используем PyQt5 Designer, который упрощает процесс на столько, что вы можете выполнить большой объем работы за секунды.
Дизайнер PyQt5 поставляется вместе с набором инструментов. Для его установки, вам нужно установить эти инструменты.
Где находится дизайнер PyQt5?
После удачной установки, вы можете найти дизайнер PyQt5 здесь:
Кстати, если вы установили только для своего текущего пользовательского аккаунта, вы найдете дизайнер PyQt5 вот здесь:
Вы можете создать короткий путь для него, вместо того, чтобы постоянно переходить к этому расположению для запуска дизайнера PyQt5.
Как использовать дизайнер PyQt5
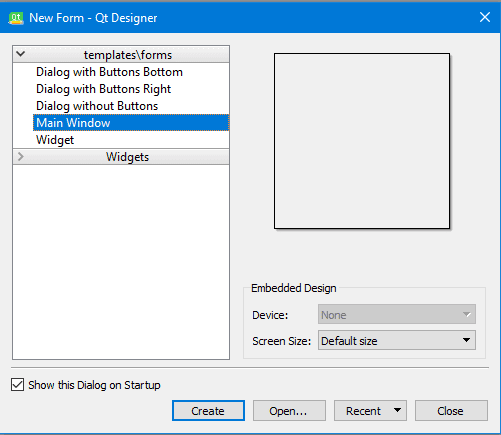
Откройте designer.exe и увидите диалоговое окно, спрашивающее о том, какую форму шаблона вы предпочитаете.

Существует пять видов доступных шаблонов:
- Диалоговое окно с кнопками внизу (Dialog with Buttons Bottom): создает форму с кнопками ОК и Cancel в правом нижнем углу формы.
- Диалоговое окно с кнопками справа (Dialog with Buttons Right): создает форму с кнопками OK и Cancel в верхнем правом углу формы.
- Диалоговое окно без кнопок (Dialog without Buttons): создает пустую форму;
- Главное окно (Main Window): создает окно с панелью меню и набором инструментов. Унаследовано из QmainWindow;
- Виджет (Widget): создает виджет, наследуемый из класса Qwidget. Отличается от диалоговых шаблонов тем, что они наследуются из класса QВialog
Итак, у нас есть три типа шаблонов. В чем между ними разница?
Виджет QLineEdit
Виджет QLineEdit – это редактируемое поле, где вы можете принимать данные от пользователя. LineEdit содержит множество методов, с которыми можно работать.
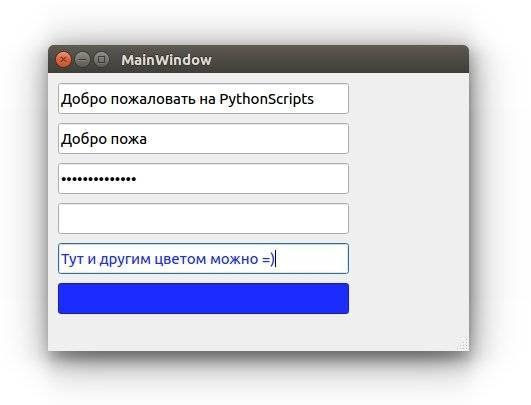
Я создам новый дизайн qline.ui, используя дизайнер PyQt5 и внесу шесть виджетов QLineEdit и экспортирую его в файл qline.py.
Cодержимое файла qline.py после конвертации:
Давайте познакомимся с методами QLineEdit:
Результат:

- Для 1-го QLineEdit, мы изменили текст, при помощи метода setText().
- Для 2-го QLineEdit, мы установили максимум доступных 10-и символов, так что более 10-и приниматься не будут.
- Для 3-го QLineEdit, мы установили режим пароля, так ваши введенные данные отображаются как звездочки;
- Для 4-го QLineEdit, мы установили режим «только для чтения», так что редактировать контент не представляется возможным.
- Для 5-го QLineEdit мы изменили цвет шрифта при помощи метода setStyleSheet() и указали нужный цвет с помощью CSS (как и для обычной веб страницы).
- Для 6-го QLineEdit мы изменили цвет фона при помощи метода setStyleSheet() и CSS.
Метод setStyleSheet()
Метод setStyleSheet() может быть использован с виджетами PyQt5 для изменения стилей.
Вы можете изменить следующие параметры, пользуясь методом setStyleSheet():
- Размер и тип шрифта;
- Цвет текста;
- Цвет заднего фона;
- Цвет верхней границы;
- Цвет нижней границы;
- Цвет левой границы;
- Цвет правой границы;
- Цвет выделения;
- Цвет выделения заднего фона.
Это наиболее важные значения, которые можно передать методу setStyleSheet().
Большая часть ваших программ Python будут содержать виджет QPushButton. Вы нажимаете кнопку, и какой-нибудь код выполняется.
Если у вас имеется опыт в программировании, вы могли слышать об обработке событий, где вы взаимодействуете с виджетом и функция выполняется.
Суть идеи сохранилась такой же и в PyQt5, только определения немного отличаются.
Так что при нажатии на QPushButton, сигнал издается. Названием сигнала в данном случае, является clicked().
Чтобы связать сигнал со слотом, вам нужно использовать метод connect(), что вы сейчас и увидите.
Этот процесс обработки события продолжает работать до тех пор, пока вы не закроете вашу форму, или главный виджет.
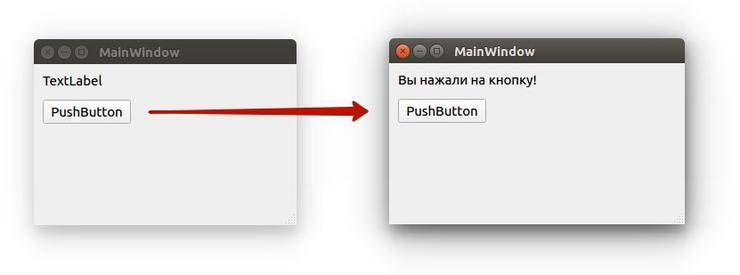
Давайте создадим форму myform.ui при помощи QLabel и QPushButton и экспортируем её в файл myform.py.
Экспортируем myform.ui в myform.py
Сейчас, мы подключим сигнал clicked() к слоту при помощи метода connect(), вот так:
Здесь, btnClicked – это слот, или функция, которая будет выполнена после того, как вы кликните на QPushButton.
Итак, ваш код будет выглядеть следующим образом:
Результат:

Замечательно!
Стек
Стек – это небольшое хранилище памяти для двух элементов максимум, который содержит числовые значения, которые мы хотим посчитать. Когда пользователь начинает вводить новое число, оно попадает в конец стека (который является началом при условии, если стек является пустым). Каждое введенное число умножает текущий стек на 10 и добавляет введенное значение.
Python
def input_number(self, v):
if self.state == READY:
self.state = INPUT
self.stack = v
else:
self.stack = self.stack * 10 + v
self.display()
|
1 2 3 4 5 6 7 8 |
definput_number(self,v) ifself.state==READY self.state=INPUT self.stack-1=v else self.stack-1=self.stack-1*10+v self.display() |
Таким образом мы заполняем числа в правой части ,как и ожидалось. Иными словами:

Message Box
По умолчанию, если мы нажмем на крестик, QWidget закрывается. Иногда мы хотим изменить это поведение по умолчанию, например, если у нас есть открытый файл, в котором мы сделали некоторые изменения. Мы показываем окно с сообщением для подтверждения действия.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QMessageBox, QApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Message box')
self.show()
def closeEvent(self, event):
reply = QMessageBox.question(self, 'Message',
"Are you sure to quit?", QMessageBox.Yes |
QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes
event.accept()
else
event.ignore()
if __name__ == '__main__'
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
Если мы закрываем QWidget, генерируется QCloseEvent. Чтобы изменить поведение виджета, нам нужно переопределить обработчик события closeEvent().
reply = QMessageBox.question(self, 'Message',
"Are you sure to quit?", QMessageBox.Yes |
QMessageBox.No, QMessageBox.No)
Мы показываем окно с сообщением и с двумя кнопками: Yes и No. Первая строка отображается в заголовке окна. Вторая строка является текстовым сообщением и отображается в диалоговом окне. Третий аргумент определяет комбинацию кнопок, появляющихся в диалоге. Последний параметр — кнопка по умолчанию. Это кнопка, на которой изначально установлен фокус клавиатуры. Возвращаемое значение хранится в переменной reply.
if reply == QtGui.QMessageBox.Yes
event.accept()
else
event.ignore()
Здесь мы проверяем возвращаемое значение. Если мы нажмем на кнопку Yes, мы принимаем событие, которое приводит к закрытию виджета и приложения. В противном случае мы будем игнорировать событие закрытия.
Usage
A program is provided available as Scripts/pyqt5-tools.exe. There are
subcommands provided for each of Designer, QML Scene, and the QML Test Runner.
These wrapper commands provide additional functionality related to launching
the underlying programs. A larger set of Qt application are available as
subcommands of the Scripts/qt5-tools.exe program. In both cases, passing
--help will list the available subcommands.
Additionally, each pyqt5-tools subcommand listed below includes a parameter
to run a basic example which can be used to see if the plugins are working.
These examples are not intended to be used as examples of good code.
Each subcommand searches up the filesystem tree from your current
working directory to find a .env file and loads it if found. If found, the
environment variable DOT_ENV_DIRECTORY will be set to the directory
containing the .env file. With this extra variable you can specify paths
relative to the .env location.
PYQTDESIGNERPATH=${PYQTDESIGNERPATH};${DOT_ENV_DIRECTORY}/pathtomywidgets
Designer
There is a Scripts/pyqt5-tools.exe designer.exe entry point that will help fill out
PYQTDESIGNERPATH from either command line arguments or a .env file.
Unknown arguments are passed through to the original Qt Designer program.
Usage: pyqt5-tools designer
Options:
-p, --widget-path DIRECTORY Paths to be combined with PYQTDESIGNERPATH
--example-widget-path Include the path for the pyqt5-tools example
button (c:\users\sda\testenv\lib\site-
packages\pyqt5_plugins)
--designer-help Pass through to get Designer's --help
--test-exception-dialog Raise an exception to check the exception
dialog functionality.
--qt-debug-plugins / --no-qt-debug-plugins
Set QT_DEBUG_PLUGINS=1
--help Show this message and exit.
If you want to view the generated code from within Designer, you can
run Scripts/pyqt5-tools.exe installuic and it will copy pyuic5.exe
such that Designer will use it and show you generated Python code. Note that
this will enable viewing using the C++ menu item while the Python menu item
will be broken. Without having made this adjustment, the C++ option shows
C++ code while the Python option shows PySide2 code. pyqt5 must already
be installed or this script will be unable to find the original pyuic5.exe
to copy.
In addition to the standard features of the official Designer plugin, this
provides an exception dialog for your widget’s Python code. Otherwise Designer
in Windows silently crashes on Python exceptions.
QML Plugin
The QML plugin is also included. In the future a tool may be provided to
handle copying of the plugin to each directory where it is needed. For now
this must be done manually.
site-packages/pyqt5_tools/Qt/bin/plugins/pyqt5qmlplugin.dll
QML Scene
Usage: pyqt5-tools qmlscene
Options:
-p, --qml2-import-path DIRECTORY
Paths to be combined with QML2_IMPORT_PATH
--qmlscene-help Pass through to get QML scene's --help
--qt-debug-plugins / --no-qt-debug-plugins
Set QT_DEBUG_PLUGINS=1
--run-qml-example Run the pyqt5-tools QML example
--help Show this message and exit.
Пользовательские стили
Одной из сильных сторон Qt является поддержка пользовательских стилей. Существует множество механизмов, позволяющих настраивать внешний вид вашего приложения. В этом разделе описаны некоторые из них.
Встроенные стили
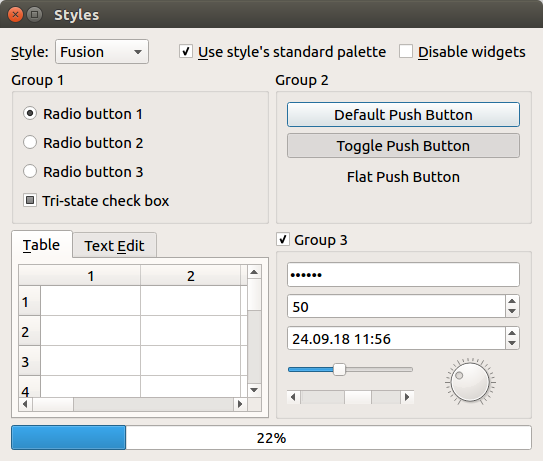
Самый грубый способ изменить внешний вид вашего приложения — установить глобальный стиль. Вспомните изображение виджетов, которое мы уже приводили выше:

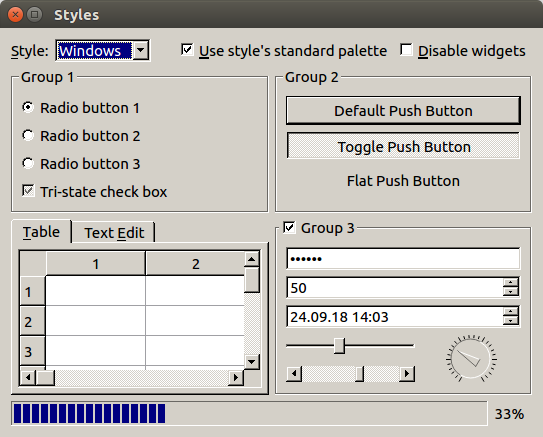
Здесь используется стиль под названием Fusion . Если вместо этого использовать стиль Windows , это будет выглядеть следующим образом:

Чтобы применить стиль, нужно использовать метод app.setStyle (…) :
Доступные стили зависят от вашей платформы, но обычно они включают в себя «Fusion», «Windows», «WindowsVista» (только для Windows) и «Macintosh» (только для Mac).
Второе решение: processEvents()
Альтернативой запуску нового потока является выполнение всей работы в основном потоке, но периодически позволяя Qt обрабатывать события приложения, чтобы интерфейс не перестал отвечать.
Функция, которая позаботится об этом, – QCoreApplication.processEvents().
В предыдущих вариантах кода функция, которая выполняет тяжелую работу и блокирует выполнение на несколько секунд, была r.read().
Поскольку этот метод не возвращает нам контроль над программой, пока файл не будет полностью загружен, мы должны создать собственный цикл, который получает удаленный файл небольшими пакетами (128 байт) и в то же время позволяет Qt обрабатывать его события.
К счастью для нас, read() опционально принимает в качестве аргумента количество байт данных, которые мы хотим прочитать.
Здесь ключ лежит между строками 32-48, где строится цикл, который обрабатывает события Qt, потребляет кусок информации из сети и отправляет его в локальный файл, до тех пор, пока больше нет данных для извлечения.
Поскольку весь код выполняется в одном потоке, нам не нужно беспокоиться о проблемах, связанных с доступом к объектам и их модификацией, как в предыдущем случае.
Однако r.read(128) все равно является вызовом, который блокирует выполнение кода даже на очень короткое время, практически незаметное.
Если скорость интернет-соединения слишком низкая, даже извлечение этого небольшого количества байтов может привести к зависанию пользовательского интерфейса.
Сигналы и слоты
Это простой пример, демонстрирующий сигналы и слоты в PyQt5.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import (QWidget, QLCDNumber, QSlider,
QVBoxLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lcd = QLCDNumber(self)
sld = QSlider(Qt.Horizontal, self)
vbox = QVBoxLayout()
vbox.addWidget(lcd)
vbox.addWidget(sld)
self.setLayout(vbox)
sld.valueChanged.connect(lcd.display)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Signal & slot')
self.show()
if __name__ == '__main__'
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
В этом примере, мы показываем QtGui.QLCDNumber и QtGui.QSlider. Мы меняем число lcd путём перемещения ползунка регулятора.
sld.valueChanged.connect(lcd.display)
Здесь мы присоединяем сигнал valueChanged слайдера к слоту display числа lcd.
Отправитель – объект, который посылает сигнал. Получатель – объект, который получает сигнал. Слот – это метод, который реагирует на сигнал.
pip (package manager):
pip is a de facto standard package-management system used to install and manage software packages written in Python. Many packages
can be found in the default source for packages and their dependencies — Python Package Index (PyPI).
Most distributions of Python come with pip preinstalled. Python 2.7.9 and later (on the python2 series), and Python 3.4 and later
include pip (pip3 for Python 3) by default.
pip is a recursive acronym for «Pip Installs Packages».
Command-line interface
An output of pip install virtualenv
One major advantage of pip is the ease of its command-line interface, which makes installing Python software packages as easy as issuing
a command:
pip install some-package-name
Users can also easily remove the package:
pip uninstall some-package-name
Most importantly pip has a feature to manage full lists of packages and corresponding version numbers, possible through a «requirements» file. This permits the efficient re-creation of an entire group of packages in a separate environment (e.g. another computer) or virtual environment. This can be achieved with a properly formatted file and the following command, where requirements.txt is the name of the file:
pip install -r requirements.txt
Install some package for a specific version python, where ${version} is replaced for 2, 3, 3.4, etc.:
pip${version} install some-package-name
pip list -> it will display install packages
pip show -> it will inoformation about installed packages like installation path
Running PyInstaller with Python optimizations¶
Note
When using this feature, you should be aware of how the Python bytecode
optimization mechanism works. When using , is set
to and statements are removed from the bytecode.
The flag additionally removes docstrings.
Using this feature affects not only your main script, but all modules
included by PyInstaller. If your code (or any module imported by your
script) relies on these features, your program may break or have
unexpected behavior.
PyInstaller can be run with Python optimization flags ( or )
by executing it as a Python module, rather than using the
command:
# run with basic optimizations python -O -m PyInstaller myscript.py # also discard docstrings python -OO -m PyInstaller myscript.py
Or, by explicitly setting the environment variable
to a non-zero value:
# Unix PYTHONOPTIMIZE=1 pyinstaller myscript.py # Windows set PYTHONOPTIMIZE=1 && pyinstaller myscript.py
You can use any PyInstaller options that are otherwise available with
the command. For example:
python -O -m PyInstaller --onefile myscript.py
Alternatively, you can also use the path to pyinstaller:
Значок приложения
Значок приложения — небольшое изображение, которое обычно отображается в верхнем левом углу заголовка. В следующем примере мы покажем, как сделать это в PyQt5. Мы также представим некоторые новые методы.
Не забудьте также скачать какую-нибудь иконку 🙂
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtGui import QIcon
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 300, 220)
self.setWindowTitle('Icon')
self.setWindowIcon(QIcon('web.png'))
self.show()
if __name__ == '__main__'
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
Предыдущий пример был написан в процедурном стиле. Язык программирования Python поддерживает как процедурный, так и объектно-ориентированный стили программирования. Программирование в PyQt5 означает программирование в ООП.
class Example(QWidget):
def __init__(self):
super().__init__()
...
Три важные вещи в объектно-ориентированном программировании это классы, данные и методы. Здесь мы создаем новый класс Example. Класс Example наследуется от класса QWidget. Это означает, что мы вызываем два конструктора: первый для класса Example и второй для родительского класса. Функция super() возвращает родительский объект Example с классом, и мы вызываем его конструктор.
self.initUI()
Создание GUI делегируется методу initUI().
self.setGeometry(300, 300, 300, 220)
self.setWindowTitle('Icon')
self.setWindowIcon(QIcon('web.png'))
Все три метода были унаследованы от класса QWidget.
Метод setGeometry() делает две вещи: помещает окно на экране и устанавливает его размер. Первые два параметра х и у — это позиция окна. Третий — ширина, и четвертый — высота окна. На самом деле, он сочетает в себе методы resize() и move() в одном методе.
Последний метод устанавливает иконку приложения. Чтобы сделать это, мы создали объект QIcon. QIcon получает путь к нашей иконке для отображения.
if __name__ == '__main__'
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
Создаются объекты application и Example. Запускается основной цикл.
Установка PyQt
Лучший способ управлять зависимостями в Python — через виртуальную среду. Виртуальная среда — это просто локальный каталог, содержащий библиотеки для данного конкретного проекта. В отличии от общесистемной установки библиотек, это не не повлияет на другие ваши проекты.
Для создания виртуальной среды в текущем каталоге выполните следующую команду:
Эта команда создаст директорию . Чтобы активировать виртуальную среду в Windows, выполните следующую команду:
А для Mac и Linux вот эту:
То, что виртуальная среда активирована, вы можете увидеть по префиксу в командной строке:

Теперь, чтобы установить PyQt, выполните следующую команду:
Мы используем версию , потому что не все версии PyQt одинаково стабильны. Данная версия гарантированно будет работать хорошо.
Итак, поздравляем! Вы только что успешно установили PyQt5.
Пользовательские цвета
Если вам нравится стиль, но вы хотите изменить его цвета (например, на темную тему), вы можете использовать QPalette и app.setPalette (. ) . Например:
Это изменит цвет текста в кнопках на красный:
Как создать темную тему стиля Fusion, можно посмотреть вот здесь.
Таблицы стилей
В дополнение к вышесказанному вы можете изменить внешний вид своего приложения с помощью таблиц стилей. Это аналог CSS в Qt. Например, мы можем добавить некоторое пространство:
Для получения дополнительной информации о таблицах стилей смотрите документацию Qt.
Сигналы и слоты
Qt использует механизм, называемый сигналами (signals), чтобы вы могли реагировать на такие события, как нажатие кнопки пользователем. Следующий пример иллюстрирует это. Код содержит кнопку, при нажатии на которую отображается окно сообщения.
Строка button.clicked — это сигнал, метод .connect (. ) позволяет нам установить на нем так называемый слот. Это просто функция, которая вызывается при поступлении сигнала. В приведенном выше примере наш слот показывает окно сообщения.
Термин «слот» важен при использовании Qt в C++, потому что в C++ слоты должны быть объявлены особым образом. Однако в Python любая функция может быть слотом — мы видели это выше. Поэтому различие между слотами и обычными функциями не имеет для нас большого значения.
Сигналы в Qt используются повсеместно. И, конечно, вы также можете определить свои собственные сигналы. Но это выходит за рамки данного руководства.
What is SIP?
One of the features of Python that makes it so powerful is the ability to take existing libraries, written in C or C++, and make them available as Python extension modules. Such extension modules are often called bindings for the library.
SIP is a collection of tools that makes it very easy to create Python bindings for C and C++ libraries. It was originally developed in 1998 to create PyQt, the Python bindings for the Qt toolkit, but can be used to create bindings for any C or C++ library. For example it is also used to generate wxPython, the Python bindings for wxWidgets.
SIP comprises a set of build tools and a sip module. The build tools process a set of specification files and generates C or C++ code which is then compiled to create the bindings extension module. Several extension modules may be installed in the same Python package. Extension modules can be built so that they are are independent of the version of Python being used. In other words a wheel created from them can be installed with any version of Python starting with v3.5.
The specification files contain a description of the interface of the C or C++ library, i.e. the classes, methods, functions and variables. The format of a specification file is almost identical to a C or C++ header file, so much so that the easiest way of creating a specification file is to edit a copy of the corresponding header file.
The sip module provides support functions to the automatically generated code. The sip module is installed as part of the same Python package as the generated extension modules. Unlike the extension modules the sip module is specific to a particular version of Python (e.g. v3.5, v3.6, v3.7, v3.8).
SIP makes it easy to exploit existing C or C++ libraries in a productive interpretive programming environment. SIP also makes it easy to take a Python application (maybe a prototype) and selectively implement parts of the application (maybe for performance reasons) in C or C++.