Улучшаем навигацию
Содержание:
- Final Thoughts
- Why Should You Use WordPress Breadcrumbs?
- Примеры плагинов для реализации хлебных крошек
- О плагине в двух словах
- Conclusion
- Как сделать хлебные крошки WordPress без плагина?
- Хлебные крошки в WordPress — DP RDFa Breadcrumb Generator
- Плагин Breadcrumb NavXT
- Микроразметка хлебных крошек
- Reviews
- What Are WordPress Breadcrumbs Navigation Links?
- Что такоехлебные крошки?
- Что такое хлебные крошки и какая у них структура
- Установка на сайт
- What Are WordPress Breadcrumbs?
- Плагин SEO by Yoast
- Описание
- Summary
Final Thoughts
Breadcrumbs are an important part of a website both for usability and SEO. So if you are considering adding breadcrumbs to your WordPress site, I would suggest you start with the methods provided by the plugins mentioned in this article (Yoast SEO and Breadcrumb NavXT). It makes the most sense to use Yoast breadcrumbs if you are already taking advantage of their SEO plugin since it is already at your disposal. However, Breadcrumb NavXT is a highly customizable option as well. Sure, you may have to access your theme files, but all in all, the process is a simple one. If anything, I hope this helps ease the pain of getting breadcrumbs on your own WordPress site.
I look forward to hearing from you in the comments.
Cheers!
Why Should You Use WordPress Breadcrumbs?
Breadcrumbs are divided into three categories:
- Attribute-based breadcrumbs. Usually found on eCommerce sites, showing product attributes users searched for. Example: Home > T-shirts > Blue T-shirts.
- Hierarchy-based breadcrumbs. These show visitors their location in the site structure and how many pages away from the root page they are. Example: Home > Tutorials > How to start a blog.
- History-based breadcrumbs. Serve a similar purpose to your browser history, showing pages in the order you accessed them. Example: Home > Previous page > Current page.
Regardless of the category, adding breadcrumbs to WordPress can enhance user experience, improve SEO, and reduce bounce rate.
Enhance User Experience
Breadcrumbs provide an easy way to navigate your site, which is especially important for first-time users. The navigational links eliminate the need to use the browser’s back button or do several searches.
Great user experience keeps site visitors happy and increases their dwell time on your website, exposing more of your content to them.
Improve SEO
Besides improving navigation, breadcrumbs are also useful for search engine optimization. Search engine crawlers use breadcrumb navigation links to understand your site’s structure and index web pages more accurately.
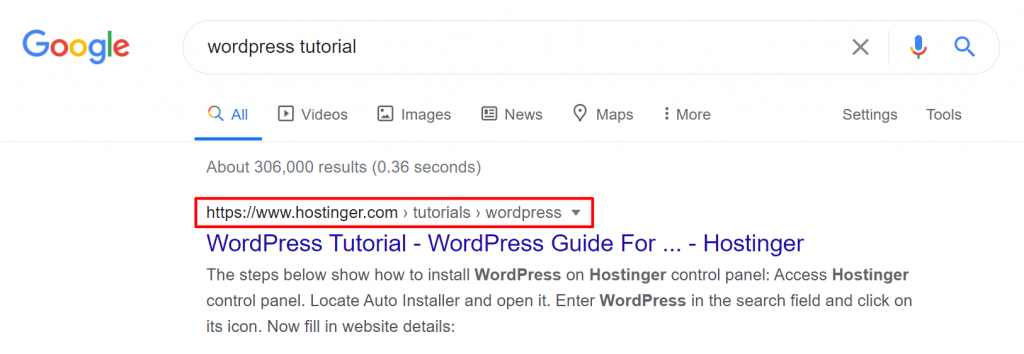
even shows breadcrumbs on its result page to help users understand if the page is relevant to their search:

Reduce Bounce Rate
Bounce rate refers to the percentage of visitors who access a website and then leave right after, instead of exploring other content within the site.
If the web page they access doesn’t provide them with what they need, breadcrumbs guide them to other parts of the website. For example, if a user doesn’t find the blue T-shirt they are looking for, they can easily explore other categories or find a related product.
Thus, it is less likely that they’ll leave to another website or go back to search engine result pages.
Примеры плагинов для реализации хлебных крошек
Для реализации подобной навигации предусмотрено большое количество плагинов. Как и любые расширения для wordpress, они легко устанавливаются и настраиваются.
Наиболее популярными навигационными плагинами wordpress являются:
- Breadcrumb NavXT – популярнейший плагин для wordpress хлебные крошки. На его примере ниже будет рассмотрено, как установить навигационную цепочку на сайт;
- Instant Breadcrumbs – также популярный плагин, в отличие от остальных, не требующий абсолютно никаких настроек и автоматически встраивающийся в основное навигационное меню сайта. Подходит для новичков, но вряд ли будет годен для сложных проектов с оригинальным дизайном.
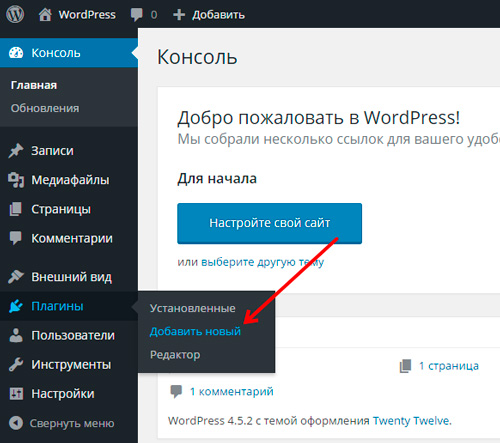
Установить и активировать Breadcrumb NavXT можно прямо из консоли администратора, введя его название в окне поиска пункта «Добавить новый» меню «Плагины».
После активации в меню «Параметры» вы обнаружите новый пункт «Breadcrumb NavXT». Кликните по нему и выставьте параметры так, как это показано ниже:
Далее выделите и скопируйте в буфер следующий код:
<div class="breadcrumb">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>
Его необходимо вставить в файл header.php активного шаблона. Этот же код в дальнейшем можно будет копировать и в любые другие шаблоны, которые вы, возможно, будете использовать для изменения внешнего вида вашего сайта.
Учтите, что необходимо правильно выбрать место вставки кода для того, чтобы внешний вид сайта не был испорчен. В итоге должно получиться примерно следующее:
Заметим, что данный плагин хлебных крошек для wordpress имеет значительно более гибкие настройки по сравнению со многими другими похожими решениями, поэтому и внешний вид навигации можно менять до неузнаваемости, редактируя таблицы стилей и место вставки кода.
Несколько изменить хлебные крошки для wordpress можно и непосредственно в настройках плагина. Так, тип разделителя можно поменять, изменив соответствующие настройки во вкладке «Основные».
Также в настройках в случае необходимости скрывается отображение навигации текущей страницы, а можно напротив, отобразить её в виде ссылки.
Ищите хлебные крошки сами
В целом, если функционал рассмотренного плагина вас, как администратора сайта не удовлетворяет, то можно самостоятельно найти и протестировать массу других скриптов, благо, что поиск плагинов в консоли wordpress по запросу «Breadcrumb» («хлебные крошки») выдаёт около сотни результатов с описаниями и рейтингами, которые выставляют различным плагинам пользователи.
Итак, если ранее вы считали, что такой инструмент, как навигационная цепочка для сайта совершенно бесполезен, то надеемся, что ваше мнение кардинально изменилось.
Установка плагина для wordpress хлебные крошки позволяет пользователям ориентироваться в структуре сайта гораздо комфортнее.
Поисковые системы также благосклонно относятся к ресурсам, на которых имеются Breadcrumb, что выражается в более полной и быстрой индексации всего имеющегося контента.
Выводы делать только Вам! Удачи!
О плагине в двух словах
SEO by Yoast – идеальный плагин и причин тому великое множество. Не буду вдаваться в подробности, так как статья подразумеваю и так получится довольно большая. Ограничусь лишь тем, что он работает как надо.
Здесь огромное количество дополнительных возможностей по оптимизации. Он сочетает в себе сразу несколько расширений, а потому ценится среди специалистов и имеет рейтинг 4,7 из 5 на официальном сайте WordPress.
Более подробно вы сможете узнать из основной части этой публикации.
Установка
Давайте установим плагин. Это очень просто. Заходите в панель администратора вордпресс, кликаете по категории «Плагины», затем «Добавить новый».

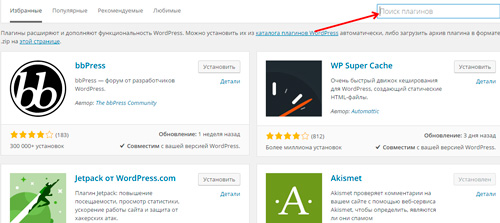
В поисковую строку вбиваете Yoast Seo и нажимаете Enter.

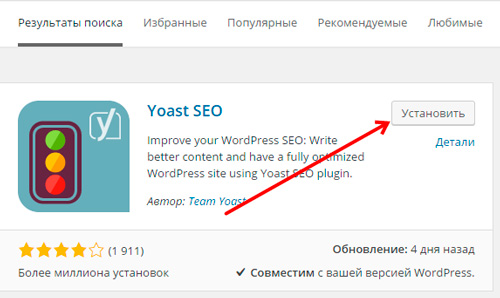
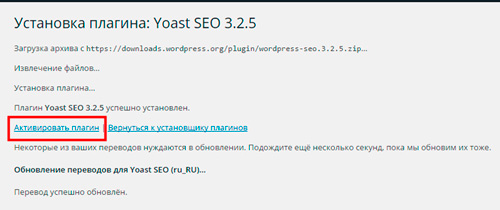
Теперь на кнопку «Установить».

Осталось только активировать плагин.

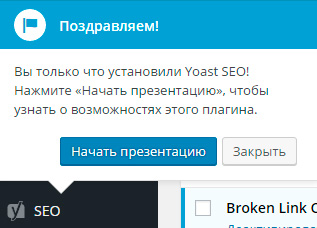
В правой части появится новая вкладка «Seo». При входе в категорию «Общие» вы всегда сможете посмотреть презентацию программы и узнать о ней чуть больше.

Панель настроек
Итак, что можно сделать при помощи этого плагина и какие функции тут есть?
Общие – основные манипуляции с сайтом, такие как варификация в Яндекс для вебмастеров.
Заголовки и метаданные – управление метатегами Title и description.
Вкладка социальные сети позволят интегрировать блог в Facebook, Pinterest, Google+ и Twitter, а также сообщить поисковикам о ваших аккаунтах.
Вкладка «Карта сайта» позволит создавать и управлять Sitemap, если не знаете что это такое, можете посмотреть статью на эту тему в моем блоге.
В разделе «Дополнительно» без труда настраивается вывод навигационной цепочки, можно улучшить вид URL сайтов во вкладке «Постоянные ссылки» и защитить статьи от копирования при помощи RSS-файлов.
В инструментах есть возможность быстро и удобно редактировать файлы htaccess и robots.txt, а также редактировать заголовки группами, а не по одному.
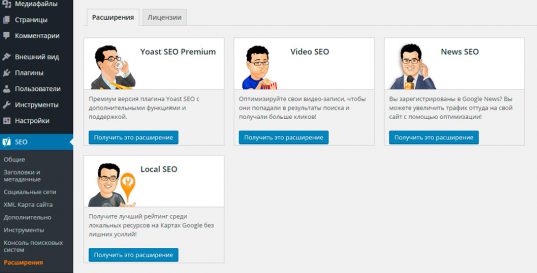
В разделе расширения вы можете получить дополнительные возможности, если хотите продвигаться при помощи видео, Google карт или Google News. Тариф «Премиум» сочетает в себе все три возможности.

Сейчас нас будут интересовать только хлебные крошки.
Conclusion
WordPress breadcrumbs are navigational links located at the top of a web page to improve user experience, SEO, as well as to reduce bounce rate.
There are three ways to add breadcrumbs to WordPress websites:
- Manually, which requires using the file manager on your web hosting control panel or connecting via an FTP client.
- Using themes with built-in breadcrumb features, such as Astra and OceanWP.
- Using plugins like Yoast SEO, Breadcrumb NavXT, WooCommerce Breadcrumbs, or Breadcrumb.
We hope this article made it easier for you to add breadcrumbs to your site. Let us know in the comments which method you chose.
Как сделать хлебные крошки WordPress без плагина?
Делается все довольно просто и всего в 2 этапа.
На первом этапе необходимо добавить функцию этих самых «хлебных крошек» (англ. — breadcrumbs) в ваш шаблон WordPress, для чего в файл functions.php (в самый конец перед ?>) шаблона вставить следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function breadcrumbs() {
$showOnHome = ; // 1 - показывать "хлебные крошки" на главной странице, 0 - не показывать
$delimiter = '»'; // разделить между "крошками"
$home = 'Главная'; // текст ссылка "Главная"
$showCurrent = 1; // 1 - показывать название текущей статьи/страницы, 0 - не показывать
$before = '<span class="current">'; // тег перед текущей "крошкой"
$after = '</span>'; // тег после текущей "крошки"
global $post;
$homeLink = get_bloginfo('url');
if (is_home() || is_front_page()) {
if ($showOnHome == 1) echo '
|
‘; } else { echo ‘
‘ . $home . ‘ ‘ . $delimiter . ‘ ‘; if ( is_category() ) { global $wp_query; $cat_obj = $wp_query->get_queried_object(); $thisCat = $cat_obj->term_id; $thisCat = get_category($thisCat); $parentCat = get_category($thisCat->parent); if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ‘ ‘ . $delimiter . ‘ ‘)); echo $before . single_cat_title(», false). $after; } elseif ( is_day() ) { echo ‘‘ . get_the_time(‘Y’) . ‘ ‘ . $delimiter . ‘ ‘; echo ‘‘ . get_the_time(‘F’) . ‘ ‘ . $delimiter . ‘ ‘; echo $before . get_the_time(‘d’) . $after; } elseif ( is_month() ) { echo ‘‘ . get_the_time(‘Y’) . ‘ ‘ . $delimiter . ‘ ‘; echo $before . get_the_time(‘F’) . $after; } elseif ( is_year() ) { echo $before . get_the_time(‘Y’) . $after; } elseif ( is_single() && !is_attachment() ) { if ( get_post_type() != ‘post’ ) { $post_type = get_post_type_object(get_post_type()); $slug = $post_type->rewrite; echo ‘‘ . $post_type->labels->singular_name . ‘ ‘ . $delimiter . ‘ ‘; if ($showCurrent == 1) echo $before . get_the_title() . $after; } else { $cat = get_the_category(); $cat = $cat; echo get_category_parents($cat, TRUE, ‘ ‘ . $delimiter . ‘ ‘); if ($showCurrent == 1) echo $before . get_the_title() . $after; } } elseif ( !is_single() && !is_page() && get_post_type() != ‘post’ && !is_404() ) { $post_type = get_post_type_object(get_post_type()); echo $before . $post_type->labels->singular_name . $after; } elseif ( is_attachment() ) { $parent = get_post($post->post_parent); $cat = get_the_category($parent->ID); $cat = $cat; echo get_category_parents($cat, TRUE, ‘ ‘ . $delimiter . ‘ ‘); echo ‘‘ . $parent->post_title . ‘ ‘ . $delimiter . ‘ ‘; if ($showCurrent == 1) echo $before . get_the_title() . $after; } elseif ( is_page() && !$post->post_parent ) { if ($showCurrent == 1) echo $before . get_the_title() . $after; } elseif ( is_page() && $post->post_parent ) { $parent_id = $post->post_parent; $breadcrumbs = array(); while ($parent_id) { $page = get_page($parent_id); $breadcrumbs[] = ‘‘ . get_the_title($page->ID) . ‘‘; $parent_id = $page->post_parent; } $breadcrumbs = array_reverse($breadcrumbs); foreach ($breadcrumbs as $crumb) echo $crumb . ‘ ‘ . $delimiter . ‘ ‘; if ($showCurrent == 1) echo $before . get_the_title() . $after; } elseif ( is_search() ) { echo $before . ‘Результаты поиска по запросу «‘ . get_search_query() . ‘»‘ . $after; } elseif ( is_tag() ) { echo $before . ‘Записи с тегом «‘ . single_tag_title(», false) . ‘»‘ . $after; } elseif ( is_author() ) { global $author; $userdata = get_userdata($author); echo $before . ‘Статьи автора ‘ . $userdata->display_name . $after; } elseif ( is_404() ) { echo $before . ‘Error 404’ . $after; } if ( get_query_var(‘paged’) ) { if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ‘ (‘; echo __(‘Page’) . ‘ ‘ . get_query_var(‘paged’); if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ‘)’; } echo ‘
‘; } }
На втором этапе необходимо сделать так, чтобы добавленная нами функция запускалась там, где нужно.
Для этого необходимо добавить в файлы single.php, page.php, archive.php, search.php шаблона следующий код:
1 |
<!--?php if (function_exists('breadcrumbs')) breadcrumbs(); ?-->
|
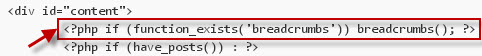
Для того, чтобы «хлебные крошки» отображались как у меня на сайте (перед заголовками записей), необходимо добавлять данный код в перечисленные файлы сразу после конструкции, отвечающей за вывод контента, которая во многих шаблонах WordPress выглядит следующим образом (хотя может и отличаться от представленной):
То есть как показано на рисунке:

Теперь все должно заработать и выглядеть примерно так, как было показано на рисунке в начале статьи.
Напоследок добавлю, что разработчиком данной функции является известный блогер Dimox.
Хлебные крошки в WordPress — DP RDFa Breadcrumb Generator
Плагин DP RDFa Breadcrumb Generator специально заточен создателем под SEO. За микроразметку беспокоиться не придется, впрочем, как и в случае с первым вариантом — SEO BY YOAST.
После установки и активации плагина DP RDFa Breadcrumb Generator, в админпанели Вордпресс, во вкладке «Настройки» жмем на DP RDFa Breadcrumb.
В первом окне создатель Danilo Petrozzi расхваливает свой плагин, рассказывая о том, насколько его разметка для Google идеальна. О том, что сподвигло его на создание DP RDFa Breadcrumb Generator отсутствие достойной альтернативы.
Следом идет PHP код для вставки в файлы WordPress :
<?php if(function_exists(‘dp_breadcrumb’)){echo dp_breadcrumb();} ?>
| 1 | <?phpif(function_exists(‘dp_breadcrumb’)){echodp_breadcrumb();}?> |
Используем его, как и в примерах выше. Ставим там, где хотим видеть отображение цепочки навигации.
Далее, приступаем к настройкам плагина.Я настроил его следующим образом. В этих настройках оставил все по умолчанию:
Выбрал разделитель.
Далее, производим следующие настройки.
Напротив текста — Text before the breadcrumb trail: прописываем текст отображаемый перед хлебными крошками, если вам это надо.
Что-то типа — Вы здесь:
Просто так пустым это поле оставить не получится. Как вариант можно поставить какой-нибудь из разделителей. Допустим, этот — | . Или придется редактировать файл установленного плагина dp-rdfa-breadcrumb-generator-opt.php. А именно удалить текст — You are here: . Находится он в 15 строке файла.
Напротив текста — Homepage anchor text: прописываем название главной.
Варианты:
-Главная;
-Домой;
— (название своего сайта).
Остальные настройки я выставил следующим образом:
Настройку — Always show the last child if it’s a post — отключил. Убрал дублирование заголовка статьи в хлебных крошках.
Плагин имеет огромное количество настроек, а главное – работает как качественные часики за несколько тысяч долларов. Как уже упоминалось выше, постраничная навигация WordPress возможна и без установки сторонних модулей, но с помощью Breadcrumb NavXT все упрощается – каждый пользователь сможет настроить навигационную цепь так, как ему нравится.
Загрузить плагин можно на странице: http://wordpress.org/extend/plugins/breadcrumb-navxt/ (работает на Вордпресс не ниже 3.0 и PHP 5). После скачивания заливаем плагин в папку wp-content/plugins и активируем его в админ панели. Заметим, что если у вас уже стояла старая версия модуля, то ее необходимо отключить, или же плагин может немного глючить (не сохраняются настройки). Если выключить все же забыли и ничего не работает, то после установки выключаем его и ставим по-новому. Теперь все будет корректно запускаться.
Далее необходимо отобразить крошки в вашем шаблоне. Для этого открываем файл header.php и добавляем следующий код:
При необходимости код можно добавить и в другие файлы вашей темы. Теперь нужно перейти в меню настроек и немного «поколдовать» с его опциями, благодаря которым можно делать с этими крошками, что только душа пожелает (разработчики действительно выполняли его на совесть).

Итак, заходим админку ресурса, смотрим на левую панель и выбираем там пункт «Breadcrumb NavXT». Тут будет показано несколько вкладок по типу «Общие», «Текущая позиция» и т.п. На главной вкладке «Общие» расположены параметры, которые будут затрагивать все страницы сайта. Поле «Разделитель» позволяет указать символ, который будет как разделитель хлебных крошек (на наш взгляд, наиболее удачный символ – «>» – простой и понятный каждому).
Поле «Максимальная длинна» указывает длину анкора в символах. Мы рекомендуем указать ограничение в 60 символов, что полезно в плане оптимизации. Выше мы уже упоминали о пользе крошек для SEO; то есть крошки будут индексироваться поисковыми машинами, и использоваться они будут не только для передачи пустого веса. Оговоримся, что поисковые машины могут непредсказуемо относиться к ссылкам с идентичными анкорами, поэтому рекомендуем их укорачивать (это необязательно, но все же можно немного потратить времени на это).
Если проставить галочку напротив «Домашняя ссылка», то в крошках будет показываться ссылка на главную. И при необходимости можно выбрать анкор. Поля «Префикс» и «Суффикс» позволяют указать текст, который будет стоить перед или после линка на главную. Ну а поле «Текст домашней ссылки» позволит указать текст, который будет показан при наведении на линк домашней страницы.
Стоит взять во внимание: этот текст может учитываться поисковыми системами, как анкор. То есть, стоит указать ключевики, которые касаются вашей главной страницы
После этого сохраняем все внесённые изменения при помощи соответствующей кнопки.
Но это ведь только одна вкладка «Общие», поэтому можно пробежаться и по остальным вкладкам. Так, на следующей есть пункт настройки для линка, который будет указывать на страницу, где вы находитесь. Линк на текущую позицию улучшает внутреннюю оптимизацию ресурса, поэтому галочку поставить возле этого поля рекомендуем. Также не забываем, что мы рекомендовали не превышать 60 символов, во избежание создания крупных заголовков.
Следующее поле «Текст текущей позиции» можно не трогать, просто потому, что оно хорошо показывает смысл перехода (этот текст будет видеть посетитель, когда наведет курсор мыши на ссылку). Вкладка «Записи/Страницы» позволяет настроить показ ссылок на страницы со контентом и статические страницы площадки (для статей можно задать надпись «Текущая статья»).
На вкладке «Рубрики», по сути, все настройки походят на те, которые были на предыдущих страницах. При настройке мы не стали задавать префиксы и суффиксы, но внесли изменения в поле «Архивы». В результате всего этого, мы получили такие привлекательные крошки, где все исправно работает.

Микроразметка хлебных крошек
Мы уже говорили о том, насколько важна микроразметка сайта. Хлебные крошки в сниппете моего блога выглядят так:

Такой вид более понятен и приятен для пользователя, нежели просто url страницы.
Поисковые системы могут автоматически принять ту структуру хлебных крошек, которая сделана на вашем сайте и соответственно выводить ее в сниппете. Для того чтоб это проверить нужно воспользоваться валидаторами Гугл и Яндекс.
Если поисковики не распознали хлебные крошки, тогда им нужно помочь. На своем блоге я использую код, приведенный в начале статьи. В него я добавила элементы микроразметки. Если вы тоже выводите хлебные крошки php-кодом, можете заменить свой код на этот:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function my_breadcrumb() {
echo '<div xmlns:v="https://rdf.data-vocabulary.org/#">
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="/" itemprop="url">
<span itemprop="title">Pro-wordpress</span></a> » </div>
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">';
$categories = get_the_category();
if($categories){
echo '<a href="' . get_category_link($categories->term_id ) . '" itemprop="url">
<span itemprop="title">'. $categories->name . '</span></a> » ';
}
echo '</div>
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<span itemprop="title">';
echo the_title();
echo '</span></div>
</div>';
}
|
Делать микроразметку для навигационной цепочки, созданной с помощью плагина, я не пробовала. Но, думаю, это не сложно. Можно по-аналогии с моим кодом видоизменить код плагина. Давайте разберем приведенный код.
Данный код позволяет поисковым системам определить, что это элемент «Хлебные крошки».
Каждый отдельный элемент цепочки обернут в div, содержащий код: .
– определяет значение url, его нужно добавить в каждый тег a
– определяет значение заголовка элемента цепочки
Весь код оборачивается в div с параметром , чтобы подключить словарь schema.org.
После добавления кода снова проверьте, распознали ли хлебные крошки Яндекс и Гугл.
Напоследок предлагаю посмотреть видео о внутренней перелинковке.
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
This is a really powerful plugin! Would definitely recommend checking it out!
I love this plugin. Not sure if all end-users know they are there, but I love breadcrumbs and use them all the time. If for nothing more than as a site Administrator.
This is very nice and helpful plugin I’m really happy!
It does not work.
Don’t see any option or shortcode anywhere in any description to enable this
All of the popular SEO plugins have their version, and there are many other choices in the repo that appear to be made to «look nice», but if you’re serious about your website and SEO, then NavXT is arguably the best choice you can make for implementing breadcrumbs.
No other solution even comes close in my opinion, and I wouldn’t use anything else
Message from Google Search Console:
The data-vocabulary.org attribute set is no longer supported.
WordPress breadcrumbs refer to navigational links located at the top of a page or post. They show site users their present location on the website by displaying the categories leading to the page they are currently on.
In addition to that, they create a trail that visitors can use to navigate back to the home page.
However, breadcrumb navigation links are not exclusive to WordPress sites – you can find them on other websites. Take a look at our knowledge base:

In the example, All Collections > Getting started > How to create a website? are links to the pages that lead to that post.
Instead of searching for other articles or clicking the back button, website visitors can simply click on Getting Started or other breadcrumbs to find more information about the topic.
Что такоехлебные крошки?
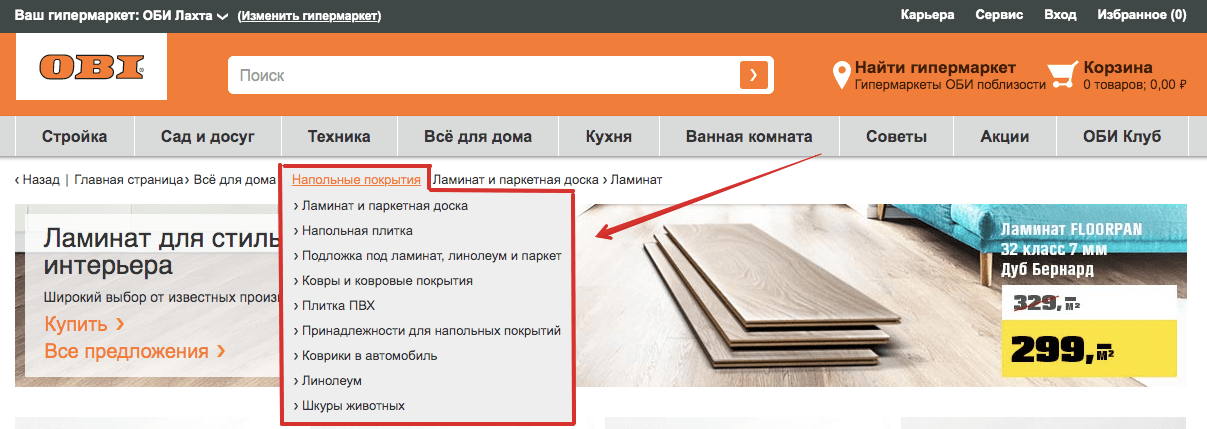
Хлебные крошки на eBay
Breadcrumb – это инструмент навигации или руководство, которое покажет ваше текущее местоположение на сайте. Название «хлебные крошки» навеяно историей о Гензеле и Гретель, в которой Гензель и Гретель находят свой путь, следуя за хлебными крошками.
Структура хлебных крошек обычно состоит из «>» для разделения и отображения иерархии. Например, если вы находитесь в разделе учебника WordPress на веб-сайте, и вы читаете статью о структуре URL-адресов в WordPress, и если этот веб-сайт использует иерархическую структуру, вы увидите Главная> Учебное пособие по WordPress> Структура URL-адресов в WordPress, либо внизу или в верхней части сайта.
Мы в Better Studios используем ту же структуру, и если вы посмотрите на нижнюю часть этой статьи, вы увидите, что в нашем шаблоне используется хлебная крошка.
Что такое хлебные крошки и какая у них структура
Хлебные крошки — дословный перевод английского термина breadcrumbs. Такое название прижилось для навигационной цепочки, размещенной в верхней части страницы сайта.

Обычно на этой цепочке отображается путь от главной страницы до той, на которой сейчас находится пользователь. Стандартно, выглядит это так: Главная страница — Раздел — Подраздел — Страница.
Но встречаются и другие варианты.
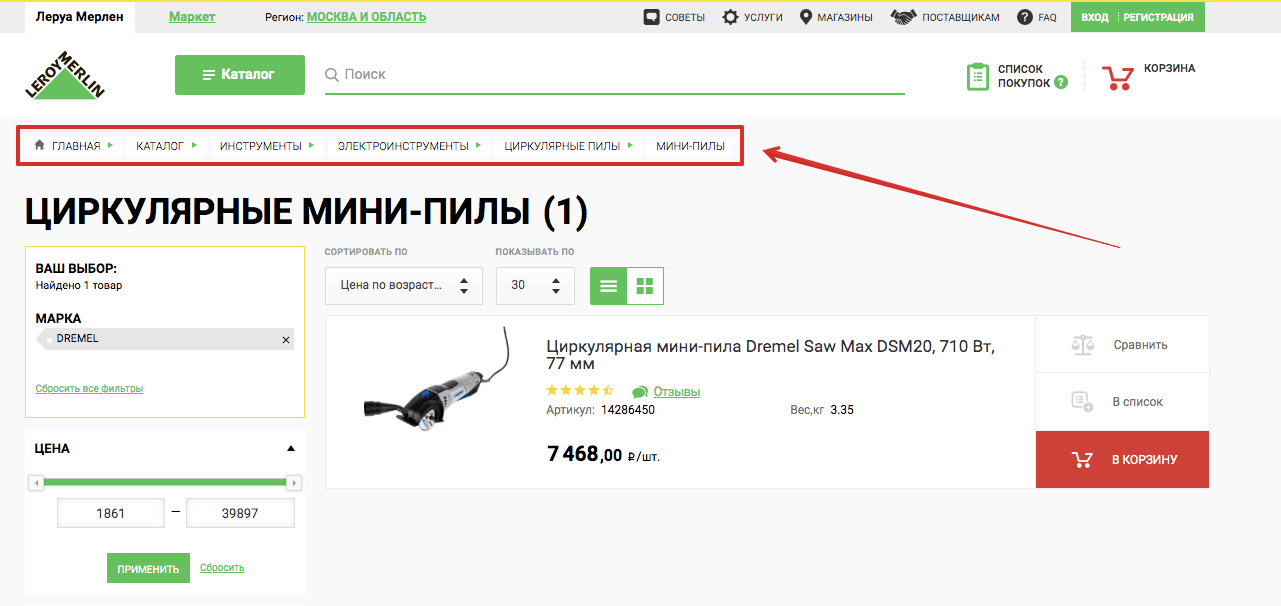
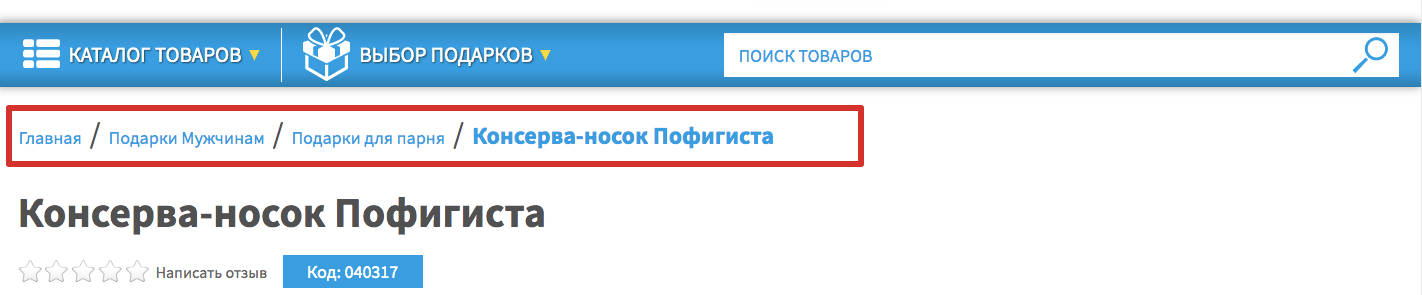
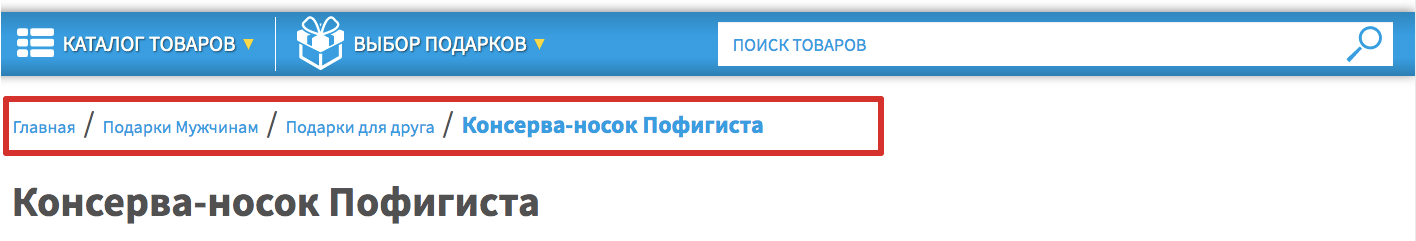
Динамические хлебные крошки. Это когда навигационная цепочка отображает вложенность страниц в зависимости от пути пользователя, а не от иерархии страниц. Например, на вашем сайте есть разделы с товарами «Подарки для парня» и «Подарки для друга». Носки могут одновременно находиться в двух разделах, поэтому навигационная цепочка для страницы с этим товаром может выглядеть по-разному — в зависимости от того, как на нее попал пользователь.


Хлебные крошки с выпадающим списком. Это навигационная цепочка с более расширенным функционалом. У каждого раздела списка при наведении отображается список смежных разделов. То есть пользователь может не просто вернуться на один уровень выше, но и перейти в смежный раздел любой категории.

Также встречаются варианты, когда слишком длинные хлебные крошки сокращают, удаляя очевидные подразделы, или же, наоборот, добавляют в них дополнительный элемент — например, с брендом товара.

Еще можно столкнуться с примерами, когда навигационная цепочка начинается не с главной страницы сайта, а с каталога.

Установка на сайт
Процесс установки не сложный и отличается тем, что в данном случае оказывается не задействованным файл functions.php. Хорошо это или плохо? Дело в том, что ценность этого файла заключается в том, что все дополнения и записи внесенные вами в этот файл сохраняются пока Вы не смените тему оформления, в отличие от изменений в других файлах, которые могут быть потеряны при обновлениях версии WordPress.
Итак, для реализации элемента навигации нам понадобятся только лишь файлы style.css и single.php.
1. Открываем файл style.css вашей активной темы во встроенном редакторе WordPress или через файловый менеджер и вставляем данный код:
/* Хлебные крошки */
#breadcrumbs {
width: auto; /* Общая ширина страницы */
font-size: 17px; /* Размер шрифта */
color: #000000; /* Цвет текста, который не является ссылкой */
text-shadow: #000000 0px 0px 0px; /* Тени для текста (необязательно) */
text-align: left; /* Прижимаем текст к левому краю страницы */
margin: 3px 30px 20px 30px; /* Внешние отступы */
padding-bottom: 5px; /* Внутренние отступы */
border-bottom: 1px solid #20B2AA; /* Добавляем разделительную черту снизу */
}
/* цвет ссылок */
#breadcrumbs a, #breadcrumbs a:visited {
color: #00BFFF; /* Цвет ссылки */
text-decoration: underline; /* Подчеркивание ссылок */
}
/* цвет ссылок при наведении курсора */
#breadcrumbs a:hover, #breadcrumbs a:active {
color: #00BFFF; /* цвет ссылки при наведении курсора */
text-decoration: none; /* Отменяем подчеркивание ссылок при наведении курсора */
}
С этим кодом мы добавили стили для показа наших «крошек». В любой момент Вы сможете их подкорректировать согласно вашему художественному вкусу и предпочтениям, учитывая дизайн вашего блога. Для производства настроек непосредственно в файле есть объяснения на русском языке.
2. А в файл single.php в самом верху после участка кода вставляем такой код:
<div id="breadcrumbs">
<?php if (is_home()) { ?>
<?php } elseif (is_single()) { ?>
<a href="<?php echo get_option('home'); ?>">Главная</a> »
<?php foreach((get_the_category()) as $cat) {
$cat=$cat->cat_ID;
echo(get_category_parents($cat, TRUE, ' » ')); } the_title(); ?>
<?php } ?>
</div>
Одна из возможных замен в коде — это название Главной страницы. А для «гурманов» есть предложение вставить изображения красивых стрелочек вместо невзрачного символа перехода (). Скачайте файлы стрелочек в Сети и сделайте в коде обычную вставку изображения:
<img src="/images/файл изображения" width="" height="" alt="">
! Изображение должно загружаться из папки images, расположенной в корневой директории сайта.
В таком разе крошки могут выглядеть так:

После выполнения этих несложных действий, в верхней части страниц с записями будут отражаться «хлебные крошки». Внешний вид у них простенький, незатейливый, но, мне кажется, что этого вполне достаточно. Такого рода вспомогательные элементы и не должны блистать глянцевой картинкой, а добросовестно выполнять возложенные на них функции.
На этом у меня всё. Тема исчерпана.
Удачи Вам! Пока. Ваш Л.М.
What Are WordPress Breadcrumbs?
Breadcrumbs, as they relate to WordPress (or any website), are navigational links that appear at the top of a post or page. They show users the that led them to the content they’re currently viewing and also enable easy navigation back to previously-viewed pages.
For instance, consider the following example:

Breadcrumbs on the Kinsta blog
On the left side, right below the header, you can see the words Home > Resource Center > Kinsta Blog. Each is a link back to its corresponding page from the current post. This enables readers on our blog to navigate to any of these key content areas with a single click, instead of having to use the Back button, the menu, or the search feature.
That’s how breadcrumbs got their name: they create a trail that leads users back ‘home’. They’re particularly helpful for sites such as blogs and online stores, where visitors may want to move between individual posts, product pages, and category archives where they can find similar content.
Плагин SEO by Yoast
В качестве альтернативы вышеописанному способу можно использовать плагин SEO by Yaost, который способен создавать очень привлекательные крошки. Его основные достоинства:
- нет необходимости в установке сторонних модулей;
- плагин способен выводить рубрики и подрубрики, тем самым отображая полную картину площадки;
- есть возможность поменять текст ссылки, ведущей на главную;
- выделение последних страниц жирным;
- возможность изменения разделителя и префикса;
- установка формата таксономии;
- при помощи CSS можно экспериментировать с внешним видом крошек.
Но все же заметим, что в ряде случаев плагин может отображать крошки не совсем правильно, но по мере развития плагина, уверены, разработчики устранят ошибки и добавят все недостающие функции.

- В админ панели переходим в раздел «SEO – Дополнительно»;
- Произойдет загрузка дополнительных настроек плагина (он создан не только для отображения крошек), но конкретно нас интересует раздел «Навигационная цепочка»;
- Активируем крошки, но для их появления на площадке необходимо будет разместить специальный код (найти его сможете в конце этого списка);
- Выбираем один из разделителей, который поддерживается HTML5;
- Далее выбираем текст главной страницы сайта (например, «Главная», «Домой» и т.д.);
- Префикс – это символ или слово, которое будет отображаться перед всеми крошками на ресурсе (обычно ставят стрелочку);
- Далее можно выбрать префиксы конкретно для архивов, страниц результатов поиска, страницы 404;
- Выделять последний пункт жирным может и кому-то покажется полезным, но последняя страница часто идентична заголовку, поэтому тут решайте сами, как поступить;
- Последний пункт настроек – таксономия (можно выбрать между рубриками, форматами, метками);
- Сохраняем внесенные изменения.
После выполнения настройки необходимо добавить код в шаблон:
Вот и все, во всех остальных моментах работы с плагином разобраться не составит особого труда.
Описание
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website. These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
Features (non-exhaustive)
- RDFa format Schema.org BreadcrumbList compatible breadcrumb generation.
- Extensive breadcrumb customization control via a settings page with appropriate default values for most use cases.
- Network admin settings page for managing breadcrumb settings for all subsites with configurable global priority.
- Built in WordPress Widget.
- Extensible via OOP and provided and .
- WPML compatible (enhanced compatibility with WPML extensions plugin).
- Polylang compatible (enhanced compatibility with Polylang extensions plugin).
- bbPress compatible (enhanced compatibility with bbPress extensions plugin).
- BuddyPress compatible (enhanced compatibility with BuddyPress extensions plugin).
Summary
Strong UX and SEO are both key to a successful website. Enabling WordPress breadcrumbs can make it easier for visitors to navigate throughout your site, while also helping search engines understand its structure and index your pages accurately.
In this post, we’ve covered four methods for adding breadcrumbs to your WordPress site:
- Turn on breadcrumbs in Yoast SEO.
- Install and configure a WordPress breadcrumbs plugin.
- Use a theme that includes breadcrumbs.
- Add your breadcrumbs manually using code.
Do you have any questions about WordPress breadcrumbs or how to use them? Let us know in the comments section below!
Save time, costs and maximize site performance with:
- Instant help from WordPress hosting experts, 24/7.
- Cloudflare Enterprise integration.
- Global audience reach with 28 data centers worldwide.
- Optimization with our built-in Application Performance Monitoring.
All of that and much more, in one plan with no long-term contracts, assisted migrations, and a 30-day-money-back-guarantee. Check out our plans or talk to sales to find the plan that’s right for you.