Firebug for firefox последняя версия 0.08340277777777777
Содержание:
- Installing Firebug on IE, Safari, Chrome or Opera
- Debugger
- Firebug для firefox
- Что умеет Firebug
- Как пользоваться FireBug?
- Сеть
- Storage Inspector
- Как установить Фаербаг для Мазилы и других браузеров?
- Как пользоваться FireBug
- Как пользоваться
- Software Review
- A tool for web developers to edit and debug sites
- Comparison of Alternative Programs:
- Users who downloaded Firebug for FireFox also downloaded:
- Файрбаг
- Какие браузеры поддерживают Firebug
- General
- Reference
- Особенности
- Как пользоваться Firebug
- Как использовать плагин Firebug чтобы измерить скорость загрузки вашего сайта
- Как установить FireBug в FireFox
- Network Monitor
Installing Firebug on IE, Safari, Chrome or Opera
Firebug Lite makes it possible to install Firebug into any web browser! You should be able to use Firebug with Internet Explorer, Opera, Safari, Chrome, and any other browser that supports JavaScript. Firebug Lite is written in JavaScript, so you can include it on a webpage with the following code:
<script type='text/javascript'
src='http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js'></script>
Or even better you can use this bookmarklet:
Firebug Lite provides you with the same inspections capability that regular Firebug does. You can click the Inspect button and hover over sections of the page to view the computed style and DOM properties for the tag selected.
Advertisement
The Inspect button functionality does seem to have some issues, so another way to inspect elements is to navigate the HTML tree. To do that, click the + signs on the tree view to expand the HTML, and when you see the element you want to inspect, click on the line of code for it in the HTML. On the right side, you can view the computed style and the DOM (Document Object Model) properties for the element.
Firebug Lite also has the JavaScript console, which allows you to execute JavaScript. You can write one line at a time, or in the expanded view you can write many lines at once and then run the code.
Although you cannot edit the CSS for the highlighted element, Firebug Lite does provide a mechanism for editing CSS. It is somewhat of a “CSS console” for lack of a better term, where you can write your own CSS code and see what the results will look like.
Advertisement
Of course, with a name like Firebug Lite you can’t expect it to have all of the features of Firebug. Unfortunately, it does not include any JavaScript debugging (I can’t even imagine how difficult it would be to write a JavaScript debugger in Javascript). Unfortunately, you’re still stuck with whatever JavaScript debugging tools you can find for your browser. It does at least provide you with the convenience of being able to easily view the code for script files that were loaded in the page.
Firebug Lite also lacks the layout features in regular Firebug, where it shows you the coordinates for the element being inspected, as well as the padding, border size, and margins.
All in all it is better to have Firebug Lite for other browsers than no Firebug at all. If you are trying to debug layout and viewing issues in other browsers, it is definitely a nice tool to try out.
Advertisement
Debugger
What’s the Script panel in Firebug, is the Debugger panel in the DevTools. Both allow you to debug JavaScript code executed on a website.
Firebug has a Script Location Menu listing all JavaScript sources related to the website. Those sources can be static, i.e. files, or they can be dynamically generated (i.e. scripts executed via event handlers, , , etc.). In the DevTools’ Debugger panel the scripts are listed at the left side within the . Dynamically generated scripts are only listed there when they are named via a comment.
In Firebug you can set different types of breakpoints, which are all listed within the Breakpoints side panel. In the DevTools the breakpoints are shown below each script source within the . Those panels allow you to enable and disable single or all breakpoints and to remove single breakpoints or all of them at once. They do currently only allow to set script breakpoints. XHR, DOM, Cookie and Error breakpoints are not supported yet (see bug 821610, bug 1004678, bug 895893 and bug 1165010). While there are no breakpoints for single JavaScript errors, there is a setting Pause on Exceptions within the Debugger panel options.
Once the script execution is stopped, you can step through the code using the Continue (F8), Step Over (F10), Step Into (F11) and Step Out (Shift+F11) options. They work the same in both tools.
When the script execution is paused, Firebug displays the function call stack within its Stack side panel. In there the functions are listed together with their call parameters. In the DevTools the function call stack is shown within the . To see the call parameters in the DevTools, you need to have a look at the .
The Watch side panel in Firebug displays the object (the global scope) by default. With the script execution halted it shows the different variable scopes available within the current call stack frame. Furthermore, it allows you to add and manipulate watch expressions. The DevTools have a Variables side panel, which works basically the same. The main difference is that it is empty when the script execution is not stopped, i.e. it doesn’t display the object. Though you can inspect that object either via the DOM property viewer or via the Web Console.
Firebug для firefox
Для того чтобы установить firebug для firefox, необходимо перейти на официальную страницу, на которой представлен список версий данного продукта: следует выбрать последнюю на данный момент.
Если страница была открыта в Firefox, то при наведении курсора на ссылку с версией firebug отобразится предложение в виде кнопки с надписью «+Добавить в Firefox». Для начала установки плагина необходимо кликнуть по данной кнопке, а после ее окончания перезагрузить браузер:
Использование firebug
Как пользоваться firebug? Чтобы запустить плагин, необходимо кликнуть на его значок в форме жука. После загрузки открывается окно плагина, и пользователь наблюдает примерно следующее:
На данном скриншоте видно, что в окне слева представлен HTML-код страницы, а справа –CSS стили выделенного фрагмента кода. Это ускоряет поиск и отладку. Также в меню присутствуют следующие разделы для обработки:
- HTML;
- CSS;
- Script;
- DOM;
- NET.
Редактирование HTML-кода
Для редактирования html-кода достаточно выделить нужный фрагмент и выбрать пункт «Редактировать». Изменения сразу же отобразятся на web-странице. Если навести курсор на какой либо участок кода, то firebug выделит на странице элемент, описанный данным кодом, как показано на следующем скриншоте:
Редактирование CSS
CSS стили представлены в правой части окна firebug. В окно выводятся стили, отвечающие выделенным на данный момент фрагментам html-кода. Чтобы увидеть, как стиль изменяет внешний вид элементов страницы, можно «отключить» свойство, нажав на красный перечеркнутый кружок. Для возвращения к изначальному виду элемента, необходимо повторно кликнуть на кружок:
На рисунке видно, что после отключения свойства меню, изменилась позиция данного элемента.
Page speed firebug
Рассмотрим важное дополнение к плагину firebug – page speed firebug. Этот инструмент предназначен для анализа загрузки веб-страницы
При правильном использовании полученных данных, можно повысить скорость загрузки сайта.
Результатом анализа является список советов по оптимизации обрабатываемой страницы, пример которого представлен на следующем скриншоте:
Выполнение данных рекомендаций значительно повысит скорость загрузки web-страниц. Красные кружки указывают на то, что соответствующие пункты оказывают большое влияние на скорость, а советы, помеченные желтыми треугольниками, не так важны для оптимизации.
Горячие клавиши firebug
Горячие клавиши (быстрые клавиши) ускоряют процесс работы в несколько раз. Ниже приведен список некоторых полезных горячих клавиш, действующих в плагине firebug:
Firebug для других браузеров
Чтобы установить firebug для chrome, нужно зайти в настройки браузера, выбрать вкладку «расширения», затем кликнуть на «еще расширения» и с помощью поиска найти плагин:
Установить плагин для opera можно на официальном сайте:
Firebug для safari и для IE можно найти на сайте. Нужно отметить, что версии для браузеров, отличных FireFox, имеют не полный функционал, а являются Lite-версиями плагина.
Firebug является прорывом в сфере web-конструирования. Это отличный инструмент, который дает возможность сделать работу верстальщика более приятной и увлекательной, а самое главное – более быстрой.
Также данный плагин является хорошим вспомогательным инструментом для тех, кто только начинает знакомиться с разработкой сайтов. Для большинства браузеров существует аналог firebug, так что вы можете познать его прелести, даже не используя Firefox.
Что умеет Firebug
Плагин Firebug имеет следующие возможности:
- инспектирование и редактирование HTML, JavaScript кода, DOM
- отладка и логирование JavaScript кода
- выполнение JS напрямую через командную строку
- автоматический поиск ошибок в JavaScript, XML, CSS
- инспектирование и редактирование CSS-стилей
- отображение CSS-метрик
- отображение сетевых запросов при загрузке сайта
Пользователи Google Chrome могут обратить внимание, что это стандартные функции встроенные в Хром (доступные по нажатию F12), но выбор браузера — щепетильное и личное дело, поэтому кому-то удобнее пользоваться Firefox с плагином Firebug. Успешная установка ознаменуется появившимся значком в виде жука
Успешная установка ознаменуется появившимся значком в виде жука.
Как пользоваться FireBug?
Итак, после того, как вы скачали и установили плагин FireBug для Firefox, справа в верхней панели браузера у вас появится значок с жуком.
Чтобы его активировать вы можете кликнуть правой кнопкой мыши и выбрать «Инспектировать элемент с помощью FireBug». Либо выбрать в раскрывающемся списке под жучком опцию «Включить на всех страницах». Внизу экрана появится такое окно:

Это и есть рабочая область для просмотра и редактирования элементов страницы.
Для того чтоб понять, как пользоваться плагином FireBug для начала нужно разобраться с основным набором его инструментов
В этом уроке мы уделим внимание закладкам HTML и CSS
Работа с HTML
Для того чтобы выделить определенный элемент страницы, нажмите на иконку с курсором (стрелочка слева в панели). Теперь наводя мышку на отдельные участки страницы, вы сможете увидеть, какой код за них отвечает.

Вот, к примеру, я выделяю картинку с ноутбуком и внизу вижу ее соответствие в коде.

Работает и обратная последовательность: просматривая код в окне Фаербага, на странице будут автоматически выделяться соответствующие ему элементы.
Теперь, если вы хотите поменять, к примеру, размер картинки и посмотреть, как это будет выглядеть, нажмите кнопку «Редактировать».

Здесь вы можете менять любые параметры и сразу же видеть результаты этих изменений.
Например, уменьшим размер картинки вдвое:

Но помните, что стоит обновить страницу и все вернется к исходному виду. Как же сохранить изменения из FireBug? Для этого нужно найти файл шаблона, который отвечает за данный элемент. В моем случае, картинка просто находится в тексте статьи. Но вы, возможно, захотите изменить элемент из шапки или сайдбара, тогда и искать его нужно будет в файлах header.php и sidebar.php соответственно. Затем скопировать измененный в Файрбаге код и заменить соответствующие строки файла.
Работа с CSS
Теперь перейдем к стилям. Возьмем для примера социальные кнопки под статьей.


Нужный нам блок будет подсвечен голубой заливкой:

Здесь мы можем поменять толщину, цвет и стиль верхней и нижней границы элемента (border-bottom, border-top), его высоту (height), величину отступа от нижнего края (margin-bottom),ширину полей (padding), позицию элемента относительно окна браузера (position). Кроме того, сюда можно добавлять дополнительные параметры стиля. Значения перечисленных показателей можно увидеть наглядно, если перейти на вкладку «Макет».

После того, как вы внесли правки, и результат вас удовлетворил, можно вносить изменения непосредственно в файл стилей.
Сеть
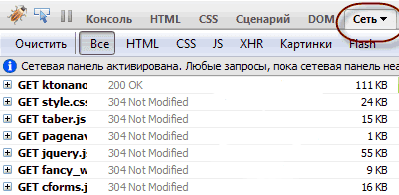
Хотите знать, сколько времени загружается Ваша страница? Или нужно определить какой скрипт выполняется дольше всего? Все это можно определить с помощью панели Сеть.

- Запросы могут быть отфильтрованы в соответствии с их типом.
- Каждый запрос отображается в данной секции. В конце списка запросов подводится итог: количество запросов, размер, сколько уже помещено в кэш и общее время выполнения.
- Можно получить более детальное описание: заголовки HTTP, ответы и кэш.
Выполнение тестирования
Нужно протестировать производительность определенной функции или цикла? Используйте свойство Firebug “timer”.
Три шага. Вызываем “console.time”. Затем вставляем наш код. В завершении вызываем “console.timeEnd”.
Storage Inspector
The Cookies panel in Firebug displays information related to the cookies created by a page and allows to manipulate the information they store. Within the DevTools this functionality is located within the Storage Inspector. In contrast to Firebug the Storage Inspector not only allows to inspect cookies but also other kinds of storages like the local and session storage, the cache and IndexedDB databases.
All cookies related to a website are listed inside the Cookies panel in Firebug. Inside the DevTools, the cookies are grouped by domain under the Cookies section within the Storage Inspector. Both show pretty much the same information per cookie, i.e. the name, value, domain, path, expiration date and whether the cookie is HTTP-only.
The DevTools don’t show by default whether a cookie is secure, but this can be enabled by right-clicking the table header and checking Secure from the context menu. Additionally, the DevTools allow to display the creation date of a cookie as well as when it was last accessed and whether it is host-only.
To edit a cookie in Firebug you have to right-click the cookie and choose Edit from the context menu. Then a dialog pops up allowing you to edit the data of the cookie and save it. Inside the Storage Inspector you just have to double-click the data you want to edit. Then an inline editor allows you to edit the value.
Firebug’s Cookies panel allows you to delete all cookies of a website via the menu option Cookies > Remove Cookies or by pressing Ctrl+Shift+O. It also allows you to only remove session cookies via Cookies > Remove Session Cookies and to remove single cookies by right-clicking them and choosing Delete. The DevTools Storage Inspector allows to remove all cookies and a single one by right-clicking on a cookie and choosing Delete All resp. Delete «<cookie name>». Additionally, it allows to delete all cookies from a specific domain via the context menu option Delete All From «<domain name>». It currently does not allow to only delete session cookies (see bug 1336934).
Как установить Фаербаг для Мазилы и других браузеров?
Для начала нужно установить дополнение Фаербаг в ваш браузер.
Можно скачать Firebug с официального сайта Мозиллы и установить его. Но проще будет перейти в раздел «Дополнения» браузера и ввести в строку поиска «Firebug», затем нажать «Установить».
В сегодняшней статье я расскажу именно о плагине Фаербаг для Мазилы, потому как это его базовая версия. Для остальных браузеров созданы версии FireBug Lite. Их функционал несколько сокращен.
Можно скачать Фаербаг для Хрома и Opera на официальных сайтах этих браузеров.
Работать с ним можно, кликнув по странице правой клавишей и выбрать «Просмотр кода элемента», либо нажав F12. Сама я часто пользуюсь этим расширением для Гугл Хром. Однако, по моему мнению, для новичков Фаербаг более понятен и удобен. Кроме того, он переведен на русский язык в отличии от инструмента для просмотра кода в Хроме.
Как пользоваться FireBug
Включить панель FireBug можно нажатием кнопки F12. По умолчанию она появляется в нижней части экрана. Положение панели можно изменить. Для этого зайдите в опции (иконка жука в левом углу панели) и выберете пункт Положение окна.
Основной закладкой является «HTML». Именно в ней предстоит нам работать большую часть времени. Окно разбито на две части:
- Слева представлен исходный код страницы;
- Справа — стили css.
Если навести курсор мышки на какой-нибудь html тэг в левом поле, то он будет выделен цветом на странице. При этом:
- голубой цвет показывает ширину элемента;
- темно синий — поля (padding);
- светло желтый — отступы (margin).
Картинка ниже кликабельна.

При выборе тэга, нажатием левой клавиши мыши, в правом окне отобразятся его css стили. В самом верху будут указаны стили именно этого html тега, ниже пойдут унаследованные стили. Если какой-то атрибут зачеркнут, значит он не работает (переопределен). Кроме этого, указывается файл css и номер строки в нем, где тот или иной стиль определен.
Для удобства поиска предусмотрена опция анализа структуры страницы курсором мыши. Включается она кнопкой в левом верхнем углу, рядом с иконкой жука, выглядит как прямоугольник и курсор мыши. Фактически, мы идем от противного — если раньше выбирали html тег и видели его на странице, то теперь выбираем его курсором мыши прямо на странице и видим его характеристики в окне FireBug. Пользоваться этой опцией придется постоянно, ибо она значительно упрощает и ускоряет поиск того или иного элемента.

А теперь самая главная фишка FireBug, за которую его так любят: вы можете менять структуру страницу и ее стили на лету! Практически никаких ограничений — можете взять тэг и переименовать его, изменить содержание заголовка или абзаца, отредактировать, отключить или добавить атрибут стиля, а можете просто удалить пол страницы. Результат будет тут же отображаться на экране! Только помните: все изменения происходят в самом FireBug, так что после перезагрузки страницы, она вернется к первоначальному состоянию. Таким образом навредить никак нельзя.
FireBug — это большая песочница для экспериментов. Когда вы нашли правильный вариант, просто перенесите его в ручную в файлы html и css.
Что еще есть интересного:
- На закладке «Консоль» можно посмотреть ошибки JavaScript, HTML и CSS — полезная информация для отладки.
- На вкладке «Сеть» имеется информация по запросом: статус, размер, удаленный IP и время исполнения.
- Вкладка «Page Speed» позволяет протестировать скорость загрузки страницы. Оценка ставится по 100 бальной шкале. Кроме этого, даются полезные совету, которые позволят улучшить данную характеристику.

Как пользоваться
В принципе, этот инструмент позволяет экспериментировать со многими другими параметрами сайта или же дает возможность посмотреть, как реализована понравившаяся вам идея на другом ресурсе – ведь Firebug позволяет смотреть код не только собственных сайтов, но и любых других.
Разобраться с премудростями работы Firebug не так сложно, как кажется на первый взгляд. И поверьте – оно того стоит. Пройдет буквально несколько недель после того, как вы впервые откроете для себя Firebug, и вам уже будет сложно представить, как можно было раньше обходиться без этого инструмента.
Для работы Firebug 1.4 требуется Firefox 3.0 или выше.
Software Review
A tool for web developers to edit and debug sites
Firebug is a handy tool for web developers to use as they browse the internet. Among the things that you can do with this program are debug, edit, and monitor CSS, JavaScript, and HTML in whatever page or pages you wish. Screen shots are available at http://getfirebug.com, and there is a forum in which you can ask questions at https://groups.google.com/forum/#!forum/firebug. To let the developers know about a bug, you can go to http://code.google.com/p/fbug/issues/list.
Download
Comparison of Alternative Programs:
|
Learn German Language |
Need Tips on Toilet Training Toddlers |
Best Anti Snoring Device |
Berlin Swing + Latin Jazz |
|
| Description | Learn German Easy toolbar for Firefox. | Toilet training toddler’s toolbar for IE. | Best Anti Snoring Device For IE | Get the latest news about Jazz and music from your toolbar. |
| Rating | ||||
| Downloads | 885 | 178 | 147 | 215 |
| Price | $ 0 | $ 0 | $ 0 | $ 0 |
| File Size | 0.68 MB | 2.00 MB | 1.05 MB | 1.56 MB |
|
Download |
Download |
Download |
Download |
Users who downloaded Firebug for FireFox also downloaded:
We are happy to recommend you programs like Firebug for FireFox that other users liked. Software similar to Firebug for FireFox:
English Spanish
1.0
English Spanish Search Engine.
Download
Internet Tools
User rating
IntelliWebSearch
3.2.0.5
Assists translators to find the information they need
Download
Internet Tools
User rating
SearchMax
3.0
Advanced search mode mastered
Download
Internet Tools
User rating
Who is Extractor
2.8
Get extensive information on about any domain owner
Download
Internet Tools
User rating
Файрбаг
Речь идет о плагине Firebug, или как его еще называют по-русски «Файрбаг», «Фаербаг», что в переводе с английского означает «огненный жук».
Плагин Firebug – это встроенный в браузер программный продукт, который предназначен для просмотра и редактирования структуры страниц веб-сайта (html-кода, стилей CSS, скриптов и др.). Инструмент этот совершенно не интересен обычным пользователям всемирной паутины, но для тех, кто пробует себя в создании сайтов – вещь совершенно незаменимая.
Общепризнано, что самый удобный и как следствие, самый популярный Firebug – у браузера Mozilla Firefox. Вообще, строго говоря, само название Firebug – это бренд от Mozilla. Но так уж сложилось, что аналогичные продукты других производителей во всем мире тоже стали называть файрбагами.
Какие браузеры поддерживают Firebug
Кроме «Огненной лисы» Firebug есть и у браузера Google Chrome.
Скачать для Google Chrome.

В принципе, файрбаги этих двух браузеров на современном этапе наиболее популярны у разработчиков сайтов, впрочем, как и сами браузеры.
Есть Firebug и в браузере Opera, но им пользуются намного меньшее число людей.
Скачать Firebug для Opera.

Пользование плагином Firebug кажется сложным только на первый взгляд. После того, как вы более-менее разберетесь с этим инструментом, вопросов будет возникать все меньше.
Вызывается Firebug во всех браузерах стандартно – нажатием кнопки F12, либо правой кнопкой мыши, где из контекстного меню необходимо в зависимости от вашего браузера выбрать пункт «исследовать элемент» или «инспектировать элемент».
После этого на мониторе появится рабочее окно файрбага, в котором мы можем увидеть весь html-код открытой страницы, а также другие ее элементы, включая css-стили.
А теперь, собственно говоря, поговорим для чего все это нужно.
А нужно все это для того, чтобы прямо из браузера, веб-мастер мог в тестовом режиме редактировать свой сайт, наблюдая в реальном времени за всеми изменениями, которые происходят на странице.

Допустим, на одной из страниц своего сайта вам захотелось поменять дизайн какого-то элемента. При помощи Firebug это можно сделать прямо из браузера, в «пробном режиме», не затрагивая самих файлов вашего сайта на сервере. Проще говоря, Firebug – это такой безопасный полигон, на котором можно ставить любые эксперименты с кодом вашего сайта, не опасаясь что-либо сломать.
General
Firebug’s activation is URL based respecting the same origin policy. That means that when you open a page on the same origin in a different tab, Firebug gets opened automatically. And when you open a page of a different origin in the same tab, it closes automatically. The DevTools’ activation on the other hand is tab based. That means, that when you open the DevTools in a tab, they stay open even when you switch between different websites. When you switch to another tab, though, they’re closed.
Firebug can be opened by pressing F12. To open it to inspect an element it is possible to press Ctrl+Shift+C / Cmd+Opt+C. The DevTools share the same shortcuts, but also provide . E.g. the Network Monitor can be opened via Ctrl+Shift+Q / Cmd+Opt+Q, the Web Console via Ctrl+Shift+K / Cmd+Opt+K and the Debugger via Ctrl+Shift+S / Cmd+Opt+S.
Reference
Это дополнительная панель, которая генерируется аддоном CodeBurner для Firebug. С помощью этой панели Вы получаете быстрый доступ к HTML и CSS коду.

- Секция поиска и фильтрации.
- Здесь выводится результат поиска. В нашем примере — один.
- Панель совместимости с последними версиями основных используемых браузеров. Chrome отсутствует в списке, но он использует тот же движок, что и Safari (Webkit), то есть совместимость с Safari означает совместимость с Chrome.
- Если информации недостаточно, то с помощью данной ссылки Вы сможете найти дополнительные сведения: примеры, описания и так далее.
Особенности
Firebug немедленно вносит изменения и дает постоянную обратную связь с пользователем. Все редакторы в Firebug поддерживают автозаполнение .
Командная строка Firebug принимает команды, написанные на JavaScript. Результат выполнения каждой команды отображается в консоли в виде гиперссылок. Приложение Firebug содержит несколько окон, разделяя связанные функции в общем окне. Firebug также позволяет пользователям просматривать время загрузки отдельных файлов. Он разделяет различные типы объектов, такие как файлы JavaScript и изображения, и может определять, какие файлы загружаются из кеша браузера. Firebug также имеет возможность проверять заголовки HTTP и отметки времени относительно того, когда был сделан HTTP-запрос. Его сетевая панель может отслеживать URL-адреса, запрашиваемые браузером, такие как внешние файлы CSS, JavaScript и изображения.
HTML и CSS
Инструменты HTML и CSS позволяют просматривать и редактировать элементы HTML и CSS на веб-странице. Более поздние версии Firebug позволяют пользователям видеть изменения CSS в реальном времени. Визуализация элементов CSS отображается при проверке элементов HTML. Вкладка макета Firebug используется для отображения и управления значениями свойств CSS. Кроме того, пользователи могут щелкнуть любые видимые элементы HTML на веб-странице, чтобы получить доступ к значениям их свойств CSS.
Консоль JavaScript
Вкладка сценария Firebug позволяет пользователям устанавливать точки останова и переходить по строкам кода. Кроме того, Firebug может переходить непосредственно к строке кода JavaScript, выражениям наблюдения, стекам вызовов и запускать отладчик в случае возникновения ошибки во время выполнения. Firebug также может регистрировать ошибки. Для ведения журнала используется Firebug JavaScript API. Панель JavaScript Firebug может регистрировать ошибки, вызовы функций профиля и позволять разработчику запускать произвольный JavaScript. Firebug позволяет пользователям запускать код JavaScript через командную строку и позволяет пользователю регистрировать ошибки, возникающие в JavaScript, CSS и XML. Firebug предоставляет отдельный текстовый редактор для изменения JavaScript и немедленного просмотра результатов в браузере пользователя.
Как указано в обновлении, в командной строке JavaScript есть функция автозаполнения. Текстовый редактор также предоставляет возможность писать полные функции. Firebug требует, чтобы пользователь обновил веб-страницу в случае сбоя.
Расширения
Было сделано множество расширений для улучшения Firebug. Поскольку Firebug имеет открытый исходный код, пользователи могут вносить свои собственные расширения в сообщество Firebug.
FlashFirebug
FlashFirebug платное расширение Firebug , который помогает Флэш и Flex разработчиков отлаживать Adobe SWF файлы в Интернете . FlashFirebug был разработан O-Minds и распространяется под лицензией GPLv3 .
В феврале 2012 года O-Minds приобрела код для FlashBug, конкурирующего расширения Firefox. Flashbug имел обширные возможности для анализа объектов AMF и общих объектов и частичной декомпиляции файлов Adobe SWF непосредственно в браузере. Вскоре после покупки O-Minds интегрировала ключевые функции FlashBug в FlashFirebug и удалила Flashbug из репозитория AMO .
В настоящее время расширение отображает текстовый вывод команд trace () в фильме Adobe SWF , дерево отображения с иерархией экранных объектов и их свойств, средства просмотра для AMF и общих объектов , а также инструмент для изменения трехмерного преобразования любого экранного объекта на Уровень.
Как пользоваться Firebug
Сначала его нужно активировать. Делается это так:
— кликнуть левой кнопкой мыши по иконке жучка в правом верхнем углу браузера: либо
— использовать горячие клавиши вызова F12.

Открывается рабочая область (обведена красным).
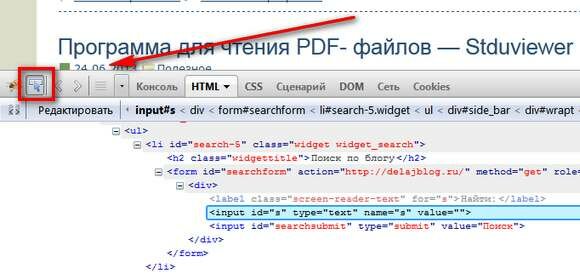
Начинаем анализ сайта (пример delajblog.ru). Сначала нажимаем на значок в рабочей области (находится справа от жучка).

Теперь, если двигать мышью по сайту, то будут подсвечиваться области, а внизу будет выделен код, который и выводит эту область на веб-странице.
Пример использования плагина Firebug
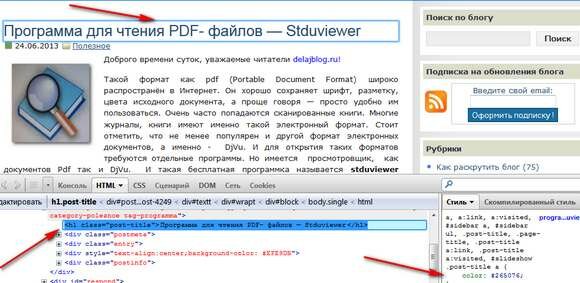
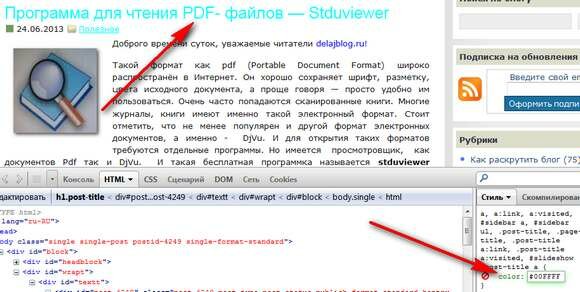
Разберём конкретный пример -посмотрим код заголовка статьи и изменим его цвет в реальном времени. Открываем веб-страницу и видим статью названную Программа для чтения PDF- файлов — Stduviewer. Запустили программу (нажали F12) и подвели мышку к этому заголовку
 В рабочей области внизу видим, что за вывод этого элемента отвечает код:
В рабочей области внизу видим, что за вывод этого элемента отвечает код:
<h1>Программа для чтения PDF- файлов — Stduviewer</h1>
И в этой же рабочей области справа видим СSS:
a, a:link, a:visited, #sidebar a, #sidebar ul, .post-title, .page-title, .post-title a:link, .post-title a:visited, #slideshow .post-title a {
color: #265076;
}
Видно, что заголовок статьи выводится с цветом #265076. Попробуем, а как будет смотреться заголовок с таким цветом #00FFFF? Для этого в рабочей области выделяем #265076 и вместо этого цвета прописываем #00FFFF и видим результат.

Цвет заголовка изменился. Но дело в том, что на сервере сам код не изменился и необходимо вручную ввести правку в код CSS.
Таким образом можно править любой элемент кода и смотреть результат правки. Стоит сказать, что возможности веб-отладчика намного превосходят описанные в статье — имеется огромное количество возможностей у этого расширения.
Как использовать плагин Firebug чтобы измерить скорость загрузки вашего сайта
Скорость загрузки сайта (наличие ошибок при загрузке) — важный показатель не только при оптимизации сайта для поисковых систем, но и для удобства пользователей. Никто не хочет ждать пока медленный сайт загрузится, а о пользователях нужно заботиться.
И в этом нам тоже поможет чудесный плагин. Как это посмотреть? Перейдите на вкладку «Сеть» в плагине и обновите страницу на которой находитесь. После этого вы получите раскладку — какие элементы сколько грузятся, в каком порядке и какой ответ дает сервер при запросах к элементам. Эта информация позволит оптимизировать сайт и работать над ускорением загрузки.

Вот и все, теперь вы знаете как использовать и работать с плагином файрбаг, используя его как визуальный редактор сайта. Зачем? Задачи разные: поправить форму поиска или подписки, поиграться со шрифтами и размерами текста и заголовков, найти HTML-код элемента чтобы удалить его и многие другие бытовые задачи, стоящие перед вебмастерами и блоггерами.
Как установить FireBug в FireFox
Браузер FireFox хорош тем, что его функционал легко можно расширить с помощью бесплатных дополнений, коих очень и очень много. Одним из таких дополнений является FireBug.
Устанавливается FireBug очень просто и быстро. Откройте браузер FireFox и зайдите на страницу, посвященную данному дополнению.
На момент написания этих строк дополнением FireBug уже пользуются более 3 миллионов человек. Давайте присоединимся к ним. Нажимаем на кнопку «Добавить в FireFox».

Появится окошко с предупреждением, в котором вам предложат установить FireBug в FirFox. Воспользуемся этим предложением. Возможно вам понадобится после этого перезапустить браузер, чтобы дополнение установилось и включилось.

Network Monitor
To monitor network requests Firebug provides a Net panel. The Firefox DevTools allow to inspect the network traffic using the Network Monitor. Both tools provide similar information including a timeline showing the request and response times of the network requests.
Both Firebug and the Firefox DevTools’ Network Monitor allow you to inspect the information about a request by clicking on it. The only difference is that Firebug shows the information below the request while the Network Monitor displays it within a side panel.
In both tools there are different tabs containing different kinds of information for the selected request. They contain a Headers, Params, Response and Cookies panel. A preview of the response is shown within specifically named panels like HTML. The Network Monitor has a Preview panel for this purpose. It doesn’t provide information about the cached data yet (see bug 859051), but provides a Security tab in addition to Firebug’s information and a Timings tab showing detailed information about the network timings.
Firebug offers detailed information about the network timings related to a request by hovering the Timeline column within its Net panel. The Network Monitor shows this information within a when you select a request.
The remote address of a request is shown within the Remote IP column within Firebug. In the Network Monitor the address is shown at Remote Address in the Headers tab when a request is selected.
The search field within Firebug allows to search within the requests. The search field in the Firefox DevTools filters the requests by the entered string.
Firebug allowed to search within the response body of the network requests by checking Response Bodies within its search field options. This feature is not available yet within the Network Monitor, but it’s requested in bug 1334408. While response bodies can’t be searched yet, the Network Monitor allows to .